Как можно добавить картинки в WordPress: два метода. Вставить картинку в вордпресс
Как вставить картинку в Вордпресс -
При работе с WordPress у новичков возникает множество вопросов. Сегодня я отвечу на один из них. А именно, как вставить картинку в Вордпресс.
Настройка медиафайлов
1. Прежде чем добавлять картинки, нужно настроить параметры медиафайлов. Поэтому заходим в админку WordPress, затем «Параметры» и «Медиафайлы».

2. Здесь находятся настройки медиафайлов. Мы можем настроить Размеры изображений и Загрузку файлов. Когда вы это всё сделаете, то нажимайте «Сохранить изменения».

Как добавить изображения с компьютера
1. Теперь можно добавлять картинки. Для этого создадим новую запись. Ищем пункт «Записи» и «Добавить новую».

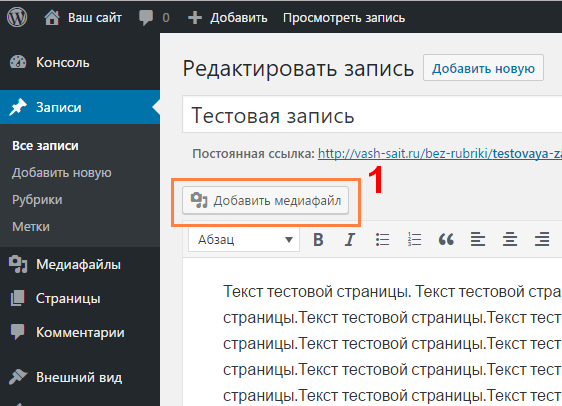
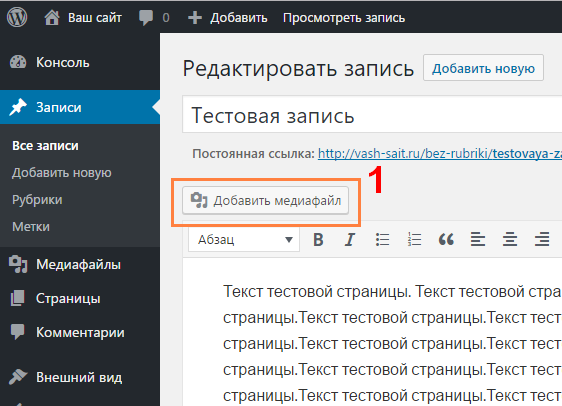
2. Здесь мы нажимаем «Добавить медиафайл».

3. Появились все медиафайлы, которые есть на вашем блоге. Нажимаем «Загрузить файлы».

4. Появляется окно в котором жмем «Выберите файлы» или сразу перетаскиваем нужные файлы в это окно.

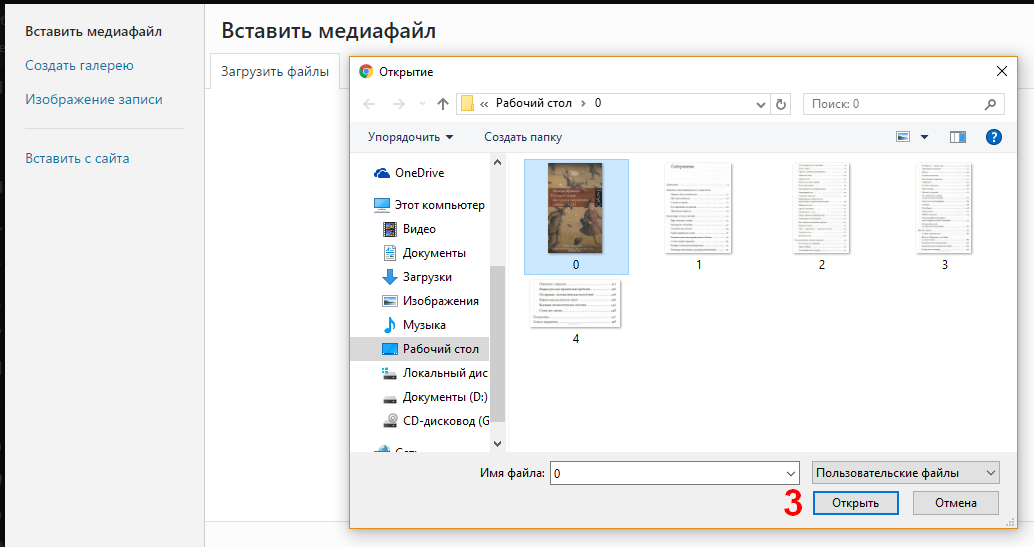
5. На вашем компьютере ищем нужное изображение и нажимаем «Открыть».

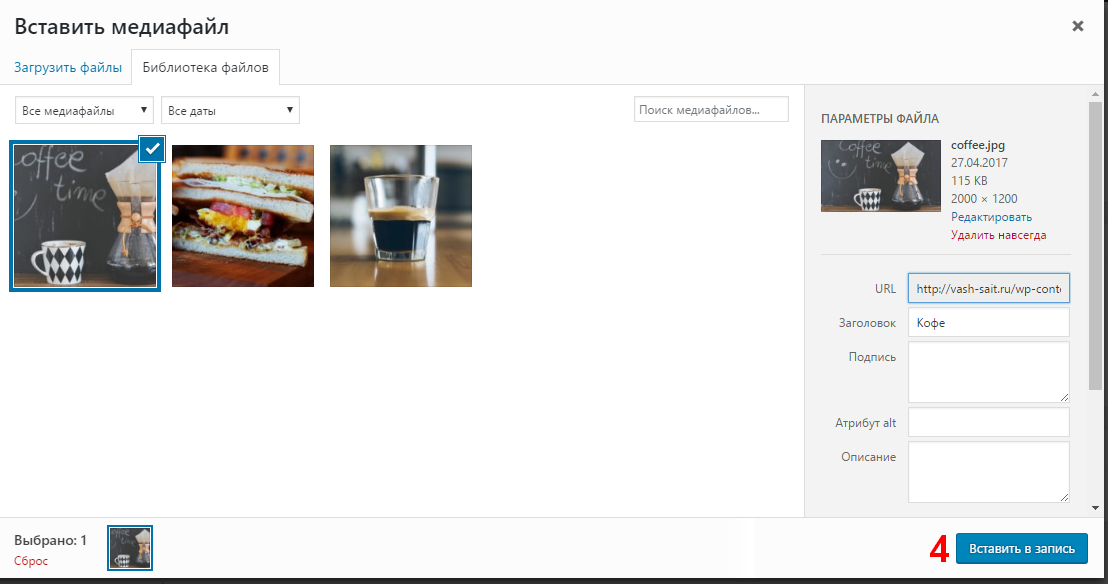
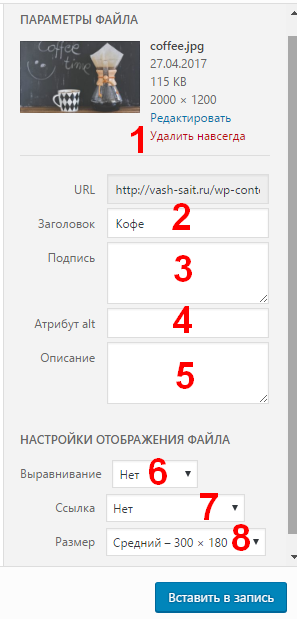
6. Наша картинка загружена. Справа нам нужно настроить ее параметры: прописать заголовок, сделать подпись, альтернативный текст, описание, выравнивание и размер. После всего этого нажимаем «Вставить в запись».

7. Готово! Мы добавили картинку в WordPress!

8. Но что делать если мы сейчас хотим изменить настройки изображения? Нужно нажать левой кнопкой мыши на картинку и на появившуюся иконку.

9. Здесь мы настраиваем изображение и нажимаем «Обновить».

Как добавить изображение с сайта
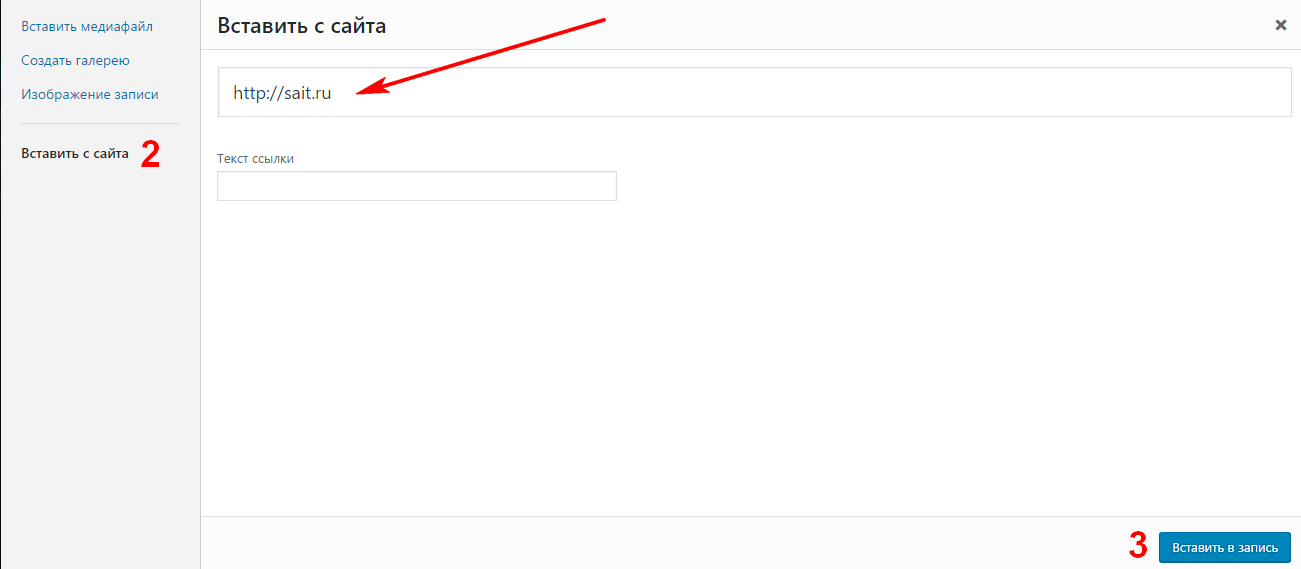
1. Изображения можно добавлять не только с компьютера, но и с сайта. Для этого нажимаем «Добавить медиафайл» и здесь выбираем «Вставить с сайта».

2. В первую строчку мы вставляем ссылку с изображением.

3. Делаем подпись, атрибут alt, расположение и ссылки. После этого нажимаем «Вставить в запись».

Вот мы и добавили картинку в WordPress. Ничего сложного:) Удачи!
stacyblog.ru
Как в WordPress вставить картинку в текст статьи
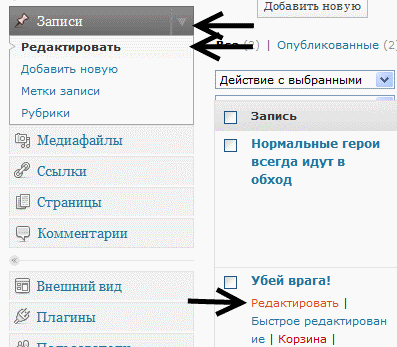
Для того, чтобы вставить картинку в текст, нам нужно открыть «Записи» --> «Редактировать», если у Вас текст Вашей статьи (записи) уже закрыт.

Наводите курсор на название статьи, появляется перечень возможных действий, выбираете «Редактировать».
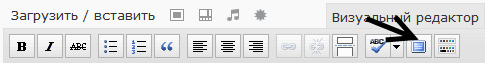
В открывшемся окне с визуальном редактором в «Настройках экрана» в строке «Количестве колонок» выбираете «1». Далее лучше всего перейти в полноэкранный режим:

Вид экрана монитора изменится и станет гораздо удобнее вставлять картинки:

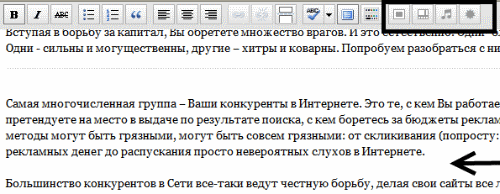
Предположим, что нам надо вставить картинку туда, куда показывает стрелка. Кликнем на нужное место курсором (это обязательно).
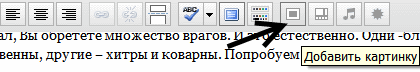
Нам понадобится блок кнопок «Загрузить / Вставить» (выделен прямоугольником). Посмотрите на предыдущем скриншоте, где он располагается при обычном экране монитора.
Нам потребуется самая левая кнопка «Вставить картинку» (такая подпись появляется при наведении на нее курсора). (напоминаю, что здесь описаны кнопки и Ваши действия при работе с WP 2.9.2. У других версий WordPress 3.x.x. внешний вид кнопок бругой, но действия все те же самые)

Нажимаем на нее и на фоне темного экрана появляется новое окно:

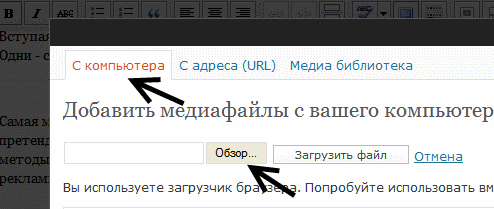
Вверху расположены вкладки «С компьютера», «С адреса (URL)», «Медиа библиотека». Они указывают на источник картинок. Из Интернета мы брать не будем, в медиабиблиотеке у нас пока ничего нет, остается наш компьютер в качестве источника медиафайлов (картинок).
Нажимаете «Обзор», открывается окно «Выбор файла для загрузки» с папкой (Мои рисунки), где мы храним наши файлы с картинками.
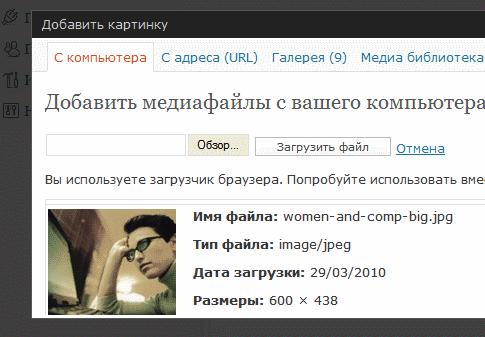
Кликаем по изображению выбранной картинки и сразу же в окошке с выбранным файлом появляется его исходный адрес:

Чтобы проверить, надо кликнуть в окошке и, перемещая курсор клавишами клавиатуры «<--» и "-->», прочитать весь текст. После чего нажать кнопку «Загрузить файл».

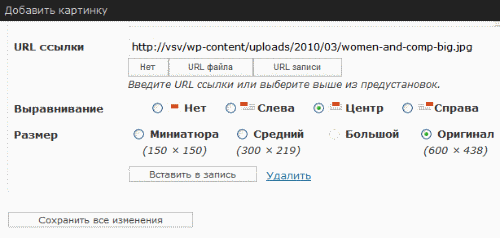
Теперь опуститесь вниз окна «Добавить медиафайлы…» и нажимаете «Вставить в запись»:

Во-первых, обратите внимание на URL ссылки. Нас интересует, где у нас будет располагаться картинка – в директории wp-content в папке uploads. В ней автоматически создаются вложенные папки – по названию года и месяца. Откройте Total Commander и посмотрите.
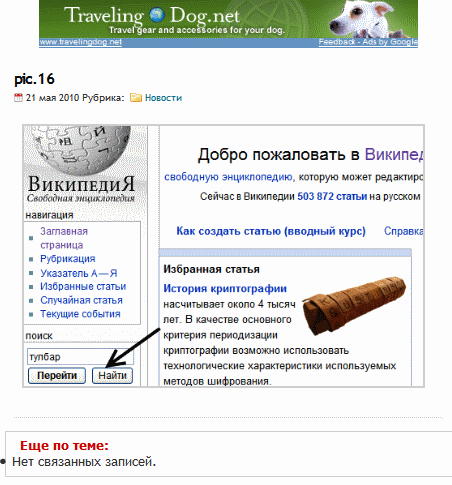
И еще. Обратите еще раз самое пристальное внимание на URL ссылки. Если у Вас будет URL ссылки что-нибудь вроде такого: http://www.novichkoff.ru/ustanavlivaem-tulbar-google-i-knopku-wikipedia.html/pic-16-4, то это будет означать, что это еще одна страница и выглядеть она будет вот так:

Видите, никакого текста на странице нет, только одна картинка. Поисковые системы неодобрительно относятся к таким страницам. В частности, Гугл запросто может отправить ее в дополнительный индекс, а если таких страниц будет много, то и весь сайт попадет под фильтры. Позже мы разберем, что такое фильтры, дополнительный индекс, а пока просто запомните, что это – плохо.
Во-вторых, необходимо настроить выравнивание картинки на странице, т.е. как ее будет обтекать текст – справа, слева или она будет располагаться по центру страницы. Тут у Вас могут возникнуть небольшие проблемы, если размер картинки небольшой, но с ними мы будем разбираться в следующей статье – «Текст не обтекает картинку».
Итак, в окне «Добавить картинку» можно установить размер, который Вам нужен. И в конце нажать кнопку «Вставить в запись». В редакторе видим, что картинка вставилась и вставилась хорошо, красиво.
Теперь переходим к разделу админки «Опубликовать». Нажимаем там кнопку «Обновить». Переходим на сайт и смотрим, что у нас получилось:

Прямо скажем, получилась чистая похабщина. Причина? Мы промахнулись с размерами картинки и она залезла на правый сайдбар. Надо будет это устранить.
В следующем уроке мы подробно рассмотрим, как можно сразу и навсегда установить размеры картинок, чтобы никогда не возвращаться к этой теме.
Перейти к следующему уроку.
...Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Удачи!
www.novichkoff.ru
Как вставить картинку в wordpress. Добавляем изображения на сайт — SEO поддержка
При написании новых статей блога нам часто придется добавлять различные картинки, фотографии и графику. Для этого существует сразу несколько способов. Как вставить картинку в wordpress мы рассмотрим в данной статье подробно на доступном языке.
Действительно ли добавление картинок настолько просто как я говорю? Судите сами, возможно для кого то это мелочи, но все же стоит рассмотреть примеры того, как можно вставить фотографию или графику на страницу.
Навигация по странице:
- Способы добавления картинки в запись WordPress
- Как добавить картинку в запись с библиотеки файлов WordPress?
- Как добавить картинку в запись WordPress с компьютера?
- Как добавить картинку в запись WordPress с другого сайта?
Загрузка картинок в wordpress, способы добавления картинки в запись WordPress
Добавить картинку в запись происходит с консоли, загрузка картинок в WordPress осуществляется сразу несколькими способами:
Так же можете посмотреть видео как добавлять изображения:Как видим у нас есть сразу три варианта. У каждого из них есть одно и то же начальное действие. Это выбор места где будет наше изображение, методом выставления курсора в нужную точку и нажатие на кнопку «Добавить медиафайл» находящаяся в верхнем левом углу вашего редактора WordPress.
После нажатия на кнопку нам откроется диалоговое окно, для выбора способа добавления графики.

Именно разбором способов мы далее и займемся.
Как вставить картинку в wordpress с библиотеки файлов
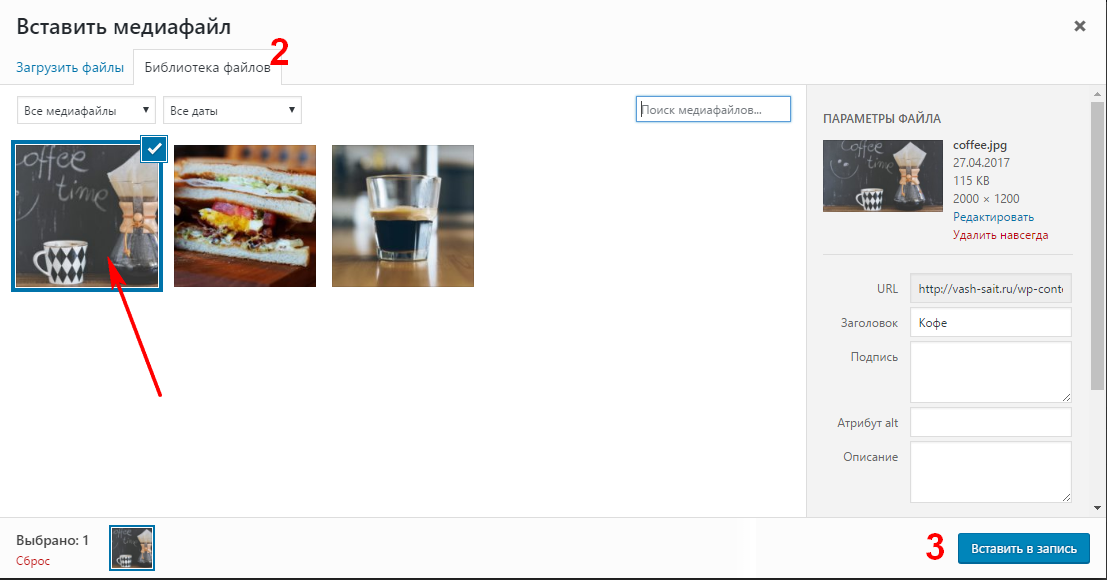
Для того что бы добавить с библиотеки нам нужно найти требуемый нам файл с помощью линейки прокрутки или воспользовавшись поиском. К тому же для удобства поиска мы можем отсортировать наши файлы по их типу и дате добавления.

После того как мы нашли наш файл мы можем его добавить, предварительно отредактировав, назначив ему заголовок и тег alt и title, который будет отображаться при наведении курсора на нашу картинку после публикации на сайте.
 В данном меню можно не только задавать название, а и настроить отображение на странице:
В данном меню можно не только задавать название, а и настроить отображение на странице:
- Выровнятьотносительно текста (блока контента).
- Сделать ссылкой на другую статью или же на другой сайт. Для использования картинки в стационарном режиме (только для этой записи), нужно убирать ссылку и ставить ее в значение «Нет».
- Изменить размер отображения в заданных пропорциях.
После выполнения всех требуемых настроек нажимаем на кнопку «Добавить в запись». После этого, добавленная картинка на странице, отобразиться в нашем редакторе статьи.
Как вставить картинку в запись WordPress с компьютера
Для того что бы добавить картинку с компьютера нужно сначала загрузить ее в нашу библиотеку.
Для этого нужно нажать на «Загрузить файлы» затем выбрать нужный файл с компьютера.


После того как мы загрузили изображение, проводим настройки приведенный выше и так же наслаждаемся итогами наших трудов.
Как добавить картинку в запись WordPress с другого сайта
Что бы вставить картинку в wordpress страницу с другого сайта, нужно выбрать вкладку «Вставить с сайта» и провести необходимые настройки.


Как мы можем видеть, для того что бы добавить картинку в запись с другого сайта нам потребуется ссылка на изображение доступное в интернете. После внесение url, картинка будет отображена и доступна для редактирования известным нам способом.
На этом данный урок закончен. Как и обещал все достаточно просто и предсказуемо, и описано доступно для всех читателей, если это не так тогда оставьте свои комментарии и я попробую исправить то, что не понятно.
Добавление файлов в записи и страницы ничем не отличается, но вы можете прочитать о разнице записей и страниц WordPress в общем. В следующем уроке по WordPress мы рассмотрим использование и добавления миниатюр к записям WordPress.
Рекомендую почитать:
- Различные способы Gzip сжатия.
- Определение ID страниц, постов, рубрик.
- Рубрики WordPress, создание и применение.
- Метки WordPress, зачем нужны и как использовать?
- Создание и настройка меню WordPress.
3wordpress.ru
Как вставить картинку в Вордпресс

Всем привет! В этой статье я покажу, как вставить картинку в Вордпресс при опубликовании новой статьи.
Но вставить картинку — это еще не все.
Иногда можно встретить страницы, на которых невозможно разглядеть изображения, и при этом они не кликабельны, и их нельзя увеличить. Это огромный минус, и такие страницы, как правило, имеют плохие показатели посещаемости. Вы бы остались на блоге, где плохо различимы графики или скриншоты с примерами?
Для того, чтобы вставленные картинки отображались в виде первью различных размеров, и их можно было увеличивать простым нажатием мышки, необходимо установить и активировать плагин Responsive Lightbox.
Давайте прямо сейчас этим и займемся, а потом уже начнем вставлять изображения. Кстати, с помощью этого плагина можно создавать галереи.
Как он работает, вы увидите на этой странице, потому что все рисунки отображаются здесь с помощью него.
Установка и активация плагина
Заходим в панель управления и открываем вкладку плагины. Нажимаем на кнопку [Добавить новый]:

После этого становимся на поле [Поиск плагинов] и вводим название Responsive Lightbox:

Появляется список плагинов, из них выбираем плагин от dFactory. В этом же поле нажимаем на кнопку установить. Обратите внимание, что у меня стоит кнопка со словом активен. Это потому что я его уже установил, активировал и работаю с ним:

После установки и активации плагин появится в списке установленных. Переходим в настройки:

На основной вкладке настраивается внешний вид всплывающего окна. Вы можете выбрать свой вариант, какой вам больше понравится:

На следующей вкладке вы так же можете поиграться с функциями в дополнительных вкладках, и при желании настроить визуальные эффекты.

Переходим к вставке изображений.
Как вставить картинку в Вордпресс
Нажимаем [Добавить медиафайл]:

Загрузить файлы:

В появившемся окне загружаем файл изображения одним из предложенных способов:

Выделяем загруженное изображение и нажимаем кнопку [вставить] в правом нижнем углу:

Выделяем вставленное изображение и жмем на редактирование:

В появившемся окне прописываем атрибут alt, это должно быть ключевое слово; положение картинки относительно текста, — слева, справа или посредине; полный размер изображения; ссылка — медиафайл. Атрибут alt нужно прописывать обязательно! Изображения участвуют в поиске и поэтому сайт могут найти по картинке:

После обновления мы уменьшаем изображение в тексте. Просто выделяем его и, зацепив мышкой за угол, тащим внутрь до нужного размера.

После этого остается только нажать на кнопки обновить и опубликовать. Картинка в тексте будет занимать столько места, сколько нужно для нормального восприятия, и после клика по ней будет увеличена до исходного размера.
Как вставить изображение записи
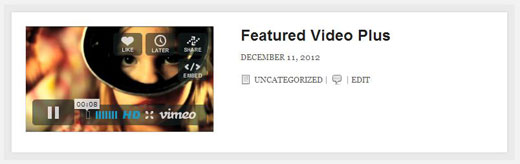
Изображение записи отображается в рубрике, в ленте анонсов опубликованных статей. Вставляется просто.
Как создать галерею рисунков
После нажатия на добавить добавить медиафайл, надо нажать на создать галлерею.
Загрузить и выбрать изображение и нажать в правом нижнем углу на кнопку «создать новую галерею», затем выбрать количество колонок и размер картинок, и последовательно добавлять изображения в галерею. Жмем на добавить слева, после загрузки изображения, жмем на синюю кнопку добавить справа внизу.
Для того, чтобы посмотреть промежуточный вариант, нажимаете «обновить галерею». Редактируется галерея так же, как и картинка, — простым выделением и нажатием на карандашик.
Как видите, вставить картинку в Вордпресс довольно просто. Плагин Responsive Light позволяет располагать картинки как отдельно, так и в галереях, в зависимости от поставленных задач.
mpartnerka.ru
Как в WordPress вставить картинку в запись или на страницу

Здравствуйте, друзья! В предыдущих уроках по WordPress мы научились создавать новые страницы и записи. Давайте увеличим объем содержащейся в них информации и добавим картинки. Изображение вставляется в контент при подготовке к публикации или при редактировании записи (страницы). Добавить картинку можно следующими способами:
- загрузить с жесткого диска компьютера
- загрузить с другого вебресурса
- выбрать из галереи загруженных картинок
Алгоритм добавления в запись (на страницу) картинки с компьютера
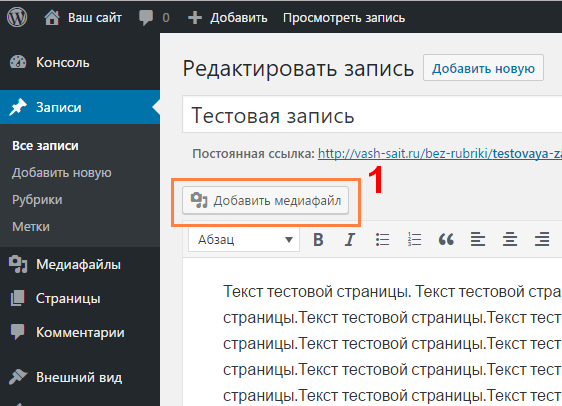
- Откройте (создайте) запись или страницу и нажмите кнопку Добавить медиафайл, расположенную выше панели инструментов.

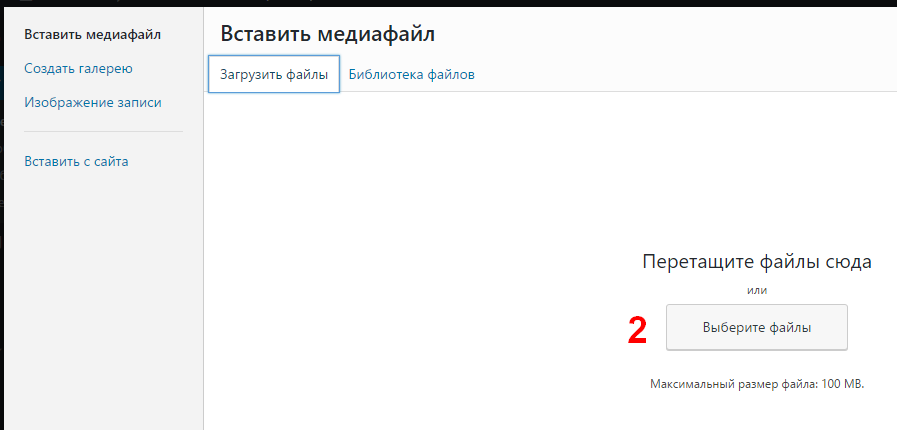
- Выберите вкладку Загрузить файлы и подтвердите решение нажатием кнопки Выберите файлы.

- В диалоговом окне Проводника выделите изображение и кликните по кнопке Открыть.

- После того, как файл загрузится в Библиотеку файлов вашего сайта, добавьте его в запись (на страницу). Для этого воспользуйтесь кнопкой Вставить в запись (или Вставить в страницу).

- Сохраните изменения кнопкой Обновить.
Алгоритм добавления в запись (на страницу) изображения с другого вебресурса
- Создайте (или загрузите для редактирования) страницу или запись и нажмите на кнопку Добавить медиафайл, (расположена над панелью инструментов).

- Выберите Вставить с сайта в правом боковом меню загрузившегося окна.

- Введите URL изображения в поле открывшейся вкладки и кликните Вставить в страницу (или Вставить в запись).
- Сохраните изменения нажатием кнопки Обновить.
Алгоритм добавления на страницу (в запись) изображения из Библиотеки файлов
- Откройте редактор создания (редактирования) страниц или записей (Консоль -> Записи (или Страницы) -> Добавить новую (или Все записи (Все страницы))). Нажмите на расположенную над панелью инструментов кнопку Добавить медиафайл.

- Перейдите в подраздел Библиотека файлов.
- Выделите картинку и подтвердите выбор кнопкой Вставить в запись.

- Сохраните изменения – нажмите Обновить.
Я рассказал о способах добавления картинок в запись или на страницу. Уверен, вы легко справитесь с этой операцией на своем сайте.
Для редактирования характеристик загруженных изображений откройте Библиотеку файлов (через пункт Медиафайлы бокового меню административной панели), выберите картинку, нажмите Редактировать и измените ее размеры, ориентацию, пропорции или seo-характеристики. Закончив, нажмите Сохранить.
Добавить к изображению ссылку (7), удалить (1), изменить размеры (8), заголовок (2), подпись (3), содержимое атрибута ALT (4), описание (5) и условия выравнивания (6) можно и во время вставки в статью:
В выпадающем списке (7) по умолчанию указан Медиафайл. Оставьте это свойство активным, и при нажатии пользователем на изображение в статье, оно откроется в полном размере (отключается выбором значения Нет).
Не получилось вставить картинку? Опишите проблему в комментариях, и я вам обязательно помогу.
themes-wp.org
Как вставить картинку в статью WordPress
Прежде чем вставить картинку в статью WordPress, необходимо произвести некоторые настройки.
Слева на вкладке «Параметры» >>> «Медиафайлы» нужно установить размеры будущих изображений.
Там же в разделе «Загрузка файлов» можно задать путь к папке, в которой будут храниться изображения. Если вы не собираетесь менять дизайн (тему) WordPress, то можно указать папку /images вашей темы.
Если поставить галочку в строке «Помещать загруженные мной файлы в папки по месяцу и году», то загружаемые картинки будут сортироваться по папкам с названием года и месяца.
Когда настройки сделаны, можно приступать к загрузки изображений.
Чтобы вставить картинку в статью, нужно выбрать рядом со словами «Загрузить/вставить» иконку «Добавить медиафайл».

Откроется окно загрузчика изображений.

Теперь нужно выбрать на компьютере файл с нужной картинкой и дождаться, когда она загрузится. Затем нужно выбрать нужный размер, расположение (справа, слева или по центру) и нажать кнопку «Вставить в запись»

А теперь то же самое на видео «Как вставить картинку в статью WordPress»
Подпишитесь на рассылку >>> и получите ссылку на другие видео.
Шкала интереса
93%
Рассылка новостей сайта vashshop.com
Реклама
vashshop.com
Как добавлять картинки в WordPress
Изображения сайта – это неотъемлемая часть не только его дизайна, но и содержания. Без картинок посетитель будет видеть лишь серый информационный контент, который не привлекателен. Без изображений нельзя представить ни один современный сайт.
Наиболее часто изображения можно встретить на обучающих проектах, новостных порталах, интернет-магазинах и других видах сайта. Таким образом, появляется потребность загрузки изображений на сайт. Добавить картинки в wordpress можно двумя наиболее распространенными способами. Именно о них вы сейчас и узнаете.
Загрузка картинок в WordPress с компьютера
Наверно из названия уже понятно, о чем идет речь. Для того, чтобы загрузить картинки в WordPress, откройте страницу или запись, на которую вы хотите поместить изображение. Затем нажмите на кнопку «Добавить медиафайл». Она большая и заметная, так что проблем с ее нахождением возникнуть не должно. Далее нажмите кнопку «Выберете файл», чтобы перейти в окно выбора. Найдите на компьютере требуемое изображение и нажмите кнопку «Открыть».
Перед этим рекомендуем проверить название изображения. Оно должно состоять из латинских букв. В противном случае есть вероятность возникновения проблем с его отображением на странице вашего сайта на некоторых браузерах и устройствах.
После выбора изображения нажмите на кнопку «Вставить в страницу» (или в запись). Перед просмотром изображения на странице или записи не забудьте сохраниться. Перед тем, как поместить изображение, вы можете указать некоторые параметры. Например, сделать подпись под изображением, указать его размер, дать описание, а также оформить атрибуты Alt и Title.
Загрузка картинки в WordPress с других интернет сайтов
Здесь все, как и в первом случае, предельно просто, разве что файл вы загружаете не со своего компьютера, а с другого сайта. Для этого нужно знать URL – адрес изображения. Найдите понравившееся вам изображение в интернете и кликните по нему правой кнопкой. Нажмите на пункт в меню «Копировать URL изображения». После этого URL картинки окажется в буфере обмена.
Теперь зайдите в консоль, откройте страницу или запись, на которую вы хотите поместить изображение и нажмите на кнопку «Добавить медиафайл». Затем перейдите во вкладку «Вставить с сайта». В длинную строку вставьте URL картинки, который скопировали ранее. Для этого кликните по ней правой кнопкой и выберите пункт «Вставить». Сохранитесь, и изображение загружено.
Однако помните, что устанавливая изображение таким методом, вы можете потерять её на своём сайте, если первоисточник удалит картинку или изменить её адрес.
Это были наиболее удобные и распространенные методы добавление картинки в WordPress.
Вам будет интересно узнать о таком эффекте, который можно наложить на картинку в WordPress.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru