10 важных вещей, которые вы должны сделать сразу после установки WordPress. Есть ли тема на вордпресс на которой нет ничего лишнего
Влияет ли смена темы WordPress на SEO и трафик?
Если вы один из тех блогеров, которые используют бесплатные темы WordPress, вам, вероятно, приходилось менять шаблон сайта, а возможно даже и не раз. Если вы делаете это в поисках подходящего для вас шаблона, подразумевается, что темы меняете в течении дня, недели, то ничего чреватого в этом нет. Но когда вы ведете свой блог и изменяете шаблон через каждые два месяца, полгода, год, то в этом случае вас могут ожидать неприятности. В настоящий момент стоит понимать что аккаунтами тоже можно поднять трафик на блоге или сайте, тем более что купить аккаунты вконтакте не составит никаких проблем на сегодняшний день в магазине afeks.ru. Хорошее качество, и отличная возможность покупать не дорого.
Два наиболее часто задаваемых вопросов, касающихся изменения темы WordPress:
- Повлияет ли это на SEO моего блога?
- Будет ли это влиять на трафик блога?
Ответ на этот вопрос при разных сценариях меняется, и я постараюсь ответить на этот вопрос со всех сторон по отношению к SEO и трафику.
Но прежде чем я продвинусь вперед, есть одна вещь которую вы должны знать – многие премиум шаблоны приходят к вам уже с встроенными функциями SEO оптимизации. Следовательно, если вы использовали подобную тему, то при ее смене высоки шансы, что SEO-настройки вашего блога будут затронуты.
Посредством чего прописаны заголовки на вашем блоге?
[sc name=»ads2″]Множество премиум шаблонов имеют встроенный редактор SEO заголовков, описания, меток и т.д. Преимущество таких тем в том, что они могут полностью заменить бесплатные SEO-плагины, таким образом на вашем блоге будет запущено на один плагин меньше.
Но для блогеров, которые имеют привычку менять свои WordPress темы лучшей идеей будет переложить эту задачу на специальный SEO-плагин.
Мне и самому пришлось когда-то устанавливать новый шаблон, именно тогда я и понял, что лучше использовать для обработки данных, по части SEO, отдельный плагин. Я бы рекомендовал использовать плагин SEO by Yoast – он обеспечивает наиболее эффективные варианты оптимизации вашего блога.
То есть какой можно сделать вывод: вам будет сложно переносить свои SEO-настройки с темы в плагин, а возможно вы даже забудете об этом или пропустите какую-то часть из них, что в свою очередь повлияет на ваш рейтинг в поисковых системах.
Изменение заголовков записей
Посмотрите на главную страницу любого блога. На ней по порядку размещены краткие анонсы статей, основные элементы которых: заголовок (h3), кусочек статьи и кнопка (ссылка) «Подробнее», «Читать далее» или другой анкор.
Как правило темы WordPress делают заголовок в теге h3 в виде ссылки на статью. Однако существуют и такие темы, которые отображают заголовок без гиперссылки.
И если вы меняете одну тему на другую, которая имеет обратную особенность, это, безусловно, повлияет на ваш общий рейтинг в поисковых системах.
Когда вы делаете переход от хорошей темы к другой хорошей темы, та еще и того же разработчика, то у вас есть меньше поводов для беспокойства. Но когда вы совершаете переход совершенно к другой теме, высоки шансы, что они оптимизированы не так хорошо, как предыдущий шаблон и будете терять позиции и трафик.
Вы теряете пользовательские настройки
Когда вы меняете старую тему на новую, в конечном итоге некоторые функции будут изменены. Например, вместо левой боковой панели, теперь будет использоваться правая. Это хоть глобально и не повлияет на трафик, однако изменения будут не в лучшую сторону, хоть и временно.
Но вот когда старый шаблон кодируется таким образом, что сначала для посетителя загружается контент, то есть сама статья, грубо говоря single.php, а потом подгружается боковая панель. А новая тема загружает все сразу, увеличивая время загрузки – довольно неприятный момент, так как он будет влиять на ранжирование, хоть и не трагично, но общая «картина» будет изменена.
[sc name=»ads3″]Я смотрел много шаблонов разных разработчиков. Все они очень красивые в плане оформления, визуальных эффектов, макетов страниц и тому подобное. Но когда дело доходит до SEO, они практически не имеют понятия о том, как достичь эффективной оптимизации. Поэтому старайтесь выбрать шаблон один раз на все существование блога, а SEO-оптимизацию производить через специальные плагины.
Дочерние темы: понадобятся ли они в WordPress 4.7?
Релиз WordPress 4.7 по плану должен прибыть в начале декабря 2016. Хотя в свежей версии WordPress появится большое количество интересных возможностей – новая дефолтная тема Twenty Seventeen, превью миниатюр для PDF и т.д. – мое внимание особенно привлек произвольный CSS-редактор, который будет добавлен в кастомайзер WP.
Новая функция вызывает следующий вопрос: смогут ли пользователи WordPress полностью отказаться от дочерних тем и использовать настройку CSS, введенную в ядро WordPress? Я решил протестировать редактор CSS в бета-версии 3 WordPress 4.7. И мой ответ – возможно, что пользователям больше не понадобятся дочерние темы.
Чтобы понять, действительно ли это так, читайте статью далее. Я разъясню цели дочерних тем, покажу, как работает редактор CSS в кастомайзере, а также помогу вам понять, позволит ли версия WordPress 4.7 отказаться от дочерних тем.
Давайте рассмотрим это.
Почему вообще использование дочерних тем было рекомендованным?
Любой человек, знакомый с разработкой под WordPress, знает о важности использования дочерних тем. Они позволяют добавить свой код в WordPress-тему, защитив этот код от перезаписи при следующем обновлении темы. Если вы измените файлы темы напрямую, не обращаясь к дочерней теме, то в таком случае при следующем обновлении темы все изменения будут потеряны.
Итак, каким образом нам поможет CSS-редактор, который будет введен в WordPress 4.7?
Как только вы обновитесь до версии WordPress 4.7, вы сможете добавлять произвольный CSS-код к вашему WordPress-сайту через CSS-редактор, который встроен в кастомайзер. Теоретически, если вы используете дочернюю тему только для редактирования CSS, то в таком случае вы сможете полностью отказаться от нее.
Однако перед тем как вооружиться данной идеей, нам нужно проверить две вещи:
- Процесс редактирования CSS через редактор CSS в кастомайзере WordPress должен быть таким же или даже лучше, чем при использовании дочерних тем.
- Процесс загрузки произвольных стилей CSS должен быть как минимум таким же эффективным, что и процесс загрузки CSS в дочерних темах.
Быстрое тестирование редактора CSS позволит нам получить ответ на оба вопроса.
Использование меню Additional CSS в кастомайзере WordPress
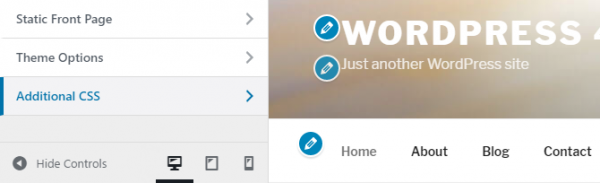
Новый CSS редактор находится в разделе Appearance – Customize, после чего в меню кастомайзера нужно будет выбрать пункт Additional CSS.

Щелчок по пункту меню Additional CSS приведет к появлению нового меню с текстовой областью, в которой вы можете задать произвольный CSS-код:

CSS-редактор работает прекрасно. Нажатие на Tab позволяет добавить отступ, а не перейти к следующему полю. Вы можете отредактировать отступы в CSS для более простого чтения кода. Кроме того, все CSS-правки обрабатываются автоматически. Иными словами, Additional CSS – это лайв-редактор CSS, все изменения тут же выводятся на экран в процессе их ввода.

Меню Additional CSS: опыт взаимодействия
Насколько удобным является предложенный опыт взаимодействия по сравнению с редактированием CSS через дочерние темы?
Откровенно говоря, тут даже соперничества не вышло. Меню Additional CSS – победитель с первых же минут, что достигается с помощью трех факторов:
- Использовать CSS-редактор в панели администратора гораздо проще.
Редактирование CSS в дочерней теме предполагает использование FTP-клиента, а также работу с локальным текстовым редактором или редактором файлов, встроенным в WP. Оба этих варианта имеют далеко не самый лучший опыт взаимодействия.
- Использовать CSS-редактор безопаснее.
Редактирование дочерней темы нередко приводит к тому, что все изменения тут же выводятся на работающем сайте. С другой стороны, меню Additional CSS позволяет просмотреть эти изменения в кастомайзере без поломки самого сайта. Изменения не будут видны пользователям, пока вы не нажмете Save and Publish.
- Использовать CSS-редактор быстрее.
Возможность лайв-превью, встроенная в редактор CSS, позволяет ускорить процесс разработки, поскольку вам не нужно ждать, пока страница обновится, чтобы увидеть результат каждого изменения.
Становится понятно, что опыт взаимодействия, предлагаемый меню Additional CSS в кастомайзере WordPress, гораздо лучше, нежели использование дочерних тем для добавления CSS, однако что по поводу механизма загрузки CSS-стилей?
Additional CSS: механизм загрузки произвольных стилей
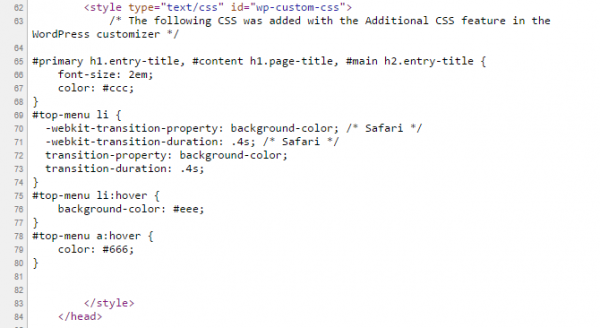
Полагая, что произвольные CSS-стили будут включаться в head веб-страницы, я добавил комментарий к произвольным стилям, чтобы их можно было легко обнаружить. Естественно, когда я просмотрел исходный код страницы, я тут же нашел произвольные CSS-стили, добавленные именно туда, где я и ожидал их увидеть – сразу перед закрывающим тегом head.
Тот факт, что произвольные стили добавляются в head сайта, приводит нас к следующим выводам:

Для получения произвольных стилей не требуются дополнительные HTTP-запросы. Это отличает данный способ от добавления CSS в дочерние темы, где происходит дополнительный HTTP-запрос, если файл не объединен с другими ресурсами.
Произвольные CSS стили не будут кэшироваться. Браузер будет их загружать, обрабатывать и выводить во время каждой загрузки страницы.
Это значит, что метод, используемый для загрузки CSS стилей через кастомайзер, идеально подходит лишь для относительно небольших фрагментов CSS – несколько десятков или даже сотня строк. Однако этот метод становится неэффективным при написании нескольких сотен или тысяч строк CSS для изменения темы.
Встраивание CSS в head HTML-документа несет в себе как плюсы, так и минусы.
- Это устраняет CSS из процесса обработки и позволяет избежать дополнительного HTTP-запроса – плюсы.
- Это увеличивает размер HTML-документа и приводит к тому, что браузеры не будут кэшировать произвольный CSS – минусы.
Если мы говорим о небольшом CSS-коде, то в таком случае данный метод прекрасно подходит и может даже приводить к некоторому росту производительности сайта в целом. Тем не менее, если мы говорим о большом фрагменте CSS-кода, то в таком случае метод является нерациональным.
Кто может отказаться от использования дочерних тем в WordPress 4.7?
Давайте сделаем некоторые выводы по поводу использования дочерних тем.
Сможете ли вы отказаться от дочерних тем или нет с выходом WordPress 4.7, будет зависеть от того, для каких целей вы их используете. Есть, как правило, три типа пользователей дочерних тем, и только один из этих трех типов сможет отказаться от применения дочерних тем в WordPress 4.7.
- Девелопер. Продолжаем использовать дочерние темы.
Этот тип пользователей использует дочерние темы для создания произвольных шаблонов страниц, применения произвольных функций, добавления JavaScript и jQuery, написания произвольных CSS-стилей. Такой тип пользователей продолжит работать с дочерними темами, поскольку редактор CSS не способен создавать произвольные шаблоны страниц или писать что-либо, выходящее за пределы CSS.
- Разработчик сайтов. Продолжаем использовать дочерние темы.
Этот тип пользователей нередко использует одну базовую родительскую тему, которую они отлично знают, добавляя сотни или тысячи строк кода CSS и JS для создания широкого спектра сайтов. Такой тип пользователей продолжит использовать дочерние темы. Редактор CSS не подходит для добавления JS. К тому же механизм загрузки CSS не идеален для подключения сотен или тысяч строк кода.
- Любитель настраивать темы. Может отказаться от использования дочерних тем.
Этому типу пользователей достаточно написать несколько десятков строк кода, чтобы сделать небольшие стилевые изменения – увеличить отступы, добавить новый размер шрифта, увеличить поля и т.д. Такой тип пользователей – идеальный кандидат для того, чтобы отказаться от дочерних тем и перейти на новый CSS редактор.
Источник: premium.wpmudev.org
oddstyle.ru
25 Распространенных ошибок Wordpress - как их не допускать
Все делают ошибки. Оскар Уайльд прекрасно выразился на этот счет: «Опыт – это имя, который каждый дает своим ошибкам». Опыт – это прекрасный учитель, каждый действительно учится на своих ошибках. Однако все же не мешало бы следовать известной пословице и учиться на чужих ошибках. В этой статье я расскажу о 25 самых распространенных ошибках вордпресс, которые совершает практически каждый новичок. Надеюсь, это поможет вам самим избежать их.
1. Выбор неправильной платформы

Многие путают хостинг WordPress.org с бесплатной платформой WordPress.com. Это достаточно распространенная WordPress ошибка у новичков и отсюда возникает целый ряд проблем. Например, кому-то нужен простой личный блог, но они ошибочно выбирают платный хостинг WordPress, а потом возмущаются, что им приходится платить за сайт. Или, наоборот, создав сайт на бесплатном WordPress.com, пользователи недоумевают, почему у них нет полного контроля над сайтом, они не могут добавить плагины, зарабатывать деньги на сайте и т.д.
Сравнив достоинства и недостатки этих двух площадок, предлагаю вам подробное руководство о том, как правильно перенести блог WordPress.com на WordPress.org
2. Покупка того, что не нужно
Если вы хотите обзавестись WordPress сайтом, то что действительно вам нужно, так это домен и веб-хостинг. Однако многие регистраторы доменов предлагают еще целый ряд, по сути, не нужных услуг, что сбивает с толку владельцев малого бизнеса и новичков в сфере веб-разработок. В качестве примера таких услуг: приватная регистрация, брендинговые письма, протокол SSL, 5-ти летняя регистрация и т.д.
Почему, например, не нужна приватная регистрация? У WPbeginners был клиент с этой услугой, и когда понадобилось просто перенести домен, потребовалось отправить: копию водительского удостоверения, свидетельство о регистрации и кучу другой конфиденциальной информации. В общем, одна головная боль. Брендинговые письма можно легко самому создать с помощью приложения Google Web Apps. В большинстве случаев не нужен и SSL-протокол.
Также я не вижу никакого смысла платить вперед за 5 лет регистрации домена. Мало ли что может произойти, может, вы вообще забросите этот сайт? Что тогда? Деньги на ветер? Если дело в экономии, то вполне возможно в будущем появятся скидки, и вы сохраните больше денег без всякой 5-ти летней регистрации.
3. Несоздание резервной копии

Если вы не создали резервную копию сайта, то вы поймете, что совершили огромную WordPress ошибку, когда сайт «полетит» и вам придется его восстанавливать с нуля. Я всем настоятельно рекомендую делать бэкап сайта в автоматическом режиме. Благо для этого существуют специальные плагины. Навскидку я могу вспомнить о трех из них: BackupBuddy (платный), VaultPress (платныйe), и BackWPup (бесплатный).
Примеры из жизни:
“Упала база данных у WP сайта, у меня не было резервной копии. При импорте новой базы данных у меня естественно появилось сообщение об ошибке”.
“Сделал SQL-запрос без какого-либо бэкапа. Сами понимаете, что отменить это нельзя».
«Сайт взломали, хакеры уничтожили всю информацию. Мне пришлось все делать заново, т.к. мой хостер, оказывается, не делал резервные копии моего сайта, а хотя был должен».
Так что, если не хотите лишних проблем и нервотрепки, то не повторяйте эту распространенную ошибку в WordPress – начните уже сейчас делать бэкап.
4. Игнорирование WordPress обновлений
В тот или иной момент мы все боялись обновлений. А иногда мы просто забываем обновлять сайты, т.к. не следим за ними должным образом. В общем, это достаточно распространенная WordPress ошибка, которая может потом очень сильно аукнуться, особенно если у сайта есть уязвимые места в защите – его попросту взломают.
Недавно у WPBeginner был случай, когда им пришлось обновлять сайт версии WordPress 2.9.2 и как показала практика, чем дольше ты ждешь и не обновляешься, тем сложнее это будет сделать потом.
Обновление сайта на следующую версию в 99 случаях из 100 – это один щелчок мышкой. Если ваша тема и плагины закодированны должным образом, то все после обновления будет работать, как надо и не доставит никаких хлопот. Но опять же – делайте на всякий случай резервную копию.
5. Использование Favicon по умолчанию
![]()
Фавиконы – это маленькие иконки, которые отображаются браузером во вкладке перед названием страницы. Многие пользователи совершают распространенную ошибку в WordPress, не обращая никакого внимания на них. Вот и получается, что у сайтов обычно фавиконы их хостинг провайдера, как например, Bluehost или компании разработчика темы сайта, как например, Genesis.
Воспринимайте фавикон, как визитную карточку сайта, отличительный знак. Поменяйте иконку прямо сейчас, если вы до сих пор это не сделали. Вот инструкция, как создать иконку фавикон для блога.
6. Обновление functions.php без доступа к FTP
Мы все хотя бы раз сталкивались с блокировкой сайта из-за неправильной передачи с админки WP кода в файл темы functions.php. Дела обстоят еще хуже, когда нет FTP-доступа или мы не знаем, как им пользоваться. Чтобы предотвратить эту WordPress ошибку я написал руководство для новичков: как вставлять сниппеты (на стадии написания).
Я также посоветовал бы не часто использовать встроенные WP-редакторы. Вот инструкция о том, как в WordPress отключить тему & редакторы плагина (на стадии написания).
7. Слишком много категорий

В вордпрессе очень легко добавлять категории. Не увлекайтесь! Не надо создавать новую категорию чуть ли не для каждой новой записи. Не надо нагромождать структуру сайта, ведь не только пользователи, но и вы сами потом запутаетесь в ней. Чтобы не совершить эту ошибку вордпресс, я советую ознакомиться со статьей Категории против Тегов – лучшие примеры.
8. Не настройка постоянных ссылок
Достаточно долгое время мы по умолчанию использовали следующую структуру урл: /?p=23 . Но это плохо не только для SEO, но и для пользователей. При установке WordPress убедитесь, что вы обновили структуру своих постоянных ссылок через маршрут Settings » Permalinks.
9. Игнорирование SEO настроек
При установке WordPress предлагается функция, которая не разрешает поисковым ботам индексировать сайт. На стадии создания сайта это очень удобная функция и многие ее активируют, вот только потом забывают снимать флажок напротив этой опции. Это значит, что сайт никогда не будет индексироваться. Из-за простой забывчивости совершается одна из серьезнейших WordPress ошибок.
Я также знаю случай, когда после редизайна люди получали свой сайт полностью со слетевшей индексацией.
Другой распространенной ошибкой в WordPress, которую совершают новички, является игнорирование SEO-настроек для записей и страниц. Недостаточно просто установить какой-нибудь SEO-плагин, как, например, WordPress SEO by Yoast, а потом ничего не делать. Вы должны по-прежнему постоянно активно обновлять мета-настройки. Советую, также ознакомиться со статьей, как оптимизировать записи в WordPress под SEO требования.
Также читайте мой обзор — обзор 27 лучших seo плагинов
10. Изменение урла сайта и потеря всего трафика
Как много среди нас тех, кто, набравшись опыта в ведении сайта или блога, возненавидел свой первый домен и захотел его поменять? Да, такое частенько случается. Самое ужасное, что может случиться при неправильном переносе домена, это значительное падение трафика, а, следовательно, обвал доходов. Не совершайте эту ошибку вордпресс. Именно поэтому я написал руководство, как правильно перенести WordPress сайт на новый домен.
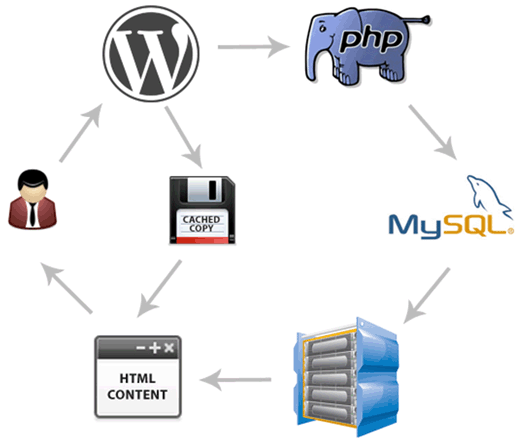
11. Отсутствие плагина кэширования

Многие новичку попросту не знают, что такое кэширование и поэтому они не устанавливают соответствующие плагины. Если говорить совсем коротко, то кэширование позволяет ускорить работу сайта и предотвратить простои при высоком трафике.
Читайте мое большое руководство — 17 способов как ускорить свой блог
12. Выбор WordPress темы с плохого источника
Мне частенько приходилось чистить сайты, после того, как их владельцы получали сообщение, о заражении сайта вредоносными ссылками. Такое часто случается, если тема сайта WordPress загружена с подозрительного источника. Я рекомендую вам скачивать темы с проверенных источников. Вот, кстати, специально по этому случаю отобрал для вас 67 чистых простых адаптивных шаблонов.
13. Отсутствие контактной формы
Все мы, наверное, на начальных этапах совершали такую распространенную ошибку в WordPress: создавали страницу контактов и указывали в ней свой email. И буквально через несколько дней наш почтовый ящик разрывался от спама.
Выход в такой ситуации один: создать контактную форму. Для этого я рекомендую использовать Gravity Forms, т.к. с помощью этого плагина можно с легкостью создать все виды форм (контактную форму, форму пожертвований, форму подписки, регистрационную форму, опросы и т.п.). При этом у плагина интерфейс «drag-drop». Помимо этого плагина есть еще и Contact Form 7. Он полностью бесплатный и позволяет создать контактную форму любой сложности и красоты. Читайте пошаговую инструкцию — как создать контактную форму на WordPress
14. Отсутствие аналитики

Меня достаточно часто спрашивают, как увеличить трафик или социальную активность пользователей. При этом, когда я начинаю задавать уточняющие вопросы, все что я слышу: «У меня ХХХ подписчиков в твиттере». В большинстве случаев у многих даже не установлена google аналитика, что уж говорить об анализе данных.
Google Analytics предоставляет кучу полезной информации о вашем сайте, дает знать и где и что не мешало бы подправить. Я бы также настоятельно порекомендовал установить Google Webmaster Tools.
Предлагаю вашему вниманию две полезные статьи:
Как установить Яндекс Метрику на сайт
Как установить Google Analytics на блог
15. Написание статей в Microsoft Word
Возможно, для вас это станет открытием, но создавать записи в Microsoft Word, а потом добавлять их на сайт – это WordPress ошибка. А что если у вас отключится комп? (какой-то сбой, задели шнур, отключили свет и т.п.). Вся работа насмарку? Придется все заново делать? Кроме того, скопировав текст с Microsoft Word и вставив его на сайт, вы добавите кучу каких-то непонятных и не нужных символов, форматов.
Да, в визуальном редакторе WordPress есть кнопка вставить текст из Word, но я все-таки советую ею не пользоваться, а создавать статьи сразу во встроенном WordPress редакторе записей. Здесь есть функция автосохранения, так что вам не надо беспокоиться за сохранность контента. Также доступны функции предпросмотра и отмены действий.
Лично мое мнение: я всегда пишу статьи в Microsoft Word, а потом добавляю на сайт. По поводу того, что отключат свет, электричество это все бред на самом деле. Вы можете просто через определенное количество абзацев сохранять свои изменения и будет вам счастье, даже если вас обесточат, а чтобы данные не потерялись, то храните их в облачных сервисах, например в Dropbox.
16. Тег «еще один блог»
По умолчанию каждый раз при установке WordPress к нему прибавляется тег «Еще один блог». Частенько новички не знают об этом, и пробел в знании восполняется только тогда, когда сайт начинает индексироваться с этим «Еще один блог…». Изменить тег можно, пройдя по маршруту Settings » General.
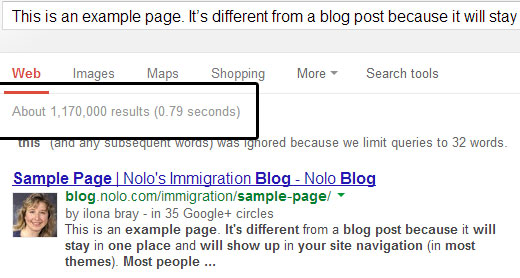
17. Не удаление тестовой страницы
Раньше по умолчанию у WordPress шла страница «О себе», сейчас это «Образец страницы». Быстрый поиск в google показал, что существует, по меньшей мере, 1,1 миллион сайтов с этой страничкой. Большинство пользователей просто не знают об этом, либо не хотят удалять ее.

Если она есть и на вашем сайте, то немедленно удалите ее.
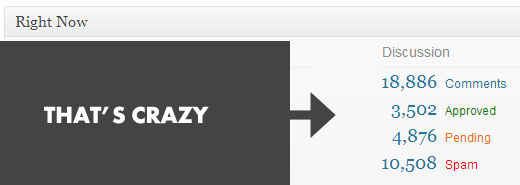
18. Несвоевременная проверка комментариев
Это еще одна популярная WordPress ошибка, которая зачастую возникает, когда разработчик сайта, сдав его заказчику, должным образом не объяснил и не показал, как им управлять. Вот и получается, что владелец малого бизнеса и своего сайта просто не знает, что еще существуют какие-то комментарии, которые надо проверять, одобрять или удалять. Вот пример одного из таких вопиющих случаев:

Если вам не нужны комментарии на сайте, то просто отключите эту функцию с помощью плагина Disable Comments.
19. Ошибка установления соединения с базой данных
Это даже не ошибка, а больше сбой, который может возникнуть в случае неправильных действий. Вы используете один и тот же пароль для базы данных и для cPanel? Если вы поменяли этот пароль, то у вас могут возникнуть проблемы с подключением к базе данных. Это может также случиться, когда вы меняете пароль для основного пользователя на хостинге, который является также и пользователем базы данных вашего сайта. Именно поэтому вы всегда должны создавать конкретного пользователя для базы данных своего сайта. Однако такой сбой может произойти и по другой причине.
20. Белый экран смерти
Если вам больше 18 лет, то вы наверняка не понаслышке знаете о синем экране смерти на ПК. У WordPress есть подобное, вот только называется оно белым экраном смерти. Это может произойти, если вы установите плохой плагин или тему, которые исчерпают лимит памяти сайта. В большинстве случаев вы можете легко исправить эту ошибку, увеличив лимит памяти. О других способах можно узнать, как исправить белый экран смерти в WordPress.
21. Чрезмерно длинный архив
В самом начале запуска WordPress сайта виджет архива выглядит круто, т.к. он отображает помесячно вашу активность на сайте: что и когда было опубликовано. Вот только потом со временем он начинает раздражать и выглядит громоздко. Боковая панель растягивается до небывалых размеров. В общем, ничего хорошего в этом нет, и я бы посоветовал не совершать эту WordPress ошибку, а создать страницу архивов.
22. Неиспользование функции «сохранить для веб-страниц»
В самом начале ведения сайта многие пользователи не задумываются о том, насколько много весят, загружаемые изображения. И только со временем приходит осознание, что вместительность у сайта не резиновая и все изображения надо сжимать. Изображение может намного меньше весить, если мы просто применим к нему функцию «сохранить для веб-страниц» и при этом зачастую оно нисколько не потеряет в качестве. Данная функция есть у Adobe Photoshop, Microsoft office, GIMP, JPEG Mini.
23. Игнорирование безопасности

Частенько пользователи не задумываются о безопасности сайта, пока их не взломают. По этой же причине они начинают делать резервные копии. Я настоятельно рекомендую задуматься о безопасности сайта и сделать следующее:
- Создать резервную копию
- Установить лимит на количество раз введение логина
- Использовать двухфакторную аутентификацию при помощи Google Authenticator
- Использовать плагин безопасности Sucuri.
- Читайте также 5 причин почему надо пользоваться плагином Sucuri
24. Хардкодинг всего и вся
Многие самоучки веб-разработчики, увлекаясь кодированием, начинают прописывать значения в коде для всего, что есть в пользовательском шаблоне страницы. В принципе, здесь нет ничего плохого, просто потом будет сложнее управлять сайтом, особенно при передаче данных.
Почему все любят WordPress? Потому, что он гениально прост. Зачем хардкодом усложнять себе жизнь и бессмысленно идти против тенденции упрощения и облегчения работы? Именно поэтому перенимайте лучшие практики кодирования и стандарты, а не создавайте себе проблемы на ровном месте.
25. Нежелание учиться
Самая, наверное, ужасная ошибка – это не хотеть знать и узнавать все функции, характеристики и возможности платформы, на которой вы работаете. Каждый день появляются новые плагины и решения. И некоторые из них совершают прорывы, облегчая работу и предлагая кучу возможностей, о которых вчера можно было только мечтать. Именно поэтому никогда не переставайте учиться и узнавать WordPress.
Просматривайте каждый день статьи, публикуемые на smarticle.ru и конечно все то, о чем я пишу. Подписывайтесь на мой сайт, получая ежедневные/еженедельный письма, чтобы всегда быть в курсе всех классных вещей и инструментов WordPress. Здесь вы найдете очень много полезной информации.
Обязательно становитесь моим подписчиком в твиттере, находите меня в YouTube и социальных сетях.
Надеюсь, эта статья вам поможет избежать 25 самых распространенных ошибок в WordPress. А какие ошибки вы совершали? Оставляйте свои примеры в комментариях.
smarticle.ru
8 лет вместе с WordPress или какую CMS выбрать?
Блог / WordPress / Почему целых 8 лет я работаю только с WordPress или какую CMS выбрать?Веду этот блог ни много ни мало с 2011 года, и за это время я получил довольно много просьб о написании статей для самых начинающих, тех, кто только-только определился с выбором движка.
Возможно продвинутые пользователи будут недовольны таким решением, но статей для начинающих не так чтобы очень много в принципе, поэтому довольно скоро они все опубликуются и я начну постить что-то более интересное.
Горький опыт с Joomla
К сожалению я не являюсь одним из тех счастливчиков, которые сразу же, при выборе движка, остановились на WordPress.
Если вы начинаете обучаться разработке сайтов в следующем порядке: HTML+CSS, немного JavaScript, чуть более глубоко PHP, то следующим шагом приходит понимание того, что вместо того, чтобы писать сайты на чистом PHP и изобретать то, что уже давно существует, нужно использовать готовые CMS.
И когда начинаешь гуглить и разбираться в том, какая CMS всё-таки по душе, то тут может не повезти и ты натолкнешься на пост какого-нибудь любителя джумлы или modx.
Так было и со мной, не знаю к сожалению или счастью, но год жизни в этом плане я потратил скорее впустую, пытаясь сделать на джумле нормальный сайт. А всё потому, что я где-то прочитал, что WordPress — только для блогов, причем в том обзоре WP даже не рассматривался, а шло сравнение между Joomla, DLE и ещё какой-то фигнёй.
WordPress я себе позволю сравнить с тем, как пользоваться каким-нибудь телефоном и потом перейти на iPhone. Вроде бы тебя всё устраивает в своём стареньком телефоне, и ты постоянно находишь себе оправдания, типо айфон — это понты, айфоны постоянно ломаются и что там ещё говорят про них. А когда всё-таки ты переходишь на айфон, то не понимаешь, как ты вообще мог пользоваться тем, что было раньше. Просто айфоны первоначально делались для людей, а остальные модели телефонов — для собственной выгоды, «ради прибыльного бизнеса», но это уже совсем другая история.
Если же брать мой личный опыт с Joomla, то:
- сайт работал медленно, но ещё медленнее работала админке,
- если в вордпрессовской админке всё максимально просто и понятно, то в джумловской просто чёрт ногу сломит,
- мне выносит мозг то, что расширения для WordPress называют плагинами, а в джумле есть 1) компоненты 2) расширения 3) модули,
- как я ни пытался разобраться в редактировании сайта на Joomla через код, так у меня ничего не получилось и сейчас я этому рад.
Существенные преимущества WordPress, а также очередная попытка развеять все ваши сомнения.
Теперь же меньше эмоций и больше фактов.
1. WordPress полностью бесплатен.
Если в начале своей карьеры разработчика вы не хотите ни за что платить, то это становится реальным. Настолько реальным, что достаточно будет выкладывать лишь 150р. в год на домен. И всё. Даже бесплатный хостинг вы найдёте.
Да, в WordPress есть свои платные темы и платные плагины, но использовать их вам совсем не обязательно. К тому же я пишу этот пост со стороны того человека, который именно кодит на WordPress, а не просто пользуется админкой — в таком случае и вовсе любую задачу вы сможете решить своим собственным кодом, потому как и в коде WordPress нет ничего сложного (об этом ниже).
P.S. Сюда ещё добавлю, что если в платных качественных плагинах ещё реально есть свой смысл, то вот польза от премиум тем на мой взгляд весьма сомнительна. Но и это уже другая история.
2. Ответ на ваш вопрос — если WordPress весь такой бесплатный, на чём он держится? Не прекратит ли он своё существование, когда у разработчиков закончатся деньги?
Нет.
Однако если вас так беспокоит этот вопрос, вы можете просто узнать в интернете чуть побольше про компанию Automattic, про их бизнес, на чем строится их доход и так далее.
А теперь немного того, что знаю лично я.
Во-первых, WordPress это не просто бесплатный движок для создания сайтов, кроме wordpress.org также предоставляется сервис wordpress.com — по сути это два в одном — движок + хостинг, сервис имеет свои тарифные планы вплоть до WordPress VIP, которым пользуются крупные компании, как например Forbes.com.
Во-вторых, Automattic недавно купила WooThemes — эти ребята занимались разработкой плагина WooCommerce, сам по себе тоже бесплатный плагин для создания интернет-магазинов на WordPress, а вот расширения для WooCommerce стоят уже от 60$-200$ — и это в дополнение к другим платным расширениям, таким как например VaultPress или Jetpack.
Я не проводил какой-то дополнительный рисёч при написании этого поста, это просто то, о чем знаю я сам.
3. Работать в админке WordPress — одно удовольствие.
Даже несколько лет назад, когда у WordPress был старый дизайн админки, примерно как на скриншоте ниже, она всё равно была приятней, чем у большинства других CMS сейчас (скриншот кликабельный):

Теперь же, с новым дизайном… Да в принципе что тут говорить — красиво было, красиво стало.

4. WordPress ультра-быстрый.
Сам по себе.
Дело в том, что скорость загрузки сайта можно разделить на две скорости загрузки:
- Всякая ерунда, которая находится у вас на странице — это количество картинок, скрипты и стили (объединены ли они в один или нет), всякие фреймы, флэши (только не говорите, что вы их ещё используете!) и прочее.
- Скорость выполнения скриптов на сервере.
То есть, если мы возьмём две абсолютно одинаковые внешне страницы, но одна будет на чистом HTML, а другая на движке, то скорость загрузки второй как ни крути будет больше (дольше), потому что там выполняются различные функции в коде, которые собирают страницу из частей.
Так вот, WordPress в этом отношении офигенно оптимизирован — если вы не будете ставить на него все подряд плагины, либо мягко скажем плохие темы, да ещё и включите кэширование при помощи плагина WP-Super-Cache, то ваш сайт будет просто летать. Наглядный пример — сайт, на котором вы сейчас читаете эту статью.
Ну тут конечно и хостинг играет не последнюю роль, мой пока справляется.
5. Высокая устойчивость к нагрузкам.
Здесь я не буду далеко ходить и приведу в пример русский сайт, над которым я когда-то давно работал — appleinsider.ru. Посещаемость этого сайта 50тыс. уникальных посетителей в сутки и 150тыс. просмотров, а в моменты, когда появляются новые продукты Apple, эти цифры увеличиваются в разы. Сайт на WordPress.
6. Отличная документация, форумы поддержки, а также множество сайтов с уроками и неофициальной документацией
Официальный ресурс: ru.wordpress.org/support — просто оставляете свой вопрос и вам ответят (а если не ответят, то скиньте мне ссылку не тему — отвечу вам сам :)).
7. Крупные бренды любят WordPress.
Случайно наткнулся на очень интересную презентацию. Правда она на английском, но даже если вы его не знаете, вы можете полистать её и посмотреть, какие популярнейшие компании мира используют WordPress на своих сайтах.
На втором слайде Мэтт Мулленвег — основатель WordPress.
8. Ответ на вопрос читателей — хочу создать свой бизнес на основе WordPress, но боюсь слишком поздно — в этом сегменте очень большая конкуренция. Стоит ли мне начать изучать и кодить под менее популярную платформу?
Даже не знаю, как лучше это объяснить.
Скажите, что бы вы выбрали — работать с платформой, на которую есть спрос и есть конкуренция или с платформой на которую нет конкуренции и нет спроса?
Спрос на разработку сайтов на WordPress, плагинов и тем просто огромен. И если конкуренция является для вас проблемой, осмелюсь предположить, что вы просто неконкурентоспособны и люди просто не хотят с вами работать. Но ведь это поправимо — разве нет?
9. Простой для понимания код.
Конечно, сейчас мне легко это говорить. Но там действительно просто разобраться, начать можно просто с вставки готовых кусочков кода под определённые задачи в functions.php, затем разобраться с тем, как устроены циклы, иерархией шаблонов WordPress, а там уже можно и свои плагины и темы начинать создавать.
10. Вопрос от читателей — А я на хабре видел статью, и там было описано так много недостатков WordPress . . .
Моё мнение по этому вопросу.
Существуют такие люди, которые всегда и во всём ищут недостатки, причем тем самым они очень стараются понизить ценность какого-либо продукта чуть ли не до нуля. После чего начинаешь задаваться вопросом — если тебе кажется, что WordPress настолько отстойный двиг, то почему ты не создашь лучше? Нет, серьёзно, почему?
А потому, что такие люди только и умеют сотрясать воздух и сеять сомнения — им нравится это. Нравится казаться умными. Зато одно я могу сказать вам точно — пока они и дальше будут трепаться, вы уже давно создадите свой потрясающий сайт на WordPress и сделаете его успешным, либо начнёте делать их для клиентов.
11. Оптимизирован под SEO
SEO — это такая вещь, в которой нельзя быть уверенным во многих вещах, однако можно быть уверенным во внутренней оптимизации сайта, с которой WordPress справляется если не на 100, то на 99 процентов.
Причём даже не обязательно ставить для этого плагины (ну разве что для XML-карты сайта), вы вполне можете сделать всё в коде, там очень просто, например тайтлы и дескрипшены страницы можно задавать через произвольные поля.
12. Мне просто нравится с ним работать
И пожалуй это главное.
WordPress позволяет решить все задачи, которые ежедневно встают передо мной, а также помогать людям, создавая сайты и плагины для них, которые в свою очередь позволяют им решить их собственные задачи.
Ещё посты для начинающих
misha.blog
На что обратить внимание при выборе темы для WordPress
Продолжим тему создания сайта на WordPress.
Когда установлен движок, пора установить и тему (шаблон). Большой плюс WordPress в том, что выбор тем, платных и бесплатных, очень большой. Так что легко можно создать свой уникальный сайт, согласно всем своим требованиям.

На что обратить внимание при выборе темы для WordPress:
- Соответствие контенту. Нужно вначале понять конечно, какой контент Вы выбираете для своего сайта. Если Вы — фотограф, ищите удобные темы для создания портфолио. Если Вы создаете интернет магазин, Вам нужна тема с возможностью установить плагин для ведения электронной коммерции. Например, WP eCommerce, WooCommerce, eShop. Когда мы с Катериной выбирали тему для сайта happinesswithinyou.com, мы не обратили на это внимание. А когда захотели на нём открыть интернет магазин, узнали, что тема не поддерживает такие плагины.
- Легкая настройка под собственный бренд. Если Ваш бренд продуман до деталей или Вы планируете это сделать (что в общем и необходимо, если Вы относитесь к своему делу серьезно), нужно выбрать тему, в которой будет легко изменить цвета и шрифты на корпоративные, разместить лого. Для некоторых тем это возможно сделать, только разбираясь в HTML и CSS кодах. Если у Вас как и у меня нет таких знаний, ищите легко настраиваемую тему.
- Внешний вид. Даже если Вам нравятся котики в каждом углу сайта, следует учесть и предпочтения клиентов, от которых зависит развитие Вашего бизнеса. Если Вы хотите задержать посетителя на сайте подольше, пусть ему будет приятно у Вас находится. Сейчас популярны минималистические темы, без лишних деталей. Что в общем, и легче в настройке.
- Seo-оптимизация. SEO оптимизированных тем для WordPress достаточно много на сегодняшний день. Хотя если нет пометки «SEO Optimized», можно это сделать и вручную. Если конечно у Вас есть соответствующие знания и лишнее время. Если нет, ищите нужную пометку при выборе темы.
- Мобильная версия. Как мы уже говорили, сейчас всё больше пользователей используют мобильные устройства. И если тема не оптимизирована под них, можно потерять своего потенциального клиента, потому что сайт будет неудобно просматривать на мобильных устройствах. К тому сайт без мобильной версии будет ранжироваться хуже, чем сайт её имеющий. То есть в поисковиках будет тяжелее Вас найти.
- Совместимость с разными браузерами. Например, в теме, которую мы выбрали для happinesswithinyou.com, именно в Google Chrome буква «Ы» отображалась некорректно. Так что и этот момент тоже следует учесть.
- Совместимость с необходимыми плагинами. Конечно большинство тем совместимы с популярными плагинами. Но проверить это не мешало бы.
- Простота в использовании и настройке. Демо версии сайта выглядят очень эффектно, но установив тему, Вы получаете чистый лист. Много ли усилий потребуется, чтобы с Вашим контентом Ваш сайт выглядел не менее симпатично? Здесь хочу обратить внимание, на что вообще нужно обратить внимание при изучении демо версий тем. Зачастую мы смотрим просто на общий вид. Но он в основном складывается с красивого лого в шапке сайта (вверху), симпатичной цветовой гаммы. Лого Вы будете менять на своё, цвета возможно тоже на корпоративные. Поэтому сначала решите, как Вы хотите, чтобы выглядел Ваш сайт функционально, и потом обращайте внимание именно на это. Например, хотите ли Вы, чтобы был футер (блок в нижней части страницы) и какой именно, сайдбар (боковая панель) должен быть справа или слева, а может вообще отсутствовать, где Вы хотите, чтобы располагалось меню, вынесены ли иконки соц.сетей.
- Наличие технической поддержки. Это особо важный пункт, если Вы решили создавать сайт самостоятельно. В ходе работы, часто могут возникать вопросы. Будет ли кому на них ответить?
На эти пункты я рекомендую обратить внимание при выборе темы для WordPress обязательно. Если по ним есть вопросы, спрашивайте в комментариях.
И еще мне хотелось затронуть такой вопрос. Покупать тему или скачивать бесплатно. Бесплатных тем в интернете более чем предостаточно. Но в своё время я пришла к выводу, что экономить не стоит. К тому же это единоразовая покупка.
Если Вы относитесь к своему бизнесу серьезно и у Вас имеются дальновидные планы, я рекомендую всё-таки купить тему (в среднем цена $ 60). Почему так? Вкратце рассмотрим несколько доводов:
- в бесплатных темах могут быть спрятаны разные внешние ссылки, зашифрованные скрипты, вирусы
- в бесплатных темах не оригинальный дизайн. А между прочим, это вопрос не только привлекательности, но и продвижения. Так как поисковые системы «не любят» сайты с не оригинальным дизайном, поэтому продвигают их хуже
- платные темы более легко настраиваемые. Я начинала делать happinesswithinyou.com на бесплатном шаблоне.Это были сплошные нервы. После покупки темы, создание сайта пошло как по маслу и даже в удовольствие
- платные темы предполагают наличие тех.поддержки. А это очень и очень важный фактор. Иногда ведь, чтобы решить какой-то вопрос, нет времени шерстить интернет. А качественная тех.поддержка ответит на все интересующие вопросы в ближайшее время.
Для меня эти пункты были очень важными. Если для Вас так же, с радостью сделаю подборку платных тем. Забегая наперед, скажу, что мы покупали тему и для этого сайта , и для happinesswithinyou.com на сайте bluchic.com. Чему очень рады — темы легко настраиваются, много функций уже прописано и тех.поддержка всегда на связи и готова ответить на любой вопрос, по теме конечно))))
Надеюсь, статья была для Вас полезна. Если так, поделитесь ею в соц.сетях, пусть пост поможет еще кому-то.
Есть вопросы? Задавайте в комментариях. С радостью ответим;)
Кравченко Анастасия

www.cbiz.club
10 важных вещей, которые вы должны сделать сразу после установки WordPress

Если вы плохо знакомы с WordPress, этот пост станет для вас удобным путеводителем.
Вне зависимости от того, установили ли вы WordPress через автоматический установщик в вашей хостинг-компании или использовали популярную 5-минутную установку, вы, скорее всего, жаждете начать работу с системой.
Если вы выбрали тему на сайте Elegant Themes, вы, скорее всего, захотите добавить контент на ваш сайт. Однако, как и в случае со многими другими вещами в нашей жизни, сначала очень важно провести некоторое планирование и подготовку. Проработав пункты, представленные в данном списке, вы сможете установить и настроить свой сайт для продолжительной работы.
Мы рассмотрим подробный список пунктов в данной записи. Эти задачи вы должны рассмотреть на самом начальном этапе. Многие пункты достаточно будет выполнить однократно. После этого вам уже не понадобится больше о них беспокоиться.
Я постарался привести этот список в порядке важности. Некоторые пункты очень важны, в то время как другие являются скорее косметическими. Если вы планируете настраивать сайты WordPress в будущем, создайте специально для себя чеклист в Google Docs, чтобы не пропустить что-нибудь важное.
Автоматизируйте ваши бэкапы

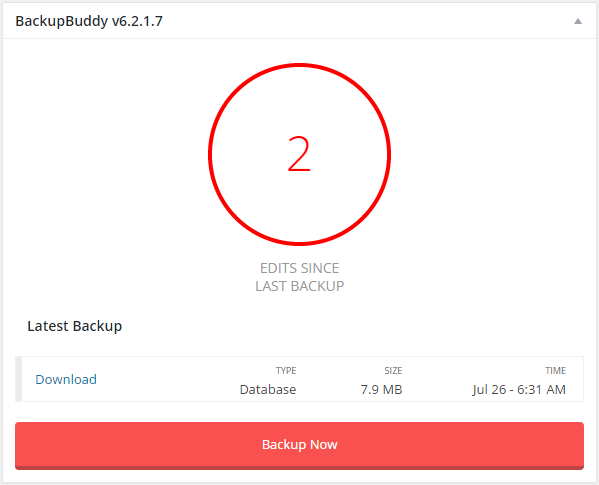
Бэкапы – запасной вариант, если что-то пошло не так. С помощью бэкапов вы можете легко и быстро восстановить ваш сайт до исходного состояния.
Некоторые хостинг-компании предлагают автоматические бэкапы, однако делают это далеко не все. Управлять бэкапами удобнее всего через плагин, такой как, к примеру, BackupBuddy.
Если вы ищете более автоматизированное решение, то в таком случае вы можете воспользоваться сервисом VaultPress. Я недавно переключился на VaultPress и был поражен тем, как он работает – особенно когда дело доходит до восстановления из резервной копии в случае поломки сайта.
И VaultPress, и BackupBuddy – премиальные решения, однако иногда в жизни все же лучше заплатить, особенно когда дело касается безопасности своего сайта.
Проверьте имя администратора
Если вы использовали автоматический установщик WordPress, предоставленный вашей хостинг-компанией, убедитесь в том, что у вас нет имени пользователя «admin». Хостинг-компании в последнее время очень часто устанавливают какой-нибудь мудреный юзернейм, однако проверить его все же не помешает.
Другая хорошая идея – убедиться в том, что вы не используете аккаунт администратора для выполнения разных задач, не связанных с администрированием. Если вы публикуете записи и страницы, создайте отдельный аккаунт, который будет иметь права автора.
Удалите неиспользуемые темы и плагины

После того как вы установите свою тему и все необходимые плагины, вам нужно будет вернуться в консоль и удалить из нее все лишние плагины и темы, которые вы не планируете использовать (к примеру, Hello Dolly).
Я знаю, что многие люди, которые являются новичками в WordPress, нередко экспериментируют с одной или несколькими бесплатными темами. Затем они понимают, что гораздо проще потратить несколько долларов на премиальные темы – это помогает сэкономить время.
Устаревшие темы и плагины могут содержать в себе потенциальные уязвимости в системе безопасности, поэтому лучше удалить их из своей сборки WordPress.
Устанавливаем важные плагины
Есть список плагинов, которые будут полезны для любой сборки WordPress, поэтому их лучше всего установить по умолчанию. Некоторые плагины, которые я привел ниже, являются моими личными предпочтениями, поэтому вы вполне можете воспользоваться аналогичным плагином, который вам больше нравится использовать.
Плагины безопасности

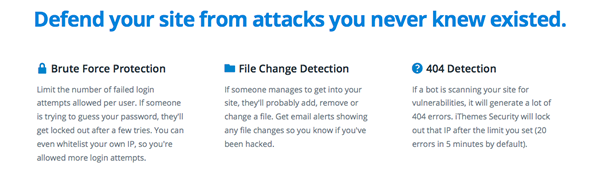
Есть много разных шагов, которые вы можете сделать, чтобы поднять безопасность WordPress. Однако если вы хотите сэкономить время, то в таком случае вы можете воспользоваться простым плагином безопасности.
Мы уже рассматривали разные плагины, в том числе iThemes Security. Если же вы хотите получить многочисленные опции, вы можете воспользоваться плагином WordFence.
Плагины для работы с ревизиями записей

Сохранение ревизий записей может быть очень полезной вещью, особенно если вы внесли случайные правки. Если вы создаете записи и страницы в редакторе WordPress, вы можете столкнуться с тем, что в вашей базе данных будет храниться очень много ревизий. К примеру, перед тем, как опубликовать этот пост, я проверил сайт, где я публиковал примерно 1 запись в день. После нескольких месяцев в базе данных скопилось более 350 ревизий. Это достаточно мощная нагрузка на БД.
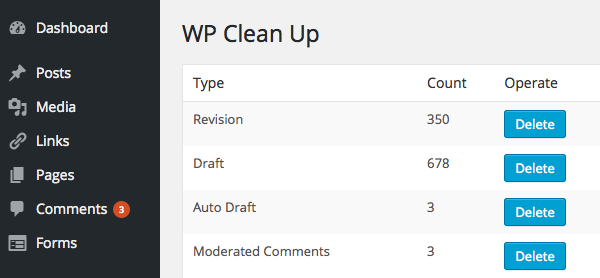
Справиться с этой проблемой очень просто – можно установить плагин Revision Control. Если вы пришли к этому шагу чуть позже, когда ваш сайт уже накопил определенное количество ревизий, то в таком случае вы можете воспользоваться плагином WP Sweep или WP Clean Up. Они помогут вам очистить вашу базу данных. Всегда выполняйте бэкапы перед тем, как вести работу с базой данных.
Плагин Yoast SEO

Название этого плагина говорит само за себя – его основное предназначение состоит в оптимизации сайта под поисковые системы. Преимущества SEO состоит в получении большего количества посетителей на сайт, пришедших через поисковые системы. Хорошая SEO-оптимизация позволяет также создать лучший пользовательский опыт взаимодействия. Оптимизация должна быть наивысшим приоритетом для вас в любом случае – прекрасный опыт взаимодействия означает, что пользователи обязательно возвратятся на ваш сайт.
При установке основных плагинов на WordPress сайт обязательно включите в свой список Yoast SEO. Закладка крепкого фундамента для вашего сайта – очень важный шаг, и нет ничего хуже, чем пробегаться по всем опубликованным ранее записям, чтобы обновить их SEO-поля.
Akismet
Поначалу спам не будет вас волновать, поскольку сайт относительно новый. Однако со временем спамеры найдут ваш сайт. Вам будет приходить лавинообразный поток спама со всего света.
Akismet – бесплатный плагин для некоммерческих сайтов. Платный аккаунт начинается с 5 долларов в месяц. Плагин доступен как отдельно, так и в виде набора инструментов Jetpack. Akismet легко и просто установить, и я могу вам гарантировать, что он сэкономит массу времени, обычно уходящего на борьбу со спамом.
Disqus – еще один вариант борьбы со спамом. Плагин заменяет стандартную форму комментариев в WordPress на более продвинутую.
Плагин кэширования
Если вы используете виртуальный хостинг, плагин кэширования позволит добиться неплохого увеличения скорости работы вашего сайта. Если сайт работает быстро, значит, и ваши посетители будут более довольными, что является хорошим знаком для Google.
Если вы используете управляемый хостинг, скорее всего, вам не понадобится думать о плагинах кэширования. Оптимизированные серверы позволят добиться эквивалентного или даже более высокого прироста производительности. Два бесплатных популярных плагина кэширования — WP Super Cache и W3 Total Cache. Также есть платный вариант — WP Rocket, который является в большей степени «plug and play»-решением.
Плагин для создания карты сайта

Если вы установили Yoast SEO, вы можете пропустить этот шаг. Если вы воспользовались другим плагином SEO, который не создает автоматически карту сайта, то в таком случае убедитесь в том, что у вас установлен плагин, такой как Google XML Sitemaps.
Когда робот Google придет на ваш сайт для индексации контента, карта сайта XML поможет упростить этот процесс и ускорить его. Весь ваш контент будет проиндексирован поисковой системой. Карта сайта XML – простой документ, который передает поисковой системе важную информацию о страницах и записях вашего сайта.
Если вы публикуете новости или видео, убедитесь в том, что вы используете карту сайта с надлежащими метаданными для публикуемых медиа.
Установите вашу премиальную тему
WordPress поставляется вместе с несколькими готовыми темами, каждая из которых представляет собой образец качества. Однако по сравнению с премиальными темами стандартные темы слишком ограничены. Вы всегда можете воспользоваться платными темами, которые доступны во многих магазинах.
Есть несколько причин, почему использование премиальной темы является хорошей идеей. С помощью таких тем можно гораздо проще и быстрее настроить логотип, задать иконку сайта favicon, настроить главную страницу, использовать произвольные шорткоды и т.д.
Клиентская поддержка – еще одна причина рассмотреть платную тему. Если вы являетесь участником Elegant Themes, то в таком случае вы всегда можете воспользоваться форумами поддержки.
Наконец, что не менее важно, необходимо всегда стараться использовать только проверенные, безопасные темы, которые постоянно обновляются. Отдельные темы взламываются гораздо чаще, чем ядро WordPress. Воспользовавшись премиальной темой, вы всегда можете снизить угрозы безопасности.
Обновите заголовок вашего сайта
Заголовок вашего сайта – один из наиболее важных элементов вашего ресурса. Мы сейчас говорим о заголовке сайта, а не о заголовках страниц, которые, безусловно, будут отличаться. Заголовок сайта можно задать в разделе Параметры – Общее. Когда кто-то посещает вашу главную страницу или находит ваш сайт в поиске, обычно он в первую очередь обращает внимание на заголовок. Также это помогает поисковой системе понять, какой теме посвящен ваш сайт.
Следуя лучшим практикам, вы должны поддерживать заголовок сайта равным примерно 55 знаков в длину. Заголовок должен быть дескриптивным, конкретизированным и не спамным. Хороший заголовок сайта: «Dave’s Barber Shop | Portland, OR». Плохой заголовок: «Men’s Haircuts, Women’s Haircuts, Cheap Haircuts, Affordable Haircuts | Portland, OR». Потратьте пару минут, изучив сайты в сети, и вы быстро найдете ужасные заголовки с кучей спама.
Обновите часовой пояс
Как и в случае с вашими телефонами и компьютерами, вы должны будете установить соответствующий часовой пояс в WordPress. Плагины, запланированные записи и интегрированные приложения – все они полагаются на тот факт, что вы корректно задали часовой пояс.
Добавьте favicon
Практически у всех сайтов имеется свой favicon. Это – мелкий логотип или графический элемент, который выводится во вкладке браузера и позволяет вашему сайту выглядеть профессионально. Эта иконка также используется в списки избранного в браузере, так называемая «иконка для избранного».
Обычно иконка имеет размер 16 на 16 пикселей. Вы можете создать ее в любой программе для графики. Некоторые темы позволяют загружать .png-файл в качестве иконки, в то время как другие ограничиваются использованием .ico-файлов.
Установите Google Analytics и инструменты вебмастера
Учитывая, что у вас новый сайт, и трафик на него практически не идет, вы вполне можете посчитать этот шаг лишним. Однако не стоит так делать. Установка Google Analytics и настройка GWT (инструменты вебмастера) потребует всего пары минут.
GWT, в частности, позволят вам видеть, как Google рассматривает важность ваших ключевых слов. Также вы сможете получить информацию по переходам и средней позиции ключевых слов.
Смените вашу структуру постоянных ссылок
По умолчанию в WordPress используется уродливая структура постоянных ссылок. Вы получите URL-адреса, которые прекрасно работают для компьютеров, но ужасно работают для людей и поисковых систем (адреса вида http://yourwebsite.com/?p=123). Сравните это с URL, который содержит соответствующий тайтл и ключевые слова, и тогда вы поймете, почему так важно изменить структуру постоянных ссылок.
В большинстве случаев структура с названием записи (http://yourwebsite.com/sample-post/) является наилучшим решением, если, конечно, вы не планируете публиковать записи с одинаковым заголовком, которые зависят от даты или времени. Используя данную структуру, вы упростите для людей понимание того, о чем будет данная запись. Поисковые системы также смогут быстрее проанализировать и ранжировать ваш контент.
Удалите стандартный контент
На свежем сайте с WordPress будут иметься некоторые участки фиктивного контента, который потребуется удалить.
Некоторые хостинг-компании, использующие автоматические установщики, также предлагают дополнительный контент. К примеру, SiteGround и другие провайдеры зачастую имеют предустановленные страницы и текстовые виджеты для продвижения их сервисов.
Убедитесь в том, что вы удалили все страницы, записи, комментарии и виджеты, которые вам не требуются.
Заполните свой профиль пользователя
Потратьте две минуты на заполнение вашей страницы профиля. Вы можете указать свое имя, профиль в социальных сетях, а также контактную информацию.
Есть также поле, в котором вы можете изменить свое выводимое на экран имя пользователя. Введите в него свою фамилию, имя, ник или комбинацию этих данных. Важно, чтобы ваше имя пользователя отличалось от реального логина для входа в консоль, иначе вы предоставите хакерам 50% информации, а им останется лишь подобрать пароль.
Настройте ваш Gravatar
![]()
Gravatar – это глобально распознаваемый аватар. Он позволяет сделать ваш профиль единообразным во всей сети. Всякий раз, когда вы оставляете комментарии на каком-либо сайте, используя почтовый адрес Gravatar, вы автоматически оставите свой стандартный профиль, включающий фото, ссылки на ваш сайт и ссылки на ваш профиль в соцсетях.
Регистрация в Gravatar – простой способ убедиться в том, что ваша фотография в профиле выводится рядом со всеми записями, которые вы публикуете в блоге.
Источник: elegantthemes.com
oddstyle.ru
5 советов при выборе подходящей темы на WordPress
Одно из преимуществ платформы WordPress заключается, непосредственно, в наличии огромного количества различных тем оформления для сайта. Широкий выбор бесплатных и премиум тем дает возможность сделать ваш сайт отличным от других, созданных на этой же платформе.

Тем не менее, такое разнообразие вариантов имеет и свои минусы, так как порой может быть непросто сделать свой выбор в пользу тех или иных параметров и возможностей, которые предоставляет определенная тема. И хоть и внешний вид темы для сайта, скорее всего, будет решающим фактором при выборе шаблона, но все же, мы дадим вам 5 советов, к которым стоит прислушаться при выборе темы для своего сайта на WordPress.
Смотрите также:
1. Избыточная функциональность
С объективной точки зрения, темы создают дизайн всего сайта, а плагины должны обеспечить дополнительные возможности при работе с ним. Однако не все темы этому соответствуют, и часто в темах можно встретить кучу ненужных функций и возможностей.
Такой подход разработчиков к созданию темы оправдывается тем, что им не нужно тратить время в будущем на поддержку своего продукта. Тем более, что таким образом они перестраховывают себя от копирования и использования их идей, на которые было потрачено немало времени и сил кем-то другим.
Но некоторые из них действительно имеют множество востребованных дополнительных функций, особенно те, от которых зависит внешний вид сайта и его функциональность. Сюда относится размещение в слайдере пользовательских постов или же добавление презентаций.

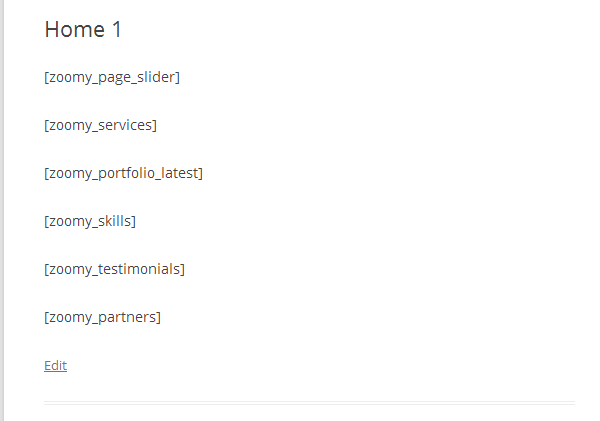
После изменения темы шорткоды больше не работают...
Однако для конечного пользователя использование функций шорткодов, которые включают в себя кнопки, столбцы и другие элементы страницы наравне с постами пользователей, которые доступны в теме, могут иметь долгосрочные последствия.
Если вы отдадите предпочтение теме, в которой доступна большая часть этих опций, не взирая на плагины, то использование темы в дальнейшем может обернуться не совсем приятным процессом. Но, если плагин используется, то тему можно поменять без изменений функциональности, от которой зависит контент вашего сайта.
Имея ввиду этот факт, очень важно узнать, каким образом предоставляются дополнительные возможности выбранной темы. Если в ней не предусмотрена поддержка плагинов, но тема содержит много дополнительных функций на WordPress, тогда стоит отнестись к выбору данной темы с осмотрительностью.
2. Фишечки и рюшечки

При выборе темы для веб-сайта очень легко «клюнуть» на наличие большого количества ярких дизайнерских фишек. Это могут быть анимации, появляющиеся эффекты при прокрутке страницы сайта, наличие слайдеров, прочее.
И хоть на первый взгляд эти возможности темы могут показаться очень важными, они так же могут оказывать совершенно иной эффект на посетителей сайта и портить впечатление о нем в целом. Такая «напичканность» сайта не обеспечивает его конкурентоспособность.
Самый яркий пример того, как привлечь внимание посетителя и разместить всю информацию на одной странице – это использование слайдеров. Они стали особенно модными еще в 2012 году и до сих пор присутствуют в большинстве тем на WordPress.
Почему слайдеры — это отстой?
И хоть их использование кажется необычным и эффектным, все же и они имеют минусы, которые ничем не помогут «процветанию» сайта. А именно:
- низкая кликабельность
- раздражение быстрой сменой информации, картинок
- сложно выделить нужный актуальный контент
- маленькая конверсия
- плохое влияние на SЕО продвижение сайта[link]
То есть, с одной стороны, пользы от слайдеров мало, да и встречаются они практически на каждом втором сайте. Но все же, что касается разработки дизайна темы, то именно слайдеры остаются неотъемлемой частью дизайна большинства тем, и множество плагинов выпускаются для того, чтобы эта опция была включена в тему сайта.
3. Бесплатные темы: можно ли на них сэкономить?
Конечно же, всегда приятно получить что-то бесплатно, особенно если вокруг предлагают только платную функциональность. Тем не менее, как говорится, бесплатный сыр только в мышеловке. И именно случай с бесплатной темой может оказаться очередной уловкой.
И хотя многие разработчики все же делают некоторые или все темы бесплатными, не говоря уже о комплектах шаблонов для сайта, которые доступны на WordPress.org, это не всегда оказывается именно так. Скачивание бесплатной темы с неизвестного источника может просто-напросто заразить компьютер вирусом.
Бесплатные WordPress темы или премиум-темы: какая разница?
Стоит еще обратить внимание на то, что использование бесплатной темы означает, что ваш сайт будет похожим на сотни, а может и тысячи других, которые выбрали такой же шаблон.
Убедитесь еще и в том, что данная тема обеспечена службой поддержки. Если она не сопровождается другими предложениями от разработчиков, то им будет невыгодно тратить свое время на ее обновления и проверку того, будет ли она «идти в ногу» с изменениями на WordPress и соответствовать им.
Если вам важна поддержка выбранной темы, будь она бесплатная или платная — бесплатный плагин Theme Authenticity Checker может сканировать ваш сайт на наличие вредоносного или нежелательного кода.
4. Поддержка темы
Выбирая тему для сайта, очень важно убедиться в том, что этот продукт поддерживается ее разработчиками. Некоторые, так называемые, «тематические клубы» разрешают просматривать их форумы поддержки и документацию в режиме онлайн, перед тем как продавать вам одну из тем.
Перед приобретением темы это дает возможность отследить, как быстро создатели продукта реагируют на вопросы пользователей. При возможности очень рекомендуется быть в курсе всех обновлений темы. Иногда они публикуются в блоге компании или публикуются в каком-либо доступном для всех источнике.
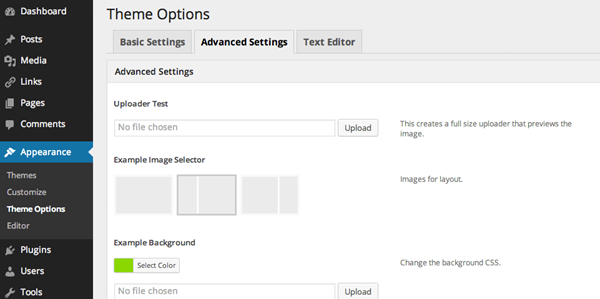
5. Панель настроек темы
При установке темы большее количество работы будет выполняться с помощью опций на странице сайта. Эта панель управления, в зависимости от выбранной темы, может помочь выполнить такие действия, как загрузка логотипа компании, изменение цвета фона, шрифта, прочее.

Пример хорошей панели настроек
Так как это является очень важной составляющей темы, то хорошо было бы испробовать и проверить на деле, насколько эта функция практична в использовании. И пусть некоторые разработчики настаивают на создании собственных панелей настроек, в действительности они могут быть совершенно ненужными.

Пример плохой панели настроек
Существуют отличные [link]бесплатные плагины, которые позволяют легко добавлять хорошо спроектированные функции к выбранной вами теме. Именно поэтому те шаблоны, которые не соответствуют этому, в скором будущем просто исчезнут.
И в завершение…
Если вы находитесь перед выбором той или иной темы на WordPress, то очень много факторов могут сыграть определяющую роль. В большинстве случаев это то, насколько привлекательно выглядит страница. А уже а уже потом — насколько она соответствует возможностям функциональности того сайта, который вы хотите создать.
К счастью, если принимать во внимание все вышеупомянутые факторы, то вы увеличите не только шансы приобрести визуально привлекательную тему, но и тему с действительно удобной функциональностью.
И перед тем как сделать свой выбор темы, задайтесь вопросом, а что действительно вам важно при создании сайта? И как часто в своей жизни вы жалели о сделанном выборе, не опираясь на чужие советы?
Источник: wpsquared.com 
hostenko.com