Как установить на WordPress статастику гугл-аналитик. Как установить гугл аналитикс на вордпресс
Как установить Google Analytics на сайт
Всем привет, сегодня я покажу, как установить систему статистики Google Analytics на свой сайт!

Первым делом, что нужно сделать – это завести аккаунт в Google , если у вас есть почта gmail, значит, у вас уже есть аккаунт и он подойдет для дальнейшей работы.
Если же аккаунта нет, то необходимо его завести.
Вся установка состоит из двух шагов:
- получение специального кода на сайте сервиса;
- установка этого кода на свой сайт.
Итак, сначала необходимо перейти на сайт https://analytics.google.com – именно здесь вы получите код и будете отслеживать статистику в дальнейшем.
Здесь вам нужно авторизоваться, используя уже имеющийся аккаунт от Google (здесь не должно возникнуть никаких сложностей).
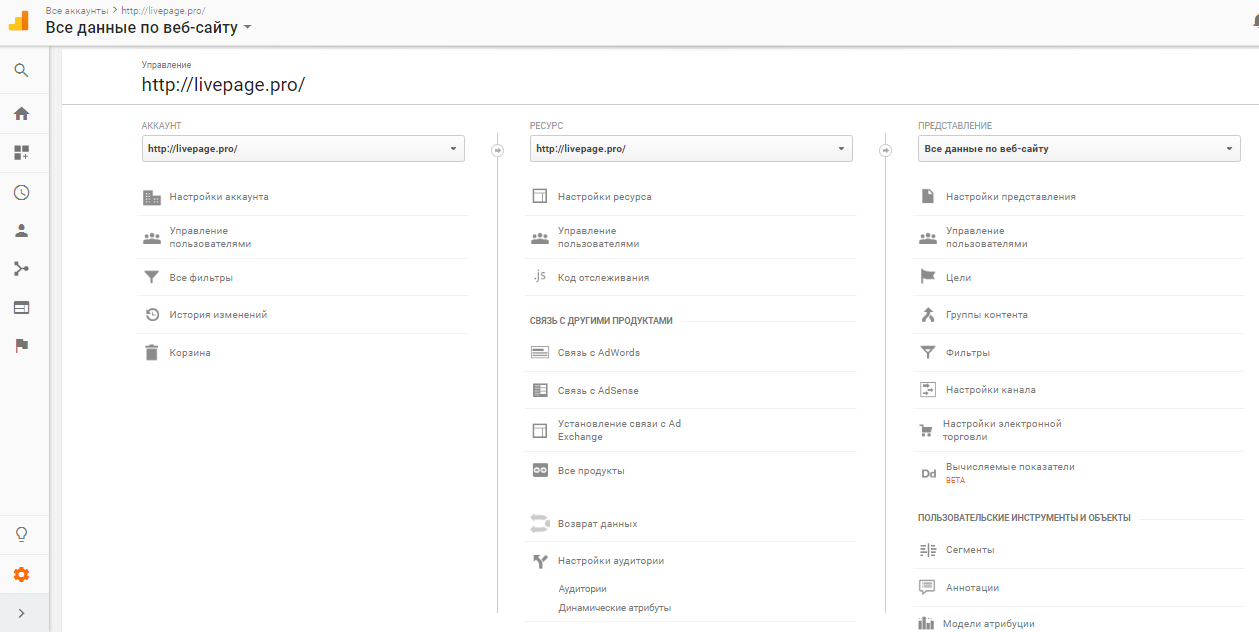
Теперь, находясь в сервисе, в левом меню внизу переходим в раздел – Администратор:

Перед вами появятся 3 колонки (Аккаунт, ресурс, представление) – в колонке Аккаунт выбираем – создать аккаунт:

Далее необходимо заполнить поля следующим образом:
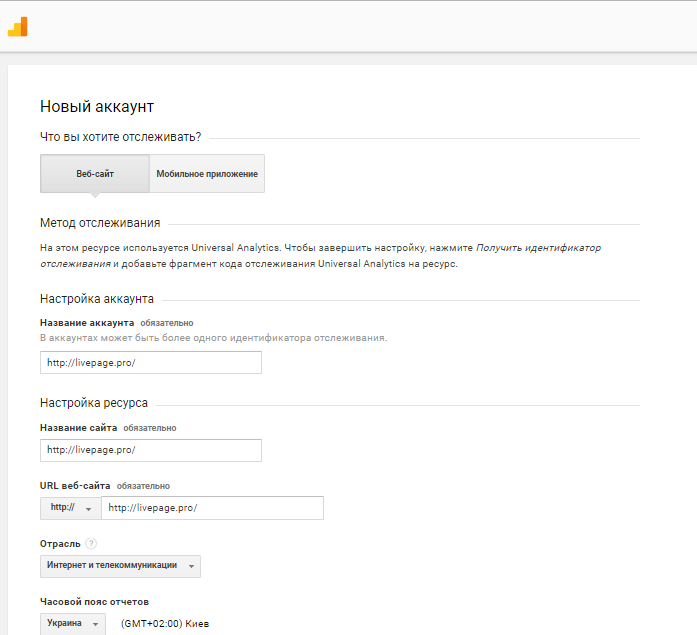
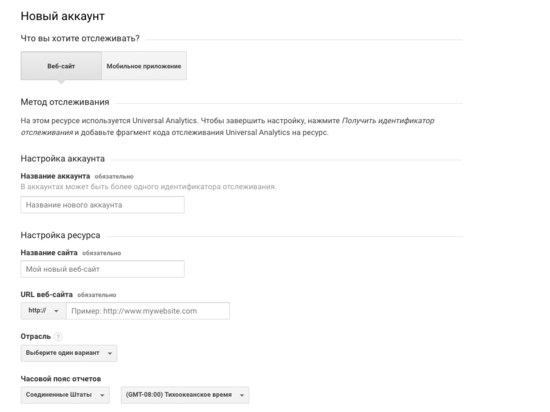
Что вы хотите отслеживать? – выбираем Веб-сайт;
Название аккаунта – даем любое понятное вам название, сюда лучше всего писать что-то общее, например, мои сайты, так как в аккаунте может быть несколько сайтов;
Название сайта – сюда соответственно вписываем название вашего сайта;
URL сайта – сюда пишем полный адрес сайта, если он у вас начинается с https, то в выпадающем списке выбираем соответствующий протокол;
Отрасль – здесь выбираем наиболее подходящую тематику сайта;
Отчетный часовой пояс – выберите вашу страну, а правее ваш город;
Далее идут Настройки доступа к данным – здесь отмечаем все галочки и нажимаем – Получить идентификатор отслеживания:

После этого появится всплывающее окно с условиями использования – нажимаем Принимаю.
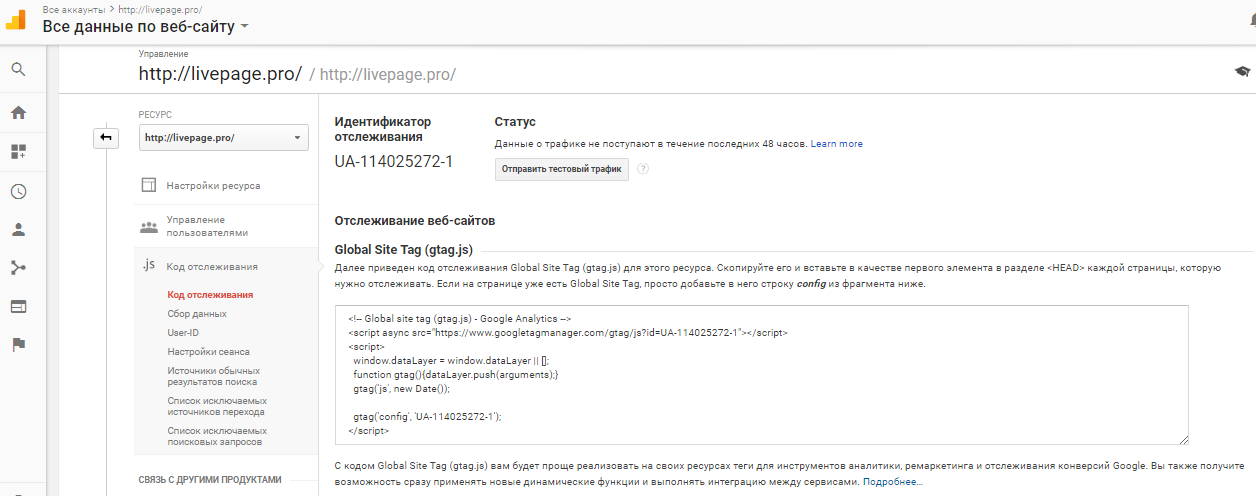
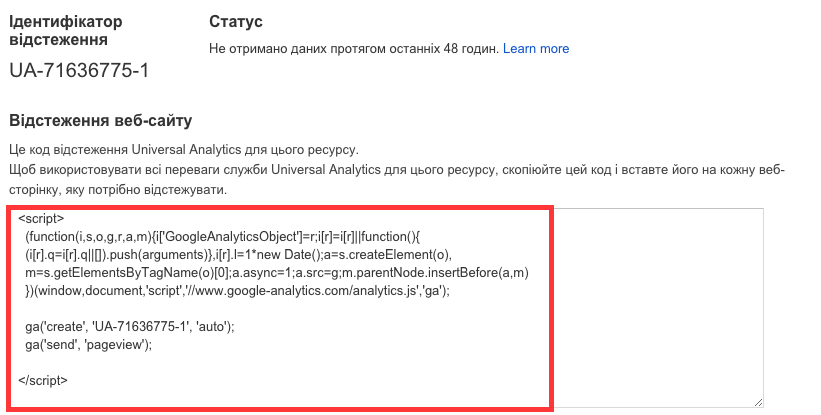
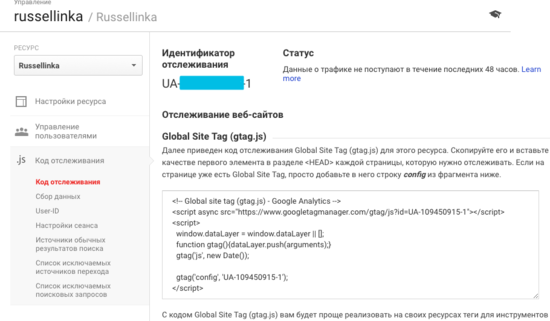
Сайт будет добавлен и перед вами появится информация об идентификаторе отслеживания, а также текстовое поле с кодом, который необходимо разместить на сайте – это так называемый Global Site Tag (gtag.js).

Копируем этот код и размещаем у себя на сайте сразу после тега – <head>, то есть допустим исходный код вашего сайта выглядит так:
<!DOCTYPE html> <head> <meta charset="UTF-8" /> <title>Здесь заголовок..</title> </head> <body> Контент.. </body> </html>После добавления код страницы будет выглядеть так:
<!DOCTYPE html> <head> Сюда вставили код Google Analytics <meta charset="UTF-8" /> <title>Здесь заголовок..</title> </head> <body> Контент.. </body> </html>Возможно, у вас возникнут сложности с установкой кода на сайт, поэтому в комментариях можете задать любой вопрос – обязательно разберемся!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
sergey-oganesyan.ru
Как добавить Google Analytics на WordPress
Каждый из счётчиков для сайта имеет свои алгоритмы и тонкости работы. Поэтому приветствуется устанавливать на сайт разнообразные виды инструментов подсчёта статистики, чтобы получить максимально развёрнутую и точную картину о посещаемости. В этой статье я расскажу вам о том, как добавить Google Analytics на сайт.

Google Analytics – это инструмент для сбора статистики, который показывает разносторонние данные об аудитории сайта. Этот сервис помогает оценить и проанализировать трафик и является отличным дополнением для других счётчиков.

 Это вам тоже может быть интересно:
Это вам тоже может быть интересно: Как добавить Google Analytics
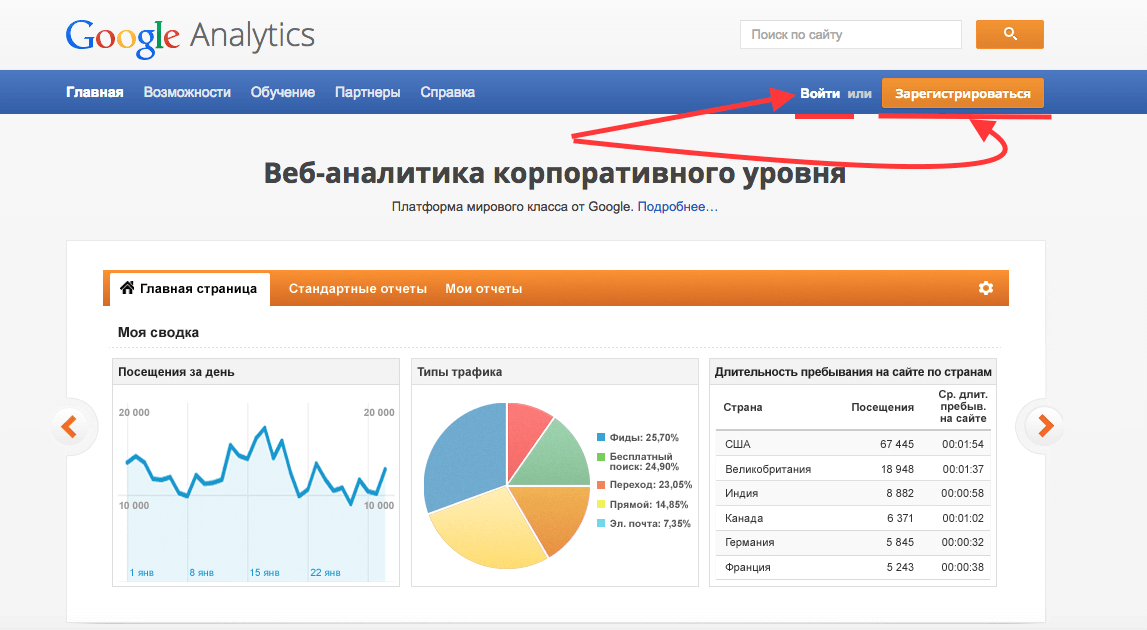
Сразу переходим к делу. Чтобы добавить Google Analytics, перейдите на этот сайт и авторизуйтесь в своём аккаунте Google.

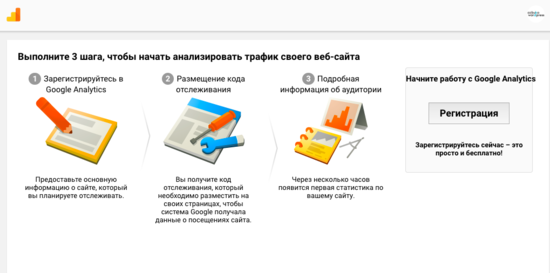
Вы попадёте на страницу, где нужно нажать на кнопку «Регистрация».

Затем вам предстоит заполнить некоторые поля. В опции «Что вы хотите отслеживать?» нужно выбрать «Веб-сайт».

В поле «Название аккаунта» нужно написать что-то, что позволит вам отличать этот счётчик от другого. Счётчики можно группировать в аккаунты. Удобно, если необходимо добавить Google Analytics на большое количество сайтов. Я напишу туда своё имя.
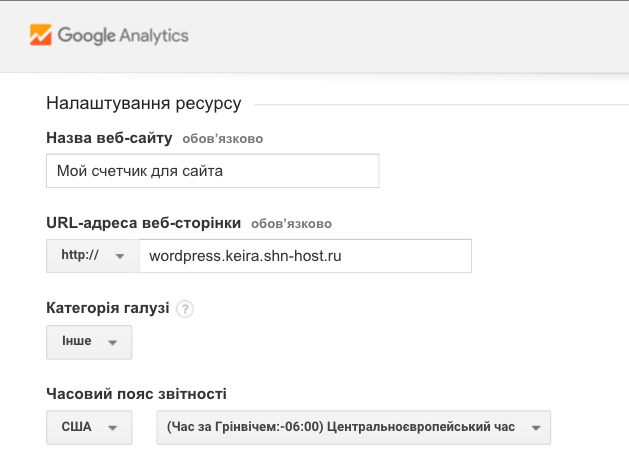
В поле «Название сайта» запишите название. Например, я напишу «WordPress-блог». В поле «URL веб-сайта» нужно указать доменное имя.
В писке «Отрасль» следует выбрать тематическое направление вашего сайта. В списке «Часовой пояс» — определить желаемое время.

Остальные опции оставьте по умолчанию и нажмите кнопку «Получить идентификатор отслеживания» внизу страницы.

Появится лицензионное соглашение. Нажмите «Принимаю».

Чтобы добавить Google Analytics, необходимо получить код, и разместить его на всех страницах сайта. В условиях WordPress этот код необходимо поместить в один из файлов активированной темы, например header.php или footer.php – эти файлы загружаются на каждой странице сайта.
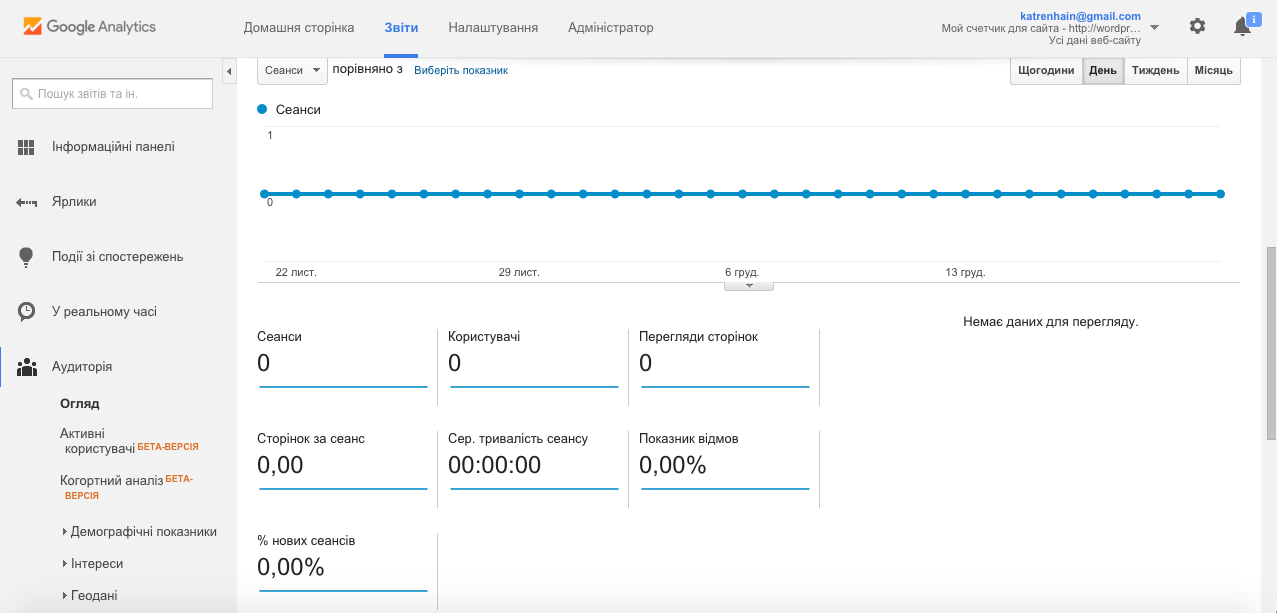
После установки кода Google Analytics счётчик начинает работать и вести статистику. Вы можете получить её и анализировать. Для этого нужно перейти по той же ссылке и авторизоваться в Google. Перед вами будет панель управления из четырёх вкладок.
Во вкладке «Главная» можно увидеть список всех имеющихся у вас счётчиков с предварительными данными анализа.

Вкладка «Отчёты» показывает подробные данные о статистике. Сбоку слева есть меню, которое позволяет просматривать те или иные разделы статистики – можно оценить источники трафика, поведенческие факторы, качество аудитории и прочие данные.

Вкладка «Мои отчёты» позволяет создавать шаблоны отчётов.
Во вкладке «Администратор» можно произвести настройку аккаунта, сайта и внешнего вида Google Analytics.

wp-system.ru
Как установить Google Analytics на сайт [пошаговое руководство]

Опытные вебмастера знают, что благополучие любого интернет-проекта во многом зависит от своевременного сбора данных, а также их дальнейшей обработки.
Рекламная кампания лишь тогда принесет пользу, если перед ее запуском вы определили приоритетные задачи и добавили web-аналитику.
Для этого стоит установить Google Analytics. Бесплатный и простой в использовании инструмент дает возможность администратору сайта получать точные сведения о действиях посетителей, конверсиях.
Благодаря аналитике вы узнаете:
- как изменение дизайна повлияло на поведение посетителей;
- откуда на сайт идет большая часть пользователей;
- приносит ли реклама ожидаемые результаты;
- какие страницы являются самыми посещаемыми.
Хотите сэкономить время и прямо сейчас научиться правильно создавать, настраивать код счетчика Гугл Аналитикс и добавлять его на сайт? Тогда эта статья точно станет для вас полезной!
Пошаговая инструкция: от, а до я
Для использования сервиса необходимо выполнить несложные действия: зарегистрироваться в Гугл Аналитикс и разместить код отслеживания на страницах блога, после чего можно переходить к изучению поведения своей аудитории.
Регистрация в Google и создание счетчика
Перейдите на сайт и создайте новый аккаунт. Если профиль уже есть, тогда просто введите соответствующую информацию.

Теперь необходимо уточнить, что именно вы хотите отслеживать: веб-сайт или мобильное приложение. После этого требуется указать название аккаунта, сайта и его урл.
В разделе «Отрасль» выберите из предлагаемого списка категорию, к которой больше всего подходит ваш ресурс. Затем установите часовой пояс отчетов.

Автоматически поставленные галочки в функциях предоставления доступа к данным снимать не рекомендуется:
- «Продукты и сервисы Google» позволяют поисковой системе использовать общую информацию для улучшения сервиса.
- «Сравнение» расширяет возможности владельца портала, давая возможность оперативно анализировать тенденции без идентификации конкретных сайтов.
- «Техническая поддержка» открывает специалистам Гугла доступ к вашему профилю для быстрого решения любых технических проблем.
- «Специалисты по аккаунтам» предоставят вашей онлайн-площадке ценные рекомендации по грамотному продвижению. Согласитесь, глупо не принимать помощь от настоящих профи.
Теперь осталось лишь нажать на кнопку «Получить идентификатор отслеживания» и принять соглашение об условиях использования Google Analytics.
Учтите! Analytics предусматривает создание до 100 аккаунтов. Это удобно для тех, у кого много рабочих и личных сайтов — при наличии доступа к административной панели вся информация о них будет находиться в одном месте.
Вот и все — счетчик Google Analytics создан и доступен в разделе «Код отслеживания», однако перед его установкой рекомендуем подкорректировать параметры инструмента под собственные нужды.

Настройка системы отслеживания в категории «Ресурс»
Соответствующая вкладка позволяет расширить возможности информера, а также отключить ненужные вам опции.
Найдите категорию «Функции для рекламодателей» и включите демографические отчеты — так вы получите данные по интересам и многоканальным цепочкам. Сервис также предоставит вам информацию о возрасте и поле ваших приоритетных клиентов. Обратите внимание на то, что на одном аккаунте нельзя создать более 2000 аудиторий ремаркетинга.
Примечание! Аудитории ремаркетинга — это списки cookie, которые соответствуют группе ЦА с потенциально высокой конверсией. Они создаются на основе действий посетителей, демонстрируя тех, кому целесообразно повторно показывать рекламу.
Если вы желаете получать подробные сведения о внутренних линках, обязательно включите функцию «Использовать улучшенную атрибуцию ссылок», которую содержит вкладка «Статистика страницы». Решив установить Google Analytics на сайт и настроив упомянутую выше опцию, вы увидите не только общую статистику кликов, но и данные по каждому урлу, кнопке и другому элементу на странице. Для подключения опции требуется установка плагина Page Analytics для Chrome, который вы найдете по этой ссылке.
Все остальное (использование рекомендованного поисковиком встроенного режима и включение данных о пользователей) оставьте неизменным — галочки уже стоят в нужных местах.
Вкладка «Настройки ресурса» также дает возможность подключить многие полезные инструменты. К примеру, взаимодействуя с профилем AdWords, анализатор станет накапливать сведения о поведении пользователей после показа или клика. Значит, вы будете точно знать, какую долю трафика привел AdWords, сможете при необходимости оптимизировать страницу и объявление.

Необходимые изменения в разделе «Представление»
В этой вкладке можно сделать 25 наборов отчетов, каждый из которых будет иметь свои сегменты, доступы и оповещения.
- Настройки представления
Здесь владельцу аккаунта следует указать подходящую валюту — впоследствии она отобразится в отчетах. Если вы хотите поставить код счетчика Google Analytics для получения максимально точных данных, воспользуйтесь фильтрацией роботов — упомянутая опция исключит из статистики обращение пауков и поисковых ботов на сайт.
- Управление пользователями
Над оптимизацией вашего проекта трудится несколько специалистов? Добавьте их в список и предоставьте разрешение на том уровне, который считаете нужным (от просмотра и анализа, до совместного пользования и возможности внесения изменений в аккаунты, отчеты и фильтры).
Благодаря этой вкладке вы сможете накапливать данные о конверсионных событиях и целях. Шаблоны с настроенной конфигурацией ориентированы на оценку источников трафика, внедренных запросов, взаимодействия и доходов, то есть оформление заказа на сайте. Кроме того, вы можете настроить собственную цель. Непосредственно после установки пользователю предлагается ввести описание и подробные сведения о цели — все это станет основой для анализа эффективности.
- Группы контента
Пригодятся желающим объединить конкретные материалы или сгруппировать страницы по определенным признакам: извлечениям, коду отслеживания и заданным правилам.
Они дают возможность изменять, а также сужать сбор сведений. Имеются встроенные инструменты для включения (исключения) трафика с IP-адреса, из домена провайдера, на конкретный хост и в определенные подкаталоги.
- Настройки канала
В подразделе «Группа каналов» можно легко изменить каналы переходов, а в следующей категории — разделить источники трафика на обычные и брендированные, то есть запросы с названием компании. Так вы сможете изучить рентабельность разных ключей для улучшения своей кампании.
- Настройки электронной торговли
Крайне полезная функция для интернет-магазинов, предоставляющая отчеты по сопутствующим товарам и поведению клиентов на каждом этапе совершения сделки.
Важно! Изменение настроек влияет на код счетчика, именно по этой причине настраивать web-аналитику под себя лучше заблаговременно. После изменения некоторых настроек может потребоваться добавить новую версию кода счетчика на сайт.
Советуем: Как установить Яндекс Метрику на сайт.
Как установить Google Analytics на сайт?
Скопируйте код отслеживания и разместите его на всех страницах ресурса либо в файле, отвечающем за формирование шаблонов всех страниц (в футере или шапке после тега).
Три способа добавления счетчика на сайт
- Вручную через FTP
Все предельно просто: зайдите на сервер и найдите файл в котором отображается теги добавьте код сразу под ним. Зачастую такой файл называется Header.php (пример для WordPress).
- С помощью плагина
Существует большое количество расширений для разных движков (например, Google Analytics WordPress), установка которых занимает считанные секунды. Вам останется лишь скопировать скрипт на страницу настроек плагина — и все готово!
- Через Google Tag Manager
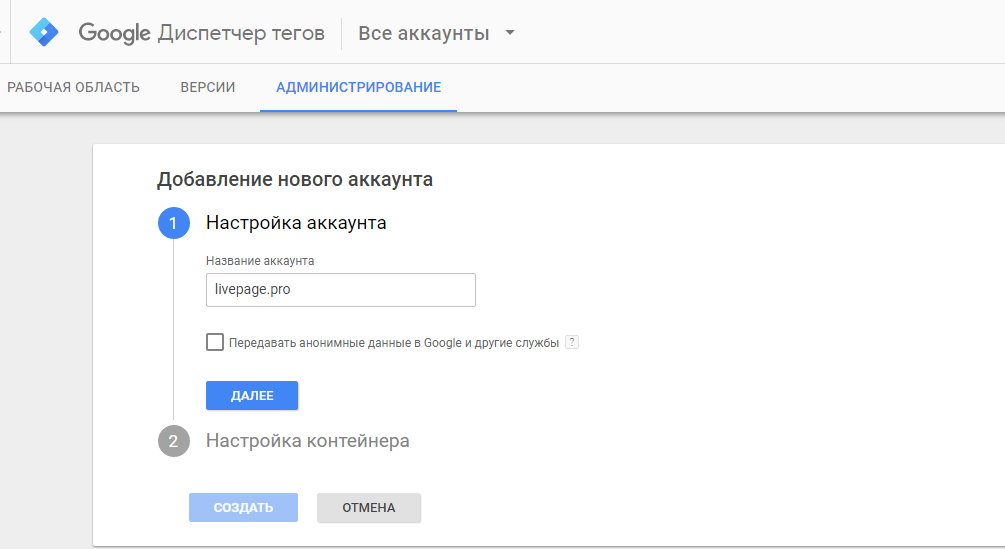
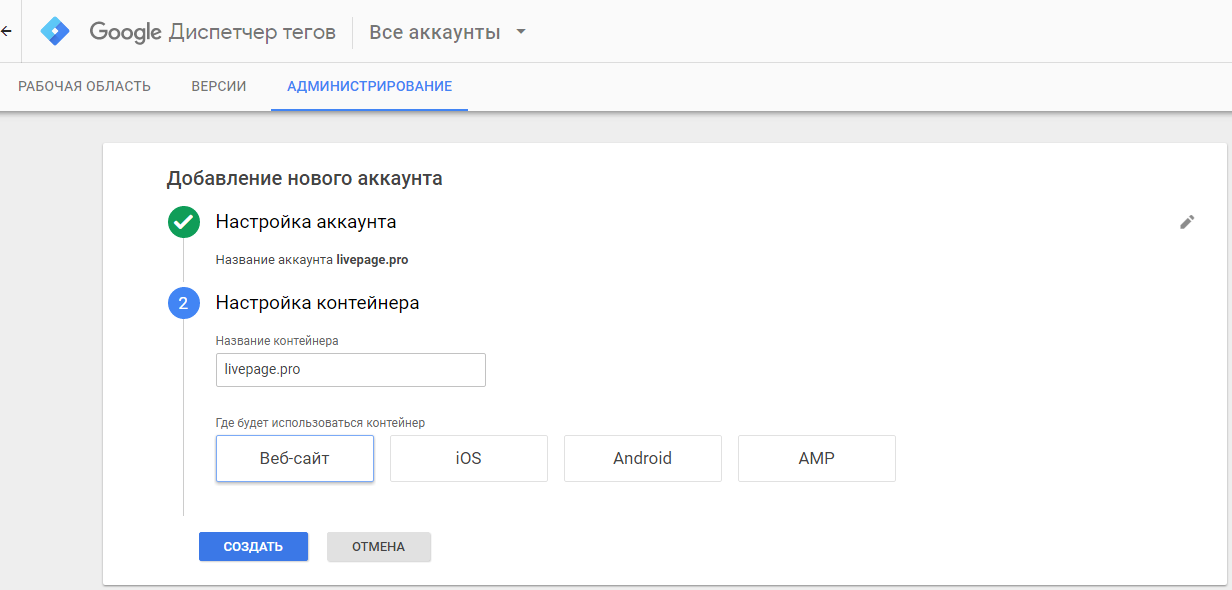
Перейдите на сайт https://www.google.com/analytics/tag-manager/ и добавьте новый аккаунт и нажмите «Далее». Затем укажите название контейнера и место, где будет использоваться анализатор (это может быть AMP, веб-сайт, iOS или Android). Щелкните мышкой по функции «Создать» — вам откроется соглашение об использовании диспетчера тегов. Для удобства можно выбрать в выпадающем сверху меню русский язык.
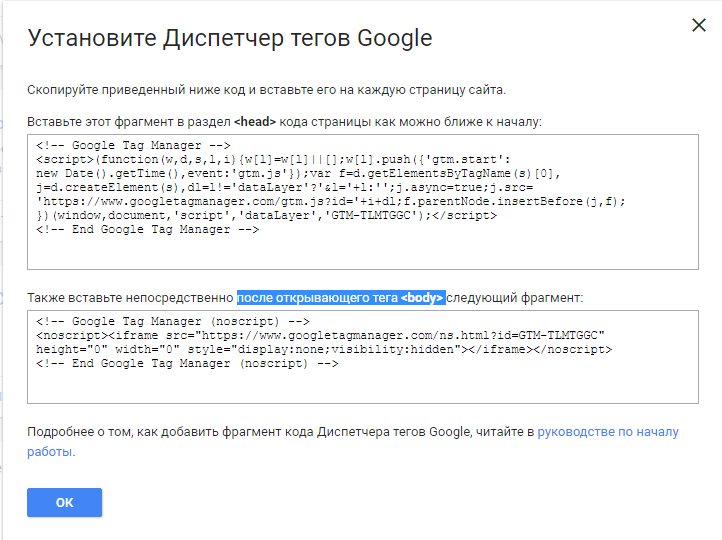
Осталось лишь согласиться с условиями компании, и сразу после этого появятся оба фрагмента кода: первый надо вставить на сайте в разделкак можно ближе к началу, а второй — после открывающего тега.
Разобравшись с менеджером тегов, переходим к установке счетчика. Самый простой способ — импорт контейнера через администрирование и дальнейшая замена идентификатора в поле «Значение» на собственный аналог.



Как проверить, что информер работает?
Убедиться в корректной настройке веб-аналитики несложно: добавив счетчик Google Analytics на сайт, перейдите в аккаунт сервиса. Выберите вкладку «Отчеты», а затем «В режиме реального времени», после чего зайдите во второй вкладке на свой ресурс.
Если в отчете отобразилась информация об одном посетителе — значит, ошибок нет, и с задачей вы справились!
С этой же целью можно использовать и специальное расширение для браузера.
Установка Google Analytics на разные CMS
Чтобы интегрировать скрипт, достаточно зайти в административную панель, а дальше выбрать «Внешний вид» и «Редактор». Найдите необходимый вам файл шаблона и вставьте код счетчика после открывающегося тегав header.php. OpencartЗайдите в раздел «Дополнения», выбрав подкатегорию «Аналитика». После этого нажмите на значок возле названия системы отслеживания и добавьте туда полученный скрипт.
В админ панели выберите «Расширения» и перейдите в «Менеджер шаблонов». Установив флажок возле нужного варианта, нажмите «Изменить HTML». Сюда и требуется разместить код.
Советуем добавить модуль как можно ближе к началу страницы в специально выделенную и подключенную область.
Владелец сайта на этом движке должен зайти в раздел «Элементы», затем в «Управление элементами», «Шаблоны». Далее нужно открывать по очереди каждый шаблон и вставлять туда код счетчика. Более удобное решение — добавление скрипта в чанки шапки.
Подведем итоги
Время, потраченное на установку Гугл Аналики, сполна окупается возможностью удобного отслеживания статистики посещений сайта.
livepage.pro
Установка Google Analytics на WordPress
2529 Посещений
Сегодня, мы с вами разберем процесс установки счетчика Google Analytics на сайте Wordpress. Как всегда начнем с того, что рассмотрим чем является этот инструмент и какую несет в себе пользу.
Google Analytics — это уникальный сервис, который разработан для создания статистки любого веб-сайта, при чем абсолютно бесплатно. Он учитывает:
- посещаемость сайта: продолжительность нахождения пользователями на сайте, их географическое местонахождение;
- поисковые запросы, цель и последовательность переходов на ваш сайт;
- как индексируется сайт;
- наличие ошибок в рабочем процессе сайта.
Для того, чтобы запустить в работу счетчик Google Analytics на своем сайте, вы должны зарегистрироваться в системе, а затем разместить JS код на своем сайте. Сервис работе так, что данный код отслеживается и сработает, когда страница сайта откроется в браузере вашего пользователя.
1) Первое, что вам нужно сделать, это завести почту в Google. Сразу после этого, переходите по ссылке http://www.google.com/analytics/ чтобы авторизоваться на странице Гугл Аналитики.

2) После нажатия «Регистрация», вам нужно будет заполнить форму, где вы указываете адрес сайта, его тематику, время.

3) После, вам будет нужно согласиться с условиями лицензии и продолжить.
4) Уже в следующем окне, у вас отобразиться код Аналитики Гугл, который вам нужно будет скопировать для размещения на своем сайте.

5) Переходим в админ. панель на своем сайте и выбираем раздел Внешний вид/Редактор. После чего в колонке справа вам нужно найти и выбрать файл
footer.php.

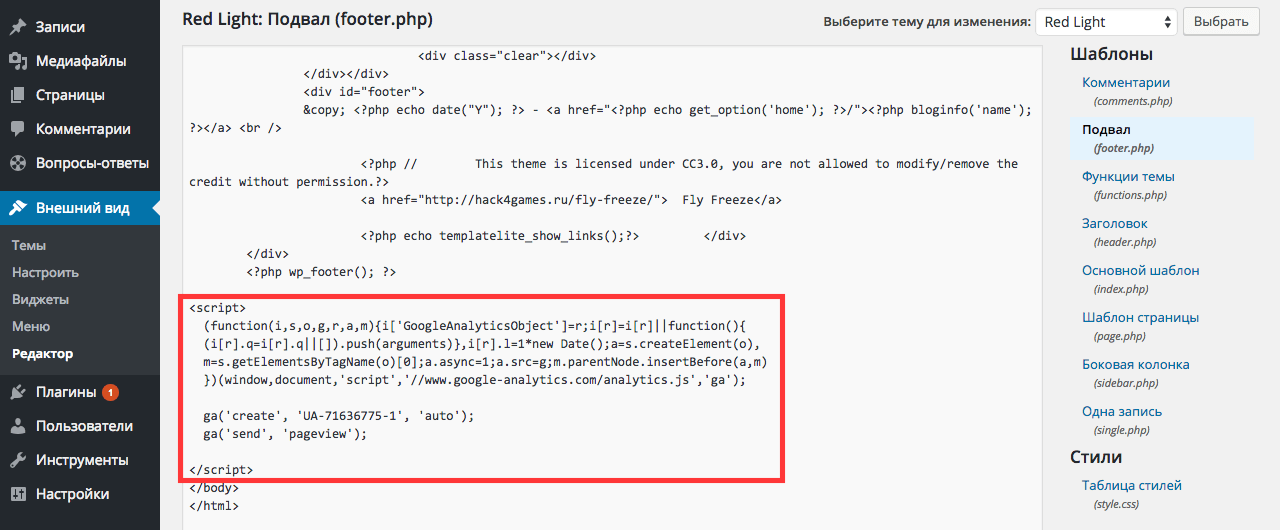
6) Открываете этот файл и перед тегом </body> вставляете скопированный
код и обязательно сохраняете изменения в конце нажав кнопку «Обновление файла».

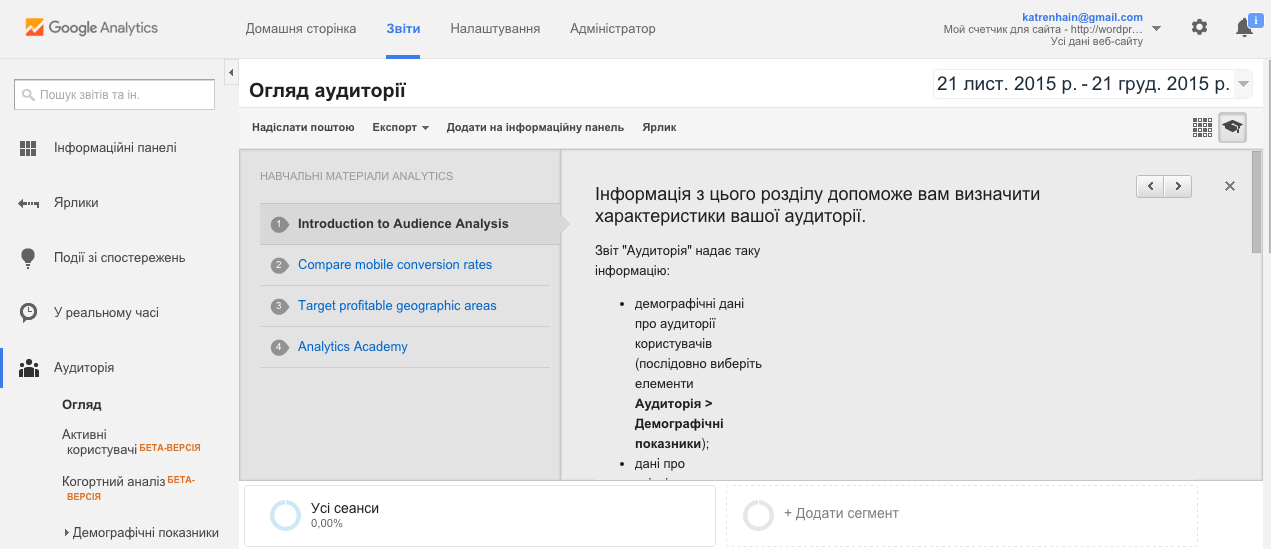
7) В принципе на этом все, для того, чтобы просмотреть результат работы перейдите по ссылке https://www.google.com/analytics/settings/home.


Не забудьте сохранить эту ссылку в закладки, поскольку статистика вашего сайта/блога будет доступна круглосуточно. Только не удивляетесь, что после установки счетчика все данные будут иметь нулевые показатели, для их появления должно пройти какое то время.
shneider-host.ru
Как установить на WordPress статастику гугл-аналитик
ВНИМАНИЕ! Инструкция дана для старого интерфейса!
Бывало с вами такое: делаешь какую-нибудь важную ерунду и не понимаешь, как такое можно не уметь?
Вот пример: Ольга (блог: Мыловарня Мартины) попросила научить, подключить статистику Google Analytics к блогу.
Порывшись в памяти нашел-таки то славное время, когда был чайник-чайником. Это сейчас сайты делаю на заказ, консульрую и т.д.
Научился же! И вас научу.
Задача решается в 3 действия.
Действие 1. Заводим аккаунт на гугле
1. Проходим по ссылке
2. Заполняем анкету (уж ФИО и e-mail у вас точно есть)

3. Логин (ваш е-мыл) и пароль выписываем и храним в сейфе (или другом надежном месте)
4. Куда!?? А п.3 выполнен!?? Я что? Шутки тут шучу?!! Выписать и сохранить в надежном месте!!!
5. Соглашаемся с соглашением (это вылезет, когда уже все заполнено)
6. Получаем письмо со ссылкой, по которой нужно перейти для активации
7. Переходим по ней
8. Авторизуемся логином и паролем (см. п.3)
9. Празднуем создание аккаунта (соком или чаем! впереди еще 2 действия!)
Действие 2. Получаем код счетчика
1. Проходим по ссылке
2. Добавляем новый сайт.
Если аккаунт новый кликаем «Регистрация»

В появившуюся форму вносим название сайта, аккаунта для него (от болды можно), страну (часовой пояс встанет автоматом).

4. Жмем «Продолжить».
5. Заполняем Фамилию, Имя и выбираем страну.

6. Жмем «Продолжить» снова.
7. Ставим галочку, что принимаем общие положения и условия непонятного соглашения на английском.

8. Жмем «Создать новый аккаунт».

9. А вот и вожделенный код счетчика! Ура, товарищи! Из него нам понадобится только идентификатор. Выглядит примерно так: UA-XXXXXXXX-X
10. Копируем его! Для тех, кто в танке: выделяем, кликаем правой кнопкой мыши и в выпавшем меню выбираем «Копировать». Таким же манером потом будем вставлять.

11. Дальше по логике надо бы нажать кнопку «Сохранить и завершить», но я вам посоветую другое. Оставьте пункты 9 и 10 на самый конец третьего действия, о котором ниже.
Действие 3. Подключаем счетчик к сайту
1. Заходим в админку вашего сайта и устанавливаем плагин Google Analytics. Если не знаете как устанавливать плагины — читайте тут.

2. Активируем и заходим в его настройки (он будет в левом вертикальном меню в пункте «Параметры»).

3. В поле Web Property ID вписываем, только что полученный в действии 2 п.8., идентификатор.
4. Сохраняем.
Если последовали моему совету, возвращаемся в Действие 2 и выполняем пункты 9 и 10.
И все. Потом, дня через 3 можно посмотреть самую первую статистику.
Раз-два-три — и готово!
Согласитесь! Проще не бывает!))
А с вами, как обычно, ЛексиумЗаходите еще))
www.lexium.ru
Как установить Google Analytics на WordPress?
Тот, кто делает бизнес в Интернете, хочет все знать о том какова активность клиентов при посещении его сайта. Другими словами, очень важен интерес к веб - аналитике.
Adwords, Google Analytics … — зачем вам нужен инструмент от Google?
Как я уже сказал, веб-аналитика позволяет знать об активности клиентов и тем самым развивать бизнес (если только делать соответствующие выводы из данных и вносить необходимые улучшения).
Google в течение многих лет устанавливает направления для веб-страниц. В то же время они обеспечивают ежедневную поддержку для любого из веб-мастеров. Один из самых популярных онлайн-инструментов, введенных-Analytics- является, по мнению многих, лучшим инструментом веб-аналитики.
Его несомненным преимуществом является цена, а точнее ее отсутствие. Google Analytics доступен бесплатно! Когда мы устанавливаем этот инструмент на наш сайт в WordPress, то мы узнаем больше о наших клиентах. Это очень ценные знание, которые помогают изучить вовлечение пользователей в нашем бизнесе и свести к минимуму ошибки.
Установка Google Analytics на WordPress - это довольно простая процедура. Вы можете сделать это, установив соответствующий плагин или вставив сгенерированный код Google Analytics в нужном месте на административной панели вашего WP. Давайте посмотрим, как это делается:
Gmail, как универсальный ключ к воротам Google
Первым условием является наличие рабочей учетной записи электронной почты на Gmail (Google Account). Если вы еще этого не сделали, то вы должны зарегистрироваться.
Процесс регистрации очень прост по электронной почте — наверняка вы сможете справиться. Не забудьте, наконец, согласиться на условия обслуживания и политики конфиденциальности. Для электронной почты, которая дается в регистрационной форме, приходит сообщение с учетной записью со ссылкой autoryzującym. Затем на странице браузера откроется сообщение, что ваша учетная запись активна.
Установить Google Analytics на WordPress
Наличием учетной записи Google вы можете позаботиться в создании учетной записи в Google Analytics. Заходим- http://www.google.com/analytics/:
- выберите «Создать учетную запись»
- введите свой Gmail
- нажмите на «Регистрация»;
- после этого выберите вкладку «Администрирование» в верхнем меню;
- теперь мы можем отслеживать перемещение пользователей.
Введите имя и адрес вашего сайта на WordPress. Затем заполните необходимые поля для отчетности и-«Получить идентификатор отслеживания».
Скопируйте идентификатор пользователя и сгенерированный фрагмент кода, например, текстовый файл, это необходимо для дальнейшего использования.
Теперь вам нужно войти в свой WordPress и вставьте код отслеживания на нужном месте.
Заходим в панель управления, в левом меню, выберите «Плагины» (плагины) и в подменю нажмите кнопку«Добавить».
Затем введите «Google Analytics» или лучше, «Google Analytics для WordPress» и нажать кнопку «Поиск».
WordPress» и установить его. Затем вы переходим в меню слева «Настройки», вы нажимаете на него, и из выпадающего подменю выберите «Google Analytics». Теперь пришло время, чтобы настроить наш плагин.
Google Analytics — конфигурация для WordPress:
- нажмите кнопку «Re-аутентификации с Google».
- затем выберите «Предоставить доступ». Переход обратно к административной конфигурации панели плагина.
- выберите там «Профиль» (опция «Вручную введите код UA» должен быть отключен).
- затем выберите первую синюю кнопку «Обновить с настройками Google Analytics».
- теперь, просто зайдите на сайт, а затем перейдите к панели Google Analytics и выберите «Отчеты».
Анализ различных данных -это основа современного бизнеса. Установив Google Analyticss, вы всегда будете в курсе их активности, сможете лучше понимать своих клиентов, их привычки и мотивы принятия решений.
computer-off.by
Как установить Google Analytics в Wordpress
880
Чтобы отслеживать статистику вашего сайта, необходимо подключить один из популярных и функциональных сервисов от Google. В этой статье я расскажу, как установить Google Analytics в WordPress.
Для чего используется Google Analytics в WordPress
Цель любого сайта – получить больше трафика и подписчиков. Google Analytics, основываясь на полученных данных, предлагает несколько инструментов, а именно:
Данные посетителей сайта
Google Analytics отслеживает географию пользователей, вид браузера, разрешение экрана, поддержку JavaScript/Flash, язык и пр.
Как можно использовать эти данные? По-разному, например, при разработке нового дизайна, который точно понравится вашей аудитории. Если у большего количества посетителей сайта нет поддержки Flash-анимации, то нет смысла ее делать, и тому подобное.
Поведенческие признаки пользователей сайта
Сервис дает возможность отследить, какие страницы посещают пользователи, сколько времени проводят и кто из них уходит с сайта при первом посещении (процент отказов).
Эта информация поможет вам снизить процент отказов и увеличить просмотры.
Время посещения сайта
Вычислив популярное время, вы сможете делать публикации тогда, когда на ваш сайт заходит самое большое количество людей. В WordPress также есть полезная опция планирования публикаций.
Как посетители находят сайт
Данный раздел показывает вам, как посетитель попал на ваш сайт: через поисковик, прямую или реферальную ссылку – информация выводится в %.
Сервис дает подробный анализ категорий, например: для категории “поисковая система” он информирует, из какого поисковика идет наибольший трафик. Категория “реферальные ссылки” – с какого сайта. Если наибольший трафик поступает с Facebook, тогда подумайте над тем, как улучшить свой контент именно для этой социальной сети.
А если большее количество пользователей приходит с реферального сайта – стоит подумать о партнерстве, например, обмен постами и пр.
Как посетители взаимодействуют с контентом
Сервис анализирует взаимодействие пользователей с вашим контентом: какой % посетителей нажал на ссылку, какие ссылки популярнее и пр.
Для собственного анализа их поведения можно проводить тесты A/B, создавая, так называемые, эксперименты в GA, которые позволят оценить, что вашей аудитории нравится больше.
Как начать работу Google Analytics в WordPress
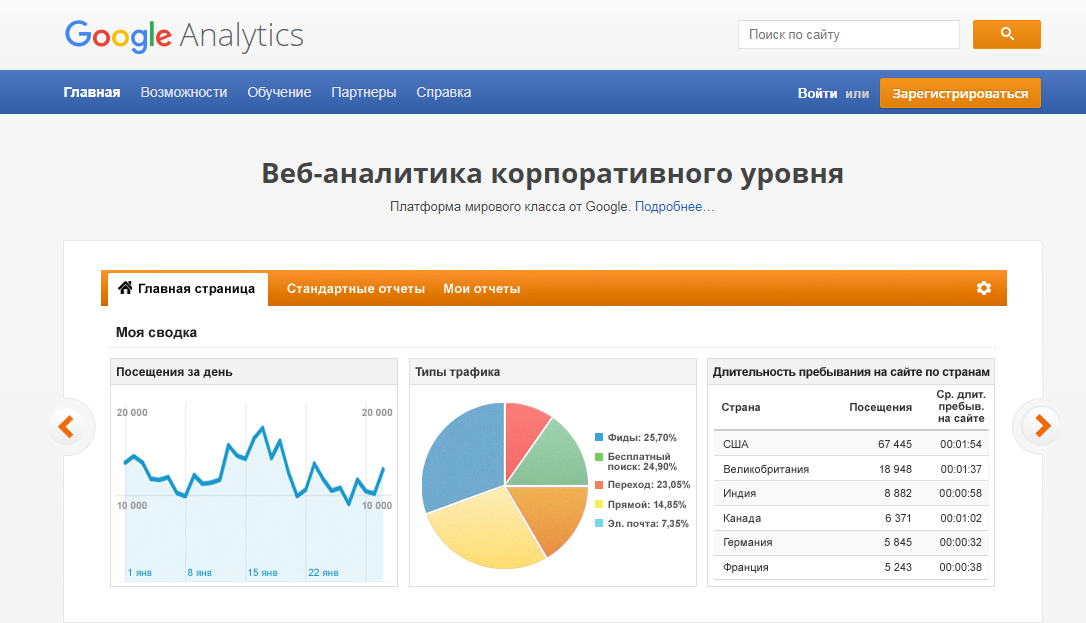
С помощью почтового ящика Google создайте учетную запись Google Analytics. Перед вами появится вот такой экран:

После регистрации вам будет предложено выбрать, что вы хотите отслеживать: сайт или мобильное приложение. Выбирайте сайт.

Теперь нужно ввести имя учетной записи (имя профиля GA), имя сайта, URL-адрес сайта, отрасль, страну и часовой пояс.
Нажимайте кнопку «Получить идентификатор отслеживания». На экране появится отдельное окно, где вам нужно будет принять условия пользования – соглашайтесь.
В следующем окне вы увидите полученный код, который необходимо разместить на сайте WordPress.

Теперь, когда вы настроили учетную запись GA, давайте посмотрим,как установить Google Analytics на сайт WordPress.
Как установить Google Analytics в WordPress
Есть множество способов настройки GA. Я покажу вам три разных варианта: первый – самый простой, а последний из них самый сложный.
Вы можете выбрать наиболее понравившийся.
Google Analytics для WordPress от MonsterInsights
MonsterInsights – самый популярный плагин Google Analytics в WordPress. Его используют более 1 млн сайтов, включая Bloomberg, PlayStation, Zillow и другие.
MonsterInsights предлагает как бесплатную версию, так и версию Pro. Я буду использовать бесплатную версию MonsterInsights.
Вы можете использовать версию MonsterInsights Pro, если вам нужны более продвинутые функции, такие как отслеживание электронной торговли, рекламы, статистики авторов и пр. Процесс их настройки одинаковый. Давайте начнем.
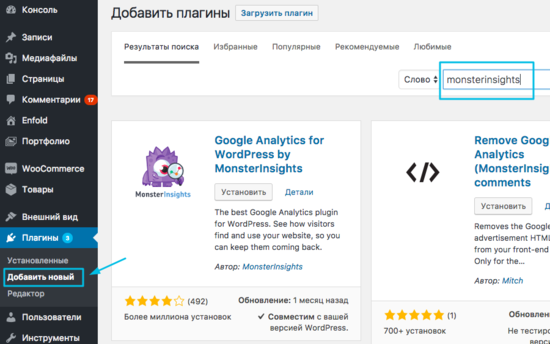
Первое, что вам нужно сделать, это установить и активировать плагин MonsterInsights.
Если вы устанавливаете плагин впервые, вам будет полезна наша «3 способа установки плагина».

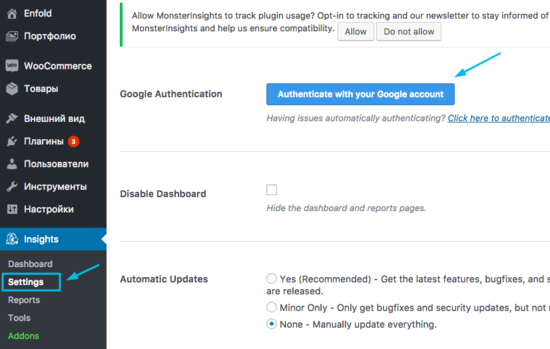
После активации MonsterInsights добавит новый пункт меню с надписью «Insights» в панели администратора WordPress. Чтобы задать настройки плагина, вам нужно нажать вкладку Insights – Settings.
Теперь вам нужно нажать кнопку «Аутентификация с помощью учетной записи Google» (Authenticate with your Google account), чтобы подключить GA к сайту WordPress.

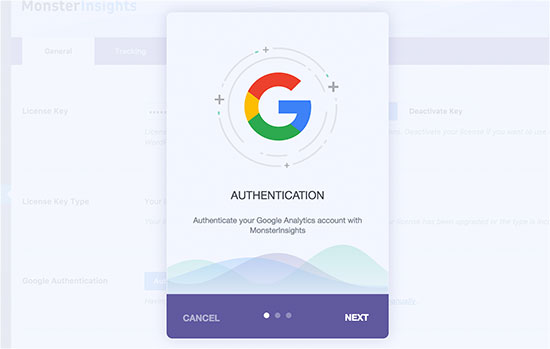
На экране появится всплывающее окно, в котором вы сможете пройти аутентификацию с помощью своей учетной записи Google.

Нажмите «Далее», чтобы продолжить.
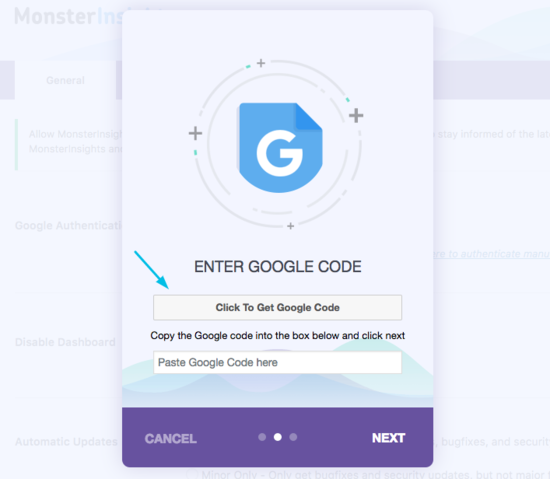
Теперь вам нужно нажать «Click to get Google code».

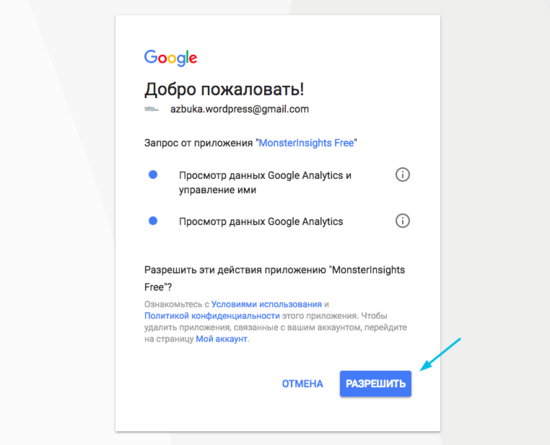
Это вызовет еще одно всплывающее окно с запросом доступа к вашим данным Google Analytics. Нажмите кнопку «Разрешить».

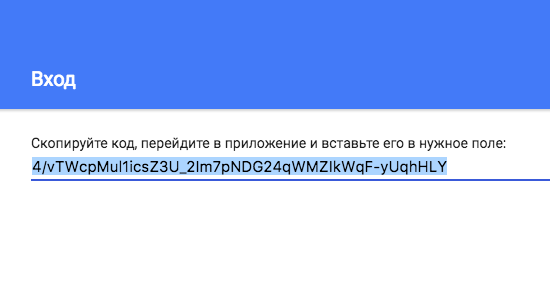
Всплывающее окно покажет строку кода, которую необходимо скопировать.

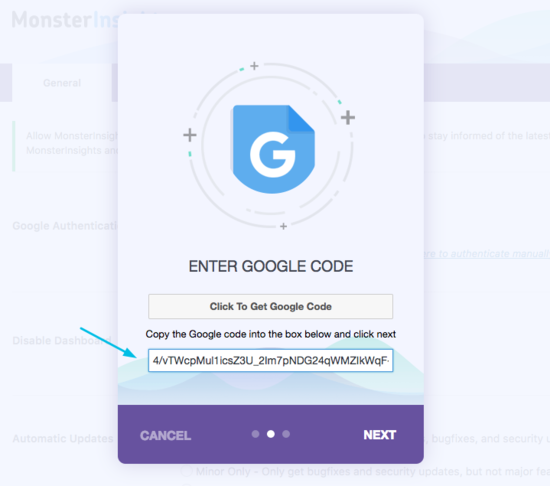
Затем вам нужно ввести этот код и нажать «Далее».

Далее выберите профиль, который вы хотите отслеживать – ваш сайт.

Все, только что вы успешно установили и настроили Google Analytics на вашем сайте WordPress.
Сервису потребуется некоторое время, чтобы начать показывать статистику.

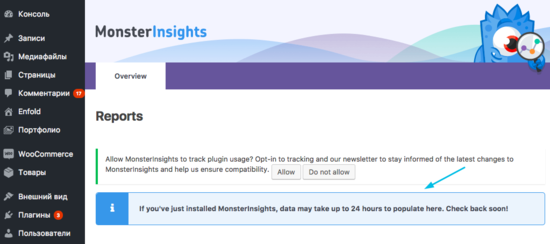
С помощью этого плагина вы можете просматривать статистику через панель инструментов WordPress во вкладке Insights – Reports.
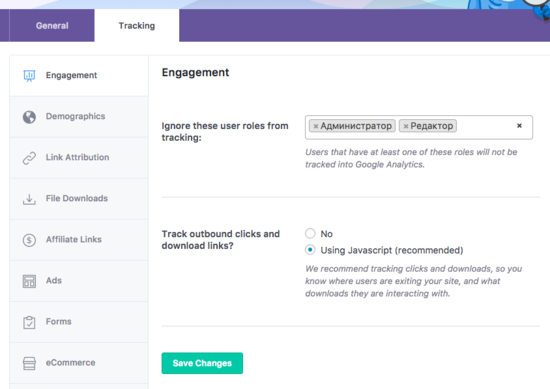
Вы также можете зайти на вкладку «Отслеживание» (Tracking), чтобы настроить параметры отслеживания в соответствии с вашими потребностями:

Пагин Insert Headers and Footers
Этот метод не так хорош, как плагин MonsterInsights, потому что вы не сможете выполнить расширенную настройку отслеживания и просматривать данные GA через панель алминистратора WordPress.
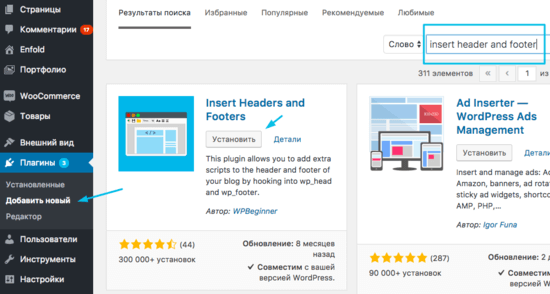
Вам необходимо установить и активировать плагин Insert Headers and Footers.

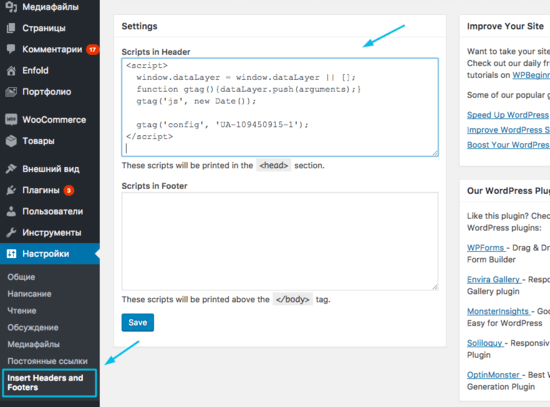
После активации в панели администратора перейдите во вкладку Настройки – Insert Headers and Footers. Здесь вам нужно разместить код Google Analytics, который вы скопировали ранее в профиле GA.

Теперь сохраните настройки.
Установить код Google Analytics в WordPress Theme
Этот способ предназначен только для опытных пользователей, знакомых с кодом. Это несколько ненадежно, потому что ваш код исчезнет, если вы переключите или обновите тему. Я не рекомендую использовать этот вариант.
Добавление кода в файл header.php
Просто отредактируйте файл header.php в теме WP и вставьте скопированный ранее код после тега <body>
Не забудьте сохранить изменения и загрузить файл.
Добавить через файл functions.php
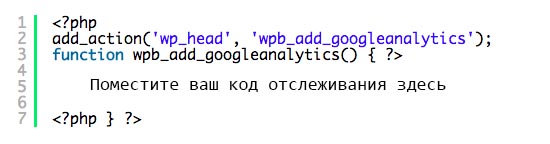
Вы также можете добавить код отслеживания Google Analytics в WordPress через файл functions.php. Он автоматически добавит код на все страницы вашего сайта WordPress.
Вам нужно будет разместить этот код в файле functions.php вашей темы.

Отчеты Google Analytics в WordPress
Вы можете просматривать эти данные в панели инструментов Google Analytics.
В левой колонке вы увидите встроенные отчеты Google Analytics. Каждый раздел делится на разные вкладки.
Во вкладке «Аудитория» будут показаны отчеты, которые помогут вам понять ваших пользователей.
Во вкладке «Источники трафика» вы узнаете, откуда пришли ваши пользователи.
Во вкладке «Поведение» показывается, что делают пользователи на сайте.
«Конверсии» информирует, насколько хорошо вы работаете над своим сайтом.
Я надеюсь, что эта статья помогла вам узнать, как установить Google Analytics в WordPress.
Читайте также:
Вам также может быть полезнопошаговое руководство «Как сделать сайт на WordPress».
Все о SEO оптимизации сайта: важность использования, базовые аспекты, сравнение плагинов.
«Как добавить сайт в Google Search Console» – подробная инструкция.
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь в Facebook, Instagram и Twitter.
azbuka-wp.ru