Как в WordPress установить демо-данные? Демо wordpress
Как в WordPress установить демо-данные?
Выбор темы для WordPress-сайта является одним из самых важных моментов при его создании. Так, подбирая тот или иной шаблон, пользователя в первую очередь интересует его конечный внешний вид, т.е. как в итоге будет выглядеть будущий веб-ресурс. Для этого необходимо, чтобы, помимо красивого шаблона, еще и было что отображать, т.е. контент. Устанавливая “чистую” копию WordPress, Вы из контента получаете всего одну страницу и одну запись.

Для того, чтобы целиком увидеть будущую картину, необходимо заполнить сайт данными: создать несколько страниц и записей с текстом, добавить фото и т.д. Все это, конечно, можно сделать вручную, но для этого потребуется много времени.
Разработчики WordPress предусмотрели то, что многие пользователи не захотят заморачиваться, думая, что добавить себе на сайт в качестве тестовых данных. Специально для этого и было разработано решение, которое буквально одним кликом наполняет сайт всеми необходимыми разделами контента.
Как установить демо-данные?
Во-первых, необходимо загрузить специальный XML-файл, содержащий в себе демо-контент. Далее в админ-панели следует перейти Инструменты -> Импорт.

На странице импорта, в строке WordPress, нужно нажать на ссылку Установить. После недолгого процесса установки текст ссылки будет изменен на Запустить импорт. Для запуска процесса ее необходимо нажать.

В окне, которое открылось, система попросит указать имя XML-файла с данными. Выбираем ранее загруженный файл с именем themeunittestdata.wordpress.xml и нажимаем кнопку Загрузить и импортировать файл.

В процессе импорта Вас попросят указать некоторую информацию. Во-первых, Вы можете переназначить импортируемые материалы существующему пользователю своего сайта. В противном случае система автоматически создаст нескольких пользователей. Если Вам не нужны на сайте другие пользователи, то в поле или назначить статьи другому пользователю выберите пользователя, уже созданного на сайте.

Последнее, что Вам необходимо решить, — это импортировать ли файлы вложений. В основном это изображения, прикрепленные к тем или иным материалам.

Для начала импорта контента нужно нажать кнопку Отправить.
По прошествии нескольких минут тестовый контент будет полностью добавлен на Ваш сайт, о чем Вы будете уведомлены соответствующим сообщением.

В итоге на Вашем сайте будет создано около 40 записей, включающих как текст, так и изображения различных размеров. Также будет добавлено около 60 рубрик, более сотни меток (тегов), более десятка страниц и комментариев.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Демо шаблоны wordpress с контентом и современным дизайном
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
Упрощаем настройку темы WordPress: Демо контент, импорт данных, настройка виджетов
Одной из самых неприятных вещей для пользователей при покупке платной темы оказывается то, что при активации темы на их сайте она смотрится совершенно не так, как на демо. Демо-сайты созданы специально для того, чтобы показать тему в наилучшем свете. Для этого компании подбирают красивый и интересный контент, который поможет им подчеркнуть все возможности данной темы. Глядя на их демо-сайт, у вас запоминается образ именно с их содержимым и их материалами. Поэтому, после приобретения и активации темы у себя на сайте вы можете немного разочароваться в полученном результате.

Смотрите также:
- Как установить тему оформления WordPress
- 5 советов при выборе подходящей темы на WordPress
- Ключевые моменты при изменении темы WordPress
- Настройка тем WordPress с использованием дочерней темы
- Бесплатные WordPress темы или премиум-темы: какая разница?
Мы уже успели познакомиться с сотнями тем и имеем представление, как с ними работать, но не смотря на это, даже у нас иногда возникают проблемы с установкой и настройкой той или иной темы. В данной ситуации нет никакого стандартного подхода: для работы с некоторыми темами необходимы специальные виджеты, другим требуются определенные отдельные страницы, третьи используют какие-то шаблоны страниц и так далее. Со всем этим нужно разбираться.

Обычно, хорошие разработчики тем обязательно включают папку с примерами данных, где размещен файл для импорта всего контента с демо сайта, в том числе и изображения (с лицензией GPL / Creative Commons). Изображения с другими лицензиями загружаются, как пустые бланки, что будет выглядеть уже не так красиво.
Есть также кастомные импортированные инструменты, которые используются для более сложных тем, в функции которых входит размещение виджетов, использование шорткодов и т.д.
В сегодняшней статье мы рассмотрим несколько вариантов, которые помогут максимально упростить процесс установки и настройки темы пользователям.
Демонстрационные данные с WordPress Export / Import
WordPress имеет свои встроенные системы экспорта и импорта, которые помогут вам переносить контент с одного сайта на другой.
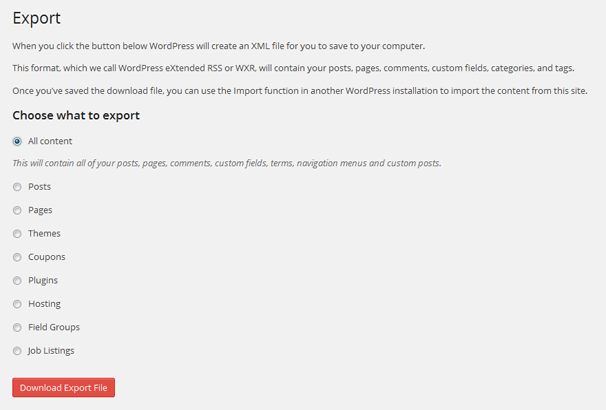
Это одни из лучших способов помочь пользователю импортировать все с демо сайта. Создавая файл для импорта, вы позволяете пользователю добавить к себе все посты, страницы, категории, изображения и тэги с вашего сайта. После настройки вашего демо сайта перейдите в консоли в Инструменты → Экспорт и выберите контент, который вы бы хотели экспортировать. Если присутствует контент из плагинов, перед данной процедурой следует отключить их, иначе пользователь может получить ошибку.

Для импорта данных с вашего сайта пользователю нужно будет перейти по ссылке Инструменты → Импорт, а также установить плагин для импорта данных из WordPress.


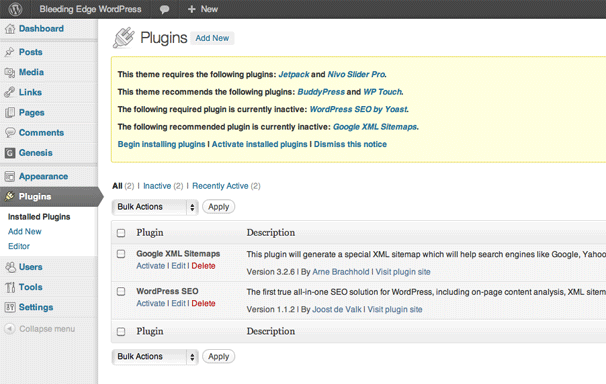
Добавляем список рекомендуемых и необходимых плагинов
Для расширения функциональности вашей темы можно также выделить обязательные или рекомендуемые к установке плагины. Это лучше, чем включать их сразу в тему через functions.php, поскольку в данном случае пользователи не будут подвергаться «контент-блокировке» и при переходе на другую тему, они смогут сохранить свой контент. Для этого лучше всего использовать PHP библиотеку TGM Plugin Activation от Thomas Griffin.

Вы можете скачать файл и посмотреть подробные инструкции на сайте.
После активации вашей темы пользователь увидит список обязательных и рекомендуемых к установке плагинов, и сможет выбрать те, которые больше всего ему понравятся.
Импорт и экспорт виджетов
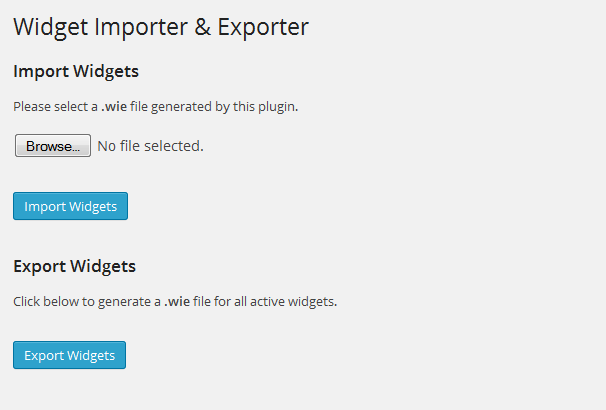
Если в вашей теме одну из ключевых ролей играют виджеты, то стоит воспользоваться специальным бесплатным плагином “Widget Importer & Exporter” от Steven Gliebe. Вы можете его использовать для экспорта своих виджетов и контента, который находится в них, в файл с расширением .wie. Пользователи, в свою очередь, точно так же могут использовать этот плагин для импорта необходимых данных.

Вам нужно только скачать данный плагин, настроить ваши виджеты, как вы делаете это обычно, перейти в Инструменты → Widget Importer & Exporter и экспортировать файл.

Это действительно удобный плагин, и было бы круто увидеть такую функцию во встроенном импортере WordPress.
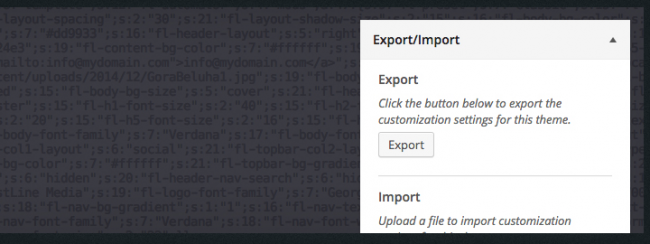
Настройщик экспорта/импорта в темах
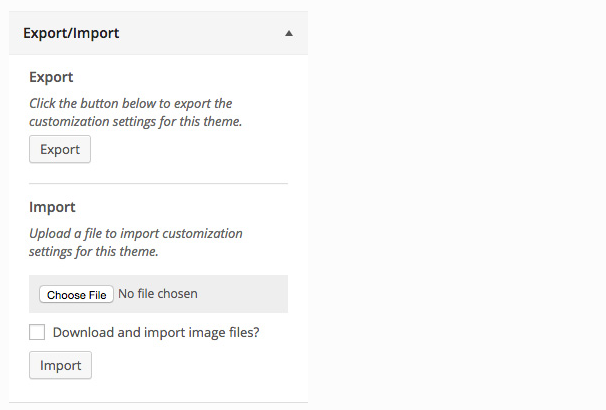
Обычно разработчики тем не используют подобные функции в своих темах, поскольку устанавливают большинство параметров по умолчанию, которые потом пользователь может настроить по собственному вкусу. Но в некоторых темах будет уместно включить данную функцию, и тогда вам пригодится плагин Customizer Export / Import.

Он работает примерно так же, как и WordPress Exporter или Widget Exporter, просто требуется выбрать необходимые параметры и экспортировать файл.

Установка демо контента в один клик
Наконец, для тем, которые требуют более сложного процесса установки, и тем, где необходимо использовать панель настроек (например, Redux Framework, NHP Options Framework или Radium Framework), мы обнаружили библиотеку для установки — Radium One-Click Demo.

Radium One-Click Demo поможет вам импортировать демо-контент благодаря плагину WordPress Content Exporter, а виджеты будут импортированы благодаря Widget Importer Exporter. Инструкция по настройке находится по ссылке, указанной выше.
Заключение
Настройка темы не должна быть сложной задачей для пользователя, и если даже у нас иногда возникают какие-то трудности, то представьте, каково новичкам в данной ситуации. Благодаря стандартизации процесса вы можете сделать его проще, тем самым сократив расходы на поддержку, связанную с вопросами по установке темы.
Благодаря тем методам, которые описаны выше, вы и ваши пользователи смогут легко разобраться со всеми вопросами. Все что требуется — это четко придерживаться инструкций в документации. Проблемы могут возникнуть, когда компании начинают использовать сложные схемы, слишком много шорткодов и т.д. Поэтому просто постарайтесь максимально упростить этот момент.
Как вы справляетесь в данной ситуации? Делитесь с нами в комментариях.
Источник: wplift.com
softsettings.com
Плагин для ДЕМОнстрации шаблонов в WordPress

Хэй! Было дело, когда я столкнулся с вопросом: "а как вывести превью шаблонов для потенциальных клиентов так, как сделали это woothemes и themeforest?". Ведь это очень удобная штуковина для портфолио веб-дизайнеров, которые создают шаблоны под Wordpress.
Итак, немного порывшись в Сети, я надыбал плагин Wordpress Theme Demo Bar, который сразу и взялся пробовать на зуб. И Вы знаете, результат меня очень порадовал, удобный плагин, который может понадобиться многим веб-дизайнерам.
Давайте же рассмотрим подробнее возможности данного плагина.
Установка
Конечно же, первым делом качаем плагин с репозитория ВордПресс, распаковываем архив и заливаем содержимое архива в папочку "../wp-content/plugins/" Вашего движка. В админке сайта, в разделе "Плагины" активируем плагин "Wordpress Theme Demo Bar" и далее приступаем непосредственно к настройке, перейдя в раздел "Настройки" / "WP Theme Demo Bar".
Правда, плагин давненько не обновлялся, но в репозитории пишут, что даже с версией движка 3.0.1 он корректно работает.
Возможности
- Предпросмотр любого шаблона без его активации;
- Демо-бар размещается вверху или внизу страницы, в итоге это не мешает просматривать шаблон. Также можно указать высоту демо-бара и зафиксировать его при скроллинге;
- В демо-баре есть возможность выбора просмотра других шаблонов;
- Демо-бар можно отключить/закрыть;
- Можно подключить дополнительные CSS файлы и настроить внешний вид демо-бара с помощью CSS;
- Можно скрывать определенные шаблоны от общего просмотра;
- Есть счетчик просмотров каждого шаблона;
- Есть возможность индивидуальной настройки шаблона: можно указать ссылки на подробную информацию о шаблоне и на скачивание или покупку шаблона;
- Можно использовать шорткоды;
- Наличие кнопки быстрого добавления на панели инструментов редактирования постов;
- Есть возможность добавления функции вызова плагина - wptdb_output() в файлах шаблона Вашего сайта, а также функция wptdb_list_themes() для выпадающего меню;
- Есть возможность быстрого добавления плагина через "Виджеты".
Использование
Чтобы увидеть, как работает превью, Вам нужно после активации плагина в адресной строке ввести:
http://ВАШ_САЙТ/?themedemo=НАЗВАНИЕ_ТЕМЫ
Чтобы скрыть Демо-бар, используйте следующий адрес:
http://ВАШ_САЙТ/?themedemo=НАЗВАНИЕ_ТЕМЫ&hidebar

Скриншот кликабельный!

Надеюсь этот плагин пригодится многим! ![]()
www.mykhailenko.com
WP Demo Builder | WordPress.org
Demo your wonderful product the way it deserves!
WP Demo Builder is the most powerful and simplest way to let your potential customers truly experience your WordPress products. A game changer and the first of its kind, our service helps you create separate demo sites that allow your users to literally do everything with it, both backend and frontend.
Visit our website at: http://www.wpdemobuilder.com
With just few simple steps, your product’s demo is all set and ready to be delivered to your customers!
Main Features:
-
Dedicated and isolated demo sites: WP Demo Builder provides each of your potential customers with their own demo site on our hosting. This ensures no conflicts will ever happen between users.
-
Ability to install any plug-ins: WP Demo Builder is the only service that lets your customers install plug-ins! This helps them better appreciate the quality of your product.
-
Export your demo to your customers: With WP Demo Builder, you can export each customer’s demo site into a quickstart package so that they can easily deploy on their production site.
If you like our plugin and service, please vote for it!
More Details
For further information, product details, help and tutorials, please visit our website: http://www.wpdemobuilder.com
Create your WPDB account:
- Enter your email and create your account at: http://www.wpdemobuilder.com
- Finish the email verification process.
Install & activate the plugin:
- Download and upload the zip file to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to plugin’s setting panel.
- Click Push to Demo Builder Server and all your demo website’s data will be automatically transferred to WordPress Demo Builder.
Log in to WPDB and view your demo as Base Site:
You’re done! Now you have a shiny WordPress Demo Builder tool running on your demo site!
«WP Demo Builder» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Демо контент, импорт данных, настройка виджетов
Одной из самых неприятных вещей для пользователей при покупке платной темы оказывается то, что при активации темы на их сайте она смотрится совершенно не так, как на демо. Демо-сайты созданы специально для того, чтобы показать тему в наилучшем свете. Для этого компании подбирают красивый и интересный контент, который поможет им подчеркнуть все возможности данной темы. Глядя на их демо-сайт, у вас запоминается образ именно с их содержимым и их материалами. Поэтому, после приобретения и активации темы у себя на сайте вы можете немного разочароваться в полученном результате.

Смотрите также:
Мы уже успели познакомиться с сотнями тем и имеем представление, как с ними работать, но не смотря на это, даже у нас иногда возникают проблемы с установкой и настройкой той или иной темы. В данной ситуации нет никакого стандартного подхода: для работы с некоторыми темами необходимы специальные виджеты, другим требуются определенные отдельные страницы, третьи используют какие-то шаблоны страниц и так далее. Со всем этим нужно разбираться.

Обычно, хорошие разработчики тем обязательно включают папку с примерами данных, где размещен файл для импорта всего контента с демо сайта, в том числе и изображения (с лицензией GPL / Creative Commons). Изображения с другими лицензиями загружаются, как пустые бланки, что будет выглядеть уже не так красиво.
Есть также кастомные импортированные инструменты, которые используются для более сложных тем, в функции которых входит размещение виджетов, использование шорткодов и т.д.
В сегодняшней статье мы рассмотрим несколько вариантов, которые помогут максимально упростить процесс установки и настройки темы пользователям.
Демонстрационные данные с WordPress Export / Import
WordPress имеет свои встроенные системы экспорта и импорта, которые помогут вам переносить контент с одного сайта на другой.
Это одни из лучших способов помочь пользователю импортировать все с демо сайта. Создавая файл для импорта, вы позволяете пользователю добавить к себе все посты, страницы, категории, изображения и тэги с вашего сайта. После настройки вашего демо сайта перейдите в консоли в Инструменты → Экспорт и выберите контент, который вы бы хотели экспортировать. Если присутствует контент из плагинов, перед данной процедурой следует отключить их, иначе пользователь может получить ошибку.

Для импорта данных с вашего сайта пользователю нужно будет перейти по ссылке Инструменты → Импорт, а также установить плагин для импорта данных из WordPress.


Добавляем список рекомендуемых и необходимых плагинов
Для расширения функциональности вашей темы можно также выделить обязательные или рекомендуемые к установке плагины. Это лучше, чем включать их сразу в тему через functions.php, поскольку в данном случае пользователи не будут подвергаться "контент-блокировке" и при переходе на другую тему, они смогут сохранить свой контент. Для этого лучше всего использовать PHP библиотеку TGM Plugin Activation от Thomas Griffin.

Вы можете скачать файл и посмотреть подробные инструкции на сайте.
После активации вашей темы пользователь увидит список обязательных и рекомендуемых к установке плагинов, и сможет выбрать те, которые больше всего ему понравятся.
Импорт и экспорт виджетов
Если в вашей теме одну из ключевых ролей играют виджеты, то стоит воспользоваться специальным бесплатным плагином “Widget Importer & Exporter” от Steven Gliebe. Вы можете его использовать для экспорта своих виджетов и контента, который находится в них, в файл с расширением .wie. Пользователи, в свою очередь, точно так же могут использовать этот плагин для импорта необходимых данных.

Вам нужно только скачать данный плагин, настроить ваши виджеты, как вы делаете это обычно, перейти в Инструменты → Widget Importer & Exporter и экспортировать файл.

Это действительно удобный плагин, и было бы круто увидеть такую функцию во встроенном импортере WordPress.
Настройщик экспорта/импорта в темах
Обычно разработчики тем не используют подобные функции в своих темах, поскольку устанавливают большинство параметров по умолчанию, которые потом пользователь может настроить по собственному вкусу. Но в некоторых темах будет уместно включить данную функцию, и тогда вам пригодится плагин Customizer Export / Import.

Он работает примерно так же, как и WordPress Exporter или Widget Exporter, просто требуется выбрать необходимые параметры и экспортировать файл.

Установка демо контента в один клик
Наконец, для тем, которые требуют более сложного процесса установки, и тем, где необходимо использовать панель настроек (например, Redux Framework, NHP Options Framework или Radium Framework), мы обнаружили библиотеку для установки — Radium One-Click Demo.

Radium One-Click Demo поможет вам импортировать демо-контент благодаря плагину WordPress Content Exporter, а виджеты будут импортированы благодаря Widget Importer Exporter. Инструкция по настройке находится по ссылке, указанной выше.
Заключение
Настройка темы не должна быть сложной задачей для пользователя, и если даже у нас иногда возникают какие-то трудности, то представьте, каково новичкам в данной ситуации. Благодаря стандартизации процесса вы можете сделать его проще, тем самым сократив расходы на поддержку, связанную с вопросами по установке темы.
Благодаря тем методам, которые описаны выше, вы и ваши пользователи смогут легко разобраться со всеми вопросами. Все что требуется — это четко придерживаться инструкций в документации. Проблемы могут возникнуть, когда компании начинают использовать сложные схемы, слишком много шорткодов и т.д. Поэтому просто постарайтесь максимально упростить этот момент.
Как вы справляетесь в данной ситуации? Делитесь с нами в комментариях.
Источник: wplift.com 
hostenko.com