7 шагов к оптимизации сайта под планшеты. Оптимизация сайта под планшет своими
Основные принципы оптимизация сайта под планшеты
 Сегодня мы поговорим об оптимизации Вашего сайта под планшеты, планшетные компьютеры. К данной статье можно отнести и мобильные телефоны, но все же не стоит, тем более, что мы рассматривали уже статью о том, как можно сделать мобильную версию сайта на WordPress.
Сегодня мы поговорим об оптимизации Вашего сайта под планшеты, планшетные компьютеры. К данной статье можно отнести и мобильные телефоны, но все же не стоит, тем более, что мы рассматривали уже статью о том, как можно сделать мобильную версию сайта на WordPress.
Сделать Ваш сайт мобильным – это одно, другое дело его правильно оптимизировать потом. Поэтому давайте приступим к рассмотрению основных принципов оптимизации Вашего ресурса под планшетные компьютеры.
- Одним из самых популярных планшетных компьютеров является IPad, которые еще не умеет воспроизводить флеш-анимацию, насколько мне известно. Поэтому, если на Вашем сайте используется флеш-анимация, то используйте технологию HTML5, для корректного отображения ее на сайте. Это касается тех планшетов, которые не умеют воспроизводить ее.
- Вам следует использовать как можно больший шрифт и кнопки, потому что сам дисплей на планшете меньше, чем у обычного настольного компьютера или ноутбука. Для пользователей это будет приятным, ведь Вы сможете этим нагрузку на их глаза, а если кнопки будут крупными, то наврятли пользователей нажмет не на ту кнопку.
- Вам следует также предлагать своим пользователям, как минимум два варианта просмотра Вашего сайта: это в обычном режиме, а также на планшетном компьютере. Но существует такие версии браузеров на планшетах, что они способны отображать сайт корректно, даже если он не оптимизирован под данные устройства, но не все знают о таких браузерах. Так что сделайте кнопку выбора режима просмотра сайта.
- Также обратите внимание на то, что Вам не стоит использовать постраничную навигацию на сайте, оптимизированном под планшетные компьютеры. На планшетах пользователям легче перемещаться вверх-вниз. Если шрифт на Ваше сайт маленький, то пользователю будет тяжело перейти на новую страницу, используя палец или стилус, тем боле загрузка новой страницы занимает дополнительное время.

- Старайтесь размещать на одной странице как можно больше информации. Но не забывайте о том, что поисковые системы не слишком любят большие статьи, поэтому умейте выбирать золотую середину. Также, если Вы не можете обойтись без постраничной навигации, то лучше, тогда, сделайте кнопки: «Следующая страница» и «Предыдущая страница».
- Также сделайте возможность выгрузки Ваших страниц сайта, в какие-нибудь форматы, например Adobe Reader (PDF). Почти все планшеты умеют читать данный формат, а пользователи на 100 процентов оценят такую функцию, так как они смогут прочитать Вашу статью, в удобное для себя время.
- Самое главное, следите за тем, чтобы Ваш сайт быстро загружался. Если люди, которые использую свои планшеты дома, в соотвествии с этим, у них очень быстрый Интернет и сайт будет загружаться быстро. Но не стоит забывать, что большинство людей используют планшет, передвигаясь, а связь 3G или WI-FI не везде быстрая. Поэтому, если пользователь откроет Ваш сайт и он будет очень долго грузиться, то, наверное, он просто его закроет, а этому минус один целевой посетителей, которого Вы бы смогли удержать на своем сайте.
- Если на Вашем сайте предусмотрена регистрация, то сделайте ее как можно проще.
Заключение
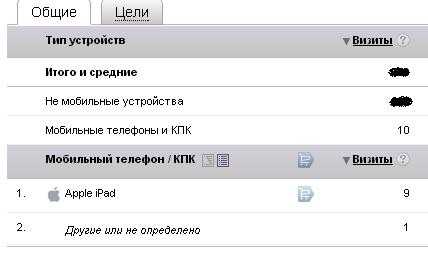
Сейчас очень популярны планшетные компьютеры и не для кого это не секрет. Вам следует позаботиться нам мобильными и планшетными посетителями, ведь если посещаемость на Вашем ресурсе составляет 350 человек, то в среднем, в день, Ваш сайт посещает 10-20 человек, использующие мобильные устройства, а им будет приятно, если Ваш сайт оптимизирован под их устройства. Пример, на моем сайте:

Также советуем почитать на PressDev.RU
pressdev.ru
Оптимизация сайта для планшетов / Хабр
Интернет меняется, появляется все больше устройств с отличными от десктопа размерами экранов. Продажи планшетов постоянно растут, а это значит, что сегодня нельзя пренебрегать пользователями, использующих эти девайсы, необходимо оптимизировать сайты для удобного просмотра на планшетах.Ускорение набора текста с помощью добавления спецсимволов
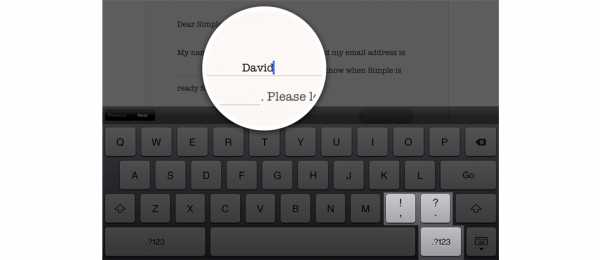
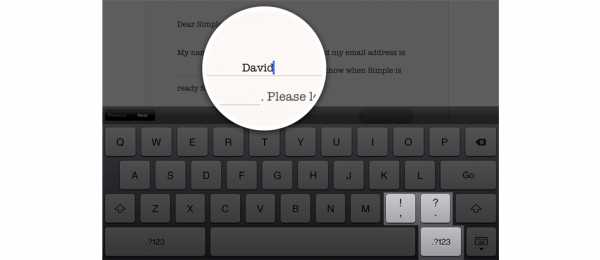
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:
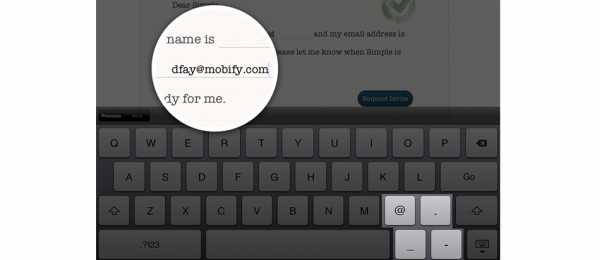
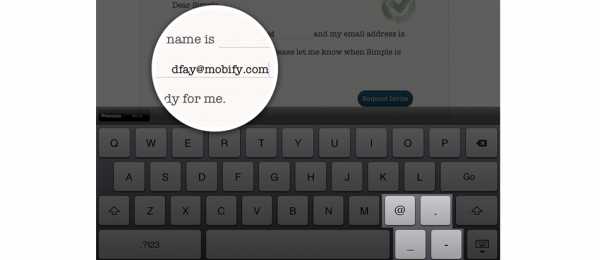
А при вводе адреса электронной почты меняем символы на необходимые:

Стандартная клавиатура:
<input type="text"> URL-параметры:<input type="url"> Email-символы:<input type="email"> Цифровая клавиатура:<input type="text" pattern="[09]*">Отключение автокоррекции и начальных заглавных букв
Заполнение форм на виртуальной клавиатуре планшета имеет свои особенности. В частности при логине на многие сайты необходимо вводить свой email, и система пытается исправить его в соответствии со своим знанием словаря, а также начать строку с заглавной буквы. Чтобы этого не случалось, используем простой HTML-код в форме:
<input type="text" autocapitalize="off" autocorrect="off">Правильное расположение блоков
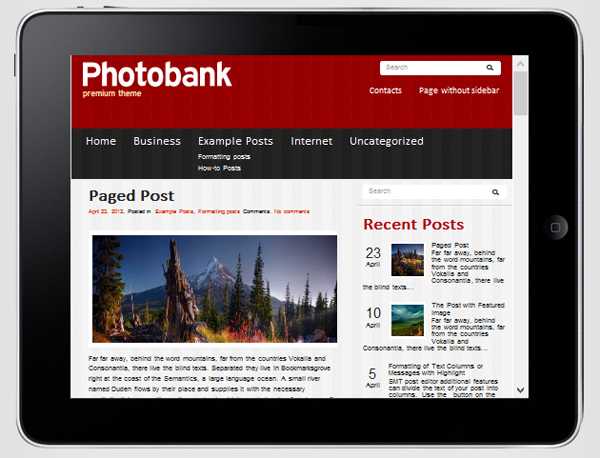
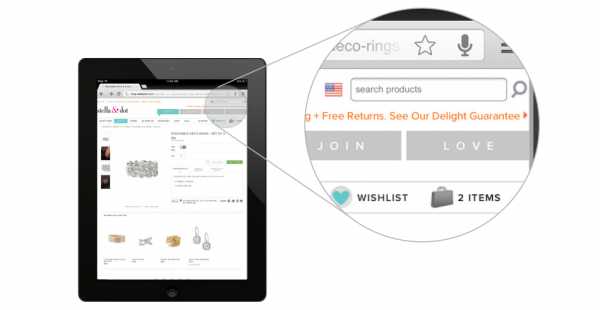
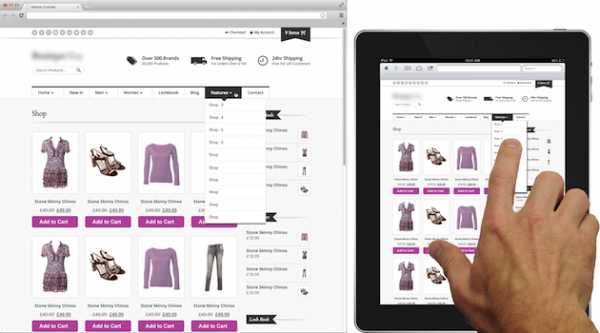
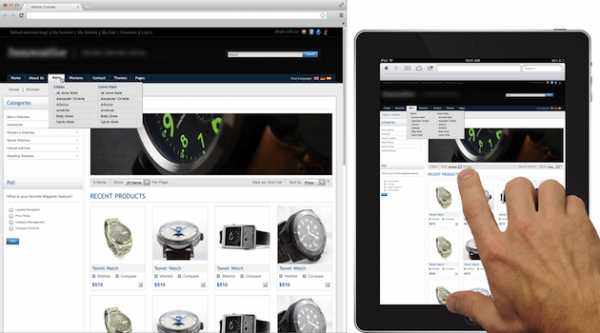
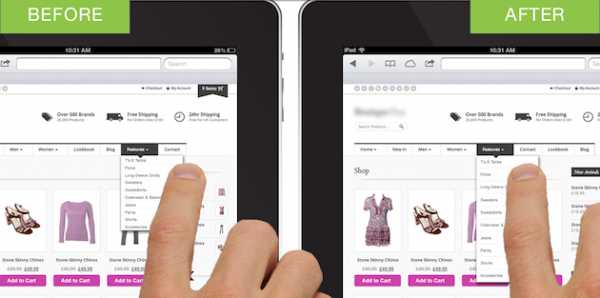
Логика взаимодействия пользователя с сайтом на планшете отличается от десктопного. При проектировании интерфейса это необходимо учитывать, делая акцент на самых важных элементах. Вот один пример, где была изменена форма поиска на сайте интернет-магазина.
Хорошо:
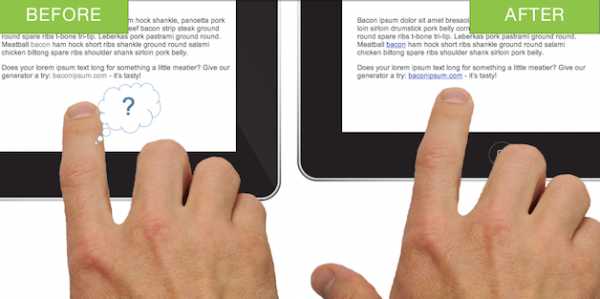
Изменение типографики
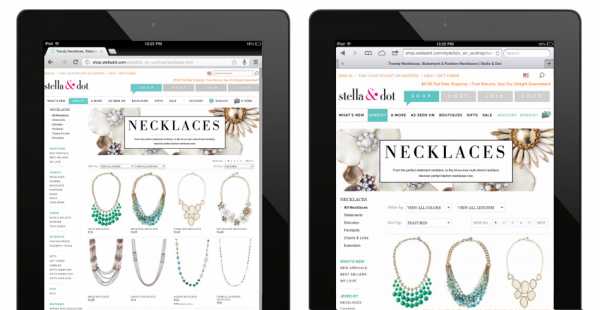
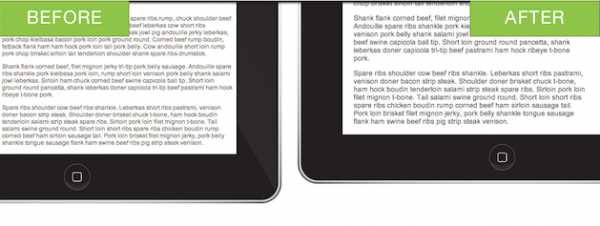
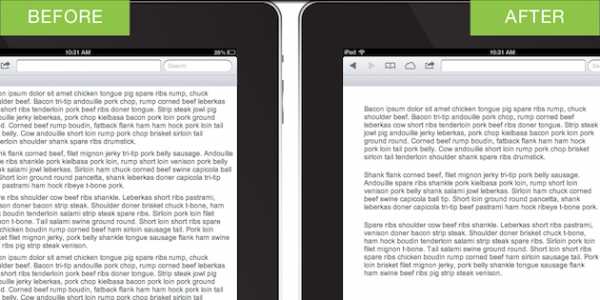
Вполне очевидная вещь: сайт нужно сделать хорошо читаемым на конкретном устройстве. Для планшетной версии необходимо увеличить текст. Также можно предложить пользователю самому менять размер текста. Ниже пример, слева — до оптимизации, справа — после:
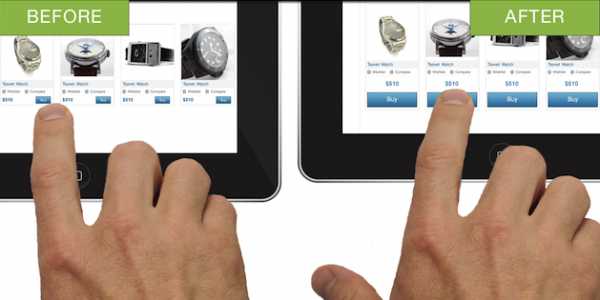
Изменение размеров кнопок
На планшетах и смартфонах мы используем тач-управление, поэтому необходимо оптимизировать элементы навигации. Обычно это сводится к увеличению размеров кнопок и активной области клика.Минимизация набора текста
Набирать текст на виртуальной клавиатуре не очень удобно, поэтому необходимо свести к минимуму необходимость такой работы для пользователя. В формах, например, можно использовать автозаполнение (по первым буквам названия или с помощью геолокации):
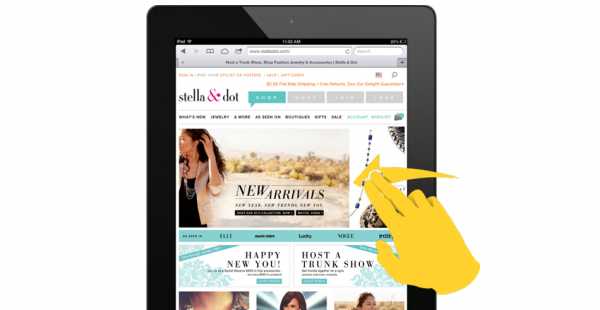
Тач-карусели
Если на сайте используется карусель изображений, она должна управляться тачем:
Отключение a:hover
В тач-устройствах отсутствует возможность удобного наведения курсора на объект, поэтому не стоит использовать такой способ взаимодействия с пользователем (На Хабре, кстати, это еще имеет место — всплывающие подсказки при наведении на оценку топика или комментария для просмотра баланса голосов)Проектирование для альбомной и портретной ориентации экрана
Пользователи могут пользоваться планшетом и в альбомной, и в портретной ориентации при взаимодействии с сайтом. Поэтому необходимо это принимать во внимание при проектировании интерфейса.Использование камеры
Планшеты открывают нам новые возможности: например при заполнении профиля можно предлагать пользователю сделать фото для аватара камерой планшета:<input type="file" accept="image/*" capture="camera">Скрытие адресной строки
При использовании планшета на счету каждый пиксель, поэетому можно скрыть адресную строку (в Safari) для увеличения полезной площади экрана:<meta name="apple-mobile-web-app-capable" content="yes" />Полезное чтиво и использованный материал
.Как сделать сайт удобным для работы на планшетах
В настоящий момент почти 70 миллионов планшетных устройств (это 30% пользователей Интернет) используются только на территории США. И количество их удвоилось за последний год, а трафик с планшетов для e-commerce сайтов вырос на 348% впервые обогнав веб-трафик смартфонов. По прогнозам экспертов ожидается наступление планшетов, которое потеснит рынок настольных ПК, а в ближайшем будущем и ноутбуки. Пора подумать о том, как сделать сайт удобным для разных платформ (в данном случае планшетных ПК). Игнорирование, в ближайшее время негативно скажется уже на другой статистике из веб-аналитики и это будет: низкий процент охваченной аудитории, слабая конверсия при высоком показателе отказов…
Что такое Tappiness?
Когда веб-сайт демонстрирует tappiness (англ. касание, постукивание) — это значит он легок в использовании для пользователей мобильных устройств (планшетов, смартфонов). Tappiness подразумевает разумное использование пространства и текст, который легко читать, логическую взаимосвязь в ходе подачи информации и достаточно большие кнопки для касания пальцами. Все эти удобства необходимы для уверенной навигации по сайту с планшетов.
 Существует иная ситуация, когда слишком мелкий текст затрудняет чтение, слишком тесно расположенные навигационные элементы вызывают ненамеренные переходы. Это ведет к потере времени и запутанности, вызывая у посетителей чувство разочарования в вашем сайте, и они быстрее покидают его.
Существует иная ситуация, когда слишком мелкий текст затрудняет чтение, слишком тесно расположенные навигационные элементы вызывают ненамеренные переходы. Это ведет к потере времени и запутанности, вызывая у посетителей чувство разочарования в вашем сайте, и они быстрее покидают его.
 Возможно идеальным решением для сайта будет его редизайн с адаптивной версткой: когда вы используете адаптивный макет с поддержкой различных мобильных платформ. Поставленную задачу поможет решить адаптивный CSS-фреймворк, такой как Twitter Bootstrap. Еще вариант: создание адаптивного дизайна на подходящем шаблоне Bootstrap. Финансовые и временные факторы могут препятствовать этому, но выход есть! Сайт можно сделать более удобным для сенсорных экранов при помощи несложных изменений в CSS.
Возможно идеальным решением для сайта будет его редизайн с адаптивной версткой: когда вы используете адаптивный макет с поддержкой различных мобильных платформ. Поставленную задачу поможет решить адаптивный CSS-фреймворк, такой как Twitter Bootstrap. Еще вариант: создание адаптивного дизайна на подходящем шаблоне Bootstrap. Финансовые и временные факторы могут препятствовать этому, но выход есть! Сайт можно сделать более удобным для сенсорных экранов при помощи несложных изменений в CSS.
Делаем сайт удобнее для пользователей планшетов в 6 шагов
Всего несколько едва различимых подстроек в CSS сделают навигацию удобнее, повысят разборчивость и в целом улучшат восприятие сайта для пользователей мобильных платформ.
1. Увеличьте значения size и margine для кнопок и призывов к действию. Известно, что средняя ширина указательного пальца для большинства людей 45-57 пикселей. Зачем же усложнять жизнь мобильному пользователю, заставляя его сначала отыскивать, а затем пытаться попасть по кнопке «Купить»?
 2. Cсылки и призывы к действию должны быть заметны без наведения указателя мыши. Состояние hover не существует на планшетах. Согласуйте цвета ссылок со стилем вашего сайта и не бойтесь использовать подчеркивание для них по умолчанию.
2. Cсылки и призывы к действию должны быть заметны без наведения указателя мыши. Состояние hover не существует на планшетах. Согласуйте цвета ссылок со стилем вашего сайта и не бойтесь использовать подчеркивание для них по умолчанию.
 3. Увеличьте размер шрифта для лучшей читабельности. Увеличение размера шрифта на пару пикселей или em может иметь большое значение.
3. Увеличьте размер шрифта для лучшей читабельности. Увеличение размера шрифта на пару пикселей или em может иметь большое значение.
 4. Используя CSS свойство padding добавьте больше свободного пространства для пунктов меню навигации. Попробуйте сначала увеличить значение padding на 5-10 пикселей — или больше, если позволит дизайн.
4. Используя CSS свойство padding добавьте больше свободного пространства для пунктов меню навигации. Попробуйте сначала увеличить значение padding на 5-10 пикселей — или больше, если позволит дизайн.
 5. Используя CSS свойство margin увеличьте размеры полей страниц и текстовых блоков. Это повысит читабельность в целом. Когда мы добавляем «белое пространство» создается впечатление, как будто текст стал восприниматься легче. Особенно заметно в сравнении с перегруженной контентом веб-страницей.
5. Используя CSS свойство margin увеличьте размеры полей страниц и текстовых блоков. Это повысит читабельность в целом. Когда мы добавляем «белое пространство» создается впечатление, как будто текст стал восприниматься легче. Особенно заметно в сравнении с перегруженной контентом веб-страницей.
 6. Увеличьте размеры полей форм регистрации и пространства между ними. Упростите для ваших посетителей выбор и ввод информации в эти поля. Этого может оказаться достаточным для существенного увеличения конверсии.
6. Увеличьте размеры полей форм регистрации и пространства между ними. Упростите для ваших посетителей выбор и ввод информации в эти поля. Этого может оказаться достаточным для существенного увеличения конверсии.
 В качестве бонуса эти простые CSS настройки, скорее всего, будут выигрышными и для десктоп версии. Только не забывайте после подобных изменений протестировать сайт для различных платформ и браузеров.
В качестве бонуса эти простые CSS настройки, скорее всего, будут выигрышными и для десктоп версии. Только не забывайте после подобных изменений протестировать сайт для различных платформ и браузеров.
Сайты, адаптированные под планшеты и мобильные устройства
Ниже представленные сайты можно рассматривать как примеры удачной реализации tappiness, и они удобны в использовании, как на планшетах, так и на обычном ПК. Проверьте это сами. И заметьте, эти сайты не используют какой-либо отдельный layout или версию для планшетов. Тот же сайт хорошо выглядит и функционирует на обоих платформах.
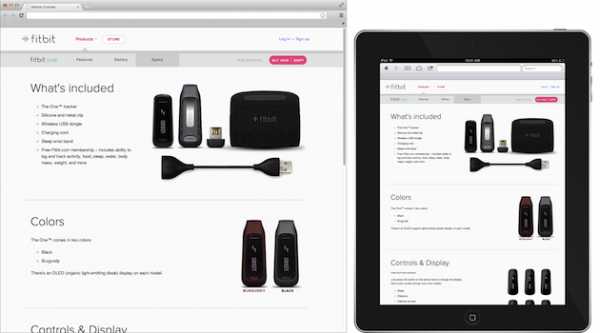
Fitbit использует много свободного белого пространства в связке с крупным текстом и достаточно большие для пальцев размеры мишеней.
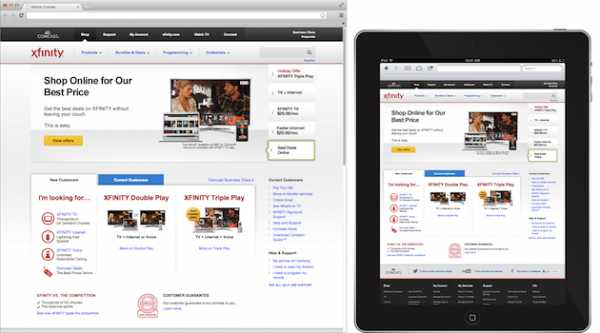
 Xfinity – крупный текст, много свободного пространства, четко обозначенные ссылки и грамотная структура навигации. Трудно не заметить большие, легкие в использовании поля форм или кнопки выпадающего меню. Хотя e-commerce сайт не имеет адаптивного дизайна, разработчикам удалось сделать его удобным для малых экранов.
Xfinity – крупный текст, много свободного пространства, четко обозначенные ссылки и грамотная структура навигации. Трудно не заметить большие, легкие в использовании поля форм или кнопки выпадающего меню. Хотя e-commerce сайт не имеет адаптивного дизайна, разработчикам удалось сделать его удобным для малых экранов.
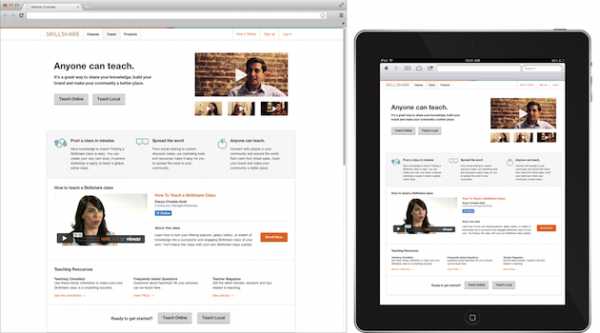
 Возможно шрифт Skillshare можно было бы немного увеличить. Здесь для навигации и призыва к действию предлагаются большие и легкие в использовании кнопки. Также достаточно свободного пространства вокруг блоков контента, а прозрачные контурные кнопки на фоне качественно ретушированных фотографий — это вообще популярное сегодня направление в WEB дизайне.
Возможно шрифт Skillshare можно было бы немного увеличить. Здесь для навигации и призыва к действию предлагаются большие и легкие в использовании кнопки. Также достаточно свободного пространства вокруг блоков контента, а прозрачные контурные кнопки на фоне качественно ретушированных фотографий — это вообще популярное сегодня направление в WEB дизайне.
 Не удивительно, что сайт Apple легко просматривать с планшетов (всё же они пионеры технологии портативных тачскринов).
Не удивительно, что сайт Apple легко просматривать с планшетов (всё же они пионеры технологии портативных тачскринов).
 А ваш сайт легко просматривать на сенсорном экране? Возможно, он теряет посетителей, конверсию и деньги создавая образ неприятного и неудобного в пользовании ресурса для владельцев планшетов.
А ваш сайт легко просматривать на сенсорном экране? Возможно, он теряет посетителей, конверсию и деньги создавая образ неприятного и неудобного в пользовании ресурса для владельцев планшетов.
Но есть и хорошая новость: для адаптации сайта под мобильные устройства не обязательно нужно потратить массу времени и денег. Крошечными инкрементальными изменениями можно сделать шаг навстречу удобству работы и лучшего восприятия вашего сайта пользователями планшетных ПК. Это неплохой выход, на то время пока вы не можете себе позволить провести полноценный редизайн, с созданием полностью адаптивного сайта.
seo-design.net
Оптимизация сайтов для планшетов
Интернет постоянно меняется, каждый день появляется все больше новых устройств, которые позволяют пользоваться сервисами Всемирной паутины. На сегодняшний день это не только классические мониторы настольных компьютеров и ноутбуки. Огромную долю рынка сегодня составляют нестандартные устройства:
- Мобильные телефоны и смартфоны;
- Телевизоры с выходом в Интернет;
- Домашние консоли и портативные игровые системы;
- Планшеты и электронные книги.
И этот список постоянно расширяется новыми технологиями, например, Smart Watch или Google Glass.
Поэтому, создавая современный сайт сегодня, разработчик обязательно должен помнить о том, что большая часть пользователей будет использовать нестандартные устройства.
Адаптивная верстка
Для того, чтобы учесть максимально возможное количество устройств и их разрешений экранов разработан целый комплекс методик и подходов, объединенный общим названием «Отзывчивый» или адаптивный веб-дизайн. Более подробно вы можете почитать о нем в другой нашей статье.
В этой статье мы рассмотрим конкретные приемы для улучшения юзабилити на планшетах или смартфонах.
Ускорение набора текстов
Набор текста на планшете не является самым любимым действием у пользователей, поэтому одним из способов улучшения юзабилити является улучшение взаимодействия пользователя с виртуальной клавиатурой. И здесь у разработчиков есть ряд небольших приемов.
При обычном наборе текста на клавиатуре имеется несколько кнопок для быстрой вставки дополнительных символов. Например, вот таких (в режиме набора обычного текста):

А при вводе, скажем, электронной почты эти символы можно поменять на более удобные:

Добиться этого можно путем применения элементов форм стандарта HTML5. Например, для ввода обычного текста:
‹inрut type="text"›Для ввода адреса электронной почты:
‹inрut type="email"›Для ввода адреса URL:
‹inрut type="url"›Для ввода только числовых данных можно использовать маску ввода. Пример:
‹inрut type="text" pattern="[09]*"›
Отключение автокоррекции
Автокоррекция текста – очень хорошая и полезная вещь. Однако из-за этого иногда происходят ошибки, например, при входе пользователя на сайт или регистрации. В частности, при вводе email адреса система иногда пытается исправить его в зависимости от своего словаря. Для того, чтобы избежать такой проблемы можно воспользоваться следующей конструкцией:
‹inрut type="text" autocapitalize="off" autocorrect="off"›Атрибут autocapitalize="off" отключает автозамену заглавных букв, а autocorrect="off" отключает встроенный в редактор словарь для замены слов с ошибками. В браузерах, которые не поддерживают автокоррекцию, данные атрибуты будут игнорироваться.
Увеличение и расположение
Даже с учетом того, что на плашете любой текст можно масштабировать простым движением пальцев, пользователю все же удобнее пользоваться интерфейсом уже готовым для использования без лишних движений. Поэтому большинство элементов, которые могут показаться мелкими на экране планшета нужно увеличить и сделать удобными для использования пальцами.
Например, если форма поиска товаров в интернет-магазине может размещаться в углу экрана в виде небольшого текстового поля, то уже на экране планшета она должна быть большой (для удобного попадания по ней) и заметной пользователю.
Вот еще пример. Вполне очевидный факт – сайт будет удобным, если информация на нем будет вполне читабельной. То есть необходимо увеличить заголовки и текст контента так, чтобы они стали хорошо читабельны с экрана планшета.

Ну и, конечно, для удобства использования сайта с тачскрина нужно позаботиться и об оптимизации навигации. Чаще всего это сводится к увеличению размеров кнопок и активной области ссылок.
Так как для отображения информации на экране планшета используется не очень много места, то дизайнеры чаще всего дорожат каждым пикселем на экране. Поэтому наличие на дисплее довольно широкой адресной строки может мешать восприятию информации. Для увеличения полезной площади на iOS-устройствах используйте:
‹mеtа name="apple-mobile-web-app-capable" content="yes" /›
Минимализация набора текста
Кроме того, что ускорить набор текста можно добавлением специальных символов, лучшим способом будет максимально уменьшить количество вводимого текста. Сделать это можно различными способами:
- Использовать поля с автозаполнением Эти поля очень удобны (и не только для планшетов), так как нет необходимости вводить название полностью, достаточно только нескольких первых букв.
- Использовать новые элементы форм HTML5 Иногда удобнее использовать специальные элементы форм, например для ввода числовых значений или спиннер для выбора числа из промежутка, а даты лучше вводить с помощью виджета выбора дат
Нужно помнить об особенностях планшетов
Нужно всегда помнить, что у планшетов есть свои особенности. Это могут быть как и дополнительные возможности, так и те особенности, которые доступны только на настольных системах.
Рассмотрим ситуацию: при наведении мыши на ссылку появляется всплывающая панель с дополнительными ссылками по связанной теме. Так как на планшете нет возможности отследить событие onMouseOver, то использовать псевдокласс :hover нет возможности. Поэтому не следует добавлять важные функции на сайте, которые будут доступны по наведению мыши, и помнить об этом еще на этапе проектирования интерфейса.
Однако, при этом планшеты открывают и многие другие возможности. Например, при регистрации на сайте пользователь может указать картинку для создания аватара, а может открыть встроенную камеру и сделать фотографию прямо во время регистрации. Для этого следует использовать поле:
‹inрut type="file" accept="image/*" capture="camera"›
Планшеты отвоевали себе большую долю рынка устройств для выхода в Интернет, поэтому нельзя не считаться с пользователями, которые их используют. Следует стараться сделать все, что можно для того, чтобы удержать таких пользователей у себя на сайте. А одним из способов достичь этого – это конечно же сделать условия для того, чтобы пользователь чувствовал заботу о себе.
x-site.by
Оптимизация сайта под планшеты android
Популярность планшетных компьютеров android растет стремительными темпами. Это принимают во внимание многие владельцы сайтов, производящие оптимизацию собственных проектов под эту технику. Ниже можно найти полезные советы о том, как правильно оптимизировать интернет ресурс под планшет и позаботиться об удобстве обладателей «таблеток».
1. Современные планшеты прекрасно воспроизводят анимационные элементы. Однако IPad, сохраняющий статус одного из самых востребованных устройств, увы, не может похвалиться тем же. Узнать характеристики всех процессоров вы можете на сайтеhttp://processor-cpu.ru/. Заботясь о корректном отображении флэш контента, вебмастер должен применять HTML 5.
2. Дисплей, которым наделен интернет планшет, значительно уступает стандартному монитору компьютера. Поэтому для комфортного просмотра страниц, понадобится создание сайтов на 1С Битрикс с возможностью автоматического определения операционной системы пользователя, а так же разрешения экрана. Пользователи «таблеток» с восторгом встретят такие банальные элементы как крупные кнопки и увеличенный шрифт, удобные в работе, снижающие процент ошибок и нагрузку на глаза.
3. Желательно, чтобы сайт имел два варианта просмотра: стандартный и на планшетном устройстве. Пока не все владельцы «таблеток» освоили специальные версии браузеров, многие продолжают пользоваться обыкновенными, в которых виртуальный проект отображается некорректно. Обязательно стоит расположить на сайте кнопку с опцией выбора режима.
4. Пользователи будут благодарны, если владелец сайта откажется от пронумерованных страниц. Им удобнее осуществлять прокрутку страницы, а не переходить в горизонтальном режиме на следующие документы. Загрузка требует времени, да и мелкий шрифт препятствует точному попаданию на нужный номер страницы.
5. Страница должна быть максимально информативной. Однако важно придерживаться золотой середины между пользовательскими запросами и требованиями поисковых машин, которые не одобряют объемные страницы. Обязательно должны присутствовать крупные кнопки «предыдущая страница» и «следующая страница», если нумерации не избежать.
6. Скорость загрузки не должна быть низкой, ведь это мобильные устройства, часто используемые буквально на ходу, а также огорчающие владельцев проблемами с установкой связи. Если страница грузится долго – она будет закрыта с 99% вероятностью. Кроме того, следует самые интересные части контента предоставлять и в формате PDF, чтобы пользователи при желании скачивали их.
7. Простая регистрационная форма увеличит шансы на то, что пользователи планшетов захотят превратиться в постоянных посетителей интернет ресурса.
goldwebmaster.net
Как оптимизировать сайт под планшет и смартфон?
Планшеты и смартфоны стали распространены настолько, что было бы глупо не оптимизировать свой сайт и сделать его более дружелюбным для пользователей планшетных компьютеров и мобильных телефонов. Чтобы помочь вам в этом, я приведу несколько советов для оптимизации вашего сайта и его реорганизации под экраны планшетов:
- Flash-содержимое можно преобразовать в HTML5 – в то время как другие планшеты могут поддерживать Flash, iPad, который по-прежнему является самым популярным планшетом, не может воспроизводить документы на flesh. Если вы хотите корректно отображать ваш сайт на iPad и iPhone, то лучше всего прямо сейчас начать преобразование всего, что касается Flash содержания, в HTML5. Нужно ли приводить иные убедительные причины, чем потеря пользователей iPad и iPhone, которых вы упускаете?
- Используйте большие шрифты, планшеты могут иметь меньшие дисплеи чем компьютерные экраны, но самое смешное, что крупные шрифты работают лучше (читать: более удобно для пользователя) на мобильных устройствах. Также сильно раздражают нажатия на маленькие кнопки, так что делайте кнопки удобными для пальцев и сделайте их как можно большими.
- Создайте предложение перехода на мобильную версию сайта, переключатель должен появляться только когда браузер обнаруживает планшет, но вы можете также просто вставить кнопку переключения на вашем сайте. А еще лучше, сделайте адаптивный дизайн сайта, который приспособится к любому устройству.
- Избегайте большого количества страниц – при переходе на следующую страницу или открытии статьи, пользователь будет достаточно долго ожидать загрузки страницы в своем браузере, так как на планшетных компьютерах страницы грузятся несколько дольше, чем на обычных ПК, если они работают от мобильного интернета. А к тому же, поскольку прокрутка вниз довольно легко осуществляется на планшетах, лучше создавать более длинные страницы, нежели разбивать из на более мелкие.
- Осуществите возможность загружать статьи с вашего сайта к себе на компьютер – вам не придется осуществлять возможность загрузки всего контента, но по крайней мере выбрать наиболее популярные и интересные статьи и сделать PDF версии для них. Множество людей используют электронные книги или приложения для их чтения и непременно оценят возможность чтения ваших статей, даже без подключения к интернету.
Хорошая скорость загрузки: исследования показывают, что пользователи планшетных компьютеров чаще используют их на работе, нежели чем дома, поэтому значительная часть времени, затрачиваемая на загрузку страниц, - это время, когда человек куда-то идёт. Это означает, что вы должны убедиться, что ваш сайт имеет быструю скорость загрузки страниц, если вы хотите, чтобы пользователи, заходя на ваш ресурс, не уходили с него, так и не дождавшись загрузки страницы.
Упростите общение с пользователями – это достаточно важное значение (особенно если у вас продающий сайт), так как ввод букв на клавиатуре планшетного компьютера до сих по не так прост, как печать на стандартной клавиатуре компьютера, (если они не имеют внешней клавиатуры, подключенной, конечно). Постарайтесь сделать жизнь ваших посетителей проще, путём упрощения вашей переписки с ними, и таким образом избежать препятствий при совершения ими покупки на вашем сайте.
Постарайтесь как можно сильнее минимизировать количество динамических элементов и различных скриптов на страницах сайта, та как не все планшеты могут поддерживать java, flesh и другие скриптовые языки. Возможны серьёзные ошибки в отображении страниц сайта, к том уже, это достаточно сильно отражается на скорости загрузки страниц вашего сайта.
На этом всё, постарайтесь как можно лучше оптимизировать свой сайт для планшетных компьютеров и это приведёт к вам немало новых посетителей.
iniksite.ru
7 шагов к оптимизации сайта под планшеты — Теоретик СЕО
 В то время как планшетные компьютеры продолжают уверенно набирать популярность, владельцы веб-сайтов вынуждены принимать в расчет данную тенденцию и осуществлять оптимизацию ресурсов для подобных устройств.
В то время как планшетные компьютеры продолжают уверенно набирать популярность, владельцы веб-сайтов вынуждены принимать в расчет данную тенденцию и осуществлять оптимизацию ресурсов для подобных устройств.
Ниже приводятся ценные рекомендации, позволяющие получить качественно оптимизированный онлайн-проект под планшет, создать максимально комфортные условия для работы пользователей «таблеток».
1. Анимационные «фишки» превосходно отображаются современными планшетами.
Тем не менее, наиболее популярное на текущий момент устройство IPad этим похвастаться, к сожалению, не может. Добиваясь правильного воспроизведения элементов флэш-анимации, владелец сайта должен опираться на HTML 5.
2. Экран планшета серьезно уступает в габаритах стандартному компьютерному монитору.
Поэтому обладатели «таблеток» будут бесконечно признательны вебмастеру, который обеспечит им удобный, масштабируемый шрифт и достаточно крупные кнопки. Таким образом, снизится нагрузка на глаза, сократится процент ошибок.
3. Сайт нуждается в двух версиях просмотра, это стандартный вариант и вариант для планшета.
Еще не каждый пользователь планшетного устройства перешел на специализированную версию браузера, большинство продолжает работать с привычными вариантами, что приводит к некорректному отображению виртуальной площадки. Нужно оборудовать онлайн-ресурс кнопкой с функцией выбора оптимального режима.
4. Отказ вебмастера от нумерации страниц также будет встречен владельцами планшетов с восторгом.
Очевидно, что переход на следующие веб-документы в горизонтальном варианте менее удобен, чем вертикальная прокрутка страницы. Загрузка отнимает время, мелкий шрифт мешает точно выбрать требуемый номер страницы.
5. Информативность – критерий, которому соответствует идеальная страница.
Конечно же, нужно соблюдать баланс между правилами поисковых систем, которые не поощряют использование чрезмерно объемных страниц, и интересами пользователей, которые нуждаются в максимуме информации. Желательно сделать крупные кнопки из разряда «следующая страница», «предыдущая страница», если отказаться от нумерации не получается.
6. Обязательна высокая скорость загрузки, потому как мобильные аппараты не редко применяются чуть ли не на ходу, существуют постоянные проблемы со связью.
Долго открывающиеся страницы будут просто закрыты.
7. Чтобы пользователи планшетов активно пополняли ряды постоянной аудитории виртуального проекта, нужно предоставить им упрощенную форму регистрации.
seoretik.ru