Установка шаблона на WordPress-блоге. Вордпресс настройка шаблона
Настройка шаблона Wordpress. Удаляем лишнее.
 Привет всем, как у вас дела? Надеюсь после прочтения этого урока ваше настроение станет значительно лучше, потому что мы сегодня поговорим на такую тему, как настройка шаблона WordPress сайта. Напомню, что в прошлом уроке мы с вами выбрали шаблон и установили его на WordPress сайт. Теперь переходим к следующему шагу…
Привет всем, как у вас дела? Надеюсь после прочтения этого урока ваше настроение станет значительно лучше, потому что мы сегодня поговорим на такую тему, как настройка шаблона WordPress сайта. Напомню, что в прошлом уроке мы с вами выбрали шаблон и установили его на WordPress сайт. Теперь переходим к следующему шагу…
Да-да дорогие друзья, каждый шаблон придется настроить под себя.. Я буду показывать это на примере BlogMG, тему для которой я нашел с помощью этого урока. Если вы до сих пор не смогли найти тему, то рекомендую вам прочитать его, там я предложил вам несколько ресурсов, а так же правила, которыми следует руководствоваться при выборе темы.
Настройка шаблона WordPress. Часть №1.
Ну что-ж, давайте перейдем непосредственно к делу. Сегодня я планирую показать вам с чего начать настройку шаблона. И в первой части, я решил удалить все лишнее, и просто прибраться в своей новой теме, для своего блога.
Как вы могли заметить, это всего лишь ПЕРВАЯ часть, следовательно далее, скорее всего через уроки, что бы немного разбавить обстановку, я буду публиковать следующие статьи по настройке и монетизации темы. Не пропустите, подпишитесь на RSS!!!
Удаление сторонних ссылок.
 Первым делом, что я делаю после того, как установлю шаблон — это удаляю сторонние ссылки. Как это обычно бывает, сайты распространители ставят ссылки на свой сайт, обычно в подвале. То есть в самом низу…
Первым делом, что я делаю после того, как установлю шаблон — это удаляю сторонние ссылки. Как это обычно бывает, сайты распространители ставят ссылки на свой сайт, обычно в подвале. То есть в самом низу…
Спустившись вниз, вы можете легко заметить эти 2, ненужные мне ссылки. Да, я выражаю огромную благодарность сайту, который помог мне найти этот шаблон, но все же, ставить бесплатную ссылку на него не рационально.

Так же многие недобросовестные распространители, делают ссылку незаметной. Например сливают ее с цветом шаблона. Либо просто делают невидимой, тогда увидеть эту ссылку мы не сможем не вооружившись специальным плагином.
Плагин TAC – Удаляем ненужные ссылки с сайта.
А этот плагин называется Theme Authenticity Checker (TAC). И так, для чего же он нужен? С помощью данного плагина мы сможем увидеть все ссылки на сторонние ресурсы, которые встроены в шаблон. Плагин абсолютно прост в управлении.
Напомню, установили его мы в прошлом уроке, повторяться о том, как установить плагин я не буду. Если вы сомневаетесь, что сможете самостоятельно установить и активировать плагин, то предлагаю вам прочитать статью. А так идем дальше.
Как работать с Theme Authenticity Checker (TAC)?
 Прежде всего, давайте убедимся, что шаблон уже установлен на вордпресс, в противном случае идем сюда. Далее открываем плагин на странице: “Внешний вид” => “TAC”.
Прежде всего, давайте убедимся, что шаблон уже установлен на вордпресс, в противном случае идем сюда. Далее открываем плагин на странице: “Внешний вид” => “TAC”.
Вот перед вами открылась страница управления плагином. Здесь вы видите список ваших шаблонов. Там, где, под шаблоном, в зеленом поле написано “Theme Ok!”. Значит, что тема абсолютно нормальная, и удалять сторонние ссылки не придется.
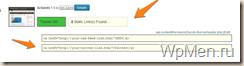
Если около темы написано то же самое, но в соседнем поле показывается: “3 Static Link(s) Found…”. Это в моем случае, у вас может быть 3, 2, 4 ссылки, впрочем сколько угодно. Нажимаем на кнопку “Details”.

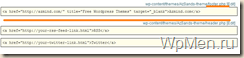
Появляется поле, с информацией о этих ссылках. Давайте посмотрим, первая ссылка ведет на сайт распространителя, туда, где я скачал шаблон. Ссылка находится в файле footer.php, то есть это подвал сайта (что где находится рассказывал в этом уроке), это та самая ссылка, которую я показал на картинке чуть выше ![]()

Давайте удалим ее, идем в “Внешний вид” => “Редактор” => “Footer.php”. Если вам будет удобнее, вы можете открыть данный файл с помощью NotePad++. Лично я изменю тут, в стандартном редакторе.
Но перед тем как делать какие-то изменения в коде, рекомендую сначала сделать бэкап сайта. Если что-то пойдет не так, вы всегда сможете восстановить данные из резервной копии 😉
Открываю Footer.php в двух вкладках, почему в двух? Для безопасности, если вдруг отредактируемое мне не понравится, я просто нажму обновить во второй нетронутой вкладке, где установленные прошлые данные.
И так на странице Footer.php нахожу нужный мне сайт, и просто его удаляю. После чего конечно же нажимаю “Обновить”. Бегу смотреть на сайт, все ли нормально отображается, есть ли желаемый результат ![]()

Как видите, ссылка пропала, но бывает так, что после того, как мы удалим ненужную ссылку, шаблон изменяется, ломается, отображается некорректно. Давайте для пущей верности проверим наши действия на плагине ТАС ![]()

Как видите, осталось 2 ссылки, из бывших трех. Следующие 2 ссылки – это ссылки для социальных сетей Twitter и RSS ленты, которые находятся в header.php Которые нужно просто подправить под себя (Вписать свою ссылку), и как я обычно делаю, заключить в тег nofollow, но об этом чуть позже ![]() .
.

Прибираемся в сайт баре новой темы.
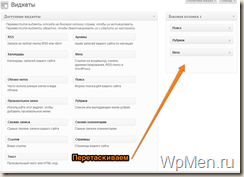
 Продолжим друзья, сейчас я вам покажу как прибраться в сайт баре. Что такое sidebar ? Это боковая колонка вашего сайта. Подробнее смотрите на картинке слева. Как обычно случается, Sidebar оказывается главным путеводителем по вашему блогу.
Продолжим друзья, сейчас я вам покажу как прибраться в сайт баре. Что такое sidebar ? Это боковая колонка вашего сайта. Подробнее смотрите на картинке слева. Как обычно случается, Sidebar оказывается главным путеводителем по вашему блогу.
Он должен быть максимально наполнен информацией, но как в такой узкий блок вместить много информации? Прежде всего его нужно привести в презентабельный вид.
По картинке выше, вы можете заметить, что в моем сайт баре почему-то два поиска, я сначала был в недоумении, но потом догадался в чем причина. Дело в том, что редактировать содержимое Боковой колонки можно двумя способами – это через редактор, в файле sidebar.php, или в разделе виджеты.
Я больше предпочитаю виджеты, по этому удаляю содержимое боковой колонки в sidebar.php и составляю все заново в виджетах. Давайте этим и займемся.
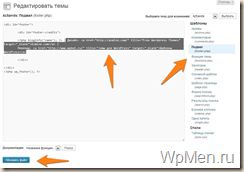
Переходим в раздел “Внешний вид” => “Редактор” => “Sidebar.php”. Смотрим, данный файл у меня выглядит как:
<div> <div> <div><!--img src="wp-content/themes/darkoOo-theme/images/me.gif" alt="About me" /--> <h4>Об авторе</h4> Разместите здесь вводный текст - о себе, о блоге. Вставьте свой аватар, не забудте указать несколько ключевых слов. Отредактировать этот текст - в файле sidebar.php. Не забудте после редактирования сохранить файл в кодировке UTF-8. </div> </div> <div> <h4>Реклама</h4> <img alt="Advertising" src="wp-content/themes/AzSands-theme/images/advertising.gif" /> <img alt="Advertising" src="wp-content/themes/AzSands-theme/images/advertising.gif" /> <img alt="Advertising" src="wp-content/themes/AzSands-theme/images/advertising.gif" /> <img alt="Advertising" src="wp-content/themes/AzSands-theme/images/advertising.gif" /> </div> <div> <h3>Поиск</h3> </div> <ul> <ul> <li> <h3>Календарь</h3> </li> </ul> </ul> <h3>Рубрики</h3> <h3>Архивы</h3> <h3>Страницы</h3> </div>Как видите я удалил такие разделы, как поиск, рубрики, которые я могу поставить через виджеты. Если вы что-то сделали не правильно, или вам что-то не понравилось, вы все можете вернуть назад, вписав обратно все данные которые были установлены изначально.
Теперь переходим в раздел “Внешний вид” => “Виджеты” и перетаскиваем нужные разделы из “Доступные виджеты” (слева), в “Боковую колонку 1” (справа), у вас она может называться по-другому.

На этом все, вы большой молодец, дорогой читатель. Ждите, очень скоро вы увидите Вторую часть настройки шаблона. А сейчас, рекомендую вам подписаться на рассылку статей, и прочесть статью о том как настроить wordpress. Это очень важно для меня ![]() … Обязательно настройте страницу ошибки на своем сайте…
… Обязательно настройте страницу ошибки на своем сайте…
Спасибо за внимание, до новых встреч…
wpmen.ru
Установка темы Wordpress на хостинг и на denwer. Инструкция

Мы уже разбирали, как выбрать шаблон для блога. Но у тех, кто сталкивается впервые с CMS Вордпресс, может возникнуть вопрос, как установить шаблон WordPress. Именно об этой нехитрой операции пойдет речь в сегодняшнем обзоре.
Содержание:
- Установка темы WordPress
- Как поставить шаблон на локальный сервер?
- Как установить тему Вордпресс на сайт на хостинге?
Установка шаблона WordPress
Для более полного представления о работе с движком Вордпресс, рекомендую почитать мою статью о том, как создать свой блог с нуля. В зависимости от того, на каком этапе создания блога вы находитесь, файлы вашего ресурса будут находиться на денвере, либо на хостинге. Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Поэтому, в начале, разберем установку шаблона WordPress на denwer.
Установка темы WordPress на denwer
К примеру, выбираем тему TwentyFifteen на официальном сайте wordpress.org/themes:

Скачиваем ее на компьютер (Download), а далее, после установки денвера, перемещаем в папку с темами на локальном сервере: Z:\home\localhost\www\blog\wp-content\themes\twentyfifteen
После того, как вы ее добавили к файлам сайта, данная тема станет доступна для активации в админке блога.

Переходим в консоль управления, выбираем «Внешний вид» — «Темы». Если все сделано верно, то новый шаблон Twenty Fifteen появится в этом разделе. Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.

Поочередно заменяя их и тестируя, вы сможете быстрее определиться с тем, какую из них перенести на хостинг для дальнейшего использования.
Как установить шаблон Вордпресс на хостинг?
После того, как вы поставили CMS WordPress на хостинге, есть два варианта установки шаблона WordPress.
Первый – это установить новую тему WordPress непосредственно из админки блога. Заходим «Внешний вид» — «Темы», выбираем «Добавить новую».

Из появившегося списка можно просмотреть и выбрать подходящие шаблоны.

Жмем «Установить» и ждем, пока не появится следующий результат:

Для того, чтоб эта тема появилась на блоге, осталось ее только активировать. Такой вариант установки шаблона Вордпресс также подходит и для денвера.
Если возникли трудности с таким способом установки, можно поставить шаблон WordPress по аналогии с процессом, который был в начале статьи описан для денвера.
Только теперь, чтобы скопировать файлы темы на удаленный сервер, нужно воспользоваться ftp-клиентом. Соединяемся с сервером и переносим распакованный архив с файлами шаблона в папку /www/ваш-блог.ru/wp-content/themes/.
Теперь активируем новую тему в админке блога. И смотрим результат:

Как видите, ничего сложного в установке темы WordPress на хостинг или denwer нет. Экспериментируйте в свое удовольствие.
P.S. Перед отъездом из Анапы мы успели сходить в однодневный конный поход — мой подарок на День рождения. Это был очень насыщенный маршрут, втроем мы скакали на конях через казачьи станицы, леса, поля, спешивались в непроходимой чаще, переходили реки вброд и даже падали с коней! На обед останавливались в бывшем казачьем стане, готовили в печи и наслаждались полным единением с природой. Фото приложу чуть позже.
pro-wordpress.ru
Как установить шаблон на WordPress: 2 способа установки темы
За дизайн сайта на CMS отвечают темы оформления, для WordPress которых написано огромное количество.
Шаблоны бывают платными и бесплатными, причём вторые уступают по качеству первым далеко не всегда, но зато платные темы совершенно точно установлены на меньшем количестве сайтов, ведь платить люди готовы реже, чем скачивать бесплатно.
Часть тем оформления можно установить из панели администрирования, часть — найти и скачать со сторонних ресурсов. Рассмотрим порядок действий в обоих случаях.
Установка тем из админ-панели
1. Перейдите в раздел Внешний вид -> Темы.

2. На открывшейся странице вы увидите уже установленные темы. Для добавления нового шаблона нажмите соответствующую кнопку (их WordPress предлагает целых две).

3. Перед вами откроются темы оформления категории Избранное. Перейдите на вкладку Популярные или Свежие, и шаблонов станет гораздо больше.

4. Если вы имеете представление о том, какой шаблон ищете, воспользуйтесь фильтром характеристик, чтобы отсеять темы, которые вам не подходят. После настройки нажмите кнопку Применить фильтры.

5. Вы можете ознакомиться с выбранным шаблоном поближе, нажав кнопку Просмотреть, расположенную под его картинкой. Для инсталляции темы щёлкните кнопку Установить и дождитесь завершения процесса.

6. Чтобы сразу же начать использовать дизайн, перейдите по ссылке Активировать.

7. Обычно темы оформления имеют собственные настройки. Для них может быть создан отдельный раздел админ-панели, но чаще всего чтобы перейти к настройкам шаблона достаточно нажать кнопку Настроить в его блоке (раздел Внешний вид -> Темы).

Установка шаблонов из архива
Темы, которых нет в поиске панели управления WordPress, обычно распространяются в виде ZIP-архивов.
Для установки такого шаблона после скачивания (или загрузки на сервер) его необходимо распаковать в папку вида адрес_блога_wordpress/wp-content/themes/, чтобы тема в конечном счёте лежала в директории адрес_блога_wordpress/wp-content/themes/название_темы.
Например, мы скачали тему flat-whait, распаковали её в папку test1.ru/www/wp-content/themes, и теперь файлы шаблона располагаются по адресу test1.ru/www/wp-content/themes/flat-white/.

Выбранный шаблон появился в списке установленных тем и его можно будет привычно активировать из админ-панели. Результат инсталляции из панели управления и ручной распаковки одинаков, потому что на самом деле когда вы выбираете и устанавливаете дизайн в движке, CMS выполняет те же действия, что и вы при ручном методе — скачивает и распаковывает архив с темой в нужную папку.

www.seostop.ru