Как быстро поправить шаблон WordPress. Изменение шаблона вордпресс
Смена шаблона темы WordPress – необходимо ли?
Привет, друзья! Уже больше месяца на блоге не появлялось новых статей. Это было связано с подготовкой и реализацией путешествия в Израиль, Палестину и Иорданию с захватом Украины и транзитом через Беларусь. Только что вернулись в Санкт-Петербург. В ближайшие дни начну публиковать новые статьи. Параллельно намереваюсь произвести на блоге смену шаблона ВордПресс, в связи с чем и хочу поделиться мыслями. Данный пост, в первую очередь, пишу для себя самой, чтобы больше не откладывать работу над сайтом на потом.

Содержание статьи:
Предпосылки
Сео-анализ
Несколько месяцев назад Владимир Вовк, seo-специалист и соавтор блога avovkdesign.com, проанализировал наш сайт frog-travelers.ru. По результатам отчета выяснилось, что я наплодила некоторые виды дублей, в коде имеется 45 ошибок валидности, подключается много скриптов, которые увеличивают количество запросов, вес и время загрузки страницы и другие замечания по сео-оптимизации блога. Владимир дал советы по устранению ошибок, но некоторые из них можно исправить, заменив шаблон темы на более оптимизированный.
Жажда улучшений
Хочется иметь сайт с легким и чистым кодом, адаптацией к мобильным устройствам и возможностью обращаться в техподдержку. Еще со времен изучения курса А. Борисова «Как стать блогером тысячником» у меня все руки не доходят заказать настройку микроразметки на сайте. По сути, все эти улучшения можно внести, подобрав правильный шаблон.
Старые косяки
Накопилось множество лишних кодов, скриптов, редиректов, которые я когда-то зачем-то вручную вставляла в файлы темы. Многие из них тормозят и вредят работе сайта. Сейчас уже не свести концы с концами. Удалить весь мусор можно легко, просто обновив тему или заменив на новую.
Текущий шаблон темы
Что не нравится
- В функционале темы отсутствует настройка подвала.
- Имеется конфликтность с некоторыми плагинами.
- Отсутствие адаптации к мобильным устройствам.
- Отсутствие техподдержки.
- Отсутствие микроразметки.
- Раскрытие подменю.
- Форма вывода комментариев.
Что нравится
Какие варианты
Сейчас стою перед дилеммой:
- Переустановить старую тему и с нуля ее доработать, создать дополнительный файл functions.php для внесения изменений, заказать микроразметку, мобильную версию, устранить при необходимости ошибки валидации, осуществить перевод, изменить ширину страницы, настроить закрытие ссылок и т.д.
- Установить новый шаблон (купить Simple Puzzle, пока еще действует скидка 30-50%, или скачать бесплатно Basic) и, как вариант, заказать индивидуальный дизайн у Александры Вовк.
Больше склоняюсь ко второму варианту, но сменить шаблон ВордПресс – это для меня стресс.
Чего боюсь
У меня имеются некоторые опасения перед сменой шаблона WordPress:
- Вылет из индекса либо ухудшение позиций в поисковой выдаче.
- Страх зависнуть у блога на неделю-две для настройки функционала.
Возможно, они не обоснованы. Буду рада услышать ваше мнение и опыт.
Марина и Константин Саморосенко
frog-travelers.ru
Как быстро поправить шаблон WordPress – Glashkoff.com
Идея написать эту заметку возникла благодаря вопросам читателя Артёма, за что ему спасибо. Больше половины заметок на сайте возникли подобным образом. Меня это радует, потому что не нужно проводить опросы, интересные темы сами приходят на почту. Комментарии всегда открыты, регистрация не требуется.
Отступление
Предыстория вопроса: на моём сайте используется тема Fluida для WordPress, из которой я выкинул часть функций, чтобы ускорить открытие страниц, и добавил новые. Например, при наведении на изображения насыщенность цветов плавно изменится. Я сделал это через одно место плагин и отдельный селектор CSS, поэтому просто скопировать код на другой сайт не получится. Артём попросил показать, как сделать такой эффект наведения. Ему нужен был способ, работающий с оригинальной темой Fluida. Я переписал код и, как человек ответственный, решил протестировать код. А как это сделать быстро, не ковыряясь в настройках? К счастью, есть способ быстро проверить новые CSS-правила на сайте.
Способы отредактировать тему сайта
За внешний вид сделанного на WordPress сайта отвечает выбранный шаблон оформления. Они хранятся в папке \wp-content\themes\. Распаковав туда шаблон, вы сможете выбрать его в админке сайта в разделе Внешний вид – Темы. В соседнем разделе Внешний вид – Настроить появятся настройки: шрифты, цвета и прочее.

Настройка темы Fluida
Широта возможностей по изменению оформления зависит только от создателей шаблона. В универсальных платных темах настроек море, вы сможете сделать как бы «уникальный» дизайн парой кликов мышью. Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут – недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
Три способа изменить шаблон сайта на WordPress:
- Отредактировать файлы темы в \wp-content\themes\имя_темы\. К сожалению, любое обновление темы удалит все изменения, придётся вносить изменения повторно, разбираясь, что добавил автор и как это сочетается с вашими правками.
- Создать дочернюю тему, «перекрывающую» файлы исходного шаблона. Лучший вариант, потому что когда оригинальный шаблон обновится, изменения останутся. Подробнее о дочерних темах написано в Кодексе Вордпресса.
- Дописать свои CSS-свойства. Чтобы поправить отступы, цвета или добавить визуальные эффекты при наведении мышью, можно написать свой CSS-код, который будет перекрывать существующий код темы.
Первые два метода подходят для значительных изменений, когда требуется, например, внедрить каталог товаров. Тут нужны знания языка программирования PHP, язык разметки HTML и каскадные таблицы стилей CSS. Хотя WordPress – это легко, программистам по-прежнему есть за что получать деньги.
Третий вариант не требует глубоких знаний и относительно прост. Я вижу четыре полезных применения:
- Тем, кто только начинает свой путь веб-разработчика и хочет разобраться экспериментальным путём, как работают правила CSS.
- Когда на программиста денег нет, но требуется быстро поправить пару моментов на сайте, относящихся к дизайну и приходится самому всё изучать.
- Тем, кто хочет изменить любой сайт под себя. Например, поможет слабовидящим сделать мелкий текст большим без изменения масштаба всех остальных элементов.
- Когда нужно быстро поправить какой-то косяк на сайте или протестировать изменения, а файлы шаблона можно поправить позже.
С точки зрения профессиональных веб-разработчиков, способ, о котором дальше будет речь, назвать нельзя правильным. Да, он помогает быстро изменить дизайн сайта, но после получения нужных навыков/денег сделайте как надо – через дочернюю тему, указав правила в style.css.
Правим CSS-стили сайта
За оформление сайта обычно отвечает файл /wp-content/theme/имя_темы/styles.css. Внутри содержатся записи, написанные на языке CSS (каскадных таблиц стилей). Шаблон может на лету создавать дополнительные правила CSS на основе настроек, но большинство хранятся в styles.css.
Чтобы быстро разобраться в CSS, почитайте Уроки по HTML и CSS. Для простой правки требуется как минимум понимать, что такое HTML и как в правилах CSS указать на отдельные элементы страницы, это не сложно.Я пользуюсь браузером Google Chrome, поэтому покажу на его примере. В Mozilla Firefox и остальных браузерах инструменты выглядят иначе, но в целом разницы нет никакой.
1. Поставьте расширение User CSS, чтобы можно было добавлять свои правила CSS на любой сайт. Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
2. Откройте сайт, который нужно поправить. Нажмите правой кнопкой по элементу, который требуется изменить. Для примера я выбрал кнопку «Читать» на своём сайте. Выберите пункт меню «Просмотреть код»:

Откроется панель инструментов веб-разработчика (вызывается и по Ctrl+Shift+I) на первой вкладке, в которой есть все элементы открытой страницы:

При наведении на код элемента он подсвечивается на странице. Можно выбрать другой элемент, щелкнув по нужному месту кода или выделив элемент на странице с помощью инструмента выбора:

Инструменты разработчика – мощное средство отслеживания практически всех аспектов работы сайта, про него можно много чего рассказать. Сейчас нужно всего лишь посмотреть существующие правила CSS у выбранного элемента. Всё необходимое будет справа:

За что отвечает то или иное свойство, смотрите в Справочнике CSS.
На вкладке Styles свойства поделены так, как они показаны в коде страницы, с разделением по исходным файлам. Если какое-то свойство перечёркнуто, значит, в коде есть такое же с другим значением, перекрывающее все предыдущие. Про приоритетность написано в справочнике.

Вкладка Computed содержит получившийся в итоге набор свойств элемента.

3. Жмите кнопку «+», чтобы получить название элемента, затем Ctrl+C, чтобы название попало в буфер обмена. В моём случае это a.continue-reading-link.

Это самый простой способ узнать селектор элемента, но не единственный. Затем открывайте User CSS (его кнопка будет на панели справа вверху вместе с остальными расширениями), справа появится панель. Если вы прочли уроки по CSS, то знаете, что правила пишутся в фигурных скобках. Вставляйте селектор нажатием Ctrl+V и пишите нужный стиль. Для примера я сделал кнопки красными с увеличенными надписями.

Свойства применяются мгновенно. Можно учиться CSS, применяя свои правила и смотря, как меняется страница.
С помощью расширения User CSS можно менять свойства на любом сайте, изменяя внешний вид под себя.
4. После того, как напишете набор правил, нужно донести его до посетителей сайта. Зайдите в панель управления WordPress – Внешний вид – Настроить – Дополнительные стили и вставьте код из User CSS:

После сохранения настроек вместе со style.css темы будут загружаться и ваши правила CSS, посетители увидят изменения. Когда тема обновится до новой версии, настройки останутся прежними, правила CSS сохранятся.
Кое-что ещё
Скажу ещё раз: это не совсем правильный метод. К нему стоит прибегать только для быстрых правок. Чтобы добавить новые функции, удалить ненужные и сделать прочие правки, связанные с поведением сайта, нужно создать дочернюю тему. Правилами CSS меняется только внешний вид сайта, да и то не всегда – JavaScript никто не отменял. К тому же разные браузеры по-разному понимают некоторые правила CSS, нужно тестировать каждое нововведение, а в случае с User CSS изменения видны только в вашем Google Chrome.
Добавление правил CSS, заменяющих существующие не подходит, когда править нужно много. Дело в том, что правила применяются поочерёдно, поэтому, когда интернет-канал медленный, в процессе загрузки страницы видно, как сначала применяются одни правила, затем другие. Это не профессионально и оставляет впечатление недоделанности. Лучше взять style.css исходной темы, поправить файл и сохранить в дочернюю, чтобы новые правила применялись вместо, а не поверх, существующих. Как вариант, можно удалить из оригинального style.css первоначальные правила, а в дочерней теме добавить новые. Так сделано на моём сайте, потому что тема Fluida достаточно проста и количество правил CSS, которые нужно удалить, невелико.
Если вас что-то интересует или есть что сказать, жду вас в комментариях!
Похожие записи:
glashkoff.com
Как сменить шаблон на Wordpress, как сменить тему Wordpress
После установки WordPress, вы наверное сразу же задались вопросом, а как сменить шаблон на WordPress. Смена шаблона займёт не больше 5 минут и вам не составит труда это сделать. При желание, можете сделать свой шаблон для вордпресс. Плюсом такого шаблона будет то, что он будет оригинальным, а это ценится!
Как сменить шаблон WordPress
- Заходим в консоль или как ещё называют панель администратора( http://имя сайта.ru/wp-admin/ )
- Переходим к внешнему виду > темы

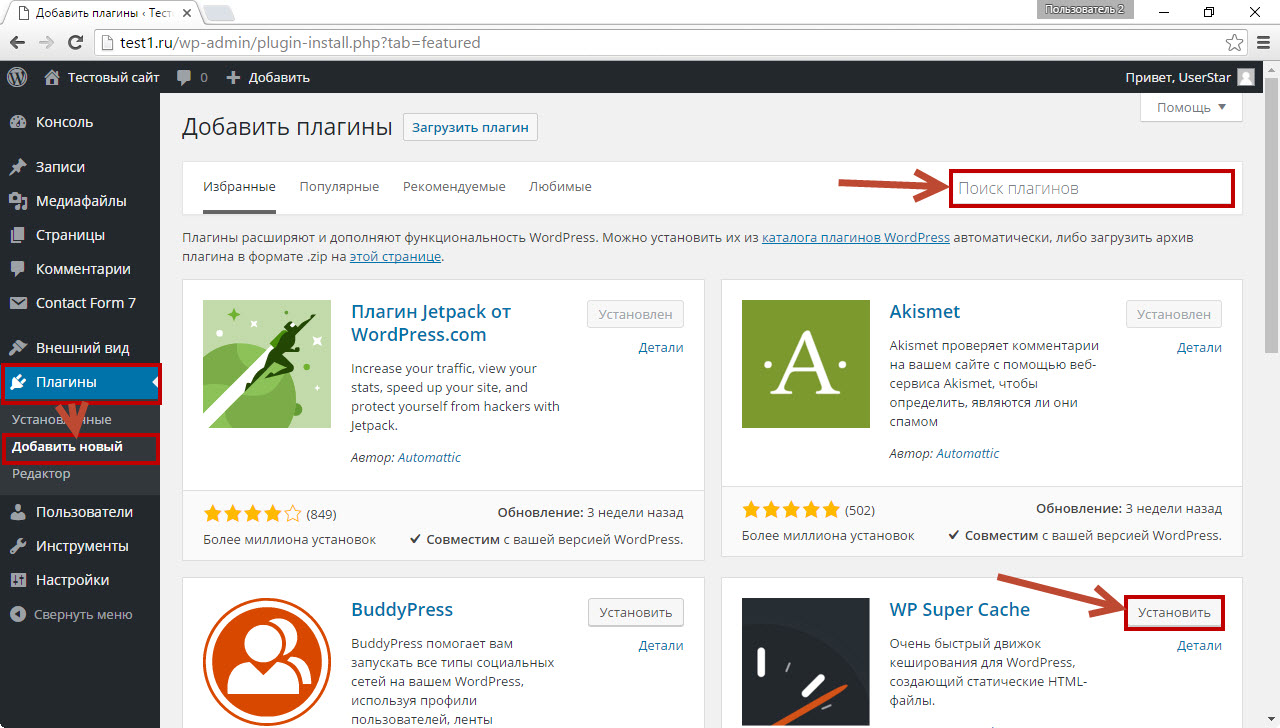
- Нажимаем вкладку Установить темы и выбираем «загрузить»

- Нажать обзор, загрузить тему с компьютера в формате только «ZIP»!
- Нажать кнопку установить.
- Активировать тему.

Поздравляю, теперь вы знаете, как сменить шаблон WordPress. Если до сих пор остались вопросы, вот видео урок по смене шаблона.
Как сменить тему на WordPress
[youtube]oUFe_49_CFM[/youtube]
Сайты с красивыми шаблонами для WordPress
Думаю вам так же нужны сайты, где можно скачать красивые шаблоны для WordPress. Перед скачиванием тем, рекомендую включить антивирус и проверять темы на вредоносность. Так же выбирайте правильно собранную тему. Вот критерии отбора.
Cписок сайтов с бесплатными темами
- theme.wordpress.com
- wp-templates.ru
- wordpresse.ru
- wordpressorg.ru
Выбрав тему, её надо доработать для поисковиков и красоты, ссылка тут.Не поленитесь, прочитайте полностью информацию. Часто проблемы продвижения именно в шаблонах вордпресс!
seosko.ru