Nota bene: 9 способов улучшить мобильную версию сайта (перевод). Оптимизация под мобильные устройства
Как адаптировать сайт под мобильные устройства
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

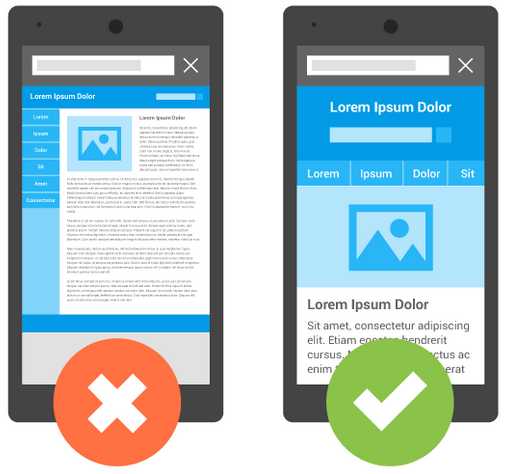
Ваш сайт должен быть адаптирован под смартфоны. Это основной приоритет на текущий год. Если вы хотите занять высокую позицию в мобильном поиске, улучшите презентацию веб-ресурса и убедитесь в том, что обеспечили посетителям своего сайта лучший пользовательский опыт.
Как понять, что сайт адаптирован под мобильные устройства
Ваш сайт адаптирован под мобильные устройства в том случае, если:
- Он хорошо загружается на любом мобильном девайсе – смартфоне или планшете.
- Загрузка происходит молниеносно.
- Сайт представляет контент в доступной форме, не заставляя пользователя использовать лупу или функцию масштабирования.
- У пользователя множество возможностей по навигации касанием.
- Посетитель мобильной версии веб-ресурса получает дополнительные преимущества от поиска на смартфоне.
- Версия интуитивно понятна поисковым системам.
Почему так важна оптимизация сайта под мобильные устройства
Оптимизация сайта под мобильные устройства – гарантия качества отображения контента на смартфонах. Поскольку наш мир стал мобильно ориентированным, оптимизация под девайсы приобретает особое значение. Если ваш сайт недоступен пользователям смартфонов или плохо настроен, вы рискуете позициями в выдаче и доходом. Поэтому вы должны делать все, что в ваших силах , чтобы сделать мобильную версию вашего сайта настолько хорошей, насколько это возможно.
С начала этого года Google использует мобильную версию сайта для определения рейтинга ресурса. Если ваш сайт не на высоте или на нем меньше контента, чем на основной, десктопной версии, вам будет сложно достигнуть высоких позиций в выдаче. Поторопитесь с адаптацией. Google подготовил специальный гид, который поможет вам сориентироваться.
Как улучшить мобильную версию сайта
Чтобы улучшить мобильную версию сайта, вы должны сосредоточиться на паре вещей:
- Убедиться в том, что у вашего сайта адаптивный дизайн.
- Повысить скорость загрузки сайта.
- Не блокировать JavaScript, HTML и CSS код.
- Не использовать межстраничную рекламу и всплывающие окна.
- Не делать слишком много редиректов.
- Выбрать правильный видовой экран.
- Проверить удобство использования мобильной версии.
- Рассказать Google о своем сайте.
Сделайте адаптивный дизайн
Есть несколько способов, которые позволят вам сделать сайт более доступным для пользователей мобильных устройств. Один из них – адаптивный дизайн, который Google активно проповедует. Единый URL упрощает задачу Google по пониманию сайта и его индексации.
Если вы используете WordPress, шанс, что ваш сайт уже адаптивен и корректно отображается на разных видах устройств довольно высок.
Не забудьте проверить масштабирование веб-ресурса в Developer Tools Google Chrome. Если это он не масштабируется правильно, вам следует поговорить со своим веб-разработчиком о коррекции версии или обсудить выбор новой темы.
Увеличьте скорость загрузки сайта
Один из самых важных моментов в работе над мобильным сайтом – это увеличение скорости загрузки страниц. Раз за разом исследования показывают, что люди быстро покидают сайты, которые медленно загружаются, и часто больше на них не возвращаются. На протяжении многих лет скорость является одним из факторов ранжирования, и Google все больше внимания уделяет решению проблем, связанных с загрузкой страниц.
Оптимизируйте изображения
Есть один способ ускорения сайта – оптимизация изображений. Не загружайте изображения HD-качества с размером 3000 х 2000. Масштабируйте их до нужного размера и делайте меньше с помощью специальных инструментов. Для этого можно использовать ImageOptim или плагины WordPress, такие как WP Smush.
Минимизируйте код
Каждый запрос, который делает сайт, оказывает влияние на его скорость. Один из способов решения проблемы – минимизация кода. Она означает, что вы группируете и связываете файлы JavaScript и CSS. В результате, браузер сокращает количество загрузок файлов, что приводит к ускорению сайта. Возможно, на словах этот процесс кажется сложным, но специальные плагины упростят работу. Попробуйте использовать WP Rocket для этой цели. Он позаботится обо всем, связанном с кэшированием.
Работайте с кэшем
С помощью кэша, вы сообщаете браузеру, что элементы страницы, которые не меняются часто могут быть сохранены в кэше. Таким образом, когда браузер повторно загружает контент, подгружается только новое и динамическое содержимое. Опять же, помочь вам в управлении кэшем может плагин WP Rocket.
Сокращайте редиректы
Редирект переводит посетителя с одной запрашиваемой страницы на другую, потому что запрашиваемая страница была перемещена или удалена. Хорошая работа с редиректами способствует улучшению пользовательского опыта. Однако большое количество перенаправлений замедляет сайт.
Не делайте бесконечные переадресации и удаляйте ссылки, ведущие на статьи с редиректом. Всегда делайте прямые ссылки.
Не блокируйте JavaScript, HTML и CSS
Блокировка затрудняет доступность сайта для Google, а это может привести к падению рейтинга. Проверить наличие блокировки можно в Google Search Console.
Повысьте удобство просмотра
Убедитесь, что ваш сайт хорошо читается на мобильных устройствах. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимо. Помните: типографика может улучшить пользовательский опыт или окончательно уничтожить его.
Увеличьте размер целевых кнопок
Люди раздражаются, когда их палец не может попасть на кнопку, ссылку или пункт меню. Иногда дизайнеры недостаточно хорошо продумывают размер кнопок, что негативно сказывается на пользовательском опыте. Если такая проблема есть на вашем сайте, устраните ее.
Выберите правильный viewport
Viewport определяет ширину страницы для устройства, с которого осуществляется просмотр. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта вне зависимости от устройства, которое используют для просмотра. Если вы не настроите viewport, ваш сайт будет отображаться на мобильных устройствах точно так же, как и на десктопе, а это главное табу.
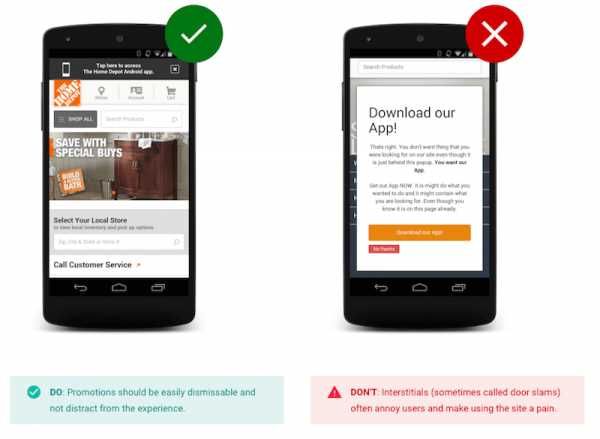
Уберите межстраничную рекламу и всплывающие окна
Начиная с этого года, Google будет наказывать сайты, которые используют большие всплывающие окна или межстраничную рекламу, формы подписки и т.д. Это часто мешает, когда пользователь стремится получить нужную информацию как можно быстрее. Лучше не используйте эти формы. Но если они необходимы, убедитесь, что вы соблюдаете правила Google.
Проверьте свой сайт и сообщите о нем Google
Перед тем, как начать работать над оптимизацией мобильной версии сайта, запустите Проверку оптимизации для мобильных устройств, чтобы увидеть, с чего нужно начать. Во время работы над сайтом тестирование нужно делать постоянно для оценки прогресса. Если ваш сайт оптимизирован, вам нужно сообщить Google о том, что он может быть проверен и индексирован. В дальнейшем для мониторинга производительности сайта используйте Google Search Console.
Настройте AMP
AMP – технология ускорения мобильных страниц. Она направлена на решение проблем со скоростью загрузки сайта. Используя специальный HTML–код, вы можете оптимизировать страницы так, чтобы Google обрабатывал их специальным образом: контент кэшируется Google и представляется в виде урезанной презентации, что позволяет загружать страницы намного быстрее.
AMP – относительное новое явление, но уже сейчас очевидно блестящее будущее, которое его ждет. Почти каждый сайт может извлечь выгоду от применения этой методики. Если у вас есть сайт на WordPress, начать работу с ускоренными мобильными страницами очень просто – нужно лишь скачать официальный плагин.
Вывод
За мобильными технологиями будущее, но будущее уже сейчас. Сделайте все возможное, чтобы исправить свой мобильный сайт и сделать его совершенным не только для краулеров Google, но, что более важно, пользователей. SEO для мобильных сайтов – это не только крутое наполнение и безупречный технический вид, но создание лучшего пользовательского опыта. Стремление к этому – верный путь в топ.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Что нужно знать о мобильной индексации:- Она отвечает потребностям пользователейПример демократии в интернете. Чем больше становилась доля мобильного поиска, тем больше Google хотел адаптировать индексацию и результаты под большинство. Да, если вы продаете трансформаторы, ориентированные на промышленные предприятия, возможно, не испытываете потребность в мобильной версии сайта. Но убедиться в том, что ваш сайт хорошо выглядит на мобильных устройствах все же нужно. Хотя бы для солидности.
- Не предусматривает обязательного создания мобильной версии сайтаGoogle разрешил не волноваться тем, кто предлагает пользователям только десктоп. Такие сайты будут индексироваться в прежнем режиме. Хуже, если мобильная версия у вас все-таки есть и оптимизирована она не так хорошо, как десктопная.
- Обеспечивает приоритетность мобильной индексацииЕсли вы создали невероятно полезный контент для десктопа, а в мобильной версии сайта его сократили или вообще не представили , скорее всего, Google проиндексирует второй вариант. Выход – адаптивный дизайн.
Что говорит Google?
- Если вы используете адаптивный веб-дизайн или динамический показ, где основной контент и разметка одинаковы вне зависимости от версии сайта, вам не нужно ничего менять.
- Если первый пункт не про вас, то:
-
- Используйте инструмент проверки robots.txt для тестирования доступности сайта роботам Google.
-
- Не меняете канонические ссылки.
- Добавьте и подтвердите мобильный сайт в Search Console.
- Помните: качественная десктопная версия лучше неполной мобильной.
semantica.in
Как оптимизировать сайт под мобильные устройства- Dinarys
Когда оптимизация сайта под мобильные устройства была реальной проблемой. Это было в те далекие времена, когда всем пользователям было комфортнее посещать сайты пользуясь стационарным компьютером.

Но теперь все поменялось:
- Мобильные устройства используется не только для общения, но также и для доступа к интернету.
- Благодаря такой популярность, спрос на мобильные устройства значительно вырос. По этой причине владельцы сайтов должны задуматься об оптимизации для мобильных устройств или адаптивном дизайне.
Как популярность мобильных устройств влияет на владельцев сайтов? Ответ прост. Если сайтом мобильно пользоваться с разных устройство, то трафика будет значительно больше.

Именно поэтому оптимизация сайта под мобильные устройства так важна.
Хотите обсудить новый проект?
11 лучших советов по оптимизации сайта под мобильные устройства
Очень важно полностью понимать концепцию оптимизации сайта и то, как она повлияет на ваш бизнес перед тем, как браться за дело. Кроме того, нужно будет провести некоторые исследования.
Благодаря исследованию вы сможете найти лучшие техники и методы для оптимизации. Очень важная часть нашего исследования – это сами мобильные устройства.
Поиск самых популярных мобильных устройств и оптимизация сайта под них – это еще один пункт, который нужно учитывать еще на стадии планирования. Более того, давайте взглянем на лучшие способы оптимизации сайта под мобильные устройства.
1. Опирайтесь на простоту
Первый шаг при создании сайтов:
- Определиться с наполнением сайта. Нужно быть максимально внимательным, когда дело касается наполнения сайта контентом и дальнейшей оптимизации.
- После того, как предыдущий шаг завершён, вам нужно пересмотреть объем пространства на экране, которое будет охватывать ваш сайт.
- Разработчики сайтов могут определить или предсказать основную информацию, которую обычный пользователь будет искать на сайте.
- Это также позволит сделать сайт простым для навигации. Эта простая концепция также может быть использована при работе с другими устройствами.
2. Сделайте разметку сайта
Каждый разработчик сайтов понимает, что страницы на мобильных устройствах загружаются медленнее, чем на обычных компьютерах. Поэтому, на странице мобильной версии сайта должно быть минимум информации.
Кроме того, ваш сайт должен быть упрощен. Это улучшает пользовательский опыт для посетителей сайта. Максимально упростите разметку страниц, поставив себя на место пользователя.
3. Сконцентрируйтесь на движении, сделав навигацию адаптивной
Смартфоны, действительно, сделали сенсорные экраны очень популярными, и мы уже не представляем, как жить без какого-либо взаимодействия с ними.
При создании сайта для сенсорных экранов нужно убедиться, что навигация по сайту адаптирована для пальцев разной величины. Пользователям будет очень неудобно для совершения действия каждый раз увеличивать экран.
Другая проблема, возникающая при попытке оптимизировать веб-сайт для сенсорных экранов, - это неточное нажатие. Добавьте оптимальные сенсорные данные в свой веб-дизайн, чтобы избежать большинства этих осложнений.
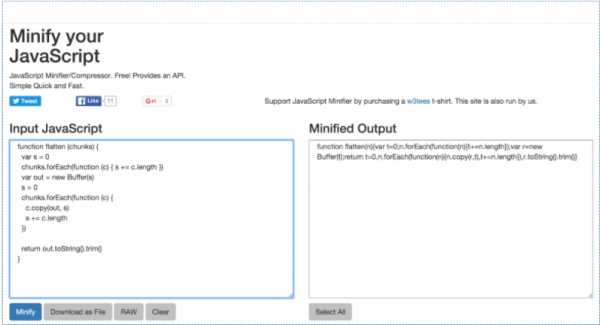
4. Используйте инструменты сжатия для вашего дизайна
Сейчас без проблем можно найти инструмент, который может делать то, что вы хотите, вместо дизайнера веб-сайта. В то же время вы можете столкнуться с некоторыми трудностями и проблемами. Некоторые из наиболее популярных инструментов сжатия включают в себя компрессоры HTML.
Такие инструменты помогают удалить любой код, пустое место или наполнение сайта, не нужное для дизайна.
Другие инструменты, типа CSS minifier и CSS компрессора разработаны специально для того, чтобы объединить ваш CSS код в цепочки или серии, что значительно улучшит скорость вашего сайта.
5. Проверьте, что все брендирование вашего сайта правильно отображается в мобильной версии
Ваш сайт очень важен для общения с вашими пользователями. Поэтому брендирование нужно сохранить и в мобильной версии сайта.
Пользователи должны связать ваш обычный сайт с мобильной версией. И сделать это они смогут только в том случае, если стандартные функции сайта сохраняются и с мобильной версии.
Будучи разработчиком, важно помнить, что:
- Основные функции брендинга должны быть перенесены на мобильный сайт.
- Такая же цветовая схема - очень хороший пример этого.
- Чтобы ваши пользователи могли идентифицировать ваш бизнес и его основной продукт, как это сделали многие компании.
6. Используйте больше пустого места
Самая распространенная ошибка в разработке дизайна – это насыщенность экрана слишком большим количеством текста или картинок. Но это не всегда так и может быть легко устранено. Помните, что вы пытаетесь заставить пользователей оставаться на вашем сайте, а неряшливая веб-страница не будет интересовать пользователей.
Лучшее, что вы можете сделать – это сократить наполнение сайта и сделать больше пустых мест.
Пользователи четко видят типизированный контент, важные кнопки (кнопка оформления заказа в интернет-магазине) и т. д., когда они окружены белым фоном. Это очень удобно, особенно при оптимизации сайта под устройства с небольшим экраном.
7. Используйте правильные технологии: Flash и Java вам не подойдут
При оптимизации сайта под мобильные устройства важно помнить об основных устройствах на рынке. Сегодня ранок захвачен такими платформами, как Android и iOS.
Ваш сайт должен быть оптимизирован по обе платформы. Например, при оптимизации сайта под iOS вам нужно избежать технологии Flash, поскольку устройства не поддерживают ее.
Помнит, что около 30% рынка занимают устройства на платформе iOS. В то же время, большинство мобильных устройств не поддерживают Java, поскольку эта технология влияет на время загрузки.
8. Помните, нужно уменьшить количество текста на странице
Для некоторых пользователей нажатие на небольшие экраны может быть испытанием. Это разряжает, поскольку на поиски нужного элемента на странице нужно потратить время.
Решение – сделать так, чтобы мобильные сайты стали независимыми от клавиатур, чтобы выполнять нужные пользователям действия. Хорошим способом этого является проектирование выпадающих меню или контрольных списков, которые будут действовать как средство ввода данных.
Благодаря этому вы значительно уменьшите количество проблем, с которыми могут столкнуться пользователи, при заполнении поле на мобильном сайте.
9. Избегайте всплывающих окон
Пользователям не нравится перемещаться с одной вкладки на другую в браузере на своих мобильных устройствах. Добавление всплывающих окон к таким устройствам негативно скажется на общем времени загрузки веб-сайта.
Вы можете избежать этого, благодаря встроенной системе оповещения. Иными словами, убедитесь, что ваш пользователь знает, как вернуться на исходную страницу, когда нужно открыть всплывающее окно. Это отличный способ сделать сайт удобным для мобильных устройств.
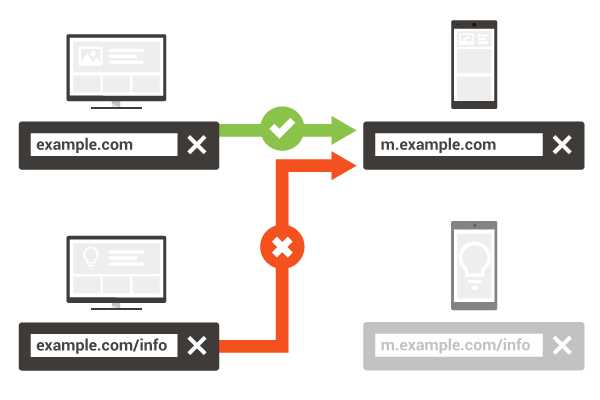
10. Используйте перенаправление для мобильной версии сайта
Последний шаг при разработке мобильной версии сайта – настройка перенаправления. Это означает, что при переходе на ваш сайт, пользователь мобильного устройства может перейти на адаптированную версию нажав на специальную ссылку.
11. Дайте пользователям возможность переходить на полную версию сайта
И вот вы уже проверили каждый пункт в своем списке и у вас уже есть сайт. Вы уверены, что сайт удобен для использования на мобильных устройствах, поскольку вы проверили все функции.
В большинстве случаев это может быть достаточно, но некоторые пользователи хотят получить больше информации о вашей компании. Стоит учитывать желание этих пользователей и добавить функцию перехода на полную версию сайта.
Некоторые костюмные функции сайта могут быть доступны только в полной версии. И только благодаря полной версии сайта, посетители могут их видеть.
Что еще может потребоваться?
Большинство компаний делают из своих мобильных версий сайтов онлайн магазины. По этой причине все большее количество клиентов хотят оптимизировать свой онлайн магазин под мобильные устройства.
Мобильные версии сайта открывают новые возможности для торговли в других странах. Этот метод работает как для стартапов, так и для компаний, которые существуют достаточно долго. Это помогает им показать свои товары потенциальным покупателям и заявить о себе.
Это может занять какое-то время, но, в большинстве случаев, вам просто нужно принимать во внимание важные советы и выполнять их как можно точно.
Вы можете доверить создание сайта команде Dinarys. Благодаря нашему понимаю важности мобильной версии сайта для успеха компании, мы поможем вам разработать успешный и профессиональный продукт для успеха вашего бизнеса.
Связанные посты
dinarys.com
Как оптимизировать сайт под мобильные устройства
Digital студия koduleht поделиться с вами своим опытом и расскажет, как оптимизировать веб-ресурс под мобильные устройства. Если ресурс уже оптимизирован под поисковики, вам потребуется всего несколько действий, чтобы оптимизировать сайт под мобильные устройства.
Оптимизация скорости: 4 метода
- уменьшите размер картинок; - сократите время загрузки страницы за счет изменения кода; - подключите кеширование к сайту; - поработайте над сокращением числа редиректов, ошибок на сайте (таких, как битые ссылки и т.п.).
Веб-студия kodulehe tegemine утверждает, что оптимизировать скорость вебсайта под мобильные устройства необходимо наравне с desktop версией. Ведь пользователям мобильных устройств дорога каждая секунда.
SEO-дизайн под мобильные: правила
1. Сайт не должен иметь горизонтальной полосы прокрутки. 2. Шрифт должен быть удобочитаемым (не маленьким). 3. Ресурс должен одинаково смотреться на разных устройствах. 4. Навигация должна быть простой. 5. Кнопки и ссылки не должны быть мелкими.
Как оптимизировать код сайта
- нельзя использовать Flash и нежелательно использовать Pop-ups, если вы хотите сделать сайт оптимизированным под мобильные. - блокировать CSS и другие элементы не нужно (т.к. Javascript, картинки современными мобильными устройствами воспринимаются).

Необходимо делать краткими:
- title; - description; - URL.
Мобильные устройства имеют меньшие экраны, а значат их обладатели видят только первые несколько слов адреса или заголовка. Делайте их емкими.
Локальный поиск и оптимизация под мобильные устройства
Если бизнес ориентирован на один регион, нужно оптимизировать вебсайт для локального поиска. Вставьте в метаданные:
- ваше имя и адрес; - телефон.
2 метода SEO-оптимизации всего сайта
1. Создать отдельную версию для мобильных, т.е. использовать поддомен наподобие "m". 2. Адаптивный дизайн (подгонять страницу под размер экрана).
В последнее время растет популярность адаптивного SEO-дизайна (responsive - kodulehe valmistamine): все чаще при оптимизации сайта под мобильные делают автоматическое изменение размеров в соответствии с экраном.
Резюме: 4 требования к оптимизации сайта
1. Не должно быть горизонтальной прокрутки. Весь контент, в том числе и картинки, должны быть оптимизированы. В зависимости от размера смартфона должен меняться их размер.
2. Шрифт должен быть нормальным при любых размерах и диагоналях экрана. Стремитесь к тому, чтобы читателю не приходилось увеличивать текст.
3. Избегайте использования некоторых технологий. Флеш, джава-аппплеты и Silverlight мобильными браузерами не поддерживаются.
4. Все элементы должны быть большими, и располагаться в одну колонку, если вебсайт просмтаривается с мобильного.
Если оптимизировать ресурс, то удастся избежать двух самых распростаненных недостатков: мелкий шрифт при просмотре с мобильного или вывод лишь левой части сайта на экране.
megaobzor.com
Как оптимизировать сайт под мобильные устройства? — Блог
Одна из тенденций 2018 года — массовый переход на мобильные устройства.
Действительно, очень многие пользователи интернета переходят на мобильные гаджеты (смартфоны, планшеты). С мобильных устройств люди ищут информацию, делают покупки, читают новости. Логично, что совсем скоро Google, а затем и Яндекс при ранжировании начнут отдавать предпочтение сайтам, максимально адаптированным под мобильные устройства.
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Особенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?
Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
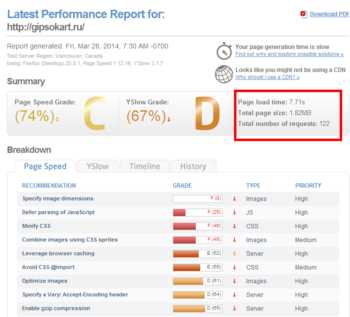
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
- Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
blog.sape.ru
Как оптимизировать сайт под мобильные устройства.
Последние статьи
Реклама
До конца акции осталось:Главная -> Статьи -> Оптимизация сайта для мобильных

Все источники важны, все источники нужны!
Мобильный трафик набирает мега-обороты в мире. If you are not mobile, you are death! Этот слоган компания Google использует уже пару лет. Пренебрегать мобильным трафиком – значит терять 10-30% своей целевой аудитории.
Не так давно гугловчане официально заявили о том, что сайты, которые не проходят проверку на пригодность в мобильном мире не будут показываться в поиске на мобильных устройствах.
При этом, прогрессивные алгоритмы уже умеют определять пригодность любого сайта на отображение в мобилке. Чтобы быть в тренде, нужно, в идеале, создавать новый сайт на адаптивной вёрстке. Конечно, не всегда такое возможно. Поэтому для тех, чей сайт долгожитель с дизайном из девяностых, гугловчане выкатили ряд простых (это они так думают) правил. Если все эти правила свести в один мануал, получится большой портянка-документ с объёмом 30000 символов. Дабы не заставлять вас читать весь мануал от первоисточника, позволю себе его сократить до умопонятного размера.
Оптимизация сайта под мобильные устройства по версии Google
- Включить сжатие на сервере. Где-то в настройках вашего сервера можно задать сжатие документов перед оправкой в формат GZIP. Если не в ваших руках администрирование серверов, то обращаться нужно прямо к администратору или к хостеру. Они обязаны это знать и, скорее всего помогут вам.
- Для каждого статичного документа, фрагмента, рисунка, который грузится на вашей страничке нужно прописать время хранения в кэше браузера. Делается в настройках сервера. Обращаться опять же к хостеру или админу. Гугл рекомендует ставить время хранения от недели до года.
- Если в заголовке страницы сайта используются внешние скрипты, их нужно грузить асинхронно. Если есть возможность вставить скрипт целиком в заголовок (учитывая, что скрипт не должен быть больше всего остального кода страницы), его нужно туда вставить живьём.
- Время ответа сервера не должно превышать 200мс. Если больше, вопросы к админам и хостерам.
- Размер шрифтов – от 16px.
- Размер активных элементов (кнопочки там, ссылочки, ползунки и т.п.) – не менее 48px по любой из сторон.
- Расстояние между активными элементами – не менее 32px.
- В CSS минимизировать использование фиксированных размеров элементов, указывайте всё в процентах.
- Не использовать flash нигде. Flash теперь зло!
- Не более одного редиректа на странице. Например, при обращении к www.site перенаправляемся на site. Выходит, один редирект. Приемлемо.
- Весь наиболее важный контент должен загружаться первым. Например, у вас в шапке сайта умопомрачительная картинка, которую вы любите, но которая весит три метра. Сделайте так, чтобы эта картинка загружалась после всего остального, дабы юзверь с 3g интернетом не заскучал.
- Все изображения обрезаем до полезного содержания и храним в PNG c минимально-приемлемой глубиной цвета.
- Все лишние пробелы, пустые строки, комментарии, в HTML, JS и CSS удаляем.
- В HTML, CSS и JS не используем названия идентификаторов длиной более 4х символов.
- В тег HEAD вставляем строчку "meta name=viewport content="width=device-width, initial-scale=1"
adsforsite.ru
5 причин, почему у Вашего бизнеса должен быть сайт, оптимизированный под мобильные устройства
Онлайн мир становится мобильным. Каждый день все больше людей использует свои мобильные устройства для доступа к сайтам. И исследования показывают, что если ваш сайт не оптимизирован под мобильные устройства, вы теряете продажи. Более 80% покупателей говорят, что их покупки с мобильного устройства являются импульсными, и они чаще покупают на сайте, имеющем привлекательный мобильный дизайн.
Более половины мобильных пользователей (57%) уходят с сайтов, если загрузка занимает более 3 секунд, и 30% отказывается от покупки, если корзина не является мобильной.
Несмотря на растущую важность наличия сайта, адаптированного под мобильное устройство, большинство малых предприятий не оптимизировали свой сайт. Если ваша компания одна из них, вот пять причин, почему вы должны иметь мобильный веб-дизайн.
1. Люди имеют различные потребности, когда они используют мобильные устройства
Когда кто-то обращается к вашему сайту с компьютера, у них обычно есть время для просмотра. Однако, мобильные пользователи, ищут быстрый и легкий способ просмотра информации. Статистика показывает, что мобильные пользователи чаще покупают на основе импульса и тратят на покупки больше, чем остальные.
Таким образом, каждая функция вашего мобильного сайта должна быть интуитивно понятной и простой, и сайт должен быстро загружаться. Не заставляйте своих мобильных пользователей проходить через множество страниц, чтобы получить то, что они хотят, адаптируйте свои функции сайта под мобильных пользователей, которые принимают решения на ходу.
2. Пользователи ищут мобильные сайты, пока занимаются другими вещами
Пользователи смартфонов ищут мобильные сайты и приложения во время просмотра телевизионных программ, поездок в школу или на работу. Мобильные сайты важны.
Сайты не оптимизированные для мобильных устройств, столкнутся со снижением рейтинга.
3. Люди больше взаимодействуют с брендами на мобильном телефоне
Сайт, адаптированный под мобильное устройство, будет ближе пользователям. Люди будут больше взаимодействовать с вашим брендом и, скорее всего, вернутся на ваш сайт с других устройств.

И наоборот, если на мобильной версии вашего сайта трудно ориентироваться, пользователи не будут тратить на него свое время и найдут конкурента, у которого он прост в использовании. Если вы не можете предоставить то, что хотят ваши пользователи, вы теряете продажи и дарите своим конкурентам дополнительный доход.
4. Мобильные пользователи с большей вероятностью конвертируются в покупателей
Когда некоторые из них заходят на оптимизированный для компьютера сайт со своего мобильного устройства, они, как правило, уходят без покупки по всем причинам, перечисленным выше. Одна из причин заключается в том, что призывы к действию, которые отлично смотрятся на обычном мониторе, затеняются на мобильных сайтах, ссылки труднее нажимать и контактная информация не видна в меню. У покупателей просто не хватает терпения при просмотре неудобных сайтов.
Чтобы воспользоваться всеми преимуществами мобильных устройств, призывы к действию должны быть легко видны, нажимать на них должно быть просто, и контактная информация должна быть одной из первых вещей, которые будут замечать пользователи.
5. Оптимизация сайта снижает показатели отказов
Контент загружается и читается по-разному на обычных мониторах и мобильных устройствах. Просто потому, что он хорошо выглядит на одном устройстве, не означает, что он будет хорошо смотреться на другом. Если посетители должны прищуриваться, прокручивать и маневрировать, чтобы прочитать неразборчивый шрифт, они будут уходить с вашего сайта.
Если вы не оптимизируете сайт для мобильных устройств, ваш показатель отказов будет неоправданно высоким. Чтобы проверить, загрузите ваш сайт на мобильном устройстве и задайте себе следующие вопросы:
- Загружается ли сайт менее чем за три секунды?
- Обращает ли сайт ваше внимание на ключевые точки продаж?
- Легко ли понять содержание?
- На сайте легко ориентироваться?
- Легко ли определить и выбрать призыв к действию?
- Вы бы посетили сайт, если бы он не был вашим собственным?
Вы ответили "нет" на любой из этих вопросов? Тогда пришло время оптимизировать дизайн вашего сайта для мобильных устройств и вернуть трафик и продажи, которые вы упустили.
- Создано 17.01.2018 08:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Оптимизация сайта под мобильные устройства
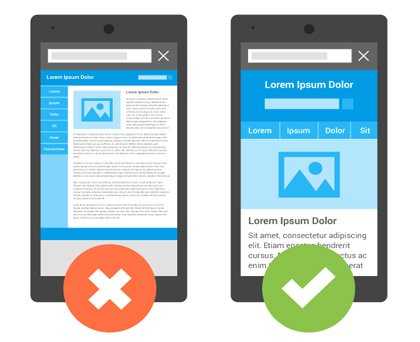
Оптимизация сайта под мобильные устройства представляет собой такую структуру программного кода при которой сайт правильно отображается на устройствах с небольшим расширением экрана. Необходимые элементы при этом должны масштабироваться, а лишние скрываться.
Google PageSpeed Insight позволяет анализировать не только загрузку десктопных версий сайтов, но и мобильних. Рекомендации сервиса всегда стоит учитывать.
В целом оптимизация сайта под мобильные устройства представляет собой устранение всего лишнего на сайте и увеличение элементов управления с масштабированием.
Что стоит убрать с мобильной версии сайта:
- рекламные блоки
- слайдеры
- обширные меню с вложенностью
- таблицы
Оставить следует текст, оптимизированные изображения, выпадающее меню и инфографику.
Элементы верстки всегда стоит указывать в процентах или em — тогда они не поплывут и будут отображаться хорошо при любом разрешении экрана.
Например, так:
<img src=»img/example.jpg» width=»80%;»>
Изображение всегда будет занимать 80% экрана посетителя сайта.
Использование media screen
Если не делать сайт масштабируемый под любое расширение — нужны фактически несколько версий сайта, которые будут загружаться для определенных расширений. Такое разделение можно выполнять для каждого элемента верстки
Это относится прежде всего к меню.
 Если определенные элементы не нужны на мобильной версии сайта их просто можно скрывать
Если определенные элементы не нужны на мобильной версии сайта их просто можно скрывать
В CSS достаточно прописать:
@media screen and (max-width: 700px) { .servicemenu { display: none; } };
Затем присваивать класс .servicemenu тем, элементам которые должны быть на основной версии сайта и которых не должно быть на мобильной.
Асинхронная загрузка Javascript
Всегда стоит помнить, что файлы стилей и особенно JS код, подключаемые на страницах, приостанавливают построение DOM до момента полной загрузки и выполнения кода, что приводит к задержкам. Почти всегда имеет смысл использовать асинхронную загрузку JS или defer.
Основной концепцией при мобильной оптимизации имеет смысл выбрать обеспечение максимального удобства посетителя сайта. Элементы управления должны быть достаточно крупными, чтобы было удобно ими пользоваться. Большую часть изображений, таблиц и т.п. стоит убрать оставив только самый нужный контент.
server-gu.ru