CMS WordPress – самая полная инструкция по созданию сайта. Betheme wordpress
BeTheme - многоцелевая тема 340 шаблонов WordPress
Описание
Возможности BeTheme
BeTheme — одна из самых востребованных WordPress тем (115 тыс. покупателей), в которой уже более 340 готовых макетов. Вы можете выбрать необходимый вариант из демонстрационных примеров и установить его себе на сайт.Это позволит сэкономить массу времени и денег, которые вы бы потратили на проектирование и дизайнера.














330 готовых макетов
Вы сможете подобрать именно тот макет, который вам подойдет, при этом сэкономите время и силы, которые бы потратили на разработку сайта с нуля.Конструктор страниц — чтобы сделать эффектные страницы для вашего сайта WordPress. Используйте плагин Visual Composer, который поставляется вместе с темой, или создавайте новые уникальные проекты с Muffin Вuilder.Сетка — возможность легко изменять общий макет вашего сайта. Добавляйте сайдбар с левой стороны, или с правой, или одновременно с обеих сторон.Header — доступно 20 настраиваемых стилей для «шапки», которые помогут вашему сайту выглядеть интересно.Блог и портфолио — Classic; Masonry; Timeline. Выбирайте вариант, который подходит для вашего проекта.
Удобная панель администратора, полностью настраиваемый и отзывчивый дизайн, встроенные мега-меню, эффект параллакса, фоновое видео и многое другое.
Предлагаемые плагины
Duplicate posts — позволяет клонировать запись/страницу или редактировать ее, как новый проект. Вы можете клонировать дату, статус, вложения и использовать их при создании новых постов или страниц.Force Regenerate Thumbnails — позволяет удалять все старые размеры изображений и действительно регенерирует миниатюры для вашего сайта.Layer Slider или Revolution Slider — для создания галерей, слайдеров и слайд-шоу с красивыми эффектами.Visual Composer — мощный строитель страниц и позволит создать любой макет, который вы только можете себе представить. Чтобы вы смогли использовать все возможности BeTheme, нужно активировать Visual Composer.
Импортер демонстрационных данных BeTheme позволяет установить контент, параметры, виджеты и вложения.
Купите и скачайте BeTheme на Envato
Как установить BeTheme на WordPress
Как импортировать предварительно созданные разработчиком сайты
Как импортировать встроенные слайдеры
Betheme является одной из лучших и многофункциональных решений для создания почти любого сайта. Благодаря огромному количеству настроек и дополнений, которые есть в теме, вы можете создавать сайты визитки, лендинг (landing page), магазины, блоги, сайты креативных студий и портфолио. Все зависит от ваших целей и фантазии. Купите и скачайте BeTheme на Envatowinplay.ru
Премиум Тема - BeTheme
 Переведена на русский Шикарная тема от Maffin Group — последнее обновление 22 июня 2018 — версия 20.9.5.2 Еженедельное обновление
Переведена на русский Шикарная тема от Maffin Group — последнее обновление 22 июня 2018 — версия 20.9.5.2 Еженедельное обновлениеBeTheme является лучшим продуктом, который мы когда-либо делали (так говорят разработчики и я с ними полностью согласен). Это — больше чем только тема WordPress. Такая усовершенствованная панель опций и Drag&Drop инструмент разработчика дает неограниченные возможности. Чтобы показать Вам, как тема работает, мы создали 302 тематических шаблона , таким образом, можно видеть, насколько удивителен этот продукт. В теме присутствует кроме слайдеров ещё и Премиум плагин Визуальный композитор, конструировать страницы и работать с которым, одно удовольствие.Документация — открывать удобнее в браузере Yandex с переводчиком и можно довольно сносночитать на русском…
В теме присутствует Премиум Плагин Visul Composer последней версии, который также постоянно обновляется
Attention!
You buy only the translation into the Russian language.Внимание! Вы покупаете только перевод на русский язык, плагин или тему с плагинами получаете Бесплатно, с последующими, регулярными обновлениями на новые релизы.
Стоимость — 190 руб.-Подсказка- После совершения платежа письмо с ссылкой для скачивания и подписки на обновления, прийдёт на Ваш Email
ВНИМАНИЕ!При обновлении версии темы, плагины идут в комплекте установочном самой темы(репозитории), когда вы переустановили (заменили старую на новую) тему, то тема молчит, так как все ею требуемые плагины установлены, следует удалить плагины идущие в комплекте темы, которые просят обновления, тема запросит установку своих(требуемых) плагинов со своего репозитория и установит уже обновлённые версии.Плагины идущие с темой:
- duplicate-post.zip
- force-regenerate-thumbnails.zip
- js_composer.zip
- layerslider.zip
- revslider.zip
ВНИМАНИЕ!!! Тема постоянно обновляется!
www.wpripper.ru
больше чем просто тема для WordPress

BeTheme — это больше чем просто тема для WordPress! Более 250 предустановленных шаблонов оформления. Неограниченные возможности для создания сайтов в любой тематике и разнообразном направлении.
Основное преимущество данной темы — это огромное количество предустановленных шаблонов оформления. Разработчик постоянно добавляет новые шаблоны по запросам пользователей, кстати, вы тоже можете оставить свой запрос на официальном сайте.
С помощью темы BeTheme вы можете создать практически любой сайт от простого одностраничника до большого информационного портала, например: агентство кредитования, ветеринарная клиника, салоны красоты, транспортная компания, прокат и продажа автомобилей, дизайн интерьера, ремонт техники, арт-агентства, услуги юриста и адвоката, интернет-магазин и многое другое.
Особой популярностью и предпочтением среди пользователей являются landing page шаблоны которые легко и быстро создать с помощью встроенных конструкторов страниц.
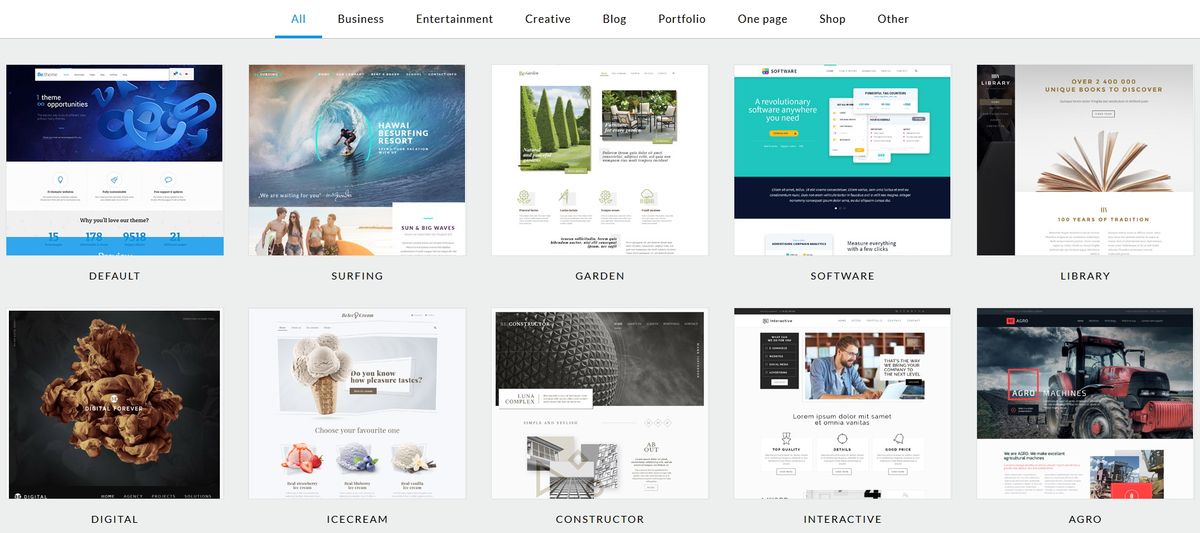
Ниже представлена небольшая подборка примеров.

Это всего лишь несколько примеров, полный список шаблонов вы можете посмотреть в демо.
Особенности темы
Вы можете использовать уникальный конструктор страниц от разработчика или популярный Visual Composer.
- Несколько вариантов оформления макета сайта.
- Шапка сайта или header в различных расположениях.
- Более 200 предустановленных шорткодов.
Совместимость с популярными плагинами для WordPress. Смотрите так же какие плагины для WordPress нужно установить в первую очередь.
3 популярных премиум плагина вы получаете бесплатно вместе с темой.
Среди прочих особенностей нужно отметить:
- адаптивная верстка, поддержка мобильных устройств
- установка демо-данных в один клик
- многофункциональная панель управления
- генератор шорткодов
- встроенное мега-меню
- локализация
Информация
DEMO Посмотрите установленную тему в демо-режиме, для того чтобы оценить все возможности, а так же найти документацию и разные варианты оформления темы.Скачать
Версия, доступная для бесплатного скачивания:
BeThemev17.1.1200 MB [ исходники, документация, PSD, плагины, скрипты, демо (.xml) ]
Файлы для скачивания доступны только зарегистрированным пользователям со статусом "подписчик". Важная информация.
Регистрация /Вирусов нет - архив проверен антивирусом Dr.Web
Купить
Приобретая тему или плагин у официального разработчика вы обеспечиваете себе гарантию работоспособности продукта и ряд преимуществ:
- Самая последняя и актуальная версия
- Бесплатные обновления
- Бесплатная техническеая поддержка
- Полная совместимость с последней версией WordPress
Понравилась тема BeTheme?
Предлагаем воспользоваться комплексными услугам:
- Установка и настройка темы
- Локализация (перевод на русский язык)
- Доработка или изменение шаблона по требованию
- Консультации и рекомендации специалиста
Готовый сайт на шаблоне BeTheme под ключ!
Смотрите также
Отзывы и комментарии
freeams.ru
CMS WordPress - самая полная инструкция по созданию сайта |Блог Константина Фримена о заработке и бизнесе

Любая мало-мальски значимая компания сегодня пытается обозначить свое присутствие в интернете. Через год или два даже у палаток с шаурмой будут свои собственные посадочные страницы, на которых они будут выкладывать акции и новости своей сферы. Если вы только начинаете бизнес, бюджеты ОЧЕНЬ ЖЕСТКО лимитированы, но понимание (не просто НАДО, а знать ЗАЧЕМ надо) необходимости наличия сайта у вас присутствует, то можно с минимумом затрат сделать сайт своими руками на одной из самых популярных в мире CMS – WordPress.
Я не являюсь сторонником самостоятельного создания сайтов людьми, у которых в этом нет опыта. Обычно из этого получается треш и ничтожество, поэтому даже в рамках тестирования ниши или пробы своих бизнес-способностей я рекомендую обратиться к тем, кто в этом что-то понимает. Но если уж сильно прижало…. С другой стороны, если вы хоть чуть-чуть владеете навыками ведения бизнеса, то вы будете знать что нужно вашим клиентам (хотя бы в теории), а это уже составит определенный костяк структуры сайта. А дальше дело опыта. И вопрос в том есть ли у вас время для получения этого опыта или нет…
Установка CMS WordPress
ПРОФИТ! Обычно я в целях экономии времени пользуюсь услугами тех. поддержки хостинга, которая в 99% приходит на помощь в вопросе установки WordPress.
Альтернативный вариант – хостинг Бегет (отзыв об этом хостинге я писал в одной из первых статей на этом сайте), где WordPress ставится под ключ из админки (к слову, есть и другие хостеры, которые дают такую возможность).
Устанавливать WordPress ручками – это все таки время, а иногда и геморрой (когда база данных не коннектится например), поэтому про знаменитую 3-х минутную установку расскажут кому-нибудь еще, а из той же админки хостинга (при наличии такой возможности) установка проходит за 30 секунд.
Когда WordPress установился, некоторые особо одаренные (я в молодости в том числе) даже не понимают как зайти в админку. Объясняю:
http://вашсайт.рф/wp-admin
Вот так будет выглядеть ссылка для входа в админку, далее вбиваете логин и пароль и вперед к созданию Вашего шедевра….
Базовая настройка CMS WordPress
Вот несколько первых шагов, которые нужно сделать сразу после установки:
Задайте название и описание сайта и адрес электронной почты
Название сайта – это то, что будет отображаться в поисковой выдаче и при открытой вкладке.

Задаем главную страницу на сайте (которая будет высвечиваться при наборе доменного имени вашего сайта в адресной строке браузера)
Здесь выбирайте “Пример страницы”, который мы потом и будем редактировать как главную.

Задаем формат ссылок, который будет приписывать вашим записям и страницам WordPress
Это важно для SEO и чтобы не портить чувства эстетов билибердой в адресной строке

Покупаем и устанавливаем тему Betheme
Купить тему можно по ссылке: https://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/7758048 , стоит она 60$ (на момент выхода статьи).
Почему именно эта тема:
- 200 предустановленных демо, которые можно использовать в собственных целях
- Visual Composer (простейший и гибкий редактор страниц) и Layer Slider (крутой плагин для слайдеров) уже входят в базовое оснащение темы
- 100% адаптивность под все возможные устройства
- Очень понятная админка для настройки самой темы
- Тема почти полностью русифицирована
Итак, тему мы купили, скачали, теперь нам нужно установить.

Настройка темы WordPress Betheme
Админка темы очень гибкая. В ней настраивается все – логотипы, фавиконы, внешний вид шапки сайта, настройки подвала и прочее. Если не хотите сильно загоняться и разбираться, рекомендую поставить логотип и фавикон (ориентируйтесь на стандартные размеры) и подредактировать шрифты и цвета на свое усмотрение, все это есть в админке и настраивается буквально на лету.

Самое интересное, что BeTheme позволяет рукастым верстальщикам делать из сайта вообще все, что угодно, но данный аспект темы в рамках этой статьи мы рассматривать не будем.
При внесении изменений в настройки темы не забывайте их сохранять соответствующей кнопочкой в настройках темы (справа внизу и вверху).
Обязательные плагины WordPress для каждого сайта

Как вообще установить плагины? Элементарно, Ватсон! Заходим в соответствующий раздел админки WordPress, нажимаем “Добавить новый” и находим его внутренним поиском.

Эти плагины бесплатны и ОБЯЗАНЫ быть на каждом WordPress-сайте
SEO by yoast

Самый лучший плагин для SEO, который дает возможность даже упоротым чайникам немного продвинуть свой сайт в поиске. При условии нормальной настройки, правильного заполнения всех параметров и работы по сайту в других направлениях SEO станет костяком, который реально избавит от львиной доли геморроя и рутины. Кстати, плагин формирует даже микроразметку сайта (автоматом, красавчик!), что есть очень и очень хорошо.
Конечно не стоит ждать, что ваш сайт взлетит в выдаче до невиданных высот по всем регионам за месяц, но ларек с шаурмой на районе будет иметь свое представительство в ТОПе довольно быстро.
Google XML Sitemaps

Плагин вроде как от Google, который делает карту сайта. Он нужен для SEO. И нужен он прежде всего Google, поэтому пренебрегать им не стоит однозначно. Он должен быть.
Protected wp-login

Админка WordPress лежит через путь: вашдомен.хз/wp-admin, с этим же плагином к этому пути можно добавить что угодно, хоть название самого труднопроизносимого города в мире. Т.е. вы можете задать вашдомен.хз/wp-adminrazdvarazdvaraz. Это нужно для того, чтобы сложнее было подобраться к вашей админке и сделать с сайтом какую-нибудь гадость. Впрочем в более серьезных проектах, нежели сайт палатки с шаурмой (хотя бы федеральная сеть из палаток), защита стоит уже более сложная.
Rus filename and link translit

WordPress при той настройке, которую мы задали, формирует URL (ссылку) из заголовка страницы. Чтобы эти ссылки автоматом переводились в транслит, ставим этот плагин. Пусть лучше будет. Ну его нафиг эти русские урлы…
WP Retina 2x

Крутой бесплатный плагин, который автоматом делает так, чтобы картинки вашего сайта нормально смотрелись на всей технике Apple с экранами Retina. Кто не знает, эти экраны автоматом увеличивают разрешение всех изображений на 2, чтобы повысить качество отображения.
Базовые настройки сделали, плагины установили, теперь делаем первую страницу!
В начале статьи я говорил про плагин Visual Composer для WordPress, так вот это космическая штука в рамках этой темы.
Переходим к разделу “Страницы” и идем в “все страницы”

Там мы видим наш “пример страницы”, заходим в него и удаляем все, что там есть на данный момент.
Далее нам нужно разобраться в базовых элементах управления: 1 – Заголовок страницы (как она будет выглядеть на поиске, для того же поиска важный элемент), 2 – Переключение на режим функционала Visual Composer, 3 – Кнопка сохранения всего, что вы наделали со страницей.

Далее нажимаем на один из двух вариантов (любой), чтобы создать первый блок:

Далее я отметил те блоки, которые нам понадобятся для построения базового функционала:

Ряд – это слоты, в которые вы будете помещать остальной контент. Перемещается он путем перетаскивания, словами это описать сложно. Проще один раз попробовать. Ряд может делиться на 1, 2, 3, 4 и 6 столбцов в разных пропорциях. У рядов можно задать различные параметры (бордюры, фон, отступы и т.д.), делается это при нажатии на карандашик сверху ряда.

Текстовый блок – еще один важный инструмент, с которым вам очень плотно придется работать. Редактируется он так же несложно. 

Здесь 1 и 2 – это переключение между режимом кода и текста. 3 – кнопка сохранения. С помощью текстового редактора можно вставлять изображения, расставлять заголовки и форматировать текст. Все это довольно легко и просто.
Сепаратор и кнопка – это два декоративных элемента. Сепаратором вы сможете разбивать блоки по смыслу горизонтальной чертой, а на кнопку повесить какую-либо функцию или ссылку и расположить ее почти на любом месте страницы. Параметры этих двух элементов настолько простые, что вы поймете все с первого взгляда. Главное – не забывайте сохранять настройки.
Создание новых страниц совершается по абсолютной аналогии через вкладку “страницы” – “добавить новую”.
Как страницы добавлять в меню
Чтобы у вас все ваши новые страницы отображались в шапке сайта, нужно перейти во вкладку “внешний вид” – “меню”.
Здесь выбираем страницы, которые нам нужны, отмечаем их галочками и скидываем в меню, там можем подкорректировать название. Не забывайте поставить галочку на “главное меню” в “областях темы” внизу страницы, не забудьте все это сохранить!!!!
Финалочка
Вот мы и разобрались с тем как создать свой сайт на CMS WordPress с помощью BeTheme и плагина Visual Composer. Все не так уж и сложно, но, как и в любом деле, создание красивого и полнофункционального сайта требует практики.
Если же у вас нет времени возиться с сайтом, можете заказать его у меня
Константин Фримен и проект Заработай или сдохни
konstantin-freeman.ru
BeTheme v20.9.5 от Themeforest - шаблон Wordpress от Themeforest №7758048
BeTheme — это больше чем обычная Wordpress тема, данный шаблон является огромным конструктором сайтов, с большим количеством возможностей. Благодаря тому, что шаблон оснащён двумя конструкторами страниц и визуальными редакторами, вы сможете отредактировать данный шаблон до неузнаваемости путём перемещения и вставки объектов, переключения параметров настроек и выбора нужных критериев шаблона. Для того, чтобы вы могли ощутить все возможности шаблона, разработчики создали более 15 демонстрационных сайтов, которое собраны на базе одного шаблона BeTheme. Функционал данного шаблона невозможно выразить словами, это нужно увидеть!
Разработчики дали возможность использовать клиентам свои демо-наработки, которые каждый из вас может добавить буквально за один клик. А также разработчики шаблона регулярно добавляют новые макеты шаблонов, что бы вы могли постоянно видоизменять свой сайт. На данный момент шаблон имеет макеты для сайтов следующих типов: компании по электроэнергии, сайт ветеринарного врача, кредитного агентства, персональный сайт няни, транспортной компании, парикмахера, журнал здоровья, сайт о книге писателя, сайт сантехники, арт-агентства, компании по дизайну интерьера, сайт вебмастера, приложения, агентства поисковой оптимизации, университета, новостной компании, сайт разработка, проката автомобилей, музыкальной группы, тренажерного зала, дизайнера, маркетингового агентства, хостинг компании, туристического агентства, компании по недвижимости, сайта фотографа, бизнес компании, небольшого отеля, механика, юриста, школы, магазина, и многое-многое другое…
Основные особенности шаблона BeTheme:
- Шаблон содержит целых два конструктора страниц, среди которых вы можете выбрать более удобный для себя — Muffing Builder 3 и Visual Composer;
- Проектирование сайта начинается с выбора типа отображения контента;
- Более 20 стилей верхней части сайта с возможностью активировать функциональное меню, добавить собственный логотип и так далее…;
- Установка демо-контента производится за 1 клик мышью;
- Уникальная панель администратора, в которую включены все возможные настройки шаблона;
- Полная адаптивность под любые типы устройств, включая мобильные телефоны и планшеты;
- Поддержка Retina дисплеев;
- Более 200 предустановленных шорт-кодов, которые помогут вам отобразить любой контент в любом месте вашего сайта;
- Конструктор меню, который позволит вам создавать сложные структуры навигации;
- Также, шаблон позволяет создавать одностраничные сайты (Landing Page) с большим количеством реалистичных эффектов;
- Параллакс эффект при прокрутке страницы с возможностью добавления видеозаписи в качестве фонового изображения;
- Неограниченное количество навигационных меню;
- Изменение стилей отображения шаблона в один клик;
- Возможность добавления собственных шрифтов благодаря встроенному загрузчику;
- Полная поддержка SEO оптимизации, которая позволяет вам отказаться от сторонних SEO плагинов;
- Огромное количество предустановленных иконок, которые вы можете использовать в любом месте своего сайта;
- Полная свобода в создании боковых панелей для своего сайта;
- Неограниченное количество стилей для вставки карт от Google Maps;
- Внушительное количество предустановленных виджетов для более удобного размещения контента;
- Возможность создания дочерних шаблонов;
- Шаблон более чем на 90% оптимизирован в системе оценки сайтов Google Developers;
- Полная поддержка всех популярнейших браузеров;
- Поддержка всех самых популярных языков с возможностью добавления собственных переводов;
- Полная интеграция с любыми расширениями электронной коммерции, включая WooCommerce, с дополнительными функциями;
- Поддержка таких плагинов, как: WooCommerce, MailChimp, Contact Form 7, W3 Total Cache, bbPress, BuddyPress, Cookie Law Info, YOAST, WPML и так далее…;
- И многое-многое другое…
cmsheaven.org
BeTheme — многоцелевая мега тема от MuffinGroup | WPNICE
Честно говоря, слово «многоцелевая» на мой взгляд, как-то не особо вяжется с WordPress темами вообще. Из разряда скорее военных терминов. Но в данном случае, лучше наверное, определение дать и нельзя. Тема на данный момент настолько универсальна по своему функционалу и составу, что авторам вероятно действительно удалось «поразить точно в цель» множество покупателей с самыми разными запросами.
Разработчики из группы MuffinGroup делают темы давно и многие из них стали настоящими хитами в свое время. Достаточно вспомнить классические Doover или Bretheon, не плохо продающиеся и по сей день. Однако с BeTheme авторы явно превзошли сами себя. Вышедшая в мае прошлого года тема плотно»угнездилась» в топе самых продаваемых и на момент написания статьи имеет версию 8+, что говорит о постоянном внимании и частых обновлениях от разработчиков.

Одна из самых «вкусных» и главных маркетинговых изюминок используемых авторами — это уже более 100 вариантов дизайнерских макетов на любой вкус, цвет и тематику. Любой из них можно легко установить буквально в один клик. И действительно, очень удобная фишка. Особенно для вебмастеров. Имея всего одну базовую тему можно мгновенно настроить клиенту один из более чем ста вариантов дизайна. Ну а дальше, как говорится — дело техники и доведения до нужной кондиции.

В шаблоне присутствуют сотни опций, но особо хочется отметить наличие сразу двух визуальных композеров — родной от разработчиков Muffin Builder и классический Visual Composer. Причем, первый мало чем уступает знаменитому сопернику. Кому-то такое сочетание может показаться избыточным, но только не тем, кто уже купил эту замечательную тему и с успехом использует оба варианта. Пора переходить к сухой статистике возможностей.

Особенности BeTheme
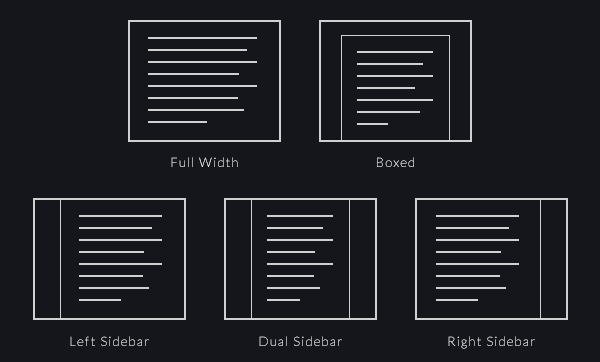
- Четыре размерных варианта макета — 1240px Boxed (коробочный, ограничен по ширине), 960px Boxed, 1240px Full Width (в полную ширину экрана), 960px Full Width
- Выдвигающаяся верхняя панель под виджеты.
- Два построителя страниц Muffin Builder и Visual Composer ($33).
- Генератор макетов. Собственные заголовки, логотипы, меню, скины и прочее. Позволяет создавать неограниченное количество совершенно разных страниц вокруг одного сайта/домена.
- Неограниченное меню навигации. Возможно использование разных меню для разных страниц.
- Собственный загрузчик шрифтов.
- Семь вариантов шапки сайта (Modern, Classic, Stack: Left, Stack: Center, Stack: Right, Simple & Empty).
- Страницы — Under Construction / Maintenance Mode (сайт закрыт на профилактику) и Blank Page (пустая страница).
- Генератор скинов в 1 клик.
- Параллакс эффекты.
- Совместимость с интернет магазином на WooCommerce.
- Совместимость с плагином для мультиязычных сайтов — WPML.
- Полноценное мега-меню навигации. Настройка строк и столбцов, заголовки в колонках, иконки в пункты меню.
- Sticky шапка сайта (остается на виду при скролле страницы вниз).
- Встроенный плагин Contact Form 7 со стилями и капчей.
- Слайдер — Revolution Slider ($19).
- Слайдер — Layer Slider ($17).
- 3 различных типа для вывода постов блога.
- 4 типа вывода портфолио.
- Готовность к переводу на любой язык (.po /.mo файлы включены).
- Более 300 векторных иконок включены.
- 100% адаптивный к мобилам дизайн (отключается).
- 200+ собственных шорткодов.
- 600+ гугл шрифтов.
- SEO оптимизация. Наилучшая совместимость с плагинами All in One SEO или от Yoast.
- Набор предустановенных макетов страниц (Контакты, О сайта, 404 и прочие).
- Неограниченное количество сайдбаров.
- 7 собственных, уникальных виджетов.
- HTML5 / CSS3.
- Чистый код темы с комментариями.
- 18 PSD файлов в комплекте.
- Иконки социальных сетей.
- Полная документация и видео уроки.
- и прочее…

Заключение
Ну в общем, тема из тех, в которых реально трудно найти хоть что-то, чего бы еще можно было добавить. Количество функций может поначалу даже отпугнуть новичка, но как я уже писал выше, отлично подойдет всем, кто делает WP сайты на заказ, а не только для себя. BeTheme придется как нельзя лучше практически для любого тематического сайта, блога, галереи, одностраничника.
ПЕРЕЙТИ К ТЕМЕ
Стоит почитать:Что важно учесть при покупке премиум темы?Theme Forest — как покупать?Премиум темы — общее описание.
wpnice.ru
BeTheme — многоцелевая тема WordPress со 200+ встроенными шаблонами
Вы хотите тратить меньше времени на разработку сайта и больше уделять внимания его содержанию и самому бизнесу, верно?
Несмотря на то, что WordPress действительно очень простая и удобная система управления контентом, вам понадобится потратить немало часов на оформление и кастомизацию своего проекта. Не говоря уже о времени, которое вы потратите на придумывание дизайна и внешнего вида.
Всего этого можно легко избежать, если вы приобретете свою собственную копию премиум темы BeTheme.
BeTheme — одна из самых мощных WordPress тем, в которой включено более 180 готовых макетов. Все, что вам нужно, это выбрать необходимый вариант из демо-примеров и установить его себе на сайт. Это позволит вам сэкономить массу времени, которое вы бы потратили на проектирование, и денег, которые вы бы потратили на дизайнера.
В этом обзоре темы BeTheme мы познакомимся со всеми основными функциями и посмотрим, как она работает.
Для начала давайте узнаем, является ли BeTheme правильным выбором для вас.
Для кого эта тема?
BeTheme является отличным решением для разработчиков WordPress или небольших агентств. С помощью одного из 180+ готовых макетов вы можете легко превратить пустую установку WordPress в действительно крутой сайт без лишних усилий.
Мы также считаем, что тема подойдет самостоятельным пользователям WordPress, которые не особо сильны в программировании или которые просто не хотят тратить много времени на какие-то технические нюансы.
Установка темы BeTheme
Процесс установки элементарный. Зайдите в консоль WordPress, перейдите во вкладку Внешний вид → Темы → Добавить новую. Выберите архив с темой с компьютера и загрузите его:

Активируйте тему:

Итак, ваш WordPress работает на новой теме. Однако это еще не все. Для дальнейшей работы следует загрузить рекомендованные плагины.

Несколько слов об этих плагинах:
- Duplicate posts — Плагин, который позволяет клонировать запись/страницу или редактировать ее, как новый проект. Вы можете клонировать дату, статус, вложения и использовать их при создании новых постов или страниц.
- Force Regenerate Thumbnails — Позволяет удалять все старые размеры изображений и действительно регенерирует миниатюры для вашего сайта.
- Layer Slider — Премиум плагин для создания галерей, слайдеров и слайд-шоу с крутыми эффектами.
- Visual Composer — Этот плагин превратит ваш WordPress в мощный строитель страниц и позволит создать любой макет, который вы только можете себе представить. Для того чтобы вы смогли использовать все возможности BeTheme, нужно активировать Visual Composer.
Как импортировать один из 200+ встроенных шаблонов
Как мы уже упоминали ранее, в BeTheme представлено более 200 демо-вариантов, и это число постоянно растет. Для того, чтобы использовать один из них на своем WordPress сайте, вам нужно будет использовать импортер BeTheme, который можно найти на вашей странице администратора в разделе Внешний вид:

Когда вы выберете вариант Импортировать демо, в следующем разделе у вас спросят, какой именно вариант вы хотели бы загрузить на сайт. Поскольку отображается только название демо без каких-либо изображений или примеров, перед этим было бы неплохо перейти на официальную демо-страницу BeTheme на ThemeForest и выбрать то оформление, которое будет лучше всего соответствовать вашему проекту:

Как вы видите, вариантов довольно много. Как только вы выберете дизайн для вашего WordPress сайта, просто импортируйте его, нажав на соответствующую кнопку.
Импортер демо-данных BeTheme также позволяет импортировать контент, параметры, виджеты и вложения.
Основные функции темы
BeTheme является самой большой темой WordPress. Но что получаете конкретно вы?
- 180+ демо — Да, мы уже упоминали об этом несколько раз, но согласитесь, что такая цифра впечатляет. Вы сможете подобрать именно тот макет, который будет идеально вам подходить, при этом сэкономите время и силы, которые бы потратили на разработку сайта с нуля.
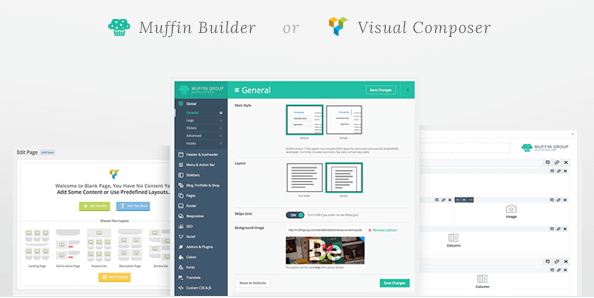
- Строитель страниц — Вам не придется становиться великим программистом, чтобы сделать эффектные страницы для вашего сайта WordPress. Просто используйте плагин Visual Composer, который поставляется вместе с темой, или создавайте новые уникальные вещи с Muffin Вuilder.
- Сетка — Есть возможность легко изменять общий макет вашего сайта. Добавляйте сайдбар с левой стороны, или с правой, или сразу с обеих сторон.
- Хэдеры — В теме доступно 20 настраиваемых стилей для хэдеров, которые помогут вашему сайту выглядеть интересно.
- Блог и портфолио — Есть три списка: Masonry; Classic; Timeline. Выбирайте тот вариант, который больше подходит для вашего проекта.
- Другие функции — мощная панель администратора; полностью настраиваемый и отзывчивый дизайн, встроенные мега-меню; эффект параллакса; фоновое видео и многое другое.
Начало работы с BeTheme
Нет смысла много читать о функциях темы. Переходите сразу к практике: поиграйтесь немного с настройками в панели администратора, протестируйте все возможности и т.д.
Первым важным шагом в работе с темой является выбор демо на официальной странице BeTheme на ThemeForest и его импорт на сайт.
Как только это будет сделано, можно начинать знакомиться с возможностями админки отMuffingroup:

Глобальные настройки
Панель настроек темы BeTheme можно найти по ссылке Внешний вид → BeTheme Options. Первый раздел называется Global, и включает в себя следующие подразделы:
- Глобальные параметры — Здесь вы можете менять общую структуру сайта, добавлять различные логотипы и т.д.
- Заголовок и подзаголовок — Выбирайте один из предлагаемых вариантов хэдера и делайте все необходимые настройки.
- Блог, портфолио и магазин — Выбирайте различные макеты для разных разделов сайта.
- Расширения и плагины — Добавляйте такие элементы как параллакс, гладкая прокрутка и многое другое с помощью аддонов и плагинов.
Выбор цвета для каждого элемента
Настраивайте всё на сайте так, чтобы каждый элемент гармонично вписывался в ваш дизайн. Цветовая панель темы BeTheme предоставляет возможность изменить любой цвет на вашем сайте. Это, конечно, кропотливая работа, но иногда ее необходимо выполнить. Как вы увидите ниже, есть кнопка, которая позволяет изменить цвет практически для всего:

Создание лендинговой страницы
Здесь действительно легко и просто создавать лендинговые страницы. Вы можете использовать готовые шаблоны из Visual Composer или Muffin Builder.
Активировать Visual Composer вы можете, нажав на Backend/Frontend editor внутри страницы:

Чтобы включить Muffin Builder, просто поставьте соответствующую кнопку в редакторе WordPress в положение «On»:

По сути, это отключит раздел WordPress редактора и включит строитель. Чтобы начать добавлять контент и элементы на ваш сайт, нажмите на раздел Add. Внутри самого раздела нажмите на Add Wrap, размер регулируется с помощью кнопок плюс и минус:

Далее, чтобы открыть меню элементов, нажмите на кнопку Add item:

В плагине есть много различных элементов, среди которых вы сможете выбрать тот, который вам необходим. Работать с Muffin действительно очень удобно:

Создание раздела блога
Для начала выберите макет страницы блога, количество сообщений на странице и т.д. в панели настроек, в разделе Блог. Далее задайте количество столбцов и длину отрывка поста:

Ваша страница будет выглядеть примерно следующим образом:
Стоимость
Обычная лицензия вам обойдется в $59. Учитывая количество функций и тот факт, что тема входит в 10 лучших тем, продаваемых на ThemeForest, цена вполне оправдана.
Примеры сайтов на BeTheme:
Плюсы и минусы BeTheme
Плюсы:
- 200+ готовых макетов и установка в один клик
- Мощная панель Muffin Builder
- 20 доступных вариантов для хэдера
- Полностью настраиваемая тема
- SEO оптимизирована
- Совместима со всеми браузерами
Минусы:
- Нет возможности просмотреть демо в админке, нужно выбирать непосредственно на сайте
- Не всегда легко и удобно работать с таким большим количеством разных настроек
Заключение
Независимо от того, какой сайт вы собираетесь создавать, WordPress тема BeTheme воплотит ваши планы и задумки в реальность. Все плагины и настройки превращают тему в мощный инструмент, который замечательно подойдет и новичкам, и уже опытным пользователям WordPress.
Поделиться ссылкой:
Похожее
blog.bruza.ru