Как создать фото галерею на сайте wordpress без плагина. Вордпресс галерея изображений
Как сделать галерею изображений в WordPress

Итак, вы приобрели новенькую фотокамеру и вам хочется поскорее поделиться новыми снимками из последнего отпуска в блоге, основанном на WordPress? Отличная идея, но как же можно представить все эти изображения в виде красивого слайдшоу? Большинство начинает искать специальные дополнения, которые облегчают процесс создания галереи, но на самом деле для этого вам не нужны никакие плагины.
В вордпресс предусмотрена встроенная галерея, о которой почему-то не знают многие пользователи. Сегодня мы хотим рассказать вам о том, как можно реализовать это, не прибегая к помощи плагинов. Цель данной статьи заключается в том, чтобы научить вас предоставлять изображения на сайте в красивой и опрятной манере. Мы также расскажем вам, как открывать изображения в карусели или lightbox, которые позволяют представить изображения более эффективным образом и даже раскрывать из на весь экран.
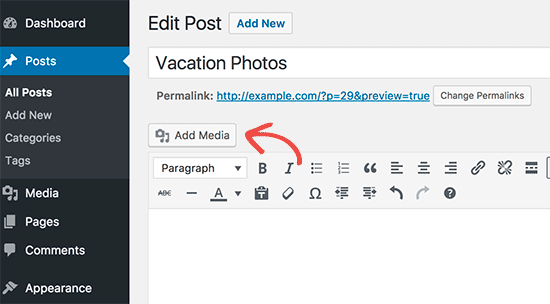
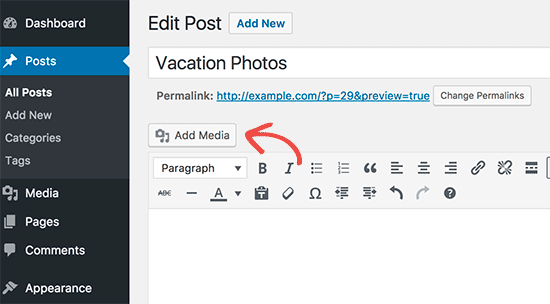
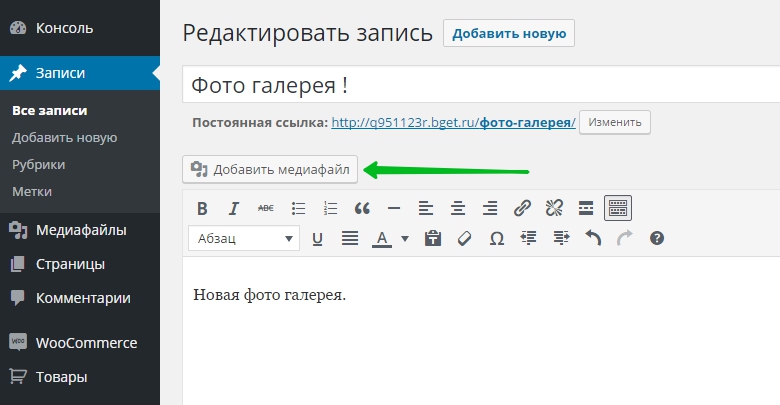
Первое, что вам нужно сделать, это новая публикация на сайте. С другой стороны, если вы хотите добавить её в уже существующую публикацию, то просто перейдите в режим редактирования записей. Как только вы окажетесь на странице редактора, кликните по кнопке «Добавить медиафайл».

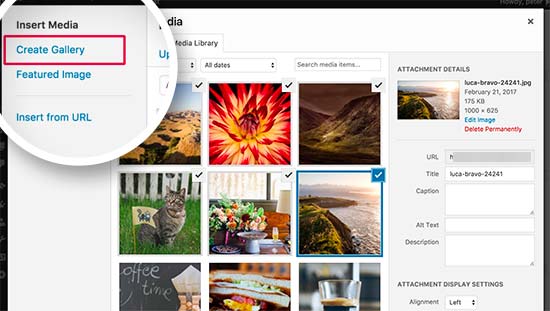
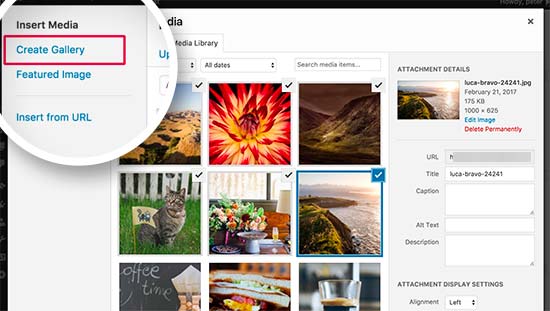
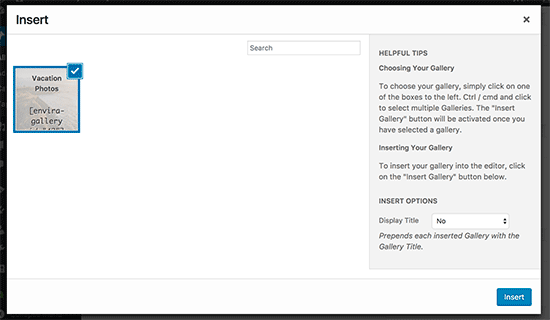
Эта кнопка откроет перед вам загрузчик медиафайлов. Теперь вам нужно кликнить по ссылке «Создать галерею», которые вы можете видеть в левой части экрана. Чтобы добавить картинки, вы можете либо загрузить их с компьютера, либо выбрать уже загруженные. Вы можете просто выбрать фотографии, которые должны быть представлены в галерее. Они будут отмечены специальном знаком, который можно видеть на скриншоте, представленном ниже.

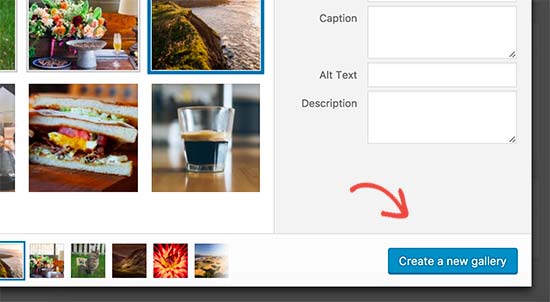
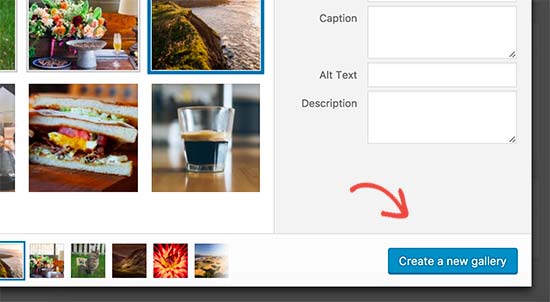
Как только вы выберете все нужные фото, нажмите «создать новую галерею» в медиа-загрузчике. Медиа-загрузчик покажет вам выбранные изображения в окне «Редактировать». Здесь вы можете добавлять подписи, изменять настройки и сортировать изображения, просто перетаскивая их на желаемые позиции. После того, как вы закончит, нажмите на «Вставить».
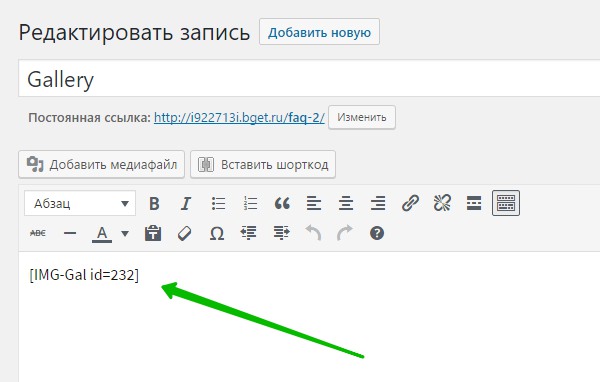
Нажатие по кнопке закроет медиа-загрузчик и вставить код галереи в статью. Если вы находитесь визуальном редакторе, то вы увидите блок, если же вы редактор кода, то просто увидите код галереи. В простом текстовом редакторе при написании, увидите шорткод вашей новой галереи. Нечто вроде следующего:

Вы можете проверить работоспособность, нажав на кнопку предварительного просмотра записи. Если вы не довольны результатом, вы всегда можете нажать на кнопку «добавить медиафайлы», чтобы отредактировать настройки. Вы можете изменить порядок отображения, увеличить или сократить число колонок, добавить или удалить новые картинки или описание. Как только вы будете довольны результатом, вы можете публиковать эту запись, и ваша работа предстанет на всеобщее обозрение.
Примечание: да, эту технику можно использовать и для отдельных страниц. Если вы хотите добавить галерею на страницы, то нужно будет проделать то же самое.
Теперь, когда мы это сделали, давайте посмотрим, как можно сделать ее более простой и удобной в использовании.
Отображаем в виде карусели
Принцип отображения изображений в виде карусели схож с функционалом просмотра фотографий в Facebook. Изначально данная функция была доступна как часть плагина Jetpack, который представляет собой набор удобных инструментов. Тем не менее, проблем заключается в том, что он требует привязки сайта к WordPress.com, даже если в этом нет необходимости. Некоторое время назад, его выпустили в виде отдельного плагина, который могут использовать все, кто захочет.
Сначала вам нужно установить и активировать плагин Gallery Carousel. Как только вы активируете его, он сразу же будет готов к работе, и вам не нужно будет что-либо настраивать. Просто откройте свою публикацию с галереей и нажмите по изображению в галерее, чтобы увидеть карусель в действии. Либо вы можете ознакомиться с галереей изображений, представленной ниже:

Вы можете внести некоторые изменения в настройки плагина. Чтобы настроить его, пройдите в меню Параметры > Медиафайлы, и пролистайте до Image gallery carousel. Здесь вы можете установить черный, либо белый фон для режима просмотра карусели. Либо отключить данные или даже саму карусель.
Существует несколько других вариантов, тем не менее, для большинства владельцев сайтов идеально подойдет стандартный вариант. Если вам не нравится копаться в коде, тогда обязательно ознакомьтесь с этим интересным примером того, как можно расширить функционал стандартной галереи в WordPress. Если вы считаете, что публикуете довольно много изображений, или работаете в качестве фотоблоггера, то мы рекомендуем вам ознакомиться с подборкой лучших фото-шаблонов.
Надеемся, что данная статья оказалась полезной вам, если у вас возникли какие-либо вопросы или рекомендации, пожалуйста, расскажите об этом в комментариях.
ymp3.ru
Как создать галерею изображений в WordPress
Прошедшего не существует, пока будут существовать книги (Э. Бульвер-Литтон).

 Вот, вы купили новенький цифровой фотоаппарат и хотите поделиться своими фотографиями с миром. Но как вы добавить эти изображения в галерею в виде сетки и столбцов вместо одного изображения? В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, чтобы ваши фотографии выглядели еще лучше.
Вот, вы купили новенький цифровой фотоаппарат и хотите поделиться своими фотографиями с миром. Но как вы добавить эти изображения в галерею в виде сетки и столбцов вместо одного изображения? В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, чтобы ваши фотографии выглядели еще лучше.Тем не менее, если вы добавляете несколько изображений, то все эти изображения будут появляться один за другим. Они не выглядят большими, и ваши пользователи будут прокручивать много, чтобы просмотреть их все.


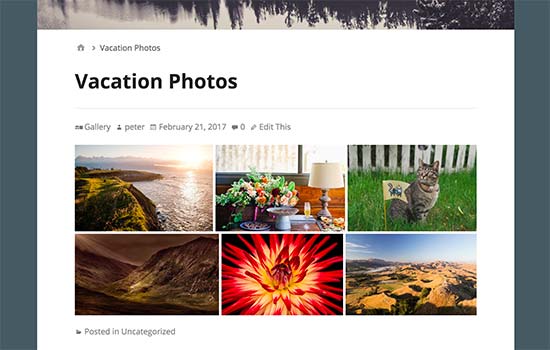
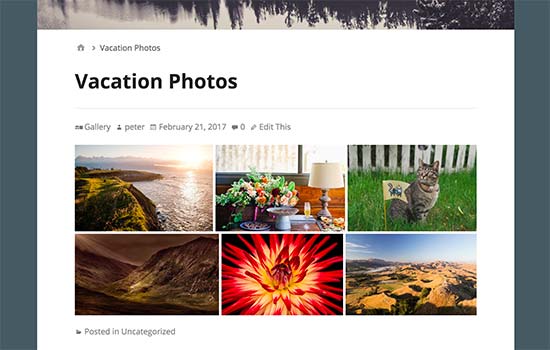
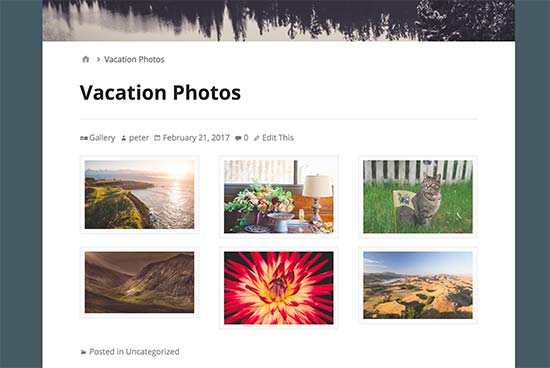
Создавая галерею, вы можете отображать изображения в макете сетки со строками и столбцами. Вы можете показать эскизы для ваших изображений, и пользователи могут нажать на них, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий в меньшем пространстве, и это будет выглядеть намного более профессионально.


WordPress на самом деле поставляется с встроенной функцией галереи, которые многие пользователи не знают. Вы можете также использовать WordPress плагины для создания еще более надежных галерей изображений, которые отлично смотрятся на всех устройствах и размеров экрана.
Сказав это, давайте посмотрим, как легко создать галерею изображений в WordPress.
Способ 1. Создать галерею изображений без плагинов
WordPress поставляется с встроенной функцией, которая позволяет создать галерею. Эта функция очень проста и не имеет много вариантов, но выполняет свою работу.
Вот как вы можете создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно будет отредактировать пост или страницу, где вы хотите добавить галерею изображений. На экране редактирования поста, нажмите на кнопку “Добавить медиафайл”, чтобы загрузить изображения.


Появится загрузчик медиафайлов в WordPress, где вы можете нажать на кнопку “Выбрать файлы”, чтобы загрузить свои фотографии. Вы также можете выбрать фотографии, которые были ранее загружены из медиа-библиотеки.
После загрузки и выбора изображений нажмите на ссылку Создать галерею из левой колонке ..


Далее, вам нужно нажать на кнопку “Создать новую галерею”.


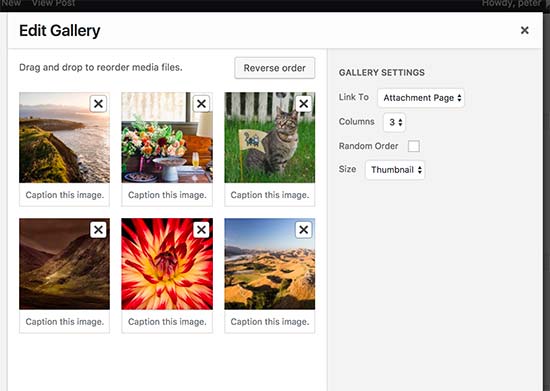
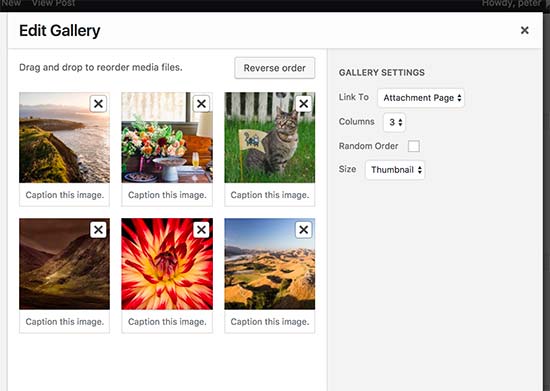
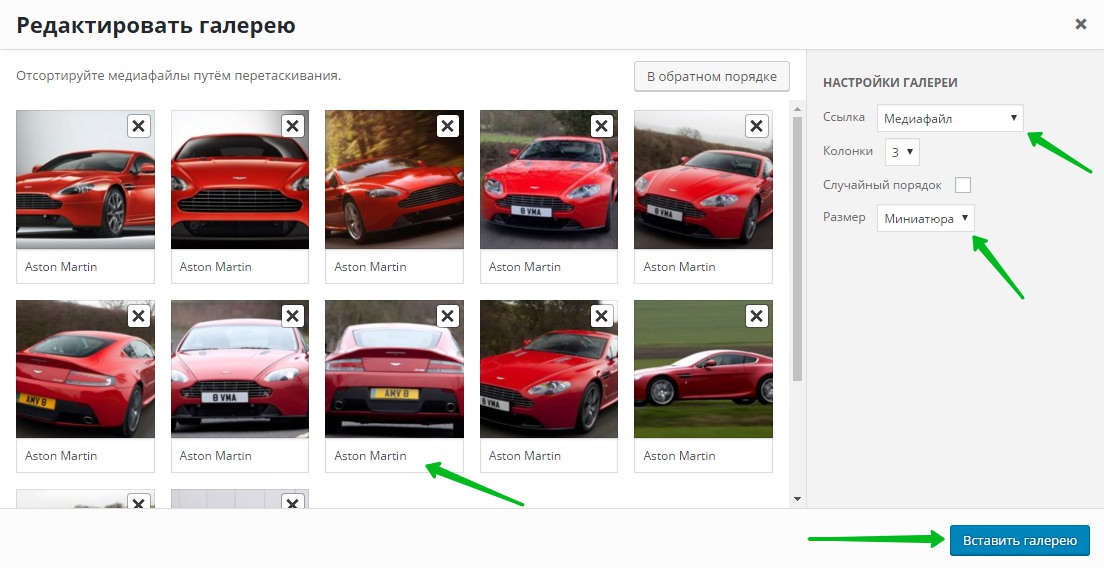
Медиа-загрузчик теперь будет показывать выбранные изображения с настройками галереи. Вы можете добавлять подписи к каждому изображению в галерее.
Вы также можете выбрать, какие вы хотите изображения, которые будут связаны между собой, количество столбцов и размер изображения для использования в галерее.


После того, как вы закончите, вы можете нажать на кнопку “Вставить галерею”.
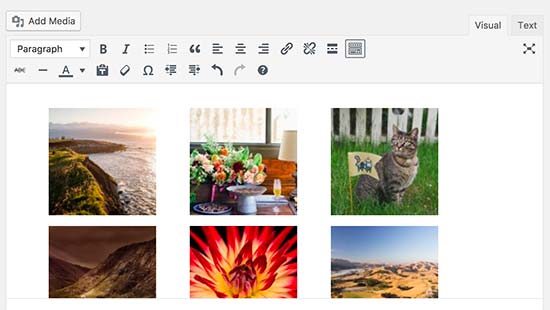
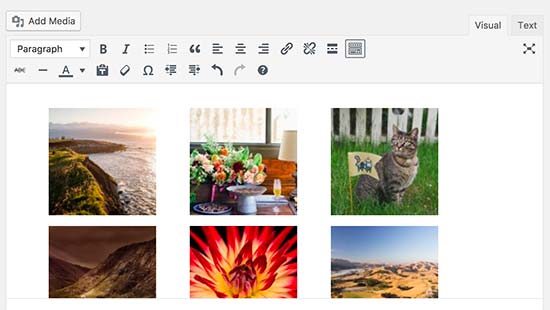
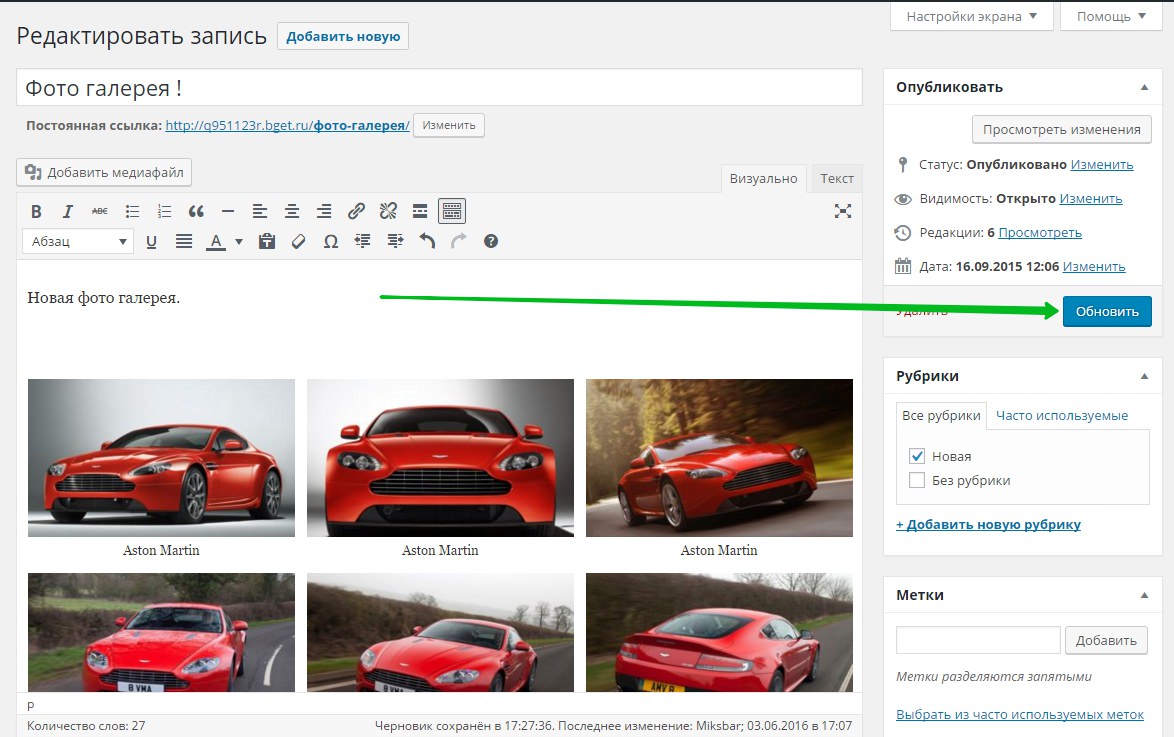
Это позволит закрыть медиазагрузчик, и вы сможете увидеть вашу галерею изображений в редакторе постов.


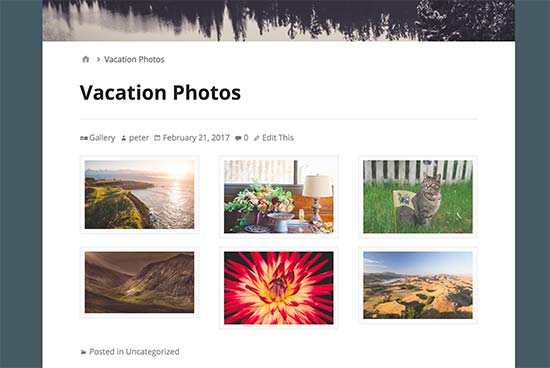
Теперь вы можете сохранить или опубликовать записи/страницы, а также посетить ваш сайт, чтобы увидеть вашу галерею изображений в действии.


Не было ли это быстро и легко? Это выглядит неплохо. Но тем не менее, если вы создаете галереи изображений регулярно, то вы скоро заметите, что ему не хватает некоторых важных функций.
Например, ваши изображения будут открываться в новой странице, и пользователи должны будут нажать на кнопку назад, чтобы посмотреть галерею снова. Это не будет положительно влиять на пользовательский опыт, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получите только один очень общий стиль.
И последнее, но не в последнюю очередь, вы не сможете организовать свои галереи в альбомы, помечать изображения и т.д.
Если вы хотите добавить более профессионально выглядящие галереи изображений на вашем сайте, то вы должны использовать этот следующий метод.
Способ 2. Создание галереи изображений с помощью Envira
Для этого метода, мы будем с помощью плагин Envira Gallery. Это один из лучших плагинов галереи для WordPress на рынке.
Envira позволяет легко создавать полностью гибкие, красивые и современные галереи изображений в WordPress. Это супер быстрый и поставляется с большим количеством функций, таких как лайтбокс (всплывающие окна), удобная навигация изображения, построитель, и профессиональные шаблоны галереи.
Давайте начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
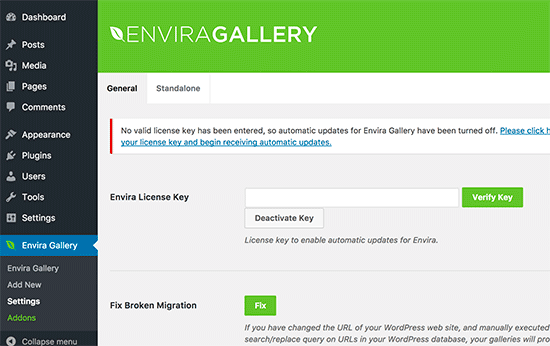
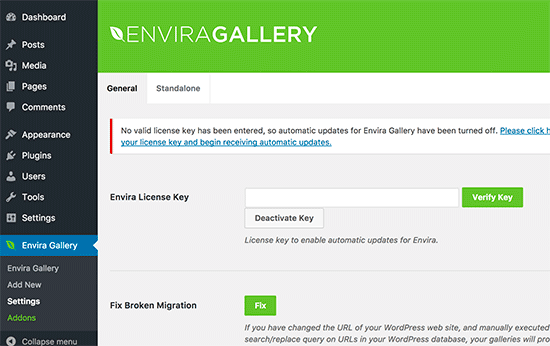
После активации, вам нужно посетить страницу »Настройки Envira Gallery, чтобы ввести лицензионный ключ. Вы можете получить этот ключ из вашей учетной записи на сайте Envira.


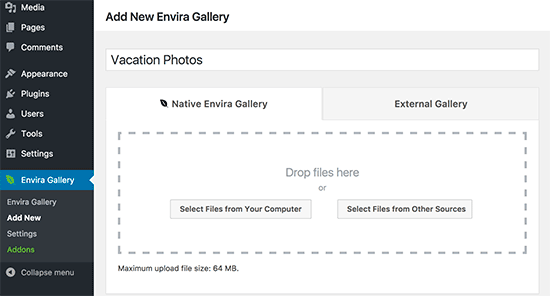
После проверки лицензионного ключа, вы можете перейти в Envira Gallery »Добавить новую, чтобы создать свою первую галерею.


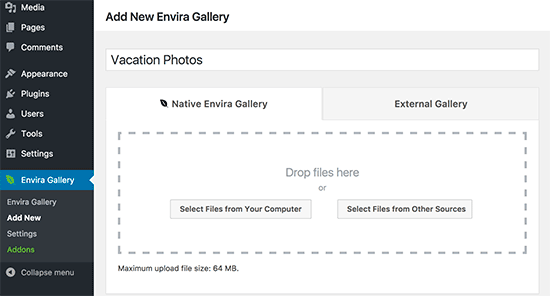
Прежде всего, необходимо предоставить название для вашей галереи, а затем нажмите на кнопку “Выбрать файлы с компьютера”, чтобы загрузить изображения.
Вы также можете выбрать файлы из вашей WordPress библиотеке мультимедиа, нажав на кнопку “Выбор файлов из других источников”.
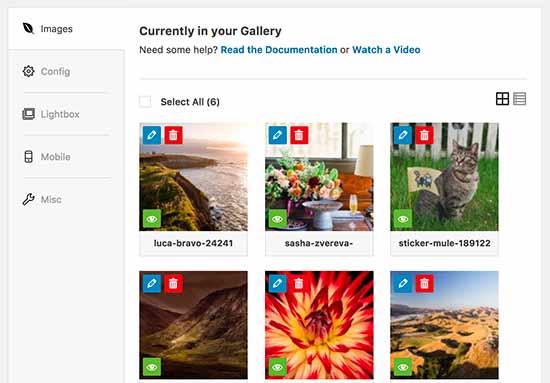
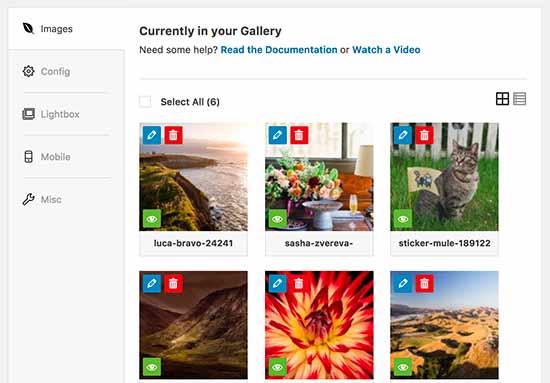
После того как вы загрузите ваши изображения, они будут появляться в разделе изображений.


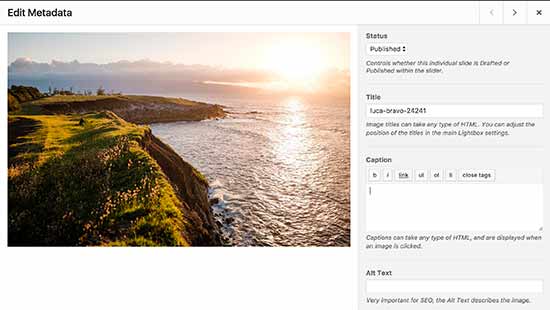
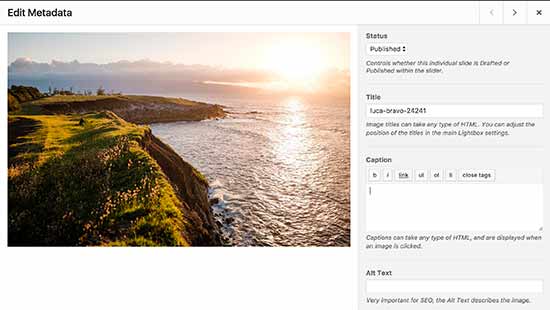
Вы можете нажать на значок карандаша на изображение, чтобы добавить заголовок, название и альтернативный текст к каждому изображению.


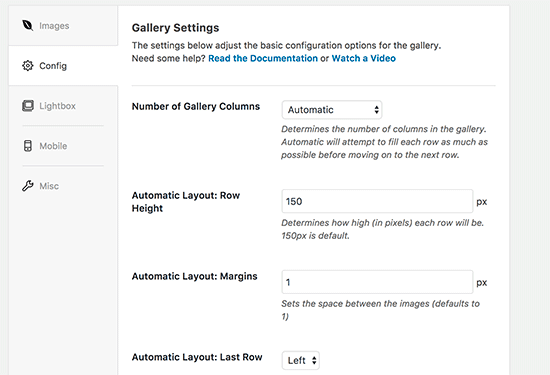
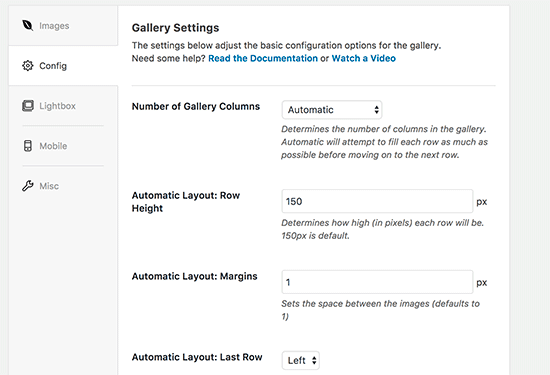
Далее, вам нужно нажать на вкладку “Config”.
Здесь вы можете изменить настройки галереи, как количество столбцов, заголовок и название позиционирования, поля, высоты, размеров миниатюр, размеров изображения и т.д.


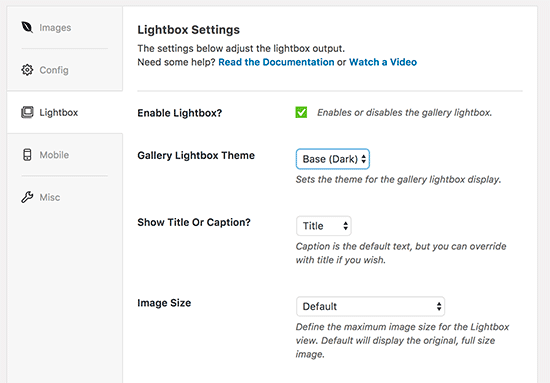
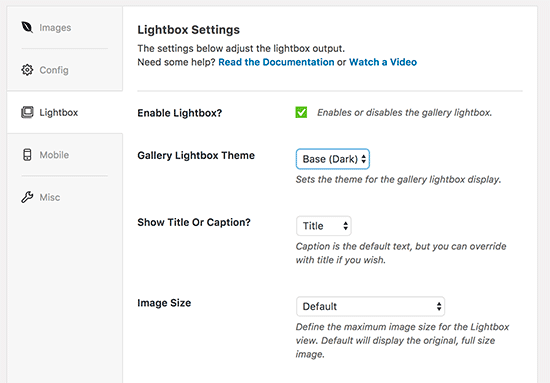
После этого, вам нужно нажать на вкладку лайтбокс.
Всплывающее окно (лайтбокс) позволяет пользователям увеличивать изображения и просматривать их, не покидая страницу.
Настройки по умолчанию будет работать очень хорошо для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.


Теперь вы можете опубликовать вашу галерею, которая сделает его доступным для добавления в любом месте на вашем WordPress сайте.
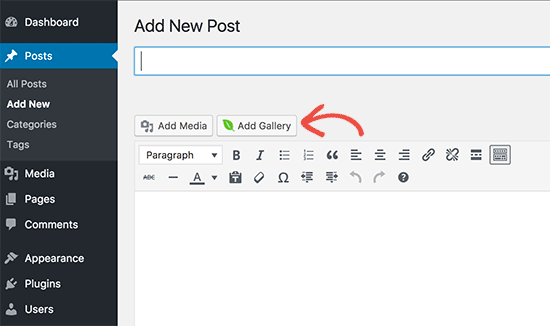
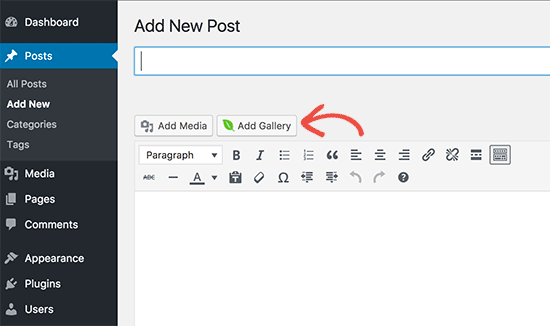
Далее, вам нужно отредактировать пост или страницу, где вы хотите отобразить вашу галерею.
На экране редактирования постов, вы увидите новую кнопку “Add Gallery ‘ выше редактора поста.


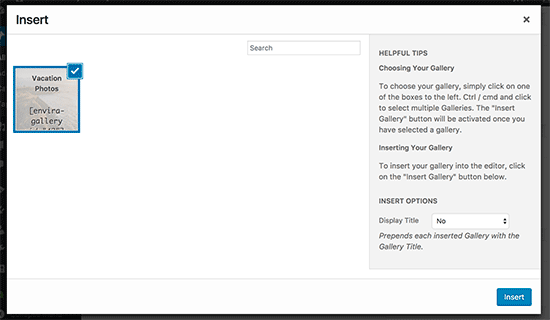
При нажатии на нее появится всплывающее окно, в котором можно выбрать галерею, которую вы только что создали. Просто нажмите, чтобы выбрать галерею, а затем нажмите на кнопку вставки.


Вы увидите шорткод для галереи, который появится в вашем редакторе поста.
Теперь вы можете сохранить и опубликовать свой пост. После этого посетить ваш сайт, чтобы увидеть его в действии.


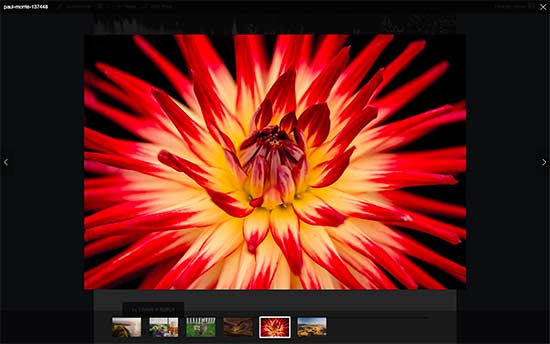
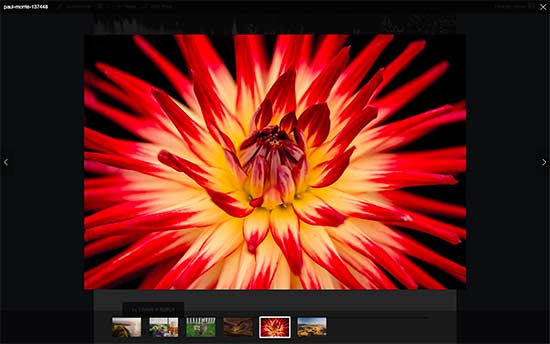
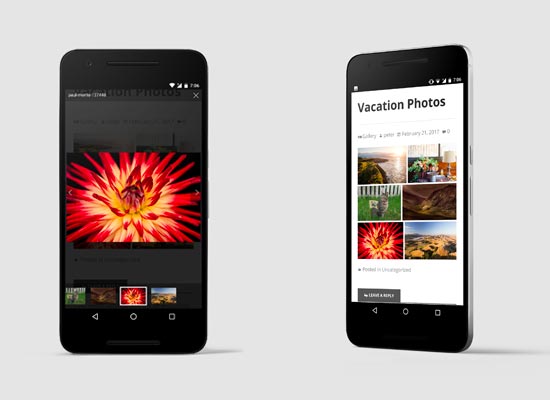
При нажатии на изображение, оно откроет изображение в лайтбоксе (всплывающем окне). Вы можете просматривать изображения в лайтбоксе с помощью клавиш со стрелками влево и вправо на клавиатуре.


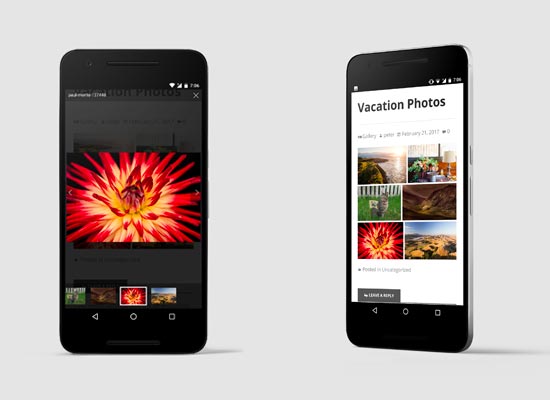
Ваша галерея будет выглядеть одинаково большой на мобильном телефоне. Пользователи смогут нажать на изображение, чтобы увеличить его и проведите пальцем, чтобы просмотреть следующее или предыдущее изображение.


Мы надеемся , что эта статья помогла вам узнать, как создать галерею изображений в WordPress. Вы также можете увидеть наше руководство о том , как исправить общие проблемы изображения в WordPress .
andreyex.ru
Image Gallery Стильная адаптивная галерея WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин !
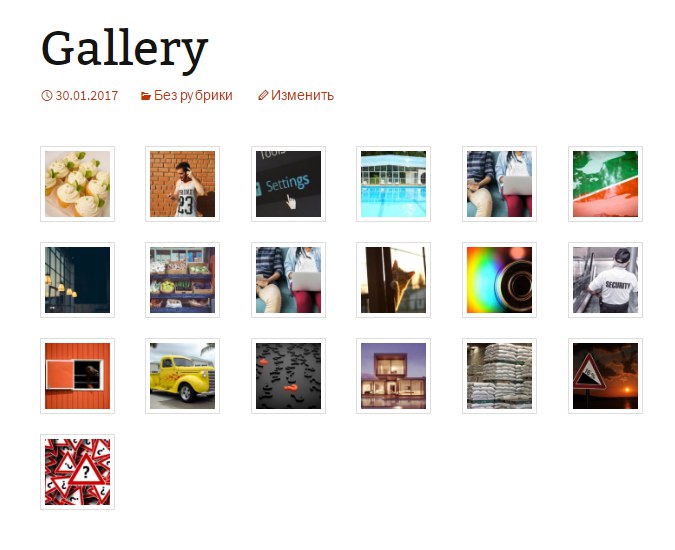
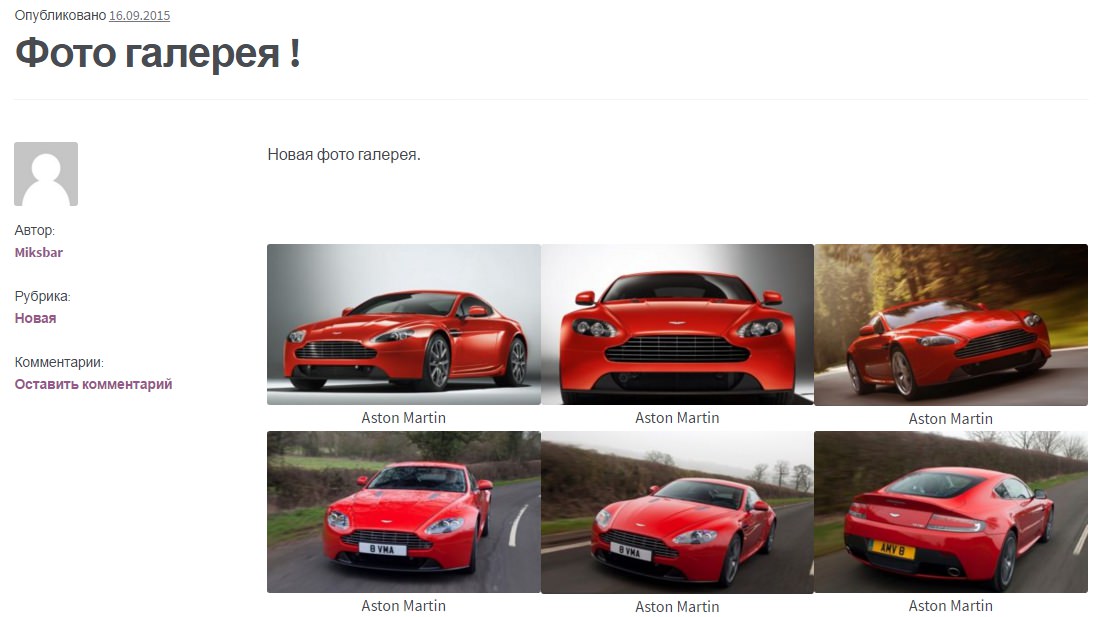
Пример галереи с границами.

Лайтбокс окно для просмотра изображений. Можно просматривать все изображения в лайтбокс окне.

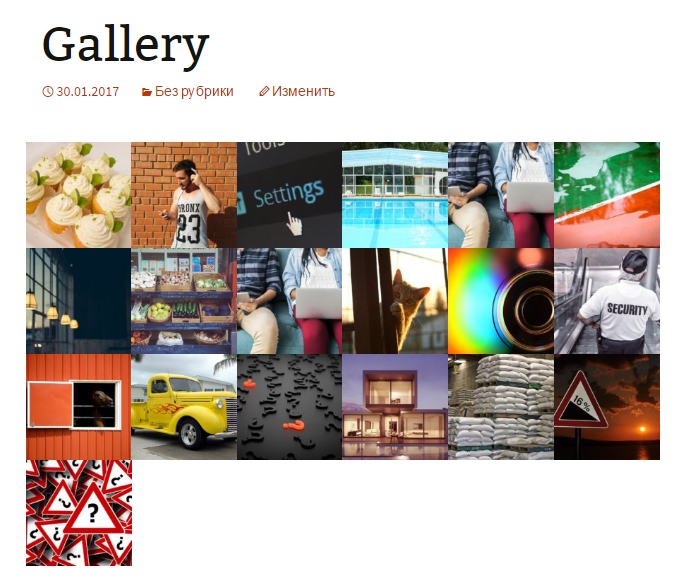
Галерея с изображениями без границ, 6 колонок.

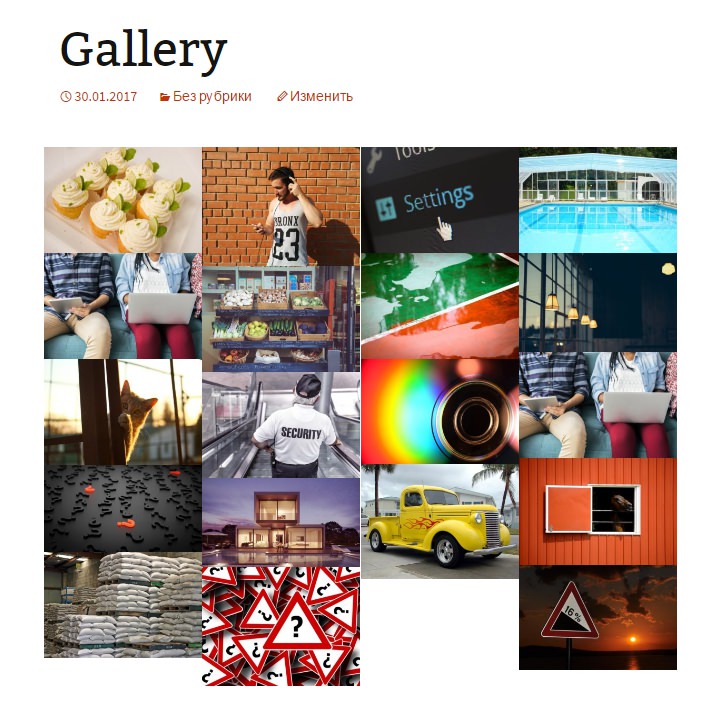
Галерея с изображениями без границ, 4 колонок.

Установить плагин Image Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

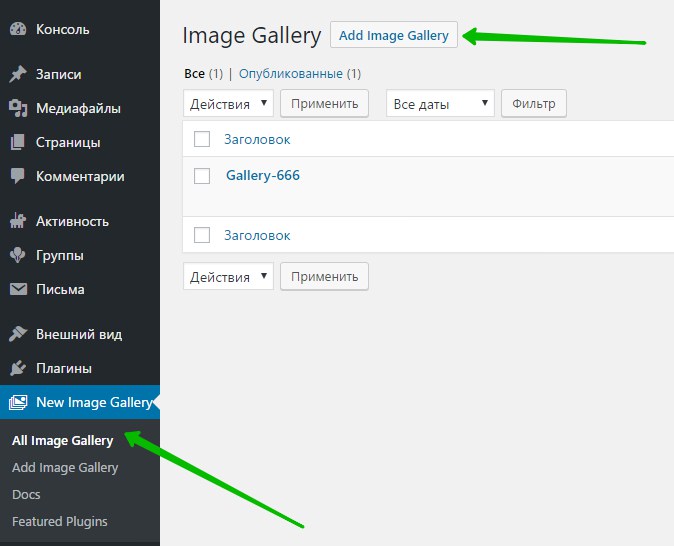
Далее, после установки и активации плагина, перейдите на страницу: New Image Gallery. Здесь у вас будут отображаться все созданные галереи. Чтобы создать новую галерею, нажмите вверху на кнопку — Add Image Gallery.

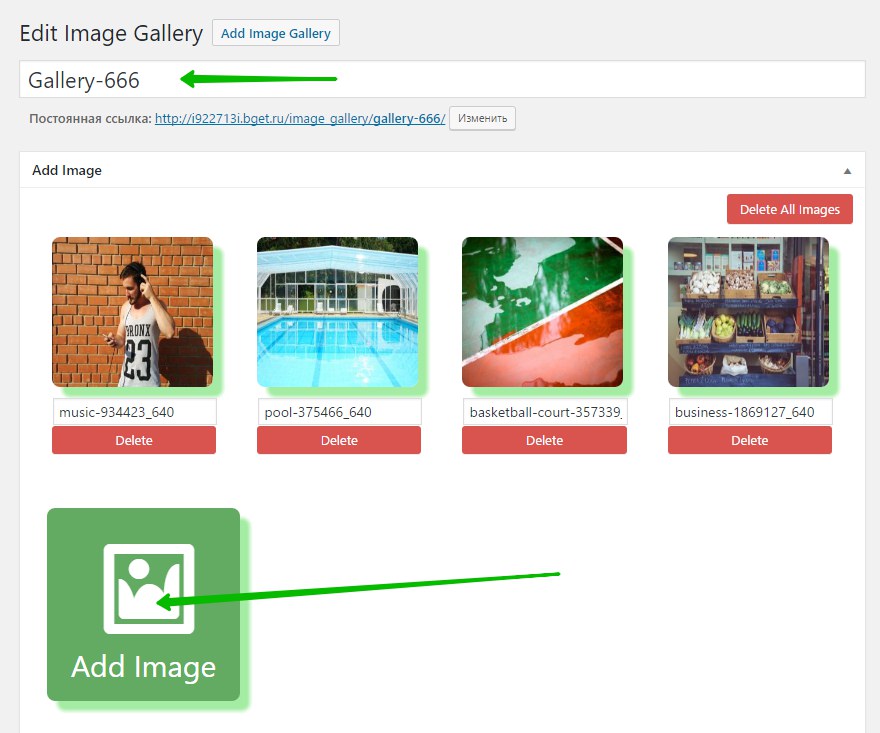
Далее, на странице создания галереи вам нужно указать название для галереи. Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.

Разберём настройки:
— Gallery Thumbnail Size, выберите размер изображений.
— Colums On Large Desktops, укажите количество колонок для больших экранов, компьютеров.
— Colums On Desktops, количество колонок для стандартных ПК.
— Colums On Tablets, количество колонок для планшетов.
— Colums On Phones, количество колонок для мобильных устройств.
— Light Box Style, можете включить или отключить отображение изображений в лайтбокс окне.
— Image Hover Effect Type, можно выбрать эффект при наведении на изображение, либо отключить.
— Hide Thumbnails Spacing, если выберите «Yes» галерея будет без границ, если выберите «No» галерея будет с границами.
— Gallery Thumbnail Order, можно выбрать тип сортировки изображений.
— Custom CSS, можно указать свои CSS стили для галереи.
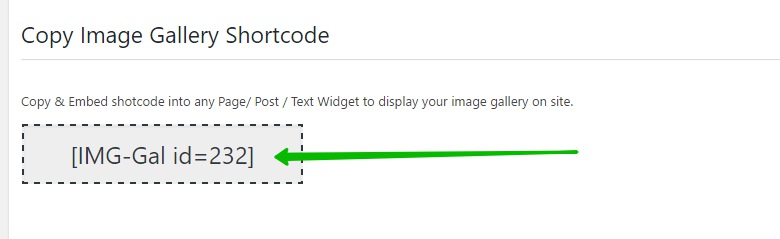
После настройки галереи, вверху страницы справа нажмите на кнопку — Опубликовать. После чего скопируйте шорткод галереи.

Далее, вставьте шорткод на страницу создания записи или страницы. Обновите или опубликуйте страницу.

Всё готово ! На вашем сайте будет отображаться Стильная галерея !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как создать фото галерею на сайте wordpress без плагина — ТОП
Не все знают что на wordpress есть функция по умолчанию для создания фото галереи. При добавлении в запись или на страницу изображения, вы можете создать галерею, при этом вам не нужно устанавливать никаких плагинов. Чтобы создать фото галерею, создайте новую запись или страницу, либо откройте для редактирования уже имеющуюся. На странице редактирования нажмите на кнопку — Добавить медиафайл.

Далее, на открывшейся странице, вверху слева нажмите на вкладку — Создать галерею. Выберите фотографии, которые будут отображаться в галереи, либо загрузите изображения с компьютера. Чтобы сразу же добавить в галерею несколько изображений нажмите и удерживайте кнопку Ctrl и отметьте фото для галереи, то же самое можно сделать при загрузке фото с компьютера. После выбора фото, внизу справа нажмите на кнопку — Создать новую галерею.

Далее, на следующей странице вы можете настроить параметры галереи.
— Ссылка, выберите как будет открываться изображение. Выберите — Медиафайл, чтобы изображение открывалось в отдельном окне. Чтобы фотографии открывались в стильном лайтбокс окне, можете установить специальный плагин Simple Lightbox.
— Колонки, выберите сколько будет колонок в вашей галереи.
— Случайный порядок, поставьте галочку, чтобы изображения отображались в случайном порядке.
— Размер, выберите размер изображений в галереи.
— Нажмите внизу на кнопку — Вставить галерею.

Далее, галерея отобразится на странице редактирования записи или странице. Нажмите на кнопку — Обновить или Опубликовать.

Откройте запись или страницу для просмотра, на странице будет отображаться готовая галерея.

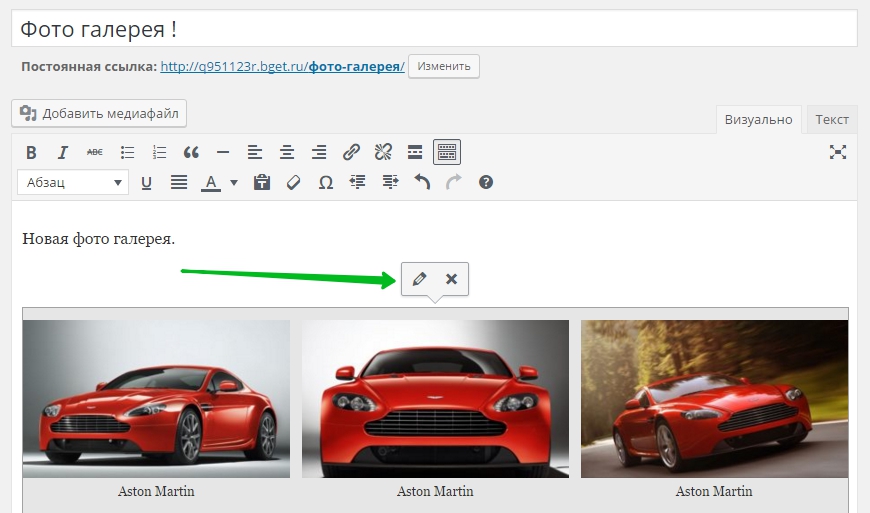
Чтобы отредактировать галерею или изменить параметры, снова откройте страницу редактирования где располагается галерея. Нажмите по галереи, в появившемся окошке нажмите на значок редактирования галереи в виде карандаша.

Поэкспериментируйте с размерами изображений и посмотрите как они будут отображаться на сайте.

info-effect.ru
Добавляем произвольные ссылки для изображений в галерее WordPress
При добавлении изображения в WordPress вы можете «повесить» на него ссылку для перехода на определенную страницу. Однако, когда вы создаете галерею, у вам предлагается всего два варианта: либо назначить ссылку изображения на страницу вложения картинки, либо же на сам медиа файл. В этой статье мы покажем вам как добавлять собственные ссылки для изображений в галерее WordPress.
Прежде всего давайте посмотрим как добавлять собственные ссылки на одиночное изображение в WordPress. Вы загружаете вашу картинку с помощью стандартного медиа загрузчика. После загрузки вы можете добавить ссылку на нужную вам страницу под «Параметры отображения файла».
![customlink-single-image[1]](/800/600/http/wpincode.com//wp-content/uploads/2013/11/customlink-single-image1.jpg)
Просто, не правда ли? Но эти настройки недоступны, когда вы создаете галерею в WordPress. Вы можете назначить ссылку для изображения в галерее либо на страницу вложения картинки, либо же на сам медиа файл, но нет возможности добавлять собственные ссылки на определенные изображения в галерее.
Добавляем ссылки для изображений в галерее
Для добавления функционала произвольных ссылок для для изображений в галерее в WordPress все, что вам понадобиться, это установить и активировать плагин WP Gallery Custom Links.
Он работает сразу «из коробки», поэтому никаких дополнительных опций для настройки нет. Просто переходим на запись или страницу и создаем новую галерею. Вы увидите новые мета поля для произвольных ссылок для каждого из изображений в галерее.
![customlinkgallery[1]](/800/600/http/wpincode.com//wp-content/uploads/2013/11/customlinkgallery1.jpg)
Есть возможность установить ссылку для изображения в галерее на любую запись, страницу или даже внешний веб-сайт. Также вы можете выбрать, каким образом будет открываться ваша ссылка: в том же окне, или в новом.
Плагин полностью совместим с любыми другими плагинами, которые вы, вероятно, используете для вывода изображений во всплывающих окошках или в виде карусели. Также он позволяет вам сохранить или отключить события по нажатию для определенных изображений в галерее.
Надеемся, что статья помогла вам в добавлении произвольных ссылок для изображений в галерее WordPress. По всем вопросам и дополнениям милости просим в комментарии ниже.
VN:F [1.9.22_1171]
Rating: 5.0/5 (14 votes cast)
wpincode.com