Visual Composer — основы и базовые настройки. Визуал композер вордпресс
Visual Composer — основы и базовые настройки | WPNICE
Плагин Visual Composer стал одним из самых продаваемых конструкторов страниц для WordPress. Первый релиз этого потрясающего плагина состоялся еще в мае 2011 года, и с тех пор он приобрел 150,000+ покупателей (и это не считая всех тех пользователей, которые используют его в паре с темой), 200+ аддонов и расширений, а также тысячи позитивных отзывов на просторах Интернета.
Знакомство с Visual Composer
Если вы еще совсем не знакомы с этим плагином, то Visual Composer – это drag & drop (перетаскивание курсором мыши) конструктор страниц для WordPress. Этот плагин берет на себя львиную долю работы по созданию практически любых кастомных страниц и записей. Не требуется никакого специальных знаний и умений, достаточно просто установить этот плагин и начать создавать собственные страницы и записи. Важно — плагин совместим с большинством платных и бесплатных тем, в том числе и такими популярными плагинами, как Contact Form 7, Slider Revolution и многими другими. Обзорную статью вы найдете тут.
Покупка и установка Visual Composer
Есть два официальных способа получить этот плагин:
- Купить сам плагин;
- Купить премиум тему, в которой он уже встроен;
Если вы выбрали вариант с плагином, просто пойдите на CodeCanyon и купите там расширение. О том как лучше покупать на CodeCanyon и ThemeForest читайте тут.

По умолчанию, с покупкой, вы получаете 6 месяцев авторской поддержки, но при желании, можете сразу добавить еще полгода за 10$.
После покупки можете сразу скачать плагин. Для того, чтоб это сделать, нужно пойти на вашу страницу загрузок на аккаунте, нажать зеленую кнопочку и скачать полный архив с документацией, лицензией и плагином или только установочный файл для WordPress. Выбираем второй вариант.

Теперь идем в WordPress админку, из который переходим в Плагины> Добавить новый.
Выбираем скачанный zip-архив с Visual Composer (если вы скачали полный архив, то следует сначала вынуть оттуда сам композер — js_composer.zip). Выбираем его, загружаем и затем, как обычно, кликаем на «установить» и «активировать» плагин.
Так как плагин куплен, то стоит ввести код вашей лицензии: просто кликните на ссылочку в верхней части экрана, а затем на большую синюю кнопку. Теперь в открывшемся окне нажимаем на зеленую кнопку и не пугаемся, если сервис просит вас ввести имя пользователя/email, чтоб завершить процесс покупки плагина.

Следуем инструкция и завершаем процесс приобретения расширения. Теперь вы можете автоматически обновлять свой композер и имеете доступ к официальной поддержке.
Если вы выбрали вторую опцию (установка с темой).
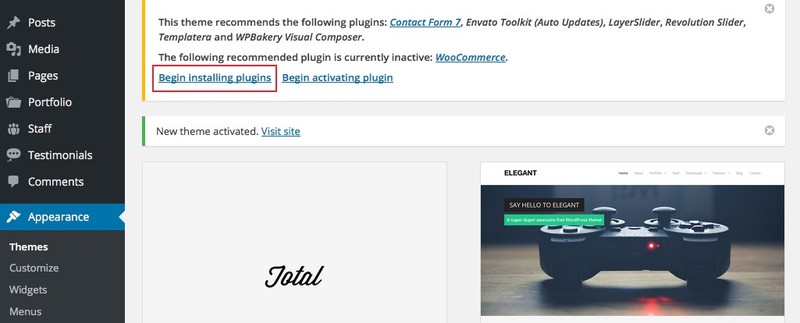
Тут процесс установки зависит от конкретной темы, мы решили показать инсталляцию на примере Total от WPExplorer, которая очень сходна со многими премиальными темами.


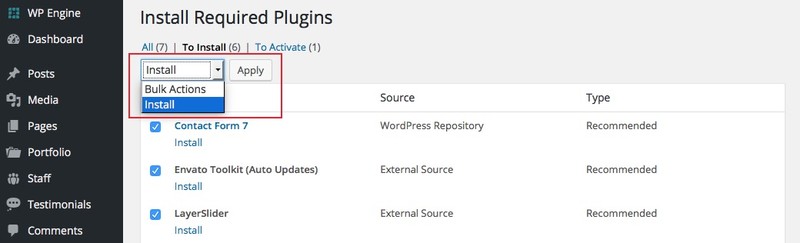
Просто кликаем ссылку Begin Installing Plugins. Затем из выпадающего меню все нужные инсталляции, а потом кликаем на Apply (Применить).
Это все, что нужно сделать. И не нужно активировать Visual Composer с помощью Envato, так как вы не покупаете плагин, а приобретаете тему с плагином в комплекте. Но минус в том, что у вас не будет возможности обновить плагин, пока сама тема не предложит вам это.
Начинаем работу с конструктором страниц Visual Composer
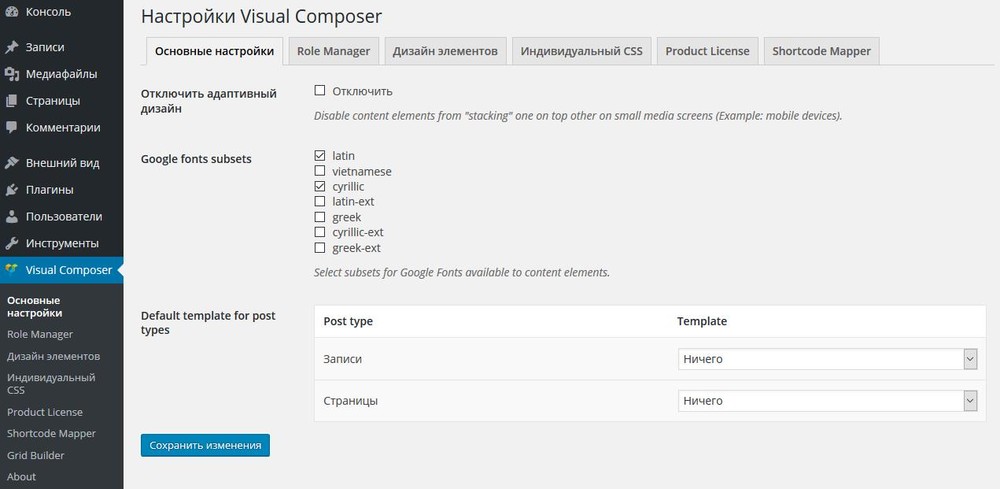
Теперь после установки Visual Composer, вы найдете подменю Visual Composer в вашей консоли WordPress. Кликаем на Основные настройки, чтоб открыть страницу настроек.

Страница Основных настроек содержит базовые опции для включения/выключения отзывчивых элементов (адаптивный дизайн), корректный вывод Google шрифтов (включите кириллицу), настройку базовых макетов и в некоторых случаях (с отдельными темами) кнопку для включения Visual Composer обучающих туров.
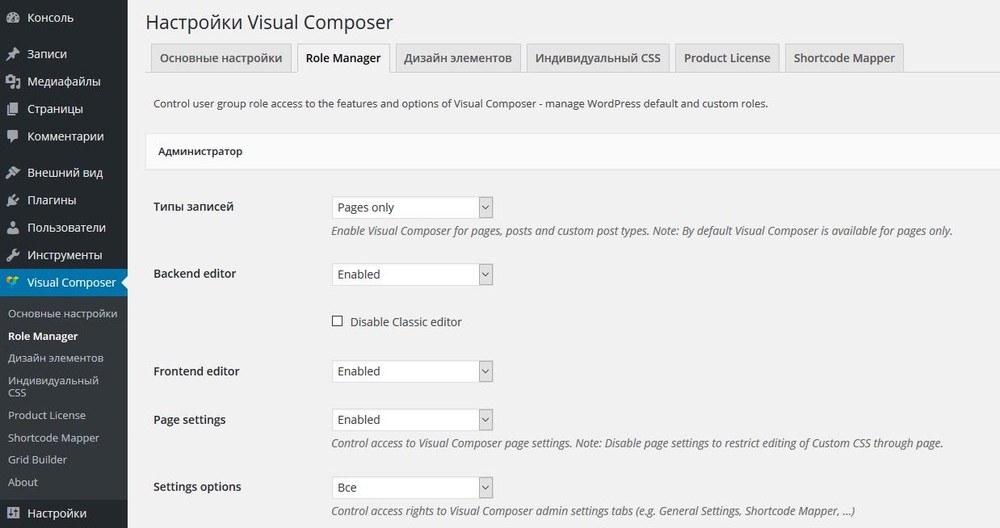
Если ваш сайт использует множество пользовательских ролей, то Visual Composer Role Manager будет вам весьма полезен. Страница настроек позволяет вам ограничить доступ пользователя к различным Visual Composer-функциям, основываясь на его роли. Таким образом, вы можете открыть админам доступ ко всем функциям, а редакторам дать доступ только к блоговым страницам.

Дизайн элементов — настройка визуального отображения отдельных элементов и блоков вашего композера. Может отсутствовать в премиум темах.
Индивидуальный CSS — тут можно вставить собственный CSS код при необходимости.
Visual Composer license — смотри выше.
Shortcode Mapper — добавление собственных и шорткодов от сторонних разработчиков.
Элементы конструктора страниц

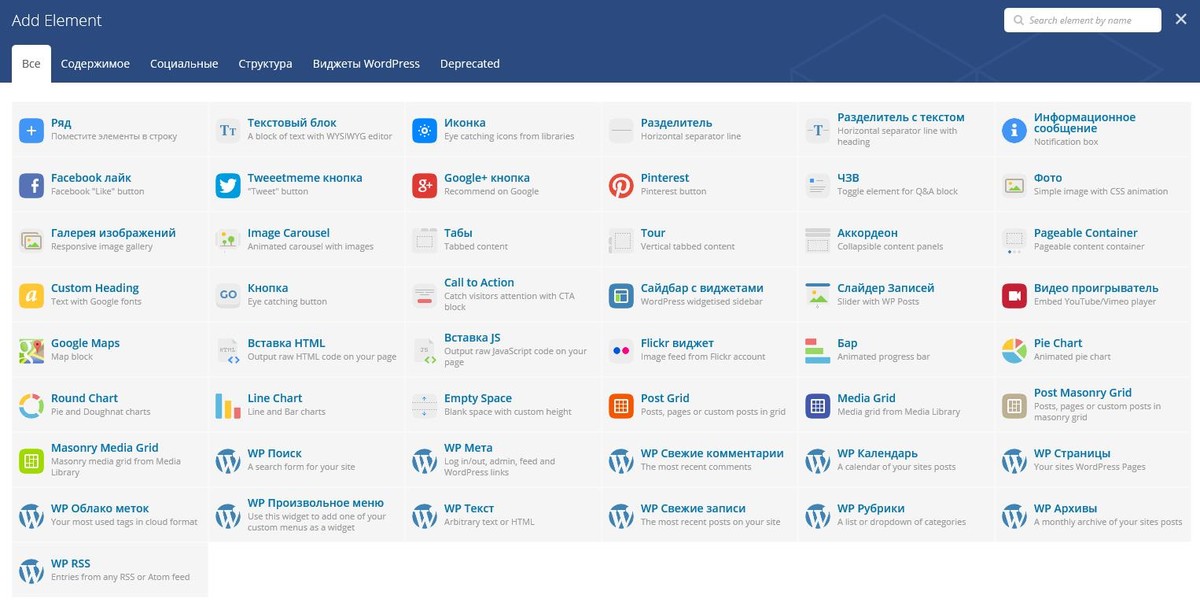
Visual Composer насчитывает более 40 стандартных элементов, которые позволяют внедрить множество функций в ваши страницы. Многие из этих элементов включают дополнительные опции для цветов, границ, отступов, полей, кастомных CSS, анимации и т. д.
Основные элементы, которые вы можете использовать:
- Rows (Ряды). Элемент «ряд» используется для создания колонок и для внедрения всех остальных элементов страницы.
- Text Blocks — Текстовые блоки. Используя стандартный WordPress WYSIWYG-редактор, вы можете форматировать текст этого модуля.
- Icons включает иконочный шрифт из следующих иконочных библиотек: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social.
- Separator & Separator With Text – это способы создания строк (и/или текста), образующих разрывы между секциями, которые вы создали на ваших страницах.
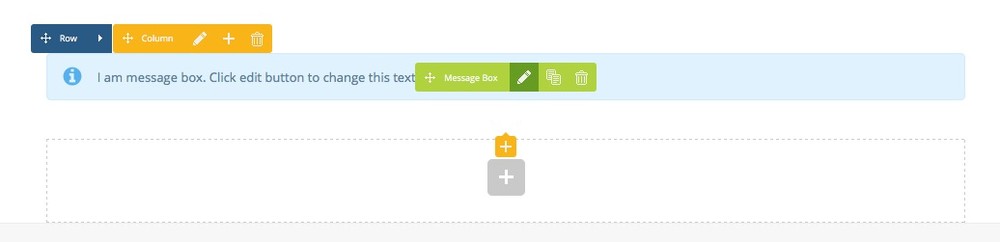
- Message Boxes великолепны для добавления заметок, реклам и других блоковых сообщений.
- Facebook, Tweet, Google+ и Pinterest – это простые иконки социальных сетей, с помощью которых пользователи могут делиться контентом ваших страниц
- FAQs – это переключатели, которые можно использовать для добавления «скрытой» информации, которую пользователи могут прочитывать по мере продвижения по странице.
- Single Image – это просто картинки с дополнительными опциями для изменения размера, анимации, добавления линков и многого другого/
- Tabs, Tours & Accordions сходны с FAQs в том, что они содержат спрятанный или схлопнутый контент, но первая секция всегда открыта.
- Pageable Container — это базовый слайдер для контента
- Custom Headings упрощает добавление собственных заголовков секций с использованием кастомных шрифтов, размеров, цветов и много другого.
- Buttons позволяет вам добавлять ссылки на другие страницы или внешние сайты.
- A Call to Action – это добавление призыва с кнопкой, цепляющего внимание пользователей/
- Widgetised Sidebar позволяет внедрить ваш собственный кастомный сайдбар в любое место вашей страницы.
- Video Player позволяет внедрить любые видео-форматы, которые поддерживает WordPress.
- Google Maps позволяет внедрить в ваши страницы Google-карты.
- Progress Bars, Pie Charts, Round Charts и Line Charts позволяет вам отображать разнообразные графики и диаграммы
- Empty Space добавляет вертикальный пробел между элементами.
- Post, Media, Post Masonry и Media Masonry Grids – это кастомные сетки, которые вы можете добавлять на страницы (с возможностью миксовать и совмещать типы записей и медиа).
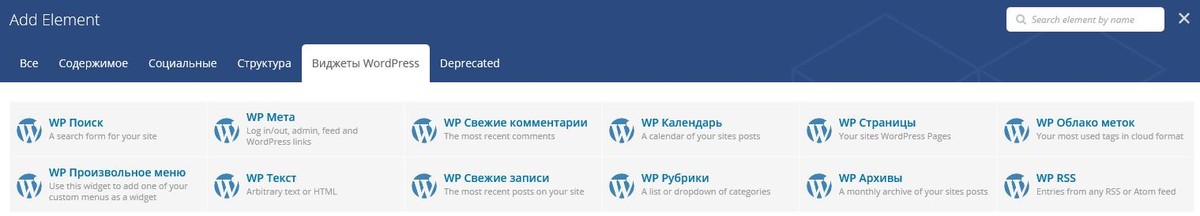
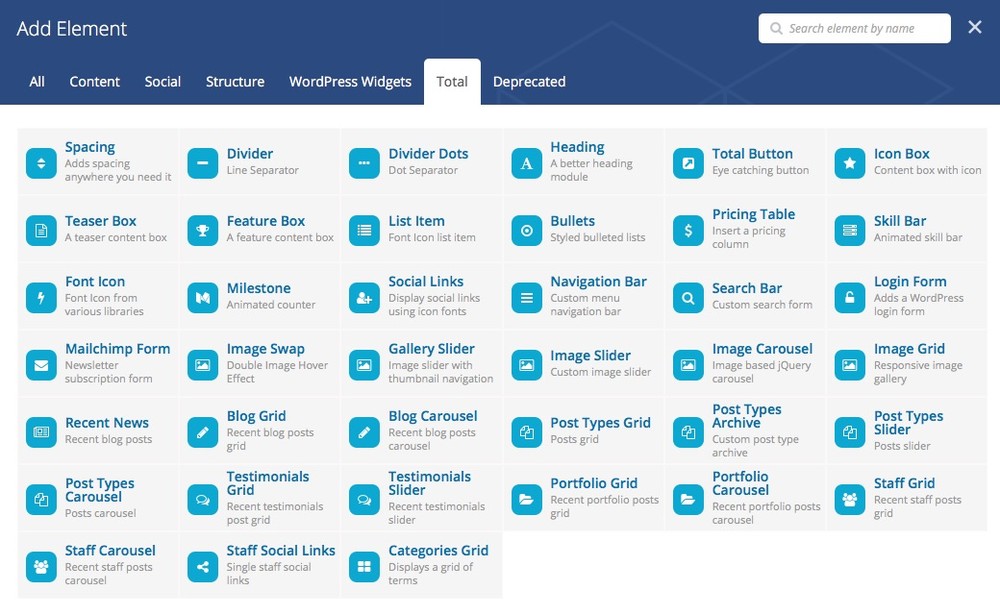
Использую закладки — фильтр в верхней части вы можете показывать элементы по определенным группам. Например, виджет-элементовы, с помощью которых можно создать собственный сайд-бар. Также они пригодятся вам при создании целевых страниц, где сайд-бар располагается нестандартно.

Расширения Visual Composer в зависимости от темы
Базовые Visual Compose-элементы великолепны для начала работы, но при создании кастомных страниц, вам понадобиться более обширный инструментарий, который нам предоставят расширения предлагаемые авторами тем. Прочие, различные расширения можно взять из самых разных источников.
Первый способ расширить возможности Visual Composer – это использовать тему. К примеру, тема Total содержит 39 добавленных элементов для конструирования страниц. Total включает расширения для кастомных типов записей (отзывы, команда, портфолио), кастомные галереи, простые слайдеры, социальные опции и многое другое.

Если же ваша тема не содержит каких-либо расширений, то вы можете установить сторонние Visual Composer-расширения, которые доступны на как на CodeCanyon, так и по всему интернету. Как бы то ни было, мы не советуем расширять функционал плагина и темой, и аддонами одновременно.
Редактирование бекенда и фронтенда
Visual Composer дает вам возможность вносить изменения, как из модульного бекенда (из админки), так и при помощи визуального фронтенда (внешняя сторона сайта).

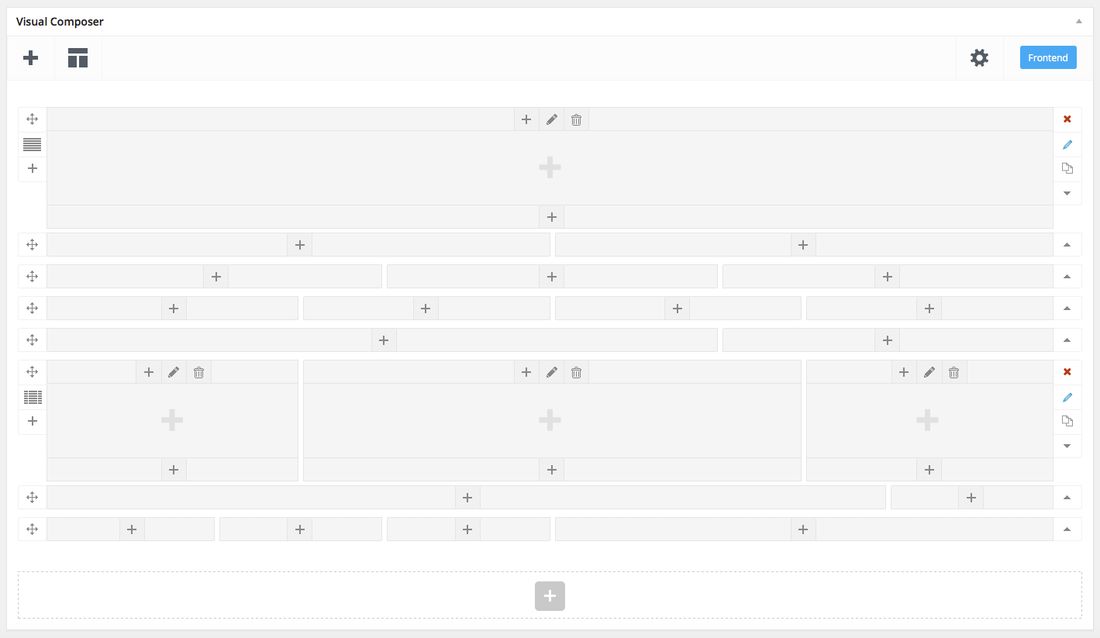
Если вы используете бекенд-редактор, каждый элемент будет отображаться, как модульный элемент, который вы можете внедрить, перетаскивая с одного места на другое. Этот способ идеален, когда вы хотите быстро создать сраницу, особенно при наличии медленного сервера или плохого интернет-соединения.
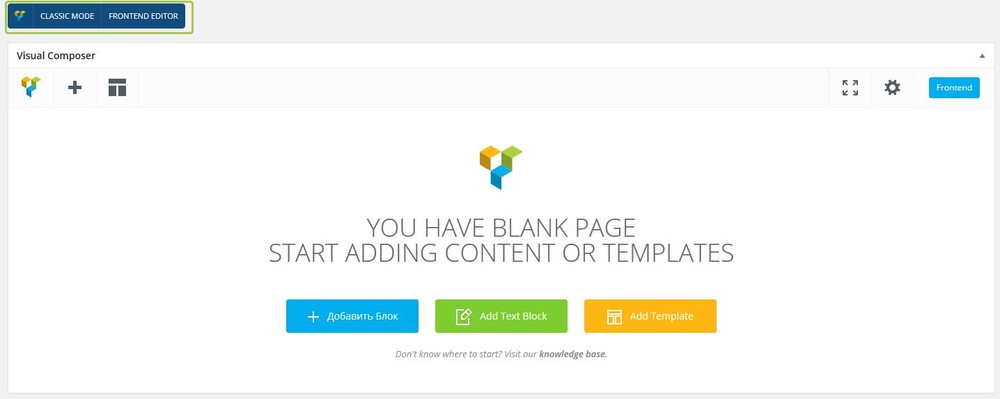
Бекенд-редактор очень прост в использовании. Просто кликните на синюю кнопку для его включения.
Фронтенда-редактор позволяет лучше обозреть финальный результат, так как все изменения применяются в режиме реального времени. К примеру, вы можете увидеть, насколько большой на самом деле выглядит картинка в 300px или или как смотрится какой-то определенный цвет. Чтоб включить фронтенд-редактирование, нажмите на одну из двух кнопок, на которых написано «Frontend Editor» или «Frontend». Это действие обновит страницу и позволит увидеть внесенные изменения.
Добавление элементов и блоков
Просто кликните на Добавить блок или Добавить текст чтоб начать добавлять элементы. Главное отличие заключается в том, что вы видите элементы в процессе их добавления, и можете использовать опцию «превью», которая находится в верхнем баре, чтоб видеть, как выглядят внесенные изменения на экранах настольных компьютеров, планшетах, ноутбуках и телефонах.
Есть несколько ключевых функций, о которых необходимо знать при внедрении элементов.
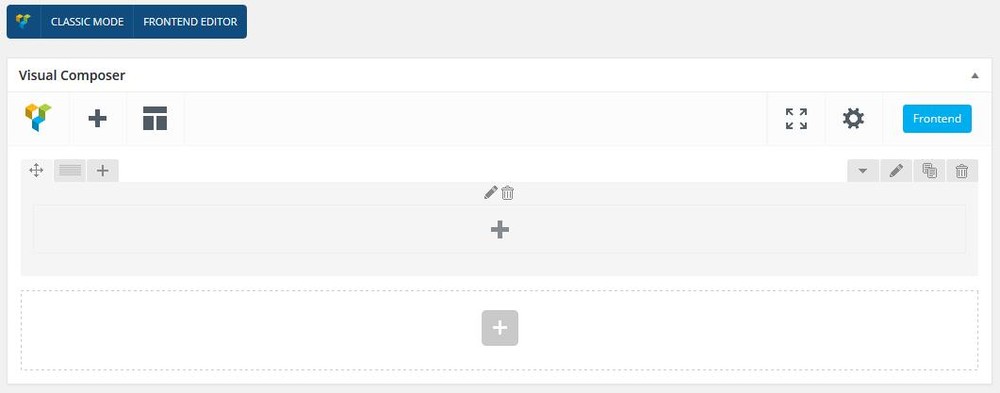
Не важно, какие элементы вы хотите добавить на страницу, но в первую очередь вы должны добавить «ряд» (row).

После внедрения ряда, вы можете воспользоваться меню ряда, в котором (слева направо в двух группах):
- Первая иконка ряда – показывает, где вы можете кликнуть, чтоб перетащить ряд в другое место.
- Вторая даст возможность сразу разделить ваш ряд на нужное количество столбцов.
- Третья позволит быстро добавить новые ряды.
- Четвертая позволить свернуть ряд.
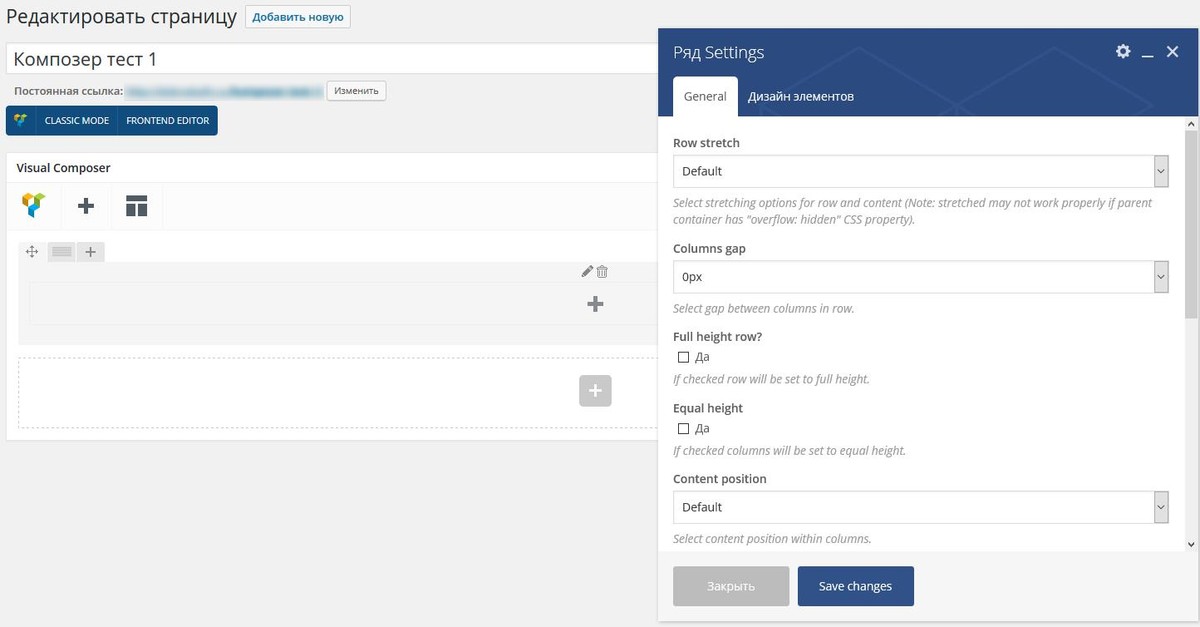
- Иконка с карандашом открывает два таба. Первый — Опции детальной настройки ряда, которые могут варьироваться в зависимости от того, стандартный у вас композер или доработанный авторами темы. Второй таб Дизайн — это второй стандартный таб, который существует для каждого элемента. Здесь вы можете задать кастомный фон (цвет или картинку), границу, отступы и поля для элемента. Заметим, что когда вы выбираете фон, то он включает и границу, так что, при увеличении полей, увеличивается и видимость фона, который вы добавили к элементу, но если вы увеличите отступ, то увеличится и пустое пространство вокруг элемента страницы.
- Иконка дупликации клонирует существующий ряд и весь его контент.
- Корзина нужна для удаления целого ряда со всем содержимым.

Во фронтенд-редакторе вы увидите очень похожие настройки:

Популярные, совместимые плагины
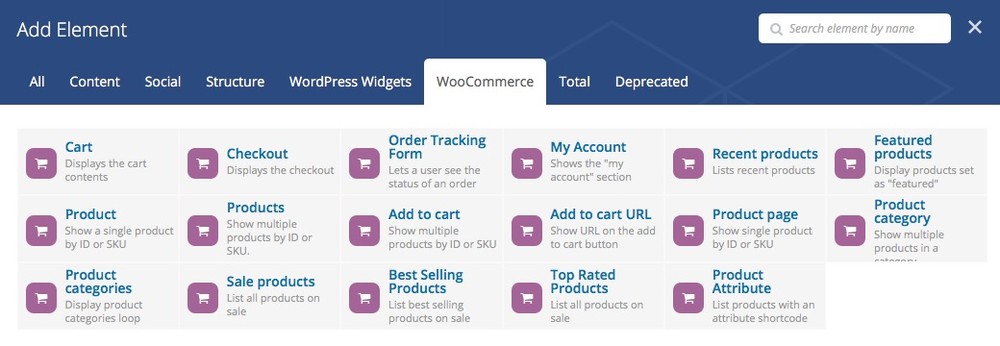
WooCommerce: если вы хотите создать собственный магазин, то этот плагин тоже прекрасно подойдет для вас. Особенно, если вы купили тему в которой авторы уже заранее подготовили композер к работе с магазином. Вот опять же пример из темы Total. Все эти элементы органично впишутся в витрину вашего маркета.

Slider Revolution. Слайдеры – это прекрасный способ систематизировать информацию и обратить на нее пользовательское внимание. С помощью этого плагина вы сможете перетаскивать такие элементы, как текст, кнопки, картинки и даже видео, еще и добавляя к ним различные эффекты.
Templatera. Данный плагин создан командой WPBakery и призван расширить функциональность Visual Composer. Он позволяет вам сохранять и использовать шаблоны страниц, которые вы можете экспортировать и импортировать.
Дополнительно по теме:
Visual Composer — строим страницы самиVisual Composer — лучшие дополнения и расширенияVisual Composer — «Как мне сделать..?»
wpnice.ru
Visual Composer — «Как мне сделать..?» | WPNICE
Вашему вниманию друзья, предлагается частичный перевод из официального руководства по мега популярному плагину Visual Composer. Специалисты ничего нового, тут скорее всего, не обнаружат, а вот новичкам будет полезно. Особенно, с учетом совершенно непонятной и лютой ненависти, которую многие почему-то испытывают вообще к различным мануалам и инструкциям.
Почему частичный? Переведены только авторские описания к видео. Сами ролики разумеется, остались на английском, но они настолько наглядны, что не должны вызывать особых вопросов. Просто внимательно смотрите, повторяйте и все у вас получится. По композеру мне приходит очень много вопросов, но почти все они решаются самостоятельно после чуть более внимательного изучения интерфейса и основных, базовых возможностей этого великолепного плагина.Как добавлять изображения и редактировать их?
В видео ниже показано, как добавлять и редактировать изображения, присутствующие на WordPress странице или посте, с помощью Visual Composer.
Как добавить строку во всю высоту экрана и видео фон?
Как видите, любую строку в Visual Composer можно легко растянуть на всю высоту экрана. Начиная с версии 4.6, стало возможно добавлять фон из YouTube-видео в строку Visual Composer, просто скопировав ссылку в параметр «фон видео». Вы также можете добавить параллакс-эффект в те строки, где есть видео фон.
Как добавлять фильтры изображений?
Посмотрите, как просто вы можете добавлять фильтры к изображениям, которые вставляются из медиабиблиотеки с помощью Visual Composer. Вы также можете добавлять фильтры изображений к миниатюрам изображений.
Как добавить галерею изображений?
Процесс добавления галереи изображений из медиа библиотеки WordPress сайта с помощью Visual Composer.
Как добавить старомодную сетку записей с помощью Grid Builder?
С помощью Visual Composer Grid Builder вы можете построить старомодный шаблон сетки записей. После того, как вы создадите шаблон, он будет доступен в табе «Item Design». Вы в любое время можете изменить шаблон в Visual Composer Grid Builder (конструктор сеток).
Как добавить параллакс-эффект к фону строки?
Начиная с Visual Composer 4.5.0, появилась опция для добавления параллакс эффекта фона строки, с использованием окна параметров. В том случае, если не нашлось определенного изображения фона с параллакс-эффектом, будет использовано фоновое изображение из таба Design Options определенного ряда. Параллакс-параметр позволяет выбрать один из двух параллакс эффектов: простой и плавный переход.
Хитрость: данная опция позволяет скомбинировать параллакс-изображение фона (в формате PNG) и изображение Design Options. Используя этот трюк, можно создать еще более продвинутые эффекты перекрытия на основе параллакс.
Как добавить текстовый блок?
Научитесь добавлять простые текстовые блоки к вашему WordPress сайту с помощью Visual Composer.
Как проверить адаптивность?
Узнайте, как можно проверить отзывчивость и переключаться между типами девайсов в Visual Composer.
Как клонировать элементы?
Узнайте, как клонировать элементы Visual Composer в один клик.
Как управлять элементами на разных девайсах?
Узнайте, как создавать отзывчивые шаблоны и контролировать их элементы на разных девайсах с помощью плагина Visual Composer для WordPress.
Как создать пустое пространство между элементами?
Следуя этой простой инструкции, вы сможете увеличить пространство между элементами с помощью инструмента Empty Space element из плагина Visual Composer для WordPress.
Как перетаскивать элементы?
Научитесь легко перетаскивать элементы в Visual Composer.
Как редактировать заголовки записей?
Научитесь редактировать заголовки страниц, записей или пользовательских форматов записей с помощью Visual Composer.
Как вставить внутреннюю строку?
Visual Composer позволяет добавлять элемент «строка» внутрь другой строки, до двух уровней вложенности, так как WordPress запрещает вставлять шорткоды внутрь шорткодов.
Как минимизировать строку?
С помощью Visual Composer можно минимизировать строку с использованием Backend editor. Такая опция очень полезна, когда у вас много шаблонов, и вам не хочется бесконечно листать их.
Как включать и выключать «режим руководства» в Frontend editor?
Посмотрите, как легко можно включать и выключать «режим руководства» в редакторе Visual Composer в пользовательской части сайта.
Как использовать элемент Custom Heading?
Следуйте этой простой инструкции, чтоб создать красивые заголовки с применением Google Fonts, используя плагин Visual Composer для WordPress.
Как работать с табами, блоками и аккордионами?
Посмотрите, как легко можно создавать такие сложные элементами, как табы, блоки и аккордионы на вашем WordPress-сайте с помощью Visual Composer.
Прочитать полный обзор плагина Visual Composer
wpnice.ru
Visual Composer — лучшие дополнения и расширения | WPNICE
Привет. Многие наслышаны о мощном плагине позволяющем буквально преображать страницы вашего сайта — Visual Composer. Ознакомиться с общим описанием вы можете в этой статье. На данный момент этот полезнейший инструмент используют очень многие премиум темы. К тому же, с ростом популярности, уже и к самому оригинальному композеру вышло большое количество различных дополнений от сторонних разработчиков. О наиболее полезных и популярных наша сегодняшняя статья.
Содержание:
- Ultimate Addons for Visual Composer
- Visual Composer Extensions
- Visual Composer in Sidebars Addon
- Visual Composer Extensions All in One
- Visual Composer Clipboard
- Posts List for Visual Composer
- Woocommerce shortcodes for Visual Composer
- Visual Composer Popup Notifications
- AMY Slider for Visual Composer
- Organized — Visual Composer UI
- Testimonials Showcase for Visual Composer
- Visual Composer Advanced Google Map
- 4k Icon Fonts for Visual Composer
- DHVC Form : WordPress Form for Visual Composer
- Visual Composer — Sortable Grid & Taxonomy filter
Ultimate Addons for Visual Composer
Один из старейших и вероятно самый популярный аддон к Visual Composer. Добавляет более 30 самых разных дополнительных элементов. Новые баннеры, иконки, модальные всплывающие формы, наборы анимаций.
Visual Composer Extensions
Еще один универсальный и очень популярный аддон добавляющий более новых 80 элементов.
Visual Composer in Sidebars Addon
Дополнение позволяющее вставлять с помощью специального виджета различные элементы композера в сайдбары.
Visual Composer Extensions All in One
Универсальный набор из 47 дополнительных элементов.
Visual Composer Clipboard

Добавляет в композер буфер обмена и соответственно возможность работать с командами copy/paste с целыми секциями.
Posts List for Visual Composer

Аддон для добавления и вывода списков с постами WordPress. Возможность выводить так же мета информацию у постов и осуществлять сортировку.
Woocommerce shortcodes for Visual Composer

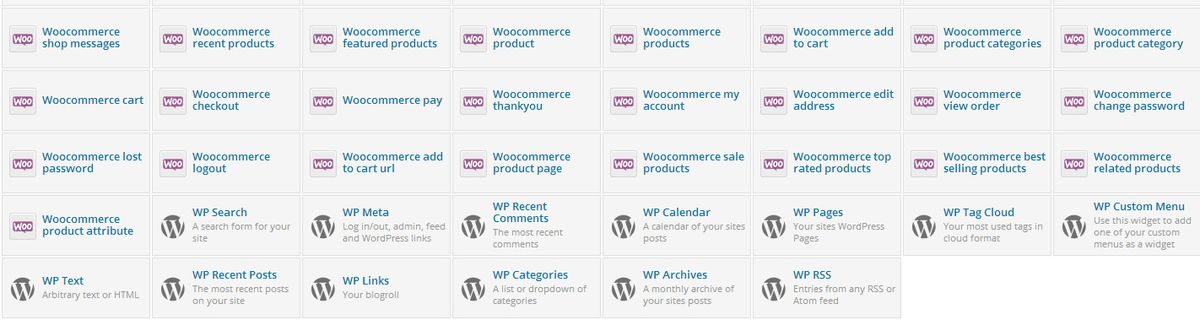
Плагин для интернет магазинов WooCommerce имеет свой собственный набор полезнейших шоткодов для вывода товаров и категорий. Это дополнение встраивает возможность выводить эти шорткоды в композере.
Visual Composer Popup Notifications
Позволяет выводить в удобных местах целую массу вплывающих уведомлений, иконок, менюшек и так далее.
AMY Slider for Visual Composer

Интересный и по своему уникальный и мощный сладйдер для всех тем где используется композер. Несколько стилей, параллакс и прочие эффекты.
Organized — Visual Composer UI

Мощный органайзер и настройщик всех элементов управления композером. Сотворите новый интерфейс композера под свои нужды и привычки.
Testimonials Showcase for Visual Composer
Более 10 уже встроенных тем и фильтры для вывода отзывов клиентов и читателей.
Visual Composer Advanced Google Map
Отличное приложение для продвинутого вывода Гугл карт в составе композера.
4k Icon Fonts for Visual Composer
Целая пачка наборов с иконками для визуального композера. Всего более 4000 иконок.
DHVC Form : WordPress Form for Visual Composer
Конструктор контактных и прочих форм в составе вашего композера.
Visual Composer — Sortable Grid & Taxonomy filter

Строитель Masonry Grid сетки для постов и изображений с возможность фильтровать вывод по разным параметрам.
Метки
Visual Composer Плагиныwpnice.ru