Добавляем атрибут Title к изображениям WordPress. Атрибут alt для картинок wordpress
Атрибут ALT | SEO блог KEY-SEO
Содержание страницы
Что такое атрибут Alt? Для чего нужен тег Alt мы разберём в этой статье.
Атрибут Alt ("альт") - тег, который устанавливает альтернативный текст для изображения, которое ещё не загрузилось браузером. Также этот текст показывается в случае, когда в интернет браузере отключен показ изображений. При стандартных настройках браузера этот текст по мере загрузки замещается картинкой.
Так атрибут Alt для картинок выглядит в коде страницы:

Если прописан тег Alt для картинки, то в браузере, в котором запрещена загрузка изображений, мы увидим примерно следующее:

Что значат атрибуты Alt для изображений в аспекте SEO оптимизации? Благодаря данным тегам мы даём понять поисковому роботу с помощью текста, какая графическая информация содержится на странице.
Как оптимизировать атрибут ALT
У многих вебмастеров и сеошников возникает вопрос, а как необходимо подписывать изображение в атрибуте Alt?
Стоит учесть, что поисковики учитывают только первые несколько слов из атрибута Альт у картинки, потому делать слишком длинные описания картинки не рекомендуется. Достаточно от 3-х до 10-ти слов.
О чем и что писать в теге Alt?
Чтобы определиться, что писать в атрибуте Alt, нужно просто посмотреть на само изображение. В первую очередь, тег Alt в описании картинки должен описывать её. Если на картинке изображен тег Альт, значит и подпись должна быть соответствующая. Пример:

Текст тега Alt для изображения выше - "тег alt в коде страницы", что полностью описывает данную иллюстрацию.
Ещё одно требование к данному атрибуту - он должен содержать ключевое слово или фразу, под которую оптимизирована страница. Данная страница об атрибуте Альт - соответственно в изображениях данной статьи вы можете увидеть вхождение данной фразы, а также похожих синонимов (тег, атрибут, alt, альт).
Но не стоит заниматься спамом ключевых слов в атрибутах ALT на веб-странице, поскольку можно угодить под фильтр Яндекса АГС. Google также отрицательно относится к переспаму.
Синтаксис атрибута Альт для картинок
Так выглядит код HTML атрибута Alt тега IMG:
<img alt="текст">В коде XHTML:
<img alt="текст" />Атрибуты Alt для изображения являются обязательными. В любом анализаторе HTML содержимого или онлайн сервисе SEO-аудита сайта отсутствие данного тега расценивается, как ошибка. Поэтому, если вы проверили свой сайт на ошибки и обнаружили, что нет HTML тега Alt, необходимо это срочно исправить. Тогда при следующем апдейте есть вероятность, что ПС учтут это обновление.
Как задать тег Альт для картинки
В CMS WordPress прописать атрибуты Alt для картинки достаточно просто. Необходимо кликнуть на предварительно загруженную картинку, выбрать пункт редактировать. В открывшемся окне добавьте описание атрибута Alt, нажмите кнопку обновить. Готово!
В остальных админках сайтов очень похожий функционал, поэтому задать данный атрибут не составит труда.
В некоторых CMS имеются плагины автоматической простановки атрибута Альт по заданному шаблону. Поэтому изначально перед наполнением сайта добавьте шаблоны Alt тегов, тогда не придётся их прописывать вручную.
Прописать тег IMG Alt вручную тоже несложно, см. синтаксис кода выше.
Ещё интересные статьи
key-seo.com
Все об Alt и Title для картинок
Обычно в Alt нужно писать текст-описание картинки на русском языке. Если на сайте картинки стоят в ноиндекс, можно ли альт заполнять английским буквами?
C точки зрения поиска, если картинки закрыты для индексирования, то любое содержимое бессмысленно.
Для чего нужен атрибут Alt
Но если вернуться 20 лет назад, когда интернет был очень дорогой и медленный, тогда в целях экономии трафика отключали картинки, а вместо них отображалось описание из тегов Alt
Значение атрибута Alt для валидации
Валидатор ругается только при отсутствии атрибута Alt, при этом он может оставаться пустым.

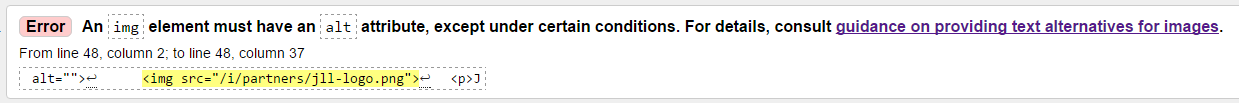
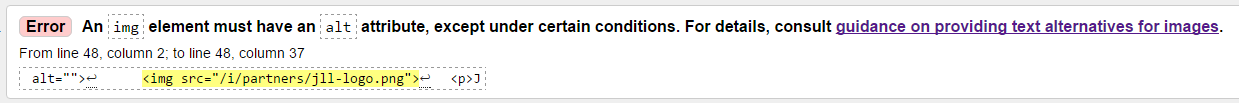
 Ошибка валидации, отсутствует атрибут alt
Ошибка валидации, отсутствует атрибут altЧтобы пройти валидацию, атрибут alt обязательно должен быть.
An img element must have an alt attribute
То есть для прохождения валидации хватает достаточно пустого атрибута alt=»», так что при публикации в Вордпресс, если не собираетесь собирать картиночный трафик, заполнять его не надо. В случае закрытия картинок в ноуиндекс, достаточно загрузить картинку и все.
Но в спецификации всегда приводится пример с заполненным альтом https://www.w3.org/TR/html51/semantics-embedded-content.html#alt-textThe alt, src, srcset and sizes IDL attributes must reflect the respective content attributes of the same name.
<img src=»filename.jpg» alt=»» />
Для чего картинкам атрибут title
Атрибут title не обязателен, но он будет полезен посетителю при наведении мышки на картинку. Ему отобразится подсказка и дополнительно описание. Этот атрибут можно использовать с целью вовлечения пользователя и мотивируя его кликнуть по ссылке-изображению.
fortress-design.com
Атрибут alt для картинок

От автора: атрибут alt для картинок позволяет задать текст, который появится у пользователя, если у него отключен показ этих самых картинок. Но это далеко не все, что вы должны знать о нем. Давайте подробнее разберемся, на применять этот атрибут.
Вообще чтобы понимать, как он прописывается, нужно знать основы html, иметь хотя бы какое-то представление о том, как текст и изображения добавляются на веб-страницы. В частности, фото– это одинарный тег img, у которого есть всего один обязательный атрибут – src. Это путь к файлу.
Очевидно, что если ввести его некорректно, ничего вы на экране не увидите. Короче, для вывода картинки вам всего-то нужно в нужном месте html-кода писать это:
<img src = "путь к изображению">С этим все должно быть понятно, но кроме src есть и другие атрибуты, которые можно прописать в img. Вот они уже необязательные, то есть без них можно обойтись. В частности, alt. Атрибут, который выводит так называемый альтернативный текст.
Почему альтернативный? Потому что он будет выведен на экран только в случае отключения графики в браузере пользователя. В таком случае должна же быть какая-та альтернатива? Во всяком случае, если вы вставите фотографию Эйфелевой башни в статью, то это здорово, но если вдруг найдется человек, который выключил показ картинок в своем браузере, он просто ничего не увидит в этом месте. Там будет просто крестик (или иконка), который указывает на то, что в этом месте должно быть изображение. Например, на этом изображении можно увидеть карту мира:

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Но если у человека выключен показ графики, он этого не увидит. Если же прописать alt, то рядом с крестиком будет поясняющий текст. В таком случае человек будет хотя бы примерно представлять, что на ней находится. Также я подозреваю, что речевые браузеры каким-то образом могут читать содержимое этого атрибута.

Влияние alt в SEO
Ох, сколько споров на СЕО-форумах я видел о том, влияет ли заполнение атрибута на улучшение ранжирования сайта и его отдельных статей в поиске. Можно с уверенностью сказать, что сегодня все осталось по-прежнему. Кто-то считает, что заполнение alt помогает в поисковой оптмизации, кто-то – что абсолютно никак это не влияет.
Я бы сказал, что оба мнения можно оспорить, а лучше выбрать что-то среднее. То есть не утверждать, что это дает прям существенный результат, но в то же время не думать, что абсолютно никакого толку от этого нет.
Знаете, заполнение alt я бы сравнил с кроссбраузерной версткой (если кто понимает, о чем речь). Это когда сайт адаптируется под все популярные браузеры. Если у самых важных картинок на вашем сайте вы будете заполнять этот атрибут, вы сделаете свой проект хотя бы на чуть-чуть, но лучше. Также вы сделаете свой проект немного доступнее для людей.
Конечно, сегодня людей, которые сидят в браузерах с отключенными картинками, все меньше и меньше. Я бы сказал, что их совсем мизер. Но если вы перфекционист и хотите идеализировать свой проект – пожалуйста, заполняйте этот атрибут, кто вам мешает?
Как заполнять alt?
А вот это самое важное, на мой взгляд. Если вы читали мои прошлые статьи по СЕО, то наверняка уже там не раз слышали, что поисковики любят естественность. Соответственно, идеальным заполнением атрибута будет максимально точное и короткое описание картинки. Как правило, 30-100 символов достаточно. При этом максимальная длина должна быть примерно 250 символов. Но зачем вам так подробно описывать изображение?
При этом вы должны постараться написать в атрибуте такой текст, чтобы при его чтении можно было мысленно представить себе картинку, даже если вы ее не видите. Многие оптимизаторы советуют в первую картинку в публикации прописать alt, в котором будет ключевая фраза.
Тут нужно понимать, что поисковики стали умнее. Если вы вставили какую-то левую картинку и в наглую прописали туда ключ, положительного результата ждать не стоит. Я не говорю, что поисковик вас накажет, но эффекта как такового не будет.
Мало того, если во все картинки напихать побольше ключей и делать так с каждой страницей вашего сайта, тогда наказание отхватит как раз очень даже реально. В таком случае это дело времени.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееКак же быть? Если вы и вставляете какую-то ключевую фразу в alt, добавляйте ее только в описание одной картинки на статью. Также не стоит любой ценой пытаться добавить фразу в ее точном вхождении. Запрос может быть вставлен с разбавлением.
Ну а самое главное, это постараться писать alt так, чтобы было максимально естественно, как будто вы случайно употребили там ключ. Для этого описание, возможно, придется сделать чуть больше, но это только для одной картинки, куда вы будете вставлять ключ.
Собственно, для остальных изображений, если их несколько в статье, можно заполнять alt, а можно и нет. Это ваше личное решение. Вообще важно относится к заполнению этого атрибута без всяких лишний ожиданий, будто вы грамотно заполните и завтра окажетесь в топе. Эффекта может и не быть, либо он будет минимальным, но главное тут, что вы все сделали качественно.
Итак, давайте подытожим основное по заполнение alt:
Нужно максимально просто и коротко описать картинку
Если вы и вставляете ключевую фразу, делайте это всего 1 раз и так, чтобы выглядело естественно
Для остальных картинок заполнение alt по вашему личному желанию
Опять же, не стоит думать, что это какое-то руководство к действию. Это всего лишь рекомендации. Каждый веб-мастер делает по-своему. Кто-то вообще никогда не заполняет alt ни у одной картинки, кто-то делает как тут рекомендовано, а кто-то спамит ключами.
Из этих трех вариантов оптимальными являются первый и второй. То есть тут есть 2 решения: либо вообще никогда не трогать alt, либо заполнять его максимально естественно.
Заполнять alt или нет? Зависит от сайта
Например, вы ведете личный блог. Ну и зачем вам сдался этот alt? Скорее всего, вам картинки нужны будут чисто для разбавления текста, но никак не для привлечения клиентов. Другое дело – коммерческий сайт. Например, интернет-магазин. Тут картинки играют огромную роль, потому что люди чаще всего покупают то, что больше всего нравится их глазу.
Соответственно, для каждого товара в интернет-магазине разумно прописать alt. Давайте как раз разберем на примере, как сделать это грамотно. Допустим, у нас есть товар – ноутбук ASUS G560 (не ищите в поиске, название я выдумал). Естественно, есть фото этого ноутбука. Как прописать для нее альтернативный текст? Вот варианты:
“Фотография”, 1, “ыыавпв” и прочее – это все варианты, которые никак не годятся. По такому описанию абсолютно непонятно, о каком товаре речь. Текст “фотография” или “картинка” (так часто подписывают фото) вообще самый забавный, ведь люди и так понимают, что это не видео. Это все равно что на слона повесить табличку, где написать, что он слон.
“Крутой красный ноутбук для игр” – это неплохое описание, если ноутбук действительно является игровым. Но если вы целитесь на трафик с картинок, то такое описание не является самым оптимальным, так как подобную фразу я в поиске набирает 0 человек. Люди чаще набирают названия конкретных моделей или хотя бы производителя.
“Ноутбук” – описание, которое можно охарактеризовать так: лучше, чем ничего. Но тоже не оптимально, так как нет конкретики. Не будете же вы каждый товар подписывать так? Описание должно быть уникальным для каждого отдельного ноутбука.
“Ноутбук ASUS G560” – оптимальный вариант, есть конкретное описание. Возможно, если товар присутствует в разных цветах, можно дописать и цвет, а также слова, которые часто используют при описании ноутбуков: для офиса, мощный, игровой и т.д.
“Ноутбук ASUS G560, купить в Москве с доставкой, отзывы” – похоже на спам, правда? Это самый плохой вариант из всех.
Итог
Особо тут больше говорить не о чем. Оптимизация картинок alt атрибутом, это то, что может помочь вам улучшить свой сайт и получить небольшой трафик с поиска по изображениям. Это дело для перфекционистов, потому что вполне можно обойтись и без этого. И конечно, стоит учитывать, какой у вас сайт. Если коммерческий, то подписывать изображения желательно, а если вы ведете какой-нибудь блог или информационный сайт, то можно на это вообще забить.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика монетизации блога: от раскрутки до реальных денег
Пошаговая система по созданию, раскрутки и монетизации блога.
Научиться
webformyself.com
Как правильно заполнять alt и title для картинок
Атрибуты alt и title в роли помощников по оптимизации
В одной из наших первых статей о внутренней оптимизации веб-сайтов мы вкратце рассказывали, насколько важными могут быть изображения для SEO продвижения. Если копнуть в этой теме немного глубже, первое, с чем придется столкнуться – это атрибуты alt и title.
Именно так будут называться пустые поля параметров, которые увидит контент-менеджер при загрузке изображения на веб-страничку.

Что же из себя представляют атрибуты alt и title? Нужно ли их заполнять? Какова их роль в поисковой оптимизации? Продолжайте читать и Вы получите ответы на перечисленные и некоторые другие не менее важные вопросы.
Атрибут title. Необходимость и основные правила использования
Если честно, атрибут title является далеко не обязательным элементом SEO-оптимизации. Основная цель его использования – давать подсказки пользователям насчет содержимого просматриваемого изображения. При наведении курсора на картинку выводится содержимое атрибута title в белом прямоугольнике.

Несмотря на то, что поисковики не придают особого значения содержимому этого параметра, все же может наблюдаться его некоторое, хоть и косвенное, влияние на продвижение – через поведенческие факторы.
Согласитесь, что просматривать веб-страничку, на которой появляются всплывающие подсказки к размещенным на ней изображениям, намного приятнее, чем если данная возможность отсутствует. Особенно если не всегда понятно, что именно изображено на них . При этом важно, чтобы атрибут title был заполнен корректно:
- Не содержал информацию, по смыслу не соответствующую картинке. Иначе это будет вызывать отталкивающий эффект.
- Был не слишком длинным. Ограничений как таковых нет, но всплывающая подсказка в две–три строки явно будет портить впечатление.
- По возможности содержал одно из основных ключевых слов. Да, поисковики не зачтут этот дополнительный «прогиб». Но зато посетитель лишний раз убедится в релевантности просматриваемого материала его изначальному запросу в поисковой системе.
- Не дублировать заголовки на странице (основной title, h2, h3 и т. д.) и содержимое атрибута alt. 100%-й уникальности тут, конечно же, добиться невозможно. Но добавить разбавляющие слова вроде «фото» или «картинка» по силам каждому.
Важность и нюансы заполнения атрибута alt изображений
В отличие от атрибута title, по своей сути ориентированного на посетителей, заполненный атрибут alt у картинок более существенен для поискового продвижения.
Он охотно индексируется ботами поисковиков и используется ими для определения содержимого обнаруженных изображений. А это важно как для улучшения релевантности страничек сайта, так и для привлечения на него дополнительного трафика из «Поиска по картинкам».
Поэтому нужно помнить, что забывая или не желая заполнять атрибут alt изображений, Вы лишаете свой веб-ресурс дополнительных пунктов рейтинга, которые вполне могли бы улучшить его позиции в выдачах поисковиков.
Что касается посетителей сайтов, то они могут увидеть содержимое атрибута alt лишь в нескольких случаях:
- При отключении в браузере отображения графического контента (что по сути случается довольно редко).

В этом случае вместо опубликованных картинок пользователь будет наблюдать стандартную иконку изображения и прописанный в атрибуте alt текст. Отсюда и его название «alt» – сокращенное от «alternative».
Т. е. речь идет об альтернативном варианте (когда стандартный режим отображения не устраивает или по какой-то причине недоступен пользователю), позволяющему все же в общем понять, что было изображено на скрытом в данный момент фото.

- При просмотре результатов «Поиска по картинкам» в описании найденного изображения.

Для того чтобы безопасно продвинуться в данном виде поиска нужно при заполнении атрибута alt изображений придерживаться следующих рекомендаций:
- Как и название самого графического файла, атрибут alt для картинок должен по смыслу соответствовать их содержимому и быть релевантным обтекающему тексту.
- Длина текста не должна быть меньше 3–4 слов и длиннее 250 символов.
- Использовать ключевые слова можно, но не стоит перечислять в нем сразу несколько из них, так как поисковики посчитают это спамом и могут исключить из выдачи не только само изображение, но и всю страницу, на которой оно размещено.
Выберите одно, наиболее подходящее, и разбавьте парочкой дополнительных, стараясь сделать так, чтобы его употребление выглядело максимально естественным.
Также можно взять ту же фразу, что и в атрибуте title (если она не очень длинная) и заменить употребленные там слова-разбавители (например, вместо «картинка» использовать «фото»).
- Не употреблять слова вроде «купить», «оформить», «цена», если они напрямую не относятся к изображению (если это не прайс-лист, например).
Коротко подведем итоги
Атрибут title:
- заполняется по желанию;
- не оказывает прямого влияния на результаты продвижения, но участвует в формировании поведенческих факторов;
- ориентирован на удобство посетителей сайтов, которым дает возможность ознакомиться с описанием картинки в виде всплывающей подсказки.
Заполненный атрибут alt изображений:
- учитывается поисковыми ботами при индексации;
- позволяет участвовать в поиске по картинкам;
- повышает релевантность содержимого веб-страниц поисковым запросам;
- дает возможность посетителю узнать о содержимом картинки, если в браузере отключена функция просмотра изображений.
Все вышеперечисленные моменты однозначно являются положительными. И поэтому выводы по поводу необходимости заполнения атрибутов alt и title Вы вполне сможете сделать сами.
Благодарим за внимание. Ждем Ваших вопросов под этой статьей.
seo-akademiya.com
Оптимизация картинок и ссылок атрибутами ALT и TITLE – SEO
В этой статье вы узнаете, что такое атрибуты ALT и TITLE и их различия, как их использовать при оптимизации картинок и ссылок сайта, а так же о технической оптимизации ссылок и изображений в uCoz.
Атрибуты ALT и TITLE – это неотъемлемые HTML элементы грамотно оптимизированной страницы. Благодаря картинкам можно повысить посещаемость своего ресурса на 5-10%, а оптимизированные ссылки улучшают юзабилити сайта.
Каждая поисковая система учитывает эти атрибуты, и их неправильное использование может привести к негативным последствиям, но если вы будете выполнять некоторые правила, то атрибуты ALT и TITLE очень хорошо помогут вам в продвижении ресурса.
Чем отличается ALT от TITLE
Атрибут ALT (альт) – это альтернативный текст, который отображает браузер, если по тем или иным причинам он не может загрузить картинку (если картинка была удалена с сервера или у посетителя отключен показ изображений в браузере). Поисковые боты пока не научились «читать» изображения, но благодаря альту вы сможете подсказать роботу, что это за картинка, какое у нее название и что на ней написано. Раньше по стандартам W3C наличие этого атрибута было обязательным.
Атрибут TITLE (тайтл) – это дополнительная информация о картинке или ссылке. Его основное предназначение помочь посетителю получить более подробное описание элемента. Значение этого атрибута показывается при наведении мышки на объект. Не путайте атрибут TITLE с одноименным тегом заголовка страницы!
ALT и TITLE обязательно нужно использовать на сайте, так как благодаря этим атрибутам, поисковые системы проводят ранжирование в своих сервисах по поиску картинок. Если ваши изображения будут участвовать в выдаче этих сервисов, то это гарантирует приток дополнительного трафика на сайт.
Оптимизация картинок
Чтобы оптимизировать изображение, достаточно прописать к нему эти атрибуты в HTML коде:
<img src=”http://мой-сайт.ru/kartinka.jpg” alt=”Альтернативный текст картинки” title=”Описание картинки”/>
В качестве значений атрибутов вы должны вставлять ключевые слова, по которым будет проходить релевантность выдачи. В последнее время набирают популярность так называемые мультимедийные запросы (типа «вислоухие коты фото»), при оптимизации изображений вы должны ориентироваться на них.
Многие оптимизаторы считают, что и ALT и TITLE могут быть одинаковыми, но если подумать аналитическим умом, то эти два атрибута несут совершенно разный смысл, а соответственно должны различаться.
- Альт больше предназначен для поисковых роботов, а тайтл – для посетителей.
- Альт – это «текст на замену», а тайтл – это описание. Соответственно, будет намного правильнее указать в значении ALT краткое название (2-3 слова), а в описании рассказать о нем более подробно (5-10 слов).Пример:ALT = Домик у моря.TITLE = На картинке изображен деревянный дом на берегу Черного моря.
- Если в качестве ALT и TITLE вы будете использовать заголовок страницы (название материала), то поисковая система может посчитать страницу переоптимизированой (заспамленой), что понесет за собой наложение фильтров.
- Основное предназначение тайтла – улучшить юзабилити, соответственно в нем должна быть более расширенная информация об объекте. А если эту «расширенную информацию» поместить в альт, то при отсутствии картинки посетитель будет видеть «простыню» текста в квадрате.
- TITLE вызывается активным действием посетителя (наведение мышки на объект), а ALT автоматически при отсутствии картинки. Если посетитель не захочет видеть много лишних «букф», то он может убрать мышку с объекта и TITLE закроется, а вот ALT никак не исчезнет и будет отвлекать внимание от основного контента, поэтому количество слов в этих атрибутах должны быть разными.
Как оптимизировать изображения в uCoz?
Если вы используете «статические» картинки (загруженные «вручную» в файловый менеджер), то вставлять в код и прописывать атрибуты ALT и TITLE тоже нужно «вручную» (выше я уже писал пример конструкции).
Но в uCoz есть куча переменных отвечающих за вывод изображений. Их вид зависит от используемого модуля, конкретного участка шаблона или способа загрузки.
Например, переменная IMAGE1 отвечает за вывод всей конструкции:
<img src=”$IMG_URL1$”>
где $IMG_URL1$ – это ссылка на картинку, сформированную автоматически при загрузке изображения с помощью кнопки «Обзор» во время добавления материала или статической страницы.
Так как вы не сможете «влезть» в эту конструкцию и добавить свои атрибуты ALT и TITLE, я рекомендую отказаться от использования такого способа вывода изображений.
Для альтернативной замены, лучше отдельно использовать переменную $IMG_URL1$, и вставить ее в код шаблона «вручную» (самостоятельно прописать всю конструкцию в шаблон страницы – это делается один раз и навсегда). Тем самым вы «освободите» себя от постоянной «ручной» вставки переменной IMAGE1 в каждый материал своего сайта, а так же сможете прописать уникальные атрибуты ALT и TITLE.
В фотоальбомах есть переменная $FULL_PHOTO_DIRECT_URL$, которая отвечает за вывод прямой ссылки на загруженную фотографию (если картинка больше 500x500px), это тоже что и $IMG_URL1$ для новости, поэтому оптимизировать нужно аналогичным способом.
Чтобы альты и тайтлы различались, можно использовать вхождения названий материалов (фотографий) в другой текст.
Например,
ALT = «Постер к фильму $ENTRY_TITLE$», где $ENTRY_TITLE$ – это название материала (фильма).
TITLE = «Это постер к фильму $ENTRY_TITLE$, который входит в категорию $CAT_NAME$», где $CAT_NAME$ – это название категории.
Второй способ, это прописывать альты и тайтлы вручную при добавлении материалов. Для этого необходимо активировать «Дополнительные поля 1 и 2», затем переименовать их в ALT и TITLE. В коде шаблона вставить конструкцию:
<img src=”$IMG_URL1$” alt=”OTHER1″ title=”OTHER2″>
где OTHER1 и OTHER2 – дополнительные поля 1 и 2.
Теперь при добавлении материала вы должны «вручную» прописывать альты и тайтлы для изображения. Это занимает чуть больше времени при добавлении материала, но зато вы сможете устанавливать уникальные значения атрибутов, что очень хорошо скажется на продвижении сайта.
Оптимизация ссылок
При оптимизации ссылок используется только один атрибут – TITLE.
<a href=”http://мой-сайт.ru” title=”Описание ссылки”>Анкор</a>
Его задача «расшифровать» ссылку. Например, у вас в контексте есть ссылка с анкором «микроволновка». Посетитель не знает, куда она ведет (может в статью, может на главную страницу, а может вообще на другой сайт). С помощью атрибута тайтл, вы должны помочь посетителю разобраться в «направлении» ссылки.
Например:
<a href=”http://мой-сайт.ru/publ/mikrovolnovki” title=”Лучшие микроволновки в нашем каталоге товаров, которые можно купить через интернет”>микроволновки</a>
При наведении мышки на ссылку, посетитель будет видеть текст из тайтла.
Несколько советов:
- Никогда не повторяйте в тайтле ссылки ее анкор. Они должны различаться – это очень важное правило!
- Делайте информативные тайтлы, чтобы посетитель примерно понимал «что, куда, зачем и почему».
- Тайтлы можно делать рекламными. Чтобы при прочтении описания ссылки, посетитель захотел кликнуть по ней.
- Прописывайте тайтлы ко всем ссылкам на сайте.
- Описания ссылок должны быть читабельными и легко восприниматься (например, «Эта ссылка ведет в Боевики» – неправильно с точки зрения синтаксиса русского языка, лучше написать так – «Смотреть фильмы из категории Боевики»)
- Как анкоры, так и описания должны быть тематическими, а ссылки должны вести на тематические страницы.
- Используйте в тайтлах ключевые слова.
Благодаря правильному использованию TITLE вы можете значительно увеличить время пребывания посетителя на сайте и количество просмотров страниц на посетителя, что очень позитивно влияет на поведенческие факторы.
Как оптимизировать ссылки в uCoz?
Ссылки бывают статическими (стандартная конструкция <a href=”ссылка”>) и динамическими (когда в конструкцию внесена переменная <a href=”переменная”>, которая может меняться).
Для статических ссылок – тайтл необходимо прописывать вручную.Для динамических – настроить такое же динамическое изменение тайтла.
Проще всего это организовать по аналогии с оптимизацией картинок. В качестве уникализирующего элемента будет использоваться название материала (раздела, категории, страницы).
Оптимизировать динамическую ссылку легче, чем статическую, так как ее пишут один раз и навсегда. Но статические обладают большей уникальностью, что придает веса вашему сайту в глазах поисковых систем.
Оптимизация ссылки-картинки
Хочется упомянуть еще об одном виде ссылок – это ссылки-картинки. Это когда при совершении клика по изображению посетитель переходит на другую страницу. Такие «кликабельные» картинки тоже подлежат оптимизации. Вот только как использовать альты и тайтлы в этой конструкции?
<a href=”мой-сайт.ru”><img src=”http://мой-сайт.ru/kartinka.jpg”></a>
Очень просто!
Главная роль этой картинки – переместить посетителя по заключенной в нее ссылке (как-никак, ссылки имеют больший вес, нежели изображения), поэтому в первую очередь нужно установить тайтл для ссылки (помните – альт в ссылку не вставляется!).
<a href=”мой-сайт.ru” title=”Описание ссылки”><img src=”http://мой-сайт.ru/kartinka.jpg”></a>
Теперь при наведении на картинку будет показываться это самое «описание ссылки». Но нужно ли теперь вставлять атрибут title в картинку?
Нет! В картинке будет только альт, который при отсутствии изображения будет служить анкором для ссылки!
<a href=”мой-сайт.ru” title=”Описание ссылки”><img src=”http://мой-сайт.ru/kartinka.jpg” alt=”Альт картинки – он же скрытый анкор ссылки”></a>
Вот и все! Ссылка-картинка оптимизирована! Установите себе подобную конструкцию и отключите в браузере показ изображений. Вы увидите, что вместо картинки будет отображаться простая анкорная ссылка, при наведении на которую будет показываться ее описание.
Общие рекомендации по оптимизации картинок и ссылок:
- Оптимизируйте все ссылки и все картинки на своем сайте (самые мелкие картинки, которые участвуют в качестве служебных участков шаблона, можно не оптимизировать).
- Обязательно проводите оптимизацию в информерах и ротаторах баннеров.
- Если у вас есть рекламные баннеры, то к ним тоже нужно указать ALT и TITLE.
- По возможности используйте полные URL адреса (с http://)
- Текст альта или тайтла должен соответствовать объекту.
- Не нужно в качестве описаний делать перечисление ключевых слов через запятую. Это должен быть осмысленный текст с вхождением низкочастотных «ключей».
- Не нужно на одной странице использовать повторения TITLE и ALT (каждая ссылка и каждая картинка должна быть уникальная).
- Обращайте внимание на текст, размещенный возле картинки. Он должен соответствовать теме изображения. Иногда даже рекомендуется поставить краткое описание под картинкой (Google это любит!)
Оптимизация ссылок и изображений – это довольно долгий процесс, требующий особую внимательность. Вам придется «читать» HTML код каждого шаблона модуля и искать в нем тэги <a> и <img>. Пользуясь анализом семантического ядра страницы, вы можете контролировать, чтобы максимальное число картинок были закрыты тэгами alt. При просмотре страницы своего сайта в браузере, наводите мышкой на каждую ссылку, чтобы убедится в присутствии ее описания.
seo-for-ucoz.com
Заполнение атрибутов alt и title у картинки
Большинство владельцев сайтов, как организаций, так и просто личных блогов не задумываются о важности описания двух параметров для картинки, таких как alt и title.
Во-первых это дополнительный траффик с Яндекс картинок и google картинок. Хотя это не всегда имеет большой ээфект, по сравнению с основным траффиком.
Во-вторых поисковые роботы обходя страницы вашего сайта обращают на это внимание, что в последствии сказывается на ранжировании сайта - это своеобразное отношение поисковика к вашему сайту, и оно становится на один пунктик лучше.
Если у вас сайт состоит просто из html страниц, то встраиваемые в текст страницы изображения, должны иметь следующий формат:
<img src="ссылка на картинку" alt="Основное название картинки" title="Заголовок картинки" />
где alt - собственно название того что изображено на картинке, а titile - чуть более подробное описание
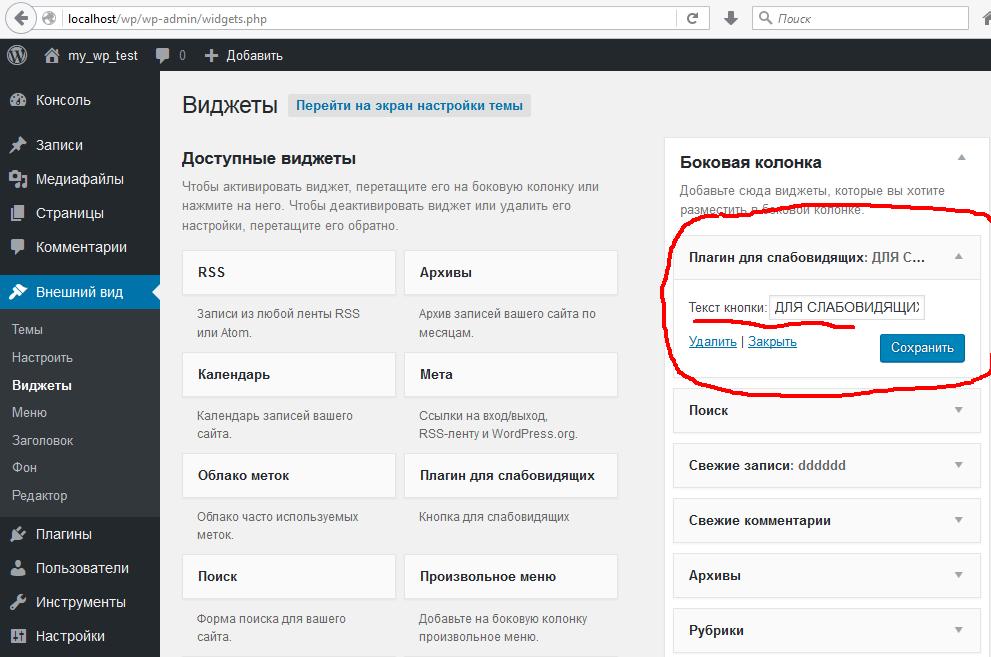
Например на картинке в этом посте я покажу картинкой поля для заполнения alt и title изображений для сайта на движке wordpress. В этом случае правильно будет в поле alt написать "Заполнение alt и title", а в title "Как в wordpress прописать alt и title для картинки"
Для примера, я сделал скриншот заполнения картинки из другого поста, но если посмотрите код страницы, то увидите, что я прописал эти 2 атрибута именно так, как описал выше.

Кстати один немаловажный момент чуть не упустил. Когда делаете скриншот или сохраняете картинку откуда-то, то не забывайте о названии самого файла картинки, желательно чтобы наименование было таким, как вы пишите в атрибуте alt. Если обратите внимание на скриншот выше, то там в поле ссылка идет полный путь до изображения и в конце именно его название переведенное на автомате самим движком сайта, но суть именно в том, что название совпадает с alt и описывает то что изображено.
Если у вас возникнут вопросы в процессе заполнения, пишите в комментариях, подскажу.
Поделитесь статьей с друзьями
Похожее
alexbrush.com
Добавляем атрибут Title к изображениям WordPress
Не так давно мы уже рассказывали вам о различиях между alt текстом и тайтлом изображения и о том, как стоит использовать их для изображений своего блога WordPress. Один из пользователей спросил, существует ли простой способ добавления атрибута title для изображений WordPress. Стандартный загрузчик медиафайлов не предлагает опции для добавления этого атрибута. В сегодняшней статье мы покажем вам как легко можно добавить атрибут title к изображениям в WordPress.
Что такое атрибут Title у изображений?
В HTML изображения выводятся с помощью тега img. Вот так:
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" />
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" /> |
Однако, роботы поисковиков не могут увидеть ваши изображения. Для того, чтобы помочь им, вы можете добавить атрибут для того, чтобы задать альтернативный текст для области изображения. Это атрибут описывает то, что отображает картинка. Вот так:
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" alt="A fruit basket" />
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" alt="A fruit basket" /> |
Тег alt также отображается, когда изображение не найдено или когда браузер не может загрузить картинки. Вот так:

Для того, чтобы упростить жизнь пользователям, пользующимся экранными дикторами и пользователям с ограниченными возможностями, вы такое можете добавить атрибут title изображению. Вот так:
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" alt="A fruit basket" title="Fruit Basket" />
<img src="/800/600/http/amoseo.com/wp-content/uploads/images/2015-12-13/plagini-wp/dobavlyaem_atribut_title_k_izobrazheniyam_wordpress.jpg" alt="A fruit basket" title="Fruit Basket" /> |
Этот атрибут title появляется во всплывающей подсказке, когда пользователь наводит мышь на изображение. Люди, пользующимся экранными дикторами (схожим программным обеспечением) могут настроить программу для чтения этого заголовка (title).

Используя атрибуты как alt, так и title, вы можете улучшить релевантность ваших изображений в поисковых системах. Также это поможет пользователям с ограниченными возможностями понять, о чем идет речь на вашей веб-страничке.
Проблема
Вы можете добавить title к своим изображениям WordPress при загрузке их с помощью стандартного загрузчика медиафайлов. Однако, этот title используется только внутри WordPress, и это не то же самое, что атрибут title, используемый внутри тега img в HTML.
Для того, чтобы добавить атрибут title, вм нужно будет переключиться в текстовый режим редактора или отредактировать изображение после его вставки. Появится много дополнительной работы, если вы часто загружаете изображения на сайт. Но, есть решение.
Добавление атрибута Title к изображениям WordPress
Первым делом вам необходимо установить и активировать плагин Restore Image Title. После активации просто перейдите в редактор записей и попробуйте загрузить изображение. После того, как оно будет загружено, используйте поле Title для добавления любого нужного текста, который вы хотите видеть в атрибуте title.

Далее, просто вставьте изображение в запись. Теперь, когда вы наведете мышь на картинку в визуальном редакторе, вы увидите текст указанного вами title во всплывающей подсказке.

Плагин берет значение, которое вы ввели в заголовке изображения и добавляет его в код вставки картинки в качестве title атрибута.
Обратите внимание, что этот плагин не будет автоматически добавлять title к старым изображениям. Он срабатывает только для тех картинок, которые были загружены после активации плагина.
Мы надеемся, что эта статья помогла вам легко добавлять атрибут title к изображениям WordPress.
Источник
Written by: AmoSeo
amoseo.com