Как сделать, чтобы посетители могли менять шрифты WordPress. Вордпресс изменить размер шрифта
Как увеличить размер шрифта в записи Wordpress - Заработок в Интернете

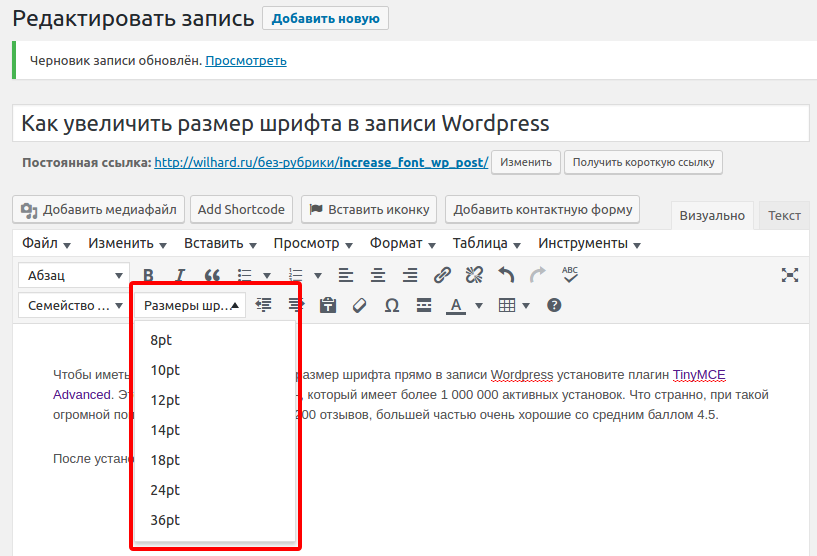
После установки плагина во встроенном текстовом редакторе появится много дополнительных кнопок, одной из которых будет “Размеры шрифтов”:

Теперь вам нужно просто выделить текст и выбрать нужный размер шрифта. Все!
Это очень удобно, так как теперь вы можете легко менять размеры шрифтов, не вписывая вручную HTML-код. Однако у этого способа есть и огромный минус: при смене темы все установленные вами размеры шрифтов могут поменяться на стандартный размер шрифта. Если вы знаете, как решить эту проблему, пожалуйста, поделитесь в комментариях.
После установки плагина обязательно поковыряйтесь в его настройках (меню “Настройки”/”TinyMCE Advanced”), там можно выбрать и добавить много дополнительных кнопок в меню редактора…
P.S. Если вам необходимо поменять размер шрифтов во всех постах на вашем сайте, то для этого надо менять стили оформления для тегов <p>, <h2>, <h3>, <h4> и т.д. в файле style.css.
comments powered by HyperCommentswilhard.ru
Font Size изменить размер шрифта на сайте WordPress — RankBrain.ru — Искусственный интеллект и технологии.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить размер шрифта на сайте WordPress. С помощью Супер плагина вы сможете изменить размер любого текста на вашем сайте. Изменить размер шрифта вы сможете с помощью простого CSS редактора.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин мы уже разбирали, подробнее о всех его функциях смотрите здесь. Далее, я только покажу вам как изменить размер шрифта и всё.
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.

Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы, на которой вы хотите изменить размер шрифта.
На сайте нажмите мышкой по тексту, размер которого вы хотите изменить. В верху слева в CSS редакторе у вас появится название элемента для CSS. Далее, на вкладке «Text», в поле параметра «font-size» укажите размер шрифта. На сайте сразу же отобразятся все изменения. В конце нажмите вверху на кнопку с галочкой.

Далее, на странице плагина у вас появятся CSS стили для изменения размера шрифта. Нажмите на кнопку — Save CSS, чтобы сохранить стили.

Всё готово ! После сохранения стилей, на вашем сайте изменится размер шрифта ! Если изменения не отображаются, обновите страницу или удалите кэш.
Остались вопросы ? Напиши комментарий ! Удачи !
rankbrain.ru
Font Size изменить размер шрифта на сайте WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить размер шрифта на сайте WordPress. С помощью Супер плагина вы сможете изменить размер любого текста на вашем сайте. Изменить размер шрифта вы сможете с помощью простого CSS редактора.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин мы уже разбирали, подробнее о всех его функциях смотрите здесь. Далее, я только покажу вам как изменить размер шрифта и всё.
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.

Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы, на которой вы хотите изменить размер шрифта.
На сайте нажмите мышкой по тексту, размер которого вы хотите изменить. В верху слева в CSS редакторе у вас появится название элемента для CSS. Далее, на вкладке «Text», в поле параметра «font-size» укажите размер шрифта. На сайте сразу же отобразятся все изменения. В конце нажмите вверху на кнопку с галочкой.

Далее, на странице плагина у вас появятся CSS стили для изменения размера шрифта. Нажмите на кнопку — Save CSS, чтобы сохранить стили.

Всё готово ! После сохранения стилей, на вашем сайте изменится размер шрифта ! Если изменения не отображаются, обновите страницу или удалите кэш.
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Регулятор шрифта WordPress
Постоянная аудитория вашего сайта, скорее всего, состоит из многочисленных социальных групп – там есть люди разных возрастов и профессий. Наверняка, среди них есть пожилые люди или те, кто часто работают за компьютером или другая категория населения с ослабленным зрением. Поэтому, чтобы позаботиться о них, вам было бы неплохо организовать возможность изменения шрифта WordPress пользователем.
Изменить шрифты WordPress один раз и навсегда можно в файле шаблона CSS – там можно сделать его побольше или поменьше. А вот чтобы создать регулятор размера, чтобы каждый пользователь смог подстроить размер под себя, придётся пользоваться специальным плагином. О нём мы и расскажем в этой статье.
Zeno Font Resizer
Zeno Font Resizer – это плагин, который создаст на сайте регулятор шрифта. Чтобы изменить шрифты WordPress, пользователю будет предоставлен простой ступенчатый регулятор, состоящий из трёх позиции – маленького, среднего и большого размера. И каждый сможет выбрать свой размер букв.
Скачиваем, устанавливаем и активируем плагин Zeno Font Resizer, потом переходим в пункт «Настройки» и выбираем одноимённый пункт «Zeno Font Resizer». Здесь имеются следующие опции:
- Basic Settings. Здесь выбирается, каким методом и в какой части сайта шрифт WordPress будет подвержен изменениям пользователей. Рекомендуется оставить включённым тот пункт, который по умолчанию, то есть «Default setting, resize whole content in html element».
- Resize Steps. Шаг изменения размера шрифта WordPress. По умолчанию стоит 1,6 пикселей. Но при необходимо можно увеличить или уменьшить. От этого зависит диапазон изменения размера букв.
- Resize Character. Здесь нужно написать букву, которая будет на индикаторе регулятор размера шрифта WordPress. По умолчанию и традиции это буква «А» (на индикаторе она отображается в трёх разных размерах).
- Cookie Settings. В этой опции необходимо написать, сколько дней будут храниться куки файлы в браузере у посетителя, который изменил шрифт WordPress по собственному усмотрению. По умолчанию установлено 30 дней, но можно увеличить этот параметр до года.
После внесения всех необходимых настроек, нужно сохранить изменения. Теперь, чтобы вывести сам регулятор размера шрифта WordPress, нужно перейти на страницу стандартных виджетов. Тут следует отыскать виджет «Zeno Font Resizer» и перемесить его в нужный сайдбар. В нём только одна опция – заголовок виджета, в котором можно написать, например, «Размер шрифта». После установки виджета можно перейти на сайт и посмотреть, как он работает.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Wordpress изменение шрифта на блоге - плагин Accessability Widget
Всем доброго утра моего уважаемые друзья и коллеги! Наверное всех уже можно поздравить с началом декабря и совсем скорым наступлением Нового Года, он уже не за горами, всего каких-то 20 дней и на календаре уже новый 2015 год.Сегодня для вас я подготовил очередную полезную и информативную статью на тему изменения шрифтов WordPress.
Вы наверняка обращали внимание, что на некоторых популярных сайтах есть значок изменения размеров шрифта.
Т.е вы можете подобрать для себя и для удобства чтения нужный кегль и читать текст на сайте, без увеличения масштаба самого сайта. Это очень удобно для тех людей, у кого имеются проблемы со зрением.
Я больше чем уверен, что сейчас таких людей становится все больше. Давайте поможем и им. Сделаем одно маленькое, но большое дело благодаря этой статье. Итак, приступим к творчеству.
Вот так примерно будет отображаться значок wordpress изменения шрифта на вашем блоге скромненько в уголочке.

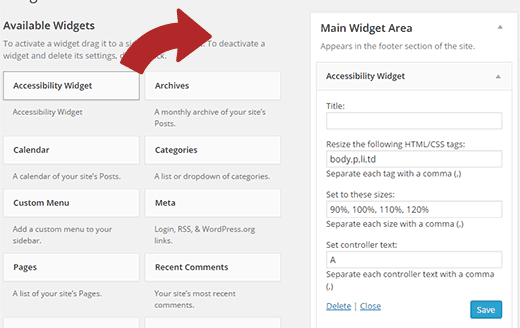
С этой целью мы должны установить и активировать у себя на блоге следующий плагин — Accessability Widget. После активации нужно перейти во Внешний Вид → Виджеты и просто перетащить наш виджет с плагином в сайдбар.

Там же можете задать заголовок. На следующем шаге вам нужно определить какие html элементы и CSS классы будут задействованы в виджете. По умолчанию это стандартные параменты body, paragraph, списки и ячейки таблицы. Они должны работать для большинства сайтов.
Плагин позволяет выбирать до 4 опций увеличения размера шрифта. Обычные параметры следующие: 90%, 100%, 110% и 120%. Вы можете управлять размером как в большую так и в меньшую сторону самостоятельно как вам угодно. Последняя графа — это текст контроллера. Его увидят пользователи. Как правило, это заглавная буква А, которая визуально отображает масштаб и размер текста. После всех изменений нажмите на кнопку «Сохранить».
Теперь вы можете зайти на сайт и увидеть воочию все изменения. Он появится сразу же.

Если вы чувствуете, что размер шрифта на контроллере не сильно заметен, тогда вы можете изменить настройки CSS. Например, можете добавить следующий код к вашей теме WordPress:
.widget accesstxt a { border:2px solid #cc0000; padding:2px; font-weight:bold; }
.widget accesstxt a { border:2px solid #cc0000; padding:2px; font-weight:bold; } |
Этот стиль добавит рамку в 2 пикселя красного цвета, небольшой отступ по всем сторонам и выделит визуально заглавные буквы контроллера.
На этом наш маленький урок завершен. Чуть позже я запишу для вас видео урок, чтобы было еще понятнее. Всем пока и до скорых встреч!
smarticle.ru