Установка и настройка web сервера Denwer. Установка вордпресс на денвер пошаговая инструкция
Установка Wordpress на Денвер | Записки web-разработчика
 В данном уроке, мы рассмотрим установку WordPress на Денвер или локальный сервер. Прежде чем вы выложите ваш блог на WordPress, на хостинг в интернет, вам необходимо будет произвести много различных действий с системой: сделать необходимые настройки, установить и уникализировать тему, оптимизировать WordPress, добавить и настроить необходимые плагины и т. д.
В данном уроке, мы рассмотрим установку WordPress на Денвер или локальный сервер. Прежде чем вы выложите ваш блог на WordPress, на хостинг в интернет, вам необходимо будет произвести много различных действий с системой: сделать необходимые настройки, установить и уникализировать тему, оптимизировать WordPress, добавить и настроить необходимые плагины и т. д.
Все эти действия лучше всего производить на своем компьютере, на локальном сервере. А затем, уже полностью настроенный и оптимизированный блог, выложить на хостинг в интернет. Именно поэтому и требуется установка WordPress на Денвер или так называемый локальный сервер.
Для начала разберемся, что нам для этого необходимо.
Самое первое, что нам понадобится это непосредственно сам Денвер. Денвер представляет собой среду, в которой есть все необходимое для установки и работы WordPress. Скачать его можно с официального сайта разработчика или по ссылке: скачать Денвер.
Для того чтобы установить Денвер, кликните два раза левой кнопкой мыши по скачанному файлу. В результате загрузится окно установки, интерфейс установки на русском, поэтому следуйте инструкциям инсталлятора и производите установку. Здесь проблем возникнуть не должно, если что, смотрите инструкцию установки и решения возможных проблем, на официальном сайте разработчика Денвера.После установки Денвера у вас на рабочем столе будет три ярлыка:
- Start Denwer — отвечает за запуск локального сервера;
- Stop Denwer — отвечает за остановку локального сервера;
- Restart Denwer — отвечает за перезапуск локального сервера.
Если по каким-то причинам ярлыков на рабочем столе не будет, то для того чтобы запустить или остановить сервер вы можете воспользоваться файлами находящимися в папке denwer, локального сервера. Для этого необходимо пройти на диск «С:» >> «WebServers» >> «denwer« и в данной папке вы найдете файлы отвечающие за запуск локального сервера. При помощи «Run» запускается сервер, Stop — останавливается, Restart — перезапускается.
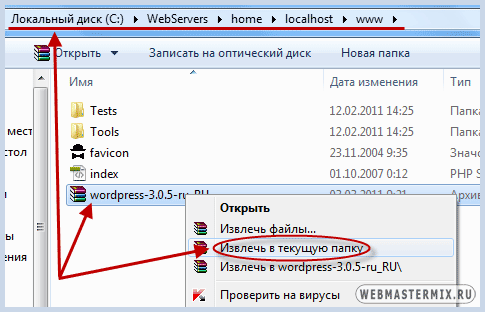
Второе, что нам понадобится это сама CMS WordPress. Полностью русифицированную, последнюю версию данной CMS вы можете всегда скачать на сайте поддержки WordPress Россия. После скачки, у вас будет архив содержащий множество файлов и каталогов, это и есть WordPress, который далее мы установим на наш Денвер.Прежде чем мы приступим к установке, нам необходимо создать папку на локальном сервере, где будут храниться все файлы и каталоги нашего блога. Для того чтобы это сделать, пройдем в следующую папку локального сервера:«WebServers» >> «home» >> «localhost» >> «www» и в папку «www» скопируем, ранее скачанный, архив с CMS WordPress, а затем извлечем архив в данную папку.

В результате у нас появится папка «wordpress» — это и будет папка нашего блога в которой находятся все файлы и папки необходимые для работы блога.
CMS WordPress, в своей работе, использует базу данных, поэтому следующее что нам необходимо сделать, это создать базу данных для нашего блога. Сделаем мы это при помощи инструментов Денвера. Для начала необходимо запустить локальный сервер. Для этого два раза левой кнопкой мыши кликните по ярлыкуStart Denwer или файлу Run находящемуся в соответствующей папке.
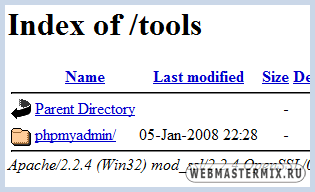
После этого произойдет запуск сервера и у вас появится еще один виртуальный диск, обычно это диск «Z». Теперь мы можем приступать к созданию базы данных для нашего блога. Для этого заходим в свой браузер и в адресной строке вводим адрес: http://localhost/tools/ и нажимаем Enter. В результате загрузится страница содержащая следующее:

Здесь необходимо кликнуть по ссылке: «phpmyadmin/» в результате чего загрузится главная страница phpMyAdmin.
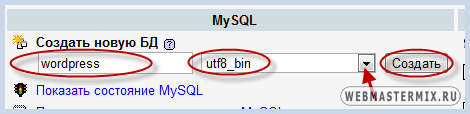
Здесь в поле «Создать новую БД» нам необходимо указать имя нашей базы данных, например, зададим ей имя «wordpress», а из раскрывающего списка «Сравнение» выберем кодировку «utf8_bin» после этого нажмите на кнопку»Создать».

После этого появится сообщение:
Установка WordPress на DENWER | Как создать свой сайт
Июн-23-2010 Автор: VeryOldMan
Установка WordPress на DENWER как, впрочем и установка не только на этот локальный хостинг — операция из разряда «проще некуда». Открываем диск, на который Вы установили DENWER. Если по умолчанию – это диск С. Найдите на нем папку WebServers. Откройте ее. Найдите папку home, откройте и ее. В этой папке будут находится Ваши сайты. Там уже находится папка test1.ru. Если она Вас нервирует – можете ее удалить. Создаем свою папку с названием Вашего домена. Если у Вас есть домен – создайте папку с его названием. Если нет – придумайте любое, например proverka.ru. В папке proverka.ru создайте папку с названием WWW. Если у Вас в это время DENWER был запущен, не забудьте перезагрузить его с помощью ярлыка Restart Denwer.
Если установка WordPress на DENWER Вам не горит и Вам не терпится проверить работу локального хостинга – скопируйте и вставьте в папку WWW страницу index.html ранее созданную или создайте таковую, по быстрому, в редакторе Dreamweaver. Просто напишите в визуальном режиме — Всем привет! И сохраните страницу с названием index. Запустите любой браузер и откройте в нем ссылку proverka.ru и Вы увидите свой «Всем привет!». А можете и не увидеть, если Вы подключены к Интернету через прокси-сервер. Если вместо Вашего локального сайта загружается оригинальный сайт из Интернета – зайдите в сетевые настройки браузера и в окошке Исключения добавьте proverka.ru.
Так. Локальный хостинг работает — теперь непосредственно установка WordPress на DENWER:
Где взять движок? Там же, где и DENWER. В Интернете. Рекомендую сайт lecactus.ru. Качайте последнюю версию. Скачали? Распаковываем архив и получаем папку с названием WordPress и кучей файлов и папок внутри. Вот это и есть движок. Установим WordPress на наш локальный хостинг.
Для этого просто копируем ВСЕ папки и файлы из папки WordPress и вставляем их в папку WWW нашего сайта proverka.ru. Вот и вся установка WordPress движка. Он уже может работать, если для него будет создана база данных. Движок WordPress работает с базой данных MySQL. Давайте сделаем и ее.
Для создания базы данных откройте любым браузером ссылку http://localhost/denwer/. Найдите на странице пункт Утилиты. Откройте его и пройдите по ссылке Заведение новых БД и пользователей MySQL. Открывшуюся таблицу нужно заполнить, например, так:

Где вместо пароля поставьте 1. Легче потом его вводить. Хотя это на Ваше усмотрение. Ну и жмем Создать БД и пользователя. На что вам ответят, что база и пользователь заведены.
Осталось связать созданную базу данных с движком. Для этого найдем в движке (по адресу C:\WebServers\home\proverka.ru\www) — папку wp-config-sample. Откройте ее в редакторе Dreamweaver в режиме Код. Внесите изменения в имя базы данных, имя пользователя и пароля. Вот так, или как Вы там сделали в базе данных:

Сохраняем файл. Заходим еще раз в движок и только что измененную папку wp-config-sample переименовываем на wp-config.
Запускаем любой браузер, не забываем запустить DENWER, если он у Вас не запущен. В адресную строку вставляем ссылку http://proverka.ru/wp-admin/install.php и проходим по ней, создавая таблицы для нашей базы данных.
WordPress скажет Вам: «Добро пожаловать!» и попросит ввести данные, название блога (сайта) и Ваш e-mail. И не уберите случайно птичку у пункта меню разрешающего индексацию вашего сайта поисковиками. Жмем Установить WordPress. Все, установка Wordpres сделана, о чем он Вам любезно сообщит. Не забудьте скопировать пароль входа в панель администрирования движка. Жмем Войти. Для входа в WordPress введите имя пользователя – Admin и Ваш пароль. Пароль Вам тут же предложат заменить на что-нибудь более запоминающееся. Что я Вам и советую сделать. Не вздумайте делать такие штуки с паролем на реальном хостинге!
Наконец, установка WordPress на DENWER завершена, и мы находимся в его административной панели, сокращенно – админ-панель.
В принципе, у Вас уже есть сайт. Только в нем есть одна предустановленная постоянная страница с названием О сайте и одна запись с названием Привет мир! с ценными рекомендациями. И предустановленные шаблоны. Если щелкнуть на ссылке Просмотр сайта, слева вверху админ-панели – можно этот сайт увидеть. Не очень нравится? Это пока. Нужно подобрать шаблон и удалить ненужные записи, заменив их своими.
Что мы и сделаем после настройки движка WordPress, что тоже очень просто. Об этом на странице — Настройка WordPress
stroimsajt.ru
Работа с программой денвер 3,установка Denwwer на компьютер и его настройка
Всем привет! Сегодня поговорим об установке и настройке денвера. Хочется сразу сказать, что программа бесплатная. Работать с денвером очень удобно, с помощью Denwer3, вы сможете создать свой собственный сайт или блог.
Что за Denwer и зачем он нужен? Denwer - это локальный север. Программа для разработки сайтов на домашнем компьютере. То есть вы можете сделать блог, или сайт. Настроить его у себя на компьютере, а уж потом регистрировать и переносить его на хостинг. Незаменимый инструмент для web мастера, не так ли?. Первым практическим шагом к созданию сайта, блога является установка денвера. Итак начнём.
Скачать программу Denwer 3
Денвер бесплатная программа, и скачивать её лучше с сайта разработчика. Вот ссылка www.denwer.ru Для скачивания доступны две версии PHP, 5.2 и более новой 5.3. Я пользуюсь 5.3 версией.
Установка программы Denwer 3
1. Начинаем установку программы Denwer3. Откроется браузер, закройте его. В установочном окне программы, для перехода к следующему шагу необходимо нажать Enter на клавиатуре. 
2. По умолчанию предлагается установить программу, на диск C в папку WebSerwers. Можете изменить директорию, выбрав другой диск, или установить на флешку. Я выбираю стандартную установку. Жмём Enter переходим к следующему шагу. 
3. Вводим английскую букву "y".
4. Программа предлагает создать ещё один диск Z. Также можете изменить название. Я оставляю "z".
5. Ещё раз Enter. 
6. Вводим 1. 
7. программа предлагает создать ярлыки на рабочем столе, вводим английскую букву "y" то есть да.
8. Создание базы данных Denwer 3. Если всё сделали правильно должен открыться браузер. Денвер успешно установлен. Запускаем денвер нажав на создавшийся ярлык на рабочем столе "Start Denwer", и переходим по ссылке localhost.

9. Открывается следующее окно, Ура заработало! В низу вы увидите "Проверка MySQL и phpMyAdmin". Перейдите по этой ссылке.

10. Далее создаём новую базу данных. Для этого необходимо выбрать кодировку " cp1251_general_cs ". Чтобы в будущем у вас не было проблем, и на вашем сайте не выскакивали бы кракозябры вместо русских букв.
Это очень часто случается у многих начинающих вебмастеров. На денвере всё нормально, а после переноса сайта или блога на хостинг, появляются так называемые "кракозябры". Чтобы этого избежать, выбираем эту кодировку. И жмём кнопку Базы данных.

11. В этом окне на английском, пишем название базы данных. Я к примеру написал "moyblog". Вы можете дать любое другое название. Только обязательно запишите его, оно понадобится вам при установке самого движка joomla или wordpress . Опять же выбираем кодировку cp1251_general_cs. И нажимаем кнопку создать. В поле базы данных вы увидите созданную вами базу данных. На этом процесс установки программы денвер заканчивается.

Итак подводим итоги. Программа установилась на диск "C", в папку "WebServers". Все файлы вашего будущего сайта или блога будут находится там. А диск "Z" сделан для вашего удобства, зайдя в него вы также попадаете в папку "WebServers" расположенную на диске "C".
Удаление программы Denwer 3. Часто задаваемый вопрос, а как же удалить программу. Для этого просто надо остановить денвер. Нажав на иконку стоп денвер. А потом удалить папку "WebServers". Если появляется ошибка, "невозможно удалить, используется другой программой или открыта в другой папке". Зайдите в папку "WebServers", и удалите все папки находящиеся там. После перезагрузите компьютер, и удалите пустую папку "WebServers". Программа полностью удалится с вашего компьютера.
На этом пора заканчивать статью, если будут какие то вопросы задавайте их в комментариях. А также подписывайтесь на обновления, и получайте новые статьи почтой. Если собрались делать сайт на joomla3, то рекомендую почитать Установка joomla 3 на denwer
Ну а если на WordPress то читайте статью - Установка WordPress на Denwer пошаговая инструкция.
normalnet.ru