Выезжающая панель, установка, область применения. Выдвижная панель для вордпресс
Выдвижная панель для WordPress — Код — это поэзия
Плагин позволяет добавить в верхнюю часть страницы вашего сайта под управлением WordPress выдвижную панель, которую создал известный разработчик Justin Tadlock. В выдвижную панель можно с легкостью добавлять различные виджеты, которые будут зримы только после распахивания панели. Эта особенность реализованная за счет методов библиотеки jQuery и довольно часто встречается на веб-сайтах в сети.
Плагин «Sliding Panel»
Устанавливаем, активируем…Первая настройка плагина заключается в переименовании кнопки панели, то есть пишем Открыть/Закрыть




Затем следуем на страницу управления виджетов и что мы видим? Да, специальную дополнительную область, которая имеет название аналогичное плагину — «Sliding Panel».


Не трудно догадаться, что теперь при добавлении виджетов в эту область мы активируем нашу выдвижную панель. Обратите внимание, что дополнительно, при добавлении каких-либо виджетов нам доступны дополнительные параметры этих виджетов, которые позволяют задать различные условия отображения.


Что ж, и вот наша панель в действии…


Кликаем…

Особенностью плагина является поддержка HTML5 и специальной разметки Schema.org
code-is-poetry.ru
Выдвигающийся боковой сайдбар (wp плагин)
Здравствуйте, сегодня хотелось бы представить вам отличный плагин, который позволит создать выдвигающийся сайдбар слева, который вызывается нажатием на плавающую кнопочку вверху слева. Скачать исходники для статьи можно ниже
Плагина WP Offscreen Navigation есть в официальном хранилище плагинов «wordpress.org», сведения о нем:
Последнее обновление: 2013-7-19
Загрузок: 539
Страница плагина: «wordpress.org/plugins/wp-offscreen-navigation/»
На основе: Wonderfull Sidr библиотека jQuery
Установка и активация плагина WP Offscreen Navigation стандартная — заходим в панель управления wordpress, в левом меню выбираем пункт «Плагины», далее подпункт «Добавить новый», в стоку поиска вводим WP Offscreen Navigation, устанавливаем и активируем.
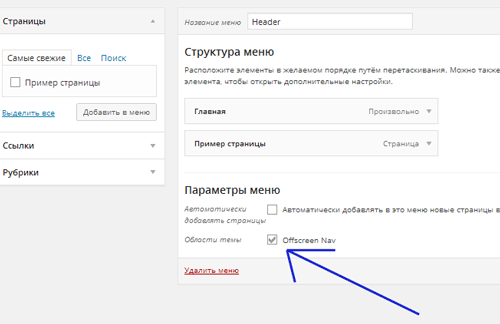
Далее идем в пункт «Внешний вид» и его подпункт «Меню»:


Здесь сразу же обращаем внимание, что появился новый пункт «Области темы» — ставим галочку «Offscreen Nav» и формируем меню, для примера — я добавил в него только два пункта: Главная и Пример страницы (как на скриншоте выше).
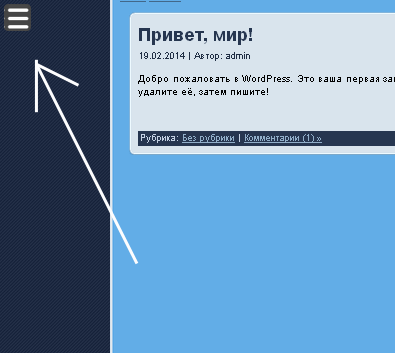
После чего идем на сайт и смотрим — что же изменилось?


У нас появилась плавающая кнопочка слева вверху сайта.
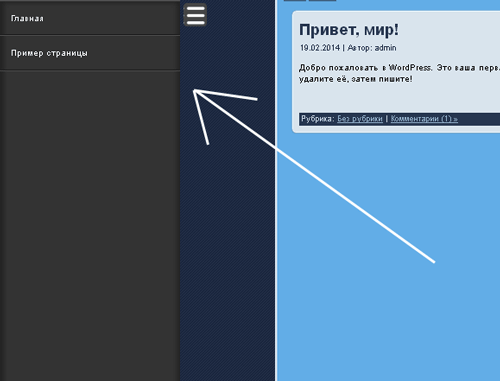
При нажатии на которую у нас выскочит боковой сайдбар с нашим меню, которое мы создали выше:


PS: В следующей статье рассмотрим аналогичный плагин, создающий выдвигающейся сайдбар с любой стороны: слева и справа на основе той же Wonderfull Sidr библиотеки jQuery, однако, данного плагина нет на «wordpress.org».
mnogoblog.ru
20 слайд-панелей навигации для сайта / jQuery плагины и JavaScript решения / Постовой

Сейчас наблюдается интересная тенденция в веб-дизайне. Чем меньше элементов на странице — тем лучше. Но это не значит, что их не должно быть вообще. Большинство блоков, таких как меню навигации по сайту, меню профиля пользователя и т. д. можно скрыть и появляться они будут при нажатии и наведении. Некоторые могут сказать, что от этого страдает юзабилити страницы. Не думаю, так как страница стает чище, а значит легче ориентироваться. Человек не путается в горе ссылок. Сегодня я подготовил коллекцию слайд-панелей, которые по умолчанию на странице скрыты. Чтоб вызвать меню, требуется нажать или навести мышкой на соответствующую иконку. Этот прием пришел в веб-дизайн из мобильных приложений, где нельзя разметить много элементов на одном экране. Со временем такие панели перекочевали и в веб-сайты. Данная коллекция пригодятся, в первую очередь, разработчиками мобильных, адаптивных сайтов. При маленьком разрешении экрана будет появляться именно такая выезжающая навигация, а на нормальных, больших мониторах можно сделать обычное меню, к которому все привыкли. Таким образом человек с мобильным устройством не запутается в вашем сайте, так как он давным давно привык к использованию слайд-панелей, ведь все приложения в его смартфоне работают по такому же принципу. Хочу заметить, что в данную коллекцию вошли плагины, которые заточены только под мобильные сайты и на широких мониторах их использование будет неуместно. Хотя присутствуют и универсальные панели, которые подойдут для любого веб-сайта. Смотрите демо и выбирайте, что подойдет под ваши задачи. Выпадающие панели работают на jquery. Внедрить в свой сайт такое меню не составит особого труда, а на сайтах разработчиков присутствуют детальные инструкции по использованию их продукта. Вскоре мы планируем редизайн сайта «Постовой» и будем использовать в верстке один из jquery плагинов, которые представлены ниже. Итак. К вашему вниманию коллекция из 20 jquery плагинов выпадающих слайд-панелей для вашего сайта. Не забываем оставлять комментарии.
Смотрите также:20 jQuery плагинов полноэкранного меню6 jQuery плагинов для создания фиксированного меню5 адаптивных меню для разных задач7 jQuery плагинов меню для Bootstrap
jQuery.mmenuЛегкая слайд-панель навигации для мобильных сайтов. Разработчики сделали хорошую демо страничку, где показано как меню ведет себя в мобильном устройстве.Демо | Скачать Swipeable Side MenuСимпотичное выезжающее меню навигации на jquery в виде слайд-панели. Идеально подойдет как для мобильного сайта, так и для обычного.Демо | Скачать
Swipeable Side MenuСимпотичное выезжающее меню навигации на jquery в виде слайд-панели. Идеально подойдет как для мобильного сайта, так и для обычного.Демо | Скачать
 jPanelMenuПанель навигации выполнена в стилистике IOS приложений. Легкое и быстрое меню, которое облегчит разработку мобильного сайта.Демо | Скачать
jPanelMenuПанель навигации выполнена в стилистике IOS приложений. Легкое и быстрое меню, которое облегчит разработку мобильного сайта.Демо | Скачать Recreate Google Nexus MenuВыезжающая панель выполнена по аналогии с Google Nexus меню.Демо | Скачать
Recreate Google Nexus MenuВыезжающая панель выполнена по аналогии с Google Nexus меню.Демо | Скачать bigSlide — слайд-панель навигации на JqueryСлайд-панель подойдет как для мобильного сайта, так и для обычного. Чтоб ее вызвать, требуется нажать на иконку изображающую три полоски.Демо | Скачать
bigSlide — слайд-панель навигации на JqueryСлайд-панель подойдет как для мобильного сайта, так и для обычного. Чтоб ее вызвать, требуется нажать на иконку изображающую три полоски.Демо | Скачать
 Box Lid MenuОчень красивая слайд-панель навигации с 3D эффектом.Демо | Скачать
Box Lid MenuОчень красивая слайд-панель навигации с 3D эффектом.Демо | Скачать Animated Border MenusКликнув на плюсик в уголку экрана появляется маленькая боковая панель с иконками. Чтоб ее скрыть, требуется нажать на иконку с символом "-".Демо | Скачать
Animated Border MenusКликнув на плюсик в уголку экрана появляется маленькая боковая панель с иконками. Чтоб ее скрыть, требуется нажать на иконку с символом "-".Демо | Скачать
 Slide and Push MenusДемо | Скачать
Slide and Push MenusДемо | Скачать MenyJquery плагин позволяющий реализовать у себя на сайте классную слайд-панель навигации с 3D эффектом.Демо | Скачать
MenyJquery плагин позволяющий реализовать у себя на сайте классную слайд-панель навигации с 3D эффектом.Демо | Скачать mb.jqueryВ отличии от других панелей, она появляется поверх экрана, а не двигает его. В блоке можно поместить любой html, текст и вообще все что вам угодно. Демо | Скачать
mb.jqueryВ отличии от других панелей, она появляется поверх экрана, а не двигает его. В блоке можно поместить любой html, текст и вообще все что вам угодно. Демо | Скачать
 Слайд-панель с контентомКлассная слайд-панель выполнена в виде двух уровней. Первый — меню. Второй — контент. Сейчас такой эффект очень популярен среди дизайнеров и веб-разработчиков. Можно найти массу вариантов применения. По похожему принципу работает почтовик майкрософта.Демо | Скачать
Слайд-панель с контентомКлассная слайд-панель выполнена в виде двух уровней. Первый — меню. Второй — контент. Сейчас такой эффект очень популярен среди дизайнеров и веб-разработчиков. Можно найти массу вариантов применения. По похожему принципу работает почтовик майкрософта.Демо | Скачать Responsive Side Toggle MenuСлайд-панель заточена под адаптивные сайты.Демо | Скачать
Responsive Side Toggle MenuСлайд-панель заточена под адаптивные сайты.Демо | Скачать SidrДемо | Скачать
SidrДемо | Скачать PageSlideДемо | Скачать
PageSlideДемо | Скачать SlidepanelДемо | Скачать
SlidepanelДемо | Скачать Слайд-панель навигации для мобильногоДемо | Скачать
Слайд-панель навигации для мобильногоДемо | Скачать
postovoy.net
6 лучших плагинов панели уведомлений для WordPress

Вы хотели бы отображать на своём сайте панель уведомлений для ваших читателей? Тогда вам поможет информационная панель для WordPress. Ниже мы представляем вам целый ряд различных WordPress плагинов с описанием того, как каждый из них может помочь вам своим стилем привлечь внимание ваших читателей.
6 плагинов панели уведомлений для WordPress:
1. WordPress Notification Bar
WordPress Notification – этот простой, но привлекающий внимание плагин предоставляет вам множество возможностей, способных удовлетворить ваши индивидуальные потребности. После того, как вы установите этот плагин, вы можете настроить параметры для изменения цвета сообщения, гиперссылок, кнопок, да и всего, чего угодно, будь это привлекающее внимание красным цветом предложение скидки на товар или какой-то элемент, вписывающийся в дизайн вашего сайта, со ссылкой на вашу целевую страницу рассылки. Можете даже, если хотите, прикрепить панель к верхней части вашего сайта, а если хотите, в ней будет выполняться прокрутка сообщений ваших читателей.
Здесь вы можете увидеть пример его работы:

2. Easy Heads Up Bar
Heads Up Bar – этот плагин работает подобно описанному выше WordPress Notification plugin, но с несколькими ключевыми отличиями в параметрах административной панели.
Первое важное отличие этой панели уведомлений заключается в том, что она позволяет вам установить, на каких страницах вашего сайта она будет отображаться. Например, если вы хотите видеть её на вашей домашней странице, а не на страницах с контентом, вы можете выбрать, чтобы просто разместить её на главной странице. Эта функция работает так же и в обратную сторону, то есть даёт возможность видеть панель на страницах с контентом, а не на главной странице. Вы, конечно, можете отображать её на всех страницах, если вам нравится.
Второе существенное отличие заключается в том, что этот плагин позволяет вам устанавливать таймеры на то, сколько времени панель будет находиться на вашем сайте с «момента начала», который можно установить заранее, а также устанавливать «момент окончания», который автоматически удалит панель в заданное время.
Третьим важным отличием является возможность создания нескольких панелей, которые будут показываться в случайном порядке. Плагин позволяет автоматически отображать сообщения между различными датами.
Здесь вы можете увидеть пример его работы:

3. Quick Notice Bar
Quick Notice Bar – этот плагин является одним из наиболее популярных, так как он может автоматически создавать панель уведомлений при повторной установке и имеет различные опции. Так что, если вы хотите иметь что-то простое, что просто делает свою работу, то этот плагин для вас. Одно примечательное замечание к этому плагину – он может изменять размер, стиль и цвет шрифта. Вы также можете сами изменить цвет панели, как и в двух вышеперечисленных плагинах, используя редактор градиента, чтобы выбрать, а затем скопировать и вставить новый цвет заднего фона.
Здесь вы можете увидеть пример его работы:

4. The Hello Bar
Hello Bar – этот плагин очень похож на WordPress Notification Plugin, который мы рассмотрели выше, с некоторыми исключениями. Сначала вы должны будете зарегистрироваться на сайте hello bar, чтобы получить возможность работать с этим плагином. Как и некоторые другие, Hello Bar позволяет вам размещать любое сообщение или объявление с бесконечными вариантами цвета и шрифтов. Но что действительно сильно отличает этот плагин от других – это возможность легко отслеживать сделанные клики и тестировать различные сообщения.
Здесь вы можете увидеть пример его работы:

5. Viper Bar
Viper Bar – этот плагин от Viper Chill имеет больше всего особенностей из всех основных плагинов панели уведомлений. Вы можете:
- Изменять внешний вид, изменяя настройки цвета, заднего фона, прозрачности, а также цвета текста.
- Вставлять выбранные формы на почтовую рассылку или ваш RSS-поток.
- Собирать статистику о ваших формах, таких, как количество показов, предоставление форм и выбранные преобразования.
- Устанавливать cookies, чтобы пользователи могли скрыть панель после того, как они уже видели её. Это очень полезная функция, если вы выбираете панель для прокрутки страницы с пользователем, что, разумеется, может очень раздражать и отвлекать. Вы также можете закрепить панель в верхней части страницы.
- Делать различные тестирования для оптимизации результатов вашей работы с этой панелью.
Здесь вы можете увидеть пример его работы:

6. News Ticker
News Ticker – этот плагин отличается от всех, перечисленных выше, так как он предоставляет анимированный баннер. Он может отображать изображения, цитаты, даты и заголовки записей, которые могут скользить и плавно исчезать, уступая место следующему. Этот плагин может быть встроен в любое место вашего заголовка, подчеркивая ваши самые последние, популярные, или конкретные записи с помощью идентификатора записей. Вы можете установить любое количество записей для отображения в потоке.
К сожалению, мы не смогли показать вам пример его работы, потому что просто не имеем для этого достаточно места в нашем заголовке. Это может быть случиться и с вами, поэтому постарайтесь выбрать такую тему WordPress, которая будет хорошо работать с ним.
Если вы хотите эту статью или её часть разместить на вашем сайте, то вы можете сделать это, разместив на нём ссылку на наш сайт.
clubwp.ru
Раздвижные панели на WordPress | BLOGOMANIY.RU
 Всем привет!! Сегодня на своем блоге я расскажу про один классный плагин, который поможет вам установить раздвижные панели на WordPress. Поясню по простому. С помощью этого плагина, вы можете настроить выдвижные окна, которые могут выдвигаться как сверху, так и по бокам, и снизу, а так же можно сделать всплывающее окно по центру.
Всем привет!! Сегодня на своем блоге я расскажу про один классный плагин, который поможет вам установить раздвижные панели на WordPress. Поясню по простому. С помощью этого плагина, вы можете настроить выдвижные окна, которые могут выдвигаться как сверху, так и по бокам, и снизу, а так же можно сделать всплывающее окно по центру.
Такие окна можно использовать для рекламы, для сбора подписной базы, и т.д. Раздвижные панели можно настроить по цвету, высоте, ширине, там множество настроек.
Раздвижные панели на WordPress!!
Для начала скачаем плагин, сделать это можно вот здесь.
Установка и активация плагина стандартна, посмотреть, как это делать можете здесь.
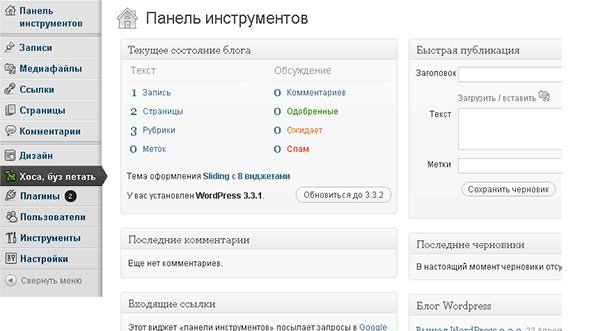
После установки, вы увидите плагин в панели администратора. См. рис.

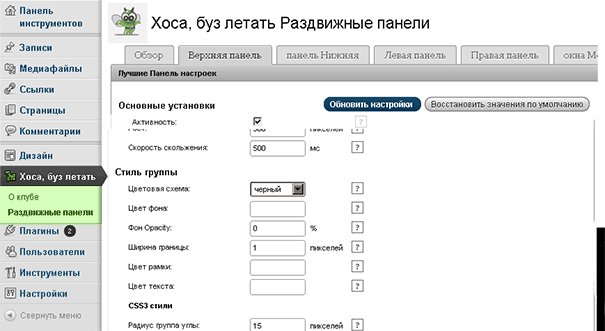
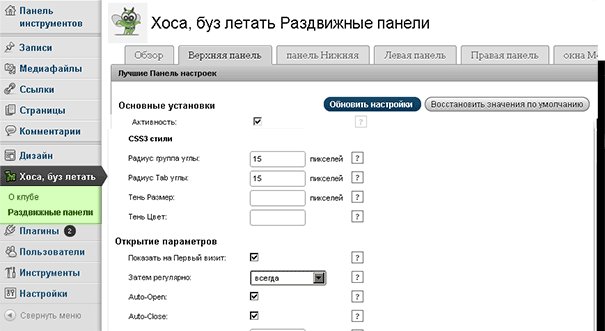
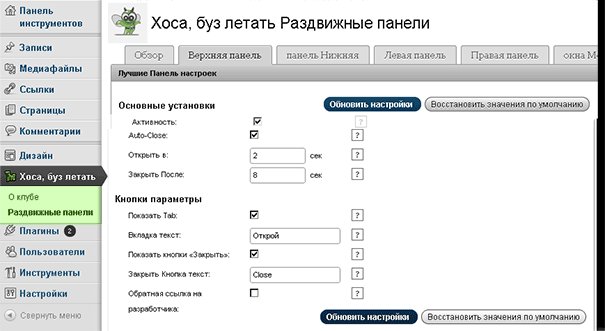
Вот так можно настраивать плагин, делаем все под себя. См. рис.

В «Виджетах» вы увидите вот такие новые окна, в которые вы можете вставлять нужную вам информацию. См. рис.

Просто перетащите в нужное вам место свой виджет, и он будет или сверху, или с боку ( как с левого, так может быть и с правого края) так же с низу, и в середине. Вообщем вам решать, где вы хотели бы видеть раздвижные панели для WordPress
Надеюсь, что кому то плагин пригодится, желаю всем удачи!!
Читаем — полезно!!
С уважением, Александр.
Посмотрите еще интересные записи:
Блогостроение, Ведение блога раздвижные панели на WordPress
blogomaniy.ru
Плагин TheThe Sliding Panels - удобные панельки для вашего сайта
Сегодня поговорим об очень интересном плагине для Вордпресс, который добавляет не только функциональность сайту, но и улучшает его внешний вид — о плагине TheThe Sliding Panels. Плагин добавляет на сайт небольшие панельки, при нажатии на которые они выезжают. В поле этих панелек можно вставить всё что угодно.

Скачать плагин TheThe Sliding Panels можно с официального сайта http://thethefly.com/wp-plugins/thethe-sliding-panels/.
Есть несколько похожих плагинов, но отличительные особенности этого — его полное бесплатное распространение, простота установки и настройки, отличная работоспособность и функциональность.К примеру, есть плагин JQuery slick form 1.2 — он бесплатный, функциональный, но установка его весьма сложный процесс, а тут — нажали пару кнопок и готово!
Установка плагина TheThe Sliding Panels
Установка этого плагина происходит так же как и большинства плагинов — в поле поиска плагина вводим название и ищем. После поиска нажимаем установить и активировать плагин.
Настройка плагина TheThe Sliding Panels
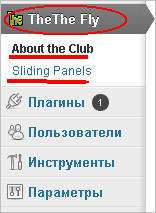
После установки и активирования этого плагина, на панели управления вашим сайтом на вордпресс слева, появится дополнительная строка, где написано TheTheFly. Если подвести курсор, то у нас появится подменю с двумя строками: первая строка — это общая информация о плагине и прочее, вторая — та самая строка, где будем настраивать плагин:

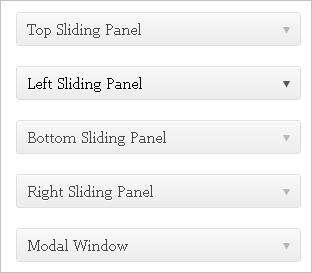
Настройки весьма просты — сначала выбираем место, где будет отображаться наши панельки — верх, низ, право, лево или панелька будет всплывающим окном:
 Думаю трудностей у вас на этапе настройки плагина не возникнет, не забудьте после каждого изменения настроек нажать кнопку «Update Settings». Итак, настроили — переходим к заполнению наших панелек полезным содержимым.
Думаю трудностей у вас на этапе настройки плагина не возникнет, не забудьте после каждого изменения настроек нажать кнопку «Update Settings». Итак, настроили — переходим к заполнению наших панелек полезным содержимым.
Где писать текст или вставлять код в плагине TheThe Sliding Panels
Чтобы вставить текст или какой-либо код, или ещё что-нибудь, например, меню, нужно перейти к виджетам вашего сайта. Делается это очень легко: открываете админ-панель сайта, слева в консоле нажимаете «Внешний вид» — «Виджеты». Данный плагин создаёт несколько колонок — как раз в зависимости от расположения панелек:
- Top Sliding Panel
- Left Sliding Panel
- BottomSliding Panel
- Right Sliding Panel.
Выбираете какую-либо панельку и перетаскиваете туда виджеты из стандартного набора виджетов сайта на WordPress. Это может быть текст, код, виджет свежих записей, виджет поиска и многое другое. После того, как вы выберите то, что вам необходимо — нажимайте сохранить и любуйтесь обновлением вашего сайта!
Внимание: данный плагин может конфликтовать с некоторыми другими, которые используют библиотеку JQuery — если страницы вашего сайта «плывут», значит данный плагин вам не подойдёт.
saitoseoteka.ru
Выезжающая панель для сайта, установка, выдвижная панель
Выдвижные панели для wordpress

 Доброго времени суток! Приветствую Вас на блоге Баталовой Ирины: «Создание и продвижение сайта». Продолжая тему вирусной рекламы, нельзя обойти вниманием один из способов привлечения подписчиков. Этот способ: — установка выдвижной панели на сайте.
Доброго времени суток! Приветствую Вас на блоге Баталовой Ирины: «Создание и продвижение сайта». Продолжая тему вирусной рекламы, нельзя обойти вниманием один из способов привлечения подписчиков. Этот способ: — установка выдвижной панели на сайте. Это аналог выпадающим окнам, с той лишь разницей, что данные панели не навязчивы, не раздражают посетителей, не закрывают ваш контент. То есть преимуществ значительно больше, чем у Pop Up окна, а функции такие же.
Основная функция выдвижной панели – привлечь внимание посетителя, к чему-то интересному, что есть на Вашем сайте, будь то подарок, конкурс, акция, интересное предложение и так далее.
С помощью выдвигающийся панели можно наполовину спрятать кнопки социальных сетей, я видела такое на некоторых сайтах, и сразу захотелось сделать так же и у себя на блоге. Можно использовать выдвижную панель, для опросов, для вывода информации об авторе, а так же как форму обратной связи.
Короче говоря, все зависит только от вашей выдумки и фантазии. Выезжающие панели можно устанавливать сверху экрана, снизу, а также слева или справа, а на некоторых блогах есть выдвижные блоки или кнопки в теле статьи.
Побродив по интернету, я выбрала несколько способов установки панелей различного вида на сайт, сразу оговорюсь, я их ещё не установила, но собираюсь сделать это в ближайшее время. Так, как именно времени и не хватает (почему в сутках не 48 часов, да что там 48, хотя бы 25). А чтобы не забыть, что и как устанавливать, решила написать статью, она точно не потеряется. А как только установлю панель, то сразу дополню данную статью скриншотами.
Способы установки выдвижных панелей на сайт
Первый способ, и наверное самый простой, установить плагин для WordPress, называется — optincrusher. Устанавливается он через «плагин» — «добавить новый». Загружаете архив, нажмите «установить», «активировать». Или через поиск плагинов в административной панели сайта. Кто не знаком с установкой плагинов, прочитайте статью на сайте: «Плагины для блога на WordPress«.
И затем в настройках плагина, настраиваете его по своему усмотрению. Этот способ установки выдвижной панели, наиболее подходит новичкам, и тем, кто боится работать с кодами. Но я решила не загружать блог плагинами, и если есть возможность поставить скрипт, то нужно попробовать его установить.
Если поискать в интернете, то можно найти много таких скриптов. Вот пример такого скрипта: — называется он rubisbar. Скачав архив, распакуйте его. Там даны коды, и инструкция, куда вставить эти коды, и где поместить ваши записи и форму подписки. Внимательно читайте, и следуйте инструкции. Если что-то не понятно, то в данной инструкции есть адрес видео, в котором автор скрипта все показывает в подробностях. Вы так же можете связаться а автором, по ссылке на его сайт — www.SergeyChunkevich.com.
Ещё один скрипт оригинальной выдвижной панели – slider. Блог автора находится по адресу — www.s-sd.ru/blog_studio_design/vydvizhnaya_panel_na_jquery/
Некоторые авторы, предоставляют коды, и описания их установки у себя на сайте, так, что, если устанавливать панель, то только через их сайт, но это может быть даже и лучше, сразу можно задать вопрос, если что то не получается, вот один из таких сайтов: — www.likiliks.ru/panel.html#ixzz2SFOF3qF9
Надеюсь, вы поймёте меня, я не имею права размещать коды скриптов без разрешения авторов. Моя задача заключается в том, что бы указать вам, где вы сможете найти такие скрипты. Так, что посетив блоги авторов, вы сможете выбрать панель на ваш вкус.
Желаю удачи, в построение своего сайта. До встречи на страницах блога. Думаю, эта информация будет вам полезна, не забудьте поделиться, нажав на кнопки социальных сетей, Вам не трудно, а мне приятно.
Подписывайтесь на блог, чтобы быть в курсе выхода новых статей. С моими подписчиками я поделюсь сборником замечательной графики, которую собирала по всему интернету.
Небольшая стерео минутка. Проверьте себя, умеете ли Вы «видеть» стерео картинки. Что здесь изображено? 
Или здесь? Как летит этот лыжник! Жедаю, что бы ваш сайт летал в интернете также как он!

Не знаю, как вам, а я очень люблю разглядывать такие картинки, и всегда поражаюсь способности нашего зрения!
До новых встреч, с уважением, Ирина Баталова.
batalova62.ru