Как оптимизировать изображения, картинки, фотографии? Оптимизация изображения
Как оптимизировать картинки для сайта или блога
Почему нужно оптимизировать изображения, размещённые на страницах ваших сайтов. Если вы не совсем понимаете для чего это, то приведу несколько весомых аргументов:
- Наибольшее количество времени тратится на загрузку изображений (64 процента от общего времени)
- Оптимизация изображения снизит размер страницы больше, чем любая другая составляющая сайта.
- Оптимизация изображений, возможно, самый простой способ оптимизации страницы
- Выберите нужный формат
Сегодня есть несколько основных форматов растровых изображений, из которых вам и предстоит выбрать тот, что необходим для вас. Я уже писал о них более подробно в другой статье.
Как выбрать нужный? Вот несколько советов, которые помогут сделать правильный выбор.
- Если вам требуется анимацию, берём GIF
- Если вы размещаете фотографии — JPEG
- Если вам нужна фотография с прозрачностью, выберите PNG
- В любых других случаях попробуйте 8-бит PNG, но если не понравилось качество, то делаем JPG
- Оптимизация без потерь
Для того чтобы оптимизировать изображение без потерь вы можете воспользоваться специальными приложениями, к примеру imageoptim.com для OS X или File Optimizer для Windows, Linux. Эти приложения не потребуют от вас большого количества времени или специальных знаний. Процесс конвертации лёгок и прост, а фотографии не потеряют в качестве.
Не обязательно, но попробовать стоит.
- Правильные размеры
Используйте правильные размеры изображений.
<IMG SRC = «Image_full_size_3000x2000px.jpg » width = «140» height = «84» >
Если вы ставите изображения большого размера на страницу, но при этом указываете малые размеры в html-коде, то всё равно это не избавит вас от загрузки оригинального, большого изображения.
Нужно убедиться, что оригинальное изображение имеет тот же размер что и указанный на странице.
<IMG SRC = «Image_min_size_ 140×84.jpg» width = «140» height =»84″ >
- Сохранить для Web
Трудно упустить из виду один из самых распространённых редакторов растровой графики – Adobe Photoshop. Для того чтобы оптимизировать изображение на стадии экспорта мы можем выбрать в главном меню «Файл» > «Сохранить для WEB».
Тут нас ждёт довольно отзывчивый интерфейс настройки и оптимизации изображений. С ним стоит поковырятся основательно, если хотите получить идеальный баланс «качество – размер».
- Использование СSS и SVG
В том случае если в качестве изображений у вас используются примитивные линии и геометрические формы, то вы вполне можете заменить их кодом на CSS или SVG форматом. Изображения в формате SVG поддерживаются всеми браузерами и не теряют резкости при увеличении.
Кроме того этот формат имеет ряд преимуществ о которых нельзя не сказать:
- Если текст включен в SVG изображение, то он отображается как текст.
- SVG меньше по размеру чем аналогичные JPEG и GIF
- Поддерживает анимацию
- SVG – векторный формат. Отсюда вытекают некоторые характерные плюсы, такие как — хорошая масштабируемость и т.д.
- Есть возможность внедрять изображения в формате JPG, PNG, GIF
- Совместимость с CSS
Это лишь некоторые преимущества. Решайте сами.
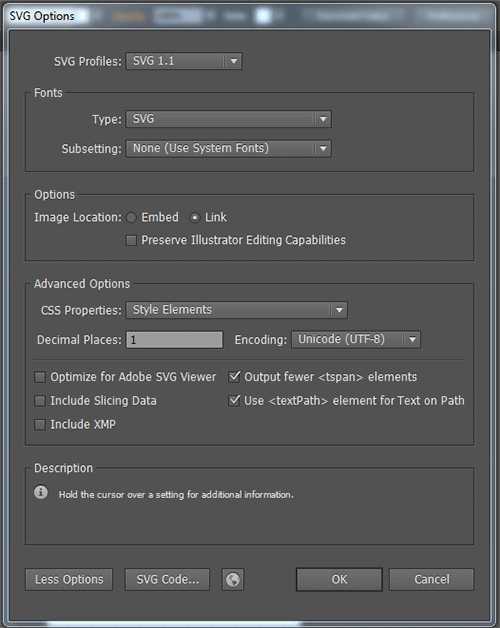
- Прогрессивный формат JPEG
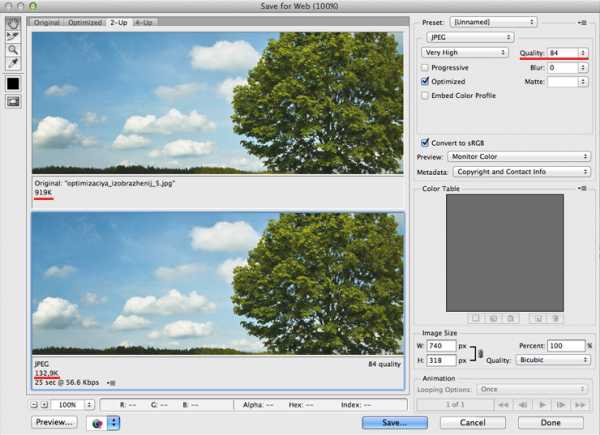
Существует два основных способа загрузки изображений для JPEG формата. «Базовый» способ загружает картинку сверху вниз, постепенно подгружая недостающие части. «Прогрессивный» JPEG загружает сначала расплывчатый образ, а затем обновляет его, добавляя резкости. Дело здесь не в разнице размеров «базовых» и «прогрессивных» файлов, хотя прогрессивные занимают меньший размер. Дело здесь в том, что прогрессивные джпеги воспринимаются как более «быстрые».
Изменить разновидность формата можно, при сохранении картинки, в программе фотошоп.
На прикреплённом примере мы видим эту опцию в нижней части окна.
Оптимизация изображений определённо нужна и стоит уделить ей должное внимание. Как вы видите, способов хватает. Здесь конечно перечислены не все.
Не нужно забывать о самом главном способе оптимизации вашего сайта. Стоит проанализировать, нужны ли вам размещённые изображения? Может быть, стоит удалить некоторые из них.
Надеюсь, статья оказалась для вас полезной. Можете написать о своих способах оптимизации изображений в комментариях.
alexsv.ru
Оптимизация изображений для сайта | Impuls-Web.ru
Приветствую вас, дорогой друг!
Сегодня я вам покажу несколько способов оптимизации изображений, которые мы сравним между собой и определим, какой из них является более эффективным и удобным в использовании.
Наверняка вы уже знаете, что скорость загрузки сайта в значительной степени влияет на его продвижение. Если у вас на сайте используется много не оптимизированных изображений, то они будут замедлять скорость его загрузки. Поэтому я рекомендую все изображения, которые вы загружаете на свой сайт, предварительно оптимизировать.
Навигация по статье:
При подготовке и оптимизации изображения для сайта вам следует обратить внимание на три важных параметра:
- 1.Размер изображения
- 2.Формат, в котором вы сохраняете картинку
- 2.Степень ее сжатия
Какой размер нужно задавать для изображений?
Если вы планируете использовать изображение, например, в качестве фонового на своём сайте, то следует брать ширину не более 1600 – 1800 пикселе.А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
background-size:100% auto;
В этом случае изображение будет растягиваться по ширине на 100%, а по высоте оно будет увеличиваться пропорционально так, чтобы избежать искажения и деформации.
Если вы подготавливаете картинку для миниатюры или вставки в какую-нибудь статью, то здесь вам нужно обратить внимание на то, какую ширину имеет ваш основной контейнер с текстом этой статьи. То есть если, к примеру, контейнер для вывода миниатюры имеет ширину 900 пикселей, то вставлять сюда изображение имеющее ширину 1500 или 2000 пикселей не имеет смысла.
Ваша задача определить ширину контейнера с текстом на своём сайте и подгонять изображение для миниатюр или для картинок в статьях под эту ширину.
В каком формате лучше сохранять изображения для сайта?
На сегодняшний день на сайтах используются два основных формата изображений, это JPEG (JPG) и PNG.Основное отличие формата PNG заключается в том, что он поддерживает прозрачный фон. Таким образом, если вы делаете логотип, или какую-то иконку с прозрачным фоном, то вы однозначно сохраняете ее в формате PNG.
Если же вы берете какое-то изображение на котором прозрачного фона нет, то лучше всего сохранять его в формате JPEG, так как это позволит существенно сократить его вес.
Однако, бывают и исключения. Если, например, у вас используется какое-то изображение с небольшим количеством цветов, то в формате PNG оно в редких случаях может весить даже меньше, чем в формате JPEG. Поэтому здесь нужно смотреть и экспериментировать.
Оптимизация изображений при помощи PhotoShop
Первый и самый простой способ подготовки картинки к выгрузке на сайт, это использование программы Adobe PhotoShop или его аналогов.
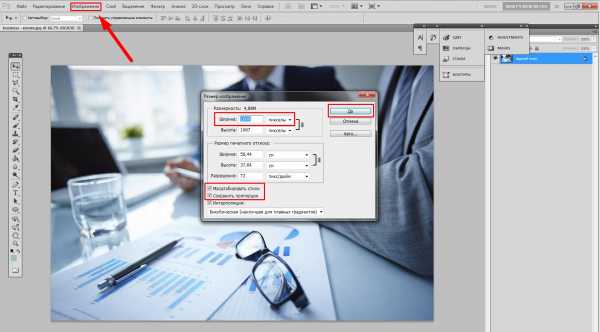
Прежде всего, изменяем размер изображения:
- 1.В главном меню программы выбираем пункт «Изображения» => «Размер изображения».
- 2.Задаём нужную нам ширину, при этом, обращая внимание на то, что бы у вас стояла галочка «Масштабировать стили» и «Сохранять пропорции». Иначе изображение будет деформироваться. После задания параметров нажимаем «Да».

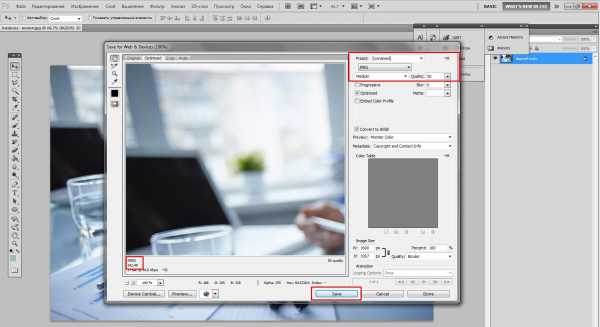
- 3.Теперь заходим в меню «Файл», и выбираем «Сохранить для Web и устройств».
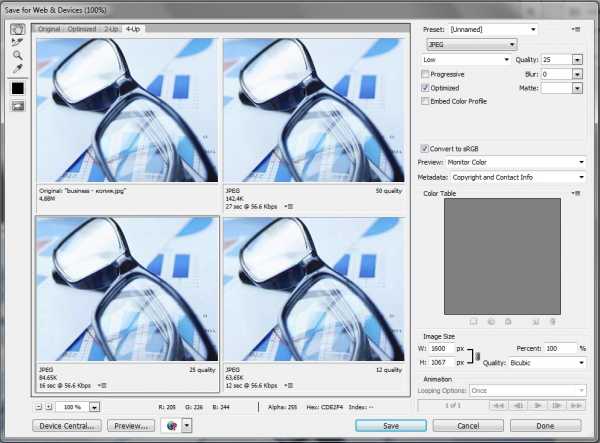
- 4.В левой части окна у нас отображается окно предпросмотра и сразу же под этим окном отображается вес картинки. На данный момент в таком формате и с такими параметрами это изображение будет у нас весить 142 килобайта.
- 5.В правой части экрана мы можем изменять формат изображения. В основном здесь будут использоваться JPEG и PNG -24. Например, если здесь выбрать формат PNG -24, то вес увеличится до 1.3 мегабайта. Кроме формата в самом верхнем поле вы можете выбирать качество оптимизируемого изображения. Например, для JPEG у нас по умолчанию доступно три варианта. Это хорошее качество, низкое и среднее качество.
- 6.Так же вы можете задавать качество изображения в ручную, используя поле Quality.

- 7.После того, как все параметры выбраны, нажимаем на кнопку «Save» и сохраняем нашу картинку.
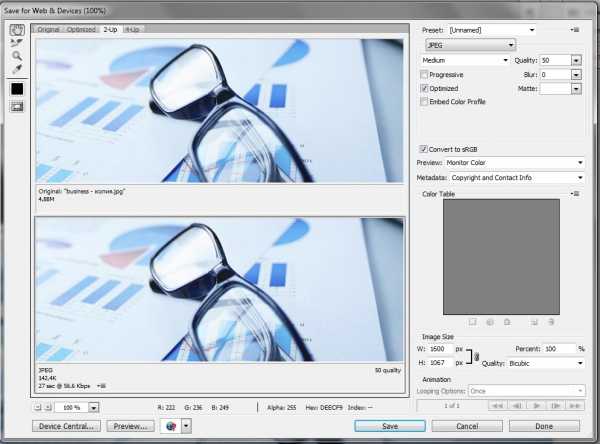
Для того, что бы более наглядно видеть насколько отличается оптимизированное изображение от оригинала, мы можем здесь же, в левой части окна перейти на вкладку 2up. При этом окно у нас делится на две части. В верхней отображается оригинал, а в нижней части экрана отображается оптимизированная картинка и показывается его вес.

Если мы перейдем на вкладку 4up, то здесь нам будет предлагаться несколько разных вариантов оптимизации. В самом первом окне отображается оригинальное изображение, во втором окне — с качеством 50, в третьем – с качеством 25, и в последнем – с качеством 12.

Таким образом, здесь вы можете более наглядно видеть разницу между уровнем сжатия картинки, и выбирать подходящий вам вариант.
Оптимизация изображений при помощи специальных программ
Второй способ оптимизации заключается в использовании специальных программ.
Я для этих целей использую программу Riot. Скачать её вы можете по ссылке ниже:
Данная программа очень простая, с минимумом настроек. Однако она не плохо справляется с процессом оптимизации.
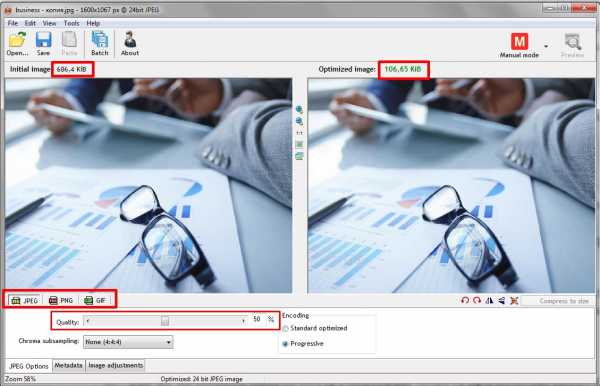
- 1.Для открытия изображения мы можем воспользоваться либо кнопкой «Open», либо же просто взять нужное нам изображение и перетащить его в окно программы.

- 2.Сразу же программа предупреждает нас о том, что размер картинки слишком большой и предлагает нам его уменьшить. Выбираем здесь «Yes» и вводим здесь необходимую ширину.

- 3.В левой части экрана мы видим оригинал нашего изображения, а также его вес. В правой части отображается уже оптимизированное изображение и его вес.
- 4.В нижней части окна вы можете выбирать между тремя форматами: jpeg, png и gif.
- 5.При помощи ползунка Quality вы можете изменять в процентах качество изображения. При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%.

- 6.Так же на нижней панели инструментов вы можете при помощи кнопок поворачивать картинку, отображать ее по горизонтали или по вертикали, а так же изменять его размер.
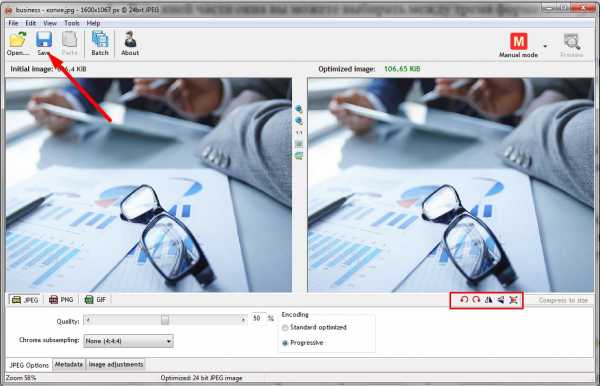
- 7.После того, как вы выставили все необходимые параметры, кликаем на кнопку «Save». Программа предлагает нам заменить оригинальный файл. Если вас устраивает такой вариант, то выбираете «Yes» и изображение заменяется на уже оптимизированное, что так же очень удобно.

- 8.Если же данный вариант вас не устраивает, то выбираете «No» и задаете имя, под которым хотите сохранить оптимизированную картинку. Я заменять не буду, так как мне нужно, что бы сохранился оригинал для того, что бы в конце статьи можно было провести сравнительный анализ.
Оптимизация изображений при помощи сервиса Web Resizer
Следующий способ оптимизации изображений – это использование онлайн-сервисов. Я предварительно по тестировала несколько из них, и подобрала три, которые, на мой взгляд, справились с оптимизацией лучше всего.
Первый сервис называется Web Resizer, он бесплатный и регистрироваться здесь не обязательно.
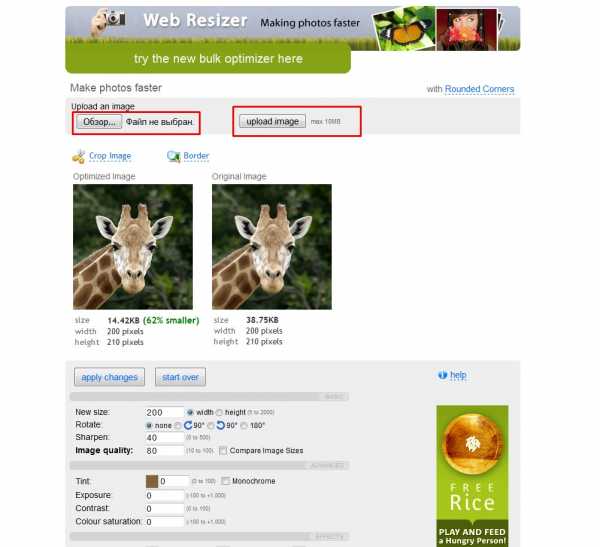
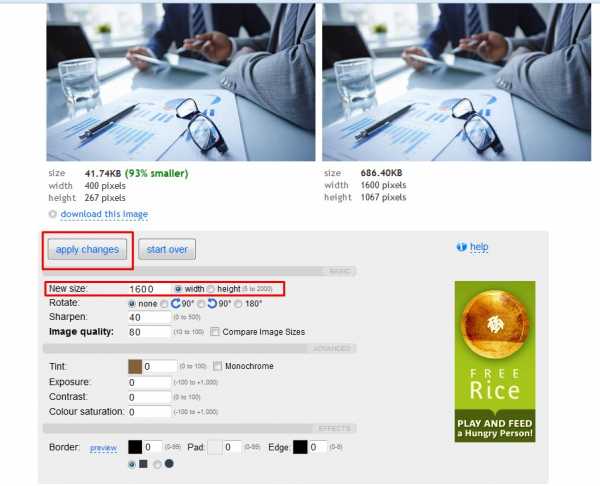
- 1.Для того, что бы загрузить изображение, нажимаем на «Обзор», выбираем изображение и затем кликаем на кнопку «Upload Image». При этом максимальный вес изображения, загружаемого для оптимизации, должен быть не более 10 Mb.

Здесь у нас в левой части экрана отображается оптимизированное изображение, а в правой части — оригинальное.
- 2.Если мы прокрутим немножко ниже, то мы видим, что здесь мы можем сразу же задавать размер, который нам нужен. По умолчанию он составляет 400 пикселей.Так же, при желании, вы можете повернуть изображение и задать другие параметры.
- 3.После того, как все настройки заданы, обязательно нажимаем на кнопку «Apply changes». И вот у нас открывается наше оптимизированное изображение.

- 4.Теперь кликаем по нему правой кнопкой и выбираем «Сохранить изображение как». Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
Онлайн сервис TynyPNG
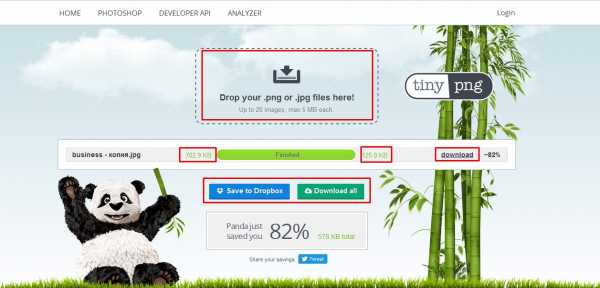
Сервис TynyPNG так же бесплатный, и для того, что бы его попробовать регистрироваться здесь не нужно.
- 1.Сразу же в верхней части экрана нажимаем на кнопку и загружаем нужное изображение. Так же изображение можно сюда перетянуть.
- 2.Каких либо параметров для сжатия здесь не задается. И после сжатия мы видим начальный и конечный вес изображения.

- 3.Для загрузки кликаем по ссылке «Download». Так же, вы можете сохранять изображение в ваш DropBox, и если вы будете оптимизировать не одно, а несколько изображений, то можно будет их скачать архивом, при помощи кнопки «Download All».
Онлайн-сервис OptimiZilla
Как и предыдущий сервис OptimiZilla так же поддерживает пакетное сжатие изображений, когда вы загружаете не одно изображение, а несколько.
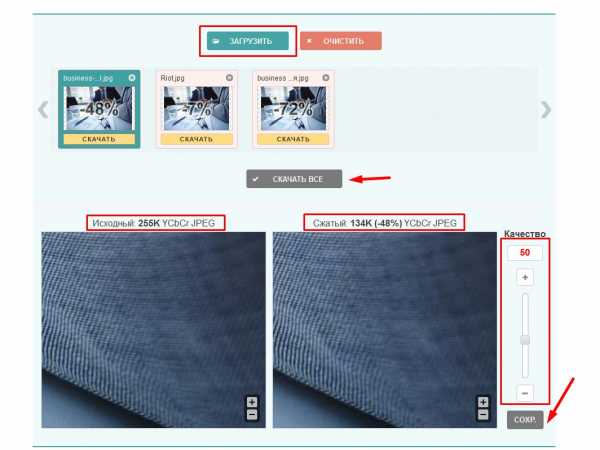
- 1.Для загрузки картинки нажимаем на кнопку «Загрузить», выбираем нужное ту, которая нам нужна.
- 2.Сразу же выполняется сжатие. Если мы прокрутим немножко ниже, то увидим здесь такое же окно предпросмотра, где в левой части отображается исходный файл, а в правой части оптимизированный. Можем его уменьшать или увеличивать, и так же изменять его качество.
- 3.После того, как все параметры заданы, нажимаем на кнопку «Сохранить», а после на кнопку «Скачать», или же, если вы загружали несколько изображений для оптимизации, то на «Скачать все».

Подводим итог
Для сравнения я брала изображение, начальный вес которого составлял 255КбДля более наглядного сравнения я внесла результаты сжатия разными сервисами в таблицу и отсортировала вес оптимизированных изображений по убыванию
Сразу обращаю ваше внимание на то, что все картинки сохранялись в формате JPEG, с одинаковыми размерами и с качеством в районе 50%. И их сравнении между собой потери качества не заметны вообще.
| OptimiZilla | 190Кб | — | + |
| Web Resizer | 149Кб | + | — |
| PhotoShop | 143 Кб | + | — |
| TynyPNG | 123 Кб | — | + |
| Riot | 105 Кб | + | — |
Мы видим, что самый большой вес у нас имеет изображение, оптимизированное при помощи онлайн-сервиса OptimiZilla.
А наименьший вес удалось получить при помощи программы Riot.
Как видите, везде есть свои плюсы и свои минусы. Поэтому вы можете самостоятельно опробовать эти программы и сервисы, для того, что бы определиться, с какими из них вам удобнее всего работать.
Видеоинструкция
Так же, если ваш сайт работает на движке, то вы можете установить на него специальный плагин или модуль, который будет производить оптимизацию изображений в автоматическом режиме при загрузке на сайт. В одной из следующих статей я сделаю обзор таких плагинов для CMS WordPress.
Поэтому подписывайтесь на мою рассылку, если вы еще не подписаны. Если данная статья была для вас полезна, не забудьте оставлять комментарии и делиться статьей в социальных сетях. Я желаю вашим проектам успешного продвижения!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как оптимизировать изображения для сайта
Видео о том, как оптимизировать изображения для сайта. Под оптимизацией можно понимать две вещи:
- Сжатие.
- Вписывание дополнительных ключей.
Сначала мы поговорим о сжатии, а в конце про поисковую оптимизацию (таймкод).
Для чего сжимать картинки
Сжимать изображения нужно для того, чтобы они меньше весили. Чем меньше весят все файлы на странице, тем быстрее она загружается. Лет 10 назад было оптимально, чтобы страница весила не более 50 кб. Сейчас даже одно изображение может весить несколько мегабайт, поэтому назвать какой-то более-менее точный вес нельзя.
Лучше всего, чтобы страница грузилась не дольше 3 секунд. При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
Если у вас нет возможности сжимать картинки, можете установить скрипт для постепенной загрузки изображений, как это сделано в нашем блоге.
Как оптимизировать изображения
Сжать изображение можно в каком-нибудь графическом редакторе или с помощью специальных приложений. Я рекомендую использовать редактор, если изображений немного, потому что так легче контролировать их конечное качество и вес.
Выявим проблемы, которые тормозят продвижение вашего сайта. ПодробнееУ меня уже открыт Photoshop и изображение, которое я хочу сжать. Я захожу в меню файл и нажимаю кнопку «Сохранить как». Далее я выбираю место сохранения и формат jpg.
В следующем окне появляется ползунок с качеством от 0 до 12. Выбираем насколько нужно сжать изображение. Тут же можно увидеть, сколько оно будет весить. Нажимаем «Ок».

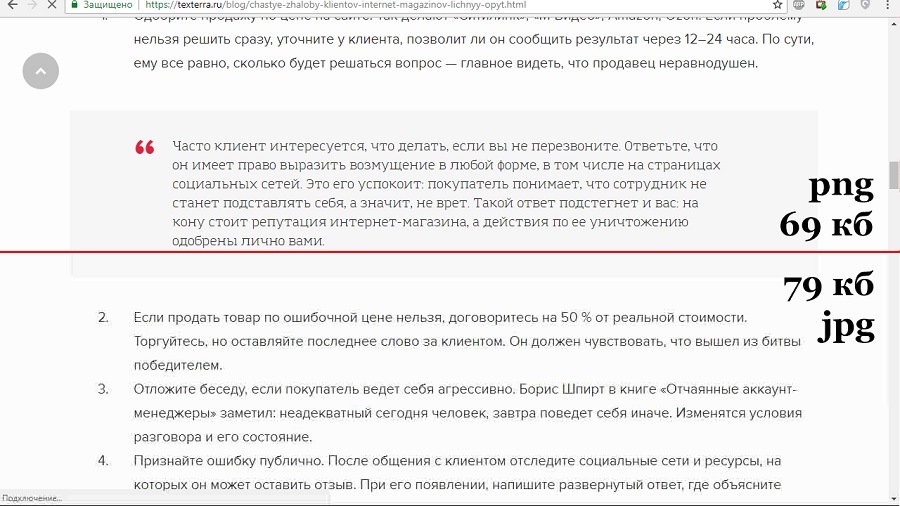
Но так бывает не всегда. Например, если вы делаете скриншот текста, то лучше сильно не сжимать, потому что на изображении появляются артефакты сжатия. Их видно на изображении.

Ещё на этом примере видно, почему не стоит переводить изображение в другой формат. Исходный скриншот был в png, а чтобы сжать я перевёл его в jpg. Скриншот сделан с помощью Joxy в статье про 5 частых жалоб от клиентов интернет-магазинов.
Если изображений много, можно использовать приложение MassImageCompressor. Открываем его. Указываем папку, формат, качество и разрешение. Можно разу увидеть, как сильно изменится картинка. Дальше нужно нажать «Compress all» и программа сожмёт все файлы в выбранной папке.
Поисковая оптимизация изображений
Картинки на сайте можно использовать, чтобы вписать дополнительные ключи. Например, можно вписывать какие-нибудь совсем кривые фразы, которые не получается органично вписать в текст. Только нельзя переусердствовать, потому что если в тексте и так слишком много ключей, то есть шанс попасть под «Баден-Баден».
Если вы верстаете статьи на html, то нужно добавить два атрибута: alt и title. Выглядеть код будет вот так:
<img src=’image.jpg’ alt=’Эту надпись видно, когда отключено отображение изображений’ title=’А эту, когда наводишь на курсор на картинку’>
В Wordpress и других движках, это делается при добавлении изображения. Нужно выбрать файл и заполнить поля «Заголовок» и «Атрибут alt».
kak-optimizirovat-izobrazheniya-dlya-saytatexterra.ru
массовая оптимизация изображений без потери качества
Хотел бы познакомить читателей моего блога с одной интересной утилитой под названием iCatalyst (Image Catalyst), которая мне очень помогла. На одном из сайтов стояла задача массовой оптимизации изображений (без потери качества, разумеется). Просмотрев пару зарубежных форумов, я нашел, на мой взгляд, хорошее решение проблемы.
Для начала перечислю достоинства и особенности программы:
- Возможность одиночной и массовой оптимизации изображений.
- Сохранение разрешения изображений, их названий и расширений, иерархии (если изображения находятся в папках, то после оптимизации они сохранят свое расположение).
- Поддержка популярных форматов (PNG, GIF, JPG/JPEG).
- Поддержка нескольких режимов оптимизации.
- Высокая скорость оптимизации.
- Работа из-под командной строки.
- Не требует установки.
- Легкость в использовании.
Неплохо, правда, для утилиты, весящей чуть больше 1 MB?
Немного цифр и примеров в работе программы.
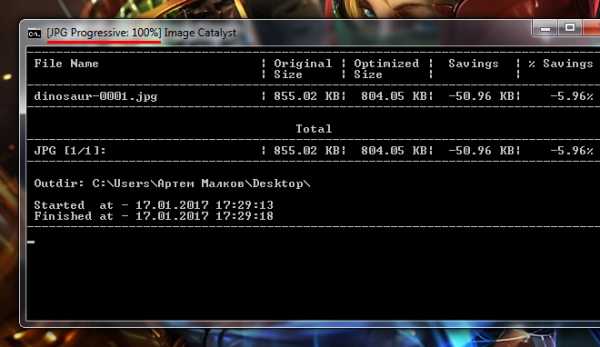
Для теста я взял изображение из интернета.

Его характеристики:
разрешение - 1440x889 px;расширение - *.jpg;размер – 855 КБ.
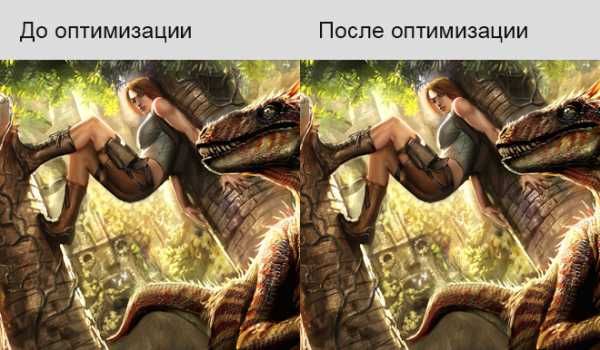
Прогнал изображение через iCatalyst и получил вот такие результаты:

Как видим, визуальных изменений нет (качество и разрешение не потеряны), а вот размер файла стал 804 КБ. Мы сэкономили 51 КБ с одного изображения, что очень неплохо.
Пример: я оптимизировал порядка 2500 изображений общим весом 426 MB, а на выходе получил изображения с общим весом 376 MB. Для тех, у кого пространство на диске хостинга не велико – очень полезная штука.
Инструкция по работе с программой
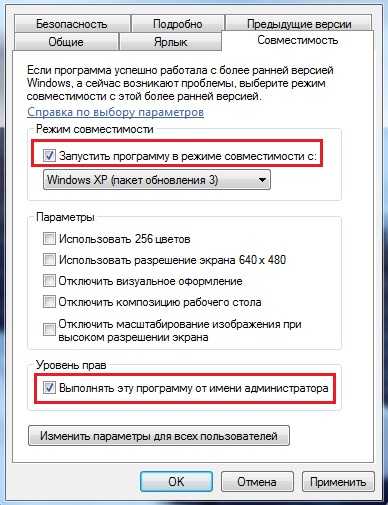
1. Как уже говорилось ранее, iCatalyst поддерживает работу и с одиночными файлами, и с папками. Для того чтобы начать с ней работать, скачайте архив в конце статьи и распакуйте на свой рабочий стол. Не пугайтесь, если у вас сработает антивирусник – добавьте ее в исключения.
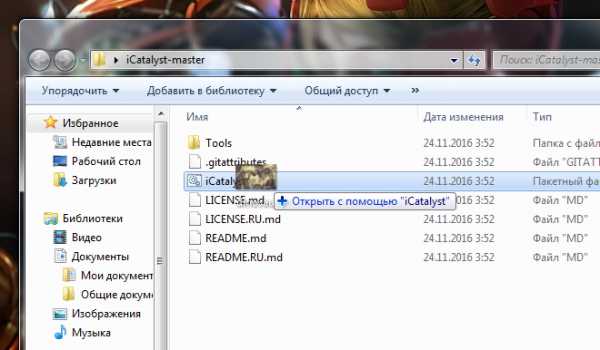
2. Теперь берете нужное для оптимизации изображение (или папку) и перетаскиваете его в файл iCatalyst.bat, который находится в распакованной папке.

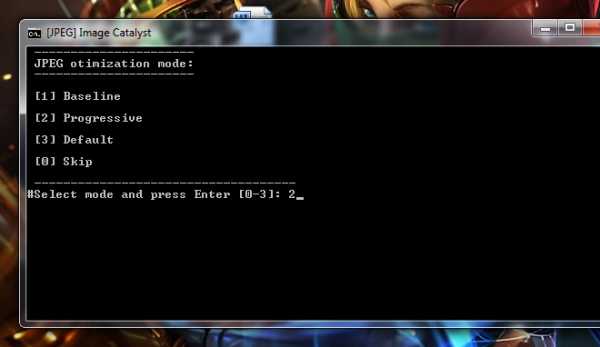
После этого у вас откроется окно с настройками.
3. Выбираете нужный вам режим оптимизации. Для этого вводите цифру нужного режима и нажимаете «Enter». Для каждого формата существуют свои режимы оптимизации.

4. Далее выбираете папку для сохранения оптимизированного изображения.
5. Ждете, пока утилита обработает файлы и выдаст соответствующее уведомление.

Внимание! Перед оптимизацией обязательно делайте бэкап ваших файлов, так как разработчик не несет ответственности за испорченные файлы.
www.pandoge.com
Оптимизация изображений сайта
Приветствую вас, друзья. Как ни крути, а изображения для сайта играют очень важную роль не только для визуального восприятия, но и для успешной поисковой оптимизации.
В прошлой статье я писал о том, что такое скорость загрузки сайта, и как она влияет на поисковое продвижение. При проверке своего блога, заметил, что блог неслабо нагружают изображения, которые неплохо было бы оптимизировать, чем сейчас и занимаюсь, а в процессе работы появилась вот эта статья.

К оптимизации изображений можно отнести:
- Уникальность;
- Качество;
- Размер и формат изображений;
- Количество изображений;
- Директория изображений;
- Название и описание картинок;
- Использование водяного знака;
Уникальность изображений.
Уникальность изображений так же важна, как и уникальность текста. Конечно, поисковые ситемы не делятся своими алгоритмами проверки уникальности изображений, но даже поразмыслив немного логически, и проведя несколько анализов, можно сделать вывод, что у Яндекс и Google похожие алгоритмы проверки изображений, но есть и различия.
Я для себя сделал следующие выводы. При проверке и изображений на уникальность и их ранжирование, поисковые системы обращают внимание в первую очередь на:
Название картинки. То есть изображения нужно называть своими именами, а не набором символов. Вот, к примеру, я нашел правильно оптимизированное изображение, где название соответствует содержимому. В названии я вижу – «ford_mustang».
Title изображения. Здесь правила те же, что и при оптимизации текста. Title тоже должен соответствовать. В примере на картинке он следующий – «фото Ford Mustang Shelby GT500».
Alt изображения. Это правильное соответствующее действительности описание изображение. На примере оно такое – «Форд Мустанг Шелби GT500 фото».

Это изображение хороший пример того как правильно оптимизировать картинки, и результат налицо, картинка на первых местах в поиске по ВЧ запросу.
Правильный код изображения должен выглядеть так:
<img title="титл картинки" src="ссылка на изображение" alt="описание изображения" />Избегайте точное вхождение ключевых слов в title, alt картинок и текста! Переоптимизация создаст риск фильтра от поисковых систем.
Качество изображений.
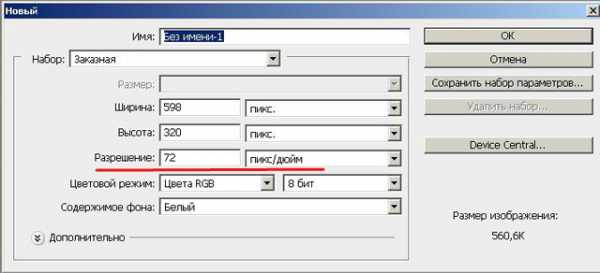
Изображения, используемые для сайтов, относятся к растровой графике (форматы png, jpeg, gif). Растровые изображения состоят из большого количества квадратов – пикселей. Качество изображений зависит от количество пикселей на 1 квадратный дюйм. Оптимальное разрешение – 72 ppi. Чем оно меньше, тем соответственно и хуже качество изображения.

При создании нового изображения в фотошопе, у вас появиться вот такая табличка, где и нужно указать разрешение.

Разрешение выше, чем 72 ppi делать нежелательно. От этого не улучшиться качество, а только сделает вес изображения больше, потому что большинство мониторов не предназначены для обрабатывания изображений выше чем 72 ppi.
Размер изображения.
Многие вебмастера и блоггеры допускают распространенную ошибку. Загружают изображения на хостинг одного размера, а на странице отображения указывают другое. Это не просто лишняя нагрузка на хостинг из-за веса картинки, но и более длительная обработка изображения браузером.
Всегда загружайте изображение, уже подогнанное под размер. При изменении размера, меняйте и формат. Это значительно снизит вес картинок. В скором будущем я напишу как изменить вес изображения без потери качества.
Оптимизация формата изображения.
Если поисковые системы умеют определять формат изображения, таких как png, jpeg, gif, то я думаю с уверенностью можно сказать, что при поисковом ранжировании картинок, они учитывают и формат изображений.
Каждый формат обычно предназначен для определенных целей.
PNG – чаще используется для элементов дизайна сайта.JPEG – применяется для объемных фотографий, в статьях на сайте.GIF – применяется для аннимации.
Влияние количества изображений на оптимизацию.
Каждое изображение при открытии его браузером, требует обработки, соответственно, чем больше изображений на странице, тем дольше она грузится, это касается и изображений в дизайне сайта.
В какой директории размещать изображения, и как это влияет на загрузку?
Размещать картинки можно в любой директории, но если вы хотите ускорить их загрузку, то размещайте в одной папке, например, images. Это уменьшит количество запросов браузера и увеличит скорость загрузки сайта.
Стоит ли использовать водяной знак?
Использовать водяной знак или нет, ваш выбор. Я его использую только для главных картинок, а в остальных не вижу смысла, так как у меня преимущественно скриншоты, которые вряд ли кто-то будет воровать.
Водяной знак придаст уникальности вашему изображению. Но если вы просто скопировали картинку из поиска Google и влепили свой водяной знак, то она от этого не станет уникальной.
Как проверить уникальность изображений?
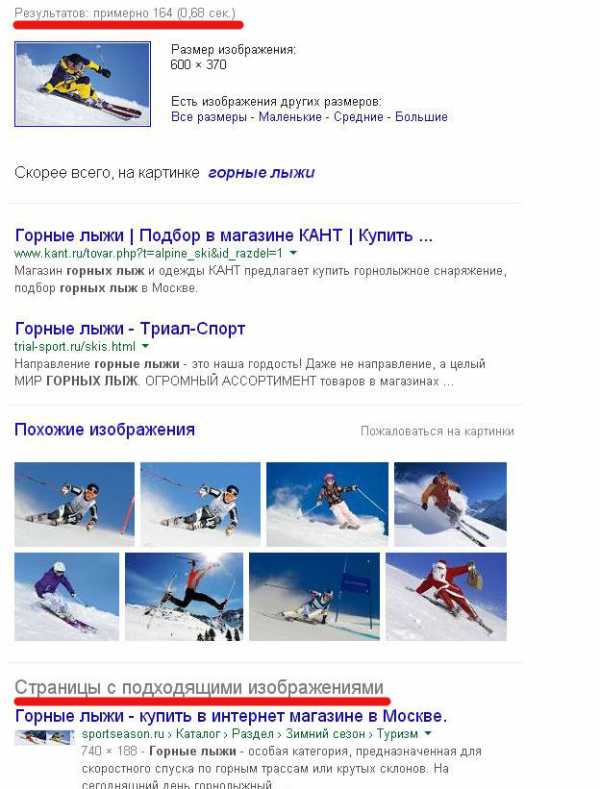
Самым лучшим вариантом проверки уникальности изображения я считаю всемирно известный Google.
Просто переходим по ссылке – проверить уникальность картинки, загружаем изображение, и гугл выдаст результаты.


Есть еще несколько онлайн сервисов для проверки уникальности изображения, но они менее эффективны.
А вы оптимизируете изображения? Какие еще фишки используете?
nazyrov.ru
Как оптимизировать изображения, картинки, фотографии?
Как оптимизировать изображение?
Мы уже говорили о том, что CSS стили и скрипты JavaScript желательно сжимать перед добавлением на сайт. В сжатом виде они меньше весят, а соответственно меньший вес придется передавать пользователю. Та же ситуация и с изображениями. Если Ваше изображение, загруженное на страницу, будет иметь большой вес, то не ждите что она быстро загрузится. Именно поэтому необходимо оптимизировать и сжимать изображения перед добавлением на сайт. Ниже мы рассмотрим каким же образом можно оптимизировать картинки для сайта.
Оптимизация размера изображения
Размер загруженного Вами изображения очень редко будет совпадать с размером, в котором он будет показан конечному пользователю. Например, изображения на моём сайте, которые добавляются в статью, средствами CSS или HTML сжимаются до 512 пикселей в ширину. При этом сохраняется пропорция ширины на высоту. В статье пользователь видит изображение в 512 пикселей в ширину. Если же изображение имеет в ширину менее 512 пикселей, то изображение будет показано в оригинальном размере. Все вроде бы схвачено. Но мы лишний раз напрягаем сервер и заставляем его сжимать изображение. Если перед загрузкой мы изменим ширину картинки до 512 пикселей, сохранив при этом пропорции, то мы лишим сервер необходимости напрягаться по этому поводу. В результате страница будет открываться быстрее, чего мы и добиваемся.
Но с другой стороны, не стоит забывать про то, что обычно картинки можно раскрыть и посмотреть. Если на Вашем сайте пользователи частенько более детально рассматривают картинки, то его размер лучше не уменьшать, а просто оптимизировать изображение без потери качества.
Для того чтобы уменьшить размер изображения прекрасно подойдет программа Microsoft Paint, которая есть у всех, кто использует операционную систему Windows. Открыв изображение в данном редакторе, нажмите кнопку Изменить размер. Ответом на данное действие будет следующее окно:
Тут необходимо выбрать поле пиксели и указать ширину изображения, которая Вам нужна. Если при этом Вы не забыли поставить галочку напротив пункта Сохранить пропорции, то Ваше изображение будет уменьшено в размере с сохранением пропорций. Что нам и нужно.
Программа для оптимизации изображений
Есть два метода сжатия изображений:
- Сжатие с потерями
- Сжатие без потерь
Более чем уверен что всех нас интересует сжатие изображения без потерь. Для данных целей имеется немалое количество программ. Я расскажу Вам про программу Riot, которая специально предназначена для оптимизации изображений. Эта небольшая и довольно быстрая программа прекрасно справляется со своей задачей. Интерфейс программы весьма прост:
Вам необходимо с помощью мышки перенести оригинальное изображение в левое окно. Сразу же после этого Вы увидите оптимизированное изображение в правом окне. При этом, над каждым окном будет указан размер изображения, так что Вы легко сможете проконтролировать уровень сжатия. Никаких других телодвижений не нужно. Единственное что может Вас заинтересовать, то это ползунок Качество(Quality). Передвигая его ближе к нулю Вы будете уменьшать качество изображения, но при этом сильнее сжимать изображение. Я рекомендую оставить эту настройку на 80 процентах, которые установлены по умолчанию. В данном режиме оптимизация картинок происходит наиболее адекватным и подходящим для наших нужд образом. Остается только сохранить оптимизированное изображение и залить на сайт.
Оптимизация изображение для поисковых систем
Оптимизация размера изображения и его сжатие сделают Ваш сайт быстрее, а в поисковой выдаче выше. И всё это можно проделать без никаких потерь. Кроме этого, под оптимизацией изображений понимается прописывание тэгов ALT и TITLE внутри тэга IMG, в котором подключается изображение. Так тэг ALT должен содержать альтернативный текст, который будет выводится при проблем с отображением картинки, а это значит что содержимое этого тэга должно неплохо передавать суть картинки. А вот в тэге TITILE лучше всего употребить ключевое слово, по которому оптимизирована вся статья и страница сайта. Успехов Вам с оптимизацией картинок.
about-windows.ru
Качественная оптимизация изображений для сайта
Практически все владельцы сайтов и блогов используют на своих ресурсах купленные или ворованные изображения.
В этой статье поговорим о том, что такое оптимизация изображений, как сделать правильную оптимизацию и зачем это нужно. Оптимизация изображений значительно ускоряет загрузку страниц, что благотворно влияет на продвижение ресурса.

В конце статьи вы сможете ознакомиться с моей методикой значительного уменьшения веса картинок без потери их качества.
Коротко о главном
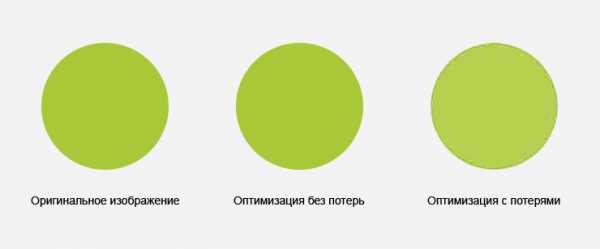
После покупки изображений на фотостоках, или заимствования их из Google, первым делом, их нужно правильно оптимизировать. Различают следующие виды оптимизации: с потерями и без потерь.
Первый способ представляет собой процесс, итогом которого является получение оптимизированного изображения, ничем не отличающейся от оригинала.
Оптимизация с потерями – это, по сути, тот же самый процесс, но в результате изображение имеет более низкое качество и выглядит заметно хуже.

На отдельных блогах можно встретить переоптимизированные картинки. Они имеют достаточно маленький вес, но выглядят плохо и не красиво. Я считаю, что везде необходимо соблюдать баланс, которой мы и попытаемся найти в этой статье.
Основные инструменты
Существует достаточно большое количество инструментов, как в виде специализированных программ, так и онлайн-приложений, которые работают быстро, качественно и без лишнего шума. Всех их рассматривать бессмысленно, поэтому остановим внимание на тех, которые зарекомендовали себя с лучшей стороны.
Smush.it
Популярный сервис от Yahoo, позволяющий удалять ненужные байты из ваших картинок. Пользоваться им весьма просто, не смотря на то, что язык у него английский.

Перейдите во вкладку UPLOADER, после чего появится кнопка Select Files and Smush. Необходимо нажать на нее и выбрать картинку, для которой требуется оптимизация.

После минутного ожидания, вы сможете скачать обработанный файл. Нажимаем Download Smushed Images и наслаждаемся процессом.
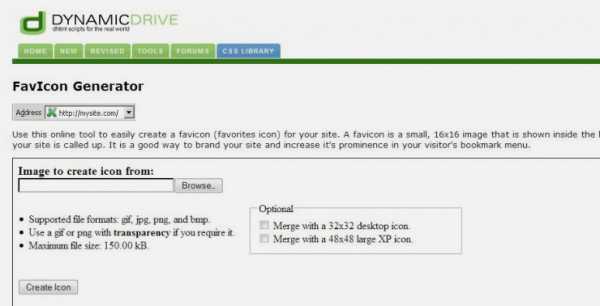
Dynamicdrive
Довольно неплохой инструмент, который не только позволяет осуществлять контроль уровня сжатия, но и может конвертировать однин формат изображения в другой.

Перейдя по ссылке, мы с вами попадаем на отдельную страницу, где нам предлагают выбрать картинку, и настроить определенные параметры сжатия. Поле convert to предназначено для конвертирования выбранного изображения в другие форматы. Сервис, по умолчанию, использует следующие настройки: не конвертировать в другие форматы и оставить как есть, однако можно выбрать GIF, JPG, PNG. Для того чтобы отобразились результаты необходимо нажать кнопку Show all results.
После выбора файла и настройки всех параметров, нажимаем optimize.
В результате, мы получаем список файлов, которые процесс оптимизации затронул в большей или меньшей степени. Уровень сжатия можно посмотреть в столбце, расположенном слева от каждого изображения. Обнаружив подходяще-оптимизированную картинку, нажимаем на ней правой кнопкой мыши и выбираем Сохранить картинку как.
Моя схема оптимизации
Если вы веб-дизайнер, или блоггер или владелец портала, и вам необходимо быстро и максимально эффективно оптимизировать изображения — рекомендую воспользоваться моей схемой. Я использую два инструмента: Smush.it и Photoshop.

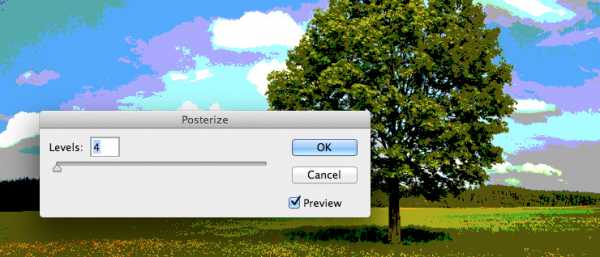
Фотошоп имеет одну отличную функцию, о существовании которой многие не догадываются — Posterize. Открываем необходимое изображение, затем переходим в images > adjustments > posterize.

Появляется окно с ползунком. Он реагирует на различные цветовые области изображения. Для каждой картинки ползунок имеет свои параметры, поэтому его положение определяется только опытным путём. Поиграйтесь с ним, получив оптимальный результат.
Теперь сохраняем изображение через File > Save for web. Здесь всё очень просто.

Для начала выбирается функция 2-up с той целью, чтобы видеть оптимизированную и оригинальную картинку сразу.
В правом столбце выбираем уровень сжатия и необходимый формат. В результате изображение визуально не изменяется, но его вес снижается в несколько раз. Так же можно удалить метаданные изображения, выбрав в пункте metadata значение none. Из скриншота видно, что мы сэкономили практически 787 КБ.
Теперь загоняем изображение в Smush.it и экономим еще 6.96 КБ.
Данная схема хорошо применима для создания легковесных CSS спрайтов. Но и обычные изображения так же прекрасно оптимизируются.
В заключении
Оптимизация изображений — то, чем пренебрегать категорически не рекомендуется. Это простейший способ ускорить веб-страницу в несколько раз, и позаботиться о посетителях своего сайта.
onjee.ru