Как создать мобильную версию сайта на WordPress с помощью плагина. Мобильная версия сайта плагин вордпресс
Как сделать мобильную версию сайта? Пара WP плагинов для Вас!
 как сделать мобильную версию сайта
как сделать мобильную версию сайта
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня я Вам расскажу и покажу как сделать мобильную версию сайта на WordPress движке всего за пять минут. Если не верите, то это Ваше дело. Но я Вам со всей ответственностью заявляю и обещаю, что Вы точно узнаете как создать мобильную версию сайта и сделаете это сейчас и самостоятельно при помощи данного материала! Ну, что? Поехали ...
Для чего нужна мобильная версия сайта?
Зачем нужна мобильная версия сайта? Это наверное и объяснять уже не нужно! Все практически уже понимают и знают, что мобильная версия сайта нужна для того, чтобы ваш ресурс адекватно отображался на всех устройствах и его смогли увидеть все, кто зашел на него с планшета, смартфона, мобильного телефона, ноутбука и т.д.
Все это позволит вашему сайту или блогу быть на высоте и пользоваться популярностью в отличии от тех ресурсов, где нет мобильных страниц. Следовательно и поисковые системы будут любить Ваш сайт и чаще его посещать для индексации. Ну, а если он будет чаще индексироваться поисковыми системами, то и в поисковой выдаче он будет намного выше, чем остальные сайты, не имеющие мобильной версии.
Надеюсь, что ход моих мыслей понятен для всех? И я смог Вас убедить, что мобильная версия для сайта просто необходима на данный момент времени его существования в интернете? Если убедил, тогда идем дальше и рассмотрим уже наиболее важные вещи, которые нас с Вами приблизят к тому, чтобы узнать, как сделать мобильную версию сайта на WordPress движке.
Вы можете использовать на своем ресурсе идеальную адаптивную тему оформления (шаблон), но хочу Вас расстроить! Даже имея премиум шаблон WordPress, Вы не будете иметь мобильной версии своего сайта.
Да, можно воспользоваться проверкой своего ресурса в таком популярном инструменте, как Проверка скорости загрузки сайта Google - PageSpeed Insights
И сделав там анализ своего сайта или блога успокоиться увидев, что Ваш ресурс отлично отображается на мобильных устройствах и имеет замечательную скорость загрузки. Но это еще не значит, что Ваш сайт имеет мобильную версию, то есть страницы AMP для Google и Турбо-страницы для Яндекса!
Чтобы Ваш сайт был полностью адаптирован для мобильных устройств, имел еще большую скорость загрузки, адекватно отображался на всех мобильных устройствах и имел специальные AMP страницы для Google и Турбо-страницы для Яндекса — Нужно обязательно сделать установку и настройку специальных плагинов WordPress для этого!
Специальные плагины для сайта делают его мобильную версию за пять минут!
Посмотрите для начала, что я Вам предлагаю! Чтобы не быть голословным и убедить Вас в том, что я Вас не обманываю, предлагаю взглянуть на мой блог в мобильных версиях как для Google, так и для Яндекса:
Теперь давайте продолжим ...
Как сделать мобильную версию сайта для Google и Яндекса? Узнаем сейчас!

Для того, чтобы создать мобильную версию сайта для этих поисковых систем (Google и Яндекс), нам с Вами будут необходимы всего лишь два плагина WordPress движка вашего сайта. Вот эти:
- Для Google — это плагин AMP for WP – Accelerated Mobile Pages
- Для Яндекс — это плагин Yandex.News Feed by Teplitsa
Теперь давайте рассмотрим каждый плагин для WP по созданию мобильной версии сайта в отдельности и узнаем как сделать мобильную версию сайта с помощью этих удивительных инструментов. Вы увидите сами, что этот процесс не займет у Вас много времени и не потребует от Вас каких либо навыков. С созданием мобильной версии сайта при помощи данных плагинов WordPress, разберется и справится даже новичок! Посмотрите сами ...
Создаем мобильную версию сайта WordPress для Google!
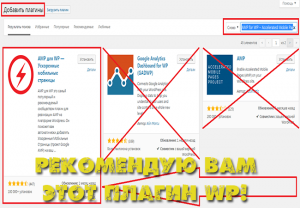
Для этого используем WP плагин AMP for WP – Accelerated Mobile Pages
Можете его скачать с официального сайта WordPress, по ссылке выше или просто-напросто введите его название в своем поиске для новых плагинов на движке в админпанели вордпресс.

Установка и настройка плагина по созданию мобильной версии сайта для Google очень проста!
- Сначала Вам нужно нажать на кнопку «Установить» плагин, а затем «Активировать» его этой же кнопкой, которая появиться чуть позже после его установки. Все, плагин WP установлен у Вас на сайте, активен и готов к его настройке!
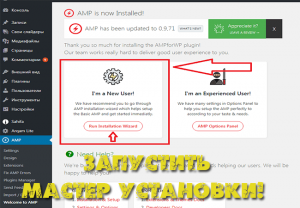
- Чтобы настроить данный плагин Вам нужно просто «Запустить мастер установки» и следовать предлагаемым пошаговым действиям. Здесь ничего сложного нет! Нажимайте на кнопки и вставляйте свои данные, которые будут у Вас спрашивать. Если трудности с переводом, тогда воспользуйтесь переводчиком в своем браузере, всего лишь!
 как сделать мобильную версию сайта wordpress
как сделать мобильную версию сайта wordpress
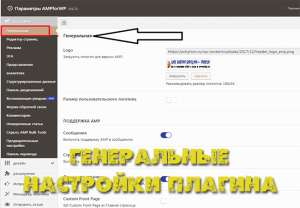
После того, как Вы справитесь с мастером установки данного плагина, Вам нужно будет перейти в его «Генеральные настройки» и здесь уже настроить вашу мобильную версию сайта, чтобы получить красивые AMP страницы:
 amp страницы
amp страницы
Также, если у вас будут определенные трудности с переводом, то воспользуйтесь переводчиком в своем браузере, как представлено на скриншоте!
Теперь давайте посмотрим, что можно сделать для мобильных страниц для Яндекса ...
Специальный плагин для создания Турбо-страниц в Яндекс!
Вот данный плагин - Yandex.News Feed by Teplitsa
Чтобы его получить, Вы можете или скачать его с официального сайта Вордпресс, ссылка находится выше по тексту или сделайте как с предыдущим плагином ... Вставьте его название в поиск для новых плагинов в админке Вордпресс и все появится!
Установка данного плагина также делается и ничего особенного там нет. Установите, активируйте и дальше поговорим о его настройках ...
Да! Вспомнил! Я же уже рассказывал про данный плагин и Вы сможете все узнать вот на этой странице моего блога — Как создать Турбо-страницы своего сайта для Яндекса?
Там все подробно описано и Вы сможете при помощи этого плагина создать на своем сайте специальный RSS канал, который будет отправлять ваши посты на Яндекс Вебмастер, а он уже будет создавать мобильные страницы, которые называются турбо-страницы. Эти турбо-страницы будут являться мобильной версией Вашего ресурса для поисковика Яндекс!
Теперь Вы знаете как сделать мобильную версию сайта на WordPress движке и это замечательно!
А я прощаюсь не надолго! Всем удачи и благополучия в новом 2018 году! До новых встреч!
Рейтинг пользователя: 5( 2 голоса)pribylwm.ru
как сделать с помощью плагина JetPack?
Адаптировать сайт под небольшие сенсорные экраны сейчас более чем актуально, ведь рынок настольных ПК и ноутбуков сокращается, в то время как аудитория, бороздящая Интернет с планшетов и смартфонов, стремительно растёт.
Разработчики об этом осведомлены не хуже, а может даже лучше других, и поэтому вариант заказать платный дизайн или профессиональную адаптацию — не единственный способ оптимизировать тему оформления под мобильные устройства.
Итак, кроме заказной адаптации или создания кода собственными руками можно либо сразу выбрать подходящую под все устройства тему оформления, либо решить проблему с помощью плагинов. Как всегда, под WordPress справляющихся с этой задачей расширений написано очень много. Проблему решает JetPack — достаточно просто активировать в нём мобильную тему, быстро и без программирования создать мобильный сайт позволяет плагин WPTouch, меняет и подгружает подходящее под устройство оформление WP Mobile Detector. Как видите, выбор огромен, — что для вас лучше, то и используйте.
Однако прежде, чем что-либо предпринимать, убедитесь, что ваш сайт под мобильные устройства не оптимизирован. Это можно сделать, например, с помощью сервиса Google.
Просто перейдите по ссылке, введите адрес сайта в единственное на странице поле и нажмите кнопку Анализировать. Например, мой тестовый сайт под смартфоны и планшеты не адаптирован вообще.

Но если тему сменить на стандартную, то картина сразу меняется и Google сообщает, что под мобильные сайт оптимизирован отлично.

Понятно, что стандартную тему хотят использовать далеко не все, и поэтому имеет смысл выбрать что-то из коллекции WordPress. Благо, она большая.
1. В панели управления сайтом откройте Внешний вид -> Темы.
2. На появившейся странице щёлкните Добавить новую.
3. Нажмите Фильтр характеристик, в области Разметка установите флажок Адаптивный дизайн, при желании настройте другие параметры и щёлкните Применить фильтры.

4. Из предложенных тем (на момент создания статьи их 1614) выберите и установите любую, активируйте её и снова проверьте сайт сервисом Google.

5. Если всё нормально, то установка дополнительных плагинов вам не нужна, тем более что появляться адаптивных тем со временем будет всё больше и больше — спрос порождает предложение.

Создание мобильной версии сайта на WordPress с помощью плагина WPtouch
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение – плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн – код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ – код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL – для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
Прежде, чем ставить плагин, проверьте – может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:

Проверка веб-страницы в Google на мобильность
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:

Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен – WPtouch прекрасно подойдёт.
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:

Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине – это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других – нет.
Но вообще, для вставки AdSense у них предусмотрена Pro-версия.
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша – один для десктопных страниц, другой – для мобильных. В Hyper cache это делается путём установки галочки рядом с “Определять мобильные устройства”. Иначе может получиться весьма забавно – на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch – это то, что надо.
uscms.ru