Оптимизация сайта Стоковые фотографии и лицензионные изображения. Оптимизация сайта фото
Оптимизация изображений для сайта
Каждый день мы видим огромное количество изображений в Интернете: просматривая соцсети, читая статьи, выбирая товары и даже не замечаем, насколько они влияют на наше внимание и выбор.
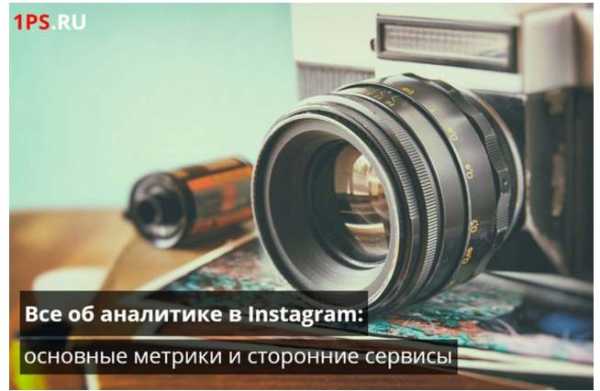
Какая из этих картинок привлекает больше внимания?



Больше всего лайков собрала статья с первой картинкой.
Картинки нужны и важны для продвижения в Сети. Если они подобраны правильно, то нам хочется прочитать статью, кликнуть на рекламу, узнать больше о предложении, да и просто подольше задержаться на сайте.
Поэтому, чтобы помочь вам привести пользователей на сайт, грамотно увлечь их содержимым сайта и подвести к выполнению целевых действий, мы подготовили данную статью с рекомендациями по выбору, оптимизации и размещению изображений.
Для чего нужны изображения
Давайте сначала определимся, что дают нам изображения:
- Помогают продвижению сайта
- При первом посещении страниц помогают понять тематику сайта и создать соответствующее настроение.
- Привлекают внимание к товарам или услугам, вызывают желание заказать.
- Становятся элементами навигации и помогают ориентироваться на сайте.
- Располагают к чтению текстов и облегчают их восприятие, так как позволяют разбавить длинные описания.
- Повышают доверие к компании и бренду, если речь идет о фотографиях офиса, процесса работы, сотрудников.
- Развлекают, особенно, если содержат юмор.
Прежде чем говорить о размещении и оптимизации картинок, разберемся, где и какие картинки нужны.
На каких страницах картинки необходимы
Выделим основные страницы сайта, где добавление изображений поможет вашему бизнесу.
1. Главная страница
Это лицо вашего сайта, первое, что видит посетитель. Поэтому, чтобы помочь понять пользователю, куда он зашел, необходимы изображения. Они должны подходить к тематике бизнеса и вызывать соответствующую эмоцию, настроение.
В первом экране лучше разместить широкоформатное изображение с кратким описанием деятельности компании. Главное, чтобы текст хорошо контрастировал с фоном и не перегружал фотографию. После текста можно разместить форму заказа консультации или ссылку на каталог.
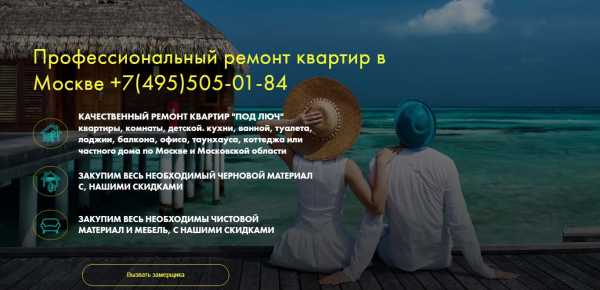
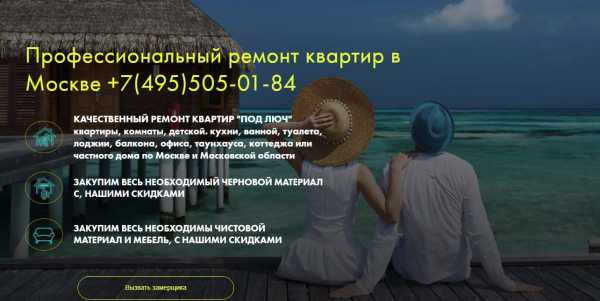
Плохой пример: изображение больше ассоциируется с турагентством или блогом о путешествиях, но не с ремонтом квартир:

Вот пример правильного использования изображения в первом экране. Сразу понятно, чем занимается компания, можно быстро найти прайс-лист

Если вы хотите продающий первый экран, то вместо изображения можно разместить слайдер, где рассказать об акциях или новых товарах/услугах, тем самым сразу направив пользователя к совершению действий.
Каждый слайд должен кратко отражать суть предложения и вести на соответствующую страницу.
Пример, когда владелец сайта явно переборщил с креативом и только запутал пользователя.
Хороший пример: простой и понятный слайд на сайте Зоомагазина

В основной части страницы можно добавить блок с основными категориями товаров или видами услугами, с помощью соответствующих изображений.
Картинки должны быть небольшого размера и полностью кликабельными.
Пример использования изображений для категорий товаров:
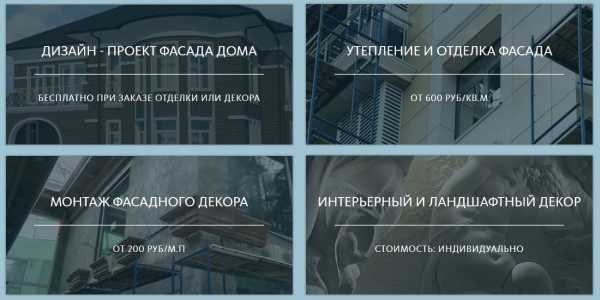
Пример хорошо подобранных изображений для списка услуг:

В основном тексте на Главной лучше использовать иконки для выделения преимуществ компании.
Текст не должен быть длинным (рекомендуемый объём 1500-2000 символов), поэтому нет смысла «разделять» его изображениями.
Иконки следует выбирать в едином стиле и одного размера, тогда информация будет выглядеть аккуратно:
2. Страница о компании
Страница является продолжением Главной и закрепляет впечатление о компании.
Изображения должны максимально убедить пользователя, что вам можно доверять и у вас есть опыт. Для этого рекомендуем добавлять фотографии офиса, склада, автопарка и т. д., чтобы показать, где вы работаете и на чем.
Причем лучше не просто показать пустые здания, а сфотографировать процесс работы. Такие фотографии будут выглядеть живее и привлекательней.
Пример фотографии процесса работы:

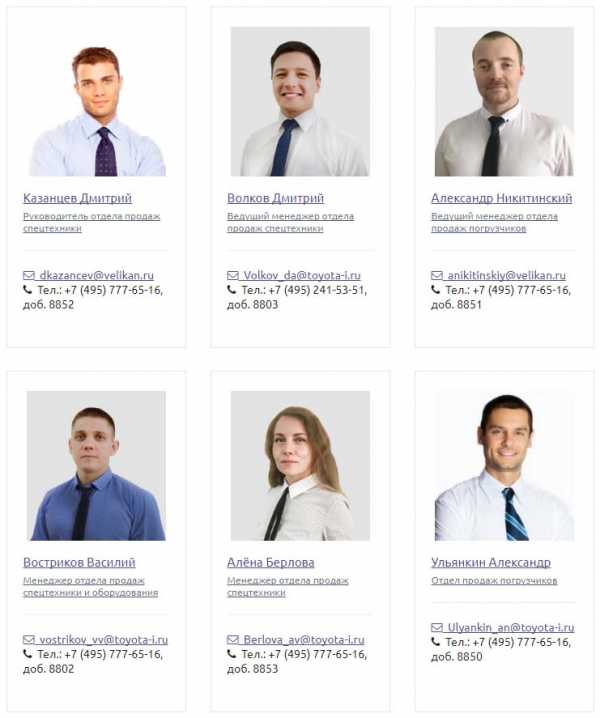
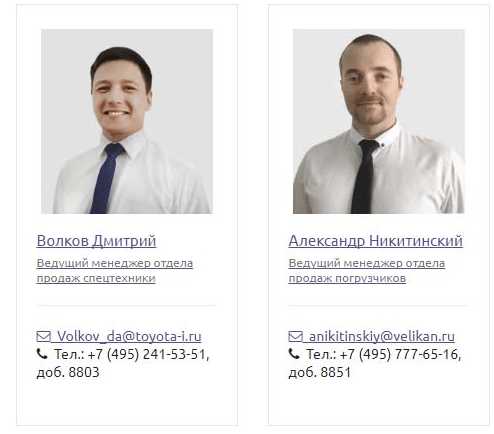
Также хорошо повышают доверие фотографии сотрудников, которые можно дополнить контактами отделов.

Если компания большая, то покажите хотя бы основные лица компании:

Если у компании есть сертификаты, награды, то обязательно разместите их на данную страницу. Не забудьте добавить к ним подписи и возможность увеличить изображение

3. Страницы товаров
Казалось бы, очевидно, но до сих пор некоторые интернет-магазины забывают про фото товаров на сайте, тем самым теряют клиентов.Еще одна распространенная ошибка – добавлять только одну фотографию товара.
Покажите товар с разных ракурсов (не более 10 штук, не менее трех), чтобы пользователи смогли рассмотреть его с разных сторон. Так клиент быстрее примет решение о заказе.
Для таких изображений необходимо добавить возможность их увеличения.
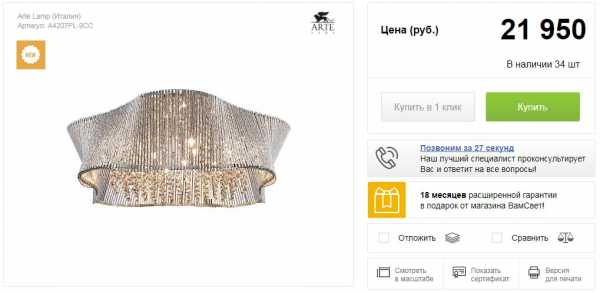
Плохой пример использования фотографии. О том, как товар выглядит с других сторон, остается только догадываться.

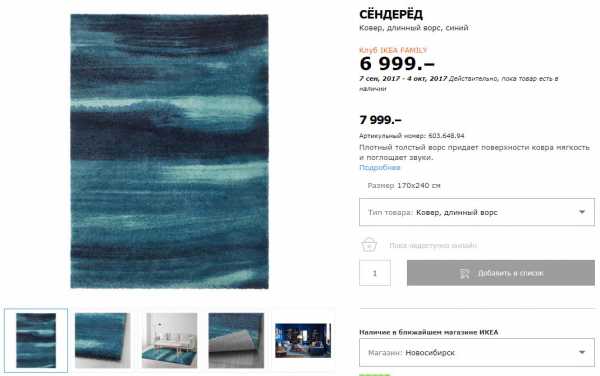
И хороший пример того, как подробно показать товар

4. Портфолио
Этот пункт еще очевидней, чем предыдущий, и вроде его все стараются на сайт добавлять, но не всегда корректно.
Обязательно подписывайте изображения, указывая хотя бы примерную стоимость работы/проекта, чтобы клиенту было легче прицениться. Для большого количества фотографий добавляйте фильтры (например, по видам услуг) и отделяйте проекты друг от друга.
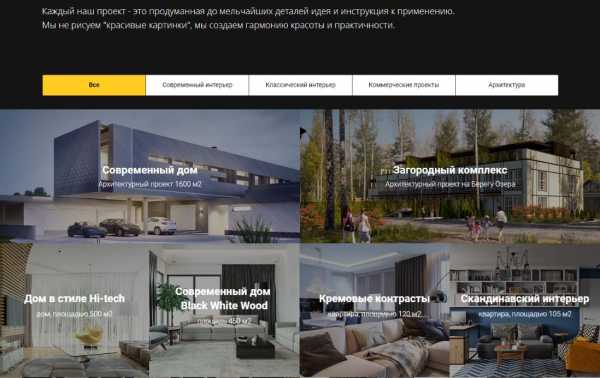
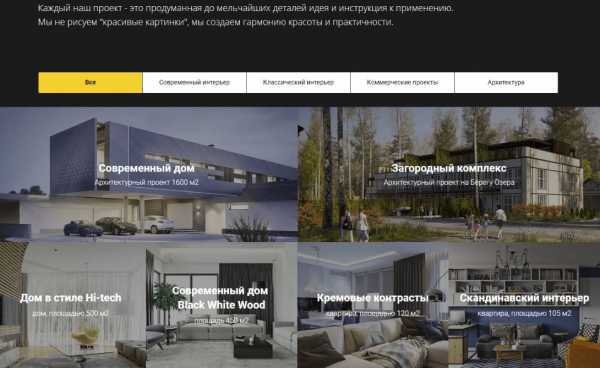
Хороший вариант деления работ: можно отфильтровать проекты по виду дизайна:

Когда изображения в общем списке, то пользователю сложнее в них ориентироваться и нет возможности указать в заявке, какой проект больше понравился.
Пример, как делать не нужно:

5. Блог
О том, для чего коммерческому сайту нужен блог, мы говорили ранее, но если кратко, то хорошо проработанные статьи покажут профессионализм вашей компании и помогут продавать товары или услуги.
Поэтому такой раздел надо делать максимально привлекательным. Ведь именно изображения разбавляют текст и помогают запомнить информацию.
Чтобы списки статей выглядели аккуратно, размещайте картинки одинакового размера для каждого материала.
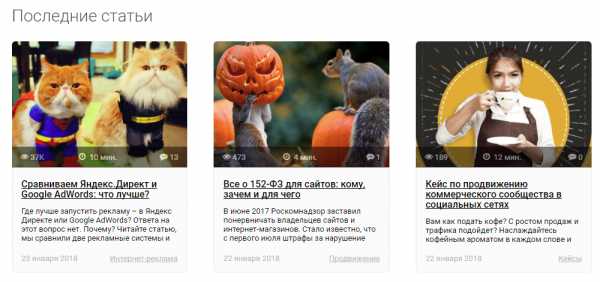
Пример непривлекательного раздела статей:

С изображениями анонсы выглядят ярче:

В тексте статьи лучше разместить изображение, как минимум каждые 2 экрана текста, чтобы визуально разгрузить текст.
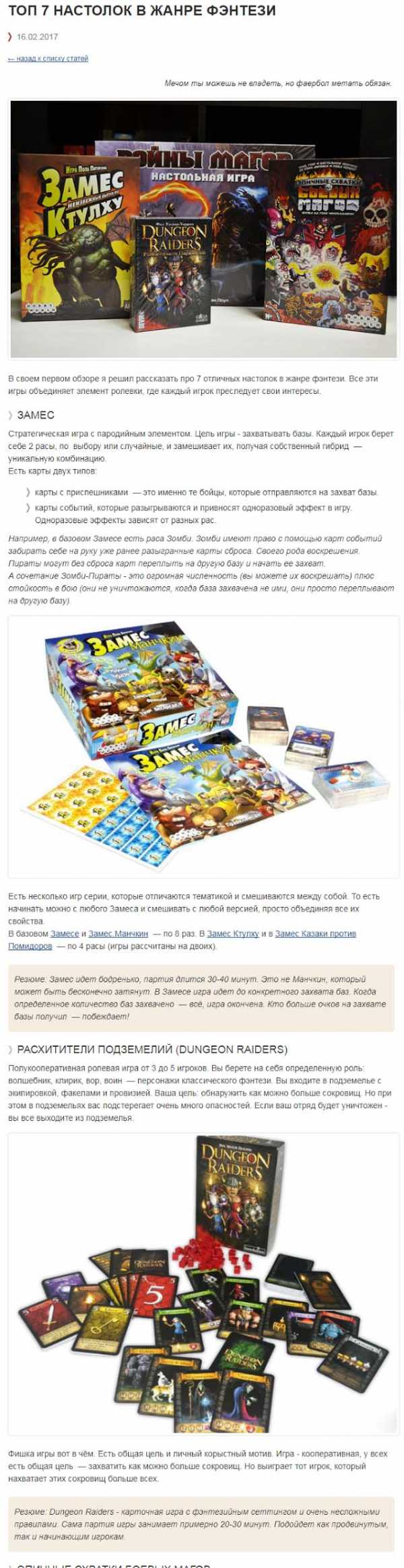
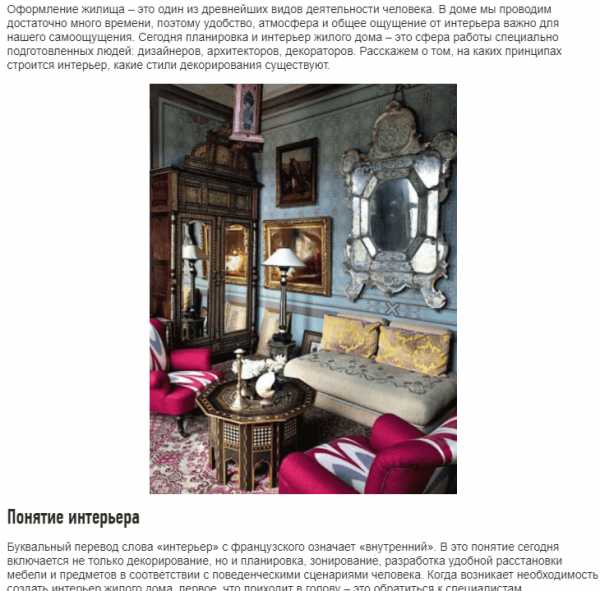
Фрагмент статьи с правильным использованием изображений:

Какими должны быть изображения
Правила общие для всех страниц, некоторые из них уже указаны выше, а также в статье «Добавляем картинки и видео на сайт: на что обратить внимание?» – прочитайте обязательно, но повторим их для закрепления информации.
Изображения должны:
- Соответствовать тематике и аудитории сайта, а также тексту рядом. Не путайте пользователей.
- Быть качественными. Фотографии с потерей резкости, мутные и содержащие «шум» только испортят впечатление о сайте и помешают клиенту выбрать товар.
- Быть реальными. Изображения из фотобанков кочуют с сайта на сайт, и пользователи уже легко узнают их и не верят им. Для статьи в блоге, конечно же, можно взять шаблонную картинку, но ни в коем случае не добавляйте ее на страницу о компании или в портфолио, и уж тем более для карточки товара.
- Быть без водяных знаков. Они не спасают от копирования и только портят изображения. Как уберечь фото и видео от копирования, читайте здесь.
- Быть в едином стиле. Понимаем, что для всего сайта сложно выполнить данное условие, но хотя бы для одной страницы они должны быть похожими: одинаковой ширины и выровнены по одной линии.
- Иметь небольшой вес, то есть быть размером не более 80-100 килобайт, чтобы не увеличивать время загрузки сайта. Исключение составляют увеличенные версии изображения, которые могут быть тяжелее.
- Быть в формате GIF, PNG или JPEG. Не рекомендуем использовать форматы BMP и TIFF, чтобы не было проблем с корректной загрузкой контента.
В дополнение к правилам рекомендуем посмотреть статью «На что люди обращают внимание при просмотре сайта».
Где брать изображения для сайта?
Итак, мы поняли, какие именно изображения нам нужны и как их правильно размещать на сайте, теперь рассмотрим источники их получения.
1. Услуги фотографа
Самый затратный, но и самый качественный источник изображений, если, конечно, у вас нет специалиста в штате. Хотя бы раз он должен поработать у вас в компании, чтобы потом можно было разместить на сайте реальные фотографии офиса, процесса работы, сотрудников и т. д. Это касается тех компаний, которые не продают товары. Для изображений товаров и речи быть не может на экономии, тут придется регулярно проводить фотосъемки, чтобы на сайте не было «пустых» карточек товара.
2. Фото производителей
Такой вариант подходит не для всех тематик, но если вы закупаете товар у крупных производителей, то у них наверняка уже подготовлены качественные изображения товаров.
3. Фотостоки и фотобанки
Есть платные и бесплатные. Это идеальное решение для блога, раздела новостей и акций. Главное, не выбирать давно приевшихся улыбающихся людей и белых человечков. Список хороших фотостоков можно найти в данной статье.
Оптимизация изображений
При размещении изображений на сайт не стоит забывать об их оптимизации, которая способствует продвижению сайта. Если поисковым роботам грамотно подсказать, что находится на картинке, то после индексации изображения появятся в поиске. А это дополнительный трафик на ваш сайт.
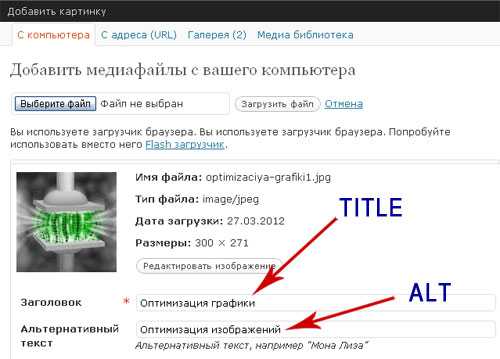
Название изображений
Чтобы избежать проблем с отображением картинок на сайте, рекомендуем указывать название файлов только на латинице. Если есть сложности в транслитерации кириллицы, то поможет данный сервис.
Делайте названия понятными и информативными, а также убирайте нечитаемые символы. Используйте в названии ключевые слова, но только относящиеся к изображению, избегайте спама. Так вы сможете привлечь к изображению не только поисковых роботов, но и людей.
Примеры плохих названий:
- Kniga065745932.png - непонятные цифры
- IMG85416.jpg - неинформативный вариант
- kupit-sumka-nedorogo-gucci.jpg - спам
Хорошие варианты:
- kurtka-reebok-belaja-front.jpg
- kartina-mone-soroka.jpg
Атрибут alt
При размещении изображений в коде каждой картинки указывайте атрибут alt тега <img>, в нем кратко описывайте, что изображено на картинке. Текст должен быть уникальным и содержать ключевые слова.
Атрибут alt нужен поисковым системам и пользователям, у которых по каким-либо причинам не отобразилось картинка (на ее месте будет отображаться указанный текст).
Поэтому пишите в alt текст для людей, не стоит перечислять ключевые слова через запятую. В тексте можно использовать как кириллицу, так и латиницу.
Неудачные примеры alt:
- alt="туфли pollini белые, черные, красные, фото, цена, отзывы" - снова спам
- alt="блузка" - мало информации
- alt="78823094093" - неинформативный вариант
Правильное заполнение alt:
- alt="кеды adidas зеленые"
- alt="Сальвадор Дали Пейзаж близ Алепурдана"
Индексация
После размещения изображений обязательно проверьте в robots.txt, доступны ли к индексации страницы, на которых вы разместили картинки. Сами изображения тоже не должны быть закрыты от индексации. Подробнее о настройке robots.txt
Заключение
Вот какую роль играют изображения на сайте, поэтому рекомендуем внимательнее относиться к их подбору и размещению. Если не уверены в своих силах, доверьте дизайн вашего сайта нам. Сделаем его уникальным и интересным для вашей аудитории. Подробнее об услуге
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru
что это, какие есть технологии и сервисы
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Оптимизация изображений - это комплекс мероприятий, направленных на сжатие изображения и настройке его характеристик таким образом, чтобы оно корректно отображалось на сайте.
Многие специалисты по продвижению утверждают, что оптимизация изображений для сайта является достаточно специфической и уникальной областью SEO, которая имеет свою специфику и особенности. Важно понимать, что традиционные методики ранжирования контента не применимы к картинкам и фотографиям, но о важности графического контента и его значимости для посетителя ресурса забывать не стоит.
Для чего необходима оптимизация изображений
- Вы можете получить высокие позиции в ТОПе раздела «Картинки» поисковых систем (Яндекс, Google, ПоисrMail.ru и др.). И в итоге обеспечить сайт стабильным тематическим трафиком.
- Качественное и оптимизированное фото предоставляет возможность создания релевантной страницы с картинкой, которая будет успешно индексироваться поисковиками.
- Отдельного внимания заслуживает тот факт, что правильно подобранная картинка является источником естественного привлечения ссылочной массы.
С учетом того, что традиционное SEO сайта – это мероприятие комплексного характера, то оптимизировать необходимо не только текстовый контент, но и графический.
О чем следует знать, помнить и никогда не забывать
Технология оптимизации изображения – это процесс хлопотный, требующий соблюдения определенных правил и норм. Для того чтобы оптимизировать графический контент, существует несколько основных факторов, соблюдение которых позволит ускорить работу сайта и сделать его востребованным для поисковых систем.
ALT text
Этот параметр определяется как «как альтернативный текст», предназначенный для просмотра ресурса в текстовом режиме (в браузере отключены картинки – это необходимо для экономии трафика сети). Основная задача такого атрибута – пояснить, что должно быть на картинке. Если внимательно изучить исходный код сайта, то этот атрибут имеет вид alt="___". Для того чтобы атрибут корректно индексировался, желательно использовать в описании ключевые слова, которые позволят существенно повысить релевантность страницы. Но при вводе необходимо не переусердствовать с ключами.
Имя файла
Название файла должно подбираться так, чтобы не противоречить картинке, кратко и емко описывать ее. Если имя файла оптимизировано, то позиции изображения в поисковых системах будут повышены, а релевантность увеличена. Используйте точные названия с ключевыми словами.
Страница с изображением
Оптимизация изображений связана не только с самой картинкой, но и с контентом на странице. В первую очередь, такой материал можно считать ключом изображения. Не стоит забывать о том, что авторитет страницы также имеет значение – чем выше страница в результатах выдачи поисковой системы, тем выше рейтинг изображения.
Ссылки
Ссылки из внешних источников позволяют существенно упростить продвижение не только картинки, но и сайта в целом. Если сторонний ресурс ссылается на изображение, то автоматически увеличивается ТИЦ, а это дополнительный бонус к выводу сайта в ТОП.
Размер изображения и его объем
Пользователи и роботы поисковых систем отдают предпочтение тем сайтам, на которых изображения загружаются быстро. При использовании файлов большого размера время загрузки увеличивается, а это может послужить причиной отказа пользователя от полной загрузки сайта – он просто закроет вкладку, которая грузится очень долго. Для того чтобы избежать таких неприятных ситуаций, воспользуйтесь специальными сервисами, облегчающими загрузку.
Sitemap
Для полноценной индексации сайта важно позаботиться о том, чтобы изображения были внесены в карту сайта sitemap, предварительно убедившись в том, что в карте имеются соответствующие теги. В некоторых случаях возможно создание отдельной карты сайта.
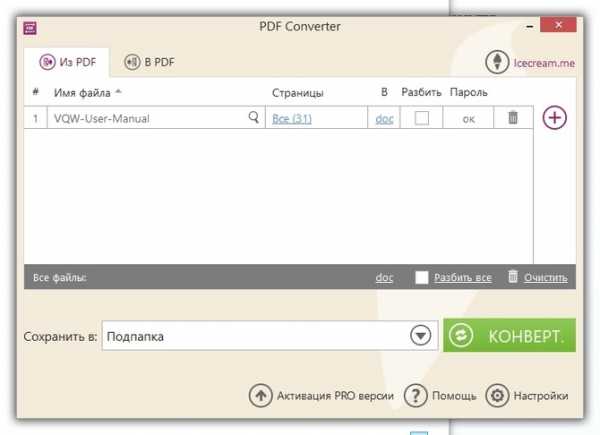
Чем можно воспользоваться для того, чтобы оптимизировать (сжать) изображение
Сервисы оптимизации изображений на сегодняшний день не редкость, причем необязательно использовать Photoshop или Corel, так как доступны сервисы, при помощи которых можно оптимизировать картинку, не потеряв при этом итоговое качество.
Самыми распространенными сервисами для оптимизации картинок различных форматов, при помощи которых можно произвести пакетную оптимизацию изображений считаются:
- Compressor.Простой и функциональный инструмент, работать с которым можно в режиме онлайн. Разобраться с его работой очень просто – необходимо только выбрать тип сжатия и картинку, и результате получить оптимизированное изображение с максимальным сжатием до 90%.
- ezGif.Сервис для работы с гифками, которые обрезать, оптимизировать, изменять параметры, делать их самостоятельно из видео, наносить надписи (ватермарки) и многое другое.
- Compresser Jpeg.Простой сервис с поддержкой русского языка и возможностью пакетной оптимизации изображений, но работает только с фалами jpeg и jpg.
- Imagify.Инструмент, при помощи которого можно оптимизировать все изображения сайта сразу. Его особенность – возможность интеграции с сайтами на WordPress.
- Tiny JPG/PNG.Этот сервис может одновременно сжимать до 20 картинок одновременно и очень быстро.
Естественно, сервисов для оптимизации изображений значительно больше, причем каждый пользователь/разработчик/оптимизатор сам выбирает тот вариант, который ему удобнее всего для полноценной и продуктивной работы.
semantica.in
Картинки оптимизация сайта, Стоковые Фотографии и Роялти-Фри Изображения оптимизация сайта







everythingposs
5184 x 3456




everythingposs
5184 x 3456





everythingposs
6398 x 3456


everythingposs
5564 x 3432

everythingposs
6902 x 3396















everythingposs
5184 x 3306

everythingposs
6580 x 3168






everythingposs
5564 x 3432









ru.depositphotos.com
Как подобрать и оптимизировать изображения для сайта
Вы никогда не замечали, как картинки на сайте влияют на решение о покупке? Например, если изображение качественное и визуально привлекательное, то мы обязательно обратим на это внимание. А если наоборот, то создается подсознательное ощущение, что продукт низкого качества или вообще кажется, что на таком сайте вас могут обмануть.
Если вы сомневаетесь в важности правильного подбора картинок для сайта, тогда вот 5 пунктов, почему они нам необходимы:
1. картинки участвуют в продвижении сайта;2. при грамотно подобранных картинках (даже при беглом взгляде) пользователь интуитивно понимает, чему посвящён ресурс и что предлагает компания;3. картинки наглядно показывают все характеристики товара;4. нередко используют изображения и при навигации на сайте;5. вызывают доверие у потенциальных клиентов (реальные фотографии офиса, сотрудников, складов, процессов работы).
Но прежде чем говорить про оптимизацию и подбор изображений, давайте разберемся на каких страницах какие картинки нужны.
Где на сайте нужны картинки?
– На главной
Это лицо вашего сайта. Поэтому помните, что изображение должно обязательно подходить под тематику вашего бизнеса и вызывать определенную эмоцию. В качестве примера рассмотрим два сайта.Пример 1. Первое впечатление, что компания занимается турами в теплые страны, но никак не ремонтом квартир.
 Пример 2. Сразу понятно, что деятельность компании связана с фруктами.Еще один важный момент, который обязательно стоит отметить – текст и шрифт. Он не должен перегружать первый экран и сливаться с фоном.
Пример 2. Сразу понятно, что деятельность компании связана с фруктами.Еще один важный момент, который обязательно стоит отметить – текст и шрифт. Он не должен перегружать первый экран и сливаться с фоном.

– О компании
Когда пользователь не может определиться с выбором, то он смотрит и на страницу о компании. Дополнительным бонусом в копилку к доверию будет фото сотрудников, офиса и сертификаты.Например, не стоит показывать пустые помещения. Тут лучше сработают живые фотографии, как происходит процесс работы:
 Также хорошее решение показать своих специалистов и указать под фото контакты отделов. Пользователь будет знать, куда ему звонить по возникнувшему вопросу.
Также хорошее решение показать своих специалистов и указать под фото контакты отделов. Пользователь будет знать, куда ему звонить по возникнувшему вопросу.
 При размещении сертификатов и наград обратите внимание на качество картинки. Текст на изображении должен быть читабельным, дополнительным плюсом станет возможность увеличения картинки по клику.
При размещении сертификатов и наград обратите внимание на качество картинки. Текст на изображении должен быть читабельным, дополнительным плюсом станет возможность увеличения картинки по клику.

– Каталог товаров
Порой «вкусные» картинки продают лучше, чем весь контент страницы. Но, к сожалению, не все владельцы интернет-магазинов это понимают. Одна из самых распространенных ошибок – использование только одной иллюстрации к товару, как здесь:
 Потенциальный покупатель вряд ли остановит свой выбор на этой люстре, так как не понятно, как она выглядит с других сторон и в интерьере. Поэтому постарайтесь сфотографировать товар со всех ракурсов. Например, как тут:
Потенциальный покупатель вряд ли остановит свой выбор на этой люстре, так как не понятно, как она выглядит с других сторон и в интерьере. Поэтому постарайтесь сфотографировать товар со всех ракурсов. Например, как тут:

– Портфолио
Когда презентуете свои выполненные проекты, не забывайте подписывать стоимость и описание самих работ. Если есть возможность, то рекомендуем создать фильтр по проектам, это облегчит поиск.Пример 1. Визуально понятно, в каком стиле компания выполняет работы.
 Пример 2. Проекты представлены без подписей и непонятно, какие работы проводились по каждому проекту.
Пример 2. Проекты представлены без подписей и непонятно, какие работы проводились по каждому проекту.

– Статьи в блоге
Чтобы статьи читали, нужен не только интригующий заголовок, но и яркая картинка превью. Поэтому подбирая изображение к статье, не используйте шаблонные стоковые фото.Если же другого способа, кроме как на стоках, подобрать фотографии у вас нет, а также вы находите там действительно интересные и забавные картинки, советуем прибегнуть к приему грамотной компоновки фотографий, что поможет создать действительно хорошее изображение.
Помните, что картинка должна вызывать эмоции.Хорошим решением могут быть также иллюстрации вместо фотографий.
 Также не забывайте добавлять картинки в текст статьи. Это сделает вашу статью ярче и визуально разгрузит материал для восприятия пользователя.
Также не забывайте добавлять картинки в текст статьи. Это сделает вашу статью ярче и визуально разгрузит материал для восприятия пользователя.
 Как вы сами поняли, картинкам на сайте нужно уделить особое внимание. Ведь качественные изображения влияют не только на конверсию ресурса, но и на доверие к компании.
Как вы сами поняли, картинкам на сайте нужно уделить особое внимание. Ведь качественные изображения влияют не только на конверсию ресурса, но и на доверие к компании.
Если подвести итог, то изображения должны соответствовать следующим характеристикам:
— подходить под формат ресурса. Например, если сайт посвящен интерьеру, не нужно на главной странице размещать фото пляжа.— иметь высокое качество. Мутные и не четкие изображения автоматически портят впечатления о компании.— быть уникальным. То есть необходимо делать контент под свой сайт. Это поможет избежать ситуаций, когда одна и та же картинка размещена на нескольких сайтах. Исключением только могут быть фотографии для статей.— иметь вес от 70 до 110 килобайт. Если изображение тяжелое, это скажется на времени загрузки страницы.
Чтобы все труды не прошли зря, и подобранные изображения помогли продвижению сайта, их нужно оптимизировать. Как это сделать, читайте в следующем блоке.
Оптимизация картинок
В первую очередь, давайте сначала разберем название картинок. Рекомендуем давать фотографиям информативные и понятные названия на латинице. В дальнейшем это поможет в продвижении.
Пример 1. Непонятно, что из себя представляют изображения.— Book254886.jpg— I59695.png
Пример 2. По надписи картинки понятно, что она из себя представляет.— sumka-black-Hilfiger.jpg— Book-smm-2018.png
Также используйте атрибут ALT, он прописывается в коде к каждому изображению. Здесь главное правило – не вписывать набор ключевых слов через запятую, а человеческим языком написать, что изображено на рисунке.
Вот неудачный пример теста, вписанного в атрибут alt:— alt=»отзывы, акции, скидки на туфли всех брендов »
А вот правильное заполнение:— alt=»черная сумка Prada»
Во-вторых, стоит обратить внимание на размер и вес изображений.Размер и вес картинок, как упоминалось выше, влияет на скорость загрузки страницы, что в свою очередь также отображается на ранжировании страницы. Если вы добавляете довольно много картинок на страницу, стоит серьезно подумать о их сжатии.Сейчас существует множество онлайн инструментов, которые помогут вам в этом без потери качества. Например, такие сервисы, как:
Оptimizilla Compressor
После того как опубликуете на странице изображения, обязательно проверьте, доступны ли они для индексации в robots.txt.
Вместо вывода
Хотите получить дополнительные баллы доверия от клиентов и поисковиков, тогда вот оно — то самое время проверить свой ресурс на качество изображений и их оптимизацию. Если вы заметили, что у вас есть в этом направлении какие-то недочеты, то в качестве помощника мы даем вам список из 80 бесплатных ресурсов, которые помогут дизайнеру в работе. Список можно скачать по ссылке.
www.logaster.ru
Правильная оптимизация фото для сайта успех продвижения

Приветствую читателей моего блога sgolder.com сегодня я хочу поговорить с Вами на тему фотоконтента и разберем, что означает Seo оптимизация фото для сайта или блога. К сожалению данная тема слабо расскрыта на просторах, да и много чего нового прояснил для себя по данной темой поэтому и решил написать данный пост.
[google_content]
Мы поговорим о том какие фото следует размещать на блоге, какого размера, как правильно прописать информацию, которая будет понятна и доступна поисковому роботу, а также правильно настроим раздел Медиафайлов в консоле WordPress.
Начнем с самого главного — это размер фотографий добавляемых в посты Ваших записей. Пролистав несколько десятков блогов Я заметил, что люди очень мало внимания удиляют фотоконтенту, а ведь имено он создает первое впечатление при переходе из поисковых систем к Вам на сайт. Что касается размера следует придерживаться 50КВ и желательно не более. Данное требование важно не только в части занятого пространства на Вашем Профессиональном Хостинге, а и в части скорости загрузки страниц сайта. При анализе нескольких сайтов Я увидел у них фото не оптимизированные, а просто те, которые были сделаны непосредствено с фотоаппарата с размером до 2МВ. Это просто Жесть!!! Приставьте сколько потребуется времени на загрузку страницы. При этом следует знать, что алгоритмы поисковых систем отстроены таким образом, что сайты страницы, которых долго грузятся никогда не попадут в ТОП поисковых систем. В данном случае речь идет о милисекундах и поверьте эти цифры будут учтены при продвижении.
Следующий шаг, который необходимо выполнять при Seo оптимизации фото для сайта это обязательное указание названия фото в тегах. Так уж сложилось, что роботы Яндекса и Гугла не могут распознавать контент на фото визуально и им необходимы теги. Для этого когда Вы добавляете фото, через раздел добавить медиафайл в WordPress необходимо в режиме редактирования фото прописывать в строках Атрибут alt и Атрибут Title. В полях этих атрибутов указывайте ключевое слово по которому ваше фото можно будет находить.
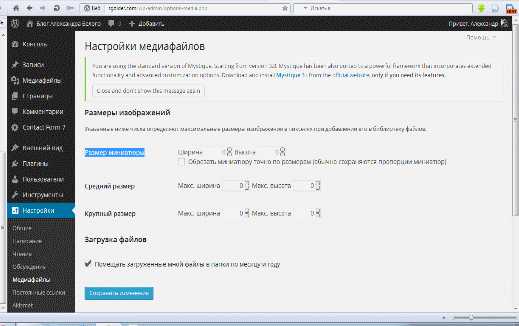
Еще один момент, который очень важе при оптимизации фото для сайта это создание дублей фото, которые в настройках по умолчанию создает WordPress. Эти дубли Вы сможете увидеть у себя в папке Image размещенной на Вашем хостинге. То есть по умолчанию создаются одинаковые фото только нескольких размеров. Эти дублированные фото в своем название имею цифры с разрешением например: Мое_фото200*200.jpg, Мое_фото400*400.jpg. Это является лишним и забивает хранилище нашего хостинга бесполезным контентом. Для того, чтоб избавиться от этого необходимо зайти в раздел Настройки, Медиафалов и выставить все поля по нулям.

После того как Вы выполните эти настройки рекомендую просмотреть папки с своими фотографиями на хостинге и лишнее удалить. При добавлении фото в Ваши записи будет сохраняться только один истинный размер.
Теперь нам необходимо исправить все битые ссылки и неиспользуемые фотографии и самое главное убрать дубли страниц attacment_id. Для этого переходим в Медиафайлы -Неприкреплённые анализируем содержание данной папки и удаляем ее содержимое.
Каждая из фотографий в папке неприкрепленные создает нам странницу с дублем следующего вида http://sgolder.com/?attacment_id=81. После того как Вы удалите дублированный контент поисковые системы по новому с положительной стороны посмотрят на Ваш блог.
Выполняйте Seo оптимизация фото позволит вам получать дополнительный трафик на Ваш сайт именно с поиска по картинкам. На этом данный пост буду завершать, кажется ничего не забыл.
С уважением Александр!
sgolder.com
Как делается оптимизация картинок и фотографий для сайта
При оптимизации для поисковых систем, так называемой seo-оптимизации, следует помнить об изображениях и фотографиях. Любое изображение оказывает важное значение для продвижения сайта, и хорошего результата в поисковой выдаче.
Многие владельцы сайтов в Интернете размещают фотографии и изображения без каких-либо изменений. Это в корне не верный подход. Чтобы создать по настоящему грамотный и оптимизированный сайт, необходимо помнить об оптимизации картинок для сайта.
Для оптимизации изображений важны три фактора: имя файла, атрибуты Alt и Title.
Название изображения – это, пожалуй, самый важный фактор. Для описания файлов следует использовать только грамотные и разумные слова, которые точно описывают изображение, а не набор произвольных букв. Чтобы разделить слова можно использовать знак дефиса.
При использовании атрибута Alt важно не переусердствовать, и не размещать на странице большое количество маленьких изображений с прикрепленными ключевиками и атрибутами alt. В alt-тексте описывается содержание фотографии. Именно он будет прочитываться поисковыми системами. Все фотографии, содержащие ссылки, должны иметь alt-текст. Для изображений заднего плана и дизайна не стоит использовать такой атрибут. Все одинаковые фотографии, размещенные на разных страницах, должны иметь одинаковый alt-текст.
Атрибут Title используется в оптимизации фото для сайта, а также для эстетичного восприятия последнего. При наведении на изображение курсором мышки, будет отображаться его название.

Пример вписывания мета-тегов в картинки на сайте
На качество сео-оптимизации также оказывают влияние атрибут caption text (заголовок изображения) и оптимизация размера файлов, которая значительно уменьшает время загрузки страницы. В первом случае, под изображением размещается его описание. Тогда поисковик выдаст его на определенный запрос. А во втором случае, при меньшем размере фотографий, сайт будет загружаться быстрей, что очень удобно для пользователей. Если вы не укажете точные значения ширины и высоты изображения, то сначала будет загружаться рисунок, а только потом сама страница. Фотографии желательно не масштабировать средствами HTML, а заранее подготовить нужный размер. При этом не стоит забывать о качестве фотографий.
От грамотной оптимизации фотографий для сайта будет зависеть популярность ресурса. Для того чтобы занять уверенное место среди конкурентов, необходимо использовать индивидуальную стратегию.
seogorod.ru