Контрольный список вопросов для аудита мобильной версии сайта. Проверка сайта на оптимизацию мобильной версии
Контрольный список вопросов для аудита мобильной версии сайта
Все интернет-маркетологи давно поняли, что адаптировать сайты под мобильный трафик нужно было позавчера. Владельцы интернет-проектов больше не сомневаются, нужно ли делать мобильную версию сайта. Сегодня они пытаются понять, какой способ оптимизации ресурса под мобильный трафик выбрать.
Эта статья предназначена для маркетологов, которые пошли по пути создания мобильной версии сайта или динамического показа данных для разных групп пользователей. В ней вы найдете список вопросов для оперативного контроля корректности использования мобильного сайта. Этот чек-лист поможет вам исправить распространенные ошибки, а также использовать методы оптимизации под мобильный трафик, о которых иногда забывают даже опытные специалисты.

Как проверить мобильную версию сайта
Представьте себе следующую ситуацию: вы обратились в студию веб-дизайна, чтобы получить мобильную версию сайта. В указанный срок сотрудники студии сдали работу. На экране вашего смартфона сайт выглядел нормально, ссылки работали, страницы открывались быстро. Поэтому вы поблагодарили партнеров и отправились в свой офис.
Теперь вы сидите в кабинете и ждете реакции аудитории на появление мобильной версии сайта. Чтобы ее оценить, вам придется подождать несколько недель. А чтобы не выглядеть глупо в глазах пользователей, потратьте полчаса на самостоятельный аудит мобильной версии. Предложенный ниже контрольный список поможет вам обнаружить и устранить распространенные ошибки.
Объединение мобильной и полной версий сайтов
1. Проверьте редиректы
- Перенаправляются ли пользователи на мобильную версию сайта, если они используют для серфинга смартфоны или планшетные ПК?
- Если мобильный пользователь желает перейти на внутреннюю страницу сайта, попадет ли он на нее или будет перенаправлен на главную?
- Если владельцы стационарных ПК попадают на мобильный сайт по ссылке, будут ли они перенаправлены на полную версию сайта?
Редиректы настроены правильно, если вы ответили на эти вопросы утвердительно. Мобильные пользователи должны перенаправляться на мобильную версию сайта. Посетитель должен попадать на выбранную страницу, а не на главную мобильной версии. Владельцы стационарных ПК должны попадать на полную версию сайта. Однако оставляйте им возможность вернуться на мобильную страницу.
2. Позвольте мобильным пользователям работать с десктопной версией сайта
- Может ли мобильный пользователь легко перейти на полную версию сайта?
- Если мобильный пользователь выбрал полную версию, останется ли он на ней после перехода на новую страницу? Или при каждом переходе его будет выбрасывать на мобильную версию?
Редиректы настроены верно, если пользователь может быстро выбрать полную версию сайта и оставаться на ней после переходов.
3. Проверьте возможность динамического показа
- Добавлен ли в HTML-код сайта HTPP-заголовок Vary: User-Agent?
Этот заголовок сообщает поисковым системам и браузерам, что выбор версии сайта должен осуществляться в соответствии с типом гаджета клиента.
4. Проверьте атрибуты для мобильных и полных версий сайта
- Добавлен ли HTML-код полной версии сайта тег rel="alternate"?
- Добавлен ли в HTML-код мобильной версии сайта тег rel="canonical"?
Чтобы браузеры показывали мобильную версию сайта владельцам смартфонов и планшетов, добавьте в шапку полной версии такую строчку: <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.moysait.com" />.
Чтобы браузеры показывали полную версию сайта владельцам десктопов, добавьте в шапку мобильной версии следующую строчку: <link rel="canonical" href="http://www.moysait.com" />.
На какие технические аспекты обратить внимание
1. Проверьте, индексируют ли поисковые системы мобильный сайт
- Есть ли сообщения об ошибках в сервисе для веб-мастеров Google?
- Есть ли сообщения об ошибках в сервисе «Яндекс.Вебмастер»?
Чтобы проверить наличие ошибок с помощью сервиса для веб-мастеров Google, воспользуйтесь меню «Индекс Google — статус индексирования». Чтобы проверить наличие ошибок с помощью сервиса «Яндекс.Вебмастер», воспользуйтесь меню «Индексирование сайта — исключенные страницы».
2. Создайте или проверьте мобильную карту сайта
- Все ли страницы мобильной версии сайта указаны в карте сайта?
- Одинаково ли количество страниц в мобильной и полной версии сайта?
Создайте отдельные карты для полной и мобильной версий. Это поможет вам следить за количеством проиндексированных мобильных страниц и сравнивать его с количеством проиндексированных страниц полной версии. О создании мобильной карты сайта читайте здесь.
3. Проверьте скорость загрузки мобильной версии сайта
- Насколько быстро загружается сайт?
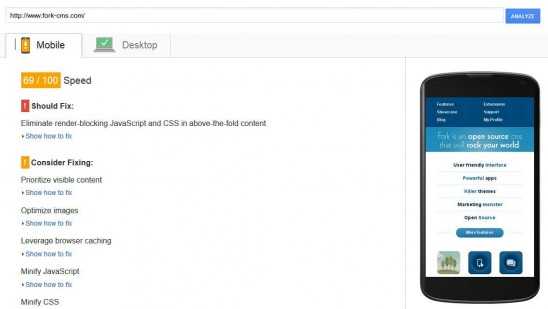
Скорость загрузки относится к критически важным направлениям оптимизации мобильных сайтов. Чтобы проверить этот критерий, воспользуйтесь инструментом Google PageSpeed Insights. Этот инструмент не только поможет вам определить скорость загрузки, но и подскажет, как улучшить этот показатель.
Соответствует ли дизайн нуждам пользователей
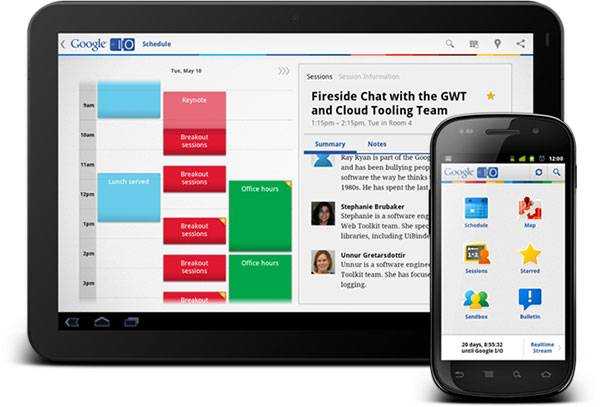
1. Проверьте, как выглядит сайт на экранах разных мобильных гаджетов
- Удобно ли просматривать сайт на экране смартфонов?
- Удобно ли просматривать сайт на экране планшетов?
Проверяйте внешний вид сайта с помощью нескольких гаджетов одного типа. Выбирайте девайсы с разным размером экрана, работающие на разных операционных системах. Попробуйте открыть сайт с помощью смартфонов iPhone (iOS), Samsung Galaxy (Android), Nokia Lumia (Windows). Также воспользуйтесь «таблетками» iPad, Samsung Galaxy, Kindle Fire, Asus Transformer Book.

2. Проверьте возможность использования ссылок
- Удобно ли использовать ссылки?
Согласно рекомендациям Google, интервал между ссылками или элементами навигации мобильной версии сайта должен иметь размер 28 на 28 пикселей. Однако не тратьте время на подсчет пикселей. Проверьте самостоятельно, легко ли перейти по ссылке. Не нажимаете ли вы другие элементы навигации, когда стараетесь «тапнуть» выбранную кнопку?
3. Не используйте элементы, работающие на технологии Flash
- Есть ли на сайте элементы, использующие Flash?
Гаджеты на iOS не поддерживают технологию Flash. Гаджеты на ОС Android с трудом отображают элементы, работающие на Flash. Поэтому удалите эти элементы с мобильной версии сайта.
4. Проверьте, смогут ли мобильные браузеры учитывать размер экрана гаджета
- Используете ли вы метатег viewport?
Добавьте в шапку мобильной версии сайта строчку <meta name="viewport" content="width=device-width">, чтобы браузеры мобильных девайсов могли учитывать размер экрана гаджета.
5. Позаботьтесь, чтобы на сайте не было всплывающих окон
- Отображаются ли всплывающие окна на мобильной версии сайта?
Пользователи мобильных гаджетов могут покинуть сайт из-за всплывающих окон. Эти элементы не всегда просто закрыть, просматривая сайт с помощью планшета или смартфона. Кроме того, они увеличивают время загрузки сайта.
Удобна ли навигация
1. Убедитесь, что посетителям доступны все разделы и страницы мобильной версии сайта
- Доступны ли мобильному пользователю все элементы навигации и ссылки на разделы?
Иногда дизайнеры сокращают количество элементов навигации мобильной версии, что ухудшает пользовательский опыт. Убедитесь, что навигация позволяет посетителям попасть в каждый раздел сайта и найти интересующий их контент.
2. Проверьте, доступны ли мобильным пользователям ссылки на страницы полной версии сайта
- Может ли посетитель мобильной версии просматривать десктопные страницы, для которых не существует мобильной версии?
Если полная версия вашего сайта содержит 1000 страниц, не ограничивайте мобильных пользователей доступом к 50 адаптированным страницам. Если у вас нет мобильной версии всех страниц, откройте владельцам смартфонов и планшетов доступ к десктопным страницам. Проанализируйте потребности мобильных пользователей, возможно, это подтолкнет вас к созданию дополнительных страниц мобильной версии.
Проверьте контент
1. Убедитесь, что количество страниц полной и мобильной версий сайта совпадает
- Одинаково ли количество страниц на мобильной и полной версии сайта?
В некоторых случаях количество страниц на мобильной версии сайта может превышать количество страниц на полной версии. Например, это уместно, если вы разделяете контент декстопной страницы на несколько частей и публикуете их на отдельных мобильных страницах. В любом случае, каждая страница полной версии должна иметь эквивалентную мобильную страницу.
2. Убедитесь, что ваш контент подходит мобильным посетителям
- Сможет ли пользователь потреблять ваш контент на ходу?
Мобильные пользователи могут читать как короткие новостные заметки, так и большие аналитические материалы. Однако материалы большого объема должны быть структурированы. Слона легче съесть по кусочку за присест. А большую статью с экрана мобильного гаджета легче прочитать, если она объединена в несколько смысловых блоков, имеет подзаголовки, маркированные списки и иллюстрации.

3. Убедитесь, что не демонстрируете мобильным посетителям рекламу
- Демонстрируете ли вы рекламу мобильным посетителям?
Если реклама не является главным источником дохода вашего бизнеса, удалите ее с мобильной версии сайта. Это увеличит скорость загрузки страниц и улучшит пользовательский опыт.
Убедитесь, что публикуемое видео доступно для мобильных пользователей
1. Используйте видеоплеер, поддерживающий формат HTML5
- Можно ли просмотреть опубликованное на сайте видео на экране смартфона?
Используйте для публикации видеохостинг YouTube, поддерживающий формат HTML5.
2. Используйте адаптивное видео
- Адаптируется ли размер видео к размеру экрана гаджета?
Эта опция доступна, если вы используете для публикации видео хостинги YouTube или Vimeo.
Учитывайте разницу мобильной и декстопной страниц поисковой выдачи
1. Обратите внимание на заголовок страницы
- Остается ли привлекательным заголовок страницы, отображаемый в две строки?
- Полностью ли отображается на странице выдачи описание страницы?
Title мобильной страницы не должен превышать 70 символов с пробелами. Обратите внимание, на странице мобильной выдачи заголовок отображается в две линии. Description страницы не должен превышать 120 символов с пробелами. В этом случае он отобразится на странице выдачи полностью.
Как проверить мобильную версию сайта
Предложенный контрольный список позволяет избежать наиболее распространенных при запуске мобильной версии сайтов ошибок. Проверяя сайт самостоятельно или при поддержке друзей, вы можете прогнозировать реакцию аудитории и заметить различные неудобства и недостатки. Оперативно устранив ошибки, вы поможете аудитории просматривать ваш сайт с помощью мобильных гаджетов.
Читайте также:
kontrolnyy-spisok-voprosov-dlya-audita-mobilnoy-versii-saytatexterra.ru
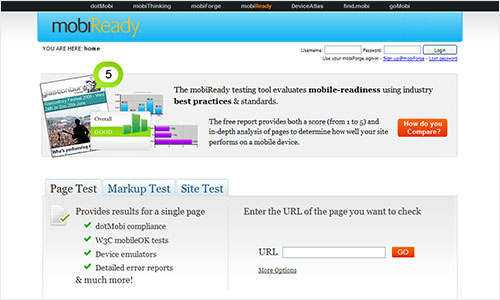
16 инструментов для тестирования сайта на мобильных браузерах онлайн
Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш традиционный сайт не будет охватывать мобильную аудиторию.
Для того чтобы сайт был доступен на мобильных платформах, потребуется немного дополнительной работы. Если вы проделаете эту работу сейчас, заранее, то у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, данная подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств стал таким же обыденным, как и отправка сообщений. Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированы на пользователей.
Ниже хочется привести вам небольшую подборку мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы








2. Дополнительные браузерные-эмуляторы



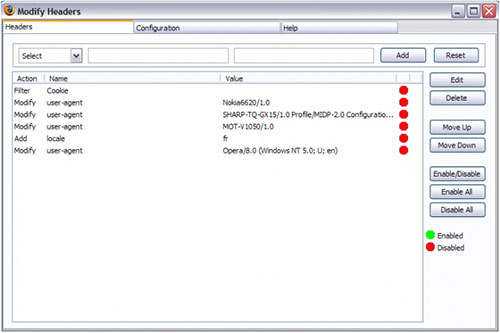
3. Браузерные плагины



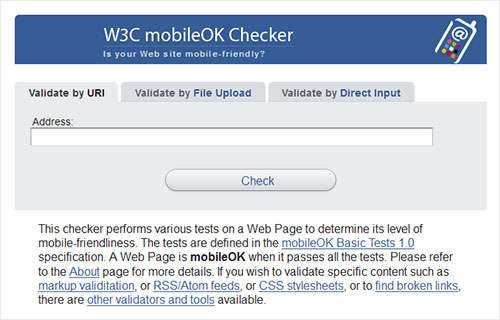
4. Инструменты для проверки валидации


Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства. Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
web-profy.com
Проверка удобства просмотра сайта на мобильных устройствах
26 июля 2016. Категория: Нужно знать!
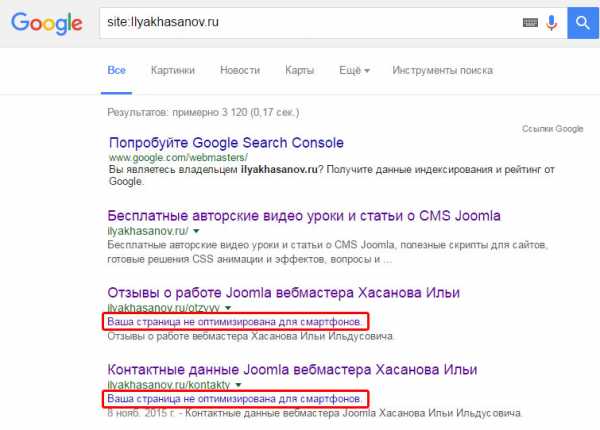
Буквально на днях, заглянув в поиск Google по запросу site:Ilyakhasanov.ru, я обнаружил под каждой страницей поисковой выдачи запись следующего содержания: "Ваша страница не оптимизирована для смартфонов".
В добавок к этому, на прикрепленной почте к Search Console не было никаких уведомлений об этом.

Ошарашенный данным фактом, я протестировал свой сайт при помощи сервиса PageSpeed Insights от той же Google и получил знакомые ранее цифры удобства использования ресурса для пользователей: 99/100.
Как робот Googlebot видит страницу сайта
На основе полученных данных стало понятно, что тут что-то не чисто. Вернувшись к списку поисковой выдачи я обратил внимание на то, что все предупредительные записи под моими страницами сопровождаются активными ссылками на неизвестный мне сервис. Так я открыл для себя еще один сервис от Google Mobile friendly, который анализирует удобство просмотра сайта на мобильных устройствах c точки зрения робота Googlebot.
Протестировав сайт ilyakhasanov.ru, сервис указал проблемы и, самое главное, причину их возникновения:
- Проблемы: контент шире экрана, ссылки слишком близко друг к другу;
- Причина: некоторые ресурсы страницы (дается список) заблокированы в robots.txt
В списке красуется файл стилей theme.css, в котором прописаны все необходимые медиа-запросы @media для реализации адаптивности сайта под мобильные устройства. Все верно, данный файл заблокирован в файле robots.txt, но какого черта поисковому боту нужны CSS файлы?
По идее поисковые боты сканируют и анализируют лишь только контент страницы, отсеивая JavaScript и CSS файлы. По крайней мере так было раньше, сейчас чтобы обеспечить правильное индексирование и отображение страниц сайта, нужно предоставлять роботу Googlebot доступ к JavaScript и CSS, согласно нового алгоритма.
Решение проблемы
Решение проблемы было одно - открыть доступ боту к запрашиваем файлам из списка. В основном это были файлы из директорий media и template.
После открытия доступа и повторной проверки сайта через сервис Mobile friendly все встало на свои места, сайт стал оптимизированным для мобильных устройств.
Как было сказано ранее, в основном нужно снять запрет с двух папок на которые ругается Googlebot - media и template, если у Вас также скрыта папка images, то её тоже нужно снять с запрета.
Реализовать данное действие можно удалив из файла robots.txt следующие строчки:
Disallow: /images/ Disallow: /media/ Disallow: /templates/Данная проблема была решена еще в Joomla 3.4, однако файл robots.txt после обновления не перезаписывается автоматически. После обновления Joomla, рядом с файлом robots.txt должен появиться файл robots.txt.dist, который является оригинальным файлом из дистрибутива обновленной версии Joomla. Соответственно, в нем нет запрета на директории images, media и templates.
Подведем итоги
Если Вы обладатель сайта на более ранней версии Joomla чем 3.4 или же Вы обновили раннюю версию Joomla до последней - обновите файл robots.txt вручную.
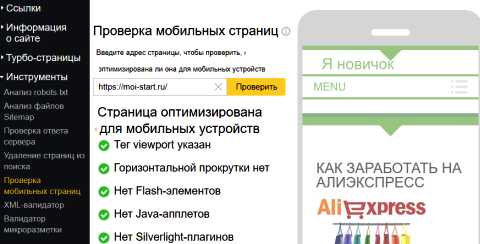
В добавок сайт, помимо сервиса PageSpeed Insights, необходимо проверить еще и в Яндекс. Вебмастере (раздел "Инструменты" - "Проверка мобильных страниц")
ilyakhasanov.ru
Как проверить сайт на мобильность
Здравствуйте друзья! В статье рассмотрим вопрос, как проверить сайт на мобильность. Способность сайта корректно отображаться на всех видах мобильных устройств влияет теперь на его продвижение и посещаемость, а значит и на заработок через Интернет.
Почему важно проверить сайт на мобильность
Не секрет, что доля трафика с мобильных устройств растет ежемесячно, а если посмотреть за прошедшие пару лет, то он вырос в несколько раз. И это понятно – у пользователей появились смартфоны, iPhone, планшеты и так далее. Трафик, который приходит с мобильных устройств, называется мобильным трафиком. Люди с мобильного трафика не только просматривают страницы сайтов, но и делают покупки.
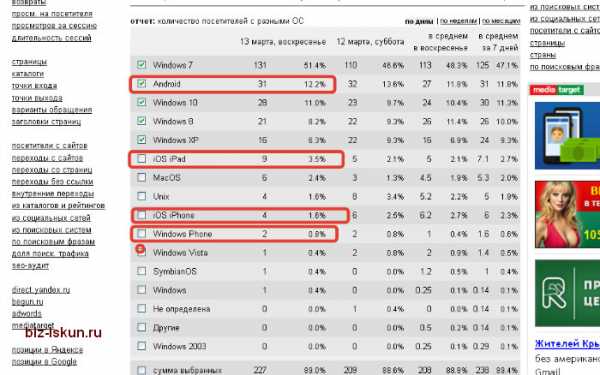
Отсюда и интерес поисковых систем к мобильному трафику, ведь заработок Яндекса и Google напрямую зависит от количества покупателей. Судите сами, на моём блоге доля поискового мобильного трафика составляет 15-20%, а ведь есть сайты и блоги, где количество поискового трафика еще больше. Ниже Вы можете посмотреть скрин, где показана доля мобильного трафика на моём блоге. Кстати, доля мобильного трафика с Дальнего Востока еще выше.

По этой причине поисковые системы Яндекс и Google решили заставить владельцев сайтов и блогов адаптировать сайты к просмотру на мобильных устройствах. Сайты и блоги, которые не корректно отображаются на различных мобильных устройствах, понижаются в выдаче и на них снижается поисковый трафик.
Это уже серьёзно, кому интересно вести блог, писать статьи просто так без нормальной посещаемости? Вместе с тем, многие сайты и блоги уже имеют встроенную мобильную версию, но нет гарантии, что там все корректно работает. Поэтому важно каждому владельцу проверить сайт на мобильность. В этой статье будет показано, как делается проверка мобильной версии сайта в Яндексе и Google.
С февраля 2016 г. Яндекс последовал примеру своего старшего брата Google и тоже ввел новый алгоритм Владивосток, который реально понижает сайты в выдаче, если они не корректно отображаются на мобильных устройствах. Итак, перейдем к практике и начнем проверять наши сайты на мобильность.
к оглавлению ↑Проверка мобильной версии сайта в Google
Первым, кто начал учитывать мобильность сайта, был Google, его новый алгоритм работал еще в 2015 г. Надо сказать, что с вводом нового алгоритма, сайты, которые не имели мобильной версии, начали серьёзно проседать. Надо сказать, что у Google сразу же появился инструмент, который позволял проверять мобильную версию сайта в Google – Google Developers, этот инструмент работает и сейчас, к нему мы вернемся позже.
Проверка мобильной версии сайта в Google онлайн показывала имеющиеся проблемы, что позволяло внести исправления, сделать повторную проверку сайта на мобильность и дальше жить спокойно. Сегодня существуют и другие сервисы, которые позволяют проверить сайт на мобильность.
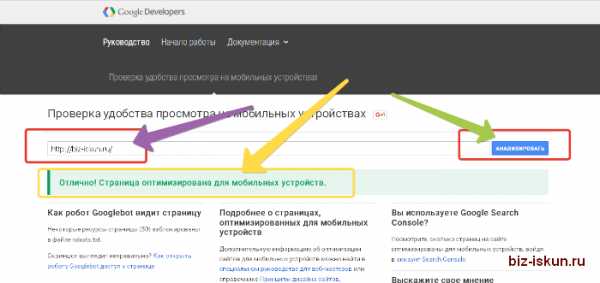
Итак, рассмотрим на практике проверку сайта на мобильность в Google, по времени проверка занимает около одной минуты. Для начала проверки нужно зайти по этой ссылке и в поле ввести доменное имя Вашего сайта (блога) и нажать кнопку «Анализировать» (смотрите скрин). Через минуту Вам будет выдан результат. Проверка мобильности сайта в Гугл показана также в представленном ниже видео.

На данной странице Вы можете прочитать также интересную информацию на эту тему. Проверка сайта на мобильность в Google очень важна. Так, например, в начале 2015 г. мой сайт не был адаптирован к мобильным устройствам и поисковый трафик с Google составлял всего 5% от трафика с Яндекса. В мае 2015 был установлен плагин WPtouch, который адаптировал мой блог и доля поискового трафика с Google, выросла до 30% и более.
к оглавлению ↑Проверка мобильной версии сайта в Яндексе, алгоритм Владивосток
Яндекс любит присваивать названия своим алгоритмам в честь российских городов, в этот раз Владивосток. Не зря назвали его алгоритмом Владивосток, дело в том, что именно во Владивостоке самый высокий процент мобильного трафика. Как уже говорилось, проверка мобильности сайта Яндексом введена с февраля 2016 года по России, а в ближайшем будущем это требование распространится на страны СНГ и Турцию.
Новый алгоритм Яндекса Владивосток реально понижает сайты в выдаче, это я проверил на своей «шкуре». Так получилось, что в феврале 2016 на моем блоге вовсю шли пуско-наладочные работы (об этом писалось в статье Как и где заказывать сайт). На блоге сразу была установлена мобильная версия, но не получалось справиться со стрелками «Вверх» и «Вниз», это приводило к появлению горизонтальной прокрутки, а это нарушение требований алгоритма Владивосток. Результат – доля поискового трафика с Яндекса упала в два раза и пока не хочет восстанавливаться.
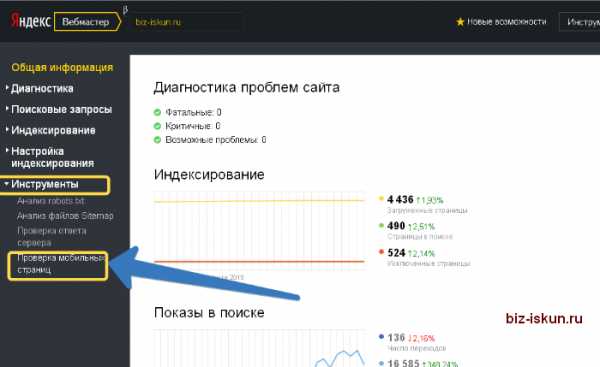
Проверка мобильной версии сайта в Яндексе выполняется достаточно просто, об этом писалось в одной из моих статей, но все же, покажу еще раз. Проверить сайт на мобильность в Яндексе поможет новый Яндекс вебмастер, о нем писалось в статьях:
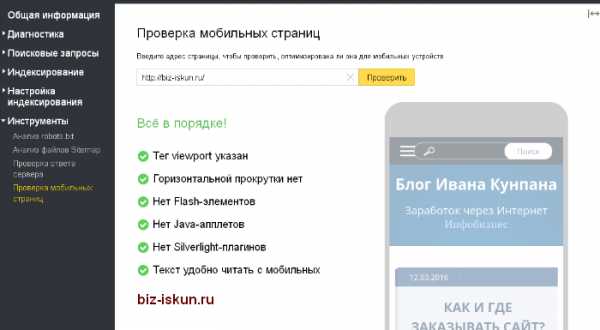
Заходим на страницу нового Яндекс вебмастера, нажимаем «Инструменты» и выбираем «Проверка мобильных страниц», теперь в поле надо прописать адрес своего сайта и нажать кнопку «Проверить». Менее чем через минуту будет выдан результат.


Как видите с представленного скрина, все 6 показателей должны отображаться зеленым цветом. Если хоть один показатель не будет соответствовать, то нужно искать причину и устранять её (выше писалось, как наличие горизонтальной прокрутки повлияло на поисковую выдачу моего блога).
к оглавлению ↑Заключение
Итак, в данной статье мы рассмотрели вопрос, как проверить сайт на мобильность в Яндексе и Google, как это влияет на поисковое продвижение сайтов и блогов, узнали, что такое поисковый алгоритм Владивосток. Остается дело за малым – выяснить есть нарушения или нет и устранить их.
Если Ваш сайт не адаптирован под мобильные устройства, то у Вас есть два варианта:
- установить плагин, который адаптирует Ваш сайт;
- заказать на фрилансе адаптацию Вашего сайта.
Плагины для адаптации бывают различные, Вы можете их выбрать. Подробнее об установке плагина WPtouch, обзоре других плагинов, Вы можете посмотреть в моей статье на блоге Мобильная версия сайта для WordPress. Кстати, после установки плагина, проверить сайт на мобильность нужно будет снова. Для тех, кому удобнее смотреть видео, оно представлено ниже:
Адаптацию сайта к мобильной версии Вам с удовольствием сделают, но стоимость этих работ достаточно высокая – 40-70$, а то, и дороже, здесь решать Вам. Возможно, проще будет заказать новый сайт, если есть еще какие-то переделки и идеи, это может обойтись в совокупности дешевле. О том, как и где заказывать разработку сайта показано в моей недавней статье на блоге.
Думаю, теперь у Вас есть ответы на все основные вопросы, которые связаны с проверкой мобильной версии сайта. Проверяйте, исправляйте и не теряйте поисковый трафик. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Чтобы создать свой блог, Вам пригодится разработанная мной интеллект карта «Пошаговый алгоритм создания блога для новичков», можете её скачать и применить знания на практике, при её разработке вложен мой трёхлетний опыт. При ведении блога, важно правильно писать и оптимизировать статьи, поисковики высоко оценивают такие статьи. Можете скачать интеллект карту «Пошаговый алгоритм написания мощных статей для блога» и книгу «Как написать статью для блога».
Просмотров: 1137
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Проверка мобильной версии сайта по версии google
 Привет читателям блога. Наконец дошли руки до написания статьи, теперь лишь осталось проверка мобильной версии на принадлежность и видимость адаптации в гугле. Не достаточно просто сделать дизайн, для вас он может и отображается, и все супер, но для поисковиков может и нет, что же надо сделать?
Привет читателям блога. Наконец дошли руки до написания статьи, теперь лишь осталось проверка мобильной версии на принадлежность и видимость адаптации в гугле. Не достаточно просто сделать дизайн, для вас он может и отображается, и все супер, но для поисковиков может и нет, что же надо сделать?
Содержание.
- Как друг гугл видит блог.
- Находим недочеты и исправляем их.
- Скармливаем все поисковику.
Предварительный анализ.
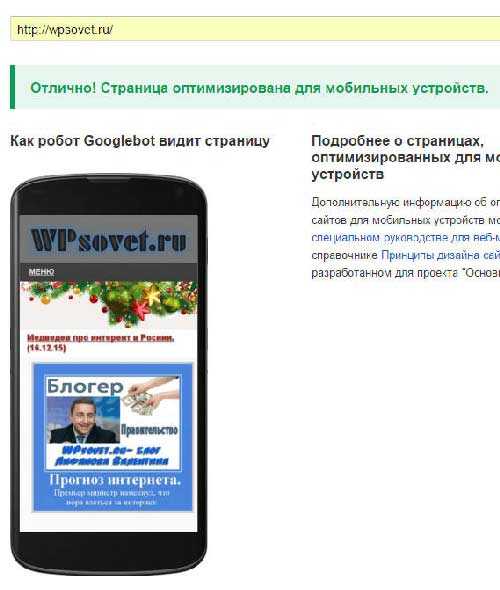
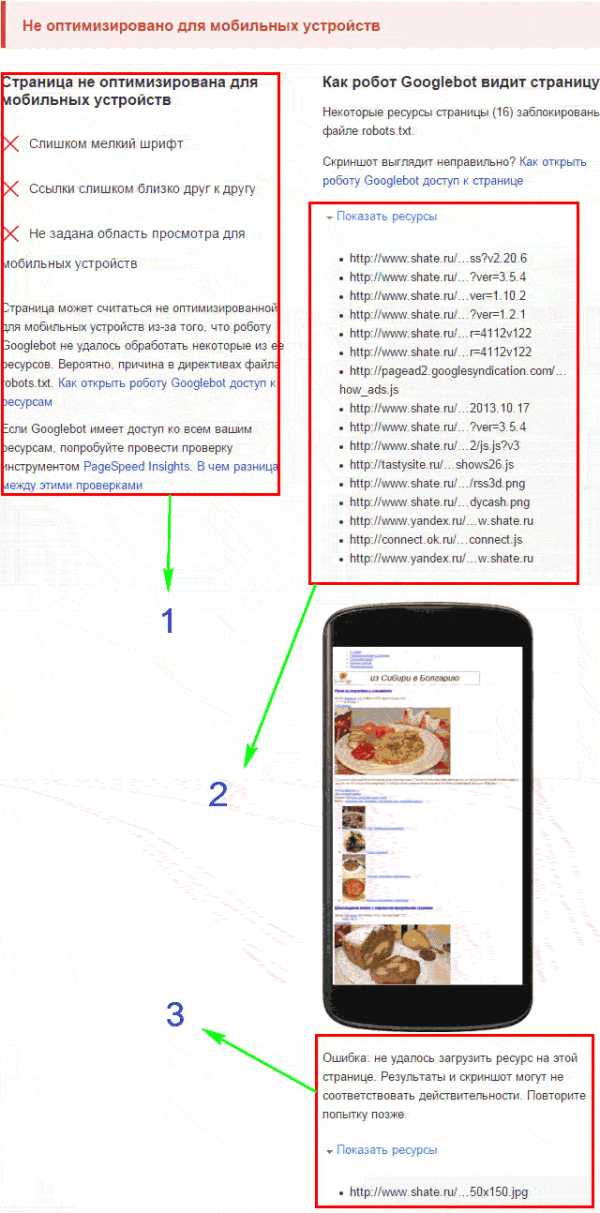
Первое дело заходим на сайт где будем работать, вот его адрес и вводим свой домен. Если все хорошо, то сервис поздравит вас, но не спешите радоваться. Ниже смотрите на скриншот, я покажу полностью не настроенный блог. Для начала я покажу свой сайт. Как видите ни одного замечания нет, комар носа не подточит. А вот так выглядит картина сайта, у которого вообще нет мобильной версии с адаптивным дизайном, да еще множество ошибок.
Как видите ни одного замечания нет, комар носа не подточит. А вот так выглядит картина сайта, у которого вообще нет мобильной версии с адаптивным дизайном, да еще множество ошибок. Ужас правда, я выделил три пункта после проверки мобильной версии, точнее три окна, смотрите на скриншот и все будет понятно.
Ужас правда, я выделил три пункта после проверки мобильной версии, точнее три окна, смотрите на скриншот и все будет понятно.
- Под цифрой один показывает на то что на этом блоге вообще нет адаптации, то есть стили и медиа запросы под разные разрешения не настроены. Исправляется добавлением адаптивного дизайна к вашей теме, о чем рассказывается здесь.
- Второе окошко, показывает на то что множество ресурсов сайта не открыты для пользования поисковыми системами, в основном это расширения css, php и js.
- Третье, тут показаны, которые робот вообще не смог прочитать, касательно этого пункта ничего не скажу, тут надо уже рыться в сайте, в любом случае адрес где копать есть, смотрите и удаляйте.
Исправляем косяки.
Наша задача сейчас исправить второй пункт, предполагается что адаптивный дизайн вы уже сделали правильно, и первое правило в не сработало. Идем дальше, смотрим на картинку ниже, у сайта есть 16 нарушений, и пять из них на сторонних сайтах.
Мой вам совет, как можно меньше применяйте сторонних сервисов на своих сайта, в них очень много ошибок, даже видите yandex чем то не угодил.
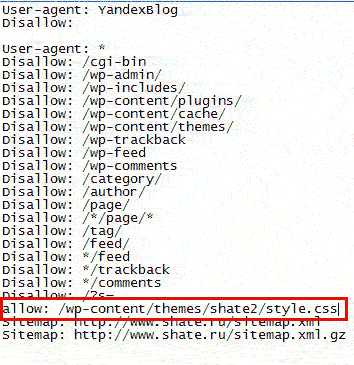
Что же нам делать? Все просто, надо лишь прописать в роботсе для этих файлов разрешение, что мол роботу можно там ходить. Сейчас рассмотрю для одного, первый в списке это основной ресурс дизайна style.css.
Вот и будем для него открывать доступ, раз гуглу не нравиться. Идем в robots.txt, он находиться в папке public-html (вместе с wp-config, wp-admin и так далее), и открываем его для редактирования, если его нет, то печалька, значит надо в срочном порядке его делать, об этом поищите в интернете информации полно. Там будет множество директив доступа, нам надо ввести строчку (не нам, а автору блога).
allow: /wp-content/themes/shate2/style.cssИ все теперь мы официально разрешили поисковику сканировать документ, сохраняйте и загружайте обратно на хостинг. Для примера приведу скриншот, где уже вставлен этот код.

И так для всех остальных, как все сделаете, прогоняйте еще раз, в идеале должно быть как у меня, но я повторюсь, сторонние сайты с их скриптами, могут испортить всю картину.
Отдаем на индексацию.
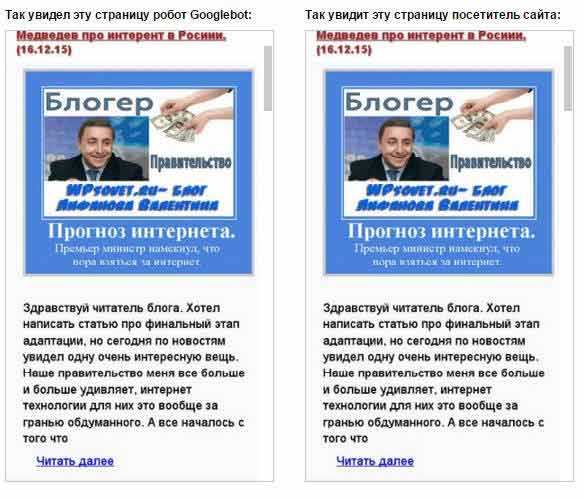
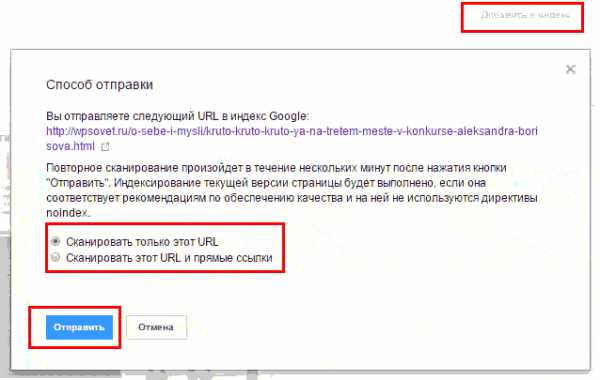
Теперь завершающий этап, когда все сделано как надо, идем в инструменты для вебмастеров гугла, если у вас нет кабинета на этом сайте, то обязательно надо создавать, это основа основ продвижения. Зашли и находим пункт «Сканирование», а далее «Просмотреть как googlebot». Можете выбрать любую страницу для анализа, либо оставить тогда сканироваться будет главная. Еще надо выбрать для «Mobile: Smartphon», и нажать на кнопку «Получить и отобразить».Далее пойдет проверка мобильной версии, ждите немного времени, и должна появиться надпись «Частично выполнено», жмем на нее, и нас перекидывает, глядите на снимок ниже. Слева будет показано как страницу видит бот, а справа посетитель, если все в порядке, то эти они должны быть одинаковы. Если нет, значит где-то у вас не правильно, но такого не должно быть, потому что мы уже все делали. Финальный рывок, приглашаем робота к нам на сайт, чтобы он удостоверился в представленных вами сведениях. В правом верхнем углу будет кнопочка «Добавить», кликаем по ней.
Слева будет показано как страницу видит бот, а справа посетитель, если все в порядке, то эти они должны быть одинаковы. Если нет, значит где-то у вас не правильно, но такого не должно быть, потому что мы уже все делали. Финальный рывок, приглашаем робота к нам на сайт, чтобы он удостоверился в представленных вами сведениях. В правом верхнем углу будет кнопочка «Добавить», кликаем по ней.

Я лично добавляю статью в индекс сразу после публикации, поэтому выбираю первый чекбокс «Сканировать только это URL». В данном случае можно предложить второй, тогда робот пройдется по всем ссылкам с данной страницы, и оценит все остальные, но тут уже индивидуально, как я думаю не надо доверять автоматизму, лучше добавлять все ручками, каждую запись отдельно. Конечно, в случае наличия на блоге статей 500 это будет очень трудно, но не все сразу, каждый день какую-то часть.
P.S.Фу пальцы устали, как вам статья, расписал как мог, вроде все по полочкам?
wpsovet.ru
Где тестировать, как выглядит сайт на мобильных устройствах
Если вы проанализировали трафик своего блога и обнаружили большую долю отказов, посмотрите, как он отображается на мобильных устройствах.
Возможно, он не адаптирован для просмотра с телефонов, смартфонов, посетители не видят картинки, шрифты разъезжаются.
В таком случае даже фанаты блога не смогут читать статьи и тем более что-либо покупать.
Как анализировать источники трафика можете прочитать здесь.
Необходимо проверить сайт на адаптивность в Яндекс, Гугл, на устройствах с разным разрешением. Для проведения теста и проверки сайта на разных разрешениях вам не понадобятся телефоны всех моделей. В сети есть сайты-эмуляторы мобильных устройств. Они дают возможность онлайн увидеть сайт на устройствах с различной диагональю дисплея, разным соотношением сторон и разрешением.
Угодить всем пользователям, вам, возможно, не удастся. Но по статистике Яндекс Метрики выделите устройства, использующиеся чаще всего. Адаптируйте сайт именно под них.

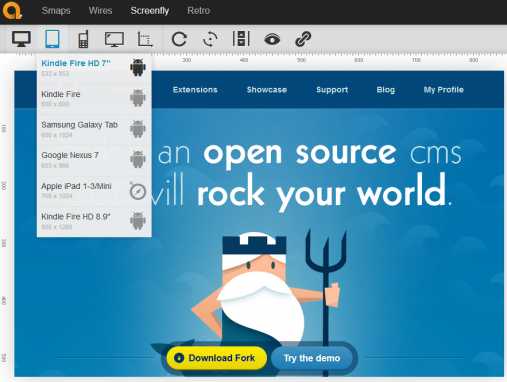
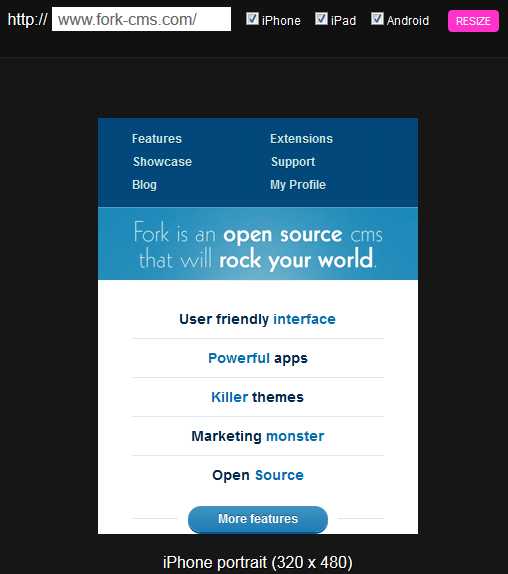
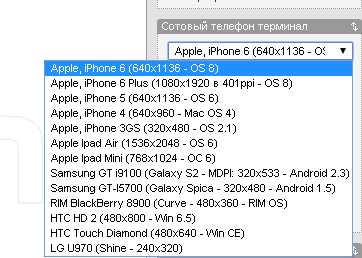
Для проверки отображения сайта на разных экранах в эмуляторах необходимо ввести урл. Одни эмуляторы сразу отобразят сайт в разных устройствах, в других эмуляторах надо будет дополнительно выбрать вид устройства.
Сервисы для проверки мобильной версии сайта
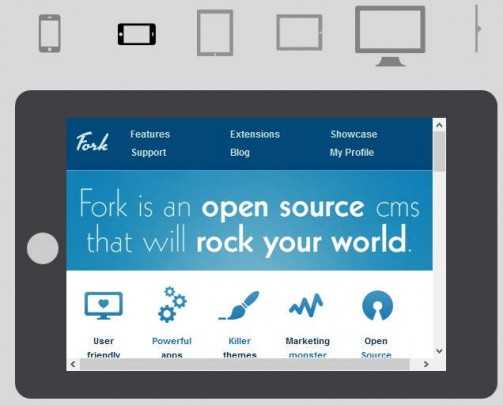
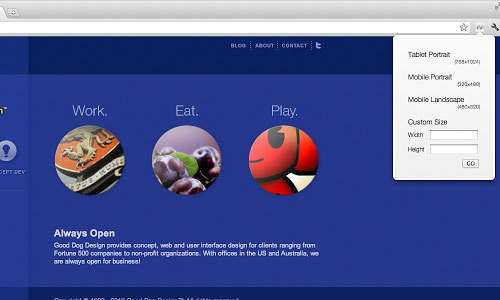
quirktools.com/screenfly позволяет проверить сайт на разных разрешениях. Вводим адрес страницы, выбираем устройство и видим, первый не адаптирован, у второго шапка, контент адаптируются к области просмотра.
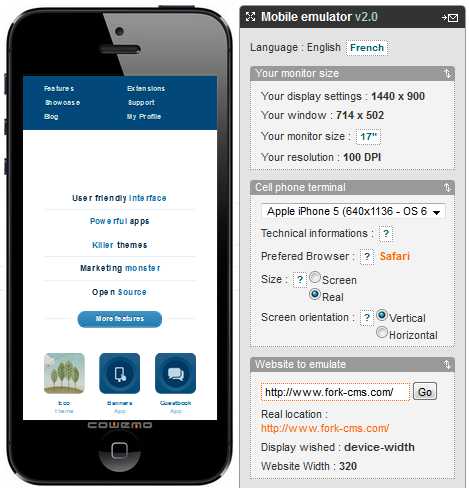
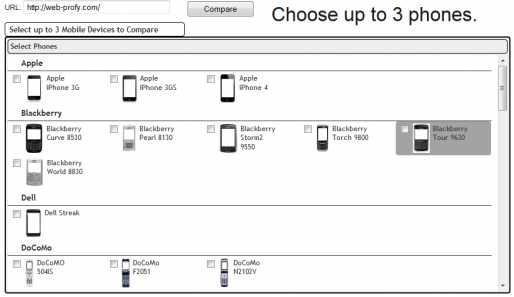
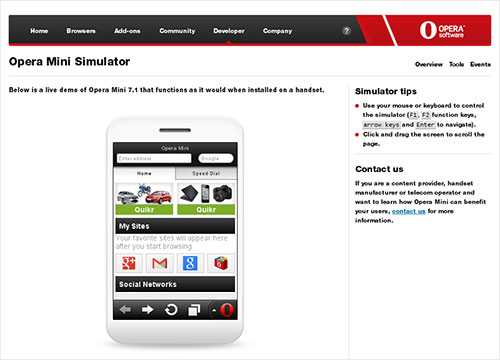
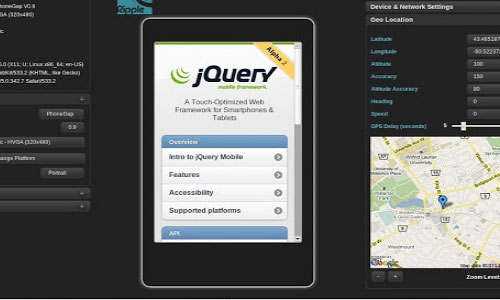
 Чтобы проверить сайт на разных разрешениях в Mobilephoneemulator.com, пишем url, задаем вид устройства, ориентацию экрана, проверяем результат.
Чтобы проверить сайт на разных разрешениях в Mobilephoneemulator.com, пишем url, задаем вид устройства, ориентацию экрана, проверяем результат.
Проверить сайт на адаптивность в яндекс
Как хорошо оптимизирован сайт для просмотра на мобильных устройствах проверьте В Яндекс Вебмастер.ИНСТРУМЕНТЫ - ПРОВЕРКА МОБИЛЬНЫХ СТРАНИЦ.
На мобильных устройствах не отображаются странички, сделанные по технологии Silverlight, Flash, Applet. Содержимое страничек не должно выходить за вертикальную рамочку экрана. 
Проверить сайт на адаптивность google
Есть несколько инструментов Google, чтобы проверить сайт на адаптивность.
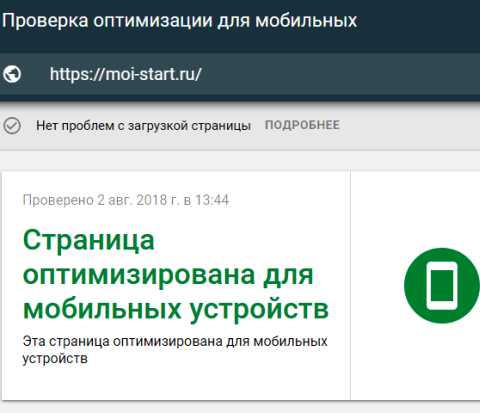
Самый известный developers.google.com/speed/pagespeed/insights/. После проверки мобильной версии сайта он даст рекомендации, как улучшить работу веб-ресурса.  Приложение Гугл Mobile-Friendly Test search.google.com/test/mobile-friendly
Приложение Гугл Mobile-Friendly Test search.google.com/test/mobile-friendly
 В данном случае все нормально, но могут быть выявлены ошибки при загрузке мобильной версии.
В данном случае все нормально, но могут быть выявлены ошибки при загрузке мобильной версии.  Придется искать ошибки и исправлять их.
Придется искать ошибки и исправлять их.
Как открыть мобильную версию сайта на компьютере
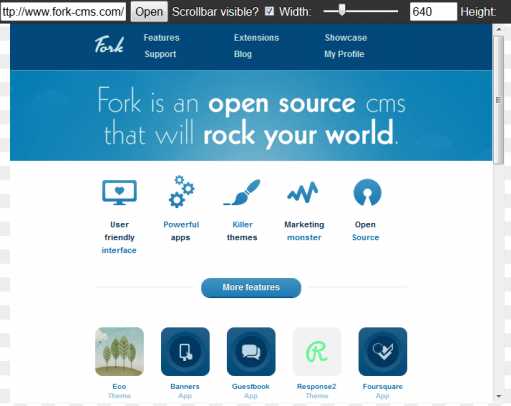
ИНСТРУМЕНТ Chrome Dev Tools работает в браузере Chrome, выполняя проверку адаптивности сайта онлайн.
Откройте любую страницу, жмите правую клавишу мыши - ПРОСМОТРЕТЬ ИСХОДНЫЙ КОД.
В левом углу нажмите на значок мобильного телефона.
Передвигая линейку, установите нужный вам размер экрана мобильного устройства, размер смотрите вверху. Если вы уже сделали какие-то действия, чтобы адаптировать сайт, здесь можете онлайн проверить успешность этих манипуляций.
Аналогично можете посмотреть мобильную версию сайта онлайн в браузере MOZILLA FIREFOX. Для проверки адаптивности сайта нажмите правую клавишу мыши - ИССЛЕДОВАТЬ. Справа откроется окно, выберите знак Режим адаптивного дизайна, нажмите на него.
Откройте мобильную версию сайта на компьютере в эмуляторе. Установите необходимые размеры экрана, двигая линейку.
Выбирайте подходящий инструмент, чтобы проверить, как выглядит сайт на мобильных устройствах. Выполните проверку адаптивности сайта онлайн, чтобы быстро исправить ошибки.
Метки: полезные сервисы для сайта
Сервисы для вебмастеров
ПОХОЖИЕ СТАТЬИ:
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru