Плагин Better Font Awesome — простое использование шрифта иконок. Иконки для вордпресс
Плагин Better Font Awesome - простое использование шрифта иконок

 Несколько недель назад я писал о работе с интересном шрифтом Font Awesome, что вместо букв содержит иконки. С его помощью вы легко можете добавить в текст или на сайт симпатичные иконки, которые легко поддаются изменению цвета, размера также как и обычные символы любого другого шрифта. При этом они грузятся быстрее картинок и поддерживаются всеми браузерами. Так вот для тех, кому сложно заниматься подключением шрифта через functions.php предлагаю использовать плагин Better Font Awesome. Он упростит процесс и сделает его более наглядным.
Несколько недель назад я писал о работе с интересном шрифтом Font Awesome, что вместо букв содержит иконки. С его помощью вы легко можете добавить в текст или на сайт симпатичные иконки, которые легко поддаются изменению цвета, размера также как и обычные символы любого другого шрифта. При этом они грузятся быстрее картинок и поддерживаются всеми браузерами. Так вот для тех, кому сложно заниматься подключением шрифта через functions.php предлагаю использовать плагин Better Font Awesome. Он упростит процесс и сделает его более наглядным. 

Основные плюсы плагина Better Font Awesome:
- Позволяет использовать самую последнюю версию шрифтов Font Awesome, автоматически проверяя обновления на официальном сайте. Тем не менее, вы можете выбрать в настройках плагина нужную вам версию шрифта.
- Обратная совместимость — используемый вами шорткод подстраивается под версию Font Awesome, указанную вами в админке, поэтому если вдруг решите ее изменисять, вам не нужно будет править все шорткоды на сайте.
- Совместимость с другими плагинами — допускается подключение данного модуля вместе с Font Awesome Icons, Font Awesome Shortcodes или Font Awesome More Icons. При этом все добавленные ранее иконки будут работать.
- CDN — быстрая работая плагина за счет использования jsDelivr CDN.
- Генератора шорткодов, который поддерживается текстовым редактором.
Добавление Better Font Awesome на сайт
Как я уже сказал выше, размещать иконки можно через HTML, шорткоды и текстовый редактор.
1. Вставка Better Font Awesome через шорткоды
Шорткоды вы можете использовать для добавления иконок в посты блога, страницы и даже виджеты. При этом вам не нужно будет заморачиваться относительно HTML тегов. Для шорткодов не требуется указание fa- и icon-, пишется просто название (хотя, если укажете, все будет тоже работать).
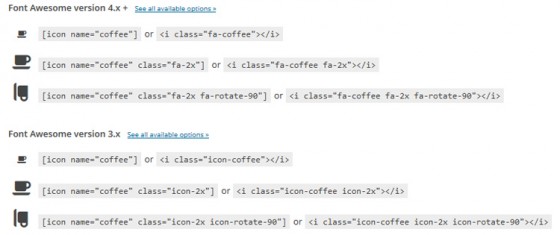
Вот пример кода вызова разных шорткодов с одним и тем же результатом — вращающейся иконкой флага в рамке.
| [icon name="flag"] [icon name="icon-flag"] [icon name="fa-flag"] [icon name="icon-flag"] |
[icon name="flag"] [icon name="icon-flag"] [icon name="fa-flag"] [icon name="icon-flag"]
Здесь параметр name отвечает за отображение соответствующей иконки, а в class задается ее формат: 2x — увеличенный в 2 раза размер, spin — вращение, border — рамка. В общем, поддерживается разный синтаксис для шорткодов.


В большинстве случаев вам просто достаточно указать название иконки, например:
| [icon name=star] [icon name=bell] [icon name=cloud] |
[icon name=star] [icon name=bell] [icon name=cloud]
Подробнее об использовании форматов иконок можно посмотреть тут.
2. Добавление Better Font Awesome через текстовый редактор
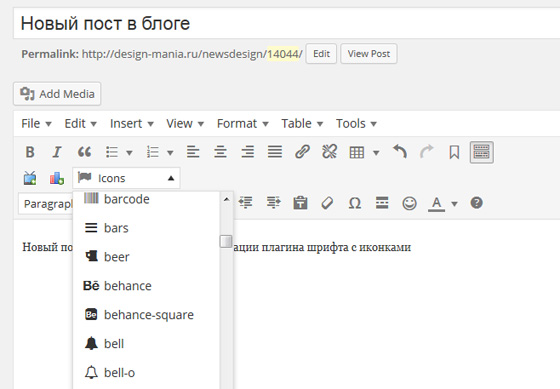
Самый наглядный способ — использование шрифта иконок Font Awesome в текстовом редакторе. Собственно, ради этого я и решил поделиться с вами данным модулем, так как он позволяет максимально просто добавлять иконки. После активации Better Font Awesome, заходя в свой текстовый редактор, вы увидите дополнительный пункт с выпадающем меню из иконок.


Вам достаточно просто выбрать из списка нужную иконку. Далее сохраняете текст и проверяете все ли корректно отображается на сайте. Проще некуда. При этом вы можете менять размеры иконки и ее цвет также как и для других символов текста!
3. Добавление Better Font Awesome через HTML
Все примеры использования шрифта Font Awesome через HTML вы можете найти на его официальном сайте тут. Самый простой вариант вызова иконки выглядит так:
| <em></em> wordpress icon |
<em></em> wordpress icon
Кроме этого, можно задавать размеры иконкам, рамку, вращение, повороты, фиксированную ширину, использовать их для списков и т.п. В целом Font Awesome очень крутая штука, а Better Font Awesome максимально упрощает процесс использования этого шрифта.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! Как добавить значки файлов для вложений в WordPress
Вы наверняка видели на других сайтах значки файлов рядом со ссылками для скачивания. Недавно один из наших читателей спросил, возможно ли вывести значки файлов для вложений в WordPress. Да, возможно, и это достаточно просто. В сегодняшней статье мы покажем вам как добавить значки файлов для вложений в WordPress.
![]()
Когда могут понадобиться значки файлов для вложений
По-умолчанию, WordPress позволяет вам загружать изображения, аудио, видео и другие документы. Вы также можете дополнить этот перечень, разрешив дополнительные типы файлов для загрузки в WordPress.
Когда вы загружаете файл через загрузчик медиафайлов и добавляете его на страницу или в запись. WordPress попытается вставить файл, если это будет один из разрешенных форматов.
Для всех других файлов он просто добавить название файла простым текстом и ссылку на скачивание или на страницу вложения.
![textlinks[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/09/textlinks1.jpg)
На скриншоте выше мы добавили файлы и Docx. Однако, пользователю будет сложно угадать, какой именно файл они скачают.
Если вы часто загружаете различные типы файлов, тогда вам может понадобиться значок рядом с ссылкой, чтобы пользователи могли легко распознать тип файла, который они собираются скачат.
Давайте же посмотрим как добавить значки для различных типов файлов для вложений в WordPress.
Способ 1: Добавляем значки файлов вложений в WordPress с помощью плагина
Первым делом вам необходимо будет установить и активировать плагин MimeTypes Link Icons .
После активации переходим на страницу Настройки » MimeType Icons для конфигурации настроек плагина.
![]()
Плагин позволяет вам задавать размер значков. Также вы можете выбрать между иконками png и gif. Далее, необходимо задать выравнивание значков, а также типы файлов для отображения.
В разделе продвинутых опций можно активировать CSS классы для того, чтобы скрыть иконки. Ссылки на скачивания файлов, обернутые в эти CSS классы, не будут отображать значки.
![advanced[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/09/advanced1.png)
Ниже можно обнаружить опцию, которая отвечает за вывод размера файла рядом со ссылкой на скачивание. Опция отключена по-умолчанию, потому как может быть ресурсоемкой. Однако, если вы хотите, то можете включить ее, а также активировать галочку рядом с ‘Cache retrieved file sizes’.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим в редактирование записи или страницы и добавляем ссылку на загрузку файла с помощью загрузчика медиафайлов. Смотрим на свою запись и видим значок файла рядом со ссылкой на скачивание.
![]()
Способ 2: Используем шрифтовые значки для файлов вложений в WordPress
В этом способе мы будем использовать шрифтовые иконки для вывода значков рядом со ссылками на вложения.
Для начала вам потребуется установить и активировать плагин Better Font Awesome.
После активации переходим в редактирование записи или страницу, где нужно добавить ссылку на вложение.
Вы заметите новую кнопку ‘Insert Icon’ вверху редактора записей. Нажав на нее, вы увидите всплывающее окно, где можно искать и выбарить значки, которые вы захотите добавить.
![]()
В Font Awesome есть множество значков, а также иконок для наиболее часто используемых типов файлов. Если нажать на понравившеюся иконку, то плагин автоматически добавит нужный шорткод в редактор записей.
Теперь можно загрузить файл и вставить его в редактор.
![addattchmentlinks[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/09/addattchmentlinks1.png)
Также вы можете добавить свой собственный CSS для значков файлов путем добавления css класса в шорткод, вот так:
[icon name="file-pdf-o" unprefixed_class="pdf-icon"]Теперь можно использовать класс .pdf-icon для изменения размера значков, цвета, стиля под собственные нужды.
![]()
Мы надеемся, что эта статья помогла вам научиться добавлять значки файлов для вложений в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Simple Counters и Category and Page Icons — красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу рассказать вам о двух замечательных плагинах для нашего ненаглядного Вордпресс — Simple Counters и Category and Page Icons.


Эти плагины не относятся к разряду обязательных к установке, как, например, Google XML Sitemaps, Dagon Design Sitemap Generator, All in One SEO Pack, DCaptcha или же Hyper Cache.
Нет, эти плагины призваны добавить красоты на ваш блог, а так же помочь привлечь больше внимания посетителей к навигации (а чем больше страниц просмотрят ваши посетители, тем лучше) и к подписке на вашу RSS ленту новостей (здесь я писал, как настроить фид на Вордпресс), или же подтолкнут ваших посетителей к тому, чтобы начать следить за вами в Twitter.
Simple Counters — счетчик RSS подписчиков и фоловеров
Чем так примечателен Simple Counters и зачем он может понадобиться, если у вас уже имеются иконки для подписки на RSS ленту и Твиттер? Дело в том, что созданный с помощью него информер будет всегда виден посередине левого или правого края окна браузера (положение можно подкорректировать в настройках).
А раз он будет всегда перед глазами ваших посетителей, то и вероятность того, что они заинтересуются подпиской на вашу новостную ленту или захотят стать фоловерами, увеличится. На самом деле, подобных панелей существует много. Например, я писал про Share42, а здесь про выезжающую панель upPrev, предназначенную для внутренней перелинковки.
При этом информер, созданный Simple Counters, на мой взгляд, вовсе не мозолит глаза при перемещении посетителей по страницам блога. Выглядеть он будет примерно так:

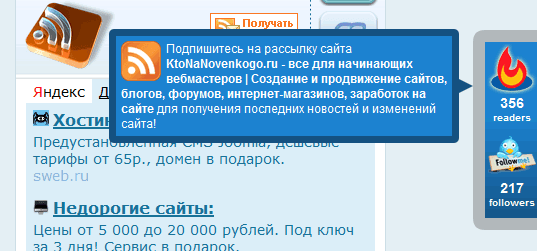
По умолчанию информер откроется на середине окна у превого его края, но в настройках его легко подвинуть в любое место. При подведении мыши к иконкам подписки на RSS канал появится очень красивая всплывающая подсказка:

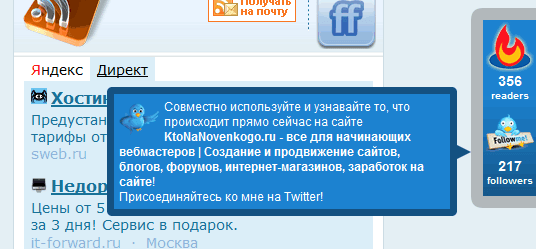
При наведении на иконку Twitter в информере появится такая информация:

Текст во всплывающих подсказках вы сможете изменить в настройках плагина. Но для начала его нужно установить.
Скачать плагин Simple Counters можно с официального сайта. Установка же его осуществляется стандартным способом:
- распакуйте архив simple-counters.0.4.9.zip, используя ftp-менеджер подключитесь к вашему хосту и загрузите папку simple-counters в директорию с плагинами wp-content/plugins/
- войдите в админку Вордпресса и выберете вкладку «Плагины»- «Inactive»
- найдите строку с Simple Counters и активируйте его
Если при установке возникли какие-либо затруднения, то можете обратиться к материалам на этой странице.
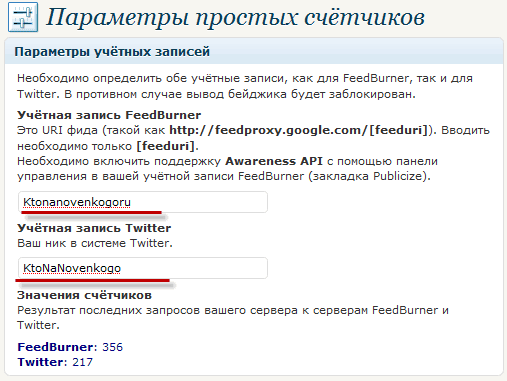
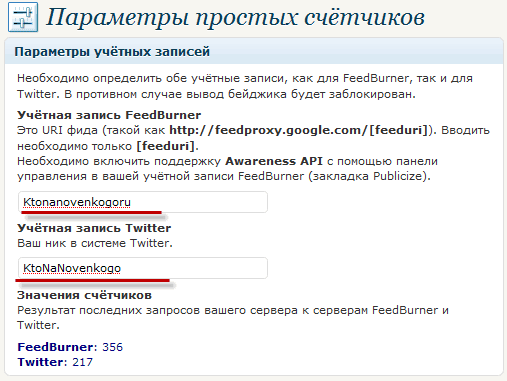
Плагин этот полностью русифицирован. Для того, чтобы попасть в его настройки, необходимо выбрать из левого меню админки «Параметры» — «Просто счетчики». В первую очередь там вам нужно будет ввести названия ваших учетных записей на FeedBurner и Twitter.


Настройка плагина Simple Counters
Обратите внимание, что в случае адреса RSS ленты, оттранслированной через сервис FeedBurner, вам нужно ввести не полный Урл канала (в моем случае полный адрес — http://feeds.feedburner.com/Ktonanovenkogoru), а только так называемый URI (адрес без упоминания доменного имени). В моем случае это: Ktonanovenkogoru.
Так же обращаю ваше внимание на то, что в настройках сказано — для возможности отображения количества подписчиков необходимо включить поддержку Awareness API с помощью панели управления в вашей учётной записи на сервисе FeedBurner (тут вы найдете самый большой мануал в рунете по Фидбернеру, где все это описано).
После того, как вы введете в настройках плагина Simple Counters названия ваших учетных записей в Фидбернере и Твиттере, не забудьте нажать внизу на кнопку «Сохранить параметры». Вставлять какой-либо код в шаблон вашего блога не требуется. Информер появится сразу после сохранения настроек.
Изменить расположение информера в окне браузера можно из админки Вордпресс в настройках плагина в области «Позиция бейджика», выбрав вариант расположения информера (слева или справа) и области «Смещение позиции бейджика», задав отрицательное значение для его подъема выше середины окна или положительное, для того, чтобы его опустить ниже.
Category and Page Icons — добавляем иконки в WordPress
Данный плагин позволяет вставлять разнообразные иконки перед названиями статических страниц и категорий Вордпресса, используемых в навигации вашего блога. Вы можете в его настройках выбрать требуемый размер иконок и назначить каждой категории или статической странице свою и уникальную. Получится, примерно так:
В комплекте данного плагина иконки не идут, но зато у него имеется инструмент для преобразования любого рисунка с вашего компьютера в картинки требуемого размера. Он вставляет иконки в категории и страницы WordPress таким образом, что они тоже становятся ссылками на ту же категорию (рубрику) или страницу, перед которой он отображается.
Скачать Category and Page Icons можно отсюда. Установка плагина Simple Counters осуществляется стандартным способом, который был описан чуть выше.
Category and Page Icons создает свою собственную группу настроек в меню админки Вордпресса под названием «Icons»:
Для начала вам нужно будет определиться с размером создаваемых пиктограмм из ваших рисунков. Для этого выбираем в группе меню «Icons» пункт «Settings» и задаем в поле «Thumbnail icons size» размер создаваемых иконок по ширине и высоте в пикселах:
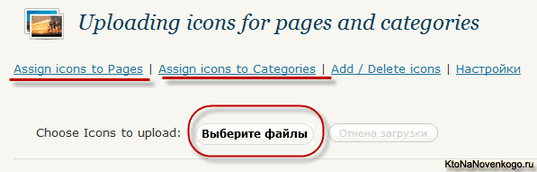
Затем необходимо выбрать пункт «Icons». Для того, чтобы осуществить загрузку картинки со своего компьютера, вам нужно будет нажать на кнопку «Выберите файлы» и найти нужные рисунки.

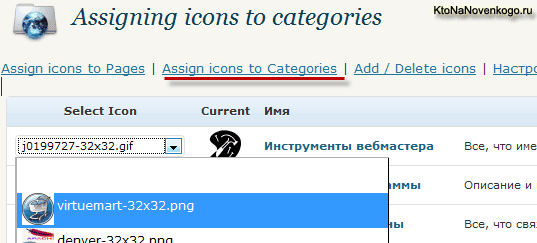
По истечении некоторого времени, необходимого на преобразование ваших графических файлов в нужный размер, вы увидите превьюшки полученных иконок для категорий WordPress. Теперь можете перейти на страницу настроек иконок — щелкните либо по ссылке «Assign icons to Pages», либо по ссылке «Assign icons to Categories».
В открывшемся окне выбираете из выпадающего списка для каждой статической страницы или категории свою пиктограмму из тех, которые вы получили ранее из картинок со своего компьютера.

Не забудьте нажать кнопку «Сохранить изменения» внизу окна. Сразу после этого выбранные иконки появятся в навигации вашего блога.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru