Оптимизация скорости загрузки сайта - Tophosting. Оптимизация загрузки сайта
Как увеличить скорость загрузки сайта?
Быстрая скорость загрузки сайта чрезвычайно важна. Она улучшает пользовательский опыт, увеличивает коэффициент конверсии, вовлеченность пользователей и даже поднимает сайт в результатах выдачи. Особенно большое значение она приобретает, если речь идет о мобильном трафике. Ведь никто не хочет заходить со смартфона на страницу, которая весит 4 Мб, и ждать, пока она загрузится целую вечность.
Насколько быстрой должна быть скорость загрузки сайта?
- 1 секунда – великолепно.
- 2-3 секунды – очень хорошо.
- 4-7 секунд – нормально, но есть куда расти.
- 8-10 секунд – плохо.
- 11 секунд и более – ужасно, начинайте бить тревогу, т.к. огромные деньги утекают прямо из-под вашего носа.
Согласно исследованию Strangeloop, в ходе которого была протестирована скорость загрузки 2000 топовых интернет-магазинов, в среднем скорость загрузки коммерческих сайтов составляет 10 секунд. Возможно, вы спросите: «С какой стати мы должны улучшать скорость загрузки своего сайта, если даже топовые интернет-магазины грузятся так долго?» А вот и ответ:
- 57% посетителей покидают страницу, которая грузится более 3-х секунд.
- В те моменты, когда сайт тормозит из-за большого количества трафика, более 75% онлайн-покупателей предпочитают уйти на сайт конкурента.
- 2 секунды – столько примерно будет ждать терпеливый пользователь до тех пор, пока на экране появится информация. Добавление такого элемента, как «прогресс-бар» может продлить время его ожидания до 38 секунд.
- Сайт, который грузится 3 секунды, имеет на 22% меньше просмотров, на 50% больше отказов и на 22% меньше конверсии, чем сайт, который грузится 1 секунду. Сайт, который грузится 5 секунд, имеет еще более плохие показатели – на 35% меньше просмотров, на 105% больше отказов и на 38% меньше конверсии.
- 8% людей считают, что главной причиной их ухода с сайта является медленная загрузка страниц.
Сервисы, с помощью которых можно протестировать скорость загрузки сайта:
Обращаем ваше внимание, данные сервисы не смогут решить ваши проблемы. Их главная функция – проанализировать скорость загрузки сайта. Все дальнейшие действия должны исходить именно от вас.
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
Источники: gomez.com, aberdeen.com, en.oreilly.com, blog.mozilla.com
Если вам интересно, сколько ваша компания могла бы заработать, если бы скорость загрузки вашего сайта была бы больше, воспользуйтесь калькулятором компании Sharpe Digital (на английском). Возможно, конкретные цифры станут для вас лучшим стимулом к действию.
5 способов увеличить скорость загрузки сайта
Итак, что же можно сделать, чтобы ускорить загрузку сайта:
1. Уменьшите размер страниц сайта
Слишком «тяжелый» контент долго загружается. Уменьшая размер страниц сайта, вы автоматически увеличиваете скорость его загрузки. Кроме этого, вы экономите средства, если хостинг-провайдер берет с вас плату за трафик.
Чтобы уменьшить размер страниц, в первую очередь воспользуйтесь сжатием данных в протоколе HTTP. Это уменьшает размер текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50% и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
Чтобы уменьшить размер страниц, попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP. Чтобы оценить полученный эффект, воспользуйтесь одним из сервисов проверки сжатия, например, вот этим. Если администратор сервера все сделал правильно, вы увидите примерно следующую картину:
2. Снизьте «вес» графики
Графика часто составляет 80% и более от общего размера страниц. Поэтому очень важно правильно оптимизировать публикуемые фотографии. Следующие рекомендации помогут вам уменьшить размер изображений на 50% и более:
- Публикуйте фотографии в формате JPEG, избегайте формата PNG. Формат JPEG позволяет сильно сжимать изображения без потери качества. Например, в день представления Windows 8 компания Microsoft опубликовала на главной странице сайта фото в формате PNG, «вес» которого составил 1 МБ. Фото аналогичного качества в формате JPEG имеет размер приблизительно 140 КБ.
- Не злоупотребляйте использованием формата PNG для обеспечения прозрачности графики. Эффект прозрачности — это очень красиво, но не всегда функционально.
- Корректно выбирайте уровень качества картинок в формате JPEG. Уменьшив качество фото на 25-50%, вы практически не заметите разницы по сравнению с исходным изображением. При этом «вес» иллюстрации значительно уменьшится.
- Очищайте графические файлы от цифрового мусора. Различные редакторы фото, которыми наверняка пользуется ваш дизайнер, оставляют в файле много различных данных, например, комментарии, рабочие версии изображения, неиспользуемые палитры и т.п. Этот цифровой мусор не нужен вашим читателям. Чтобы очистить файл, воспользуйтесь сервисами Pngcrush, или Smush.it.
Уменьшая «вес» фотографий, постарайтесь сохранить эстетическую привлекательность сайта. Пользователи и поисковые системы больше ценят визуально привлекательные ресурсы.
3. Упростите код JavaScript и CSS
Использование специальных средств упрощения кода JavaScript и CSS уменьшает «вес» соответствующих элементов сильнее, чем стандартные технологии сжатия, например, gzip. Сервисы упрощения удаляют из кода лишние элементы, а также сокращают названия функций.
Чтобы упростить код элементов JavaScript и CSS, воспользуйтесь программными средствами или онлайн-сервисами, например, Online Javascript Compression Tool или Online JavaScript/CSS Compression.
4. Уменьшите число запросов браузера
Чем больше запросов посылает браузер читателя при загрузке страницы, тем медленнее она загружается. Чтобы уменьшить время загрузки, вам необходимо создать условия, при которых браузер посетителя посылает как можно меньше запросов. Этого можно добиться, уменьшив количество фотографий, файлов JavaScript, кодов сторонних ресурсов и сервисов и т.п.
Вы никогда не задумывались, почему главная страница Google выглядит так аскетично? Вероятно, одной из причин является желание разработчиков увеличить скорость ее загрузки.

Но если вы не достигли популярности Google, пустая страница сайта может расстроить ваших пользователей. Если рекомендация удалять все лишнее вам не вполне подходит, воспользуйтесь следующими советами, позволяющими уменьшить количество запросов браузера:
- Разрешите браузерам кэшировать данные. Если страницы вашего сайта являются статическими, нет нужды «заставлять» посетителей всякий раз загружать их содержимое заново. Попросите администратора сервера или хостинг-провайдера включить опцию кэширования фотографий, элементов CSS и JavaScript. Чтобы проверить результат этого действия, воспользуйтесь, например, сервисом Redbot.

- Комбинируйте и сжимайте файлы CSS и JavaScript. Объединяя эти элементы, вы значительно уменьшаете количество запросов браузера. Этот метод подходит для статических страниц. Чтобы объединить файлы CSS и JavaScript, воспользуйтесь специальными сервисами и ПО, например, CakePHP.
- Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений. Специальные сервисы позволяют объединить их в один файл, который называется CSS-спрайт. Воспользуйтесь инструментом SpriteMe, чтобы проверить эффективность данной рекомендации на практике.
Обратите внимание, включив опцию кэширования, вы не влияете на скорость загрузки сайта при первом посещении. Однако при повторном посещении скорость загрузки сайта приятно удивит ваших клиентов. Конечно, если они не пользуются утилитами очистки типа CCleaner.
5. Сократите расстояние между сайтом и пользователями
Если сервер вашего хостинг-провайдера находится во Владивостоке, посетителям из Санкт-Петербурга придется набраться терпения, ожидая загрузки страницы. Эта проблема особенно актуальна для сайтов с «тяжелым» контентом, которые посещают пользователи, физически удаленные от сервера на большие расстояния. Чтобы решить эту проблему, воспользуйтесь сетями доставки контента (CDN), например, Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS- и JavaScript-файлов с http://moisait.com/moefoto.png на http://aaa.cloudnfront.net/moefoto.png. Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.
Использованные материалы: 11 Low-Hanging Fruits for Increasing Website Speed (and Conversions), How to speed up your website load times и How to Improve Your Conversion Rates with a Faster Website..
kak-uvelichit-skorost-zagruzki-saytatexterra.ru
7 советов, как ускорить загрузку сайта
Предисловие
При создании клиентоориентированного сайта вам необходимо учесть и продумать множество вещей, начиная от творческих (дизайн, наполнение) и заканчивая техническими (верстка, размещение в сети Интернет). Для клиентов важна каждая мелочь, поэтому важно смотреть не только на внешнюю сторону вашего проекта - то, что увидит пользователь - но и на внутреннюю, а именно, как быстро пользователь это увидит. Исследования показывают, что примерно половина пользователей ожидает, что сайт загрузиться менее чем за две секунды, а 40% пользователей закроют сайт, если на его загрузку уйдет более трех секунд. Поэтому крайне важно, чтобы ваш сайт загружался быстро, иначе вы рискуете потерять значительную часть своих клиентов. Что же вы можете сделать, чтобы уменьшить время загрузки вашего сайта?
1. Сократите код
Чем объемнее код вашего проекта, тем больше он весит, а значит, тем большее время требуется для его загрузки. Поэтому в первую очередь вам нужно убедиться, что код оптимизирован. Особенно это касается первой, посадочной страницы, на которую попадает пользователь - будет лучше отказаться от тяжелых скриптов JavaScript и Ajax либо убрать их в нижнюю часть страницы. Придерживайтесь известного принципа KISS - Keep it short and simple - пусть код будет коротким и простым.
Сервис PageSpeed Insights от Google советует убрать внешний файл JavaScript из верхней части страницы, так как цикл операций, который требуется выполнить для его загрузки, значительно тормозит загрузку страницы. В этом случае рекомендуется либо сделать код JavaScript встроенным, либо загружать этот код после загрузки верхней части страницы.
Если вы хотите узнать, все ли в порядке с JavaScript на странице вашего сайта, воспользуйтесь этим сервисом: https://varvy.com/tools/js/
Этот совет также касается HTML и CSS-кода. Как и в случае с JavaScript, особое внимание уделите внешним файлам - к примеру, внешним таблицам стилей, которые по возможности лучше вставить в HTML.
2. Используйте компрессию сайта
Существует несколько технологий, при помощи которых вы можете сжать данные, благодаря чему можно уменьшить размер текстовых ресурсов, а значит, и время загрузки страниц вашего ресурса. К примеру, воспользуйтесь gzip: эта утилита минимизирует запросы к серверу со стороны браузера. Воспользоваться ею можно в протоколе HTTP.
Проверить, используется ли на вашем сайте gzip для сжатия данных, можно на этом ресурсе: http://www.gidnetwork.com/tools/gzip-test.php
А пройдя по следующей ссылке, вы сможете выяснить, применяется ли в целом какая-либо технология сжатия на вашем сайте: http://www.whatsmyip.org/http-compression-test/
3. Сократите количество переадресаций
Переадресация 301 часто используется для того, чтобы провести перенаправление с одного адреса на другой. Однако это чревато тем, что будут задействованы дополнительные сетевые циклы, из-за которых время загрузки сайта может увеличиваться, особенно если речь идет о мобильных устройствах. Поэтому лучше уменьшить количество переадресаций или вообще отказаться от них.
Проверить свой сайт на наличие переадресаций вы можете при помощи этой программы (есть бесплатная версия): https://www.screamingfrog.co.uk/seo-spider/
4. Уменьшите число плагинов
Данный пункт касается тех, кто пользуется CMS: Wordpress, Joomla или какой-либо другой. Регулярно проверяйте список плагинов, которые вы используете, на предмет ненужных или уже неиспользуемых. Уменьшение количества плагинов положительно скажется на загрузке вашего сайта и его работе в целом. Если вы используете Wordpress в качестве системы управления контентом, то оптимизировать число плагинов вы также можете при помощи специального плагина P3 (Plugin Performance Profiler): https://wordpress.org/plugins/p3-profiler/ Этот плагин покажет вам данные, касающиеся производительности других плагинов, и того, как каждый из них влияет на работу сайта. Это поможет вам определить, от каких плагинов следует отказаться в первую очередь.
5. Оптимизируйте изображения
Размер картинок на сайте напрямую влияет на время загрузки ресурса. Все изображения обязательно нужно оптимизировать: ставить правильный размер, формат и сжимать. Также будет полезно избавиться от так называемого цифрового мусора: различных данных, которые попадают в изображение при его обработке.
6. Пользуйтесь кэшем браузера
Используя кэширование, вы можете значительно выиграть в скорости загрузки вашего сайта: когда пользователь первый раз заходит на ваш сайт, в кэше его браузера сохранятся некоторые JavaScript и CSS-файлы, которые затем будут автоматически показываться при его следующих визитах, а браузеру не придется тратить время на их загрузку. Для кэширования необходимо правильно настроить HTTP-заголовок Expires. Вы можете сделать это, прописав в файле .htaccess, который находится в корневой папке, следующие строки:
<IfModule mod_expires.c> Header append Cache-Control "public" FileETag MTime Size ExpiresActive On ExpiresDefault "access plus 0 minutes" ExpiresByType image/ico "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule>В данном случае у всех типов установлен срок в 1 месяц, но вы можете изменить время на то, которое вам нужно: кэш может храниться определенное количество лет (years), месяцев (months), недель (weeks) или дней (days).
Если вы пользуетесь какой-то определенной CMS, то можете установить для этого специальный плагин. В случае с Wordpress подойдет W3 Total Cache: кэширование включается в настройках (выберите Settings у данного плагина в списке всех установленных плагинов, затем General - поставьте галочку у “Toggle all caching types on or off (at once)”).
7. Следите за производительностью сайта
Очень важно постоянно мониторить производительность вашего сайта - даже тогда, когда, как вам кажется, вы оптимизировали все, что было можно. Для этого существуют специальные бесплатные ресурсы, самые известные из которых будут перечислены ниже:
- уже упомянутый выше Page Speed Insights: https://developers.google.com/speed/pagespeed/insights/?hl=ruЭтот инструмент от Google замеряет скорость загрузки вашего веб-ресурса (от 0 до 100 баллов; чем выше балл, тем лучше). Сервис даст вам рекомендации по улучшению производительности, а также покажет, какие пункты оптимизации вы выполнили. Имейте в виду, что так как в Page Speed Insights вносятся правки и корректировки, то количество баллов, которые получил ваш сайт, также может меняться.
- Pingdom Website Speed Test: http://tools.pingdom.com/fpt/Хороший англоязычный сервис для проверки скорости загрузки вашего ресурса. Будет особенно полезен тем, кто администрирует международные ресурсы, так как позволяет выбрать место, из которого будет производиться тестирование: США, Австралия или Швеция (результат будет отличаться). Выводит множество разных данных и дает рекомендации.
- Loadimpact: https://loadimpact.com/Этот сервис позволяет сгенерировать несколько запросов на ваш сайт, путем чего можно выяснить, во-первых, среднюю скорость загрузки вашего сайта, во-вторых, понять, как ваш сайт поведет себя при определенном количестве запросов (выдержит ли он нагрузку).
- LoadStorm: http://loadstorm.com/При помощи этого сервиса вы можете запустить достаточно серьезное тестирование своего сайта. Бесплатная версия сервиса позволит вам протестировать свой ресурс при помощи 10 пользователей, а вот платная версия дает больше возможностей, в частности вы сможете самостоятельно прописать сценарий, который будут выполнять пользователи (к примеру, нажать на определенную кнопку или перейти в нужный раздел). При этом вы обязаны верифицировать то, что являетесь владельцем сайта.
Заключение
Если вы выполните каждый из предложенных в этой статье пунктов, вы сможете значительно уменьшить время загрузки вашего сайта. Но при этом не забывайте, что оптимизация должна происходит не во вред пользователям: картинки должны оставаться привлекательными, навигация удобной, а информация понятной и доступной.Делитесь в комментариях своими идеями, как можно ускорить загрузку веб-ресурса.
timeweb.com
Оптимизация скорости загрузки сайта - Tophosting
Дата последней проверки статьи на актуальность Администратором: 03.09.2018
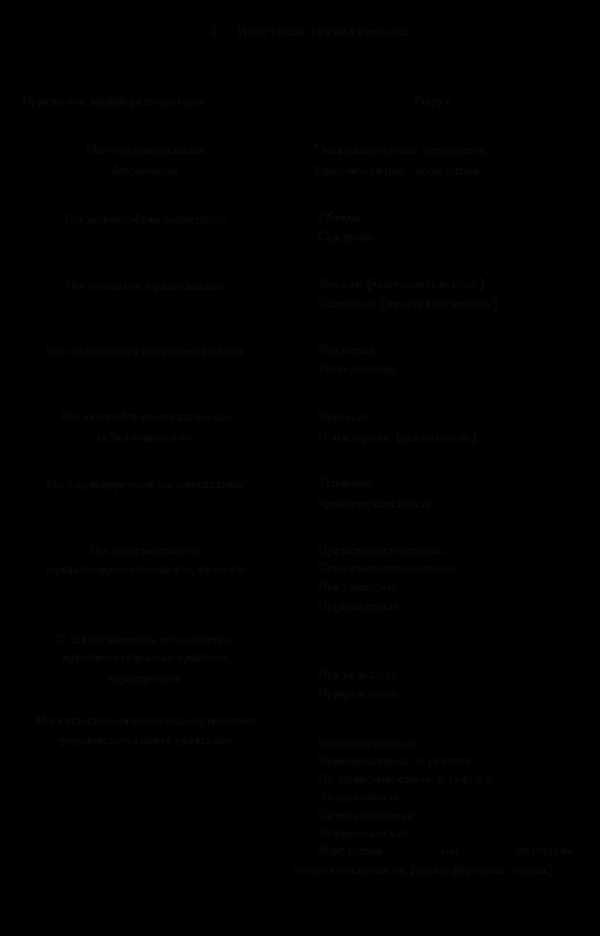
Улучшим сайт на 7 баллов по мнению Google или оптимизируйте загрузку видимого контента.
Оптимизация видимого контента на вашем сайте очень важный пункт, который добавляет уровень доверия и индекса качества вашего сайта во всех поисковых системах, которых всего 38 на 7,3 миллиарда человек. Чуть ниже будет список поисковых систем, позиции которых будут поставлены исходя из их популярности:
Оптимизируйте загрузку видимого контента – и получите до 7 баллов от Гугла!
Как это сделать? Все очень просто: нужно ограничить объем данных, которые нужно отобразить в верхней части страницы: для этого перестраиваем структуру HTML так, чтобы в первую очередь загружался важный контент, находящийся на первом экране; снизьте объем HTML, CSS и JavaScript; по возможности вместо картинок используйте CSS; включите сжатие.
Для справки (можно пропустить): yandex.ru – Основная поисковая система в России, с 2010 года признается, как самый эффективный инструмент продаж и рекламы. При правильной настройки Яндекс.Директа данная площадка становится еще и самой недорогой рекламой в интернете. Яндекс имеет расширенные настройки для поиска любой информации и даже картинок и анимации. (узнать подробнее о Яндексе) – дает 24% важности на фактор оптимизации загрузки контента.
rambler.ru – на удивление по популярности поисковых систем в России второе место занимает именно Рамблер, у которого, как и у Яндекса есть свой браузер. Но на удивление у данного поисковика есть множество недочетов как в алгоритме поиска, который берет за основу алгоритм ранжирования Яндекса. Что не очень плохо влияет на качество поисковой выдачи. Так же у Рамблера раза 4 в день зависает почта и появляется окно «Сервер временно не доступен», что не отталкивает аудиторию (подробнее о рамблере можно прочитать тут: Рамблер – как оно есть) – оценивает оптимизацию контента на сайте в 12%, хотя за основу берет алгоритм Яндекса.
google.ru – Также одна из популярных систем в России. И по всему миру (google.com). Данная площадка не скромно популярна среди мобильных устройств, причиной такой популярности служить операционная система Андройд, разработчиками которой является Google. А также тот факт, что не каждый знает, что можно зайти в настройки и поставить вместо поисковой системы Google, Яндекс и не вбивать каждый раз любимую поисковую систему – Google считает скорость загрузки сайта, очень важной, поэтому компания разработала собственный сервис, через который вы можете оценить скорость работы вашего сайта (сервис на проверку скорости сайта от Google) – то есть Гугл за скорость дает не 24%, а гораздо больше. На этом фоне очень сильно можно выиграть, используя язык программирования Google и его бесплатные конструкторы.
Остальные, не такие популярные поисковые системы:
www.yahoo.com– Еще один из крупных поисковых систем в мире.
www.apport.ru – Довольно распространенная поисковая система в Россия, имеется два языка.
msn.com — Также довольно популярная поисковая система по новостям и по сайтам.
www.altavista.com – Без сравнения самая крупная система в мире.
astalavista.box.sk — Поисковая система по поиску бесплатного программного обеспечения.
www.bigfoot.com – Социальная сеть, поиск людей.
www.excite.com – Удобный поиск.
www.filez.com — Поиск сайтов и бесплатного программного обеспечения.
www.hotbot.com – Одна из самых быстрых систем индексация сайтов.
infoseek.go.com – Проиндексировано более 60 мил. страниц.
www.Jassan.com – Поиск по фондовым биржам, корпорациям.
www.lycos.com – Удобный поиск музыки, видео, изображений и фотографий.
www.moneysearch.com — Поиск по сайтам финансового рынка, а также посайтам компаний связанные с бизнесом.
www.travel-finder.com – Поиск по сайтом сосредоточенные на спорте, туризме.
www.atrus.ru – Поиск, каталоги.
www.list.ru – Каталог ресурсов.
www.ru – Поиск, также имеется каталог.
www.strars.ru — Поиск по сайтам, также имеется каталог.
sel.alfainter.net – Каталог, но индексации сайтов нет.
www.anet.donetsk.ua – Каталог сайтов сети интернет.
www.a-counter.kiev.ua – Каталог сайтов.
el.visti.net — Поиск по рефератам, дипломным работам.
www.internetri.net – Украинский каталог.
www.qp.dp.ua – Каталог по сайтам.
www.meta.kharkiv.net – Еще один поисковик
www.topping.com.ua – Каталог по сайтам. Поиск в интернете, имеется рейтинг.
poshuk.dnepr.net – Сравнительно молодой каталог.
sesna.kharkiv.org – Еще один поисковик
www.susanin.com Сусанин – Довольно известный каталог.
uahoo.gu.net UA – Каталог по сайтам в интернете
www.ukrainet.lviv.ua – Украинский каталог.
www.echo.com.ua — Регистрация в системах
www.allonesearch.com — Поиск по сайтам.
www.beaucoup.com – Поиск по сайтам в интернете. Имеется шесть языков.
www.deja.com – Одна из мощных поисковых систем по поиску новостей. Поиск может проводится по авторам, дате добавления итд…
www.dogpile.com – Имеется логический поиск по сайтам.
Оптимизация контента на сайте для повышения скорости загрузки:
Начнем мы сразу с параметров, которые влияют на скорость загрузки сайта или на оборот ее тормозят. Но перед этим, вам нужно проверить сайт на ошибки при помощи w3c Validator (описание проекта: W3C Validator), это онлайн программа, которая прогоняет ваш сайт и рассказывает о всех ошибках, которые вам необходимо устранить. Это нужно сделать в первую очередь, перед работой с скоростью загрузки контента из-за того, что сервисы не смогут адекватно оценить скорость, потому что ошибки на сайте будут на доли секунд загружаться дольше и все равно получите плохой результат. Такое явление происходит из-за того, что браузер начинает читать код с ошибками, потом ждать и, если он не может прочитать код, он просто пропускает строчку с ошибкой и в этот момент вы начинаете терять драгоценное время. Сейчас сервисом w3c пользуются все по умолчанию, по этой причине данное действие необходимо не для того чтобы стать лучше других, а стать равным с другими интернет ресурсами.
Важно знать: по мнению Яндекс.Форума 2014 года – 79% пользователей, ждут загрузку сайта 3 секунды, после чего просто закрывают сайт и уходят на другой ресурс, а около 40% запомнят сайт и будут пытаться не попадать на него, даже по другим запросам. (Если у вас была данная проблема, вам просто необходимо заменить Фавиконку сайта, поскольку именно ее и запоминает пользователь). – так же советуем прочитать статью о том, что «Почему не нужно брать чужие фавиконки»
Первый этап:
Итак, мы проверили свой сайт или твердо знаем, что на нем нет ошибок. Тогда мы начинаем проверять сайт программой Google PageSpeed Insights – ссылка.
Google PageSpeed Insights – это инструмент, от оценки которого мы и будем отталкиваться. Проанализировав ресурс, вы увидите две оценки «Для мобильных устройств» и «Для персональных компьютеров», а также две шкалы оценки, например: 98 из 100. Стоит отметить, что, если ваш сайт хорош на 98 баллов из 100 баллов, вы не получаете ощутимой разницы в поисковой выдачи, возможно это связанно с высокой конкурентностью в интернете или с особенность ранжирования Google. Так что всеми силами добивайтесь 100 балов.
Как добиваться 100 баллов в Google PageSpeed Insights?
1. Необходимо использовать кеш браузера
- Google, Яндекс и т.д, рекомендуют указывать в заголовках HTTP дату и срок действия статистических объектов. Это делается для того чтобы, когда посетитель будет повторно заходить на ваш ресурс, даже если он это сделает по другому поисковому запросу, сайт не полностью загружался из интернета, а только частично, пользуясь сохраненными статистическими данными о вашем сайте из архивов браузера. (в ходе долгих экспериментов и исследований, не было выявлено влияние такого подхода на скорость работы браузера, даже на самых деревянных компах)
2. Нужно оптимизировать изображения (речь идет о всех изображениях на сайте)
- Пробежавшись по интернету, в большинстве сайтах, особенно которые посвящены рецептам, недвижимости, машинам и т.д. Мы обнаружили следующее, сайты загружаются на ПК больше 3 секунд (что пагубно влияет на трафик посетителей), такая загрузка была вызвана сочными, красивыми картинками, которые вешают по 14 мб, а ведь картинка то не одна. На 2017 год принято делать дизайны сайтов, где все держится на картинках, следовательно, сайт будет загружаться очень долго. Но и это еще не все. Допустим у вас модный интернет и вы загружаете все с бешенной скорость и такой интернет стоит у 32% населения России. Кто будет думать о тех, кто заходит с планшетов, телефонов о тех, кто пользуется мобильным интернетом?
В этом плане вам поможет: «Сервис для сжатия картинок без потери качества» - http://www.punypng.com/ (советуем данный сервис, поскольку он является бесплатным, и вы бы на него наткнулись сами). Так же при загрузке картинок на сайт, пользуетесь простой логикой: если вам нужна картинка 900 на 850, то не загружаете картинку большего размера.
3. Избавьтесь от элементов, блокирующих отображение первого экрана
- Если отображению верхней части страницы предшествует загрузка ряда скриптов, страница будет грузиться медленно. Чтобы это исправить, Google рекомендует отложить загрузку ресурсов, загружать их асинхронно или встроить самые важные компоненты в HTML.
4. Включите сжатие – это можно сделать на хостинге (если вы не опытный программист, рекомендуем вам сделать резервную копию вашего ресурса, перед началом)
- Если вы не знаете, как включить сжатие на хостинге вы можете написать об этом в тех.поддержку, вам обезательно помогут (или вы можете немного схитрить, выберете любого хостера из нашего рейтинга хостинга, у которого есть онлайн консультант и озадачите его).
Классическая инструкция по включению сжатия gzip сайта :
Первый шаг (только для руцентров): Переводим САЙТ в режим РУЧНОЙ работы.Второй шаг: Изменяем файл ~/etc/nginx/имя_сайта.site.confТретий шаг: Между строками server { и listen ... вставляем следующий код:
gzip on;
gzip_buffers 16 8k;
gzip_comp_level 2;
gzip_min_length 1024;
gzip_types text/css text/plain text/json text/x-js text/javascript text/xml application/json application/x-javascript application/xml application/xml+rss application/javascript;
gzip_disable "msie6";
gzip_vary on;
gzip_http_version 1.0;
Четвертый шаг: Перезапускаем веб сервер.
Примечание: в современных хостинг-центрах в панели управления есть кнопка включить сжатие, и вы автоматически пропускаете все шаги и вам даже не требуется перезагружать хостинг или сервер.
5. Уменьшите JavaScript, CSS и HTML
- Убрать или хотя бы обнаружить такую ошибку очень хорошо помогает сервис pr-cy.ruПосле того, как вы проанализируете сайт вам в разделе «Нужно исправить» подскажут о проблемах с JavaScript, CSS и HTML, если они имеются. Вам останется только исправить и проверить снова.
6. Не используйте переадресацию с целевой страницы
- Между URL и целевой страницей должно выполнять не больше одной переадресации. Допустимо, если ваш сайта выполняет переадресацию вида site.ru -> m.site.ru. А вот site.ru -> www.site.ru -> m.site.ru -> m.site.ru/home – это уже перебор.
7. Оптимизируйте загрузку видимого контента (об этом говорилось в начале статьи, поэтому буду краток)
– нужно построить код так, чтобы сначала подгружалась только важная информация. А также снижаем объем HTML, CSS и JavaScript; по возможности вместо картинок используйте CSS; с включенным сжатием
8. Сократите время ответа сервера – это очень болезненная тема, так как не все могут достичь положительной скорости ответа сервера, некоторые даже меняют хостинг на более мощный и расположенный в России.
- Проверить скорость ответа сервера вы можете все на том же pr-cy.ru. Нормой считается то состояние, когда время ответа не превышает 200 мс и то это достаточно плохой показатель. Практическим путем было выяснено, что чаще всего длительный ответ связан с техническими проблемами и маленько производительной мощностью сервера. Для данного пункта GOOGLE написал маленькую инструкцию или вернее сказать, алгоритм действий:
8.1 - Соберите и тщательно изучите имеющиеся данные о производительности. Если они недоступны, подумайте об использовании автоматического решения для наблюдения за веб-приложениями.
8.2 - Найдите и исправьте проблемные места. Если используется популярная веб-платформа или система управления контентом, советы по оптимизации вы найдете в документации.
8.3 - Отслеживайте и исправляйте любые проблемы производительности.
Примечание: по большому счету, данная инструкция, больше относится к владельцу хостинга, нежели к владельцу сайта.
Подводим большие итоги:
Чтобы получить 100 баллов по удобству пользователей, Google просит придерживаться следующих правил:
1. Адаптировать размер контента для области просмотра.
2. Использовать удобные для чтения размеры шрифтов.
3. Настроить область просмотра в соответствии с размером экрана.
4. Отказаться от плагинов.
5. Увеличить размер активных элементов на странице.
6. Отказаться от межстраничных объявлений, закрывающих основной контент страницы.
Таким образом, чтобы увеличить скорость сайта с помощью Google PageSpeed Insights, нужно придерживаться всего 14 правил, некоторые из которых даже не требуют сложной технической подготовки.
Авторы: Василий Чукотский
Редактор: Андрей Коротков
tophosting.pro
10 способов ускорить загрузку вашего сайта
Считаете что скорость загрузки вашего сайта не имеет особого значения? Ошибаетесь! Всего лишь односекундная задержка во время загрузки, конвертируется в снижение количества просмотров страниц на 11%, общей удовлетворенности пользователей на 16%, а количества возможных конверсионных действий – на 7%.
Так что пренебрежительное отношение к технической оптимизации коммерческого сайта может иметь для его эффективности катастрофические последствия. Мы поделимся с вами советами, применение которых поможет добиться существенного увеличения скорости загрузки страниц сайта.
Оптимизация изображений
С помощью графических редакторов можна добиться серьезного сжатия используемых на сайте изображений, практически без видимого снижения качества. Причем, не обязательно для этого быть владельцем Photoshop, ведь есть немало бесплатных программ, обладающих подобной функцией. Также, необходимо там, где это возможно, использовать HTML и CSS вместо графики. Например, для оформления фона и других элементов страницы.
Также, необходимо там, где это возможно, использовать HTML и CSS вместо графики. Например, для оформления фона и других элементов страницы.
Убрать лишний код
Распространенные визуальные редакторы и генераторы позволяют с легкостью создавать веб-страницы, но, генерируемый ими «мусорный код» может серьезно влиять на скорость работы сайта. Мало того, что каждая строчка кода увеличивает размер страницы, так некоторые генерируемые скрипты еще и способны приводить к различным ошибкам, также мешающим загрузке.
Оптимизация CSS
Вместо встроенных в страницу таблиц стилей можно использовать механизм их подключения из внешнего файла, а код вызова размещать в шапке сайта. Комбинирование изображений в CSS-спрайты, также способствует подобной оптимизации.
GZIP
Включите сжатие на стороне сервера, это пусть ненамного, но все же будет способствовать ускорению загрузки.
Редиректы
Перенаправления создают дополнительные HTTP-запросы, которые увеличивают время загрузки, поэтому, их количество нужно свести к минимуму. Не используйте редиректы если в этом нет явной необходимости.
Дополнения
Так как на большинстве современных сайтов используются распространенные CMS, то расширение возможностей с помощью установки дополнительных плагинов и модулей также используется многими вебмастерами. Но, каждый дополнительный компонент увеличивает нагрузку создаваемую сайтом.  Поэтому, по возможности, лучше реализовать необходимый функционал прямо в шаблоне или коде, поскольку это позволяет значительно снизить нагрузку.
Поэтому, по возможности, лучше реализовать необходимый функционал прямо в шаблоне или коде, поскольку это позволяет значительно снизить нагрузку.
Кэширование
Такой вариант не подойдет для новостных ресурсов, обновляющихся каждых несколько минут, но для большинства других типов сайтов является отличным решением. В одной из статей мы подробно писали о кэшировании и его преимуществах.
Настройка сервера
В случае с высокопосещаемыми сайтами и онлайн-магазинами, вместо обычного виртуального хостинга, часто используется VPS или выделенный сервер, которые предоставляют гораздо больше ресурсов и способны выдерживать десятки тысяч переходов с поиска в сутки. Одним из преимуществ использования подобных решений является возможность самостоятельной настройки и оптимизации отдельных скриптов и компонентов серверной части, что при грамотной реализации может существенно увеличить скорость работы.
Контент
Избегайте размещения на страницах сайта громоздких объектов, таких как flash, а также не перегружайте их лишней и неоптимизированной графикой, например, в виде использования картинок в качестве фона.
Хостинг
В некоторых случаях сайт долго загружается именно из-за проблем с хостингом, или недостаточной мощности выдялемых ему ресурсов. Ведь сколько не оптимизируй интернет-магазин с несколькими тысячами уников посещаемости, а быстрее работать на хостинге за 5$ в месяц, он точно не будет. При этом, достаточно взять даже простой тариф VPS стоимостью 20$, как скорость работы сайта вырастет в разы, и еще останется достаточный запас мощности на перспективу развития.
Некоторые из советов просты в реализации, а некоторые требуют определенных технических знаний, и в таком случае можно воспользоваться услугами специалистов на фрилансе. Сам список можно продолжать, но даже нескольких правок достаточно, чтобы увеличить скорость загрузки сайта почти вдвое.
www.imagecms.net
Оптимизация скорости загрузки сайта. Советы по ускорению загрузки страниц сайта.
Данная статья будет посвящена теме, как оптимизировать скорость загрузки сайта. Это один из важнейших факторов, который оказывает влияние на удовлетворенность Ваших посетителей от Вашего сайта. Кроме того, Google также учитывает скорость загрузки сайта при расчете рейтинга в результатах поисковой выдачи.
Под термином хороший сайт важно понимать не только уровень его дизайна и востребованность информационного наполнения, а прежде всего удобство его пользования. Сюда входит и качество панелей навигации, и длительность загрузки проекта, и многое другое. Чем дольше длится загрузка сайта, тем больше посетителей будет утеряно и тем хуже станет отношение к автору такого проекта.
Проверьте, оптимизирована ли графика на вашем сайте? Если нет, то жизненно важно провести эту операцию с помощью специальной программы. Внимательно просмотрите свой сайт и подумайте — не слишком ли много было использовано графических элементов? Если что-нибудь можно заменить текстовым аналогом без особых потерь — не задумываясь заменяйте!
Используйте только несколько счетчиков посещений, дабы посетитель не сильно страдал, ожидая их загрузки. Если вы применяете на сайте анимированные картинки, то подумайте, обосновано ли их включение? Если некоторые из них можно убрать — обязательно это сделайте!
Изучите HTML-код документа и постарайтесь уничтожить лишние тэги. Эффект будет не столь заметен, как хотелось бы, но хороший Web-мастер пойдет на все, дабы уменьшить время загрузки своего проекта. Не советую применять на сайтах Flash анимацию в больших количествах — она тормозит загрузку сайта невероятным образом.
Подумайте, может быть следует пренебречь динамичностью сайта в целях уменьшения длительности его загрузки. Никогда не используйте фреймы. Старайтесь не применять Java приложений на страницах своего проекта. Не используйте pop-up окон! Не включайте на страницу слишком много текста. Чем больше страница, тем дольше она будет загружаться.
Уменьшите количество HTTP-запросов. 80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Помещайте CSS файлы в начале страницы. Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. – а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Помещайте javascript в конец страницы. Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Минимизируйте css и javascript. Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку.
Используйте поддомены для параллельного скачивания. Как я уже говорил согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера – разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта.
Используйте кэш браузера. Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова.
Оптимизируйте ваши изображения. Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла. GIF – идеально подходят для изображений с несколькими цветами, например логотип. JPEG – отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии. PNG – ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Не масштабируйте изображения. Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
Это конечно не все факторы влияющие на скорость загрузки страниц сайта, однако основные положения были неречислены. Умейте анализировать свои проекты со стороны простого посетителя. Не торопитесь выпускать новоиспеченный сайт на просторы сети, если не уверены в его хорошей скорости загрузки. Лучше потратьте лишний денек и сделайте по-настоящему хороший оптимизированный проект.
seoklub.ru
Как проверить и улучшить скорость загрузки сайта
Здравствуйте, дорогие читатели! Недавно получил комментарий в котором мне задали вопрос: в чем мой секрет быстрой загрузки сайта? Я решил не отвечать комментарием (слишком много писать), а написать сразу для всех полезный пост на эту тему. То есть сегодня мы поговорим о таком немаловажном факторе, как скорость загрузки сайта.
Как Вы думаете, зачем нужна быстрая загрузка сайта? Давай-те рассудим логически. Мы пишем для людей, люди должны читать наши посты и получать знания. Наш сайт или блог, это площадка для размещения знаний! Доступ к ним должен быть открытым и быстрым. А если Ваш сайт грузится 15-20 секунд? Разве пользователь решит остаться на нем? Ответ однозначен — НЕТ!
Скорее посетитель станет уже не Вашим, а Вашего конкурента! Пусть даже тот будет ниже в поисковой выдаче. Даже если Вы пишите мега-отличные статьи, но скорость загрузки сайта желает лучшего, Вам не дождаться успеха.
Как я говорил уже: Нужно беречь время. Оно течет в одном направлении, и его не вернуть! Можно вернуть деньги, еще что-либо, а время никак! К чему это я? А к тому, что нужно уважать, как свое время, так и время других! Нужно всего-лишь проделать несколько элементарных шагов, и Ваш сайт/блог станет намного быстрее открываться, а с этим прибавится не один посетитель.
[yandexd]
Скорость загрузки сайта — важный фактор при настройки сайта. Нужно стараться любыми путями, уменьшить время ожидания посетителя. Так же и поисковые системы «смотрят» на скорость, и если она низкая (сайт грузится долго), значит и уважения меньше. А если уважения меньше, значит и окажитесь далеко от ТОПа.
Сейчас мы разберемся, как увеличить скорость загрузки сайта, но перед эти разберем несколько сервисов, в которых можно проверить эту самую скорость.
А также рекомендую прочитать еще несколько интересных статей:
- Семь главных ошибок блоггеров при ведении своего блога
- Как раскрутить сайт бесплатно
- Плеер для wordpress своими руками
- Что писать в твиттере
Проверка скорости загрузки сайта
1) Page Speed Online - онлайн-сервис проверки скорости сайта от Google. Помимо проверки скорости, сервис выдают список рекомендация по ускорению и оптимизации сайта. Очень полезная штука!
2) Pingdom Tools - онлайн сервис проверки скорости, который достоин низкого поклона. Впервые, когда я решил проверить скорость своего блога, я воспользовался именно им. Так же выдает различные рекомендации и советы.
3) Loadimpact - третий сервис, который, по моему мнению, заслуживает внимания. Здесь посредством генерации запросов определяется средняя скорость.
4) [urlspan]WebWait[/urlspan] - с виду простенький, но очень удобный сервис. Вбивайте адрес Вашего сайта в специальное окошко, ждете некоторое время, и Ваш результат готов. Мне кажется, что этот сервис определяет самое точное время.
Вот такие сервисы я предлагаю Вам для проверки скорости загрузки сайта. Проверили свой сайт? Теперь самое время перейти к главному — ускорение сайта.
Как ускорить скорость загрузки сайта?
[yandexd]
Пришло время, давайте поговорим об ускорении загрузки сайта. Как Вы думаете, от чего в большинстве случаев низкая скорость загрузки сайта? Конечно же, из-за всяких украшений, примочек, изображений, которые выскакивают где только можно, роликов и т.д.
Да, конечно из-за этого тоже, но не только. На скорость так же влияют различные коды, скрипты, кэш и тому подобное. Поэтому необходимо как можно лучше все это оптимизировать это, все должно быть профессионально. А как это? — спросите Вы. Все просто, сейчас я научу Вас!
1. Оптимизация изображений
Первое, что хотелось бы выделить, это необходимо правильно оптимизировать изображения. Если на сайте много различных изображений, необязательно удалять их всех, чтобы ускорить загрузку, нужно лишь правильно их оптимизировать.
То есть нужно изменить размер и вес изображения. Если Вам на сайте нужно изображение размеров 300×225, а у Вас оно 600×450 — измените через любой графический редактор, к примеру Adobe Photoshop (Программы для Вебмастера).
Так же помимо размера изображения, нужно подобрать наиболее меньший размер. Чем больше размер изображения, тем меньше скорость загрузки. Особенно у кого медленный интернет. Поэтому старайтесь делать вес как можно меньше, только не переборщите, а то качество будет ужасное!
Еще нужно в коде изображения прописывать размеры, даже если оно выложено, как есть (в стандартном размере), это необходимо.
2. Оптимизация скриптов и кодов
Как я уже говорил, на скорость влияют различные скрипты и коды. Но не все, а лишь те, которые написаны с ошибками или вообще неправильно.
Я не гуру в области веб-программирования, поэтому посоветовать что необходимо делать от А до Я, я к сожалению не смогу. Но я могу дать несколько советов, которые использовал и использую сам.
Во-первых рекомендую убрать все пробелы в кодах, например в html и css файлах. Когда лишние пробелы убраны, строк в файле становится меньше, символов тоже, и теперь браузеру легче обрабатывать запросы.
Так же можно переместить скрипты в конец страницы, нежели, чтобы она была в начале. Зачем? Ну Вы сами рассудите: открывается страница, и первым делом начинает грузить различные скрипты, которые в начале совсем не нужны, а на это уходит время! Пусть лучше сначала загрузится страница, а потом начнут грузится скрипты. Так будет намного быстрее.
Сократить CSS можно по ссылке[/urlspan], а сократить Java Script [urlspan]здесь. Просто заходите по ссылкам, прописываете путь до Ваших файлов, после чего нажимаете на определенную кнопку, сохраняете полученный файл на компьютер, и загружаете на сайт, например по ftp.
Еще существуют некие короткие коды, которые заменяют длинные скрипты, и, естественно, ускоряют загрузку. Но о них сейчас я не буду говорить, эта тему отдельной статьи. Кстати, скоро буду выпускать серию статей по замене этих скриптов, чтобы не пропустить, советую подписаться!
3. Включить сжатие страниц Gzip
Про этот способ я узнал относительно недавно. Но после того, как попробовал — остался только рад. Действительно после включения сжатия, сайт значительно ускоряется. Единственный минус — появляется некая нагрузка на хостинг.
Чтобы включить сжатие Gzip необходимо в файле .htaccess прописать следующее:
| AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip!gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> |
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip!gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule>
Еще раз повторю, после включения сжатия gzip — скорость значительно увеличивается! Поэтому пропускать этот пункт не стоит.
4. Кэш браузера
Многие из Вас знают, что такое кэш браузера. А кто не знает, поясню — это что-то временной памяти, в которой сохраняется все действия, который Вы производили в браузере.
[yandexd]
Так вот, кэш можно использовать для ускорения сайта. То есть для того, кто уже заходил как-то на Ваш сайт, скорость будет выше. Все будет «летать». А у тех, кто первый раз зашел, это метод не сработает. А когда он зайдет вновь, все начнет работать.
Для того, чтобы это все начало работать, нужно в .htaccess вписать следующее:
| ExpiresActive On ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" Header set Cache-control: private Header set Cache-control: public BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary |
ExpiresActive On ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" Header set Cache-control: private Header set Cache-control: public BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary
Все не так сложно, как кажется. Не так ли? Этим я хотел сказать, что мы теперь знаем, как проверить и ускорить скорость загрузки сайта.
Сейчас мы научились ускорять загрузку любых сайтов, это подойдет к любой CMS, даже к рукописной. Так же я буду писать про ускорения блога на WordPress, советую подписаться, чтобы быть первым.
На этом у меня все, всем пока!
С уважением, Томский школьник!
С уважением, Константин Белан.
Рубрика: Настройка блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
Сделайте мне приятно - нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статейseokos.ru
Ускорение сайта - Page Speed. Как увеличить скорость загрузки и работы сайта?
Здравствуйте, уважаемые читатели и гости блога asbseo.ru!
Из этой статьи Вы узнаете о том, как увеличить скорость загрузки и работы любого сайта, выполнив оптимизацию кода и изображений на сайте, а также иные действия по ускорению сайта.
На своем блоге я однажды уже писал про ускорение WordPress блога, вот эта статья.
Если Вы еще не выполнили те действия, то рекомендую Вам это сделать, они значительно ускорят Ваш блог!
В целях ускорения своего блога я также приобрел и установил скрипт кэширования «maxcache». Это отличный скрипт, который ускоряет блог и значительно снижает нагрузку на сервер Вашего хостинга! О скрипте я писал в своей статье: «Maxcache – скрипт кэширования WordPress блога».
Вообще я задумался над ускорением сайтов после того, как увидел вот такие картины:

На первом скриншоте Мы видим показатели тулбара Alexa Rank, который указывает на то, что мой блог имеет очень низкую скорость загрузки и 83% иных ресурсов грузятся быстрее.
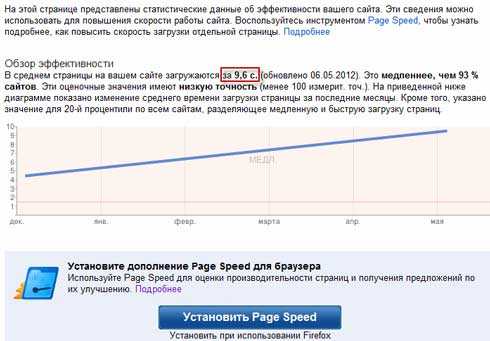
Я не знаю, насколько этот показатель обоснован и важен, но это меня заставило призадуматься, и я обратился в панель вебмастера от Google (Лаборатория – Эффективность сайта), где также производится измерение скорости работы сайта. И вот что я увидел:

Здесь также меня уведомили о том, что скорость моего ресурса очень низкая.
На этой странице нам также предлагается установить Page Speed, который используется для оценки производительности страниц и получения предложений по их улучшению.
Именно установкой, настройкой и работой с инструментом Page Speed мы займемся в этой статье, но вначале небольшое отступление и несколько моих рекомендаций по ускорению любого сайта и блога.
Как ускорить сайт? Советы по увеличению скорости загрузки и работы любого сайта
Как я уже не однократно говорил, скорость загрузки и работы любого сайта влияет на его позиции в поисковой выдаче и соответственно на посещаемость. Чем быстрее работает сайт, тем проще будет поднять позиции сайта в поисковой выдаче. Поэтому данному мероприятию стоит уделить самое пристальное внимание не только продвинутым интернет ресурсам, но и еще совсем молодым проектам.
Если красивые флэш сайты практически невозможно оптимизировать в плане увеличения скорости их загрузки, то обычные блоги и сайты вполне можно ускорить, вот только возможно придется отказаться от некоторых удобств и красивых излишеств в пользу ускорения.
Стоит ли идти на такие жертвы?
Я думаю, что стоит! Лично для меня скорость работы и загрузки сайта важнее его красоты и некоторых примочек.
1. Оптимизация изображений
Особое внимание нужно уделить ресурсам с большим количеством графических изображений. В своей статье «Оптимизация изображений для web» я уже писал о том, как уменьшить картинки, которые мы используем на своих сайтах и блогах. Рекомендую Вам ознакомиться с этой статьей!
Любое изображение, которое мы вставляем на веб ресурс, необходимо уменьшать, причем не только его вес, но и размер.
Если Вы вставляете картинку в пост, то необходимо заранее определить ее размер, а не изменять его после загрузки на сервер при помощи редактора.
Проще говоря, если Вы загрузили изображение размером 1200×900 пикселей, а в пост вставляете картинку размером 600×450 пикселей, то в коде будет дополнительно указываться ширина и высота используемого изображения. Выглядеть такой код будет примерно так:
src="http://Ваш домен.ru/images/videokurs.png" alt="« width=»600"
В результате чего, при открытии страницы, браузеру приходится изменять размер этого изображения, поэтому по возможности лучше избавляться от этого и заранее изменять размер картинок при помощи графических редакторов, например, Adobe Photoshop.
Конечно, заниматься оптимизацией картинок в уже опубликованных постах я Вас не призываю, но для картинок, которые отображаются на всех страницах, например, шапка, изображения в сайдбаре, футере и т.п., сделать необходимо. Об этом я расскажу ниже по тексту.
2. Оптимизация кода и скриптов
У меня нет большого опыта по работе с html, php, css кодом, все мои познания сводятся к пониманию расположения элементов в коде (где что расположено) и знанию некоторых параметров и свойств.
Поэтому чтобы ускорить сайт при помощи оптимизации кода, я, скорее всего, в ближайшее время обращусь к специалистам в этом деле либо буду постепенно разбираться самостоятельно.
А пока мои рекомендации сводятся к следующим, перечисленным ниже, мероприятиям.
Уберите все пробелы в коде
Код, не имеющий пробелов, выглядит не всегда понятно, и порой там будет непросто что-либо отыскать. Но зато такой код быстрее обрабатывается браузером, благодаря чему скорость загрузки (открытия страниц) сайта увеличивается. Вот так выглядит код моего блога:

А вот так выглядит код таблицы стилей (файла styles.css):

Таблицу стилей (CSS) пока можно не трогать, к ней мы еще вернемся и оптимизируем ее код нажатием одной кнопки!
Упорядочите скрипты и удалите ненужные
При открытии страниц происходит загрузка всех элементов кода в том порядке, котором они прописаны. Если при загрузке html кода встречаются скрипты, то открытие страницы приостанавливается до того момента, пока скрипт не будет полностью загружен.
Поэтому, по возможности, все скрипты нужно переносить в самый конец кода. Например, для WordPress блога это файл footer.php.
Естественно, к значительному ускорению загрузки сайтов приводит удаление ненужного кода. Например, я удалил скрипт, отвечающий за появление кнопки наверх и плавной прокрутки страницы при ее нажатии.
Кроме того, этот скрипт прописан в отдельном файле, в результате чего при загрузке страницы происходит открытие дополнительного файла (документа) и загрузка его кода, что снижает скорость загрузки страниц.
Поэтому подключать дополнительные файлы нежелательно, лучше прописывать коды в одном месте.
На своем блоге я также не использую ни одного (!) виджета.

Из представленного скриншота Вы можете в этом убедиться. Все элементы сайдбара я прописал в коде файла sidebar.php.
К увеличению скорости сайта и снижению нагрузки на сервер ведет также снижение количества запросов к базе данным mysql. Например, вместо запроса для вывода рубрик в сайдбаре я прописал обычный html код со ссылками на рубрики и их миниатюрами.

Получилось даже лучше чем было. 🙂
Page Speed – ускорение сайта от Google
Теперь давайте вернемся в панель для вебмастеров великого Google (инструменты для вебмастеров).
Здесь нас интересует пункт «Эффективность сайта», в котором имеется возможность оценить скорость работы нашего интернет ресурса, а также установить расширение Page Speed, которое выполнит анализ сайта и не только даст рекомендации по его ускорению, но и немного поможет исправить ситуацию.
К слову сказать, мне удалось «разогнать» свой блог с 63 до 84 попугаев из 100 возможных. И это еще не все, возможно у Вас получится приблизиться к заветной сотне, я тоже еще попытаюсь это сделать.
И так, скачивайте и устанавливайте Page Speed на свой браузер, я расскажу про него на примере браузера Google Chrome. Кстати, Page Speed работает не только с Chrome, но также и с браузером Mozilla Firefox.
После установки Page Speed необходимо перейти в настройки Chrome и выбрать пункт «Инструменты разработчика», который располагается во вкладке «Инструменты».
В появившемся окне выберите вкладку «Page Speed». Затем в адресную строку браузера введите адрес интернет ресурса, анализ которого Вы хотите произвести.
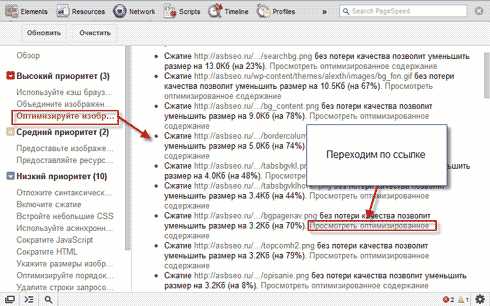
Когда сайт откроется, нажмите кнопку «Анализ».
В результате анализа Вы увидите оценку проверяемого ресурса, а также рекомендации для его ускорения.Рекомендации разделены на три группы по степени важности (приоритета):
— высокий приоритет. Реализация этих рекомендаций даст Вам максимально возможный выигрыш при минимальных усилиях, поэтому выполнить эти предложения необходимо в первую очередь;
— средний приоритет. Реализация этих предложений дает незначительный выигрыш или требует существенных усилий;
— низкий приоритет. Нужно выполнять в последнюю очередь, а можно вообще не обращать на эти рекомендации своего внимания, так как видимого увеличения скорости Вы не получите.
В Page Speed есть еще один пункт «Уже все готово», где перечислены уже выполненные предложения.
Далее я перечислю основные фишки ведущие к ускорению любого сайта, которые мне удалось реализовать на своем блоге.
1. Включите сжатие
Включение сжатия, например, при помощи gzip, позволит Вам значительно увеличить скорость загрузки Вашего интернет ресурса. Однако данное мероприятие может значительно нагрузить сервер на хостинге. Это происходит из-за того, что на сжатие требуются определенное количество ресурсов, но зато объем передаваемых файлов уменьшится.
Включение gzip сжатия на хостингах может различаться.
Лично я смог включить gzip при помощи добавления следующего кода в файл .htaccess:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> </IfModule>После добавления этого кода сжатие заработало, вот только оно не включилось для JS файлов. Но, в любом случае, теперь проблема «Включите сжатие» переместилась в категорию с низким приоритетом.
2. Используйте кэш браузера
Здесь, я считаю, что пояснения не нужны. Для этого достаточно в файл .htaccess прописать следующий код:
ExpiresActive On ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" Header set Cache-control: private Header set Cache-control: public BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-varyОпять же, кэш у меня включился, но не для всех объектов. Зато проблема переместилась в категорию «Средний приоритет».
3. Оптимизируйте изображения
Данный пункт мне очень понравился, и я смог сжать размер всех изображений шаблона примерно на 50%!!! Конечно, проблема осталась, зато теперь скорость загрузки страниц значительно возросла.

Для оптимизации изображений нажмите на предложенные ссылки и сохраните оптимизированные изображения, удалив часть имени. После чего замените их в папке (обычно «images») с Вашей темой.
4. Оптимизация CSS
В принципе вся оптимизация SCC сводится к удалению пробелов и размещению параметров каждого элемента в одну строку, однако это позволяет увеличить скорость загрузки сайта.
Делается оптимизация CSS очень просто. Переходите по предложенной ссылке, в открывшемся окне копируете весь код и заменяете им содержимое Вашего файла Styles.css.
5. Предоставьте изображения с нужными пропорциями
Об этом пункте я уже упомянул в начале сего поста. Загружать изображения на хостинг необходимо именно с таким размером, с которым они будут отображаться на страницах Вашего интернет ресурса.
6. Сократите Java Script
Примерно тоже, что и в случае с CSS, перейдя по ссылке, Вы получите сокращенный код, которым следует заменить оригинал.
На своем блоге коды я сократил, но часть скриптов загружаются с других ресурсов, поэтому замечание осталось.
7. Укажите размеры изображений
Здесь идет речь о том, что в коде необходимо указывать размер изображений, даже если они имеют нужный размер и масштабирование не требуется. Выполнение данной рекомендации позволяет ускорить обработку картинок и не тратить время на их масштабирование и перерисовку.
Вот в принципе и все, что я хотел Вам сказать. Не пожалейте своего времени и ускорьте свой сайт!
Как Вам статья? Рекомендую подписаться на обновление моего блога, чтобы не пропустить выход новых постов!
Рекомендую Вам прочитать следующие посты моего блога:
— как сделать скриншот экрана;
— как записать видео с экрана;
— как скачать видео с YouTube;
— как создать блог;
— пассивный доход.
С уважением, Александр Бобрин
Поделись с друзьями:
Похожие записи:
Похожие статьи
asbseo.ru