Оформление цитат на WordPress с помощью CSS и плагина. Цитата wordpress
Оформление цитат на Wordpress. Способы и примеры
 Здравствуйте, друзья!
Здравствуйте, друзья!
Написать о красивом оформлении цитат в тексте статей на блоге под управлением WordPress я решил, так как напрямую столкнулся с необходимостью такой работы. Мне пришлось менять шаблон на одном из сайтов. Но выбрать шаблон WP, на самом деле, довольно трудно. Несмотря на то, что сейчас существует огромное количество платных и бесплатных шаблонов, подобрать удовлетворяющий всем нашим требованиям очень сложно. Обязательно в шаблоне найдется что-то, что нам не нравится. Поэтому чаще всего приходится выбирать тему с наименьшим количеством недостатков, и потом ее дорабатывать.
Так вот, одним из недостатков выбранной мною темы было невыразительное выделение цитаты. Она выделялась только дополнительным отступом слева. Пришлось дорабатывать CSS-стили, чтобы этот элемент текста стал более заметным и красивым.
Для чего выделять цитаты на сайте
Назову три причины:
- Вы показываете читателям, что данная часть текста является цитатой. Это необходимо для соблюдения авторских прав того человека, которого вы цитируете. С другой стороны, ссылка на авторитетного автора придает вес и вашей статье.
- Поисковые системы «любят» уникальные тексты, и, если не будет правильно оформлена цитата, это будет засчитано как плагиат, и рейтинг сайта будет снижен, его позиции в поиске опустятся.
- Особый вид цитат делает текст внешне более разнообразным и привлекательным. Его легче читать.
Для того, чтобы выделить часть текста особым образом, можно использовать различные способы.
Редактирование CSS-стилей
Первым и наиболее правильным способом оформления цитаты следует считать использование тега blockquote и его стилей. Хотя с помощью CSS-правил можно выделить любой фрагмент (я об этом писал в статье «Применение стилей CSS в редакторе WordPress»), только тег blockquote дает знать поисковым системам, что этот фрагмент является цитатой, и он не может быть уникальным.
Именно этот тег ставится в код, если мы используем кнопку Цитата  в визуальном редакторе WordPress.
в визуальном редакторе WordPress.
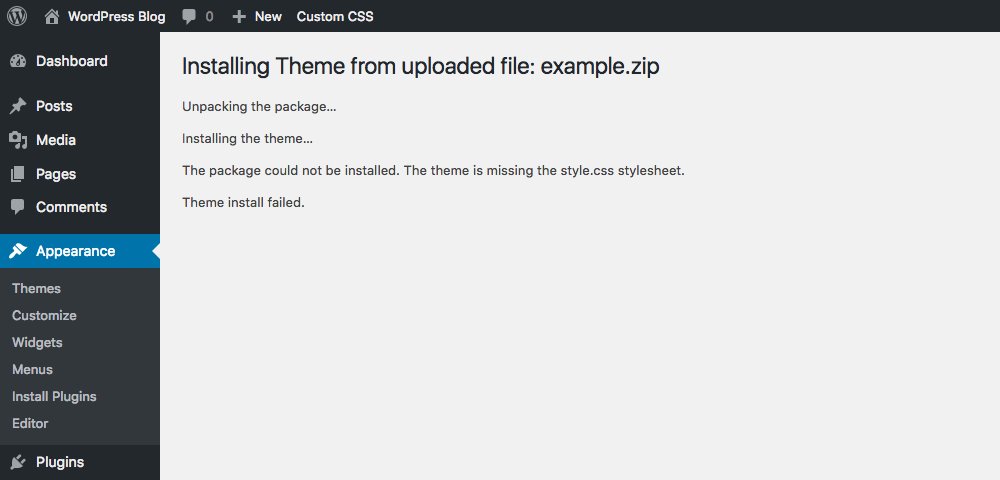
Но, как я уже отметил, не всегда стили этого тега такие, как нам хочется. Чтобы их отредактировать, нужно найти соответствующий код в файле style.css и заменить правила, прописанные для тега blockquote, на свои.
Этот файл можно редактировать двумя способами:
- Скачать его с помощью FTP-клиента с сервера на свой компьютер, открыть в текстовом редакторе Notepad++, внести изменения и снова закачать. Файл style.css находится по адресу wp-content/themes/ваша_тема/style.css.
- Можно воспользоваться встроенным в WordPress редактором кода. Чтобы его открыть в панели управления WP выбираем Внешний вид – Редактор. К сожалению, этот редактор не показывает номера строк, что затрудняет поиск.
Прежде, чем вносить изменения в файл style.css, отредактируйте код с помощью инструмента Web Tools в браузере Google Chrome или аналогичном в браузере Mozilla Firefox. С помощью этих средств можно сразу визуально увидеть, как будет выглядеть цитата на вашем сайте.
Примеры оформления цитат
Цитата с символом «кавычки»
Этот символ считается общепринятым для обозначения цитат, поэтому применяется чаще всего. Кавычки можно вставить, используя рисунок, что встречается чаще, а можно это сделать, применив код символа «\201C», что и показано в приведенном примере.
Вот изображение
А вот соответствующий код
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | blockquote { background: none repeat scroll 0 0 #fea; color: #009a82; font-family: Georgia,serif; font-size: 18px; font-style: italic; line-height: 1.45; padding: 1.25em 50px; position: relative; width: 750px; } blockquote:before { color: #009a82; content: "\201C"; display: block; font-size: 60px; left: 1px; position: absolute; top: 1px; } |
blockquote { background: none repeat scroll 0 0 #fea; color: #009a82; font-family: Georgia,serif; font-size: 18px; font-style: italic; line-height: 1.45; padding: 1.25em 50px; position: relative; width: 750px; } blockquote:before { color: #009a82; content: "\201C"; display: block; font-size: 60px; left: 1px; position: absolute; top: 1px; }
- В этом коде во второй строке #fea – цвет фона, можно заменить на свой,
- 3 строка – цвет шрифта,
- 4, 5, 6, 7 – параметры шрифта,
- 8, 9 – положение фрагмента,
- 10 – ширина блока, ее можно указать в процентах, например, 90%.
Дальше идет описание кавычек
- 13 – цвет,
- 16 – размер,
- 17-19 – положение.
Выделение рамкой
Вот пример:
А вот простой CSS-код для него:
| 1 2 3 4 5 6 7 | blockquote { color: #333; font-family: Verdana, Geneva, sans-serif; border: 1px dashed #999; background: #F8F4AB; padding: 10px 20px; } |
blockquote { color: #333; font-family: Verdana, Geneva, sans-serif; border: 1px dashed #999; background: #F8F4AB; padding: 10px 20px; }
Плагин WP-Note для оформления фрагментов текста на блоге
Этот плагин позволяет легко и просто оформить фрагменты статьи. Но сразу следует отметить, что для поисковиков эти фрагменты цитатами не будут считаться, так как в них не используется тег blockquote. Плагин служит только для внешнего оформления, а не для выделения цитат.
Скачать плагин можно по ссылке.
По умолчанию, в настройках плагина есть пять вариантов оформления. Для того, чтобы их применить, не нужно изменять какой-либо код, достаточно не посредственно в визуальном редакторе вписать в начале и конце фрагмента вписать соответствующие теги.
Теги плагина WP-Note
Редактирование плагина
Если варианты оформления, установленные по умолчанию, вам не нравятся, или они не гармонируют с дизайном вашего сайта, их можно изменить. Но для этого уже придется вносить изменения в файл стилей. Найти его можно по адресу wp-content/plugins/wp-note/style.css.
Можно также использовать и встроенный редактор WordPress. Для этого в панели управления выбираем Плагины – Редактор, потом справа в выпадающем списке находим Wp-note и нажимаем кнопку Выбрать, появится список всех файлов плагина.
Надеюсь, я достаточно хорошо все объяснил, и теперь вам понятно, как оформлять цитаты на сайте. Не забывайте делиться статьей в социальных сетях.
До скорой встречи!

kviter.ru
Цитата в WordPress
Цитата — небольшое описание для постов, которое выводится на главной странице в случае использования блогового режима WordPress и на странице записей, в случае использования статической главной страницы. Ещё её часто называют «анонсом».
Небольшое отступление: в данном материале будем иметь в виду стандартную настройку WordPress, когда на главной странице выводятся блоговые записи в обратном хронологическом порядке. В случае использования статической страницы ничего не меняется, просто вывод блоговых записей будет в отдельном разделе.
В WordPress есть несколько способов отображения текста-описания для постов при нахождении на главной странице. Способ отображения постов на главной зависит от используемой темы, давайте разберём это подробнее.
Содержимое статьи
Зачем нужны цитаты и анонсы?
Представьте, что вы пишите большую статью на несколько страниц. Написали, вычитали, откорректировали и опубликовали. Запись появилась на главной странице вашего сайта. Затем вы опубликовали ещё несколько таких же длинных постов, каждая на несколько страниц.
Теперь задайте себе вопрос: удобно ли будет пользователю перемещаться по материалам вашего блога, если все написанные статьи на текущей странице ему не интересны? Вряд ли. Потому что пользователю придётся пролистать до самого низа экран браузера, чтобы перейти на следующую страницу.
Именно для этих целей используются цитаты — небольшие текстовые описания, которые используются как вводный текст для привлечения внимания пользователя. Если пользователь заинтересовался текстом цитаты — он кликает на заголовок поста и попадает внутрь его для более подробного изучения материала.
Если же цитата никаким образом не интересует его, он просто пролистывает ниже, но не несколько экранов, а только половину, что заметно сокращает время его нахождения на сайте. Это идеальный вариант, как мне кажется.
Цитаты в темах WordPress
Некоторые стандартные темы WordPress, например, Twenty Fifteen (используется в этом курсе) не используют цитаты. Если вы самостоятельно не укажете для неё какой-то текст, то всё содержимое вашего поста будет выведено на главной странице.
Представьте, сколько текста я пишу для каждого урока этого курса, а потом сравните со временем, сколько вам придётся пролистывать главную (и остальные страницы), чтобы перемещаться между ними. С ума сойдёте! 🙂
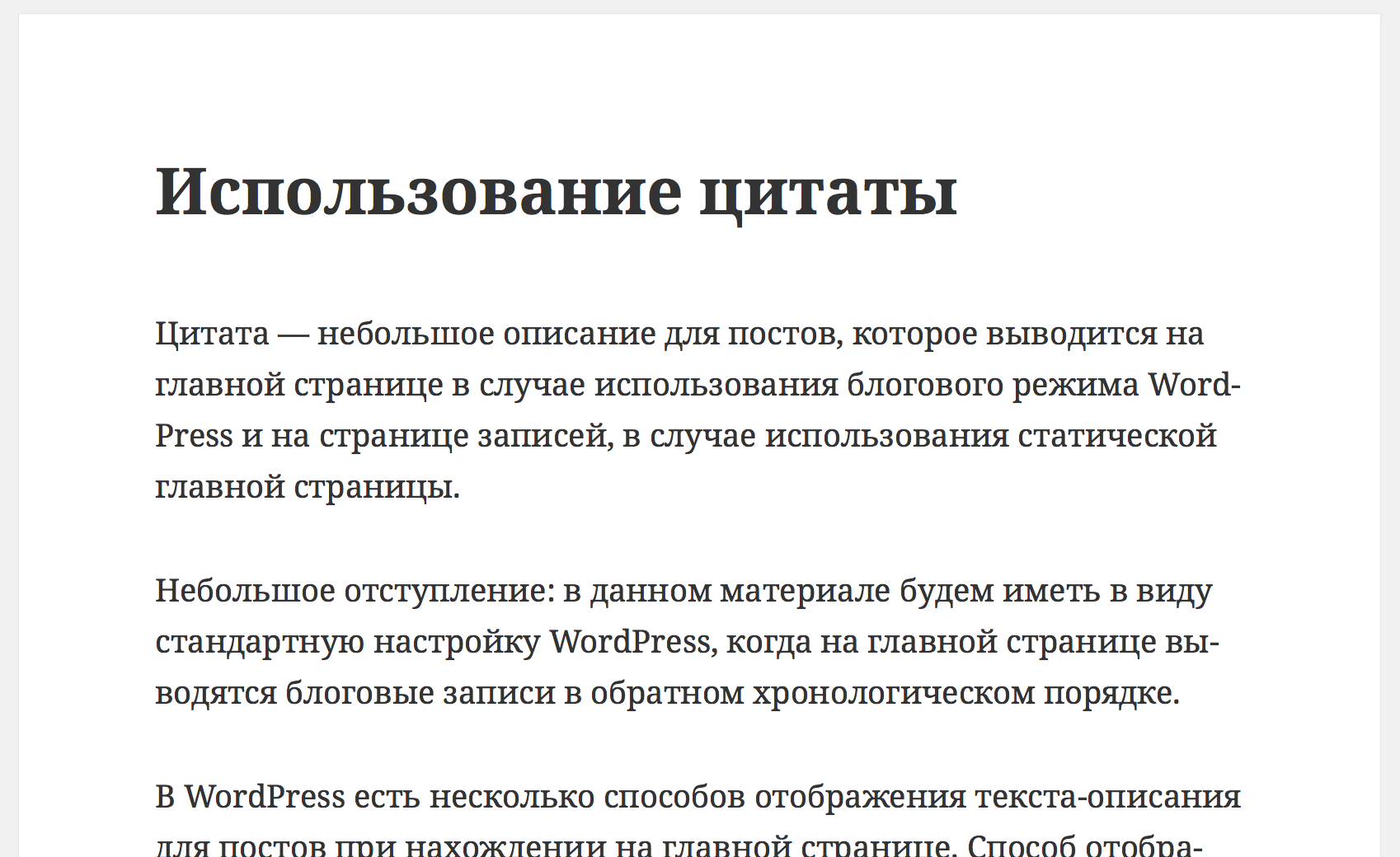
Думаю, теперь вы поняли, для чего нужны цитаты. Выглядят они очень опрятно, если подойти к этому делу с умом и фантазией:
 Пример использования цитаты
Пример использования цитатыЦитата — это как раз два первых абзаца, которые я выделил специальным тегом в WordPress, после которых автоматически добавляется ссылка «Читать далее» для перехода в саму статью для её более детального изучения.
Бывают и такие темы, которые при отсутствии цитаты выводят первые N слов, букв или абзацев, обрезая текст очень неряшливо, но таким образом формируют цитату. Это, конечно, тоже выход, но я остаюсь сторонником того, что раз уж вы пишите в свой блог, то вы целиком отвечаете за всё оформление, контент и то, как он отображается.
Поэтому, если ваша тема «рвёт» тексты на главной странице и добавляет неаккуратные многоточия в середине текста, намекая вам на то, что есть продолжение — значит самое время использовать цитаты и исправить это недоразумение.
Какие цитаты бывают
Есть два варианта, чтобы вы понимали: с использованием некоторого количества текста из контента, обычно 1-2 абзаца; и указание стороннего текста, в котором можно ёмко выразить содержание статьи или сделать какой-то призыв к дальнейшему чтению.
В первом случае на главной странице будет выводиться то количество информации, которое вы укажете при форматировании поста, а во втором — совершенно сторонний текст, который может вообще отсутствовать в основном материале.
Разберём оба варианта.
Цитата с использование тега «Далее»
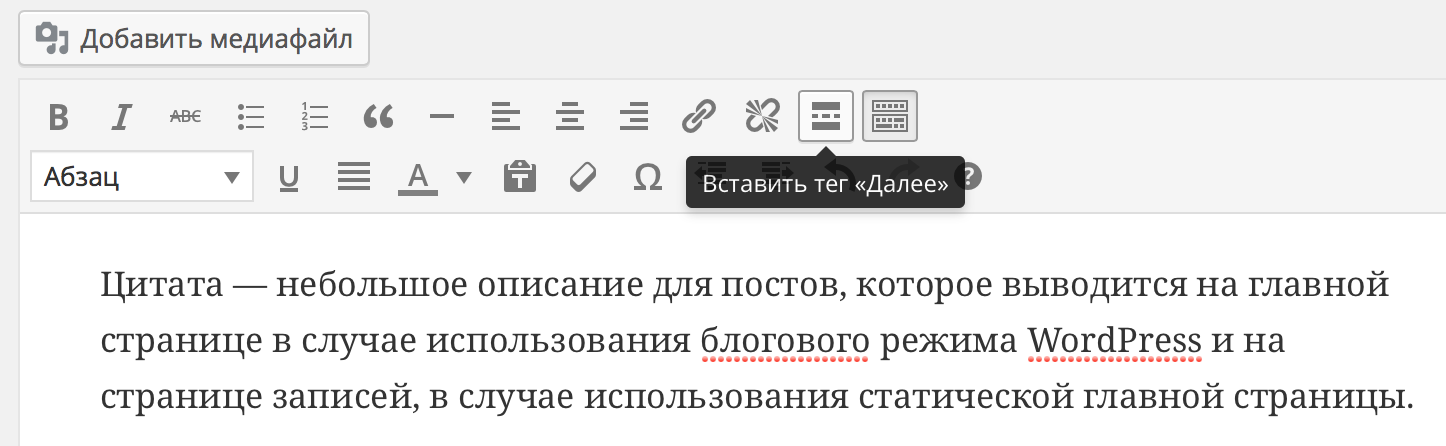
Для использования цитаты этого типа можно воспользоваться тегом «Далее», который присутствует в панели инструментов редактора WordPress:
 Использование существующего текста для цитаты
Использование существующего текста для цитатыНеобходимо поставить курсор в редакторе в то место, где вы хотите отделить текст цитаты от основной части и нажать на эту кнопку. В редакторе это будет выглядеть так:
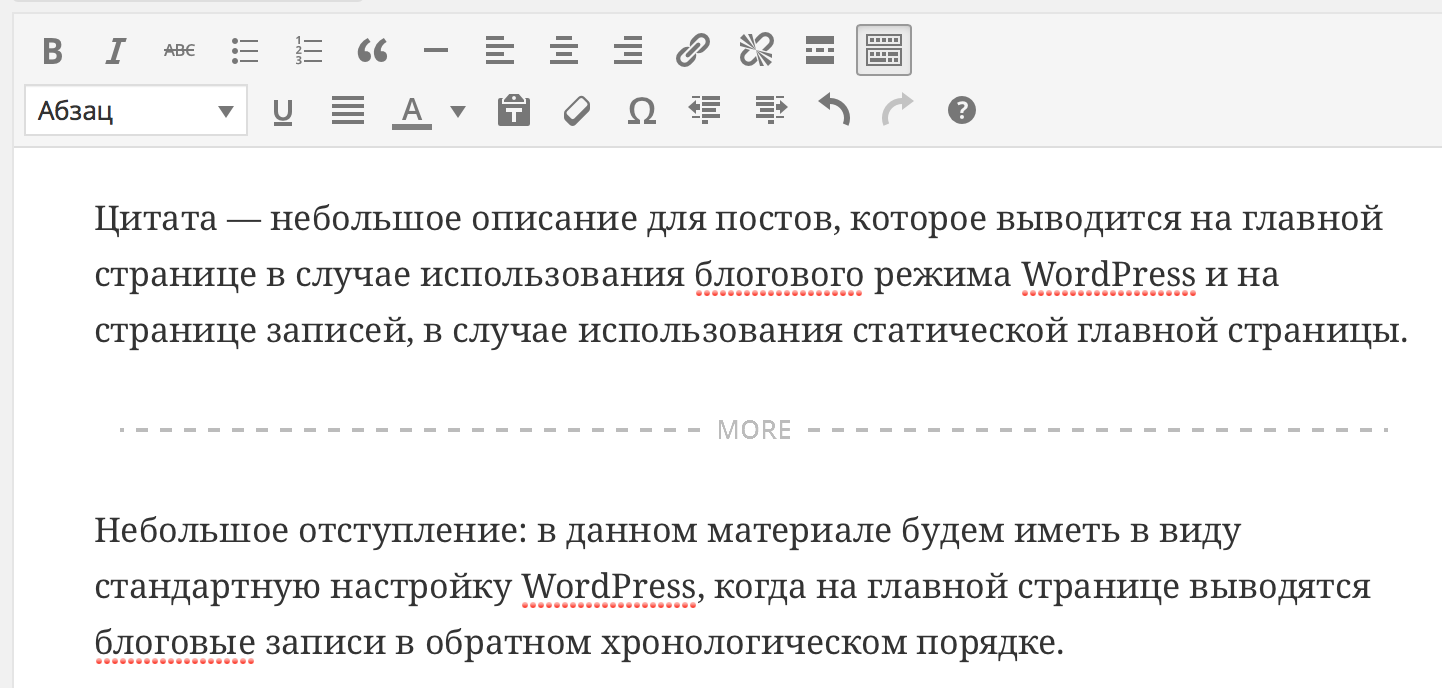
 Использование тега more для создания цитаты
Использование тега more для создания цитатыВот эта самая горизонтальная полоска и является индикатором разрыва страницы. Всё, что находится до неё, будет выводиться на главной странице в виде анонса.
Давайте убедимся в этом:
 Использование первого абзаца для цитаты
Использование первого абзаца для цитатыОтлично! Первая попытка увенчалась успехом.
А теперь взгляните что было бы, не укажи мы цитату:

Я обрезал изображение, чтобы оно не растягивалось у вас на несколько экранов вниз. Идея вам должна быть понятна уже прямо сейчас. 🙂
Цитата отдельным полем
Не знаю как назвать этот пункт, поэтому пусть будет так. Я думаю вам будет понятна разница между первым и вторым вариантом.
Отступление: Хочу сразу предупредить — используемая мною тема не использует данное поле Цитаты, которое мы рассматриваем в этом блоке инструкции. Поэтому я не смогу продемонстрировать на живом примере, но саму суть вы поймёте и без этого снимка экрана, надеюсь это не доставим вам каких-либо неудобств. 🙂
В общем, в настройках экрана при создании и редактировании записей есть возможность активировать дополнительный виджет, добавляющий новое текстовое поле для ввода цитаты. Помните, где это окно?
Вряд ли, давайте я лучше напомню:
 Добавление поля для ввода цитаты
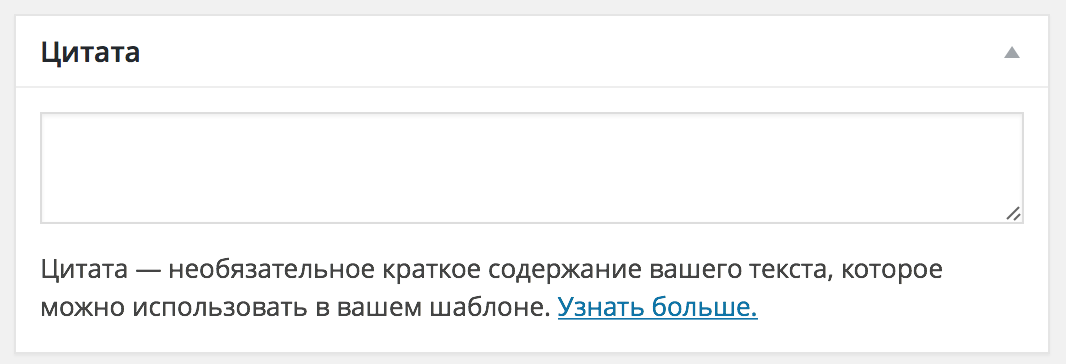
Добавление поля для ввода цитатыНажимаем на «Настройки экрана», находим там элемент с надписью «Цитата» и щёлкаем на «галочку» возле него. В этом же интерфейсе WordPress в самом низу у вас появится вот такая текстовая область:
 Активация цитаты в Настройках экрана
Активация цитаты в Настройках экранаЯ думаю вы знаете, что нужно сделать дальше, да? Написать здесь тот текст, который будет выводиться у вас на главной странице вместо анонса вашего поста! 😉
Где ещё используются цитаты
Стоит упомянуть, что цитаты так же используются в программах для чтения сайта через RSS. Эта технология позволяет доставлять материалы вашего сайта прямо на компьютер пользователю без вашего участия.
Пользователь подписывается на определённом сервисе на ваш сайт (или использует отдельное приложение) и затем все обновления будут периодически приходить ему уже автоматически.
Так вот, используя цитаты, вы можете влиять на то, будет ли пользователю отправляться весь текст вашего поста или только его анонс.
Если для записи установлена цитата и в значении опции «Для каждой статьи в RSS-ленте отображать» в разделе «Настройки» — «Чтение» стоит «Цитата», то пользователям будет отправляться только анонс.
Разница между полной версией поста и цитатой очевидна: в случае полной версии у пользователя нет нужды переходить по ссылке на сайт. А, как вы уже могли догадаться, каждый заход на страницу сайта — плюс в копилку посещаемости. 😉
Когда цитата не нужна
Ответ прост — когда длина текста не больше двух абзацев. В этом случае необходимости делать цитату попросту нет.
Заключение
Цитаты и анонсы очень мощный инструмент для формирования блоговых страниц вашего сайта. Если к цитатам добавить ещё и миниатюры (об этом как раз есть следующая инструкция), то заинтересовать пользователя можно не только текстом, а ещё и тематическим изображением рядом с анонсом.
Подытоживая: определите, какой из двух способов создания анонса актуален для выбранной вами темы и всегда используйте этот вариант. Не пренебрегайте написанием «цепляющих» внимание заголовков вместе с грамотно подобранными цитатами. Это сыграет вам только на руку и принесёт пользу блогу.
До связи! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Плагин цитаты wordpress | MnogoBlog
Здравствуйте, сегодня будем делать свои сайты более интересными для посетителя благодаря выводу цитат, фраз на сайте — желательно, чтобы они были близки к тематике вашего сайта и были интересны, познавательны, но если вам трудно найти такие фразы, то можно взять: мудрые высказывания великих людей, анекдоты, мудрые китайские изречения и т.д.
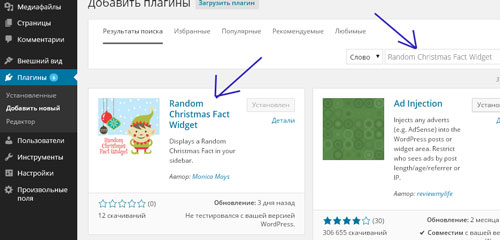
Для основы возьмем плагин — Random Christmas Fact Widget — он показался мне достаточно простым в редактировании фраз и выводе их на сайте.
Но перед тем как мы сможем установить, активировать и настроить данный плагин на своем сайте, хотелось бы порекомендовать вам — маршрутизатор Cisco 2900 — данная серия выделяется высокой производительностью и отличным качеством, да к тому же компания Cisco — это мировой лидер в области сетевых технологий, предназначенных для сети Интернет — она обслуживает миллионы компаний по всему Миру.
Установка данного плагина — стандартная — заходим в админку wordpress, в левом меню выбираем пункт «Плагины», подпункт «Добавить новый», в строку поиска плагинов вводим — Random Christmas Fact Widget:


Устанавливаем и активируем плагин.
Изначально плагин — Random Christmas Fact Widget — создан для вывода фраз на английском языке о празднике — Католическое Рождество, об интересных фактах о нем — но мы его немножко подредактируем — в этом нет ничего сложного:
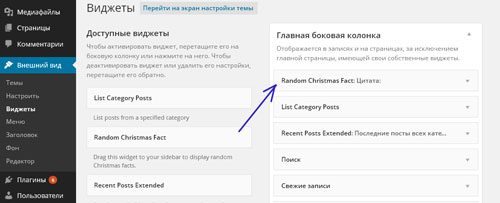
1. Для начала активируем виджет в сайдбаре:
Входим в админке wordpress в пункт «Внешний вид» и его подпункт «Виджеты», находим слева виджет с названием Random Christmas Fact Widget и перетаскиваем его в нужный сайдбар:


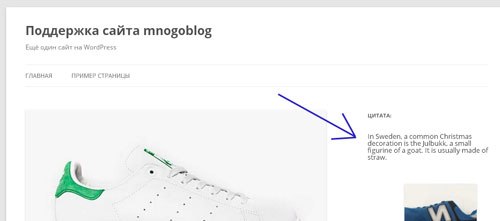
После чего на вашем сайте появятся фразы о Рождестве в боковой колонке сайта:


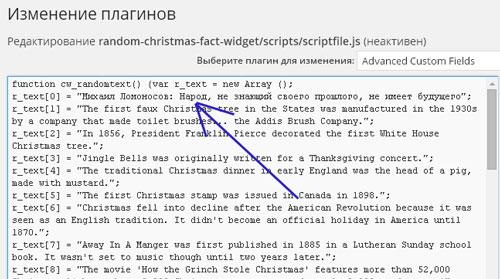
2. Редактируем фразы, которые будут выводиться:
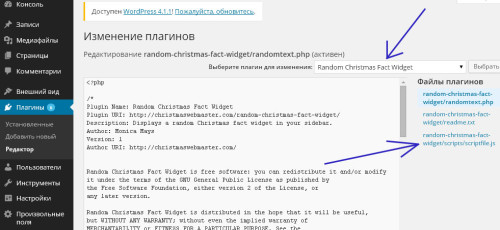
Для этого в админке, в левом меню выбираем пункт «Плагины», его подпункт «Редактор», вверху справа выбираем плагин для изменения — Random Christmas Fact Widget — и жмем кнопку «Выбрать»:


Справа размещен список «Файлов плагина» — в нем выбираем файл:random-christmas-fact-widget/scripts/scriptfile.js
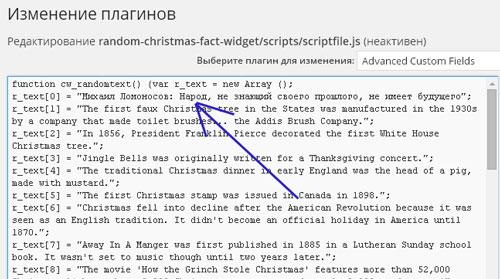
В нем и представлены все фразы, которые выводятся в случайном порядке (рандомном).
Изначально их 40.Каждая фраза имеет свой порядковый номер r_text[1], r_text[2],.. и заключена в кавычки.
Чтобы изменить любую из них — просто удаляете любую фразу на английском языке, заключенную в кавычки и вставляете свою на русском:




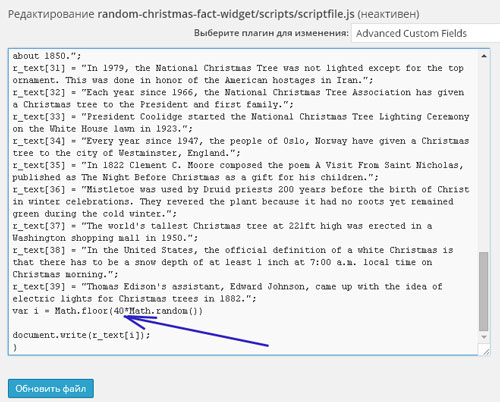
Для того чтобы уменьшить/увеличить количество фраз, используемых для вывода на сайте, достаточно здесь же спуститься в самый низ кода и поменять цифру 40 — на нужную вам:


Например, если вы измените ее на 20 — то будут выводиться только первые двадцать фраз — остальные будут не задействованы (не активны) — их необязательно даже удалять.
На этом все, удачи!
PS: Скачать плагин Random Christmas Fact Widget можно с моего сайта: «mnogoblog.ru/wp-content/uploads/2015/03/random-christmas-fact-widget.zip»
mnogoblog.ru
Плагины цитирования для вордпресс: случайные цитаты и цитаты дня
Появилась у меня необходимость изучить плагины цитирования для WordPress. На мой взгляд, это очень удобная функция, если у человека в запасе есть несколько хороших фраз, советов или идей.
Даже если у Вас нет пока подобных выражений, то вы можете найти среди множества плагинов те, в которых уже есть готовые фразы. Можно выбрать тематику таких выражений (есть даже готовые цитаты Доктора Хауса 🙂 ).
Единственное, что большинство из них на английском языке, и Вы можете либо перевести на русский самостоятельно, или найти уже на русском языке (думаю, что такие уже есть).
Ну а в этой статье я рассмотрю плагины для отображения информации в двух вариантах:
- случайные цитаты;
- цитаты дня.
Мне кажется, что когда есть возможность выбора плагина из нескольких вариантов, то это намного интереснее, чем устанавливать самый популярный или самый первый в списке. Именно поэтому давайте рассмотрим несколько плагинов для вывода цитат.
Плагины Вордпресс для вывода случайных цитат.
1. Quotes Collection
Первый плагин в списке результатов, если использовать поиск по фразе “quotes”. Этот плагин добавляет новый виджет “Random Quote” в поле виджетов. Так что это очень простой вариантдля добавления цитат в Ваш блог на вордпресс. Его плюсом является перевод на русский язык почти всей админки.
И он совместим с последней версией вордпресс, что тоже немаловажно.

После обычной установки и активации плагина в административной панели появляется новая отдельная вкладка Quotes Collection, где можно создавать и добавлять нужные цитаты и выражения.

При добавлении новой цитаты нужно указать:
- текст цитаты
- автора (по желанию)
- источник(по желанию)
- метки(по желанию)
- доступный для всех
При сохранении цитаты появляется список цитат, который очень похож на список записей и страниц в админке вордпресса.

Каждой цитате присваивается свой ID, можно быстро делать записи видимыми или невидимыми для посетителей сайта, отметив нужные цитаты галочкой и нажав Make public (видно всем)/Keep Private (никому не видно).
Итак, теперь в виджетах у нас появился новый — Random Quote.
 Перетаскиваем его в нужное место и видим следующие настройки:
Перетаскиваем его в нужное место и видим следующие настройки:

Интересной функцией является возможность установить автоматическое изменение цитаты через определенный промежуток времени.
А вот как это отображается в блоге, где установлена тема по умолчанию для вордпресс 3.0 — Twenty Ten.

Или в другом шаблоне, где для названия виджетов используется специальный фон.

Таким образом, этот плагин нужно использовать, если Вы хотите очень простой способ добавить цитату в блог на вордпресс, используя виджеты, без дополнительных заморочек со стилями.
Также добавить цитату можно и в любое другое место, используя шоткоды:
- [quote|all] – вывести все цитаты
- [quote|id=3] – вывести конкретную цитату
- [quote|random] – вывести случайную цитату
2. XmasB Quotes
Это один из самых популярных плагинов для добавления цитат. У него очень большие возможности по настройке и использованию.
- настройка стилей
- добавление изображений (для каждой цитаты свое или одно по умолчанию для всех)
- сделать цитату ссылкой
- поддерживает русский язык
Установив и активировав плагин настройки его находятся во вкладке Параметры, а добавление цитат – в Инструментах.
Однако плагин не захотел добавлять русские буквы 🙁

Возможно, это ошибка из-за последнего обновления вордпресса, или у меня руки “кривые”. Но если вам очень хочется именно этот плагин, то вот здесь есть хорошее описание его настройки: XmasB Quotes.
Кстати, такие же знаки вопроса отображались и в некоторых других плагинах, которые я испробовала.
3. Nice Quotes Rotator
И еще один в этом списке плагин, который работает с Вордпресс 3.0 и поддерживает кирилицу — Nice Quotes Rotator.
Чем мне понравился этот плагин? Да он еще проще чем первый — Quotes Collection и у него есть свои “фишки”.
Управление этим плагином доступно во вкладке Плагины (как не странно).

Давайте рассмотрим его настройки.
- Есть возможность отображать цитаты в админ панели (то есть и вы будете их видеть в верхнем правом углу).
- Для ввода цитаты ее просто нужно набрать в окне, цитаты разделяются нажатием Enter. А если цитата в несколько строчек, то просто вставьте тег <br>. Кстати, также можно использовать там и другой HTML код, например, чтобы сделать цитату жирным шрифтом. И еще можно растянуть окно, если потянуть за правый нижний уголок до тех размеров, которые Вам удобны для написания цитат.
- Нужно ли добавлять в цитаты стихи “Hello Dolly” (почти уверена, что нет 🙂 ).
- А вот и “фишка”. Кроме цитат можно случайным образом выводить в этом поле: цитаты (excerpt) статей из определенной рубрики, ссылки (которые есть в разделе ссылок), или то и другое вместе. Мне кажется, что это очень полезная функция, если Вы хотите использовать функцию случайной цитаты немного в другом направлении.
- И последняя настройка – можно выбрать HTML тег, который будет использован при выводе цитаты в виджете (у меня это не работало, скорее всего зависит от особенностей шаблона).
Добавить случайную цитату можно с помощью виджета, в котором есть только возможность написать его название.

Ну а в сайдбаре блога это выглядит так:
 Как вы поняли, функционал этого плагина очень интересен, так что используйте его в самых разнообразных целях.
Как вы поняли, функционал этого плагина очень интересен, так что используйте его в самых разнообразных целях.
И мы переходим ко второй части – это вывод цитаты дня.
Плагины WordPress для отображения цитаты дня.
1. Quote Of The Day
Первый плагин практически так и переводится – цитата дня.
Он уже протестирован с новым вордпрессом и поддерживает кирилицу.
После активации плагина переходим во вкладку Параметры – CD QOTD. Здесь находятся управление цитатами, а именно их список, кнопки добавления цитаты и настройки вывода цитат.
 Для добавления цитат используем кнопку “Add QOTD”. Там нужно заполнить имя автора, источник (если есть) и саму цитату.
Для добавления цитат используем кнопку “Add QOTD”. Там нужно заполнить имя автора, источник (если есть) и саму цитату.
Для настроек переходим по кнопке “Settindg QOTD” и настраиваем опции вывода:
- как отображать – без кавычек (1 вариант) или с кавычками (2 вариант)
- частота изменения – каждую страницу, каждый час или каждый день (нас интересует здесь именно день)
- можно импортировать файл с цитатами в формате CSV
В самом виджете можно настроить его название, и вот как он выглядит в сайдбаре:
 Мне этот плагин понравился, простой, минимум настроек и интересный вывод самой цитаты.
Мне этот плагин понравился, простой, минимум настроек и интересный вывод самой цитаты.
2. Tip of The Day
Совет дня – это следующий плагин, который я решила упомянуть, так как он достаточно интересный, многофункциональный и сложный.
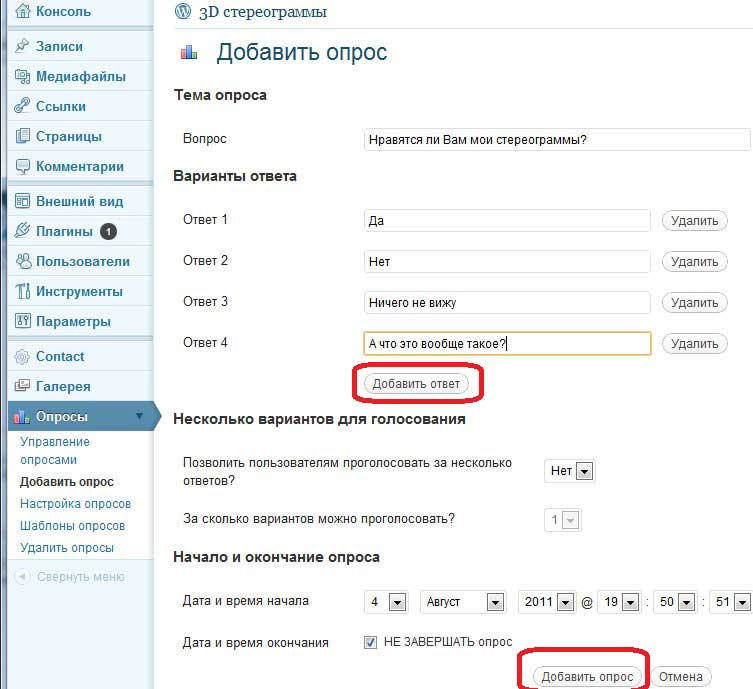
Вот как выглядит виджет этого плагина в сайдбаре:

Кроме того, что можно давать советы, можно и вопросы задавать с кнопочками ответа Да и Нет. Совет создается как отдельная запись, у которой есть все характеристики (опубликовать, дата публикации, метки и т.д.), а также много других возможностей (как, например, сделать из него вопрос). Я не буду здесь подробно о нем говорить, но если вам стало интересно, то поставьте себе этот плагин и посмотрите его более детально.
Кстати, пусть Вас не пугает цветовое решение, так как все это настраивается с помощью CSS.
На сегодня обзор плагинов закончен, надеюсь Вам было интересно и полезно 🙂
Удачи,
WebMama

giftwithin.ru
Как в WordPress вывести случайные цитаты?
Часто на сайтах можно увидеть, например, в сайдбаре, вывод случайных цитат известных людей. Обычно такой функционал используется на интернет-ресурсах, посвященных искусству или науке.
Плагин Quotes Collection
Бесплатный плагин Quotes Collection обладает всеми необходимыми функциями для вывода случайных цитат в сайдбаре сайта. Так, дополнение позволяет:
- создавать/редактировать цитаты;
- выводить цитаты в сайдбаре;
- использовать шорткоды;
- импортировать/экспортировать цитаты.
Итак, после установки и активации плагина, в админ-панели нужно перейти Quotes Collection -> All Quotes.

Как видно, на странице плагина доступно 5 вкладок. Первая, и активная на данный момент (All Quotes), выводит список всех созданных цитат. Вкладка Add New позволяет создать новую цитату. Вкладки Import и Export, соответственно, позволяют импортировать и экспортировать цитаты. Options содержит настройки вывода в виджете.
Создание цитаты
Для создания цитаты необходимо перейти на вкладку Add New, где сразу откроется форма для заполнения данных новой цитаты.

В полях Цитата и Автор вводим соответственно текст цитаты и ее автора. Поле Источник позволяет указать источник цитаты. Обычно тут вводится URL-ссылка. Также цитате можно задать метки (поле Метки), аналогично тегам в записях WordPress. Отметив пункт Public?, Вы такими образом разрешаете выводить на сайте создаваемую цитату.
Итак, создадим нашу первую цитату, заполнив все необходимые поля.

После нажатия кнопки Add Quote цитата будет создана, о чем Вы будете проинформированы соответствующим сообщением.

Вывод цитаты на сайте
Выводить цитату, как мы уже договорились, будем в сайдбаре сайта. Для этого в админ-панели нужно перейти Внешний вид -> Виджеты и найти виджет Random Quote.

Теперь осталось его перетянуть в желаемое место сайдбара.

В настройках виджета Вы можете задать заголовок, а также указать, стоит ли показывать автора и источник. После завершения всех настроек необходимо нажать кнопку Сохранить, после чего переходить на сайт.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
14 бесплатных плагинов WordPress для вставки Блоков Цитат в записях
Цитаты — это хороший прием, чтобы акцентировать внимание ваших читателей на чем-то важном или визуально выделить нужный фрагмент текста. Для вставки цитат в редакторе записей WordPress есть встроенная кнопка, достаточно выделить абзац с текстом и нажать на кнопку Цитата на панели инструментов. И тогда к этому абзацу будет применено специальное визуальное оформление, отличающееся от стандартного текста.
Но что, если вас не устраивает стандартное оформление блока цитат, предложенное вашей WordPress темой? Как вы можете его разнообразить или изменить его стиль? Очень просто, для этого есть куча готовых плагинов!
В этом посте мы отобрали небольшую коллекцию бесплатных плагинов для блока цитат в WordPress для разных нужд.
Смотрите также:

Плагин Flexi Quote Rotator позволяет вам добавлять цитаты на ваш сайт, используя шорткоды или сниппеты php в шаблоне, или в качестве виджета. Имеет страницу админ настроек и обеспечивает полную свободу стилей. Вы можете использовать этот плагин для отображения цитат или утверждений, или других сниппетов контента на вашем веб-сайте. Цитаты вводятся в админ панели, а отображаются с помощью виджета, шорткода или сниппета php.
2. Perfect Quotes

Этот плагин предоставляет вам свободу в добавлении цитат или рекомендации на ваш сайт, не подключаясь к внешним источникам для цитирования. Если вы хотите добавить новую цитату, просто сделайте это. Не позволяйте другим людям делать это за вас. Это также отличный плагин, чтобы добавить рекомендации для ваших пользователей.
3. Quotes Collection

Quotes Collection, работающий от виджета боковой панели Random Quote, поможет вам собрать и отобразить ваши любимые цитаты в вашем блоге WordPress.
4. Quote Rotator

Quote Rotator предоставляет вам возможность вставить меняющиеся цитаты в вашу боковую панель, в запись и на страницу с помощью шорткода.
5. Nice Quotes Rotator

Этот плагин предоставляет возможность выводить случайные цитаты на админ страницу с помощью шорткода или виджета боковой панели. Пользователи могут вводить свои цитаты, по необходимости включать выдержки и ссылки по выбранной категории. К тому же, есть возможность включить слова песни "Hello Dolly". Плагин можно использовать для отображения случайных цитат, повтор рекомендаций, ссылок партнеров или лучших записей. Вдохновением послужил плагин Hello Dolly (hello.php), который идёт в комплекте с WordPress.
6. Imperfect Quotes

Используйте мощный интуитивный интерфейс, чтобы добавить и редактировать цитаты, используя функциональность «рекомендованных изображений» для создания миниатюр изображений. Для добавления определенной или случайной цитаты на ваш сайт используйте виджет, простой шорткод или специальную функцию в вашей теме.
7. BHM Random Quote

Чтобы добавить цитату, зайдите в Quotes → Add New. Введите цитату и ссылку на неё (источник или автора). Вы можете использовать HTML и для цитаты, и для ссылки. Формат записи по умолчанию «Цитата». Чтобы добавить виджет в боковую панель, зайдите в Внешний вид → Виджеты и перетащите виджет на боковую панель. Установите «Заголовок», который будет отображаться над всеми вашими цитатами в боковой панели.
8. Simple Pull Quote

Плагин Simple Pull Quote предоставляет простой способ размещения цитат в ваших записях или на страницах. Он добавляет простую кнопку «Pullquote» в HTML и редакторе TinyMCE.
9. Pull Quotes

Pull Quotes создан на JavaScript, поэтому у вас не будет проблем с неисправным или дублированным контентом.
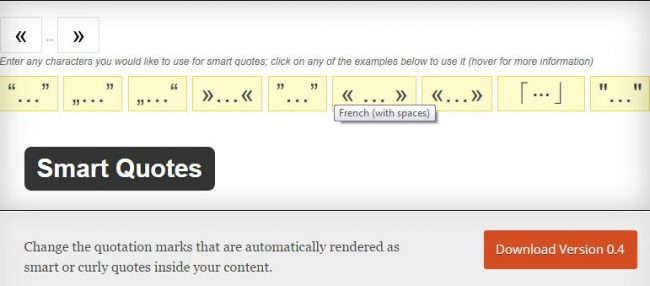
10. Smart Quotes

Измените кавычки с английского стиля на любой другой, к примеру, хорватский, венгерский, польский, румынский стиль кавычек („…”), чешский или немецкий стиль („…“), датский стиль (»…«), финский или шведский стиль (”…”), французский стиль (« … » – с пробелами), греческий, итальянский, норвежский, португальский, русский, испанский, швейцарский стиль («…» – без пробелов), японский или традиционный китайский стиль (「⋯」), или вообще абсолютно любой комбинации символов на ваш выбор. Конечно, вы можете выключить изогнутые кавычки и выбрать обычные "…").
11. Einstein Quotes

Этот плагин добавляет виджет, который отображает случайные Einstein-цитаты при каждом обновлении страницы. Для этого ваша тема должна поддерживать виджеты.
12. Inline Quote Tag

Этот простой плагин добавляет кнопку в HTML редактор WordPress, для вставки тэга встроенной цитаты.
13. Quotes and Tips

Этот плагин позволит вам создавать и публиковать не только цитаты ваших клиентов о вашей работе, но и полезные советы посетителям веб-сайта.
14. R12Themes Quotes

Этот плагин отображает ваши любимые цитаты в вашем блоге, с помощью шорткода или виджета.
Источник: bypeople.com 
hostenko.com
Используем цитаты – анонсы постов в блоге на WordPress
В WordPress есть полезный встроенный инструмент уникализации контента, а также добавления на страницы сайта некоторого разнообразия. Называются "цитатами", хотя вернее будет назвать анонсами. Анонс можно добавить к каждой записи и выводить в цикле на главной или в списке постов на другой странице.
Главная проблема, которую решают цитаты - это дублирование контента. Чем меньше дублей в рамках сайта, тем лучше к нему относятся поисковые системы. Дублирование контента вообще противопоказано, но всех причин избежать не удастся. Кто-то скопировал вашу статью на свой сайт - уже два дубля одного текста в Интернете. Конечно, ваш сайт от такого не сильно пострадает, если на нём эта статья была проиндексирована первой. Но это уже другая тема.
Тег more
Повторяющийся контент на самом сайте также для вас вреден, но тут мы можем вмешаться и исправить ситуацию. Один из источников дублей на блоге - это анонсы статей. Они выводятся на главной странице, зачастую на страницах поиска, рубрик и меток. Страницы с результатами поиска, страницы рубрик и тегов мы запретим для индексации через файл Robots.txt. Главную страницу запретить для индексации мы, конечно, не можем. Будем разбираться с источником проблемы - цитатами.
В WordPress изначально предусмотрено две ситуации: использование тега
и заполнение цитаты вручную. В первом случае в анонсе выводится весь текст до тега more. В конце анонса ставится ссылка "Читать далее" на полную статью. Вставить этот тег можно с панели инструментов в визуальном редакторе, либо вышеуказанным кодом в редакторе HTML.

Во многих шаблонах (темах оформления) также предусмотрена обрезка текста для анонса даже если тег "Читать далее" отсутствует. В таком случае текст обрезается по количеству символов или слов: мороки с одной стороны меньше - не надо каждый раз тег ставить, с другой стороны текст может обрезаться на середине предложения, что некрасиво.
Свой анонс
Чтобы задавать свои тексты анонсов, надо включить блок "Цитата" в редакторе постов. Для этого открываем редактор (добавление записи или редактирование существующей), в правом верхнем углу жмём "опции отображения" (в зависимости от перевода админпанели WordPress может также называться "настройка экрана"). На появившейся панели отмечаем пункт "Цитата". Где-то под блоком редактирования текста поста появится блок с полем ввода цитаты.

Обращаю внимание, такие анонсы выводятся без форматирования, все теги оформления из них удаляются.
Использование цитат позволяет ещё больше уникализировать содержимое своего блога. Я сам пока ограничиваюсь тегом more - ставлю его где-то поле первого вступительного абзаца.
С помощью плагинов можно значительно расширить возможности цитат. В том числе и добавлять форматирование или настроить, до скольки слов будут обрезаться анонсы. Хотите знать больше? Оставайтесь с нами!
В следующей статье планирую продолжить тему анонсов в блоге на WordPress: мы научимся работать с кодом, их вызывающим. Будем настраивать цитаты через код, вставлять анонсы в любые места блога - в общем, возьмём контроль в свои руки.
Кстати, в разделе "Чтение" настроек блога можно указать, что будет отдаваться в RSS - анонсы или полный текст статьи. Рекомендую выбрать анонсы - это заставит читателей чаще заходить на ваш блог. Для настройки анонсов, отдаваемых в RSS ленту также есть полезные плагины.

desiter.ru