Как установить яндекс метрику на сайт wordpress? Как добавить сайт вордпресс в яндекс вебмастер
Как установить яндекс метрику на сайт wordpress?
Всех приветствую. Сегодня я вам расскажу, как установить яндекс метрику на сайт на wordpress. На мой взгляд, это просто наилучшая система статистика и аналитики. По крайне мере, она функциональнее, чем LiveInternet, а счетчиком от Google я не пользовался. Что ж, приступим к установке.
Добавление в Яндекс.Вебмастер
Первым делом вам нужно добавить свой сайт в Яндекс. Вебмастер. Это вообще очень полезный сервис для всех, у кого есть свой проект в сети. Он дает много преимуществ веб-мастеру. Но сейчас не об этом. И я не буду вам рассказывать, как добавиться в Вебмастер. По-моему, там ничего сложного нет. Просто вводите адрес своего сайта и загружаете на него файл подтверждения.
Установка Яндекс Метрики
После успешного добавления вверху среди прочих пунктов меню вы найдете и ссылку на метрику. Здесь нужно нажать на кнопку «Добавить счетчик». Как видите, для этого сайта у меня уже установлен счетчик и он показывает, сколько уже сегодня людей зашло на мой ресурс. Впрочем, у меня есть и другие сайты, можно добавить метрику на них.
 На следующей странице нужно будет заполнить некоторые поля. Например, имя счетчика (произвольно), имя сайта (без http://), часовой пояс и тайм-аут визита в минутах (почитайте подсказку самого Яндекса). Дополнительные домены я не указывал, но если у вашего сайта есть зеркала, то можно указать. Например:divany.ruдиваны.рф
На следующей странице нужно будет заполнить некоторые поля. Например, имя счетчика (произвольно), имя сайта (без http://), часовой пояс и тайм-аут визита в минутах (почитайте подсказку самого Яндекса). Дополнительные домены я не указывал, но если у вашего сайта есть зеркала, то можно указать. Например:divany.ruдиваны.рфСоответственно, второй домен можно указать как дополнительный, чтобы в статистике учитывались и переходы на него, а не только на главное зеркало.
 На следующей странице вам нужно выбрать вкладку «Код счетчика». Тут вы можете выбрать его тип. Если вам нужно, чтобы счетчик был виден на страницах сайта, выбирайте тип — информер. Я, например, не показываю счетчик у себя, статистика доступна только мне. В таком случае мне идеально подходит вариант — асинхронный код. Если вам нужно какие-то дополнительные возможности, смотрите подсказки самого Яндекса.
На следующей странице вам нужно выбрать вкладку «Код счетчика». Тут вы можете выбрать его тип. Если вам нужно, чтобы счетчик был виден на страницах сайта, выбирайте тип — информер. Я, например, не показываю счетчик у себя, статистика доступна только мне. В таком случае мне идеально подходит вариант — асинхронный код. Если вам нужно какие-то дополнительные возможности, смотрите подсказки самого Яндекса.Куда вставить код счетчика?
Что ж, все настройки позади — остается только скопировать и вставить сгенерированный код. Что советует сам Яндекс? Он советует вставить его как можно ближе к началу страницы. В WordPress советую вставлять в header.php, так как шапка подключается ко всем страницам сайта, а также находится в самом верху, поэтому статистика будет точной.
Лично я вставил код прямо перед закрывающим тегом head. Если вы тоже хотите так сделать, откройте header.php с помощью редактора и с помощью поиска найдите </head>. Поиск делается с помощью Ctrl + F. Вставьте код ПЕРЕД этим закрывающим тегом, а не после него.

Возможности Метрики
Отлично, теперь в метрике вы увидите свой новый счетчик и количество просмотров вашего сайта. Рекомендую каждый вечер заходить и смотреть, сколько было посетителей и просмотров страниц. При клике по названию счетчика открывается страница с расширенными отчетами.
В частности, среднее количество просмотров на посетителя, количество времени, проводимого на сайте, возраст и устройство посетителей. Все это очень полезная информация, на основе ее вы можете знать, в каких областях улучшить сайт.

Что мне нравится больше всего в метрике, так это красивые круговые диаграммы, которые красочно показывают нужные данные. Справа вы сможете увидеть, на какие страницы вашего сайта заходили чаще всего, а также по каким поисковым фразам вас сегодня чаще всего находили.
Другая диаграмма показывает количество посетителей из разных источников. Например, прямые заходы, переходы из поиска, из социальных систем, ссылок с других сайтов и т.д. Все это тоже полезно для анализа сайта.
В общем, возможности метрики очень велики, я рассмотрел только самые базовые. Самое главное — поставить счетчик, с остальным уже сможете разобраться по ходу. Что ж, на этом я буду заканчивать эту статью и свое повествование о том, как установить яндекс метрику на сайт. Надеюсь, у вас получилось.
dolinacoda.ru
Добавление сайта на WordPress в Яндекс.Вебмастер
Автор: admin · Оставить комментарий

Как же добавить сайт в Яндекс? Без лишних слов, сначала скажу зачем нам добавлять сайт. В Яндекс.Вебмастер сайт добавляется для того, чтобы мониторить статистику, проверять какие страницы в индексе, показать ПС, что сайт есть, смотреть на тИЦ. Собственно, все это можно делать гораздо проще и удобнее в других сервисах/программах, но в вебмастере многим привычнее.
Добавить сайт в Яндекс.Вебмастер:
Для начала нужно зайти на сайт:
Теперь нам нужно авторизоваться на яндексе и после того, как мы это сделаем, проследовать по кнопке «Добавить Сайт».
После этого ввести адрес своего сайта вместе
Выбрать, какой из способов проверки вам подходит, осуществить необходимые операции и нажать «добавить»:
На этом процесс добавления сайта в Яндекс.Вебмастер заканчивается 😉Если Вам нужно совершенствование системы управления персоналом, советую обратиться к компании МегаПлан. Сотни компаний и их владельцев работают с ними ежедневно, что показывает и доказывает качество предоставляемых услуг.
Содержание курса «Сайт на WordPress» — самый большой и самый крутой интернет курс по WP:
Создание сайта на WordPress
1.1. Установка WordPress.
1.2. Установка необходимых плагинов для WordPress и знакомство с движком.
1.3. Выбор темы оформления, темы для WordPress.
1.4. Установка необходимых счетчиков для WordPress.
1.5. Настройка RSS для WordPress.
Контент для сайта на WordPress.
2.1. Определяемся, откуда брать контент для сайта на WordPress.
2.2. Написание статей для сайта на WordPress.
Оптимизация сайта на WordPress под ПС (поисковые системы).
3.1. Размещение ключевых слов в статьях сайта на WordPress.
3.2. Перелинковка статей и категорий сайта на WordPress.
Индексация сайта на WordPress.
4.1. Добавление сайта на WordPress в Яндекс.Вебмастер.
4.2. Добавление сайта на WordPress в Google.Вебмастер.
4.3. Предназначение файла Robots.txt для WordPress и его создание.
4.4. Предназначение файла SiteMap.xml для сайта на WordPress и его создание.
Монетизация сайта на WordPress.
5.1. Партнерские программы для сайтов на WordPress.
Продвижение сайта на WordPress в ПС (поисковых системах).
6.1. Закупка ссылок для сайта на WordPress в Sape.
6.2. Размещение постовых в GGL и Блогун для сайта на WordPress.
6.3. Черные методы продвижения сайта на WordPress.
Поделиться "Добавление сайта на WordPress в Яндекс.Вебмастер"
profit300.ru
Как добавить сайт в поисковик Яндекс с помощью Yandex Вебмастер
Чтобы добавить свой сайт в поисковик Яндекса нужно сделать определенные настройки в специальном инструменте, который Яндекс создал для владельцев сайтов - панель "Yandex Webmaster".

Важно понимать, что перед добавлением сайта в поиск Яндекса крайне важно соблюсти основные правила:
- Сайт должен быть наполнен уникальными текстами, а не надерганными из интернета (читайте как сделать СЕО-тексты, чтобы выйти в ТОП)
- На сайте не должно быть большого числа пустых страниц - это свидетельствует о том, что сайт находится в разработке и его рано открывать миру.
- Пока вы занимаетесь всеми работами по наполнению сайта сразу после его создания (товары, услуги, картинки, прайсы и т.п.) - рекомендую включить так называемый режим обслуживания, который есть в WordPress (через плагин безопасности) и Opencart в общих настройках. В этом случае сайт будут видеть только сам администратор. А когда сайт будет готов, то выключайте этот режим и добавляйте его уже в поиск Яндекса.
Я не рекомендую добавлять пустой и недоработанный сайт в поисковик, потому что изначальное отношение к такому сайту будет нейтральное или негативное, а для целей дальнейшего продвижения, важно чтобы отношение к сайту было максимально хорошее.
Поэтому лучше подождать пару недель, закончить основные приготовления, а потом уже заняться продвижением.
Опять же, слишком долго тянуть тоже не стоит. Заполнили информацию для главной страницы, для основных рубрик и пунктов меню - и вперед.
А сейчас давайте потрудимся и включим свой сайт в панели "Yandex Webmaster", которая имеет нужные инструменты для быстрого добавления сайта в поисковик.
Добавляем сайт в панель вебмастера Яндекса
Для этого нужно:
- Завести аккаунт на Яндексе https://passport.yandex.ru/registration?mode=register
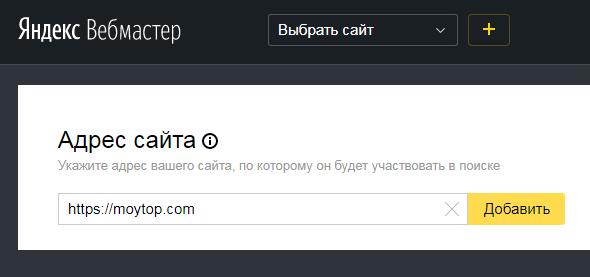
- Зайти через этот аккаунт на страницу панели "Yandex Webmaster": https://webmaster.yandex.ru/sites/ и добавить свой сайт - просто введя его название с префиксами типа http:// или https:// (что такое https и кому он нужен) и нажав кнопку "Добавить"

- "Yandex Webmaster" попросит вас подтвердить права на сайт - что именно вы являетесь его владельцем. Там есть несколько вариантов это сделать. Все предложенные способы - непростые для неподготовленного человека. Так что придется повозиться.
Итак, вы понимаете, что ваша задача в данный момент - добавить определенный кусок кода в определенное место и сообщить об этом Яндексу. Он проверить это дело и поймет - что у вас на самом деле есть доступ к этому сайта, а значит вы им управляете и вам можно предоставить доступ в панель вебмастера.
Способ №1: Мета-тег
Первый способ "Мета-тег" удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно просто в админке вставить кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще - обращайтесь к своему разработчику. Например, в моем готовом сайте визитке эта возможность находится в меню "Общие настройки" во вкладке "Дополнительно" - вот скриншот.
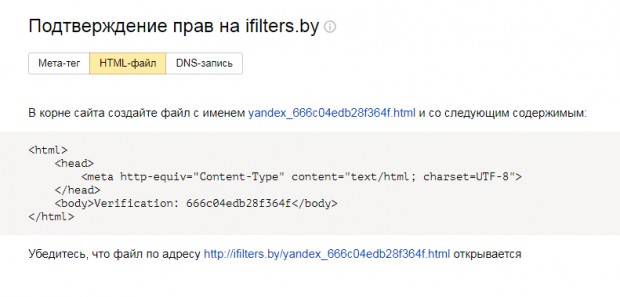
Способ №2: HTML-файл (рекомендую)
Если разработчика как такового нет или он морозится, то пробуйте самый универсальный способ добавления сайта в панель "Yandex Webmaster" - это второй способ из списка, называется "HTML-файл".
Фактически вам нужно сначала скачать, а потом загрузить специальный файл, который создается Яндексом для вашего домена. То есть ваша задача -переписать сохраненный файл на ваш сайт в определенное место.
 Действия примерно такие:
Действия примерно такие:
- Кликаете по файлу, сохраняете на компьютер в любое место.
- Заходите в программу, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ - читайте как это сделать). Скорее всего, такой программы у вас нет, поэтому качайте и устанавливайте, а затем настраивайте, как я расписал по ссылке выше.
- После установления подключения, вам нужно найти основную папку, куда и надо будет переписать ваш проверочный файл.
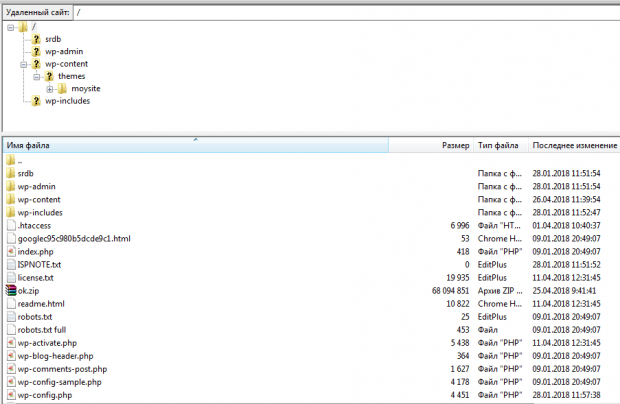
Корневая папка или "корень сайта" выглядит на WordPress вот так:

Смотрите, там есть папки типа:
/ wp-admin// wp-content// wp-includes/и т.п.
и лежат файлы типа.htaccess, index.php, wp-config.php и т.п.
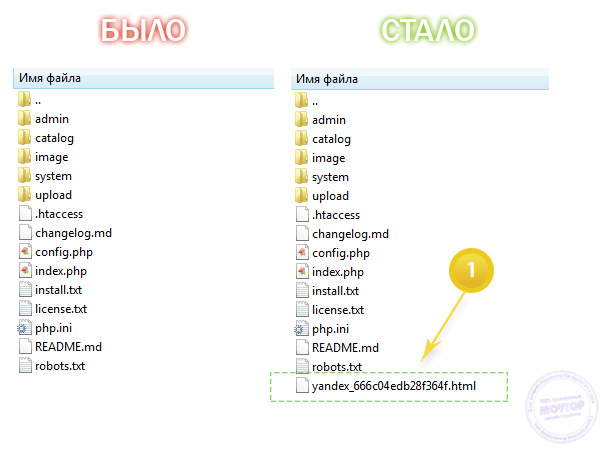
На Opencart "корень" сайта примерно вот такой:
/admin//catalog//image/и т.п.
и лежат файлы типа.htaccess, index.php и т.п.
Так вот к ним и нужно скопировать сохраненный файл.
 Это всё, конечно, геморно, но придется разобраться и поэкспериментировать.
Это всё, конечно, геморно, но придется разобраться и поэкспериментировать.
С первого раза может и не получиться.Но если получится - то вы молодец 
способ №3: DNS-запись
DNS-запись более запутанный вариант, на мой взгляд, так как вам надо вспоминать доступы к домену и там делать определенные манипуляции, а потом ждать какое-то время пока обновятся данные DNS.
Делать ее приходится только в одном случае - если сайт сделан на чём-то таком, что не имеет доступа по FTP или полей в админке для добавления кода вебмастера Yandex.
Кстати, если вы ранее настроили корпоративную почту от Яндекса, то подтверждение в панели вебмастера происходит автоматически сразу после добавления сайта! Так как там все нужные записи в DNS уже сделаны автоматически 
Так что рассматривать этот вариант я далее не буду.Подключайтесь по FTP или вносите данные через админку - это самые правильные и быстрые способы.
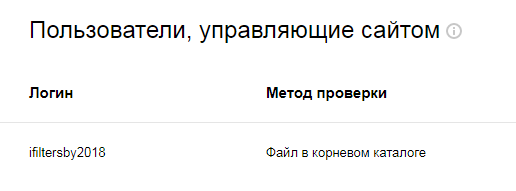
Если все прошло успешно, то вы увидите примерно такое окно.

После чего можно будет перейти к основным настройкам панели "Yandex Webmaster", которые позволяют быстро добавить сайт в поиск Яндекса.
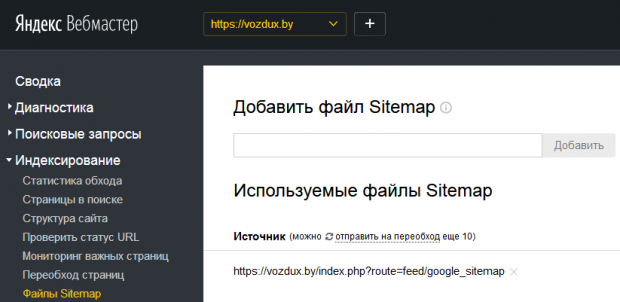
Карта сайта в Яндекс Вебмастере
Итак, после добавления вашего сайта в эту специальную панель появится возможность добавить сайт на индексацию, чтобы он как можно быстрее появился в поисковике Яндекс.
Для этого копируйте ссылку на карту сайта и вставляйте ее в меню "Индексирование" - "Файлы Sitemap":

Адрес карты сайта можно уточнить у разработчика.
В моих готовых решениях используется адрес:
http://ваш-магазин.ru/index.php?route=feed/google_sitemap - магазин на Opencarthttp://ваш-сайт.ru/sitemap.xml - сайт на WordPress
Поменяйте ваш-магазин.ru или ваш-сайт.ru на ваш домен и попробуйте открыть карту сайта в обычном окне браузера.
Вы должны увидеть список всяких-разных страниц с определенными тегами. Если увидели - значит все ок.
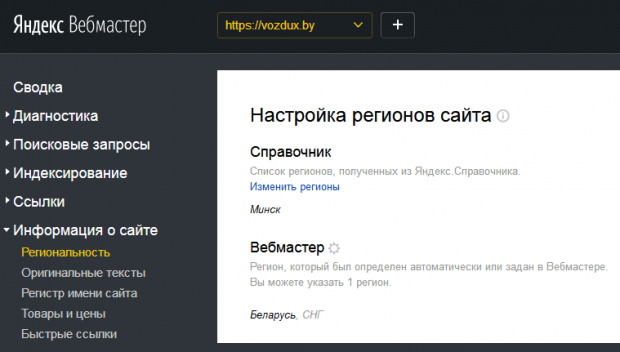
Уточните регион сайта
Чтобы сайт правильно добавился в поисковик Яндекс также важно указать корректный регион тут же в панели "Yandex Webmaster".
Обязательно указывайте подходящий регион. Не думайте, что если вы продаете товары преимущественно в Москве, а выберете "Россия", то получите приоритет по всей стране. Наоборот, вы ухудшите себе выдачу по московскому региону.
Общие регионы имеет смысл устанавливать, если вы действительно не привязаны ни к какому городу или ни к какой стране, как например, мой блог.
Но 99% всех коммерческих сайтов обычно имеют регистрацию в каком-то городе: вот его и выбирайте.
Для этого заходите в пункт "Информация о сайте" - "Региональность". И укажите правильный регион, кликнув на шестеренку

А снизу уточните проверочную страницу - для модерации Яндекса, обычно это просто ссылка на страницу контактов, где есть ваш фактический адрес. Или на страницу доставки, где вы расписали, в каких регионах и как работаете.
Но и это еще не все.
Обязательно добавьте также информацию об организации (если она есть) в Справочник на этой же странице.
И там укажите такой же регион, как и в вебмастере Yandex. И теперь ваш сайт будет быстро проиндексирован в правильном регионе.
Ускорение добавления сайта в поиск Яндекса
По моим наблюдениям процесс индексирования страниц сайта вне зависимости от корректных настроек в "Yandex Webmaster" иногда может быть довольно длительным.
Чаще всего это наблюдается для совсем новых доменов, которые открылись буквально позавчера.
Самым действенным решением в этом случае является оставление нескольких внешних ссылок с других уже проиндексированных проектов. В этом случае Яндекс отлично учитывает их и еще быстрее добавляет сайт или конкретные страницы в поиск.
Вы можете это сделать самостоятельно, например:
По моим наблюдениям в этом случае происходит наиболее быстрое добавление сайта в поиск Яндекса, и в целом гораздо более позитивный рост позиций в поиске (чем проверить).
moytop.com
Как добавить сайт в Яндекс.Вебмастер и другие сервисы?

От автора: веб-мастер – это тот, кто занят ведением сайтов. А еще это сервис, который поможет вам управлять своим интернет-ресурсом с помощью инструментов поисковика. Это очень полезно, поэтому давайте рассмотрим, как добавить сайт в вебмастер.
Под вебмастером я подразумеваю Яндекс.Вебмастер. В рунете именно из этой поисковой системе приходит больше всего трафика. Вообще Яндекс.Вебмастер очень функционален и я бы посоветовал вам немедленно все отложить и добавить свои сайты в него. Для этого вам нужно:
Авторизоваться в Яндексе
Найти там нужный сервис. Для этого на главной странице Яндекса нужно нажать: Еще – все сервисы Яндекса – Вебмастер.
Нажать на ссылку “Добавить сайт” и прописать адрес своего ресурса.

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееСледующий шаг разберем немного подробнее.
Подтверждение прав
Естественно, так просто веб-сайт вы в вебмастер не добавите, вам нужно будет еще подтвердить, что вы имеете права на него. В целом, это делается за 5 минут или даже меньше.
Здесь сервис предлагает на выбор аж 4 варианта подтверждения прав. Я рекомендую использовать один из трех: с помощью html-файла, мета-тега или txt-файла. Способ с dns лучше не использовать, так как он займет больше времени.
Стандартный способ – это скачать уникальный html-файл с сервиса и залить его в корневую папку. Так Яндекс поймет, что вы являетесь владельцем, и права будут подтверждены. Файл необязательно скачивать, его можно создать вручную, скопировав название и содержимое. Смотрите только, чтобы расширение файла было html.
В общем, следуйте инструкциям сервиса, они максимально понятны. Способ с txt-файлом аналогичен. Наконец, второй способ, на мой взгляд, наиболее удобен, при нем вы можете подтвердить права, даже не входя в панель управления сервером, и не соединяясь с сервером по ftp.
Он заключается в том, чтобы разместить в теге head вашего сайта мета-тег, который предоставляет сервис. Это можно сделать прямо из админки движка. Например, а wordpress для этого нажмите Внешний вид – Редактор и найдите файл header.php.
В нем вы можете видеть код, который присутствует в шапке вашего сайта. Также там есть тег head, в котором находится информация, не относящаяся напрямую к тому, что выводится на экран, но важная для функционирования шаблона.
Собственно, особой разницы нет в том, как именно вы будете подтверждать права, каким именно способом. Тут есть только одно важное замечание: после проверки не удаляйте файл или код, который вы добавили. Дело в том, что периодически Яндекс будет проверять наличие подтверждающих данных и если он их не обнаружит, то однажды попросит заново подтвердить права.
Я думаю, это сделано из целей безопасности. Представьте, что какой-то взломщик получил доступ к вашему ресурсу. В таком случае он может подтвердить на него права в сервисе, но если через какое-то время истинный владелец сайта сможет закрыть доступ к сайту для хакера и удалит подтверждающий файл. В итоге взломщик потеряет любой контроль над ресурсом.
Я вот поначалу не знал и сразу после подтверждения прав удалял файл, а потом удивлялся, почему от меня опять требуют подтвердить права? Кстати, такая же ситуация с вебмастером от Google и Mail.ru.
Как видите, в Яндекс.Вебмастер добавить сайт несложно, сложнее будет разобраться сразу с тем, какие он вам дает возможности. Он в этом плане компания нам идет навстречу, выпустив обучающий курс по работе с сервисом. Рекомендую всем его посмотреть.
Добавление в другие сервисы
Помимо Яндекс.Вебмастера я рекомендую добавить проект в инструменты поисковых систем Google. По желанию можно добавить в Mail, Rambler и Bing, но особого трафика с этих поисковых систем ждать не стоит. Хотя практика показывает, что 2-6% от общего поискового трафика может приходиться на поисковик от Mail. К тому же там действует интересная система продвижения, благодаря которой вы можете гарантированно попадать на первые места по нужным вам запросам.
Кстати, вот ссылка на Гугл.Вебмастер: https://www.google.com/webmasters/
Зачем? Мало ли, вдруг сами не найдете. Кстати, подтверждение прав там проходит так же, но функционал отличается, что вполне понятно.
Какая польза от такого добавления?
На самом деле польза большая! Во-первых, вы получаете доступ к инструментам, которые позволять вам улучшить внешний вид вашего сайта в поиске, ускорить индексацию страниц, проверить правильность robots.txt, загрузить карту сайта и т.д.
Например, в Гугле есть возможность быстро уведомить поисковик о появлении новой страницы на вашем сайте, а с помощью addurl можно немного улучшить индексацию в Яндексе. Также можно видеть количество проиндексированных страниц, а еще узнать, какие страницы уже попали в индекс, а какие – нет. И это лишь малая часть того, что вам будет доступно после добавления сайта.
Например, в Яндекс.Вебмастере можно посмотреть ссылочную массу, настроить главное зеркало и даже узнать примерные позиции, которые занимает ваш сайт на текущий момент в поиске. Это здорово, что вся информация собрана в одном месте.
Вывод из этого один – сервисы от поисковиков призваны помочь вам и глупо будет отвергать эту помощь. Прямо сейчас берите и добавляйте свои сайты в Яндекс и Google, а возможно и Mail. Остальные возможности этих сервисов вы можете узнать уже при личном знакомстве с ними. А я на этом прощаюсь с вами. Хороших вам отношений с поисковыми системами!

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика монетизации блога: от раскрутки до реальных денег
Пошаговая система по созданию, раскрутки и монетизации блога.
Научиться
webformyself.com