Полный мануал по вики-разметке ВКонтакте. Оптимизация вики разметки под мобильный
Создаем адаптированное меню на wiki.
Привет всем! В прошлой статье я начинала про вики-разметку для новичков, однако, после выхода статьи, неожиданно вышли обновления ВК и с нового 2018 года всем сообществам было предоставлено использование лонгридов.
Ну и больше я не видела вики-страничек в группах. Однако, есть небольшая моя личная радость. Личная и радость, потому что я люблю вики-код, мне неудобно читать лонги и я обычно их не открываю. Ну, может если заголовок затронет мою душу.
Это лирика, но всё же, пояснить мою любовь к вики нужно было))
А поэтому, я всё же хочу уточнить, что меню, каталоги или оформленные сообщества «по-старинке» всё же требуют использования вики-кода. И сегодня я хочу вам рассказать, как сделать адаптивное под мобильную версию меню.
Итак, основные коды я писала в предыдущей статье, а теперь практика.
Нам нужно создать меню, которое одинаково великолепно будет выглядеть как в браузерной версии, так и мобильной.
Из чего состоит меню?
- Идея
- Дизайн
- Воплощение
Дизайн предоставьте дизайнеру
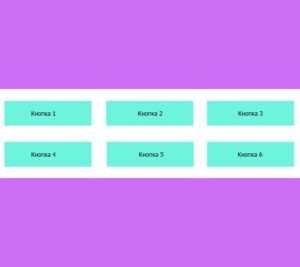
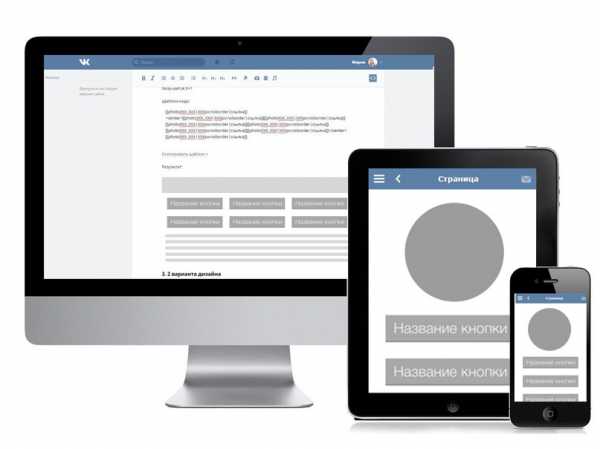
Допустим, у нас есть самый просто дизайн — панель вверху и внизу, в центре нужные кнопки:

Максимальная ширина картинки меню равна предельной ширине всех вики-страниц – 607px.
Тут всё просто — в редакторе, например, Фотошоп, нарезается картинка на равные разделы, каждый сохранен в виде отдельного изображения. В редакторе вики-страниц добавляем картинки.
На картинки позже можно будет добавить ссылку, чтобы открывалась нужная информация (сайт, обсуждения, фотоальбомы).

Код вики будет выглядеть так:
[[photo273133598_456239204|607px;noborder;nopadding| ]]
[[photo273133598_456239205|202px;noborder;nopadding| ]][[photo273133598_456239206|203px;noborder;nopadding| ]][[photo273133598_456239207|202px;noborder;nopadding| ]]
[[photo273133598_456239208|202px;noborder;nopadding| ]][[photo273133598_456239209|203px;noborder;nopadding| ]][[photo273133598_456239210|202px;noborder;nopadding| ]]
[[photo273133598_456239211|607px;noborder;nopadding| ]]
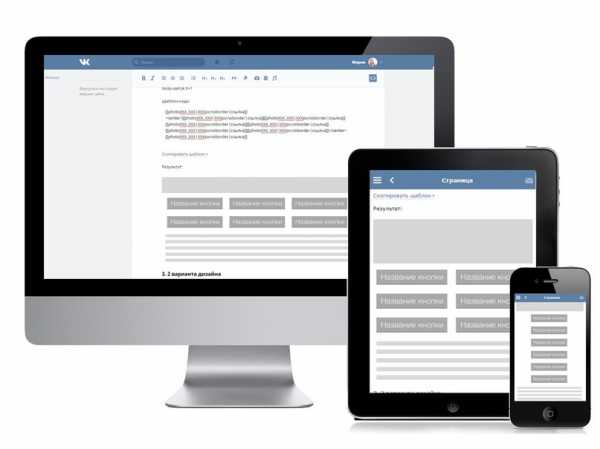
Смотрим в браузере:

Смотрим в мобильной версии :
Печальная печаль.
Как это исправить? Всё достаточно просто: вики-код меню прописывается в таблице.
Выглядит теперь он так:
{|fixed;nopadding;noborder;
|-
|[[photo273133598_456239204|607px;noborder;nopadding| ]]
|-
|[[photo273133598_456239205|202px;noborder;nopadding| ]][[photo273133598_456239206|203px;noborder;nopadding| ]][[photo273133598_456239207|202px;noborder;nopadding| ]]
|-
|[[photo273133598_456239208|202px;noborder;nopadding| ]][[photo273133598_456239209|203px;noborder;nopadding| ]][[photo273133598_456239210|202px;noborder;nopadding| ]]
|-
|[[photo273133598_456239211|607px;noborder;nopadding| ]]
|}

Правда, еще и зависит от марки телефона. Мой с узким экраном упорно не хотел показывать не только расположение кнопок, а еще и саму вики-страничку. Поборола переходом через браузер, чтобы увидеть хоть что-то.
Такой вариант не на всех телефонах будет всё равно отображать корректно расположение блоков, дизайнер должен очень постараться и правильно создать элементы.
Поэтому, второй вариант возможен под каждое устройство, но с некоторыми ограничениями.
Например:
- Количество блоков меню должно быть четным. Тогда где-то отобразится по 2 кнопки, где-то по 3 в двух строках, но зато общее впечатление не испорится.
- Лучше всего использовать только белый фон под подвижными элементами, иначе будет совсем неаккуратно выглядить расположение блоков.
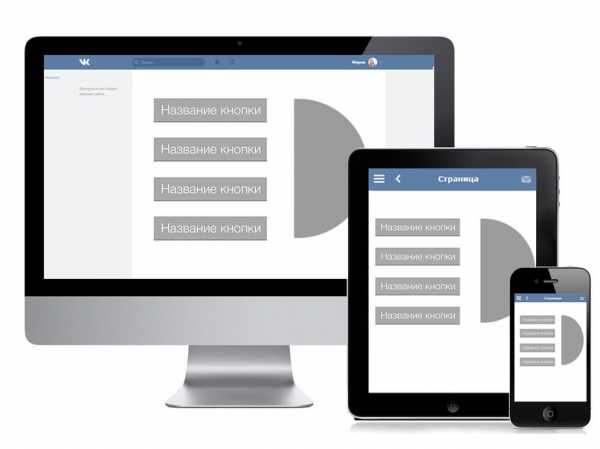
Все подвижные элементы прописываются в одну строку таблицы, уменьшается размер изображений так, чтобы хотя бы 2 элемента становились на экране мобильного:
{| fixed;nopadding;noborder
|-
|[[photo273133598_456239204|600px;noborder;nopadding| ]]
|-
|[[photo273133598_456239205|150px;noborder;nopadding| ]][[photo273133598_456239206|150px;noborder;nopadding| ]][[photo273133598_456239207|150px;noborder;nopadding| ]][[photo273133598_456239208|150px;noborder;nopadding| ]][[photo273133598_456239209|150px;noborder;nopadding| ]][[photo273133598_456239210|150px;noborder;nopadding| ]]
|-
|[[photo273133598_456239211|600px;noborder;nopadding| ]]
|}
Итог:
В целом, вики-страницы позволяют, хоть и в ограниченной реализации, но всё же создавать сложные меню, делить сообщества на удобные клиентам рубрики и приносить немалую пользу.
Дерзайте!
Так же рекомендуем к прочтению:
traftip.ru
Адаптивная верстка Вконтакте | Мarico
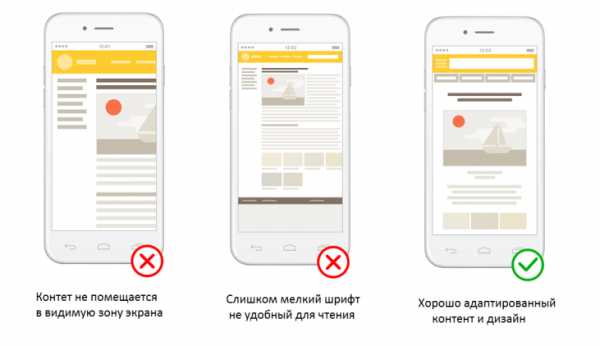
Использование вики-разметки ВКонтакте очень популярно, с помощью простых кодов можно оформлять привлекательные графические меню, вики-лендинги, вики-посты, чередуя текст и картинки. Но, пользователи все чаще выходят в интернет с мобильных устройств, и часто вики-странички в мобильной версии отображаются не корректно.Все же есть несколько способов создать эффект адаптивной верстки и сейчас мы с вами их рассмотрим.
Можно весь дизайн разрезать на одинаковые по ширине и высоте элементы и оформить их с помощью таблицы.
Плюсы:+ Меню будет одинаково выглядеть на всех устройствах+ Один универсальный дизайн
Минусы:— Главный минус — это то, что в мобильной версии кнопочки маленькие, на них неудобно нажимать пальцем — есть большой риск промахнуться, если под рукой нет стилуса)))— На некоторых устройствах все же дизайн может отображаться некорректно — могут появляться пробелы между нарезанными картинками или показываться только левая часть таблицы. Но это встречается очень редко.
Шаблон кода :{| fixed;nopadding;noborder
|-
|[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]
|-
|[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]
|}
(при копировании между строчками получаются пробелы — нужно их удалить, чтоб было просто с новой строки)
Результат:

Если вы хотите сделать подвижную верстку, нужно учесть, что та часть, где несколько кнопок встают в 1 ряд должна быть на белом фоне и количество кнопок должно быть кратно 2.
Плюсы:+ Кнопки не уменьшаются на маленьких экранах+ Создается эффект действительно адаптивной верстки
Минусы:— Белый фон под подвижными элементами— На некоторых устройствах элементы складываются несимметрично, например, вместо 2+2 получается 3+1
Шаблон кода:
[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]
<center>[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]</center>
[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]
(при копировании между строчками получаются пробелы — нужно их удалить, чтоб было просто с новой строки)
Результат:

Можно сделать 2 разных варианта — один для мобильной версии, другой для десктопной и в мобильной версии добавить кнопку»перейти в полную версию», а в полной наоборот.
Плюсы:+ Отличное отображение всех элементов и текста на всех устройствах.+ Удобный дизайн на всех устройствах.
Минусы:+ В 2 раза больше работы у дизайнера и верстальщика — по сути — это 2 разных дизайна.+ Не все пользователи замечают кнопочку перехода и не пользуются нужной версией.

Создаем дизайн, в котором элементы выстраиваются в 1 столбик.
Плюсы:+ Меню будет одинаково выглядеть на всех устройствах+ Один универсальный дизайн, который не «съезжает» , можно использовать любой фон))
Минусы:— Кнопки будут или слишком большими в полной версии или слишком маленькими в мобильной.— Ограниченные возможности дизайна,

Идеальный вариант адаптивности вики-страниц я пока не нашла, если у вас есть свои способы — делитесь в комментариях.
Ваш SMM-помощник, Мария Жукова
marico.pro
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации - это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществеВариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
Игры
Используя вики-публикации можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страницаВерстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего используюЗаголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « <gray > » и нужен закрывающий текст « </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую: Невидимые границы таблицы: noborder; Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin; Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Цитата со встроенной таблицей с тремя колонками Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Зарегистрируйтесь в SMMplanner и запланируйте посты во Вконтакте
smmplanner.com
вики разметка для мобильных
Оформление группы ВКонтакте (в виде сайта): http://vk.cc/4mUKvb.
Моя группа вконтакте https://vk.com/kak_sdelat_i_prodvinut_sait. Сегодня я запускаю новую серию видео - "Как сделат...
Ссылка для создания вики-страницы (скопируйте) - http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы Параметры (разделяются...
Как сделать меню группы в ВКонтакте. Оптимизация меню для мобильных устройств. Установка меню в группу...
Моя группа вконтакте https://vk.com/kak_sdelat_i_prodvinut_sait. https://vk.com/wiki официальная страница wiki-разметки Вконтак...
Пошагово рассказываю о том, как создать меню в группе или паблике ВКонтакте при помощи картинки и фотошопа....
Как красиво оформить свой контент во ВКонтакте, используя возможности вики-разметки. В видео рассказываю...
В данном уроке показано как делать веску простого вики-лендинга вконтакте.
Какие инструменты понадобятся при создании wiki-страниц? Что использовать, чтобы вики-страницы работали...
Как создать меню с кнопками на wiki странице ВКонтакте.
А вы знали, что поверх вики страницы вашего меню можно создать еще одну вики страницу? Называется - это wikibox....
Начни свой бизнес с RedeX уже сегодня! http://rabotayspex.ru Новые тарифные планы Unlimited Series - это то, чего мы так ждали!...
В этом видео я покажу как сделать дизайн меню для группы Вконтакте, дизайн поста и как это всё сверстать...
Шаблон для оформления сообщества ВКонтакте! В набор входят: 1. Обложка 2. Аватарка группы 3. Баннер для входа...
Рассмотрены вопросы: 1. Отрисовка меню в фотошопе 2. Создание вики-страницы в группе Используемые коды: ...
Подписывайтесь на мой канал https://www.youtube.com/channel/UCR0xMTsotqw1eFOeJSrO5jw ============================================ Из ...
Шестое занятие второго блока, посвященному созданию меню ВКонтакте. На шестом уроке мы продолжим работу...
Как создать таблицу на wiki страницах и редактировать их Оформление и продвижение групп ВКонтакте Организа...
Второе занятие второго блока, посвященному созданию меню ВКонтакте. На втором уроке будут рассмотрен форм...
БЕСПЛАТНЫЙ ВИДЕОКУРС ПО ФОТОШОПУ. ТЕОРИЯ+ПРАКТИКА - https://goo.gl/VlAl7C #ХижинаФотошопера ВКонтакте - https://vk.com/hizhinaps...
Ошибки при создании вики меню в группе ВКонтакте очень часто приследуют новичков! Как же сделать правильно...
Меню в группе ВКонтакте очень популярный инструмент в развитии группы, Ведь дизайн играет одну из самых...
В этом уроке вы узнаете что такое Вики-меню или вики-разметка ВКонтакте. Подписывайтесь на канал http://youtube.com/...
Итамит. Продвижение Вконтакте. Создание меню в группе. Часть 3 Вики Разметка. Здравствуйте! С вами Интернет-...
Больше видео уроков в моем блоге https://vk.com/club97336869 Подписаться на e-mail рассылку полезных материалов http://smmlife.com/...
Хотите, чтобы ваше меню хорошо смотрелось под мобильными устройствами? Воспользуйтесь табличной версткой....
Тема этого видео: 0:10 нарезка изображений 0:40 изображения в таблице 1:06 о проблеме и для общего развития 1:41...
Меню в группе ВКонтакте очень популярный инструмент в развитии группы, Ведь дизайн играет одну из самых...
Ссылка для создания вики-страницы (скопируйте) - http://vk.com/pages?oid=-XXX&p=Нaзван...
Получите БЕСПЛАТНО 3 взрывных урока по SMM прямо сейчас - https://goo.gl/KKZwVp.
Лендинг прямо на странице в ВК. Возможно ли это? Ваша продающая страница здесь , не выходя из Контакта. Беспл...
Научу создавать красивое оформление для групп Вконтакте! Урок ➁, на котором вы научитесь создавать кнопк...
Пятое занятие второго блока, посвященному созданию меню ВКонтакте. На пятом уроке мы создадим свое первое...
Видео сделано на скорую руку. Если что то не понятно пишите, задавайте вопросы. Моя страничка в Вк: https://vk.com/ig...
Подписывайтесь на мой канал https://www.youtube.com/channel/UCR0xMTsotqw1eFOeJSrO5jw ============================================ Из ...
Инструкция как создать креативную вики страницу своими руками, не имея профессиональных навыков.
7 секретных функций вконтакте, о которых молчат верстальщики! Друзья вики разметка вконтакте содержит в...
Ссылка на сайт: wikiposter.net Ссылка на мою брендовую страницу - https://vk.com/zarinabusiness1.
updatedigitally.weebly.com review your mind goes numb terraria how to patch sphax sony vegas masking tutorial don't starve unlock maxwell how to use csgolounge coins enhanced character edit racemenu virtual audio cable pirate bay best cod4 mods ds4windows not working with dark souls
debojj.net
Проблема масштабирования адаптивной верстки на мобильных браузерах — Toster.ru
Взялся за верстку своего первого адаптивного сайта. Все шло хорошо: размеры блоков в процентах, использование медиа-запросов и т.д. При экспериментировании с размером браузера все растягивается, сжимается, перестраивается как надо. Загрузил сайт на сервер, зашел со своего смартфона (android) и столкнулся с проблемой. Но тема даже не об этой проблеме, а о другой, которую породило решение первой. Об этом ниже…Наверное, все кто занимался адаптивной версткой (да и не только адаптивной), знают, что при отображении сайта на мобильной версии браузера (скажем, на размере экрана в ширину 480 точек), сайт не отображается в масштабе 1:1, а «ужимается» под размер окна браузера. Т.е. браузер уменьшает сайт до такого размера, чтобы он целиком уместился в окно браузера. Элементы сайта становятся мелкими, шрифты не читабельными. И пользователю приходится увеличивать (масштабировать) его вручную. Но меня то не устраивает такая ситуация. Я то делал адаптивную верстку с надеждой, что она отобразится в браузере в своем реальном размере и сожмется не за счет масштабирования страницы под размер окна, а именно за счет резиновости блоков. Внешний блок () сайта имеет максимальную ширину 900 пикс, с возможностью сжиматься до 320. Блоки внутри так же сжимаются, перестраиваются и т.д. – это не важно, т.к. речь не об этом. Так вот при сжатии окна браузера на ПК, при размере окна меньше 900 пикс, сайт начинает успешно сжиматься за счет прописанных в css размерах в процентах, медиа-запросов и т.д… А при открытии его на мобильном устройстве он остается в своих реальных размерах и пропорциях, но просто масштабируется до такой степени, чтобы уместиться в окно браузера.
Еще раз повторюсь, что проблема не нова, и возможно многим верстальщикам знакома и может я зря так разжевываю, но все же на всякий случай постарался описать подробно.
И на хабре уже упоминалось решение этой проблемы, и нагуглить не составляет труда. Используем мета тег viewport
<meta name="viewport" content="width=device-width; initial-scale=1">
который говорит браузеру, что сайт должен отображаться как есть, не масштабироваться автоматически при первоначальной загрузке (потом пальцами, конечно, можно масштабировать, если не запретить это в том же мета-теге). И если, например, это не адаптивный сайт и ширина его больше ширины окна браузера, то он, конечно же, не уместится целиком, пользователю нужно будет либо уменьшать (масштабировать вручную) либо прокручивать. А если это адаптивный сайт, то он, как и было задумано верстальщиком, сожмется за счет резиновости блоков до ширины окна. Что в итоге и произошло с моим сайтом.
Но радость моя была не долгой. До тех пор пока я не открыл эту страничку на планшете. Ширина экрана моего самсунга в горизонтальной ориентации (а проблема возникла именно в просмотре в горизонтальной ориентации) 1280 пикс.
Что же в итоге получилось. Сайт, максимальная ширина которого, напомню 900 пикс, отобразился в своем нормальной размере в 100% масштабе. Но размер экрана устройства 1280 пикс! И что в итоге получлось? А получилось, что сайт не занял всю ширину экрана, а занял свои законные 900 пикс. В итоге по краям остались поля примерно по 154 пикс ((1280-900)/2). Кто-то скажет, что это ж нормально. Ведь когда мы открываем сайт на ПК, с шириной экрана, скажем, те же 1280 точек, то естественно сайт не будет занимать всю ширину, а будет занимать положенные ему 900 пикс, которые заданы в CSS как максимальная ширина сайта (или фиксированная ширина, если это фиксированный макет).
Но на планшете то эта ситуация не кажется нормальной. Т.к. экран сам по себе все-таки маленький, по сравнению с десктопами, хоть разрешение у него и 1280 точек. Хотелось бы, чтобы сайт занимал максимум пространства этого экрана. На компе нам этого не нужно, т.к. 900 пикс на мониторе будут выглядеть нормально, благо размер пиксела у него побольше чем у планшета. А вот на планшете когда страница не занимает весь экран – это кажется дикостью (по крайней мере мне). И все дело в том самом мета-теге viewport, которым мы задали отображение сайта в реальном масштабе. Это помогало нам, когда размер сайта был меньше 900 точек, т.е. помогало нам не масштабировать его под размер экрана, а отображать в реальном размере. Но это мешает нам при размере экрана больше 900 точек, ведь тут как раз хочется, чтобы масштабирование сработало, чтобы сайт увеличился до размеров окна, т.е. по максимум использовал всю ширину экрана, ведь это ж все-таки мобильное устройство.
Я для сравнения загрузил старую версию этого сайта (дизайн полностью такой же, за тем исключением, что не адаптивный, а фиксированной ширины 900 пикс) и он при первоначальной загрузке занял всю ширину экрана. Ведь в нем я не использовал viewport.
В заключение хочу сказать, что тестировал пока только на самсунге. Боюсь предположить, что же будет на iPad, разрешение которого по широкой стороне в два раза больше самсунга, 2048 пикс. Неужели страница будет занимать меньше половины экрана (она ж 900 точек)?
Короче говоря, хотелось бы поинтересоваться у сообщества, сталкивался ли кто-нибудь с подобными проблемами. И можно ли это считать проблемой? Или это нормальное поведение, которое не нужно никак исправлять? Т.е. отобразился сайт в реальном масштабе. Если не занял весь экран, то клиент без проблем увеличит его уже пальцами, смасштабирует как надо?
Пытался найти способ как сделать так, чтобы при размере экрана меньше 900 пикс, viewport срабатывал бы, а при размере больше 900 пикс не срабатывал. Не нашел.
P.S. прошу прощения что не разместил этот текст в q&a, упустил этот момент, а теперь уже не могу поменять.
toster.ru