Оптимизация скорости загрузки сайта и ее влияние на конверсию. Влияние скорости загрузки сайта на ранжирование
Скорость загрузки сайта - анализ и проверка скорости загрузки сайта
Настоящим в соответствии с Федеральным законом № 152-ФЗ «О персональных данных» от 27.07.2006 года Вы подтверждаете свое согласие на сбор, хранение и обработку компанией «Ашманов и партнеры» персональных данных, указанных путем заполнения веб-форм на сайте ashmanov.com и его поддоменов *.ashmanov.com.
Компания «Ашманов и партнеры» гарантирует конфиденциальность получаемой информации. Обработка персональных данных осуществляется в целях эффективного исполнения заказов, договоров и иных обязательств, принятых компанией «Ашманов и партнеры» в качестве обязательных к исполнению.
В случае необходимости предоставления Ваших персональных данных правообладателю, дистрибьютору или реселлеру программного обеспечения в целях регистрации программного обеспечения на Ваше имя, Вы даёте согласие на передачу Ваших персональных данных. Компания «Ашманов и партнеры» гарантирует, что правообладатель, дистрибьютор или реселлер программного обеспечения осуществляет защиту персональных данных на условиях, аналогичных изложенным в Соглашении на обработку персональных данных.
Настоящее согласие распространяется на следующие Ваши персональные данные: фамилия, имя и отчество, адрес электронной почты, контактный телефон, платёжные реквизиты.
Персональные данные хранятся и обрабатываются до завершения всех необходимых процедур либо до ликвидации Компании. Вы можете в любой момент отозвать настоящее согласие, направив письменное уведомление на адрес: 121357, Москва, ул. Верейская, д.29, стр. 134, Бизнес-центр «Верейская плаза 3», офис «Ашманов и партнеры» с пометкой «Отзыв согласия на обработку персональных данных». Вы также можете отказаться от получения электронных сообщений, используя ссылку «Отписаться», расположенную в конце каждого письма.
Вы гарантируете, что представленная информация является полной, точной и достоверной, а также что при представлении информации не нарушаются действующее законодательство Российской Федерации, законные права и интересы третьих лиц. Вся предоставленная информация заполнена Вами в отношении себя лично.
Настоящее согласие действует в течение всего периода хранения персональных данных, если иное не предусмотрено законодательством Российской Федерации.
www.ashmanov.com
Как скорость загрузки сайта влияет на его ранжирование | Публикации
Тема: SEO | Дата: 24.11.2014 | Автор: Александр Длабик

Зависимость ранжирования
Когда речь заходит о сайтовой оптимизации, то основное внимание уделяется, главным образом, содержимому сайта, метаданным, ключевым фразам и другим традиционным факторам SEO. Но существуют и другие, на первый взгляд не столь очевидные, но не менее важные требования, предъявляемые к сайтам поисковыми системами – одним из таких требований является скорость сайта. Под скоростью сайта понимается скорость загрузки его главной страницы и готовность сайта отвечать на запросы пользователей. В 2010 году Google предупредил в своем анонсе, что отныне скорость загрузки сайта будет приниматься во внимание при учете ранжирования.
Так что, если вы пришли в Сеть надолго, вам следует со всей серьезностью отнестись к такому, казалось бы, незначительному фактору, как скорость загрузки вашего сайта. Подвергнув свой сайт детальному анализу на предмет его скорости, вы обнаружите, что быстрее всего работает «чистый» сайт. Поэтому вам нужно освободить сайт от «грязного» кода и оптимизировать изображения.
Какие же конкретные шаги следует предпринять для ускорения работы сайта? В общем случае следуйте пунктам, изложенным ниже:
Форматы изображений
Графика и изображения являются важной составляющей любого сайта. Если на вашем сайте находится достаточное количество графики, пользователи будут дольше на нем задерживаться. Однако, все изображения должны иметь рекомендованные для использования в Веб форматы – JPG, GIF и PNG.
Важность оптимизации изображений
Часто, перед тем как загрузить изображение на сайт, необходимо изменить его размер, и желательно с сохранением приемлемого качества. Эту операцию лучше проводить с помощью специализированных графических редакторов, которые позволяют сохранять оптимизированные изображения для Веб. Кроме того, следует уменьшить разрешение, что также с легкостью проделывается в большинстве предназначенных для работы с графикой программ, даже в самых дешевых или бесплатных. Вы также можете воспользоваться онлайновыми инструментами, – например, Pixlr.
Не увлекайтесь установкой плагинов
Существуют тысячи плагинов, как бесплатных, так и платных. Во многих случаях плагины оказываются весьма полезными и выполняют множество важных функций. Но все же не следует устанавливать на сайт все найденные вами новые дополнения. Дело здесь не только в том, что большое количество установленных плагинов замедляет работу сайта, но и в том, что плагины часто вызывают конфликты совместимости.
Минимизируйте HTTP-запросы
Звучит не совсем понятно, но смысл простой. Когда пользователь посещает сайт, на его компьютер загружаются файлы, которые потом и отображаются в браузере. Это могут быть файлы CSS, картинки, флэш и т.д. Чем больше загружается файлов, тем больше время загрузки сайта. Вот почему так важна минимизация количества загружаемых файлов. Как ни странно, это очевидное требование игнорируется слишком часто.
Обычной и легко решаемой проблемой является наличие множественных CSS файлов. Если вы действительно испытываете в них необходимость, то создайте единый основной CSS файл, через который и подключите вспомогательные файлы стилей. Пропишите путь к этому файлу в самом начале кода главной страницы сайта, чтобы улучшить его производительность.
Теперь о неработающих ссылках. Со временем их число увеличивается – вы наверняка найдете у себя на сайте несколько таких. Неработающие ссылки, переход по которым вызывает появление 404 ошибки, могут замедлить работу вашего сайта, поскольку браузер вынужден тратить время на их обработку. Особенно часто это случается с изображениями.
Выбирайте качественный хостинг
Надеемся, что при выборе хостинговой компании вы учли все требования вашего сайта. Если же ваш сайт периодически испытывает крутые всплески траффика, следует арендовать выделенный сервер.
Если же при заказе хостинга вы выбрали самый дешевый из доступных пакетов, то вероятнее всего это разделяемый (виртуальный) хостинг. Это означает, что ваш сайт лежит на одном сервере с другими сайтами и разделяет с ними системные ресурсы и пропускную способность этого сервера. Если поток траффика окажется выше обычного, сервер может не справиться с нагрузкой и скорость загрузки вашего сайта упадет.
Приоритетность скорости загрузки сайта
Если ваш сайт тратит на загрузку буквально считанные секунды, то на данный момент вам нечего опасаться. Даже если он мог бы загружаться на секунду быстрее, в вашем случае нет смысла тратить время и силы для выяснения причин такого незначительного запаздывания.
Лучше обратить внимание на сам сайт. Если на сайте мало контента или он низкого качества, если не продумана структура сайта и на нем должным образом не организована навигация, если он не имеет трастовых обратных ссылок или содержит дублированный контент, то исправлению этих недостатков следует уделять внимание в самую первую очередь. Оптимизировать производительность сайта имеет смысл только тогда, когда оптимизирована структура и содержимое самого сайта.
Заключение
Если ваш сайт в абсолютном порядке и обладает приличной конверсией, но при этом медленно грузится и поэтому имеет проблемы с ранжированием, то приведенные выше советы могут послужить хорошим отправным пунктом для исправления создавшегося положения. Однако, самостоятельно вы вряд ли справитесь с этой задачей. Поэтому наилучшим выходом будет обратиться к специалистам по SEO, которые проведут технический аудит сайта, подскажут верное решение и найдут правильный выход из сложившейся ситуации.
Если Вам понравилась статья — ставьте лайк и делитесь этой информацией!
www.databases.com.ua
Оптимизация скорости загрузки сайта и ее влияние на конверсию
Скорость сайта: основные компоненты
«Формирование» страницы состоит из двух частей — клиентской и серверной, у каждой стороны есть свои особенности. Процесс загрузки сайта выглядит следующим образом:
- Подключение к серверу
- Запрос HTML-страницы и ее загрузка на машину клиента
- Разбор кода страница, построение очереди для подгрузки ресурсов
- Загрузка и выполнение CSS и JS
- Начало отрисовки страницы
- Загрузка шрифтов, изображений и прочих элементов
- Окончание отрисовки страницы, выполнение отложенного кода
Время загрузки страницы можно разделить на 4 составляющих:
- Время между отправкой запроса и получением первых данных (время ответа сервера)
- Начало «рендеринга» — время между получением данных и началом отрисовки (когда на «белом экране» начинает появляться страница)
- Загрузка всех зависимых ресурсов — загрузка и обработка всех CSS, JS и т.д.
- Полная загрузка страницы — все ресурсы загружены, страница отрисована, отложенные скрипты выполнены, пользователь видит «готовую» страницу.
Одним из самых мощных инструментов тестирования скорости является «Google PageSpeed Insights». С помощью этого инструмента можно узнать скорость загрузки страницы, «проблемные места» а также получить советы по оптимизации, в случае найденных проблем.
Оптимизация скорости загрузки
Начать оптимизацию страницы, можно с так называемого «критического пути рендеринга» — набора ресурсов, необходимого для начала отрисовки страницы в браузере. Сюда можно отнести файлы стилей CSS и JS-скрипты. Страница не будет отрисована, пока не будут загружены все указанные в коде ресурсы. Логичное решение — максимально отложить загрузку этих ресурсов в конец страницы. Тогда они будут выполнены после загрузки основного кода.
Для скриптов доступен атрибут «async», позволяющих загружать их параллельно страницы. Но использовать его нужно с осторожностью. Файлы стилей можно разделить на 2 части — «основные», необходимые для стилизации основных элементов и стили для всего остального. «Основные» стили можно подключить в секции <head>, это позволит стилизовать «критичные» элементы сайта с минимальными задержками и избежать «белого экрана». Остальные стили подключаются после загрузки контента.
Для подгрузки графики можно задействовать плагин «Lazy Load», который загрузит только те изображения, которые находятся в области просмотра.
Кроме оптимизации путей, не стоит обделять вниманием сами CSS и JS файлы. Все файлы должны быть минимизированы (удалены все пробелы, переносы строк и комментарии). Несколько файлов лучше объединить в один, существенно уменьшая количество запросов к серверу.
Следующий этап — оптимизация изображений. В большинстве случаев, изображения составляют большую часть «веса» страницы. Первое, что нужно сделать — правильно выбрать формат изображений. Для векторной графики (логотип, иконки, простейшие графические элементы) нужно использовать SVG, для изображений с прозрачностью — PNG, а все остальное — JPG.
В дополнение к этим форматам существует форма WebP, который позволяет сжимать изображения без потерь на 26% лучше, чем PNG и на 25-34% лучше JPEG. Но, к сожалению, этот формат поддерживается еще не всеми браузерами и искажает изображение, добавляя эффект «постеризированности».
Для всех форматов имеется множество инструментов, позволяющих производить эффективное сжатие, без потери качества, например tinypng.com и tinyjpg.com. Для сборщиков фронтенда, типа GULP неплохо зарекомендовал себя плагин «imagemin». Так же SVG-иконки можно объединить в «иконочный шрифт» и использовать их, как обычные символы.
Одним их самых простых и универсальных средств увеличения скорости, является кэширование ресурсов. Кэширование позволяет браузеру загрузить ресурсы один раз. Все последующие обращения к странице браузер будет «подтягивать» нужные файлы из локального хранилища.
Также не стоит забывать про оптимизацию запросов на серверной стороне проекта.
Подведем итоги
Скорость загрузки сайта — один из ключевых факторов, оказывающих влияние на бизнес. Медленная загрузка может свести на нет все усилия маркетологов, контент-менеджеров, SMM, SEO и других специалистов. Для оптимизации скорости загрузки сайта вы можете обратиться в нашу компанию, мы поможем добиться максимально-возможных показателей в Google PageSpeed Insights.
www.idpowers.com
Как скорость загрузки сайта влияет на ранжирование
Влияние скорости загрузки сайта на его ранжирование
Точно сказать можно одно: чем больше будет скорость загрузки сайта, тем лучше, ведь посетителям не нужно долго ждать когда контент отобразиться в браузере, особенно это актуально для владельцев мобильных устройств. Если же сайт грузится очень медленно, то согласно официальной позиции Google такой сайт может потерять свои позиции в поисковой выдаче.
Какова же должна быть скорость загрузки сайта? Лучше всего, чтобы она была в диапазоне 1-5 секунд. Если скорость превышает данный диапазон, то следует обратить внимание, почему это происходит и, возможно, потребуется выбрать другой хостинг и (или) оптимизировать сайт .
Какие факторы влияют на скорость загрузки страницы?
Можно выделить несколько основных: производительность сервера, его загруженность и время отклика сервера, но также важным критерием является и сам сайт. Обилие тяжелой графики, flash анимации и JS скриптов могут негативно сказываться на скорости сайта. На производительность же сервера влияет, в первую очередь, оборудование, используемое хостинг-провайдером. Проверьте, не экономит ли на оборудовании ваш хостинг-провайдер. Данную информацию всегда можно получить от службы поддержки. Чтобы проверить показатель загруженности сервера, можно взять тестовый период, который предлагают многие хостинг-провайдеры. Также можно использовать различные скрипты для оценки производительности сервера.
Чем ниже время отклика тем лучше, тогда сайт будет загружаться быстрее. Если сайт насыщен множеством графических элементов и динамических блоков, то его необходимо расположить географически ближе к целевым пользователям (CDN). Остальные пользователи могут не беспокоится, расположен ли сайт в их городе или в другой стране.
По вопросу влияет ли скорость сайта на ранжирование можно сказать однозначно, что поисковая система Google учитывает скорость загрузки сайта в поисковой выдаче, получая информацию о скорости загрузки страниц из разных источников в т.ч. браузера Google Chrome и Google Analytics. Официальных заявлений от Яндекс не поступало, однако большинство SEO оптимизаторов сходятся во мнении, что скорость сайта является важным показателем и для Яндекса, который в свою очередь также учитывает ее при ранжировании сайта.
jehost.ru
Влияние скорости загрузки лендинг пейдж на ранжирование
Всем привет, на блоге я много статей посвятил тому, чтобы уменьшить вес страниц и увеличить скорость загрузки ваших landing pages. Ведь Гугл официально подтвердил то, что их алгоритм ранжирования сайтов теперь оценивает и такой параметр, как скорость загрузки сайта. Думаю и Яндекс в этом факторе ранжирования солидарен с Гугл.
Конечно, значительным образом это не может повлиять на место вашего лендинг пейдж в поисковой выдаче, но в комплексе с другими мероприятиями, направленными на СЕО оптимизацию — эффект заметен. Гугл заявил, что при прочих равных условиях выше будет тот сайт, который быстрее грузится. Так как это более удобно пользователям и никто не любит долго ждать.
Я уже прочитал несколько статей о том, как у блоггеров увеличилось количество переходов из поисковой системы Гугл, после выполненных их рекомендаций.
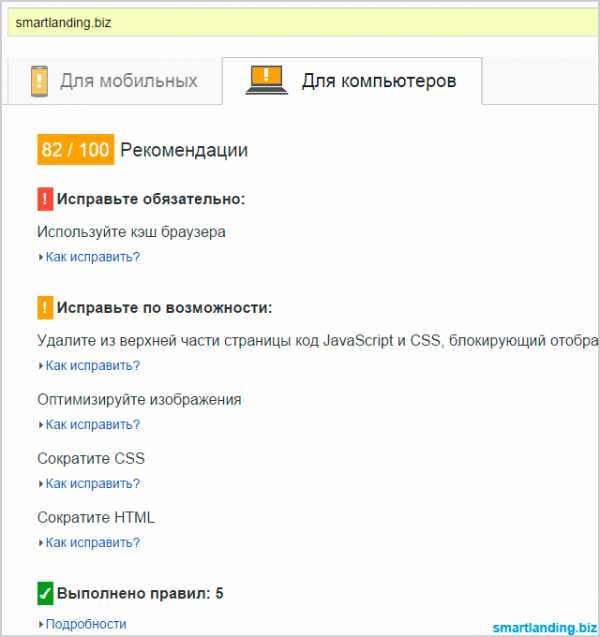
Проверить скорость загрузки своего сайта и ознакомиться с рекомендациями по оптимизации можно здесь. Это один из сервисов Гугл под названием PageSpeed Insights. Просто пишите домен своего сайта и Гугл выдаст подробную статистику о нем.

Как видите, Гугл оценил мой сайт на 82 из 100. Довольно неплохой результат, но можно и лучше. Как видите, мне сообщают в чем конкретно проблема и как ее исправить.
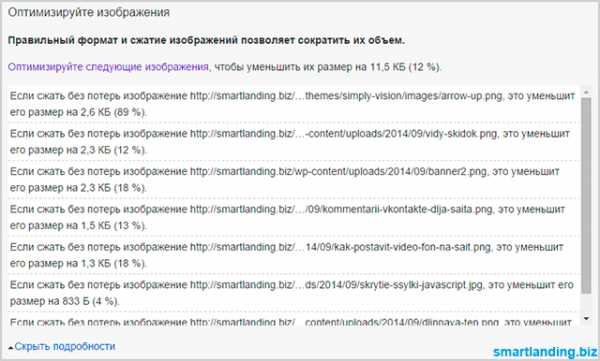
Например, я писал статью о программе для сжатия png картинок. Но на блоге остались еще 9 картинок, которые не оптимизированы. Гугл мне любезно предоставил их адреса, да еще и со статистикой, на сколько процентов можно сжать, и на сколько меньше они будут весить:

Кроме того, мне рекомендуют оптимизировать css код (о том, как это сделать можно почитать в этой статье). Признаюсь, статью написал, а у самого руки не дошли. На блоге очень большие css файлы и нужно быть очень аккуратным, чтобы не испортить. В ближайшее время, ставлю себе задачу заняться этим в первую очередь, а дальше — по мере возможности. Потому что я не понял, как использовать кеш браузера. Если кто-то в курсе, напишите в комментариях, пожалуйста.
Эти и другие факторы несомненно влияют на скорость загрузки страницы, и я рекомендую вам проанализировать свой сайт и прислушаться к рекомендациям данного сервиса. Попробуйте по максимуму выполнить все, что там написано, ведь вы не враги сами себе.
Если говорят что нужно сделать, если пишут как это можно сделать, то почему не сделать? Пусть не все сразу, но уделяя какое-то время каждый день, можно существенно увеличить скорость загрузки своего сайта, расположить к себе поисковые системы и сберечь нервы своих пользователей. А на сегодня — все. Всем пока!
smartlanding.biz
6 факторов, влияющих на скорость загрузки сайта — Теоретик СЕО
 Важность скорости загрузки в деле эффективного развития виртуального ресурса переоценить невозможно.
Важность скорости загрузки в деле эффективного развития виртуального ресурса переоценить невозможно.
Если страницы сайта прекрасно загружаются на пользовательские компьютеры, им обеспечена быстрая индексация и высокая посещаемость. Тогда как интернет-проект, раздражающий пользователей мировой сети медленной загрузкой, практически обречен на вечное забвение.
Ниже рассмотрены самые популярные варианты решения такой проблемы как увеличение скорости загрузки.
1. Мощность сервера.
Этот параметр может практически обнулить все остальные характеристики. Если сайт не размещен на быстром, мощном сервере, его владелец может не рассчитывать на бесперебойное и круглосуточное функционирование. Желательно изначально не соблазняться возможностью сэкономить, остановившись на бесплатном хостинге.
2. Внутренние составляющие.
Элементы сайта нуждаются в оптимизации. Изменяющийся контент и статичный текст или код должны размещаться в отдельных файлах. Стандартные элементы вроде меню не должны нуждаться в процессе обновления документа в дополнительной перезагрузки. Перезапуску подлежит лишь динамичный контент ресурса.
3. Лишние плагины.
Все элементы программного кода лишают сетевой ресурс части трафика, перегружают страницу излишествами. Следовательно, необходимо обеспечить своевременную ликвидацию ненужных, неактуальных и нефункционирующих плагинов. Это уменьшит нагрузку сервера, повысит быстродействие.
4. Оптимизация программного кода.
Она заключается в ликвидации ненужных комментариев и пробелов в коде страниц, переносе всех скриптов в различные файлы, удалении второстепенных или в принципе лишних элементов. Также тормозить загрузку может присутствие элементов Ява или чересчур сложных таблиц стилей.
5. Сторонние серверы.
Отличный выход, если на сайте огромное число объемных картинок, которые, однако, обязательны для его эффективной работы. Можно просто перенести иллюстрации и фотографии на сторонний сервис для того, чтобы скорость загрузки повысилась.
6. Кэширование.
Эта функция обязательно должна работать на сервере. Если кэширование включено, статичная часть информации вроде стандартных кнопок, элементов дизайна отправляется в хранилище промежуточного буфера. В таком случае она не станет обновляться при любом переходе пользователя на страницу, число запросов к информационной базе сократится.
seoretik.ru
Как скорость загрузки Вашего сайта влияет на его позицию в поисковой выдаче?
Надежда Светлова, 2 августа 2013 , 568

Google использует множество факторов, ранжируя результаты поиска. Как правило, эти факторы связаны либо с содержанием страницы (тексты, URL, title, заголовки и так далее), либо с «репутацией» самого сайта (давность регистрации домена, количество и качество входящих ссылок и т.д.) Однако в 2010 году компания Google сделала нечто совершенно новое. Она объявила о том, что теперь скорость сайта тоже оказывает влияние на поисковый рейтинг.
К сожалению, точное определение «скорости сайта» никто не дал. Вопрос встал ребром в июне 2103 года, когда Мэтт Каттс (Matt Cutts), ― один из веб-разработчиков, занимающихся проблемами поисковой оптимизации, ― заявил, что сайты с низкой скоростью загрузки будут «штрафоваться», получая более низкое место в рейтинге.
Очевидно, Google выступает за справедливость: «медленные» сайты приносят простым пользователям больше раздражения, чем пользы, и потому не заслуживают активного продвижения в результатах поиска. Но что и как именно измеряет Google? И самый главный вопрос: как именно это отражается на рейтинге сайта в поисковых системах? Эксперты проекта Zoompf, специализирующегося на вопросах производительности сайтов, провели настоящий научный эксперимент, об удивительных результатах которого Вы, уважаемый читатель, узнаете из этой статьи.
Методика исследования
Хотя Google и не уточнил, как именно скорость сайта влияет на позиции в поисковой выдаче, ― но заверил, что контент и релевантность по-прежнему остаются на первом месте. Другими словами, довольно сложно доказать и продемонстрировать связь (или её отсутствие) между скоростью и поисковым рейтингом. Никогда нельзя утверждать что-либо на 100%по этому поводу, поскольку другие факторы тоже всегда «будут в игре». Тем не менее, если эта связь существует, веб-разработчики откроют ещё один фактор, влияющий на поведение поисковых роботов. Что ж, к делу!
Для начала был создан список из 200 случайных поисковых запросов, сделанных в 2013 году, и определена их репрезентативная выборка. Некоторые запросы состояли всего лишь из одного слова ― например, «HDTV» (High-Definition Television ― телевидение высокой чёткости), а некоторые ― из пяти («Оклахома-Сити магазины Outlet Mall»). Затем был составлен ТОП-50 результатов поиска URL-адресов для каждого запроса. В результате для исследования был получен массив, превышающий 100 000 страниц.
Следующим шагом был запущен сервис Amazon Elastic Compute Cloud (Amazon EC2), который с помощью инструмента WebPagetest (россйиский аналог ― сервис СайтРепорт) позволил в автоматическом режиме собрать и ценить больше 40 параметров каждого URL. Для теста был выбран браузер Chrome. Каждая страница проверялась с очищенным КЭШем ― чтобы гарантировать точность анализа.
Полученные результаты
Что удалось установить в итоге? В эксперименте учитывались более 40 показателей каждого URL. Конечно, большинство из них не оказывают существенного влияния на ранжирование в поиске. Для краткости здесь будут описаны лишь особо значимые результаты.
Время загрузки страницы
Когда говорят «время загрузки страницы сайта», обычно подразумевается одно из двух: либо время, за которое документ полностью отображается на странице, либо время, за которое загружается всё содержание страницы. Но это, как говорится, две большие разницы. Когда на экране полностью отображается интересующий Вас документ, Вы уже можете работать с ним. Согласитесь, если всё остальное (фон, картинки, рекламные баннеры и второстепенные ссылки) загружается позже, ― пока Вы перемещаетесь по странице, то ничего не теряете.
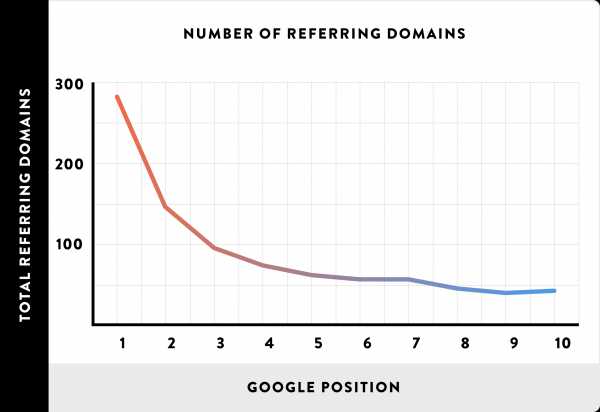
Влияют ли на позицию в выдаче два следующих фактора: время, через которое на странице отображается документ, и время, которое требуется на загрузку всей страницы? К большому удивлению экспертов обнаружилось, что оба этих фактора никак не влияют на место сайта в результатах поиска! Несмотря на уверенность, что они играют, по меньшей мере, не последнюю роль, ― объективные результаты говорили об обратном. Как Вы можете видеть на графике ниже, ― время, за которое документ полностью отображается (как и время, за которое полностью загружается всё содержание страницы), ― не влияет на позицию сайта в результатах поисковой выдачи:

Горизонтальная ось ― положение страницы в результатах поиска. Вертикальная ― среднее время загрузки при всех 2000 различных условиях поиска, используемых в исследовании. Другими словами, каждое из 2000 условий поиска Google включалось по отдельности, после чего измерялось время загрузки каждой из отобранных страниц ― и только затем рассчитывался средний результат.
Ожидалось, что кривая на этом графике будет неуклонно ползти вправо-вверх. По идее, страницы, контент на которых загружается быстрее, должны иметь более высокий рейтинг ― но как ни поразительно, на практике этого не наблюдалось!Время загрузки первого байта
Не обнаружив связи между позицией в выдаче и тем, что традиционно считается «временем загрузки страницы», было решено расширить поиск и проверить зависимость позиций от так называемого «времени загрузки первого байта» (TTFB, Time To First Byte). TTFB показывает, сколько времени браузеру требуется для приёма первого байта, то есть получения ответа от сервера при запросе конкретного URL. Другими словами, этот показатель учитывает и задержку запроса, отправленного на сервер, и время, за которое сервер обработал запрос и сгенерировал ответ на него, а также время, которое потребовалось для отправки первого байта ― ответа от сервера Вашему браузеру. Вот график среднего TTFB массива исследованных страниц:

Здесь уже видна чёткая зависимость. Сайты, которым требуется меньше времени для того, чтобы Вы получили первый байт информации, имеют более высокую позицию в результатах поиска, чем медленные сайты с большим временем доставки первого байта. Вообще эксперимент показал, что TTFB-фактор оказывает самое сильное влияние на ранжирование в результатах поиска!
Размер страницы
Удивительный результат наблюдался и здесь. Была установлена зависимость между средним размером страницы к её положению в результатах поиска. Под «размером страницы» имеются в виду все байты, загруженные для того, чтобы полностью отобразить страницу ― включая все изображения, объявления, виджеты и шрифты. Сначала результат выглядел весьма нелогичным. Он показал, что позиция в выдаче понижается вместе с уменьшением размера страницы. Ко всему прочему наблюдался аномальный провал в первой тройке:

Этот результат озадачил участников эксперимента, поскольку никто не ожидал обнаружить здесь явную связь. Но затем стало ясно, почему она имеет место быть. Более простые сайты с меньшим объёмом контента обычно принадлежат более мелким компаниям, ― и, соответственно, имеют более низкое положение в рейтинге. По мере увеличения «статуса» владельца ресурса содержание его сайта увеличивается в объёме и усложняется. А самая верхушка, «серьёзные ребята», которые составляют ТОП-3, имеет серьёзный бюджет для оптимизации своих веб-ресурсов. Для примера поставим в один ряд такого гиганта, как Amazon.com, сеть магазинов по продаже электроники и маленький семейный магазинчик. Конечно, прямых доказательств этой теории нет, но полученные данные и интуиция говорят о том, что она вполне жизнеспособна :)
«Вес» изображений на странице
Поскольку предыдущий результат был очень необычным, было решено исследовать зависимость позиций выдачи от среднего «веса» изображений, размещённых на каждой участвующей в эксперименте странице. Однако здесь ждало небольшое разочарование. Результат, прямо сказать, ничем не выдающийся:

Ничего сверхъестественного здесь не обнаружилось ― вероятнее всего потому, что этот показатель тесно связан с временем полной загрузки страницы. Кстати, графики этих двух показателей очень похожи, ― а это подтверждает предположение, что время загрузки всего содержания страницы, скорее всего, не влияет на позицию в результатах поиска.Что всё это значит?
Итак, что в итоге?
Эксперимент показал отсутствие зависимости между «временем загрузки страницы» (как отдельного документа, так и всей страницы в целом) и позицией в поисковой выдаче Google. Это верно как в случае обобщённого поиска (1-2 слова), так и в случае так называемого «поиска с длинным хвостом» (4 или 5 ключевых слов). Таким образом, если время загрузки страницы и имеет значение для поисковых роботов, то в совокупности остальных условий оно становится пренебрежимо малым. Тем не менее, огромную роль играет время получения первого байта (TTFB). Сайты с развитой серверной инфраструктурой, которые имеют возможность очень быстро доставлять контент до конечного пользователя, получают более высокие поисковые позиции. Другими словами, несмотря на общепринятое мнение, на рейтинг сайта напрямую влияет базовая «скорость отклика» сайта, а не производительность его интерфейса.
Почему именно так?
Скорее всего, TTFB ― это показатель, который Google может отследить быстрее и проще остальных. Существует множество веб-инструментов, которые в состоянии это измерить. В то время как скорость загрузки внешнего дизайна и контента страницы зачастую зависит от браузера, производительности компьютера и прочих условий, ― а это измерить уже сложнее.Кроме того, что время получения первого байта легко вычислить, по этому показателю можно измерить производительность всего сайта.
Известно, что TTFB зависит от 3 факторов:
1. Сетевые задержки между посетителем и сервером.2. Степень загрузки сервера.3. Скорость отображения контента в окне браузера.
Сайты могут снизить задержки в сети, используя распределительные сети CDNs (Content Delivery Network или Content Distribution Network ― географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку контента конечным пользователям). CDNs могут гораздо быстрее доставлять контент пользователям, независимо от их географического положения,. Видимо, сайты, занимающие высокие позиции, просто имеют высокопроизводительный сервер или используют CDNs, чтобы оптимизировать свои базы данных и приложения.
Хвост виляет собакой?
Оказываются ли одни сайты выше в поисковой выдаче только потому, что имеют более развитую серверную инфраструктуру, чем другие? Или они просто нуждаются в лучшем серверном оборудовании, чтобы справиться с тем наплывом посетителей, который обрушивается на них УЖЕ из-за высокого положения в рейтинге? Хотя это теоретически и возможно, по результатам эксперимента можно сделать вывод, что здесь имеет наибольшее значение именно время получения первого байта (TTFB). Этот вывод основан на том, что в низкочастотных запросах, состоящих из 4 или 5 слов, поисковая система выдаёт в первую очередь именно «отзывчивые» площадки. Обычно по таким запросам выдаются только «легковесные» сайты узкоспециализированных компаний, которые точно подпадают под запрос. Но даже среди этих результатов более «быстрые» сайты всегда оказываются выше в выдаче!
ВЫВОДЫ
Серверная производительность сайта, которая включает в себя серверы, сетевую инфраструктуру, CDNs, фоновые приложения и базы данных, напрямую влияет на его место в результатах поиска. Владельцам сайтов рекомендуется искать путь сокращения времени получения первого байта (TTFB). Сегодня к ним относятся такие способы как: использование упомянутых выше CDNs, оптимизация кода, оптимизация запросов к базе данных, сокращение времени отклика серверов.
СОВЕТ: начните с определения вашего времени получения первого байта. Определите TTFB Ваших конкурентов, чтобы увидеть, над чем Вам следует работать. Такую диагностику можно провести, например, с помощью русскоязычного сервиса СайтРепорт (saitreport.ru).
Кроме того, было установлено, что производительность интерфейса не влияет непосредственно на позицию сайта в выдаче. Но было бы ошибкой предполагать, что она вовсе не важна. По своей сути рейтинг ориентирован на быстрые, отзывчивые сайты, удобные пользователям. Очевидно, что «быстрые» сайты привлекают больше посетителей, которые в свою очередь посещают больше разделов сайта, чаще выходят на прямой контакт и чаще становятся клиентами компании. Короче говоря, «быстрый» интерфейс облегчает пользователям жизнь ― и довольные посетители сайта готовы отплатить компании тем же. И, конечно, высокая посещаемость вместе с большим числом кликов способствуют повышению рейтинга в поисковых системах. В общем, если Вы заботитесь о своей популярности, то должны постоянно улучшать как серверную производительность Вашего ресурса, так и эффективность работы внешнего интерфейса.
Текст подготовлен по мотивам публикации: «How Website Speed Actually Impacts Search Ranking» (англ.)
www.optimism.ru