Бегущая строка в html | Тег. Бегущая строка в вордпресс
Красивая бегущая строка в html примеры

Бегущая строка- элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
Как сделать бегущую строку html на сайте
Создать бегущую строку не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html < marquee >, сначала специально для для браузера Internet Explorer, а затем и все остальные браузеры начали обрабатывать и поддерживать тег.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
К примеру, что бы текст двигался справа налево нужно вставить код:
<marquee>Тут вставляем текст бегущей строки</marquee>
Тут вставляем текст бегущей строки
Приветствие:
Hello,my name is Galya
В принципе бегущую строку можно вставить куда душа пожелает: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, чтобы изменить направление строки надо к тегу добавить атрибут direction со значением right
<marquee direction="right">Бегущая строка cлева направо</marquee>
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда нужно добавить атрибут behavior со значением alternate
<marquee behavior="alternate">Бегущая строка перемещается между правым и левым краем</marquee>
Бегущая строка перемещается между правым и левым краем
Цветная бегущая строка перемещается между правым и левым краем
<marquee behavior="alternate" bgcolor="#e20b0b" direction="right"onmousedown="this.stop()" onmouseup="this.start()">Туда-сюда на цветном фоне</marquee>
Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении
<marquee><span><b>Бегущая строка останавливается при наведении</b></span></marquee>
Бегущая строка останавливается при наведении
А теперь добавим стили css и украсим нашу бегущую строку, получится цветная бегущая строка:
<marquee>Цветная бегущая строка</marquee>
Цветная бегущая строка
Цветная бегущая строка движется слева направо:
<marquee direction="right">Цветная бегущая строка слева направо</marquee>
Цветная бегущая строка слева направо
Настройки:
color: #ad0dd9 - цвет текста бегущей строкиfont-size: 20px - размер шрифта
Сделаем бегущую строку на цветном фоне:
<marquee bgcolor="#e20b0b">Бегущая строка на цветном фоне</marquee>
Бегущая строка на цветном фоне
bgcolor- цвет фонаЦветная бегущая строка
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
<marquee direction="up">Бегущая строка снизу вверх</marquee>
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
Настройки:
height="150"- высота блока
color:#0F9D58- цвет текста бегущей строки
font-size: 30px- размер шрифта
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down
<marquee direction="down">Бегущая строка сверху вниз</marquee>
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
<marquee scrolldelay="60">Бегущая строка</marquee>
Бегущая строка
Настройка:
scrolldelay="60" - изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
height - это высота блока
width - ширина
scrollamount - атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
<marquee direction="down" scrollamount="3">Бегущая строка в рамочке</marquee>
Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне: добавим атрибут bgcolor
<marquee bgcolor="#e20b0b" direction="down" scrollamount="2">Бегущая строка в рамочке на цветном фоне </marquee>
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
<marquee><img src="Ссылка на картинку" /></marquee>

Картинка в бегущей строке слева направо:
<marquee direction="right"><img src="Ссылка на картинку" /></marquee>

Картинка сверху вниз:
<marquee direction="down"/><img src="ссылка на картинку" /></marquee>


<marquee scrollamount="3" direction="up"/><img src="ссылка на картинку" /> Бегущая строка снизу вверх </marquee>
Изображение и текст в бегущей строке:
 Приятно было познакомиться! Заходите ещё!
Приятно было познакомиться! Заходите ещё!
<marquee behavior="scroll" direction="left" ><img src="Ссылка на изображение">Текст бегущей строки</marquee>
Ссылка на картинку- /800/600/https/yablogger.info//wp-content/uploads/2017/04/oe_4f64887337494ff581c5168e37bc4d51.gif
Вставляем картинку на сайт в черновик и в html редакторе находим url картинки или загружаем на специализированный ресурс для публикации изображений на сайтах, блогах, чатах и берем оттуда ссылку.
Как вставить ссылку в бегущую строку
<marquee> Текст перед ссылкой <a href="url адрес ссылки" title="Всплывающий текст при наведении курсора на ссылку">Анкор (текст ссылки)</a></marquee>
Хотите узнать как сделать из блога сайт? Читать подробнее
Как вставить бегущую строку в Blogger (Blogspot)
- В редакторе сообщений открываем вкладку НTML и вставляем код. Вначале редактируем текст, потом добавляем код и сразу Публикуем. В визуальный редактор переходить не надо, слетят все настройки, результат смотрите на блоге.
- Панель инструментов > Дизайн > Добавить гаджет > HTML/JavaScript, добавляем код.
- Вставить гаджет в шапку над названием и описанием блога.
Как добавить бегущую строку в WordPress
В записи открываем Html редактор или вкладку "Текст" вставляем код бегущей строки и нажимаем "Опубликовать". Редактировать статью только в этих вкладках, в визуальном редакторе настройки слетают и придется делать все сначала. Если изменения в статье сделать необходимо, заходим через Консоль > Все записи > Изменить. В такой последовательности открывается запись в html редакторе.
Добавляем бегущую строку в боковую колонку: Консоль > Внешний вид > Виджеты > Текст > Добавить виджет. Вставляем код и сохраняем.
Как вставить бегущую строку в шапку или в подвал сайта? В верхнем меню админ панели вордпресс выбираем вкладку "Настроить". В меню настроек находим "Пользовательский код". Должно открыться два окошка куда можно вставить код бегущей строки: скрипты в хедере и скрипты в подвале сайта. Во всех темах по разному. Если отсутствуют пользовательские коды в настройках добавляем код в файлы. Заходим в Темы > Редактор, находим нужный файл и вставляем код. Что бы бегущая строка была в шапке добавляем код в header.php, для вывода в подвале в файл footer.php
Читайте также:
yablogger.info
Анимация для сайта. Бегущая строка HTML, тег marquee
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.

Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — <marquee>. Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
<marquee>Бегущая строка</marquee>Вуаля
Бегущая строка
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
<marquee>Бегущая строка</marquee>Бегущая строка
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
<marquee direction="right">Бегущая строка</marquee>Бегущая строка
По умолчанию тегу <marquee> присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
<marquee direction="up">Бегущая строка</marquee> Бегущая строкаЗначение down укажет строчке двигаться сверху вниз
<marquee direction="down" >Бегущая строка</marquee> Бегущая строкаМне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
Теперь давайте немного остановимся и разберемся как работает тег <marquee>.
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута <marquee> мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
<marquee scrollamount="1">Бегущая строка</marquee> Бегущая строкаАтрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
Бегущая строка
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
<marquee behavior="slide" scrollamount="10">Бегущая строка</marquee>Бегущая строка
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
<marquee direction="up">Бегущая строка</marquee> Бегущая строкаАтрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
<marquee scrollamount="15" direction="up">Бегущая строка</marquee> Бегущая строкаТеперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
<marquee bgcolor="#F5FF37" scrollamount="12" direction="down">Бегущая строка</marquee> Бегущая строкаТеперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
<marquee>Бегущая строка</marquee><marquee direction="right">Бегущая строка</marquee>Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
<marquee scrolldelay="30">Бегущая строка</marquee>Бегущая строка
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
<marquee direction="right"><img src="Путь до катринки" /></marquee>
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
<marquee direction="right" scrollamount="10"><img src="Путь до картинки №1"/><img src="Путь до картинки №2" /><img src="Путь до картинки №3"/><img src="Путь до картинки №4"/><img src="Путь до картинки №5"/></marquee>




Можно каждую картинку в слайдере сделать ссылкой:
<marquee scrollamount="10"><a href="URL статьи №1"><img src="Путь до изображения №1" /></a><a href="URL статьи №2"><img src="Путь до изображения №2" /></a><a href="URL статьи №3"><img src="Путь до изображения №3" /></a><a href="URL статьи №"4"><img src="Путь до изображения №4" /></a><a href="URL статьи №5"2"><img src="Путь до изображения №5" /></a></marquee>




До встречи!
Статьи по теме:
CSS анимация — свойство animation.
C уважением, Виталий Кириллов
seo-mayak.com
Как сделать на сайте бегущую строку | History-of-Blog.ru

Как сделать на сайте бегущую строку
Здравствуйте уважаемые посетители блога history-of-blog.ru. Сегодня мы научимся делать на сайте бегущую строку при помощи html тега marquee. Так как мы не прибегнем к каким-либо скриптам или плагинам, бегущая строка совершенно не будет грузить сайт. С помощью данного приема можно не только разнообразить блог, но и эффективно провести рекламу чего-либо, ведь в бегущую строку можно вставлять не только текст, но и картинки с ссылками. В общем применение найдется.
Куда и как вставлять бегущую строку
Прежде чем приводить примеры и давать коды, нужно уяснить как и куда потребуется вставлять код.
Куда:
- Бегущую строку можно вставить в статью.
- Можно сделать бегущую строчку прямо частью шаблона, для этого нужно добавить код в нужный файл Вашего шаблона, в зависимости от того, где мы хотим видеть бегущую строку.
Как:
- При написании статьи необходимо переключиться в HTML-редактор и именно в нем вставлять необходимый код (примеры кодов Вы можете посмотреть ниже). Внимание! При обратном переключении в визуальный редактор тег marquee обрезается, поэтому лучше сначала написать статью, а уже затем обозначить в ней бегущую строку.

- Если Вы хотите вывести бегущую строку например в шапке, то необходимо вставить код в файл header.php, если в подвал сайта, то в footer.php и т.д. Для этого нужно переключиться в режим редактирования файлов темы (Дизайн -> Редактор) и вносить изменения в нужном файле.
Итак, с тем куда и как можно вставлять код на сайт разобрались, теперь давайте определимся как будет выглядеть бегущая строка.
Код бегущей строки для сайта
1 пример.
Самый простой код бегущей строки для сайта – это необходимые слова, заключенные в тег marquee. То есть вот так:
<marquee> <a title="Финстрип за Июнь’12" href="http://history-of-blog.ru/finstripy/finstrip-za-iyun12/" target="_blank">В Июне я заработал более 7'000 в интернете</a> </marquee>Как мы видим я вставил в бегущую строку ссылку. Вы же можете вставить как обычный текст, так и текст с ссылкой.
Вот что получилось:В Июне я заработал более 7’000 в интернете
2 пример.
Пример:
Бегущая строка с шириной, высотой, фоном, направлением и скоростью
В самой бегущей строке я перечисли все стили, которые для нее задал, прежде чем понять что за что ответственно посмотрите код этой бегущей строчки:
<marquee bgcolor="#f2f2f2" direction="up" scrollAmount="2"> Бегущая строка с шириной, высотой, фоном, направлением и скоростью </marquee>- width – это ширина. Сейчас она фиксированная и составляет 550 пикселей. Если не прописывать этот параметр, то бегущая строка будет занимать всю возможную ширину, например если вставлять ее в статью, то она будет занимать ровно столько же, сколько и отведено для основного контента.
- height – высота в пикселях. В данном случае 55.
- bgcolor – фоновый цвет.
- direction – направление движения. Возможные варианты: up – снизу вверх, down – сверху вниз, right – слева направо, left – справа налево (по-умолчанию).
- scrollAmount – скорость бегущей строки. Чем больше цифра, тем больше скорость.
Так же стоить отметить еще один параметр, который может быть полезен:
- behavior – задает тип движения. Возможные варианты: alternate – перемещение между левой и правой границами, slide – строчка перемещается так, как это задано атрибутом direction, однако дойдя до края останавливается.
3 пример.
Можно сделать бегущую строку с картинкой или с картинкой и текстом:
 Надеюсь статья была Вам полезна!
Надеюсь статья была Вам полезна!
Для этого нужно вставить html код картинки внутрь тега marquee:
<marquee> <img title="Все о создании, продвижении и заработке на блоге. На практике" src="/800/600/http/history-of-blog.ru//wp-content/themes/styler/images/logo-raskrutka-bloga.png"/>Надеюсь статья была Вам полезна! </marquee>Примечание: можно вставить анимированную картинку – тогда бегущая строка на сайте будет смотреться очень эффектно!
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
Forex Quotes котировки форекс плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт форекс котировки ведущих валютных пар мира. Можно будет вывести на сайт котировки прямо из своей платформы. У вас на выбор будут две платформы MT4 и FXCM. Можно указать время обновления форекс котировок, минимум 5 секунд. Кстати, не обязательно выводить котировки именно из своей платформы. Можно вывести котировки на сайт от третьего лица, не указывая свой ip платформы. Форекс котировки добавляются на сайт с помощью простого шорткода.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт форекс котировки ведущих валютных пар мира. Можно будет вывести на сайт котировки прямо из своей платформы. У вас на выбор будут две платформы MT4 и FXCM. Можно указать время обновления форекс котировок, минимум 5 секунд. Кстати, не обязательно выводить котировки именно из своей платформы. Можно вывести котировки на сайт от третьего лица, не указывая свой ip платформы. Форекс котировки добавляются на сайт с помощью простого шорткода.
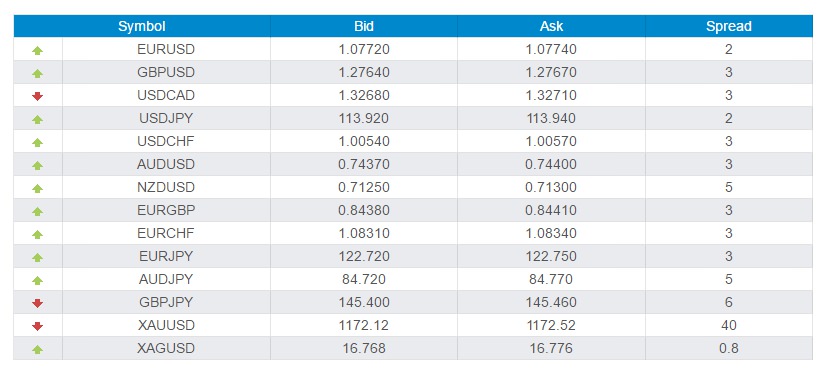
Форекс котировки с указанием названий валютных пар:

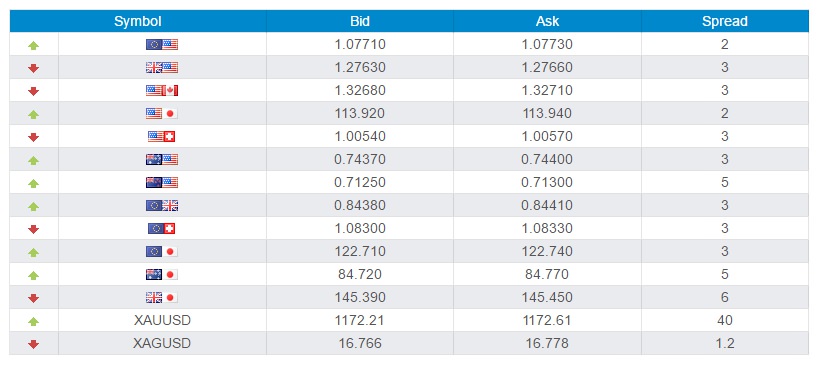
Форекс котировки с отображением флагов валютных пар:

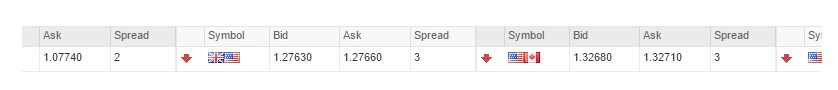
Форекс котировки в виде бегущей строки:

Установить плагин Forex Quotes вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

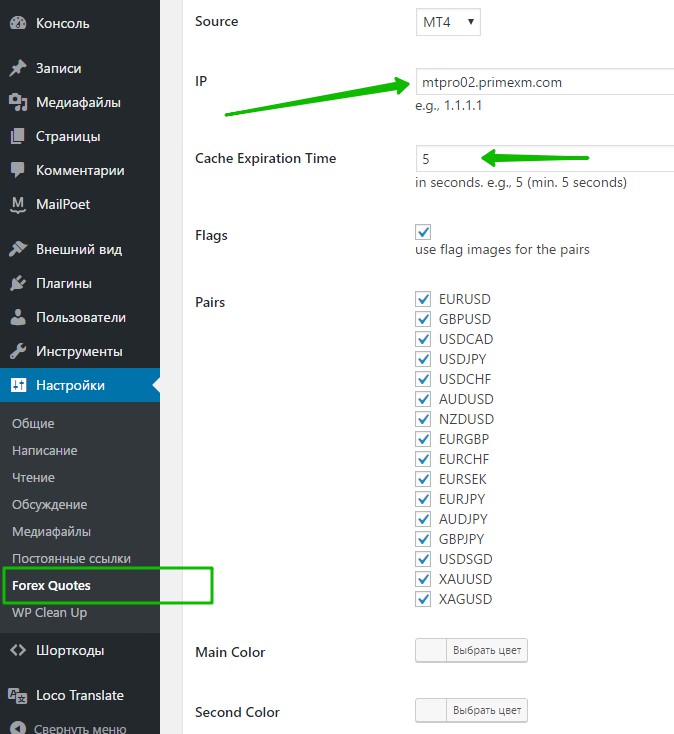
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Forex Quotes. Здесь вы сможете настроить основные параметры плагина.

— Source, можно выбрать платформу форекс. Если у вас нет своей платформы — оставьте значение по умолчанию.
— IP, адрес ip вашей платформы. Если у вас нет платформы, укажите значение — mtpro02.primexm.com (смотри скриншот).
— Cache Expiration Time, укажите время обновления котировок в секундах. Минимум 5 секунд.
— Flags, можно включить отображение флагов валютных пар.
— Pairs, выберите какие валютные пары будут отображаться.
— Main Color, можно выбрать основной цвет для таблицы с котировками.
— Second Color, второй цвет.
— Сохраните изменения.
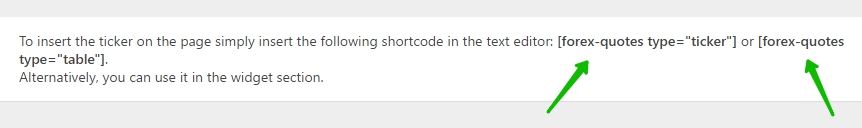
Вверху страницы у вас будут два шорткода для добавления котировок на страницу или в запись, либо в любое другое место на сайте. Шорткод «table» — котировки в виде таблицы., шорткод «ticker» — котировки в виде бегущей строки.

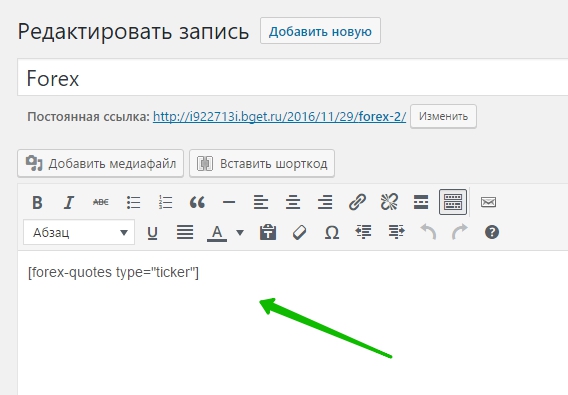
Скопируйте шорткод, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы. Обновите или опубликуйте страницу.

Всё готово ! На сайте будет отображаться таблица или бегущая строка с котировками валютных пар форекс.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Плагин бегущая строка на сайт wordpress ! — WDfiles — Блог файлообменника
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.

На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.

Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
wdfiles.ru