Google тест скорости сайта. Проверка google на оптимизацию сайта
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.

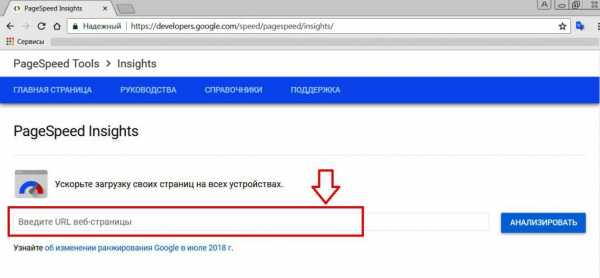
Google PageSpeed Insights - это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта

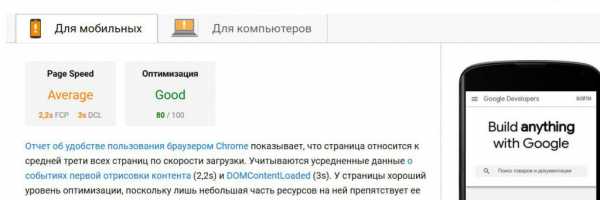
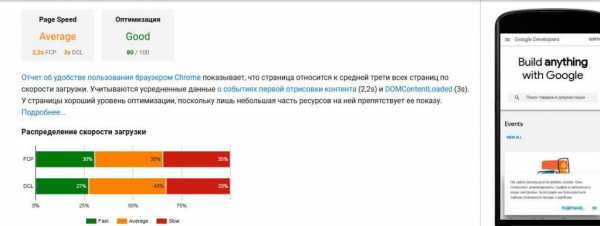
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй - с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более - отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
- Требуется избегать переадресации целевой страницы, чтобы обеспечить тестируемую скорость сайта от Google. Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств.
- Включить сжатие. Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%.
- Минимизация CSS, HTML, JavaScript. Это относится к удалению ненужных данных. Плохая кодировка может быть причиной плохой работы сайта, и ее можно устранить несколькими разными способами.
- Приоритет вышеописанного контента. Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
- Ускорить время отклика сервера. Это время, необходимое серверу для начала загрузки содержимого страницы для пользователя, может замедляться рядом факторов в соответствии с требованием Google. Если нужно, чтобы сайт был молниеносным и обеспечил хорошую скорость, лучше оплачивать достойный веб-хостинг.
- Устранить JavaScript с блокировкой визуализации. Java позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что Java также останавливает разбор HTML-кода.
- Кеширование браузера после проверки скорости работы сайта Google Page Speed. Рекомендуется выполнять кэширования с периодом не более семи дней, а для неизменных элементов один год.
- Оптимизация изображений. В блоге Google тестировщики специально предупреждают об угрозе изображений для скорости сайта.
Ускорение загрузки страниц

Проверка скорости работы сайта Google - дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения

Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.

Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.

Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы

После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой - переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
- Протокол (HTTP → HTTPS).
- Домен (youtu.be → youtube.com).
- Субдомен (youtube.com → www.youtube.com).
- Страница (youtube.com/old-url → youtube.com/new-url).
Если сайт работает на мобильной версии - в другом домене, поддомене или вложенной папке - это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств - просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений

Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
- Изображения являются наиболее распространенной причиной низких показателей PageSpeed.
- На большинстве сайтов изображения составляют более 50% загруженного контента, поэтому можно существенно улучшить ситуацию, оптимизируя свои картинки.
- Как правило, большинство изображений на веб-сайте должно быть менее 100 КБ. Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать - это загрузить их.
- Если используется WordPress, то WP Smush - отличный плагин для этих целей. Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Внутренние и внешние ресурсы

Существует два типа ресурсов, которые может загружать страница. Внутренние - это ресурсы на сайте, которые контролируются разработчиком. Внешние - это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
- Внутренние ресурсы, которые часто можно объединить в один, просто загрузив оптимизированные файлы JavaScript и CSS в нижней части отчета PageSpeed. Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов.
- Некоторые ресурсы при объединении могут перестать работать, поэтому убеждаются, что изменения обратимы.
- Внешние ресурсы, которые можно сделать внутренними. Если загружаются шрифты из интернета, лучше делать это со своего сервера.
- Некоторые внутренние ресурсы, которые можно удалить из загрузки. Темы или плагины на сайте могут загружать ресурсы, которые им действительно не нужны, потому что не используют эту функцию. Таким образом, можно добавить код на свой сайт, чтобы специально запретить загрузку этих ресурсов.
- Некоторые ресурсы, которые можно заменить чем-то другим, для чего требуется меньшее количество времени для загрузки.
- В некоторых внешних ресурсах разработчики ничего не могут сделать, тогда он застревает.
- Для кеширования браузера добавляют код в файл .htaccess или обращаются в свою хостинговую компанию для включения кеширования браузера для внутренних ресурсов.
- Если разработчик ничего не может сделать с внешними ресурсами и кешированием браузеров, лучше обратиться за помощью к специалистам.
Минимизация HTML и CSS

Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки - все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize - это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное - чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента

Видимый контент - это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы - обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием - разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта - дело их выбора.
JavaScript с блокировкой визуализации

При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ - использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize - популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
- Для начала входят в свою панель управления WordPress и выбирают «Плагины»> «Добавить новый».
- Найти Autoptimize, затем установить и активировать плагин.
- Navigate to Settings> Autoptimize, чтобы просмотреть конфигурацию плагина.
- На вкладке «Главная » установить флажки «Оптимизировать код JavaScript» и «Оптимизировать код CSS», а затем нажать «Сохранить изменения».
- Повторно проверяют сайт с помощью инструмента Google PageSpeed Insights и сравнивают результаты.
Инструменты для улучшения времени загрузки

Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
- Скорость страницы - это классика. Дает разработчикам все ключи и советы для улучшения загрузки страницы.
- Тест веб-страницы - это инструмент Google. Предлагает бесплатный тест скорости, содержащий графики оптимизации страницы.
- YSlow - этот плагин быстро показывает, как работает сайт, и дает разработчику информацию о том, как повысить скорость.
- Компрессор YUI - этот инструмент помогает сжать код, минимизируя JavaScript и CSS.
- OnCrawl - предлагает четкий обзор производительности страниц и поможет узнать, какие из них следует оптимизировать первыми.
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
- Имя или URL запрошенного ресурса.
- Метод HTTP (GET или POST).
- Статус.
- Код состояния HTTP, возвращаемый сервером.
- Тип MIME ресурса.
- Инициатор - референт отправляется на сервер, обычно это URL-адрес просматриваемой страницы.
- Размер ресурса, полученный браузером (если страница была сжата сервером, это значение меньше фактического размера файла).
- Общее время для извлечения ресурса, включая поиск DNS и время загрузки.
- Сроки - временная шкала представляет собой блок данных с временным просмотром каждого запроса.
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
- Блокировка - включает время поиска DNS, SSL-квитирование и подключение к серверу.
- Отправка - включает время отправки запроса со всеми данными на сервер.
- Ожидание - включает время, когда сервер должен отображать контент, который будет обслуживаться, и начать отправлять его в браузер.
- Прием - включает время, необходимое для загрузки содержимого.
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема - это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
fb.ru
Оптимизация сайта google. Как оптимизировать сайт под google. Почему Google отправляет в бан.
У поисковой системы Google свои требования к качеству сайтов и если ваш сайт будет всецело отвечать им — высокие позиции в поиске Гугла вам обеспечены. Оптимизация под Google имеет свои особенности и немного отличается от оптимизации под Яндекс, но основное сходство по оптимизации в том, что продвигаемый сайт должен быть качественным и сделанным для людей. Особое внимание при оптимизации под Google должно уделяться уникальности материалов, будь то тексты или изображения.
Многие пытаются сравнивать продвижение сайтов в двух наиболее популярных системах: Google и Yandex. Поскольку конкретные запросы поисковиков различаются, сопоставление методов оптимизации вряд ли даст положительные результаты. Оптимизация сайта в Google должна проводиться с учетом факторов ранжирования конкретной поисковой системы.
Оптимизация интернет сайта под Гугл полна нюансов. О них попытаемся рассказать в данной статье. Работу над продвижением начинают, как правило, с индексации и повышения позиций. Поскольку ручное добавление сайтов в систему не предусмотрено (в отличие от Яндекса, Рамблера), можно пойти иным путем и добавить на него несколько ссылок с других ресурсов схожей тематики.
Google не только известная, но и динамичная поисковая система, которая моментально реагирует на сайты, ссылки и быстро индексирует их. Это говорит о том, что если вас интересует оптимизация сайта под Гугл, при правильной раскрутке занять высокие позиции в выдаче можно намного быстрее, чем при их раскрутке под другие поисковые системы.
На положение страницы в результатах поиска по фразе влияют как минимум три фактора:
1. PageRank — показатель используемый и присваеваемый компанией Google, который существует для определения популярности конкретной страницы конкретного сайта в сети интернет.
2. Оптимизированность страницы под определенную фразу (плотность фразы, наличие фразы в различных заголовках и тегах). Самым неправильным будет пытаться оптимизировать свой сайт под односложный и популярный поисковый запрос. К примеру «seo», «автомобили», «цветы» и т.д. Почему плохо выбирать такие слова? Большая конкуренция и очень трудоемкая работа по продвижению при том, что трафик, который вы получите в случае успеха далеко не всегда будет целевым. Правильнее даже сказать, что он будет на 90% мусорным. Проще и эффективнее выбирать многосложные запросы. К примеру «покупка автомобилей в Киеве», «доставка цветов в Москве» и т.д.
3. Ссылочное ранжирование. Cуществуют рекомендации по повышению качества ресурса и, соответственно, увеличению PR, который увеличивается с ростом числа прямых ссылок на ваш сайт с внешних ресурсов. Кроме того, грамотное расположение внутренних ссылок (с главной ссылки на подразделы, с подразделов — на главную и на под-подразделы, и т. д.) ведет к перераспределению PageRank по страницам сайта, что может увеличить PR главной страницы. Стоит учитывать еще и то обстоятельство, что при такой системе можно увеличить PR главной страницы и без ссылок с других ресурсов, увеличивая число страниц сайта.
Возраст. Ни у кого не возникает сомнений, что гугл любит старые домены. Но нам это ничего не дает. Просто, чем старше будет становиться сайт, тем больше доверия он получит.
Входящие ссылки. Тут все понятно и без объяснений. Хотя нельзя сказать, что это важно только при оптимизации под Google. Любая ПС будет значительно больше доверять сайту, который имеет ссылки с авторитетных ресурсов. Кстати, обратите внимание, что гугл больше ценит так называемые «сквозняки», а Яндекс «морды».
Исходящие ссылки. А вот здесь отличия от Яндекса налицо. Яша делит все на черное и белое, то есть, если исходящих ссылок много, да еще и на различные ГС, сайт попадет под АГС. В Google фильтра может и не быть, но PR обнулят. Соответственно, уровень доверия упадет, а вместе с ним и позиции. Из чего следует, что продвижение в гугл и продажа ссылок в Sape несовместимы.
Переоптимизация. Некоторые настолько сильно хотят попасть в ТОП, что игнорируют все разумные пределы и перенасыщают страницу ключами. А что есть такое понятие, как оценка стоимости запросов, вообще забывают. В итоге – фильтр и занижение позиций. Запомните, текст нужно писать для людей, а уже потом для ботов. Тогда и посетители будут довольны и позиции не упадут.
Внутренняя перелинковка. О том, как правильно ее делать и что можно получить в итоге, читайте в статье «Внутренняя перелинковка для продвижения по НЧ». Применительно к гуглу можно добавить, что таким образом можно поднять PR некоторых страниц. Правда, апа давно не было.
Дубли страниц. Их не любит ни одна ПС. Правда, в Яндексе они нужны для торговли ссылками, а в Google толку от них никакого, зато вред есть.
Title. Он играет огромную роль в оптимизации под google. Никогда не оставляйте это поле пустым и не заполняйте общими фразами. Title должен обязательно включать ключевик, причем, чем ближе к началу, тем лучше.
Description, Keywords. Не нужно слушать всех тех, кто говорит, что Google их вообще не учитывает, и нет необходимости их заполнять. Это займет у вас всего пару минут, зато потом не придется волноваться, а правильно ли вы поступили? Только не пишите в keywords все, что сможете придумать. Достаточно 2 – 3 ключевика, под которые заточена страница.
Теги акцентирования. Большинство вебмастеров ограничиваются заключением названия поста в тег <h2>, но, при оптимизации сайта под гугл нужно использовать h3, h4. Особенно, если текст большой. Это понравится не только ПС, но и пользователям, ведь читать его будет легче.
Карта сайта. Это вы хорошо знаете структуру своего сайта и прекрасно в нем ориентируетесь, а остальным может потребоваться помощь. Не ленитесь, уделите пару минут своего времени и настройте карту. Причем, ссылка на нее должна вести с каждой страницы. Говорят, гугл это любит.
Время пребывания на сайте. Прошло то время, когда можно было напихать в текст ключевиков и вылезти в ТОП. Поисковые технологии постоянно совершенствуются и уже анализируют куда более сложные параметры. Хотя это все только догадки и теория, но все же. Чем больше времени посетитель проводит на сайте, тем больше его полезность.
Контент. Что бы там не говорили, но уникальность контента имеет чуть ли не ключевое значение. Именно из-за него мой сайт и упал в выдаче. Хотя воровали посты у меня. Поэтому, никакого копипаста и дешевого рерайта, только уник!
Количество страниц в основном и дополнительном индексе. Буквально на днях Сосновский проводил эксперимент по извлечению страниц из дополнительного индекса в основной. Ну а то, что в основном индексе должно быть как можно больше страниц я думаю и так понятно.
Наличие файла robots.txt. В файле прописываются параметры индексирования сайта роботами различных поисковых систем. Он может регулировать работу конкретной поисковой системы или всех вместе.
Наличие оптимизированных заголовков и мета тегов. При этом каждый заголовок должен точно соответствовать содержанию страницы, к которой он относится.
Простота навигации и иерархии. Нужно упростить переходы по сайту от общего к более специфическому, но разбивать существующий контент на множество подкатегорий все же не стоит.
• наличие одинакового заголовка для всех страниц или заглавий, не имеющих прямого отношения к содержанию конкретной страницы. Каждая из них должна иметь свой краткий информативный заголовок, соответствующий ее содержанию.
• наличие в тегах description описания, состоящего из ключевых слов, такого, которое не соответствует содержанию либо одинакового описания для всех страниц.
• представление одной и той же страницы на разных уровнях сайта это может повлиять на отправку сайта в бан.
• дублирование контента. Если окажется, что на двух или нескольких страницах отражается один и тот же контент, робот сочтет его за неуникальный.
• копирование или генерирование контента. Обнаружив генерированный контент, Гугл активно пессимизирует ресурс.
• неправильное описание в мета тегах. Они должны соответствовать тематике сайта и содержанию конкретной страницы.
• неупорядоченность URL. Когда на одну и ту же страницу ведут разные URL, ценность контента «разделяется» на две части.
• множество ссылок с различных низкопробных сайтов. Хотите роста, не превращайте ресурс в линкопомойку.
seoklub.ru
Google тест скорости сайта — FreeSeoBlog
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
1. Google PageSpeed Insights
Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
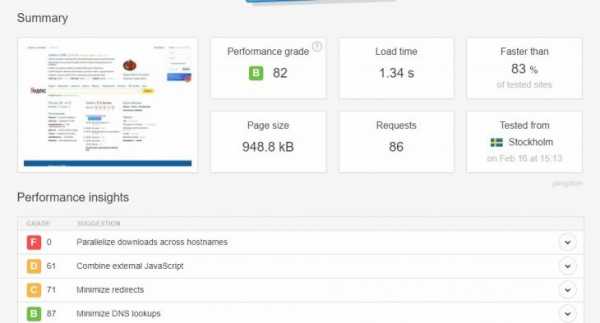
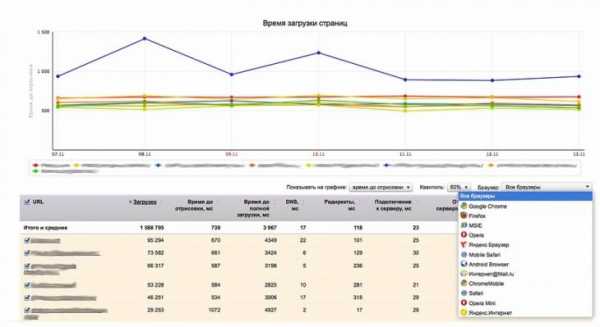
2. Pingdom Tools
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.
3. WhichLoadFaster

Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.
4. Web Page Performance Test
Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).
5. GTmetrix
Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
6. Load Impact
Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
7. Monitis Tools
Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.
8. SiteSpeed.me
Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.
9. PR-CY
Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.
devaka.ru
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
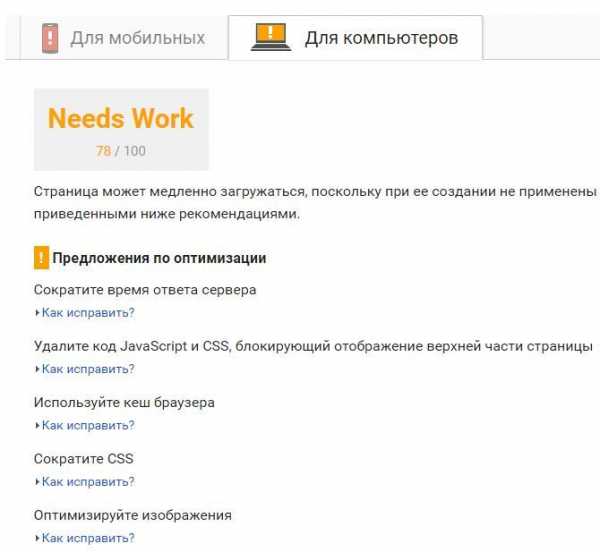
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
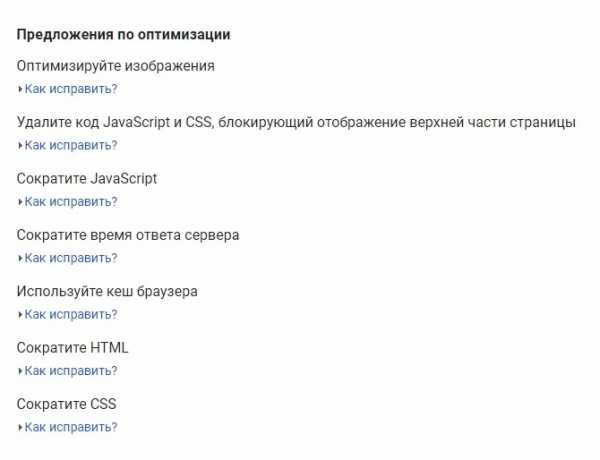
Рекомендации обычно у всех стандартные:
-
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
-
Используйте кеш браузера
-
Сократите CSS
-
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
-
Сократите JavaScript
-
Включите сжатие

Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
- GTmetrix
- WhichLoadFaster
- Pingdom Tools
- Web Page Performance Test
- Monitis Tools
- SiteSpeed.me
- Load Impact
- WebPage Analyzer
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Поделитесь статьей с друзьями
alexbrush.com
Как скорость сайта влияет на ранжирование
Плохая скорость загрузки сайта образует комплекс проблем, где явные и скрытые аспекты оказывают существенное влияние на ранжирование ресурсов в выдаче. Среди очевидных причин потери позиций и невозможности эффективного продвижения значатся поведенческие факторы: время ответа сервера не всегда учитывается при анализе, но оно напрямую влияет на bounce rate (показатель отказов). Высокое время ожидания ведет к большому количеству покинувших сайт после просмотра 1 страницы, что принимается во внимание Яндексом.
Более тонко подошел к ситуации Гугл: в результате проведенного в 2009 году исследования выяснилось, что незначительное увеличение времени ожидания при поиске со 100 до 400 мс снижает количество запросов от одного пользователя на 0.2-0.6%. Данный губительный «эффект» сохраняется даже после восстановления исходных значений скорости. Вывод очевиден: при наличии в выдаче «медленных» сайтов Google теряет клиентов, что ведет к финансовым потерям компании. В этой связи с 2010 года поисковый гигант учитывает время загрузки сайтов при ранжировании.
Хорошая скорость загрузки – это сколько?
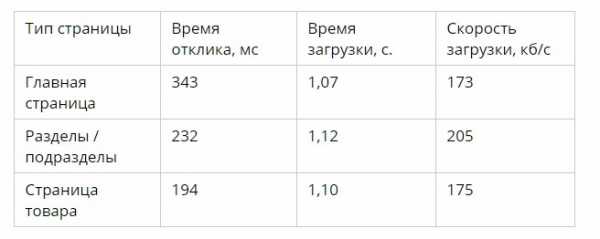
При оценке скорости загрузки страницы во внимание принимаются различные данные отклика страниц, скорости и времени самой загрузки при использовании ПК или мобильных устройств. На примере анализа топовых интернет-магазинов можно наглядно увидеть ключевые показатели:

На сегодняшний день скорость загрузки подразделяют на:
- Среднюю – 2 секунды,
- Медленную – > 3-4 секунд,
- Нормальную – 1 секунды.
Почему нельзя анализировать только главную страницу
Любой веб-сайт – совокупность множества страниц и массив объединенных данных и файлов разных форматов. Восприятие ресурса и людьми, и поисковыми системами базируется на показателе общей скорости загрузки страниц, обеспечивающей комфортное использование сайта или препятствующей этому процессу.
Так же многие считают, что если главная загружается быстро — всё окей, забывая о том, что страницы каталогов может быть в разы тяжелее или отдельная страница может иметь несколько изображений по 1-2mb, что существенно снизит ее скорость загрузки. Потому рекомендую проверять ВСЕ страницы своего сайта.
Чтобы замерить скорость отдельных страниц или ресурса целиком, проще всего воспользоваться специальными сервисами, которые быстро проводят эффективный анализ.
ТОП сервисов для оценки скорости сайта
Существует большое количество инструментов, которые помогают проверить реальную скорость сайта. Полезные онлайн-сервисы обеспечивают выполнение глубокой проверки скорости загрузки сайта, где в ряде случаев в результате можно увидеть советы и практические рекомендации по снижению времени отрисовки страниц.
Google PageSpeed Insights
Адрес: developers.google.com/speed/pagespeed/insightsИнструмент для проверки скорости загрузки сайта от Гугл. Проводится анализ данных по «компьютерной» и мобильной версиям. Отображаемая оценка по шкале от 0 до 100 отражает текущее состояние ресурса.
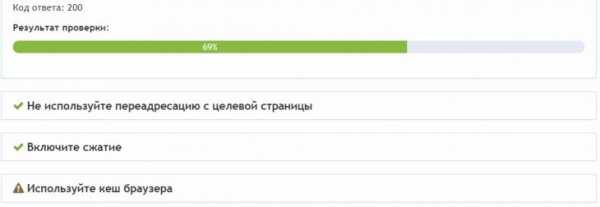
По результатам теста Google Page Speed предлагает внести корректировки и приводит конкретные способы:

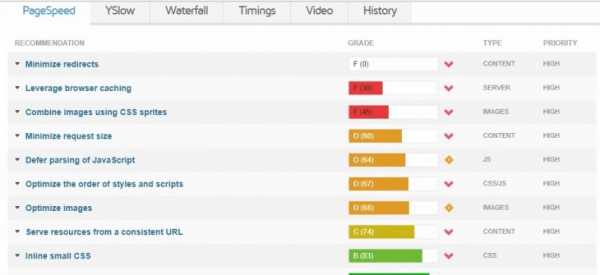
Gtmetrix
Адрес: gtmetrix.com
Зарубежный сервис для проведения тестов скорости загрузки сайта. Отличается предоставлением большого объема сопутствующей информации, опцией хранения результатов для будущего тестирования и оценки проведенных работ.

В список рекомендаций попадают наставления по улучшению показателей от Google и Yahoo, сортируемые по значимости. Проверить ресурс предлагается с использованием тестового канадского сервера.
WhichLoadFaster
Адрес: whichloadsfaster.co
Инструмент, позволяющий сравнить скорость загрузки 2 сайтов в режиме реального времени. Результат отражается в виде секунд (миллисекунд), а на экран выводится победитель «дуэли». Удобный способ сравнения сайта с конкурентами.
Сервис дает возможность проверить два любых ресурса и даже устроить «гонку» между двумя группам по 3 URL в каждой.
Pingdom Tools
Адрес: tools.pingdom.com
Функциональная система позволяет оценить быстроту работы сайта с параллельным выбором тестового сервера. Выводится информация о количестве запросов к серверу и усредненное время загрузки.

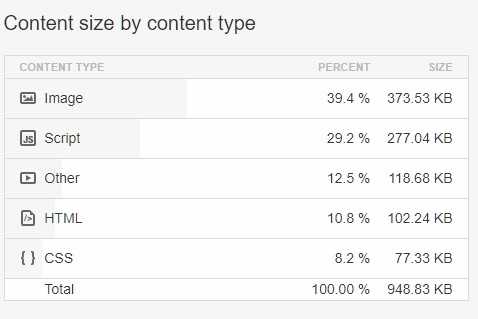
Финальный отчет содержит данные о процентном соотношении разных типов контента и их «весе»:

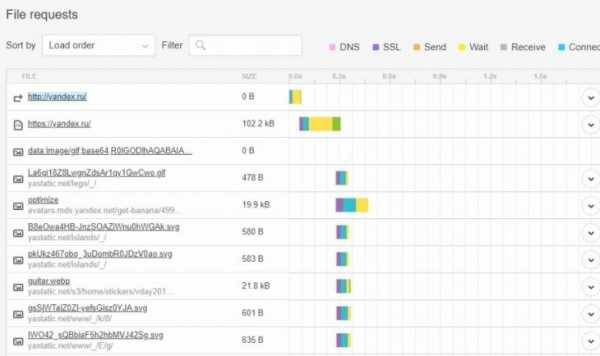
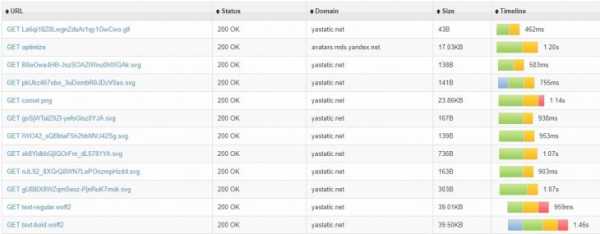
Приводятся предметные сведения о запросах:

Web Page Performance Test
Адрес: webpagetest.org
Инструмент осуществляет проверку в три этапа, выявляя среднюю скорость загрузки страницы и проверяя степень организации кэширования. Для каждого этапа формируется понятный график-отчет со скриншотами ресурса.
Окончательный результат включает отображение индекса скорости и других ключевых параметров. Проверка проводится с американского сервера в Далласе.
Load Impact
Адрес: loadimpact.com
Сервис работает по принципу «атаки» проверяемого сайта большим числом запросов генерируемых пользователей. Проверка помогает определить среднюю скорость загрузки и кривую ее изменения при наплыве посетителей.

Доступен широкий выбор инструментов для точной оценки параметров.
PR-CY
Адрес: pr-cy.ru/speed_test
Легкий и простой русскоязычный сервис. По итогам быстрой проверки для мобильной или «компьютерной» платформы отображаются результаты и советы по улучшению ситуации.

WebPage Analyzer
Адрес: websiteoptimization.com/services/analyze
Незамысловатая и эффективная система с простым интерфейсом, позволяющая узнать скорость загрузки страниц, стилей и скриптов с выводом отчета.
Monitis Tools
Адрес: monitis.com/pageload
Система предлагает провести проверку скорости загрузки с анализом данных при запросах с разных мест (стран, континентов) Земли. Отчет содержит полноценные графические сведения.

SiteSpeed.me
Адрес: sitespeed.me
Аналог Monitis, посылающий запросы с более чем 25 разных дата-центров со всего мира. Отображает скорость работы сайта для каждого сервера (места нахождения – США, Россия, Великобритания и т.д.).
Яндекс.Метрика
Адрес: metrika.yandex.ru
Интерфейс Яндекс.Метрики предлагает сервис группы «Мониторинг» – «Время загрузки страниц».

В рамках проверки оценивается быстродействие при загрузке, точное время отрисовки страниц, временные потери на переадресацию. Отчет помогает определить проблемные места и даже оценить конверсию ресурса.
romanus.ru
Мотивация
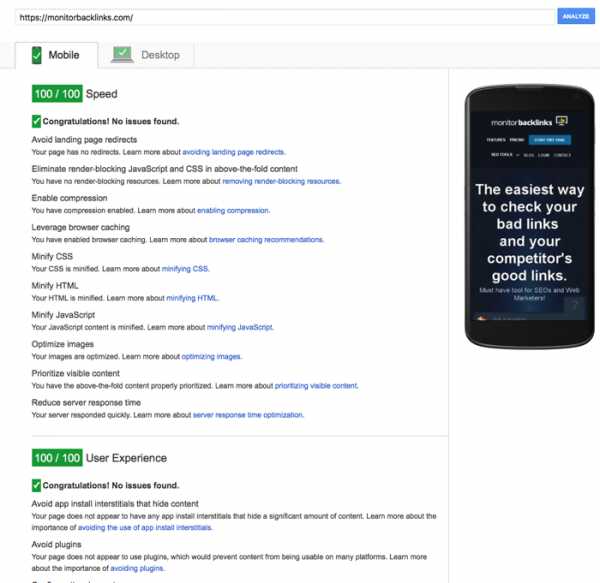
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
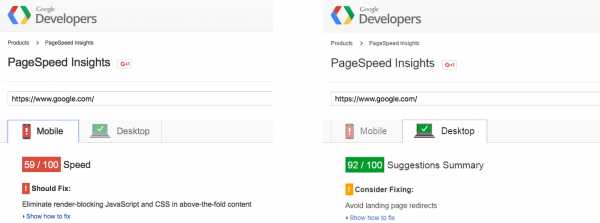
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.

Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
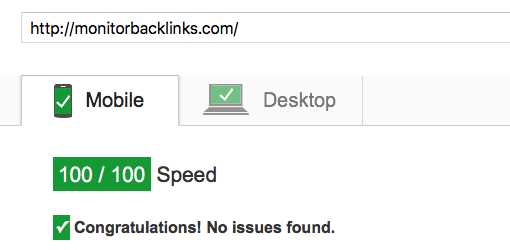
В итоге, после применения определенных манипуляций, было получено следующие результаты:

О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.

Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
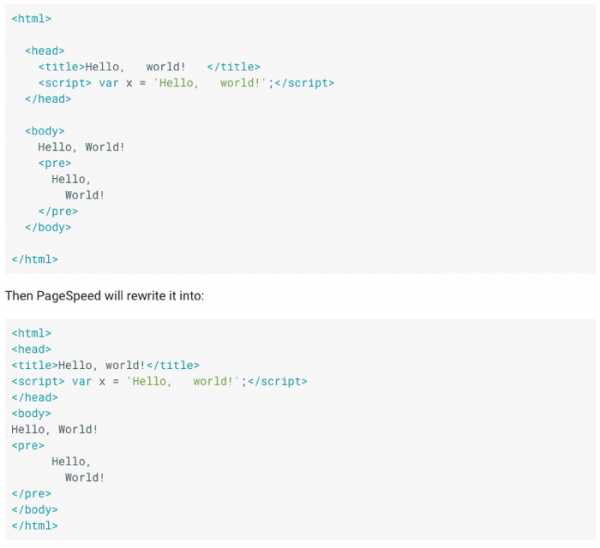
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:

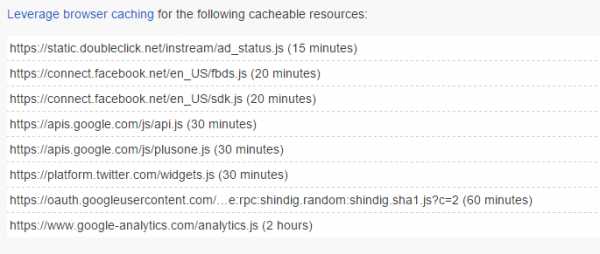
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
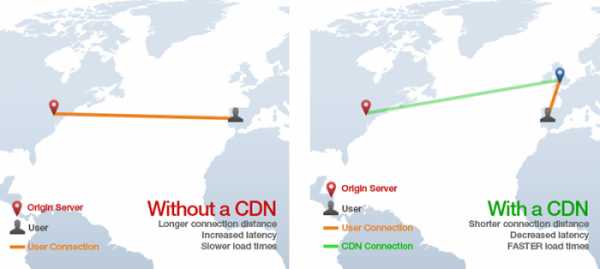
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:

На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:

Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
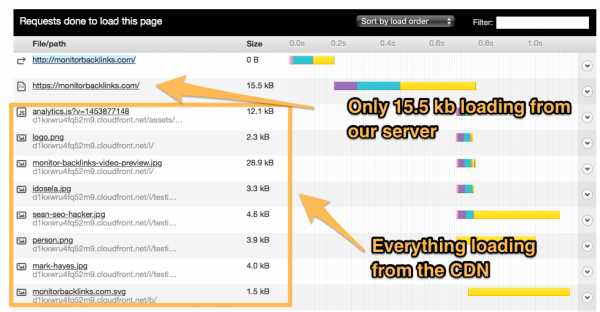
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.

Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.

С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:

В случае примера, не потребовалось каких-либо радикальных изменений.
uaweb.ua
freeseoblog.ru