Бесплатные инструменты сжатия изображений для ускорения работы сайта. Бесплатный плагин для сжатия изображений wordpress
Как сжать изображение на сайте с помощью плагина?
576
Зачем оптимизировать фотографии на сайте? Чтобы улучшить скорость и производительность. В этой статье я расскажу о 5-ти плагинах WordPress, с помощью которых вы сможете легко сжать изображение на вашем сайте.
Как сжать изображение с помощью плагина?
Изображения имеют куда больший размер, чем текст. Они требуют больше времени для загрузки и могут замедлить работу сайта.Однако вы, наверное, слышали выражение «одна картинка вместо тысячи слов». Изображения делают ваш контент привлекательным и интерактивным.Чтобы повысить скорость, вам необходимо оптимизировать все изображения на сайте. Лучший способ это сделать – использовать Photoshop или другие программы для редактирования изображений перед загрузкой на сайт.
Однако не все пользователи умеют обращаться с Photoshop. Если вы работаете с WordPress, вы можете использовать специальные плагины. Они оптимизируют изображения, автоматически сжимая их и используя меньшую версию.
Давайте сравним лучшие плагины и посмотрим на их производительность и качество готовых фото.
Если вы устанавливаете плагин впервые, пожалуйста, посмотрите наше видео «3 способа установки плагина».
reSmush.it 
Он автоматически оптимизирует изображения при загрузке, а также предлагает опцию массовой оптимизации для загруженных ранее изображений.Плагин использует API reSmush и позволяет выбрать уровень оптимизации. Уровни сжатия, к сожалению, недоступны.
Вы также можете исключить отдельные изображения, если хотите загрузить их в полном размере.
EWWW Image Optimizer

EWWW Image Optimizer – простой в использовании плагин, который поможет сжать изображение: новое и ранее загруженное. Он выполняет сжатие на ваших собственных серверах, что означает, вам не нужно заводить учетную запись, чтобы получить ключ API.
Но для получения дополнительных функций она все же потребуется.
Compress JPEG & PNG
 Этот плагин создан командой TinyPNG, и для использования вам нужно будет зарегистрировать профиль.
Этот плагин создан командой TinyPNG, и для использования вам нужно будет зарегистрировать профиль.
Бесплатный тариф позволяет оптимизировать только 100 изображений в месяц.
Плагин позволяет автоматически сжать изображение при загрузке, и вы также можете оптимизировать уже имеющиеся фото.Настройки плагина дают возможность выбирать размеры изображений, которые вы хотите оптимизировать.
Кроме того, вы можете установить максимальный размер – все изображения большего размера будут автоматически изменены.
ShortPixel Image Optimizer
![]()
Для использования плагина вам нужно получить ключ API, указав адрес электронной почты. Базовый бесплатный тариф имеет лимит: до 100 изображений в месяц.
Плагин начинает сжимать изображения сразу после активации и сохраняет оригиналы в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы оценить разницу в качестве.
ShortPixel имеет расширенные функции и дает вам возможность выбирать формат сравнения.
WP Smush

WP Smush – еще один популярный плагин сжатия изображений. Он автоматически сжимает файлы во время загрузки, а также может использоваться для оптимизации старых изображений.
Вы можете задать max разрешение, и при сжатии ваши изображения будут уменьшаться до оптимальных размеров.Бесплатная версия плагина не требует создания учетной записи для использования ключа API. Вы можете сжимать до 50 изображений за раз.
Сравнение плагинов сжатия изображения
Давайте сравним результаты работы всех плагинов на примере одной и той же фотографии.
Сжатие изображения в JPEG формате
Я использовала вот это изображение в формате JPEG, размер – 118кб.

Никакие дополнительные настройки не использовала.
| Плагин | Полученный размер | % |
| reSmush.it | 76 Кб | 31% |
| EWWW Image Optimizer | 112 Кб | 5% |
| Compress JPEG & PNG Images | 114 Кб | 3% |
| ShortPixel Image Optimizer | 69 Кб | 42% |
| WP Smush | 112 Кб | 5% |
Сжатие изображения в PNG формате
Теперь сравним другой формат. Размер – 102кб.

А вот результаты:
| Плагин | Полученный размер | % |
| reSmush.it | 36 Кб | 64% |
| EWWW Image Optimizer | 97 Кб | 2% |
| Compress JPEG & PNG Images | 34 Кб | 64% |
| ShortPixel Image Optimizer | 37 Кб | 63% |
| WP Smush | 99 Кб | 3% |
Какой плагин для сжатия изображений лучше?
Если вам не нужны дополнительные опции, тогда вам подойдет плагин reSmush.it. Он показывает один из лучших результатов.
Если хотите использовать платный плагин, выбирайте ShortPixel.
EWWW Image Optimizer – отличный плагин с гибкими настройками, но вам понадобится оплатить ключ API, чтобы получить доступ к настройкам уровня сжатия.
Я надеюсь, статья была полезной, и теперь вы знаете, как сжать изображение на сайте с помощью плагина.
Хотите узнать, где найти качественные фото бесплатно? Читайте наш обзор популярных бесплатных фотостоков.
А также статью о том, как настроить автопостинг фото из Instagram на ваш сайт WordPress.
И конечно, наше пошаговое руководство по созданию сайта на WordPress.
Если у вас есть вопросы, пишите в комментариях.
azbuka-wp.ru
Оптимизация изображений сайта с помощью плагинов
На изображения приходится большая доля веса интернет страницы. Если вам не безразлична судьба вашего сайта, и вы хотите улучшить его поведенческие факторы, оптимизация изображений – это то, что вам нужно.
Оптимизация позволит не только ускорить сайт, но также позволит сэкономить занимаемое на сервере место. Если ваш сайт на WordPress, то задача существенно упрощается. Для оптимизации изображений на этой CMS существует немало плагинов, о которых мы и поговорим в этой статье.
Плагины оптимизации изображений для WordPress
WP Smush. Плагин доступен в платной и бесплатной версии. Последнюю вы без труда сможете скачать с официального сайта WordPress. В бесплатной версии ограничен максимальный вес сжимаемого изображения – 1мб. Если вы хотите сжать сразу несколько изображений за раз, то можно обработать не более 50. Установите и активируйте плагин, после чего вам будет предложено сжать файлы медиабиблиотеки. В дальнейшем все загружаемые файлы будут автоматически сжиматься. Плагин отправляет сжимаемые файлы на свой сервер, на котором и осуществляется сжатие. Цена платной версии 49$ в месяц.
EWWW Image Optimizer. Плагин использует специальные внедренные утилиты, для сжатия изображений. Однако на многих хостинг площадках работать такой плагин не будет. Существует также платная версия. Оптимизация изображения происходит на отдельном сервере, что позволяет снизить нагрузку на ваш сайт.
TinyPNG/TinyJPG. Изначально сервис разрабатывался для API разработчиков, со временем он совершенствовался, добавилась возможность оптимизировать изображения популярного расширения JPG. Затем разработчики начали думать о подключении CMS к их сервису для оптимизации изображений. В результате появился плагин для WordPress.
Resize Image After Upload. Название плагина говорит само за себя. Изображения будут сразу сжиматься при загрузке, и сохраняться вместо оригинала. Особенно полезен плагин при работе с изображениями больших размеров и разрешения.
ShortPixelImageOptimizer. Плагин служит для подключения сервиса, на котором и будет осуществляться оптимизация изображений. Поначалу в месяц вам дается 100 бесплатных сжатий. Вы можете приобрести пакет из 5 000 сжатий за 5$. У вас всегда будет возможность восстановить оригинал сжимаемого изображения.
О других плагинах для оптимизации изображений вы может узнать тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Автоматическое сжатие PNG-изображений в WordPress
PNG изображения могут быть объемными — зачастую размеры таких файлов в 5-10 раз превышают размеры JPEG изображений. Однако существуют определенные ситуации, когда использование PNG может оказаться предпочтительным – к примеру, в тех случаях, когда вам требуется lossless-сжатие крупных изображений или когда вы хотите применить альфа-прозрачность. PNG-файлы могут также включать в себя больше цветов, нежели JPG, и порой являются лучшим выбором при использовании полноцветных, комплексных изображений.
Хотя WordPress и имеет встроенное сжатие JPG-изображений, для PNG-файлов ничего аналогичного в ядре не предусмотрено. В данной ситуации на помощь приходит веб-сервис TinyPNG, который позволяет сжимать PNG-файлы. Он обеспечивает усовершенствованное сжатие для PNG-изображений, которое сохраняет альфа-прозрачность и которое практически незаметно.

Разницу очень трудно заметить невооруженным глазом – при этом TinyPNG обеспечивает более чем семидесятипроцентное сокращение размера файла. Сервис использует технологию, называемую «квантованием», которая заключается в комбинировании подобных цветов и конвертации файла в 8-битное индексируемое изображение, гораздо меньшее по размеру. Файлы, предлагаемые сервисом, поддерживаются всеми основными браузерами, включая даже IE 6, а также работают на мобильных девайсах.
Используем TinyPNG с WordPress для автоматического сжатия PNG-файлов
Compress PNG for WP – новый плагин, созданный людьми из Gecko Designs. Он использует TinyPNG API для подцепления вашего сервера к сервису и сжатия изображений на лету в WordPress с теми же самыми результатами, что и в случае использования веб-сервиса.
Плагин прекрасно работал в моих тестах. После установки вам надо будет ввести свой бесплатный TinyPNG API-ключ в настройках Settings — Media. По умолчанию плагин будет автоматически сжимать все загружаемые PNG-файлы, однако вы можете отключить данную возможность в настройках.
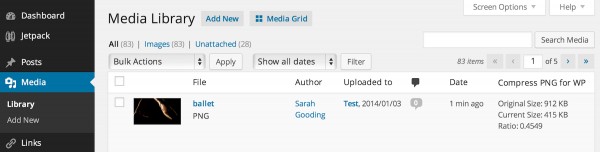
Для только что загруженных PNG-файлов будет выдаваться оригинальный размер, размер после сжатия, а также процент сохраненного размера.

Ваш API-ключ будет вести отслеживание, как часто вы используете сервис – он позволяет совершать 500 преобразований в месяц. Бесплатной подписки на TinyPNG вполне хватит обычному блоггеру, который загружает PNG нерегулярно. Если вам нужно более 500 преобразований в месяц, вы можете выбрать подходящий тарифный план на странице заказа TinyPNG.
Преимущества сжатия PNG
Причина номер один для использования плагина – сжатие PNG изображений позволяет увеличить скорость работы вашего сайта. Небольшие размеры изображений помогут вашему сайту загружаться быстрее для посетителей, создавая лучший опыт просмотра. Производительность – ключ к удержанию клиентов. Чем быстрее грузятся страницы, тем выше процент конверсии. Сжатие PNG-изображений также может значительно снизить использование вашей пропускной полосы и может даже ускорить время создания бэкапов вашего сайта. Если вы регулярно загружаете PNG-изображения, бесплатный плагин Compress PNG for WP позволит вам получить неплохую прибавку в производительности.
Источник: wp.tutsplus.com
oddstyle.ru
Бесплатные инструменты сжатия изображений для ускорения работы сайта
 Оптимизируйте изображения для сайтов на uCoz, WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем. По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb. Какой размер страниц на вашем сайте? Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
Оптимизируйте изображения для сайтов на uCoz, WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем. По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb. Какой размер страниц на вашем сайте? Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества: - уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов. Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения. Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт. Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт? Вот список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите. Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. Теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы. Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений. Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
Источник: https://habrahabr.ru/company/hosting-cafe/blog/325262/
art-ucoz.ru