Как добавить комментарии Вконтакте на сайт WordPress. Комментарии вконтакте вордпресс
Комментарии Вконтакте на WordPress блоге
 Здравствуйте, дорогие читатели!
Здравствуйте, дорогие читатели!
Я снова пропала ненадолго, отдыхаю у родителей в Лисках. Позволила себе расслабиться: купаюсь, загораю, ем свежие фрукты и ягоды. Лето — прекрасная пора:) Сегодня нашла в себе силы, лежа в гамаке, написать статью о том, как добавить комментарии Вконтакте на блог WordPress. Так же советую прочитать и о других виджетах сообщества Вконтакте.
Сегодня я научу вас, как сделать комментарии Вконтакте на своем сайте. Благодаря этим комментариям у Вас появляется еще одна возможность увеличить посещаемость на блоге. Если пользователь, оставивший комментарий, не убрал галочку «Отобразить на Вашей странице», то копия комментария появится на его стене, а значит его друзья смогут узнать о вашем сайте.
Еще один плюс в том, что теперь каждый комментатор обретет лицо. Вы будете видеть, что общаетесь с реальным человеком, а не просто с безликим Иваном Иванычем. Хотя для этих целей есть и другое средство — Граватар (аватар пользователя WordPress).
Так же данный инструмент очень полезен для тех, у кого есть раскрученная группа Вконтакте со множеством комментариев или отзывов. Вы сможете импортировать комментарии на свой блог.
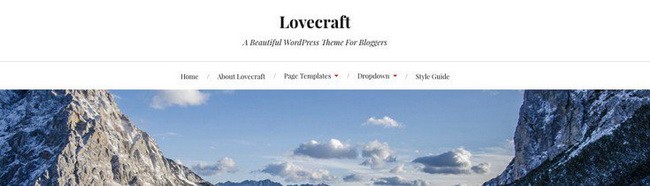
На скриншоте ниже — то, что должно получиться, если вы правильно выполните все мои инструкции:

Я уже писала о том, как добавить на блог кнопку Вконтакте «Мне нравится», установка комментариев практически ни чем не отличается. Есть несколько нюансов, мы их сейчас рассмотрим.
Добавить комментарии Вконтакте на сайт
Заходим на страницу vk.com/dev/sites социальной сети. Если вы не зарегистрированы Вконтакте (что маловероятно), регистрируйтесь.
Внесите данные о своем сайте в соответствующие поля:

Если вы уже устанавливали кнопку «Мне нравится», то вам не нужно будет заполнять эти поля.
Настройте по своему усмотрению форму комментариев: укажите количество комментов, ширину формы.

Осталось вставить две части кода, и вы увидите комментарии Вконтакте на блоге WordPress.

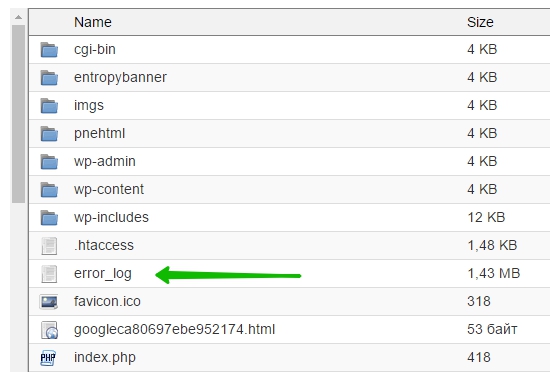
Копируем первую часть кода и вставляем ее в файл header.php перед закрывающимся тегом </head>. Можно использовать редактор Notepad++ для редактирования кода. Не забудьте сохранить.

Копируем вторую часть кода.

Это код вставляем в файл Single.php перед выводом основных комментариев блога. Ориентируемся на функцию comments_template ().

Теперь можно зайти на блог и убедиться, что комментарии Вконтакте заработали на вашем WordPress-блоге.
Существует еще плагин комментариев WordPress Вконтакте. Но, на мой взгляд, это лишнее, поэтому писать о нем не буду.
Всем успехов и спасибо за внимание, а я пойду собирать вишню в нашем саду:

pro-wordpress.ru
Как добавить комментарии Вконтакте на Wordpress. Комментарии facebook на Wordpress | Блог Александра Дубровченко
Как установить на блог комментарии Вконтакте и Facebook?

Здравствуйте, уважаемые читатели блога dubrovchenko.com! Не так давно я установил на свой блог комментарии Вконтакте и Facebook. И сегодня хотел бы рассказать вам, как это можно сделать без применения каких-либо плагинов. Итак, если еще не знаете как установить комментарии Вконтакте и Facebook на WordPress, то читаем мою инструкцию по установке!
Я частенько посещаю различные блоги и постоянно вижу, что на многих блогах — как популярных, так и не очень, используются виджеты комментариев от Facebook и Вконтакте. Наверняка и Вы уже такие видели.
Почему именно Вконтакте и Facebook?
Согласно статистическим данным одной из независимых отечественных лабораторий, во время посещения блогов почти 85% пользователей одновременно находятся на своей странице в любой из социальных сетей.
А поскольку две указанные выше социальные сети являются лидерами, именно им отдается предпочтение. Естественно, есть еще и такая социальная сеть, как Одноклассники, но в ней находится чуть больше, чем 23 процента интернет-аудитории (против 96% Facebook и Вконтакте в общей сложности).
Преимущества использования формы Facebook и Вконтакте для комментирования материаловРаскрутка. Не забывайте, что комментарии, оставленные на сайте Вашими пользователями, отображаются не только на странице комментирования материала. Полный или частично укороченный комментарий показывается и на странице автора. Таким образом, Вы получаете неплохую возможность для привлечения дополнительного трафика на сайт.
Скорость. Форма Facebook и Вконтакте устанавливается очень быстро, а также гарантирует мгновенное опубликование написанного комментария.
Авторизация в аккаунт. Для написания комментариев не обязательно регистрироваться на сайте — нужно всего лишь быть зарегистрированным в социальной сети и находиться на своей странице во время написания.
Анонимность. Если Вам или другим пользователям что-то не понравится, они быстро будут знать, кто неудачно пошутил или намеренно оскорбил других людей. Кстати, за это агенты поддержки Вконтакте быстро банят подобных «героев».
Грамотность. Установленная форма будет в автоматическом режиме подчеркивать неправильно написанные слова, а также подскажет, где пропущены пунктуационные знаки.
Итак, после установки виджетов комментариев Вконтакте и Facebook, на вашем блоге будет вот-такая картина.

И теперь, давайте приступим к действию!
Как установить комментарии Вконтакте на WordPress
1. Идем вот по этой ссылке: НАЖМИ НА МЕНЯ! ![]()
2. Заполняем там все необходимые поля.

1. Теперь разберемся с кодом. Копируем выделенный верхний кусок кода и ставим между тегами <head> и </head>. Это делается в файле вашего шаблона header.php

2. Вставляем нижнюю часть кода в то место где будет выводится форма комментариев Вконтакте как правило это делается в файле single.php. Вставить код можно как перед функцией comments_template, так и после неё, в зависимости от того где Вы хотите комментарии перед стандартными комментариями или после.

Вот и все, с комментариями от Вконтакте мы закончили.
Как установить комментарии Facebook на WordPressФорму комментирования с Facebook будет немного тяжелее поставить. Но ничего нереально сложного в этом нет.
1. Идем вот по этой ссылке: НАЖМИ ЖЕ! ![]()
2. Выбираем « Создать новое приложение».

3. Пишем имя приложения, соглашаемся с ответственностью и жмем кнопку «Продолжить».

4. Пишем проверочный код, подтверждаем его.
5. Вводим рабочий номер телефона, ждем смс-сообщение и вносим код, который Вам придет в требуемое поле.
6. После ввода кода, Вы попадете непосредственно на страницу нового приложения. На этой странице НЕ ЗАБУДЬТЕ скопировать ID.

7. Внизу страницы выберите поле «Сайт» и введите адрес блога.

8. Сохраните изменения.
9. Теперь нужно пройти по этой ссылке: НАЖИМАЙ!
10. Заполняем простую форму и нажимаем на кнопку «Get Code».

11. Копируем первую часть кода, как в этой картинке и ставим его между тегами <body> и </body> в файле шаблона header.php.

12. Копируем вторую часть кода и вставляем её в файл single.php перед или после строки comments_template, все аналогично тому, как в предыдущем пункте по установке формы комментариев Вконтакте.
Вот и все, теперь Вы знаете как установить комментарии Вконтакте и Facebook WordPress блог. Спасибо за прочтение данного материала. Надеюсь, что он помог Вам! Если что-то не понятно, можете спрашивать в комментариях? Полезна ли вам статья?
Не забываем подписываться на обновления блога, чтобы не пропустить уйму новых фишек для Вас!
В следующий раз я расскажу вам как защитить контент сайта от воровства?
А на сегодня у меня все!
Пока-пока!
С уважением,Александр Дубровченко.
dubrovchenko.com
Как установить виджет комментариев «Вконтакте» на WordPress
Автор: Максим Омариев Опубликовано: 12 Сентябрь 2013

Виджет комментариев "вконтакте" на WordPress является отличным средством для украшения вашего сайта, и кроме того он позволяет повысить эффективность раскрутки, порой в разы! Как установить виджет комментариев вконтакте на wordpress читайте в этой статье.
Плюсы виджета комментариев "Вконтакте"
- Живые комментарии. Комментарии реальных людей, с реальными аватарками намного интереснее читать, чем сухие комментарии на wordpress.
- Авторы менее смелые. Всякий бред писать будут реже, т.к. придётся отвечать за свои слова уже самому влаледельцу аккаунта вконтакте.
- Эффект вирусного маркетинга. Когда посетитель оставляет комментарий на сайте, то он автоматически размещается и на его стенке, если он не нажмёт на синюю кнопочку.

Лично я всегда нажимаю на эту кнопку, т.к. иначе стенка вконтакте выглядит не очень презентабельно, но как владельцу сайта - мне выгодно, чтобы у других пользователей оставались подобные комментарии, со ссылкой на мой сайт.
Установка виджета комментариев вконтакте на WordPress
Ну а теперь перейдем к пошаговой инструкции по установке виджета вконтакте на ваш сайт на вордпрессе. Данная инструкция дублирует видео, которое находится в конце статьи, и написана лишь для вашего удобства.
1. Заходим на сайт vk.com
2. Идём в раздел "Мои настройки"

3. Спускаемся вниз страницы, и нажимаем "Разработчикам"

4. Нажимаем на раздел "Авторизация и виджеты для сайтов"

5. Выбираем пункт "Комментарии"

6. Нажимаем "Подключить новый сайт"

7. Вводим данные о своём сайте, выбираем тематику и нажимаем сохранить

8. Выставляем настройки и задаём ширину. Количество комментариев оставляем 10 - это оптимальный вариант. Самое важное здесь - это отрегулировать ширину. Обратите внимание, что ширина будет меняться прямо в самом вконтакте, по мере того, какие настройки вы зададите. На этом сайте ширина составляет порядка 600.

9. Копируем код в свой шаблон. Вот этот пункт самый сложный для новичков, и вам желательно вначале разобраться с программой FileZilla, чтобы было удобно менять код в шаблоне своего сайта.
Здесь приведу вариант по установке кода "Для Чайников", чтобы вы уже сегодня смогли поставить виджет.
В коде есть две части:
Первая - <!-- Put this script tag to the <head> of your page --> - Её нужно вставить в файл header.php
Вторая - <!-- Put this div tag to the place, where the Comments block will be --> - Её нужно вставить в файл comments.php
Для начала давайте выполним первую часть.
1. Заходим в меню своей админ панели wordpress > внешний вид > редактор

2. Выбираем файл header.php (Заголовок)

3. Вставляем код из первой части, (помеченный <!-- Put this script tag to the <head> of your page -->) сразу после тега <head>

4. Нажимаем обновить файл

Теперь давайте настроим вторую часть кода
1. Выбираем файл Comments.php

2. Вставляем код из второй части, (помеченный <!-- Put this div tag to the place, where the Comments block will be -->). В разных темах вставляет в разные места. Как стоит у меня показано на скриншоте

3. Нажимаем обновить файл

Вот и всё! Как видите, установить виджет комментариев вконтакте не так уж и сложно. На видео это занимает 6 минут, и то потому-что я объяснял куда и что вставлять.
Смотрите видео по установке виджета комментариев вконтакте на WordPress, если не получилось установить с помощью инструкции.
Внедряйте все элементы по раскрутке вашего сайта! Ваш MaxNeo.ru
с вашего сайта.
maxneo.ru