Настройка внешнего вида WordPress: как изменить фон блога. Как в вордпресс поменять фон
как изменить фон блога • Советы блогерам
Приветствую, дорогие друзья! Я продолжаю рассказывать и показывать вам, что находится «под капотом» у движка WordPress. В прошлых статьях мы с вами рассмотрели, как вставить логотип в шапку вашего блога и установить фавикон. Сегодня же у нас на очереди настройка заднего фона на WordPress.
Что такое фон для блога?
Ну, уже по названию можно судить, что это некое изображение (или просто однотонная цветовая заливка) на самом заднем плане. Все остальные элементы блога располагаются уже поверх него.
В отличие от, скажем, логотипа или иконки блога, фон не имеет такого уж большого значения. Кто-то может провести сравнение с обоями на рабочем столе компьютера, но это не совсем верно. Обои вы хоть иногда видите целиком, когда сворачиваете все окна. А фоновая картинка на блоге всё время почти полностью закрыта более важными элементами. На некоторых шаблонах фона как такового вообще нет.
Именно поэтому не стоит особо заморачиваться над выбором картинки для фона и искать супер-пупер красивую обоину, которую всё равно никто не увидит. Вполне подойдёт и какой-нибудь абстрактный узорчик. Также не берите яркое изображение с кричащими цветами – оно будет отвлекать на себя внимание, долбить по глазам и просто раздражать.
Как установить фон на блоге WordPress?
Для начала, как обычно, переходите в настройки внешнего вида вашей темы через меню админки «Внешний вид → Настроить». На моём шаблоне установка фона осуществляется в разделе «Дизайн страницы → Дизайн: шрифт, цвета…», но в вашей теме всё может быть по-другому.
Если вы никак не можете найти настройки фона, то, возможно, в вашем шаблоне установка фонового изображения попросту не предусмотрена.
Скорее всего, по умолчанию у вас стоит заливка каким-нибудь цветом. Нажимайте «Выбрать изображение» и загружайте подготовленную картинку. Ограничений здесь нет, но постарайтесь, чтобы ваше изображение не весило слишком много – пожалейте людей с медленным интернетом.
Теперь надо указать WordPress, как следует отображать картинку. Эти настройки могут быть не во всех темах, так что я просто покажу, что есть у меня.
- Повторение фона – если вы подобрали небольшое изображение и хотите, чтобы оно повторялось мозаикой.

- Прикрепление фона – здесь можно закрепить картинку на месте, чтобы она не прокручивалась вверх-вниз вместе со страницей.
 Разумеется, варианты на картинке лишь пример – комбинаций расположения куда больше.
Разумеется, варианты на картинке лишь пример – комбинаций расположения куда больше.
Ну, вот и всё. Фоновое изображение установлено. Не забудьте сохранить изменения кнопкой «Опубликовать» наверху.
Ну а на сегодня пока всё. Если у вас остались вопросы – задавайте их в комментариях. И напишите, кстати, надо ли по-вашему ставить картинку на фон блога или можно и без неё обойтись.А в следующих статьях по настройке шаблона WordPress я расскажу вам, как сделать меню для блога и поставить виджеты. До скорой встречи, друзья!
Понравилось? Расскажите друзьям!
myblogmaster.ru
как изменить фон bacground Wordpress блога.

Приветствую вас , друзья.
Сегодня хочу с вами поделиться одной полезной фишкой в WordPress – замена стандартного фона (background) в установленной теме блога.
Как известно поисковые системы не очень приветствуют бесплатные темы, которых полно в интернете. Желательно , после установки темы на WordPress, хоть немного изменить ее дизайн, поменять цвета, шрифты, расположение элементов и т.д.
Новички обычно боятся это делать (по себе знаю) , что бы ничего не сломать 🙂 , хотя есть острое желание что нибудь поменять.
В этой статье я описываю относительно простой и безопасный способ замены стандартного фона в теме блога.
В настройках некоторых тем присутствует возможность устанавливать свой фон, но далеко не во всех. У меня , например, такой фишки не было, а фон я давно хотел сменить на что нибудь не такое плоское.
Изменить фон можно конечно и вручную, внеся необходимые изменения в служебные файлы темы, но это всегда чревато нежелательными последствиями , особенно если вы новичок, да и времени займет больше. Поэтому , если есть желание легко поменять фон в блоге, читайте дальше.
Эта фишка работает для WordPress начиная с версии 3.0 и до версии 3.4.
Если у вас установлен WordPress 3.0 – 3.3 , то вы можете активировать эту функцию. После чего в админке появится новая опция «ФОН» , в которой можно легко менять задний фон (backgroung) вашего блога .
Возможности
- Предпросмотр фона
- Изменять цвета заливки
- устанавливать любые картинки в качестве фона
- Выравнивание (слева,по центру, справа.)
- Повтор (замостить, замостить по горизонтали или по вертикали, не повторять)
- Привязка (прокручивать, зафиксировать фон)
Активировав однажды эту функцию вам не нужно будет ковыряться в служебных файлах темы , каждый раз когда захотите поменять background блога.
Перед тем как начать
Прошу прощения за банальность, но все таки повторю прописную истину.

Перед тем как вносить изменения в служебные файлы сайта убедитесь что у вас есть актуальная, работоспособная резервная копия этих файлов.
Не все темы (особенно древние) корректно воспринимают вмешательство в служебные файлы. На всякий случай, сделайте хотябы свежую копию файлов темы functions.php, style.css.
Если после внесенных изменений результат окажется не таким как ожидалось 🙁 , нужно будет только либо удалить добавленные строки кода из файла , либо целиком востановить измененный файл (для этого нужен доступ к файлам сайта по FTP, или из админ панели хостинга ).
Процедура активации
1. Заходим в админку блога
2. Далее переходим в раздел «Внешний вид» – «редактор»
3. Для редактирования выбираем файл темы functions.php.
4. Копируем в буфер обмена строку (для WordPress версии от 3.0 до 3.3)
 Добавлено 10.2012 Начиная с версии 3.4 изменился PHP код активирующий “ФОН” в админке. Старый код перестал работать ! Новый код выглядит так:
Добавлено 10.2012 Начиная с версии 3.4 изменился PHP код активирующий “ФОН” в админке. Старый код перестал работать ! Новый код выглядит так: add_theme_support( 'custom-background' ); |
6. Вставляем ее в пустой строке перед символом «//» – это начало следующей функции.(Со знака «//» начинается комментарий к этой функции. Кстати советую добавить и к этой строке свой коментарий.)

7. Нажимаем ниже кнопку «Обновить файл».
Все готово. Функция «Фон» активирована и будет применена в установленной теме.
8. Выходим из админки.
При следующем заходе в панель администратора в разделе «Внешний вид» появится опция «Фон».

Как пользоваться
Кто хоть раз менял обои на рабочем столе Windows , сразу все поймет взглянув на эту картинку.

- Нажимаем кнопку «Browse»Выбираем картинку у себя на компьютере.
- Нажимаем кнопку «Загрузка»
- Настраиваем желаемое отображение
- Смотрим в окне предпросмотра на результат.
- Если то ,что вы видите, вам нравиться, нажимаете кнопку внизу «сохранить изменения» и любуетесь новым фоном на блоге. Можно открыть свой блог в другой вкладке , или окне броузера.
- Если НЕ нравиться , возвращаемся к пункту 1.
Замена фона занимает не более минуты.
Теперь вы можете легко менять background хоть каждый день. Например в зависимости от настроения, или погоды, или времени года, или дня недели 🙂 . Пусть ваш блог будет нарядным и стильным.
❗ Добавлено 10.2012
После обновления WordPress до 3.4 и 3.4.2 фон перестал отображаться на сайте, хотя в админке раздел “ФОН” активен. Пробовал на 3-х блогах, результат везде одинаков. При просмотре HTML кода страницы блок отвечающий за отображение бэкграунда присутствует, но , почему то, не отрабатывает. Для восстановления фона на сайте я просто вырезал этот “не работающий” кусок HTML кода, немного подредактировал и вставил его в файл style.css в раздел body. Фон стал отображаться, что и требовалось. Это конечно не так удобно и безопасно, как менять фон из админки, но это работает.
Фрагмент измененного файла style.css
body { font: 100% Arial, Helvetica; background: #C3C3C3; background-image: url('http://infodrug.ru/wp-content/themes/thema-prema/images/carbon.png'); background-repeat: repeat; background-position: top left; background-attachment: fixed; } |
Теперь можно и удалить, или закомментировать строку из файла functions.php , поскольку код генерируемый благоаря ее наличию присутствует в коде страницы, а лишний код нам не нужен :).
Буду благодарен всем , кто откликнется в комментариях, описав свою версию WordPress и метод управления бэкграундом (ф0ном) сайта. Это поможет разобраться в чем проблема в новом WordPress, или в самой теме.
Как сменить фон на сайте Wordpress

Разработка сайта идет полным ходом. И вот настал вопрос: как сменить фон сайта на движке вордпресс? Чтобы сменить фон сайта шаблона WordPress необходимо зайти в панель управления сайта через администратора. Далее в панели управления выбираем Внешний вид — далее редактор, пролистываем вниз и в самом низу выбираем таблица стилей (style.css). Здесь необходимо найти строчку:background: none repeat scroll 0 0 #FFFFFF;где #FFFFFF — код цвета фона вашего сайта.
Меняете код на любой другой, который соответствует тому цвету, который вы выбрали для фонового цвета. Если необходимо сделать фон не одним цветом, а вставить на фон картинку, то закачиваете ее себе на сайта и после background: вставляете url вашей картинки. Должен получится такой код:background: url(«http://Ваш сайт.ru/wp-content/uploads/2014/08/kartinka.jpg»)Тогда на фоне вашего сайта будет картинка, которую вы загрузили.
Если необходимо сделать фон не одним цветом, а вставить на фон картинку, то закачиваете ее себе на сайта и после background: вставляете url вашей картинки. Должен получится такой код:background: url(«http://Ваш сайт.ru/wp-content/uploads/2014/08/kartinka.jpg»)Тогда на фоне вашего сайта будет картинка, которую вы загрузили.
Далее найдите следующий код:#container {}#contentwrap {background: none repeat scroll 0 0 #04043F; Он отвечает за фоновый цвет под материалами сайта и боковой колонкой, его изменить можно аналогичным способом. Чтобы сделать этот фон прозрачным удалите весь код после background: Тогда этого фона просто не будет.
Он отвечает за фоновый цвет под материалами сайта и боковой колонкой, его изменить можно аналогичным способом. Чтобы сделать этот фон прозрачным удалите весь код после background: Тогда этого фона просто не будет.
7yalife.ru
Как изменять цвет фона редактора записей в WordPress в зависимости от количества слов
Хотели бы вы писать большие статьи на своем блоге? Иногда это бывает сложно сделать без визуальной мотивации. Мы нашли решение, которое должно помочь. В сегодняшней статье мы покажем вам как изменять цвет фона редактора записей в WordPress в зависимости от количества слов.
Даже не смотря на то, что WordPress выводит количество слов внизу редактора, их очень сложно заметить.
Один из авторов плагина нашел воодушевляющее решение. Оно позволяет установить целью количество слов для статьи и автоматически изменять цвет фона редактора записей WordPress при достижении определенной отметки.
Это отличное решение для блога WordPress с несколькими авторами, индивидуальными писателями и студентами, которые используют WordPress для своих работ.
![colored-background-editor[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/colored-background-editor1.png)
Давайте выясним как можно установить цвет фона редактора, который бы изменялся в зависимости от количества слов.
Первым делом вам необходимо установить и активировать плагин Editor Color on Word Count. После активации просто отредактируйте существующую запись и вы увидите его в действии.
Примечание: Цвета фона работают только в визуальном редакторе, поэтому если вы используете текстовый, то необходимо будет переключиться.
Предлагаются различные цвета для различного лимита слов. Цвет фона редактора будет меняться по мере написания контента. Можно изменить предустановленные отметки количества слов и их цвета в разделе Настройки » Editor Colors.
![editor-color-settings[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/01/editor-color-settings1.jpg)
В плагине по-умолчанию заданы пресеты цветов для пяти целей количества слов. Вы можете изменить количество слов либо же изменить их цвет, кликнув на цветную иконку колесика. Также можно убрать настройки цвета, кликнув на кнопку закрытия рядом с ним.
Если вам захочется добавить больше целей для количества слов, то просто нажмите на кнопку Add Color. Далее вам нужно определить количество слов и цвет. После окончания настройки, нажмите на кнопку сохранения изменений.
Мы надеемся, что эта статья помогла вам изменять цвет фона редактора в зависимости от количества слов. Также вам может быть интересна инструкция о том, как добавить собственные стили в визуальный редактор WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com
Меняем фон нашего сайта
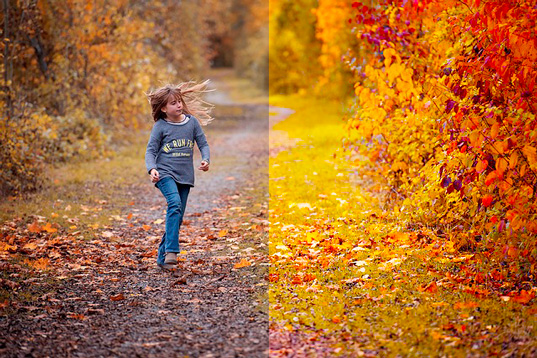
Очень просто. Если вы не владеете программой Photoshop, а таких — большинство, изменить фон нашего сайта кажется очень сложной задачей. Моя статья как раз для тех, кто хочет поменять фон, но не знает как, и никогда это не делал. С чего начинать? Как сделать красивый рисунок, например, вот такой:

Возможно, он и не самый красивый, но я его сделал буквально за 5 минут с помощью онлайн-ресурса по адресу — bgpatterns.com/.
Там вы найдете много вариантов рисунков для вашего бэкграунда. Но! Прежде чем менять фон на своем сайте и делать новый, советую сделать последовательные шаги. А именно:
1. Сначала откройте папку вашего шаблона и найдите картинку, которая сейчас является вашим фоном. Чаще всего, это изображение в формате JPG, но может быть PNG или GIF. Размер ее — прямоугольный, от небольшого, 40 на 40 пикселей, до достаточно крупного, как картинка выше, 127 на 127 пикселей. Чаще всего, этот файл лежит в подпапке /image вашего шаблона. Сегодня я выложил шаблон Svartura, и у него есть свой бэкграунд, называется файл body-bg.jpg. Можно перевести как «тело-бэкграунд». Ваш фон наверняка называется похожим именем. А вот фон из шаблона Svartura:

Если вы перейдете в статью, описывающую шаблон Svartura и нажмете на слове — Демонстрация, вы увидите, как выглядит фон в этом шаблоне.
2. Итак, мы нашли наш фон. Теперь нам надо определить, каким образом он добавляется в нашем шаблоне. Есть два основных способа, которыми прописывается наш файл фона: через свойства стилей в файле style.css, или прямой ссылкой в файле header.php. Наиболее часто авторы используют первый вариант. Поэтому, открываем файл style.css и ищем свойство, описывающее наш файл фона. В каком месте обычно написано? Часто. в самом начале файла. И действительно, на 17 строке файла видим вот такой код:
body{font-family:»Segoe UI»,Calibri,»Myriad Pro»,Myriad,»Trebuchet MS»,Helvetica,Arial,sans-serif;font-size:13px;color: #3e3e3e;background: #000 url(images/body-bg.jpg) repeat ;}
Вот наше свойство, определяющее вывод картинки фона:
background: #000 url(images/body-bg.jpg) repeat ;
Давайте быстренько его разберем:Background — фон по-русски.#000 цвет основы (подложки), означает «черный».url — ссылка на наш файл фона, путь и имя файла.repeat — свойство фона, означает «повтор», если нет через дефис буквы x или y, значит, условие повтора — замостить этой картинкой всю страницу, слева направо и сверху вниз. Изучать здесь свойства стилей не будем. Просто коротко поясняю условия вывода в нашем шаблоне — примере. Например: если бы было написано — repeat-x — значит, картинка была бы размножена в один ряд справа налево. Без буквы — значит, картинка замостила всю страницу.
3. Теперь, зная, какая у нас есть картинка фона, зная, где она описана и какие у нее свойства (формат файла, размер), мы можем перейти на сайт gpatterns.com и создать свой фон. Совет: пройдите регистрацию. Моментально на почту получите ссылку для активации своей учетной записи. Вы получите доступ к созданию своего фона.
На главной странице gpatterns.com вы видите варианты, созданные посетителями, самые популярные по скачиванию и голосованию:

Это внизу. А вверху — можете сразу приступать к созданию своего фона 🙂

Как? Рассказываю по шагам.
1. Переходим на вкладку Color. Выбираем режим Background Color Change. В соседнем окне (справа) можем выбрать цветовую зону, или вверху — назначить цвет с помощью числового 6-значного кода:

2. Затем переходим на вкладку Canvas и выбираем подложку (градиент) для нашей картинки.
3. Затем переходим на вкладку Image и выбираем понравившуюся нам картинку для нашего сайта. Их — чуть меньше 100 штук 🙂
4. На вкладке Rotate мы можем выбрать разворот нашей картинке по оси.
5. Все. Теперь справа ищем — Download image — и сохраняем наш фон в компьютере.
А теперь переходим к замене нашего фона в шаблоне. Созданный файл переносим в папку шаблона /image и сохраняем под тем именем, под которым был наш первый фон (предварительно, старый фон можно переименовать, зачем его удалять?).
Ничего нигде больше менять не надо. В файле стилей наш фон имел ссылку, под которой мы сохранили новый файл. Так что, произойдет автоматическая замена старого фона на новый. Активируем шаблон и смотрим, что получилось:

Вам нравится новый фон? Мне — не очень, если честно 🙂
Но. Я вам показал способ, как можно быстро и без особых хлопот сменить фон вашей темы. А вам самим решать, пробовать, экспериментировать…
Удачи!
Если вам понравилась моя статья, и вы считаете, что такие статьи вам нужны, напишите в комментариях. Спасибо.
www.wpfreethemes.ru

 Разумеется, варианты на картинке лишь пример – комбинаций расположения куда больше.
Разумеется, варианты на картинке лишь пример – комбинаций расположения куда больше.