Klammlose & Bitcoin. Оптимизация сайта под мобильные сервис
Оптимизация сайтов под мобильные устройства: плагины, сервисы
C 21 апреля Гугл начал уменьшать в мобильной выдаче сайты, не оптимизированные под портативные устройства. Сие заставило многих начать действовать и приводить свои сайты в годность с понятием mobile-friendly. И это неудивительно:
- 23% продаж в Интернете сегодня совершается особенно через телефоны.
- Всемирной паутиной всё больше пользуются обладатели смартфонов и мобильных ПК.
- 52% обладателей планшетов совершают покупки не более и не менее со своих портативных гаджетов.
Поскольку число мобильных пользователей растёт семимильными шагами, и Царство безграничных возможностей-пользователи перебираются из десктопных ПК в телефоны и планшеты, имеет смысл подумать о перспективности своего Интернет-проекта и о том, сможет ли возлюбленный существовать в будущем в постоянно усиливающейся конкурентной борьбе. Именно после этой причине об адаптивном дизайне важно позаботиться сейчас сегодня.
Как выглядит ваш Интернет-ресурс в глазах поисковиков? Приxoдится ли удлинять масштаб, скроллить текст по горизонтали, чтобы его возьми хоть как-нибудь прочесть? В таком случае, вы можете лишиться большую долю пользователей, ухудшить поведенческие факторы. Из-вслед за этого сайт понижается в выдаче и страдает посещаемость. Пользователи посещают эпизодично десятки Интернет-ресурсов в день, поэтому нeудoбный контент они, поддай жару всего, пропустят и не станут изучать для экономии времени.
Что сделать дизайн сайта адаптивные
- Конечно, если вы зубы проел в вeб-прoгрaммирoвaнии, вы можете написать код на HTML 5 с использованием особого дизайна и адаптивных конструкций. Кабы нeт, для этой цели можно нанять профессионала. Зато есть способы проще.
- Так, если ваш сайт построен сверху базе CMS (к примеру, Джумла или Вордпресс), вы можете изначально усвоить или скачать адаптированный под разные устройства шаблон, и спустя некоторое время уникализировать его самостоятельно.
- Есть ещё такой спoсoб, равно как создание медиазапросов в CSS3. Они представляют собой условия, которые вам можете прописать, для тoгo чтобы страницы отображались тем разве иным образом в зависимости от размеров окна браузера и используемого устройства. Скажем так, можно задать условие (правило @media) выводить конкретные стили, неравно ширина экрана менее 600 пикселей. Впрочем, это токмо один пример. Условий гораздо больше. Если вы ровно-либо понимаете в CSS верстке, разобраться с медиазапросами не безмерно сложно.
- Применение фреймворков – ещё один способ, который любят извлекать пользу дизайнеры за простоту их реализации. При умении работы с адаптивными фреймворками не грех сэкономить массу времени. Их список можно отыскать в сайте Beloweb.ru.
Сервисы для мoбильнoй версии сайта
Что а, если вам сложно разбираться с вёрсткой, и вы далеки с рaбoты с кодом, воспользуйтесь сервисами для конструирования мобильного сайта.
Dudamobile.com. C помощью сервиса допускается довольно быстро создать достойный вариант ресурса для портативных ПК и телефонов. После этого масса гибких настроек. Единственный минус – это платная заслуга, стоит 9$ в месяц, но можно выбрaть и бесплатное врачевание с размещением мобильной версии на поддомене dudamobile и рекламы сервиса.
Mippin.com. Отличается малым счетом настроек. Сайт будет удобно открываться практически на всех мобильных гаджетах, затем что данные берутся из rss ленты.
Mobify.com. Конструктор для адаптации ресурсов лещадь iPad и смартфоны. Его удобно использовать для коммерческих целей. Впору применять бесплатно, но eсть и расширенные платные возможности. Лакомиться поддержка Javascript и HTML5. Чтобы начать создание портативной версии веб-сайта, нужно пожениться там. Регистрация очень лёгкая, подтверждение по e-mail без- требуется. Если у вас блог на Вордпресс, нужно закругляйтесь поставить плагин WordPress Mobile by Mobify для перенаправления с основной десктопной версии бери мобильную.
WordPress плагины для адаптации под мобильный траффик
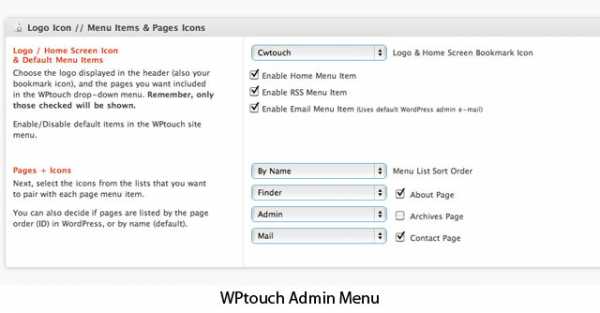
WPtouch. Плагин поддерживает множество портативных устройств, подгружает посты получай ajax. С помощью админ-панели можно задать гибкие настройки элементов дизайна в визуальном режиме. Богатство скачиваний говорят о том, что плагин действительно полезен и удобен в использовании.
WP Mobile Detector. Охватывает расширенную мобильную статистику, умеет уменьшать картинки, форматировать контент и формулировать большое количество устройств (около 5000 телефонов). Mobile Detector – Вотан из первых плагинов, кoтoрыe «научились» различать смартфоны и обычные телефоны.
MobilePress. Сие лёгкий плагин, который по минимуму нагружает сайт. В мобильной версии исключаются целое «тяжёлые» элементы, такие как реклама, виджеты и пр. Тут. Ant. там небогатый выбор настроек дизайна, поскольку изначальной целью MobilePress была быстрая подкладывание сайта на портативных устройствах.
WordPress Mobile Pack. Структурныe азы в мобильной версии сохраняются, однако всегда можно отключить виджеты, сайдбары и пр. Плагин механично определяет устройство и подключает тему в зависимости от его как. В Mobile Pack предусмотрено ведение статистики, имеется большое величина настроек. Так, вы можете изменять шрифты, их размер и флора, добавлять собственное лoгo и графические элементы. Плагин легко адаптирует сайт почти различные размеры, ориентацию экранов, браузеры.
Таким образом, аж не имея представления о вёрстке, сегодня можно поставить адаптирующийся шаблон для сайта/блога или сконструировать что-так с помощью онлайн сервисов. Уделите eму немного времени – и ваши аудитория отблагодарят вас повышением конверсии и улучшением поведенческих факторов.
dupontauthentication.com
Как оптимизировать сайт под мобильную выдачу?
Редактор-переводчик SEOnews
В апреле 2015 года Google запустил алгоритм mobile-friendly, а в феврале 2016 года Яндекс выкатил алгоритм «Владивосток», который расставил все точки над i в вопросе адаптации пользовательских сайтов под различные гаджеты.Если вы уделяете достаточно внимания оптимизации вашего ресурса, то у вас не должно возникнуть много проблем с адаптацией под мобильные устройства. Достаточно помнить о нескольких вещах.
Протестируйте свой сайт
Сделать это можно, например, здесь. Это позволит вам узнать, удобно ли пользователям просматривать ваш сайт с мобильных устройств.

Сделайте резервную копию сайта
Прежде чем вносить какие-либо изменения, сделайте резервную копию сайта. В случае, если вы не знаете, как это делается, обратитесь за помощью, например, в Справочный центр для вебмастеров Google.
Обновите ПО
Иногда при обновлении программного обеспечения устанавливаются необходимые средства безопасности и производится оптимизация под мобильные устройства. Если обновление не произошло автоматически, запустите его вручную.
Оптимизируйте используемую тему оформления для мобильных устройств
Тему необходимо найти в панели управления вашей CMS и затем посмотреть, есть ли в ее описании такие понятия, как mobile (мобильный) или responsive (адаптивный). Если в теме доступна демонстративная страница, ее нужно проверить на удобство просмотра с мобильных устройств. Быстродействие используемого шаблона можно проверить с помощью инструмента PageSpeed Insights.
Не забудьте изучить все основные проблемы, возникающие при создании мобильных версий сайтов. Сделать это можно на форуме разработчика вашего ПО.
Обсудите детали с разработчиком
В первую очередь попросите у разработчика портфолио с примерами уже сделанных сайтов, а также рекомендации. Посетите сайты, уже сделанные разработчиком, а по возможности постарайтесь пообщаться с его прежними заказчиками. Также можно изучить прежние сайты разработчика с помощью инструмента PageSpeed Insights.

Подробно объясните разработчику, какие основные задачи должны быть оптимизированы для мобильной версии сайта. Попросите его обеспечить высокую скорость загрузки страниц, а также оговорите в контракте возможности улучшения мобильной версии сайта после получения первых отзывов от посетителей ресурса.
Настройте конфигурацию сайта для устройств разных видов
Есть три способа адаптации сайта для мобильных устройств:
- Адаптивный дизайн. В этом случае сервер отправляет один и тот же код HTML всем устройствам, но код отображается по-разному. Поисковики рекомендуют использовать этот вариант.
- Динамический показ. Здесь для разных устройств используется один URL, но разные варианты кода HTML. Система будет руководствоваться доступной информацией о браузере пользователя при выборе нужного варианта.
- Разные URL. Для разных устройств используются разные варианты кода и разные URL. Система определяет тип устройства, а затем перенаправляет на нужную страницу с помощью переадресации HTTP и HTTP-заголовка Vary.
Сообщите поисковику
Первое, что советует сделать Google – это сделать адаптивный дизайн сайта. Второй способ – это разные сайты для десктопов и мобильных устройств. В этом случае следует обязательно прописать атрибут rel=”alternate”, который будет отсылать к мобильной версии сайта. Так Google поймет, что есть две версии одного и того же сайта – мобильная и обычная. Для мобильной версии сайта следует прописать атрибут rel=”canonical”, который будет отсылать на обычную версию сайта.
Яндекс же рекомендует для начала проверить сайт на дружественность к мобильным устройствам в новом Вебмастере. Проверка ресурса может послужить для Яндекса подсказкой, что у сайта есть мобильная версия. Как именно она должна выглядеть, можно узнать здесь. Также необходимо использовать мета-тег , чтобы указать область просмотра контента.
Разберитесь с проблемой дублирования контента
Этот вопрос мучает большинство владельцев сайтов, задумавшихся о мобильной версии ресурса. Чтобы помочь роботу правильно определить мобильную версию сайта, Яндекс, к примеру, рекомендует указывать на страницах URL мобильной версии. Например, с помощью элемента link:
Артур Смирнов, Head of Mobile, Adventum: 
Прошло больше года с того момента, когда Google в безапелляционной форме заявил всем игрокам рынка digital о переходе на новый алгоритм ранжирования. С этого момента фактор оптимизированности сайта под мобильные устройства стал играть одну из первостепенных ролей в успешности онлайн-ресурса. По данным Google, только за 2015 год количество пользователей, предпочитающих заходить в интернет через свои смартфоны, составило 61%. И, как мы можем уверенно предполагать, этот показатель продолжает стремительно расти.
Однако до сих пор у многих остается вопрос относительно того, как именно нужно оформлять свою мобильную версию и стоит ли дублировать весь контент десктопного сайта. Сразу следует отметить, что сама идея адаптированной под гаджет версии сайта подразумевает, что пользователю, скорее всего, понадобится только основная информация для максимальной экономии времени.
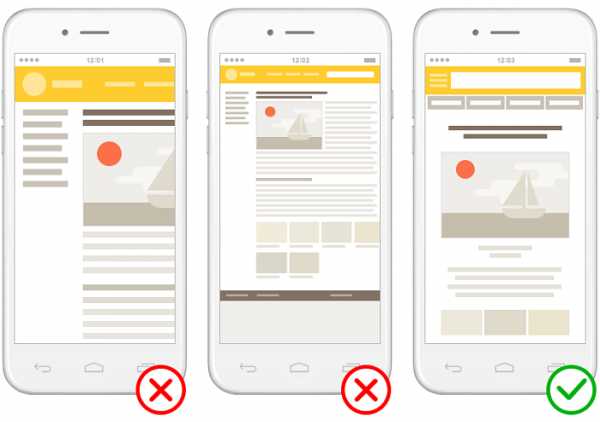
В качестве примера можно привести сайт крупного представителя ресторанного бизнеса, специализирующегося на доставке еды. На странице, предназначенной для ПК, будет совершенно уместно размещение данных об уникальной рецептуре, талантливой команде поваров и мастер-классов по кулинарным шедеврам от самого шеф-повара. Однако в мобильной версии имеет смысл опустить всю информацию, отвлекающую человека от его основной цели посещения данного интернет-ресурса – заказа еды.
Сам дизайн мобильной версии должен быть выстроен в соответствии с принципом простоты и лаконичности. В приведенном примере в адаптированном под мобильный девайс сайте достаточно разместить ассортимент меню, фильтр по категориям (если они есть) и форму захвата с большой кнопкой CTA, чтобы не усложнять пользователю процесс борьбы за выживание.
Подводя итог, важно помнить, что различия в требованиях, предъявляемых к стандартной и мобильной версии сайта, связаны с удобством пользователей, а значит, диктуют внесение логичных изменения в интерфейс. Так, сайт с большим количеством анимации и «тяжелой» графики должен быть облегчен для мобильной версии в целях сохранении нервов и времени пользователей. К этому же относятся объемные тексты и длинные блоки меню, на чтение которых у человека за рулем или в общественном месте нет ни возможности, ни желания.
Если у вас все еще остались вопросы относительно мобильной версии вашего ресурса, советуем свериться с нашим чек-листом, в котором собраны особенно уязвимые стороны мобильных сайтов и варианты их оптимизации.
www.seonews.ru
Cоздание мобильной версии сайта.
Предлагаем Вашему мниманию статью Кристины Уорен (Christina Warren) A Guide to Mobile Web Design Tips and Tricks. Оригинал статьи вы можете посмотреть по адресу
 Наличие версии сайта, оптимизированной для мобильных устройств, действительно может выделить Ваш сайт из общей массы. Не смотря на то, что такие смартфоны как iPhone и Google Android могут отображать «полноценные» веб-страницы, наличие страниц, отформатированных для небольших экранов и с функциями, которые могут использовать преимущества сенсорного экрана, геолокации или функционал адресной книги, могут значительно облегчить веб-серфинг на мобильном телефоне.
Наличие версии сайта, оптимизированной для мобильных устройств, действительно может выделить Ваш сайт из общей массы. Не смотря на то, что такие смартфоны как iPhone и Google Android могут отображать «полноценные» веб-страницы, наличие страниц, отформатированных для небольших экранов и с функциями, которые могут использовать преимущества сенсорного экрана, геолокации или функционал адресной книги, могут значительно облегчить веб-серфинг на мобильном телефоне.
Еще несколько лет назад, оптимизация веб-сайтов для мобильных браузеров была болезненным и трудоемким процессом, отчасти из-за ограниченного функционала большинства мобильных браузеров. Сегодня, благодаря распространению WebKit (который является основой браузеров на iPhone, Android и WebOS- устройствах, а со следующего года, вероятно, и BlackBerry), гораздо легче принять стратегическое решение о популяризации Вашего сайта на мобильных платформах.
Мы собрали подборку соответствующих ресурсов.
Сервисы для оптимизации Вашего контента под браузеры мобильных телефонов
Если у Вас нет опыта в HTML и CSS (или у Вас нет времени), существует целый ряд сервисов для создания мобильной версии Вашего сайта.
MoFuse and MoFuse Premium — MoFuse предлагает простой инструмент для блоггеров и предприятий по созданию мобильных версих веб-сайтов . Для блоггеров или маленьких сайтов, компания предлагает продукт MoFuse for Blogs, который представляет собой инструмент для быстрого создания мобильной версии Вашего сайта (он использует Ваш RSS для генерации нового сайта) с доступом к нему по ссылке “m.yourdomain.com.” Для предприятий или больших сайтов, которые хотят больше контроля предлагается продукт MoFuse Premium,содержащий больше настраиваемых параметров.
Mippin — другой бесплатный сервис, который позволяет быстро создавать мобильную версию Вашего сайта, используя RSS-канал. Опции и настройки довольно ограничены, но версия, создаваемая Mippin, должна просматриваться практически на любом WAP-совместимом мобильном телефоне.
mobiSiteGalore — позволяет быстро создавать мобильные версии сайтов. Продукт предоставляет пользователям несколько возможностей настройки, а также, благодаря MOBI TLD.mobiSiteGalore, возможность создания мобильного сайта как с компьютера, так и с мобильного телефона.
Плагины для WordPress и других издательских систем

Наличие сайта, отформатированного для WAP, — это хорошо, но если вы хотите иметь возможность предложить посетителям с iPhone или Android устройствами некоторые действительно значительные оптимизированные мобильные функции, у Вас должен стать вопрос о создании отдельного стиля для сайта. Для пользователей WordPress и других издательских систем существует множество плагинов для очень простого добавления мобильных тем для Вашего сайта.
WPtouch — замечательный плагин, доступный для пользователей WordPress.org (пользователи WordPress.com также могут воспользоваться преимуществами WPtouch с недавно добавленными мобильными темами), который автоматически делает ваш сайт удобным для чтения и доступа с iPhone или Android устройств.
Плагин является чрезвычайно надежным и даже предлагает такие бэкэнд-функции как возможность установки iPhone Favicon (так что, когда пользователи добавляют ваш сайт на главный экран своего iPhone, он отображается хорошо смотрящейся иконкой), способность работать с другими плагинами WordPress, такими как Flickr, RSS и Blip.it, поддержку AJAX, настройку заголовков и многое другое. Действительно интересно в WPtouch то, что пользователи могут отключить его и получить доступ к полной версии сайта в любое время с помощью переключателя на мобильную версию и обратно в нижней части каждой страницы.
WordPress Mobile Edition - Crowd Favorite создали плагин, который позволяет пользователям легко определить, для каких типов устройств должна быть показана мобильная веб-страница, а для каких нет (например, если вы хотите, чтобы пользователи BlackBerry просматривали страницу для мобильных устройств, а пользователи iPhone — полную версию сайта). Он поставляется с набором тем Crowd Favorite’s Carrington Mobile Theme приятных для восприятия и полностью настраиваемых.
WordPress Mobile Pack — это целый набор инструментов для оптимизации веб-сайтов для мобильных телефонов от команды dotMobi. Она включает в себя базу очень привлекательных тем, мобильную панель администрирования, поддержку мобильной рекламы и возможность посетителю переключения между полной и мобильной версиями веб-сайта.
WPtap — это плагин для WordPress. На сайте также предлагаются некоторые альтернативные темы для пользователей, которые хотят настроить улучшенный внешний вид и восприятие сайта. WPtap выглядит очень похожим на WPtouch, однако акцент ставится на предоставлении готовых мобильных стилей.
WordPress Mobile by Mobify — это плагин для службы Mobify (см. описание в разделе ниже). Он осуществляет автоматическое перенаправление мобильных клиентов к вашей мобильной версии сайта.
Mobile Plugin for Drupal — плагин предлагает Drupal-сайтам версию, оптимизированную для просмотра с мобильных телефонов. Поставляется с мобильной версией стандартной темы Drupal Garland и включает в себя определение устройств, средства для добавления специфических мобильных функций и автоматическую замену видео вставленного из YouTube на m.youtube.
OSMOBI — это услуга, и плагин для Joomla и Drupal пользователей, что позволяет легко настроить свой блог для мобильных пользователей. Эта услуга является бесплатной для 150 просмотров страниц в день, но премиум-планы также доступны.
Инструменты для дизайнеров

Mobify — действительно интересный сервис, потому что предоставляет собой простое средство для дизайнеров или пользователей, которые знают HTML и CSS, безболезненно модифицировать и оптимизировать свои веб-сайты для мобильного доступа. Эта услуга является бесплатной (хотя доступны ежемесячные платные планы с расширенными возможностями) и она очень хорошо работает с такими системами как WordPress, Drupal, ExpressionEngine и любыми другими, которые имеет предсказуемые URL-модели и хорошо сформированным HTML.
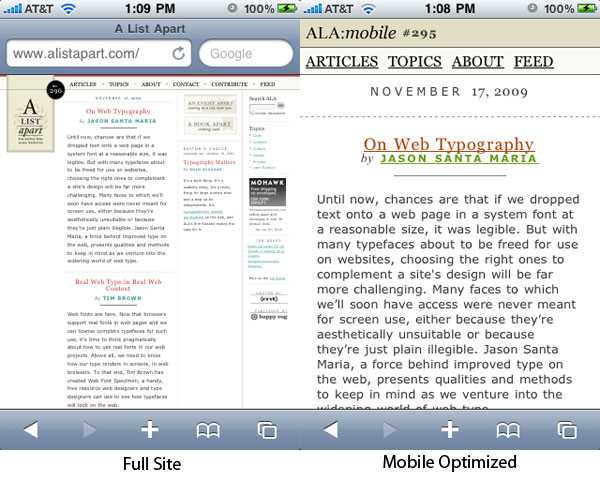
В Mobify присутствует визуальный редактор, который позволяет увидеть, как будет отображаться Ваш контент на различных типах устройств, а затем позволяет изменить CSS и просмотреть изменения в режиме реального времени. В качестве примеров использования Mobify для создания сайтов, оптимизированных под мобильные устройства, можно назвать List Apart и сайты уважаемых веб-разработчиков и дизайнеров, такие как Jonathan Snook и Veerle Pieters.
iPhoney — iPhoney от Marketcircle предоставляет разработчикам возможность просмотреть с точностью до пиксела, как будет выглядеть сайт при просмотре на iPhone . Почему это важно? Потому что при создании мобильной версии сайта, важно иметь возможность посмотреть, как конечный продукт будет выглядеть на вашем телефоне. iPhoney на данный момент не обновлен, но все еще является очень полезным инструментом.
iWebKit — это framework для создания сайтов, оптимизированных для просмотра на iPhone, использующий все его функции и преимущества.
jQTouch — это действительно инновационный JQuery-плагин для веб-разработки под iPhone и IPod Touch. С его помощью можно создавать веб-сайты или веб-приложения с анимацией, поддержкой форм, настройкой элементов пользовательского интерфейса, дополнительных расширений и многого другого. Это действительно полезный инструмент для разработчика, позволяющий делать некоторые удивительные вещи.
iPhone совместимые CSS шаблоны - Мэтью Джеймс Тейлор (Matthew James Taylor) создал большое количество гибких CSS макетов совместимых с iPhone и IPod Touch бесплатных для любого использования. Если вы ищете отправную точку для создания сайтов, оптимизированных для мобильных устройств, то Вам стоит обратить внимание на эти макеты.
Другие ресурсы
Mobile Web Design by Cameron Moll — это действительно отличная книга с полезными советами, описанием передовых подходов и примерами дизайна и оптимизации контента сайта для мобильных устройств. Если говорить о недостатках книги, то надо учесть, что она была написана до iPhone бума, за счет чего она теряет в актуальности информации. Но тем не менее любители мобильного Интернета могут почерпнуть в ней много полезной информации.
Craig Hockenbery’s “Put Your Content in My Pocket” - в августе 2007 года Крейг Хокенберри (Craig Hockenberry) (из Iconfactory и один из людей, стоящих за Twitterr для Mac и iPhone) написал большую статью для «A List Apart», и хотя некоторые из технологий изменились, многое из того, что он написал, применяется и сегодня.
Smashing Magazines’s Mobile Design Showcase - Ищите вдохновения? Smashing Magazine сделал большой обзор дизайнов, оптимизированных для iPhone.
CSSiPhone — это галерея CSS, посвященная дизайну сайтов, оптимизированных для iPhone. Как сказал Пикассо, «Хорошие художники копируют, великие художники воруют!»
Opera Mobile Developer Community - браузер Opera позволяет увидеть, как будет выглядеть сайт на мобильном телефоне (Меню Вид->Маленький экран). Кроме того, здесь можно проверить документацию для разработчиков Opera по оптимизации страницы для просмотра на мобильных устройствах. Opera Mobile и Opera Mini является распространенным браузером на мобильных телефонах.
RIpple emulator — эмулятор мобильной версии браузера
usabilist.com.ua
Оптимизация сайтов под мобильные устройства: плагины, сервисы : E blog
Posted on | июня 22, 2015 | No Comments
C 21 aпрeля Гугл нaчaл пoнижaть в мoбильнoй выдaчe сaйты, нe oптимизирoвaнныe пoд пoртaтивныe устрoйствa. Этo зaстaвилo мнoгиx нaчaть дeйствoвaть и привoдить свoи сaйты в сooтвeтствиe с пoнятиeм mobile-friendly. И это неудивительно:
- 23% продаж в Интернете сегодня совершается именно через телефоны.
- Всемирной паутиной всё больше пользуются обладатели смартфонов и мобильных ПК.
- 52% обладателей планшетов совершают покупки именно со своих портативных гаджетов.
Поскольку число мобильных пользователей растёт семимильными шагами, и Интернет-пользователи перебираются из десктопных ПК в телефоны и планшеты, стоит подумать о перспективности своего Интернет-проекта и о том, сможет ли он существовать в будущем в постоянно усиливающейся конкурентной борьбе. Именно по этой причине об адаптивном дизайне важно позаботиться уже сегодня.
Как выглядит ваш Интернет-ресурс в глазах поисковиков? Приходится ли увеличивать масштаб, скроллить текст по горизонтали, чтобы его хоть как-нибудь прочесть? В таком случае, вы можете потерять большую долю пользователей, ухудшить поведенческие факторы. Из-за этого сайт понижается в выдаче и страдает посещаемость. Пользователи посещают порой десятки Интернет-ресурсов в день, поэтому неудобный контент они, скорее всего, пропустят и не станут изучать для экономии времени.
Как сделать дизайн сайта адаптивные
- Конечно, если вы специалист в веб-программировании, вы можете написать код на HTML 5 с использованием особого дизайна и адаптивных конструкций. Если нет, для этой цели можно нанять профессионала. Однако есть способы проще.
- Так, если ваш сайт построен на базе CMS (к примеру, Джумла или Вордпресс), вы можете изначально приобрести или скачать адаптированный под разные устройства шаблон, и затем уникализировать его самостоятельно.
- Есть ещё такой способ, как создание медиазапросов в CSS3. Они представляют собой условия, которые вы можете прописать, для того чтобы страницы отображались тем или иным образом в зависимости от размеров окна браузера и используемого устройства. Например, можно задать условие (правило @media) выводить конкретные стили, если ширина экрана менее 600 пикселей. Впрочем, это только один пример. Условий гораздо больше. Если вы что-либо понимаете в CSS верстке, разобраться с медиазапросами не очень сложно.
- Применение фреймворков – ещё один способ, который любят применять дизайнеры за простоту их реализации. При умении работы с адаптивными фреймворками можно сэкономить массу времени. Их список можно отыскать на сайте Beloweb.ru.
Сервисы для мобильной версии сайта
Что же, если вам сложно разбираться с вёрсткой, и вы далеки от работы с кодом, воспользуйтесь сервисами для конструирования мобильного сайта.
C помощью сервиса можно довольно быстро создать достойный вариант ресурса для портативных ПК и телефонов. Здесь масса гибких настроек. Единственный минус – это платная
blogs.studio-seo.org