Как оптимизировать картинки для сайта (блога)? Несколько важных советов. Оптимизация изображения для сайта
Оптимизировать изображения для сайта, зачем это нужно и как правильно оптимизировать изображения для сайта
Чем больше скорость загрузки сайта, тем ниже он будет в поисковой выдаче. Посетителям тоже не нравится когда сайт долго загружается. Некоторые даже не станут дожидаться когда сайт полностью загрузится. Таким образом вы будете терять посетителей.
Если необходимо оптимизировать изображения для сайта, то это не означает, что нужно только уменьшить размер и вес фото. Необходимо так же сделать картинку уникальной и оптимизировать изображения для сайта под поисковые системы.
Это означает, что в статье должны быть прописаны мета теги и название изображения должно соответствовать той странице, но которой оно находится. (Например, если у меня на сайте для женщин статья о том, как сварить борщ, то изображение можно назвать borsch.jpg).
Таким образом можно получить поисковый трафик не только за счет индексирования статей, но и за счет индексирования изображений.
Как оптимизировать изображения для сайта
А сейчас я расскажу как мне удалось быстро оптимизировать изображения для сайта в программе Microsoft Office Picture Manager. Эта программа входит в пакет Microsoft Office и обычно есть у каждого пользователя компьютера.Если уникальность изображений и оптимизация под поисковые системы у меня были сделаны, то о весе изображений я долгое время не задумывалась. Но в один далеко не прекрасный момент заметила, что мой сайт медленно загружается.
В данном случае речь идет не об этом сайте на котором вы сейчас находитесь, а о другом моем сайте для женщин. На сайте много рецептов и к некоторым рецептам по несколько фото.
Для начала я скачала через FTP менеджер папку Images (У меня сайт на Joomla но если ваш сайт на Wordpress, то нужно делать все то же самое).
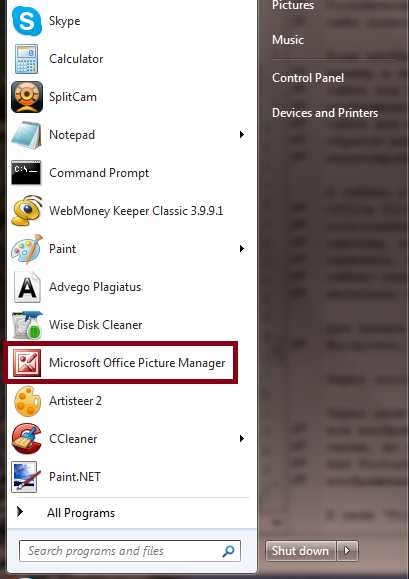
Через кнопку "Пуск" открываем программу MicrosoftPictureManager.

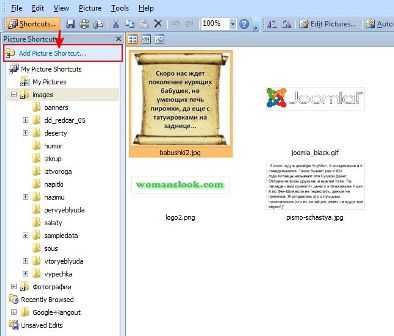
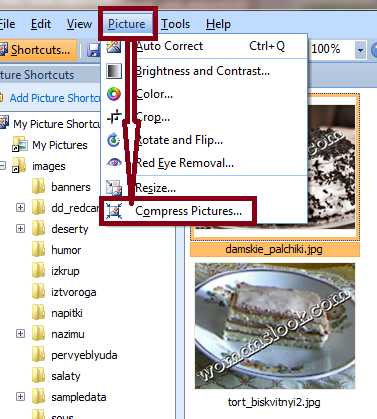
Через меню "Файл" открываем папку с изображениями. У меня в этой папке находится еще несколько папок, все изображения рассортированы по категориям. Оптимизировать нужно будет изображения отдельно каждой папки, но это намного легче, чем оптимизировать каждое изображение по отдельности. Выбираем пункт меню Add Picture Shortcut. Открываем папку в которой будем оптимизировать изображения и выделяем все изображения используя клавиши Ctrl+Shift.

В меню "Picture" выбрать пункт меню "Compress Pictures".

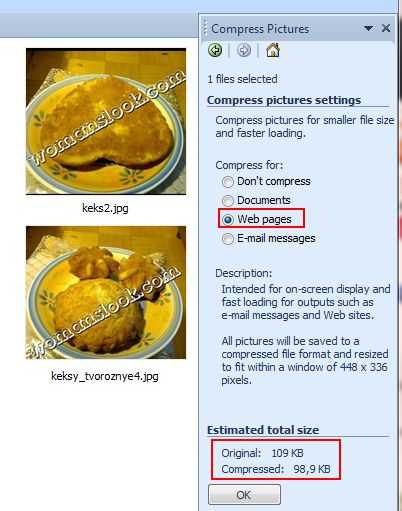
С правой стороны программы выбираем Compress for Web pages.

Внизу видим исходный вес изображений и вес изображений, который будет после оптимизации.
Нажимаем кнопку "ОК" и сохраняем.
Что еще можно сделать в этой программе? Например сделать размер всех фото одинаковым.
Для этого снова идем в меню "Picture" и выбираем пункт меню "Resize".
С правой стороны программы поставить точку напротив "Predefined width x height и из выпадающего списка выбираем нужный размер. Нажимаем "ОК" и сохраняем.
Автор: Tatjana Rodionovskaja
inoption.info
Как оптимизировать картинки для сайта? Несколько важных советов
Доброго времени суток, уважаемый читатель моего блога! В сегодняшнем выпуске мы поговорим о контенте на блоге. Я расскажу Вам, как я работаю с графической частью контента. Вы узнаете, как оптимизировать картинки для сайта (блога)
Как оптимизировать картинки для сайта?
Очень часто начинающие владельцы блогов не уделяют должного внимания графическому контенту (изображениям) Он берут первую же попавшуюся картинку из интернета и без предварительной подготовки используют ее в своих статьях. Я и сам, признаюсь, раньше тоже так делал абсолютно не догадываясь о том, что это может повлиять в целом на рейтинг сайта в поисковых системах.
Что известно о картинках на сайте как о контенте?
Первое, что придет в голову большинству пользователей — это мысль, что с картинками интереснее и легче воспринимается материал представленный на сайте.
Да, это действительно так. Однако многие не знают о том, что правильно оптимизированные картинки могут ускорить скорость загрузки страниц сайта, дать дополнительный трафик из поисковых систем и в случае их уникальности добавить значимости всему контенту.
Как вес картинки может повлиять на скорость загрузки страниц?
Ранее я уже упоминал о том, что правильно оптимизированные картинки влияют на скорость загрузки страниц. И это действительно так. Просто представьте себе ситуацию, когда в статье на сайте размещена картинка, например, весом в 3-4 MB? Как долго она будет загружаться картинка прежде чем Вы ее увидите? Само собой, это повлияет негативно на скорость загрузки страницы в целом.
Думаю, что такая ситуация будет являться раздражающим фактором в наш стремительный век, когда скорость получения информации увеличивается с каждым днем. Поисковые системы конечно же учитывают этот факт при ранжировании сайтов в поисковой выдаче. Это факт.
Не стоит забывать и о том, что доля пользователей мобильного интернета в последнее время растет в геометрической прогрессии. А вот его скорость уступает в разы проводному. Отсюда можно сделать и соответствующие выводы.
Как уникальность картинки влияет на рейтинг сайта?
Для начала давайте определимся, что же такое уникальность картинки?
Под уникальностью понимается то, что другой такой картинки в сети нет и не было. Алгоритмы яндекса и гугла научились распознавать изображения и запоминать на каком сайте впервые появилось уникальное изображение. Если Вы, например, скопировали такую картинку с сайта и разместили на своем, то для поисковиков такое изображение уже не будет уникальным. Соответственно такая картинка не принесет особой пользы в продвижении вашего сайта. Подробнее о том, как проверить картинку на уникальность Вы можете узнать в этой статье.
Какие же тогда есть способы создания уникальных изображений, спросите Вы?
Первый и самый простой способ создания уникального изображения — взять из интернета картинку и провести с ней определенную работу. Какую именно? Об этом я рассказываю в своей статье «Как сделать уникальную картинку для сайта»
Второй способ — это создание собственных фотографий. Конечно, этот способ не каждому подойдет, поскольку требует достаточно времени, сил и знаний.
Третий способ — это создание графических рисунков с помощью специальных сервисов и программ, который, опять же требует времени, знаний и опыта.
Вполне возможно, что есть еще какие-то способы, о которых я не знаю. Но сегодня не об этом.
Как картинки на сайте влияют на трафик?
Я думаю, для большинства не секрет, что картинки с сайтов тоже ранжируются в поисковой выдаче. Там также есть свой ТОП. Примером тому может служить поисковик картинок Яндекса.
Как же это работает?
Все просто. Если Вы когда-нибудь раньше искали картинки в Яндексе или Google, то наверняка видели при клике на картинку заголовок статьи со ссылкой на сайт. Так вот, я сам иногда перехожу на сайт по такой ссылке если меня заинтересовал заголовок и бывает, что остаюсь там надолго. Для таких картинок очень важно находиться как можно выше в выдаче. Надеюсь, Вы поняли, как картинки на сайте влияют на трафик?
Тогда идем далее и приступаем к практическим шагам по оптимизации картинок для сайта.
Выбираем правильный формат для изображения
Пожалуй первое, с чего необходимо начать работу по оптимизации изображений — это понять, для чего нам нужно изображение и определиться с нужным форматом.
На сегодняшний день в интернете самыми популярными форматами изображений являются JPEG, PNG и GIF. В зависимости от цели использования подбирается нужный формат:
- JPEG — лучше использовать для фотографий. Данный формат при уменьшении веса позволяет получить изображение с минимальными потерями качества.
- PNG — для рисунков и других графических изображений. Иногда я использую формат PNG-8 вместо PNG-24 поскольку он позволяет получить изображение в несколько раз меньше по весу с минимальными потерями.
- GIF — для иконок, элементов дизайна сайта и векторных изображений
Необходимый размер картинки и сжатие ее для уменьшения веса
Самое первое, что необходимо сделать — это найти золотую середину между качеством и размером картинки. Картинка не должна быть мутной и расплывчатой, даже если ее вес очень маленький. Наоборот, стремитесь использовать только четкие и визуально привлекательные изображения.
Размер изображения очень сильно влияет на скорость загрузки страницы, поэтому делайте ваши картинки сразу в нужном размере. Например, если основная область контента вашего сайта 700 пикселей, то делайте сразу изображение приблизительно такого же размера. Это позволит снизить лишнюю нагрузку.
Для того, чтобы значительно уменьшить вес картинки без потери качества я использую сжатие. Это позволяет сделать загрузку страницы сайта практически моментальной, поскольку текст в сравнении с изображениями весит очень мало. Основная нагрузка, как я уже упоминал ранее приходится на изображения.
Сжатие изображений с помощью программы Photoshop
С помощью программы Photoshop я задаю необходимый размер картинки и сжимаю ее до нужного параметра. В своих статьях на блоге и другом своем проекте KinderBoo.Ru я использую в основном изображения среднего размера в 680 пикселей
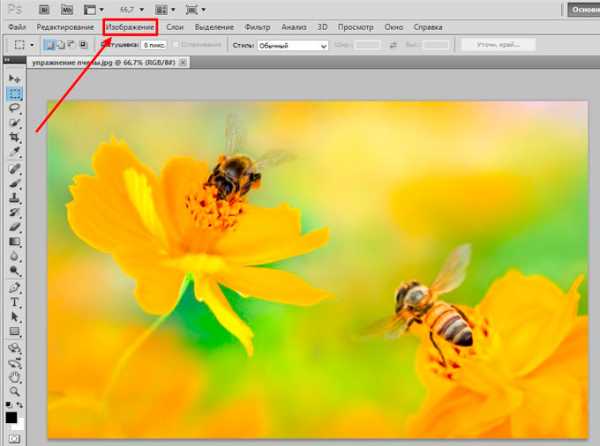
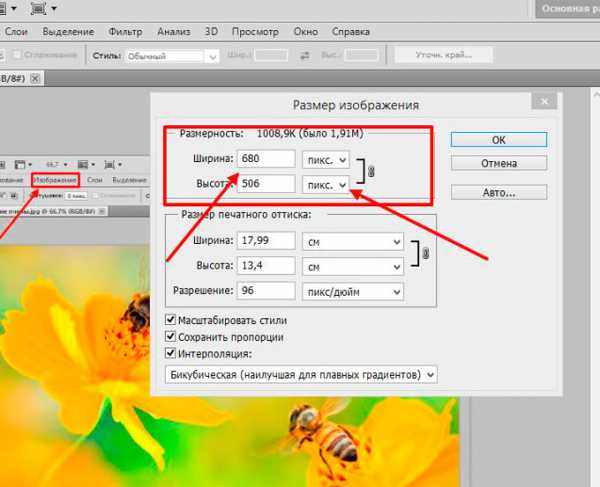
Открываю картинку с помощью фотошопа и выбираю в меню Изображение пункт Размер изображения.

Далее задаю необходимый размер в пикселях и сохраняю.

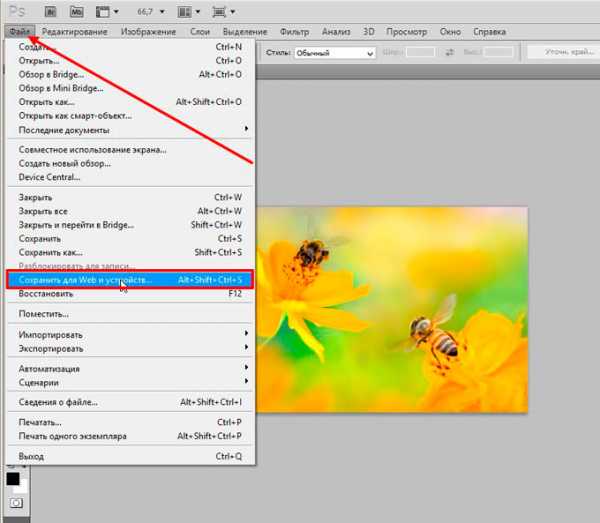
После того, как картинка сохранилась в нужном размере в меню Файл я выбираю пункт Сохранить для Web и устройств.

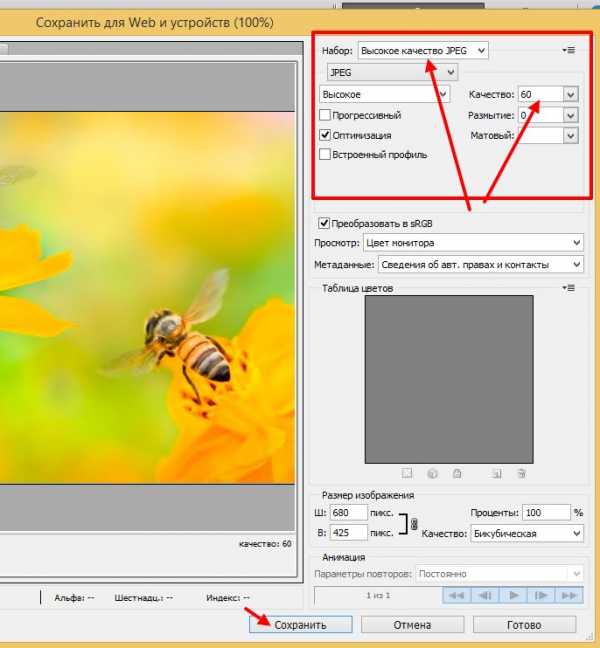
В открывшемся окне я выбираю формат изображения, чаще всего это JPEG и задаю необходимый параметр сжатия.

Главное в данной ситуации найти золотую середину между сжатием и незначительной потерей в качестве. Чаще всего я использую параметр Высокое и степень сжатия 60. При этом у меня получаются изображения весом в 60-90 KB с незначительной потерей качества. Я рекомендую Вам придерживаться таких значений. Конечно, Вы можете еще больше сжать картинку, скажем до 10 KB, но тогда ваше изображение будет крайне непривлекательным.
А вообще, каждый конкретный случай всегда индивидуален. Если у Вас получилось сжать картинку в 700 пикселей, например, до 20-30 KB и качество при этом не сильно пострадало, то это будет еще лучше для вашего сайта.
Конечно, программа фотошоп есть не у всех и покупать ее достаточно накладно для простого использования, поэтому я приготовил для Вас небольшой подарок раз уж Вы дочитали до этого места:) Скачать фотошоп версии CS5 Вы можете здесь. Он корректно работает и не содержит вирусов.
Несколько сервисов для сжатия изображений
Compressor — бесплатный сервис, позволяющий сжимать изображения в формате JPEG и PNG загрузки с компьютера
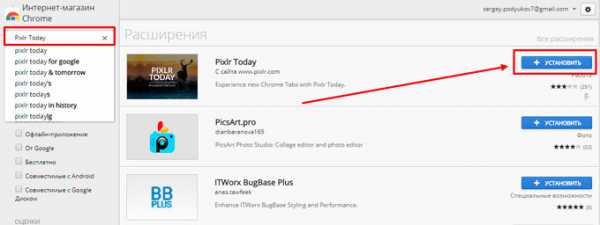
Pixlr Today — Это расширение для браузера Chrome. Разновидность популярной многофункциональной программы. Расширение содержит в себе все базовые функции фотошопа.
Для того, чтобы установить расширение, проходим в магазин Google Chrome находим приложение и устанавливаем.

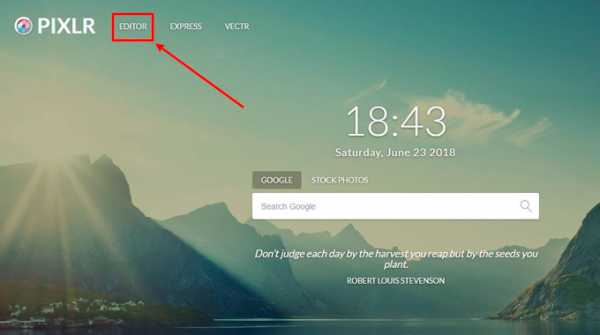
Далее жмете на иконку приложения в браузере и попадаете на страницу где надо будет кликнуть на ссылку EDITOR. Единственным неудобством является то, что всегда в браузере будет открываться новая вкладка с этим приложением. Поэтому я его на время выключаю если не работаю с ним.

Приложение работает на английском языке, но, думаю, что с основными функциями разберетесь.
Это графический редактор, который позволяет загружать картинки с компьютера и редактировать их. Очень удобный инструмент, кстати. Я рекомендую его использовать.
Надо сказать, что программ и приложений для работы с изображениями сейчас великое множество, однако я показал Вам три самых простых и рабочих инструмента.
Расположение картинки в тексте
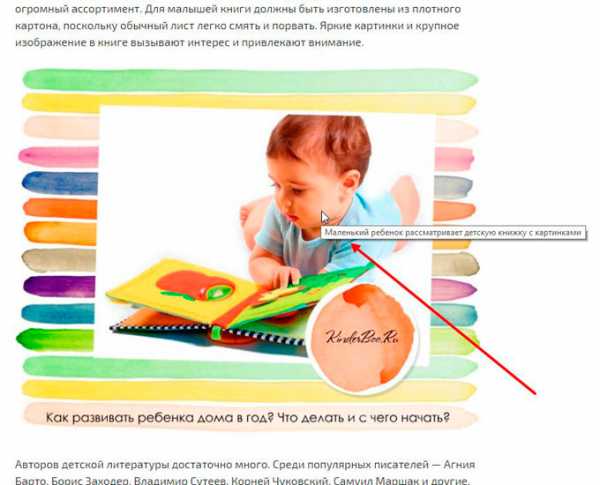
Расположение картинки в тексте тоже играет немаловажную роль в оптимизации. Используйте только тематические картинки для своих статей, поскольку несоответствие картинки с текстом может негативно сказаться на продвижении. Окружайте изображение текстом так, чтобы картинка дополняла суть текста, а текст, в свою очередь будет дополнять в случае недостатка информацию о самой картинке. Поисковики очень часто индексируют картинки на основе окружающего ее текста.
Прописываем атрибуты title, alt и правильное название картинки
В этой части я хочу затронуть еще несколько важных моментов в оптимизации картинок и начнем мы, пожалуй, с названия картинок.
Название картинки
Итак, что же такое название картинки?
Представьте, что Вы со своего фотоаппарата или мобильного телефона решили на сайт загрузить интересное фото. Как правило название загружаемого файла обычно выглядит так: IMG_3645.jpg или pic_38495.jpg Как вы уже наверное поняли — такое название не передает сути изображения. Учитывая, что поисковики сканируют все ссылки на изображения картинка с адресом https://inet-tools.ru/wp-content/uploads/2018/04/IMG_3645.jpg для нашего сайта абсолютно не приемлема.
После редактирования картинки или сохранения на компьютер изображению необходимо дать новое соответствующее название. После того, как Вы дадите новое название изображению ссылка будет выглядеть, например, так https://inet-tools.ru/wp-content/uploads/2018/04/poiskovik-kartinok.png Тут уже все становится понятно не только для поисковиков но и для людей.
Идем далее и разбираемся с атрибутом title..
Атрибут title
Очень часто на просторах интернета можно встретить расхожие мнения по поводу необходимости данного атрибута. Одни сеошники говорят, что он нужен, другие же, напротив, говорят, что нет. Лично я считаю, что сделать одно небольшое действие прописав атрибут title для картинки — дело не сложное. К тому же, это может оказаться дополнительной информацией для поисковиков. Для посетителей на сайте этот тег выглядит в виде всплывающей подсказки при наведении мышки на картинку.

Это, кстати, может повлиять на поведенческие факторы в лучшую сторону. Пускай лучше он будет))
Атрибут alt
Атрибут alt очень важен поскольку он передает текстом то, что изображено на картинке.
Атрибут alt используется в оптимизации изображений по нескольким причинам:
- Если изображение для посетителя сайта по какой-то причине не показывается, то вместо нее появляется альтернативный текст с описанием картинки.
- Тег alt используется скринридерами для объяснения содержимого картинки людям с ослабленным зрением.
- Поисковые роботы используют информацию тега alt для индексации изображения и дальнейшего представления в выдаче на основе полученных данных.
Рекомендую Вам всегда серьезно относиться к заполнению атрибута alt, поскольку это может значительно повлиять на оптимизацию и продвижение всего сайта в целом. Используйте для атрибута alt описание состоящее примерно из 60-70 символов и содержащее в себе необходимые ключевые слова.

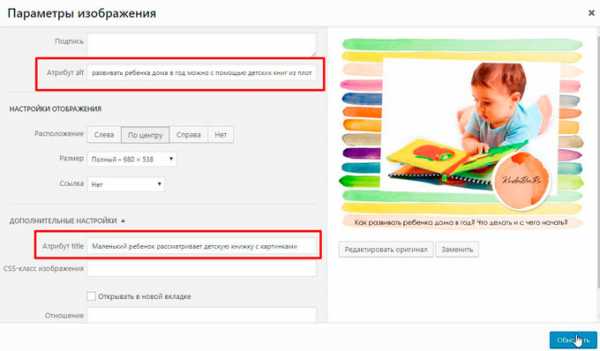
Ниже я привел два примера, как можно грамотно и не очень использовать атрибут alt.
Первый вариант:
<img alt=»ребенок» src=»https://kinderboo.ru/wp-content/uploads/2018/06/rebenok-i-kniga.jpg«>
Второй вариант:
<img alt=»развивать ребенка дома в год можно с помощью детских книг с яркими картинками» src=»https://kinderboo.ru/wp-content/uploads/2018/06/rebenok-i-kniga.jpg«>
Как думаете, какой из этих двух вариантов более интересный и информативный?
Подпись под изображением
Лично я данный способ в оптимизации изображений для сайта практически не использую, однако это не говорит о том, что он не нужен. Это всего лишь один из способов, который также можно использовать в комплексе с другими для получения лучшего результата.
Подпись под изображением используется в основном для того, чтобы дополнительно окружить его текстом. Особенно актуально это может быть в случае если на странице недостаточно текста но при этом много изображений.
Подпись может состоять из двух-трех небольших предложений максимально четко описывая суть изображения с использованием ключевых запросов.
Подводим итоги по оптимизации изображений для сайта
Итак, после небольшой проделанной работы мы должны получить оптимизированные изображения учитывающие такие параметры как:
- Уникальность изображения (где брать и как сделать я подробно описал в этой статье)
- Правильный формат (PNG, JPEG, GIF)
- Необходимый размер (по ширине контентной части или меньше)
- Вес изображения ( оптимально не более 80-90 KB)
- Расположение картинки и ее соответствие области текста
- Атрибуты title, alt и правильное название картинки
- Подпись под изображением
В результате у нас должна получиться вот такая конструкция:
title=»Маленький ребенок рассматривает детскую книжку с картинками» src=»https://kinderboo.ru/wp-content/uploads/2018/06/rebenok-i-kniga.jpg» alt=»развивать ребенка дома в год можно с помощью детских книг из плотного картона с яркими картинками» width=»680″ height=»538″
В этой статье я постарался ответить на вопрос как оптимизировать картинки для сайта. Надеюсь, что эта информация окажется полезной для Вас. Проделывая все вышеописанные рекомендации с вашими изображениями, Вы принесете огромную пользу своему сайту.
Справедливо будет упомянуть и о том, что это далеко не все способы оптимизации изображений, однако в этой статье я рассмотрел лишь основные, самые важные и доступные методы. Самое первое о чем вы должны всегда помнить, так это о том, что изображения нужны в первую очередь для посетителей сайта.
Оптимизируйте правильно свои изображения, создавайте качественный и интересный контент для людей и тогда Вас ждет успех!
С уважением, Сергей Подюков«Мастерская Вэбмастера»
inet-tools.ru
уменьшаем вес онлайн-страницы без потери качества
От автора: «Уменьшите вес страницы» — один из наиболее частых советов на сайте Dareboost. По данным HTTP Archive trends изображения представляют 53% от среднего веса страницы, будь-то десктоп или мобильное устройство. Если вы хотите уменьшить вес веб-страниц, оптимизация изображений должна быть на первом месте.
Под каждое изображение свой формат
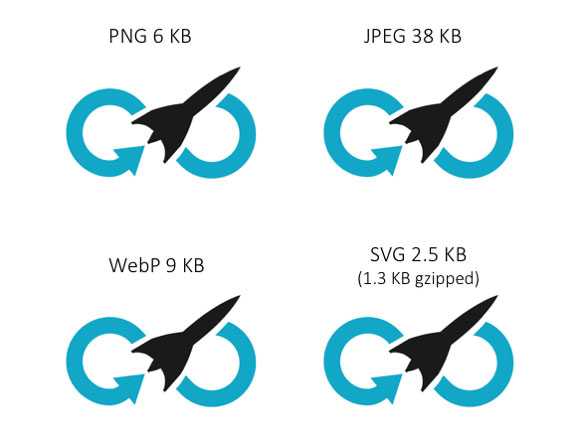
Не всегда так просто найти подходящий формат изображений. Возьмем наш логотип, например. Мы могли сохранить его в PNG, JPEG, WebP или SVG. Вес изображений сильно бы различался. С помощью теста это можно визуализировать:

В этом случае самый подходящий формат SVG, после которого идет PNG. У изображения простые цвета, нет анимации, и оно состоит из геометрических фигур. Все эти факторы благоприятствуют этим двум форматам.
Разберем второй пример, на этот раз с фотографией взлета шаттла. SVG просто не может представить корректно такое изображение (почему объясним чуть позже). Мы получаем примерно одинаковые изображения в форматах JPEG, PNG и WebP:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Результаты разительно отличаются. WebP явно выделяется при представлении всей сложности фотографии. К сожалению, этот формат поддерживается только в Chrome и Opera, поэтому мы отдаем предпочтение JPEG.
Совет: при тестировании веб-производительности на Dareboost наш инструмент систематически определяет правильное использование формата PNG (или советует использовать другой формат).
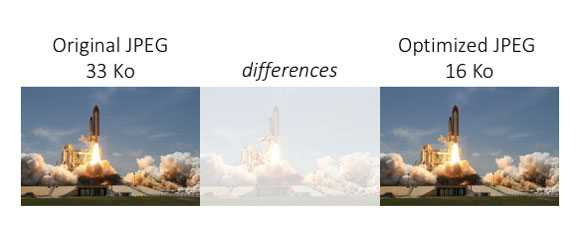
При сохранении JPEG большая часть ПО спрашивает вас, какое качество оставить, так как это формат с потерей качества. Выбирая качество меньше 100%, можно сохранить драгоценные байты, корректируя только определенные точки изображения. Давайте сохраним наше изображение с качеством 80%. Мы получим довольно интересный результат: вес упал более чем на 50%, а существенно изменилось всего пара точек.

Как видите, выбор формата не такая уж тривиальная задача, и не все форматы подходят для всех изображений. Давайте объясним более подробно…
Как выбрать правильный формат изображения?
В конечном счете, все изображения появляются на экране одинаково – прямоугольник, состоящий из точек разного цвета. Однако изображения не обязательно записываются на диск в таком формате. Все форматы изображений используют разные техники кодировки визуальной информации. Чтобы выбрать правильный формат файла, необходимо задать себе несколько вопросов:
Что из себя представляет мое изображение?
Некоторые форматы файлов кодируют изображения ровно так, как они появляются на экране – в виде матрицы цветных точек. Каждая цветная точка кодируется на несколько байт и располагается внутри карты со своими координатами. Поэтому такие форматы иногда называют bitmap. Затем различные алгоритмы сжатия уменьшают пространство, занимаемое этой информацией на жестком диске. Эти форматы относятся к растровой графике. Их преимущество в том, что они умеют обрабатывать любые фотографии, а у некоторых форматов, например PNG, есть дополнительные возможности типа оптимизации цветовой палитры и прозрачности.
К сожалению, этот процесс кодировки перед позиционированием точек должен определить размеры матрицы (разрешение изображения). Как следствие – если увеличить растровую графику JPG, PNG или WebP, значительно снижается качество.
У других форматов файлов нет таких недостатков, так как они кодируют изображения в виде набора геометрических форм. Изображения в них определяются линиями, точками и полигонами, которые в сумме дают общую картину. Где бы не показывалось это изображение, компьютер перерисует его по виртуальной чертежной спецификации. Векторная графика подходит для рендера маленьких форм, логотипов и графиков. Изображения не зависят от разрешения, поэтому они адаптированы для адаптивного дизайна. Среди таких изображений SVG и шрифты иконок. Другая сторона медали – векторная графика не подходит для фотографий.
Уменьшение веса изображений за счет информации
Можно провести еще более глубокую оптимизацию и вырезать кое-какую информацию. Задача состоит в том, чтобы избавиться только от мусора, сохранив подходящее качество. Этот процесс называется этапом оптимизации потерь.
Для векторной графики сейчас есть инструмент svgo, есть и онлайн интерфейс svgomg. Инструмент способен уменьшить объем кода путем очистки метаданных, которые никак не влияют на отображение (например, информация об инструменте, с помощью которого был сгенерирован файл), а также путем объединения геометрических фигур или их трансформации. При уменьшении веса шрифта с иконками действует та же логика за исключением того, что здесь можно урезать область действия, выбрав только символы, используемые в вашем наборе. В сети есть сайты типа Icomoon, на которых можно создать свой шрифт с иконками.
Как мы видели в примере с шаттлом, (оптимизации с потерей или без потери качества также применимы к растровой графике. Каждый формат обладает своими характеристиками (например, PNG поддерживает прозрачность), поэтому у всех алгоритмов разные режимы действия и визуальное влияние.
Ниже представлено несколько форматов файлов и подходящие к ним инструменты оптимизации. Некоторые из них включают графическое ПО типа Photoshop или GIMP:
PNG: Zopfli-png, PNGOUT, OptiPNG, AdvPNG, PNGCrush, PNQQuant
JPG: JPEGOptim, MozJPEG, Jpegtran, Guetzli
FileOptimizer (Windows), ImageOptim (Mac) или Trimage (Linux) – ПО, совмещающее в себе несколько алгоритмов. В них можно тестировать разные оптимизации с разными уровнями потерь и напрямую экспортировать оптимизированное изображение. Они даже способны сохранять PNG в PNG-8 (вариант PNG с палитрой в 256 цветов), а не в PNG-24 для экономии байт.
Почему ничего не сказано про GIF?
GIF – очень ограниченный формат (он описывает только 256 цветов), поддерживающий прозрачность и анимацию. Он годами использовался для кодирования логотипов, пиктограмм и небольших анимаций. Скажем это вслух – ему пора на пенсию.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВо всех социальных сетях или мессенджерах вы найдете функцию с пометкой GIF, но это не совсем правда. На самом деле, многие из этих сервисов используют видео форматы с маленькими файлами! Мы вернемся к этой теме в следующей статье.
Если вам нужен формат GIF, есть алгоритм сжатия gifsicle. С его помощью удобно манипулировать GIF контентом – уменьшайте цветовую палитру, размер, обрезайте и кадрируйте… Иногда я использую gifsicle для кодирования коротких записей своего экрана и вставки их в email, так как большинство email клиентов не умеют читать встроенные видео.
Подавайте правильный размер файла под контекст
Подобрать правильный формат файла недостаточно для того, чтобы предоставить оптимальное изображение.
Представьте, что вы используете изображение 2680 пикселей в ширину на заднем фоне сайта, спроектированного под компьютеры с высоким разрешением экрана (HiDPI и Retina™). На мобильном устройстве или меньшем разрешении с 3G соединением браузер не только будет загружать большой объем необязательных данных, но он также будет сам изменить размер изображений с помощью внутреннего алгоритма, чтобы вписать ширину в экран телефона. Результат будет не очень, не говоря уже о задержке в рендере… Вместо этого было бы лучше создать несколько версий оригинального изображения под разные разрешения и позволить браузеру выбирать изображение под текущий контекст.
Адаптивные изображения – термин, воплощающий в себе все методы, которые входят в процесс создания нескольких изображений для одной области веб-страницы, которые будут адаптированы под возможные контексты навигации. Для фонов и декоративных изображений можно использовать CSS медиа запросы.
Для недекоративных изображений спецификация picture добавила атрибут srcset в тег в 2014 году (да, уже три года прошло!). Атрибут srcset представляет собой коллекцию URL-адресов на разные версии одного изображения с разными разрешениями (но с сохранением соотношения сторон). Атрибут дает браузеру возможность выбрать версию изображения, исходя из текущего контекста. К сожалению, без загруженных файлов CSS браузер может не понять относительное пространство, занимаемое изображением в окне, поэтому также необходимо определить атрибут sizes.
Если помимо оптимизированного изображения вы хотите предложить форматы, поддерживаемые ограниченным числом браузеров (таких как WebP), или хотите управлять разным соотношением сторон в зависимости от контекста (вопрос дизайна), можете завернуть изображение в тег picture и несколько source:

Со всеми возможными медиа файлами, стилями, разрешениями, плотностью пикселей и поддерживаемыми форматами HTML разметка адаптивных изображений может стать довольно обширной. Но не забывайте, что HTTP ответ всегда должен быть сжат. Ну и разница в 500B между этой разметкой и просто одним тегом img будет существенным сдвигом в сторону уменьшения веса изображения.
Новые HTML теги плохо поддерживаются, однако есть надежная и популярная библиотека, которая обеспечит поддержку в старых браузерах picturefill.
Автоматизируйте, автоматизируйте, автоматизируйте
Выбор правильного формата изображения, генерация превью, иногда использование других форматов, более адаптированных под контекст (WebP), после чего повторная генерация превью… Выполнять эту работу с большим количеством изображений высокого качества – титанический труд. Всего пара инструментов, будь-то WCM или E-Commerce платформы, включают продвинутые функции по управлению изображениями. Даже решения Digital Asset Management будут бесполезны, которые обычно уделяют внимание управлению визуальными файлами, где управление адаптивными изображениями должно быть прерогативой.
Тем не менее, существуют решения типа Cloudinary — сторонний сервис на SaaS- или Thumbor (устройство, которое необходимо установить в сети). Поговорите со своей командой разработки и выберите лучшее решение, не забудьте объяснить участникам проблемы и подготовить их к выбранному решению. Не забывайте хранить оригинальные изображения (в лучшем качестве) и думать об оптимизации, даже с потерей качества.
Например, на E-Commerce сайте фотографии товаров намного критичнее, чем декоративные изображения, поэтому вам нельзя снижать их качество. Точно так же если вы в дорогом магазине, ваши посетители будут ожидать безупречного качества изображений. Вам необходимо тонко настроить оптимизацию. Иногда, как было с Flickr, правильная настройка может занять несколько месяцев.
Используйте ленивую загрузку по максимуму (с или без визуального эффекта)
Еще один способ улучшить производительность веб-страницы – избегать ненужных изображений при первичной загрузке. Например, можно задержать загрузку всех изображений, которые не появляются в первой видимой области страницы (ленивая загрузка). Существует множество JS библиотек, но некоторые несовместимы с вашим кодом: посоветуйтесь с командой разработки или предложите независимую библиотеку на чистом JS типа Lozad. Ленивая загрузка также доступна на Apache и nginx: ModPageSpeed Lazyload.
Внезапное появление изображений – одна из проблем ленивой загрузки. Поэтому необходимо определять когда и как загружать изображения с задержкой, чтобы пользователь не замечал этого. Но когда? После первичной загрузки страницы (onload)? Когда пользователь скролит контент и вьюпорт достигает определенной области? Ленивую загрузку необходимо обсуждать с UX дизайнерами, которые могут посоветовать, как анимировать появление изображений, чтобы это было не так резко. Некоторые сайты заполняют область брендированным контентом. Другие используют основные цвета изображения или даже форму реального изображения в SVG.
Снижение количества изображений с помощью стека изображений
В сетях с высокой задержкой можно быстро сэкономить время, уменьшив количество загружаемых изображений. Вместо загрузки отдельных файлов изображения можно сгруппировать в один файл. Спрайты – пример такой техники для растровых изображений. Шрифты иконок и SVG символы – эквивалент для векторных изображений.
Насколько эта идея может быть привлекательной, настолько же может быть сложна ее реализация. Использование спрайтов оправдывает себя, когда вы действительно используете все сгруппированные изображения на странице, что бывает крайне редко. Более того, если в стеке необходимо заменить один элемент, вам придется вырвать целый спрайт из кэша браузера.
Наконец: задержка может быть не постоянной проблемой. В протоколе HTTP/2 соединения оптимизированы на одновременную загрузку нескольких ресурсов эта техника потеряет свою значимость. В теории.
Конец?
Ну нет! Управление изображениями (адаптивными) еще далеко от совершенства.
Например, вместо отправки большого количества информации в браузер и возможности выбрать правильное изображение под контекст почему не попросить браузер передавать контекст во время первичной загрузки и вычислять все контексты на сервере? Об этом думают несколько членов What WG в спецификации «Client Hints». Поддержка до сих пор сильно ограничена, но концепция стандартизируется в IETF. Она сильно похожа на инициативу в начале 2010 Responsive Web Design + Server Side Components, aka RESS, которая уже пыталась воплотить серверные механизмы.
Получится ли в этот раз?
Автор: Boris Schapira
Источник: https://blog.dareboost.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
Как оптимизировать картинки для сайта: для чего это необходимо
Приветствую всех на страницах своего блога!
Сегодня хотел-бы рассказать о картинках. Точнее о том, как оптимизировать картинки для сайта и для чего это необходимо делать. Далеко не все блогеры особенно начинающие знают о том, что каждая необработанная картинка на их блоге оказывает нагрузку на сервер, что влияет на скорость загрузки сайта.

По началу, когда статей мало, эта проблема не ощущается. Сайт работает в обычном режиме, ничего страшного с ним не происходит.
Но в дальнейшем, когда количество статей, а вместе с ним и число необработанных картинок на сайте возрастает, загрузка сайта замедляется.
Обратите внимание! Скорость загрузки страниц — очень важный показатель, от которого зависит позиция сайта в поисковой выдаче.
Поэтому к оптимизации картинок для сайта следует относиться серьезно и уделять этому время.
Необходимо заранее для изображения установить необходимый размер по странице сайта и оптимизировать ее объем в пределах 50 кб или в пределах близких к этому.
Оптимизация картинок с помощью фотошоп
Если вы знакомы с фотошопом можете делать все эти операции с помощью этой программы. Далее в примере я покажу как это можно сделать.
К примеру, нам нужно разместить на своем блоге картинку. Ее размер 1200*800 и вес 5Мб.
Надеюсь на Вашем компьютере уже установлена программа Фотошоп.
Открываем фотошоп, нажимаем сочетание горячих клавиш Ctrl+O (O- это буква в англ. раскладке)
Выбираем на компьютере нужную картинку и и открываем ее.
Кликаем на «замочек», чтобы разблокировать картинку для последующего редактирования.

Далее нам нужно выставить необходимый размер картинки, что-бы она без искажений размещалась по ширине поста Вашего блога. Обычно это ширина — 650 px (пикселей).
Для этого одновременно нажимаем сочетание горячих клавиш Ctrl+Alt+I.
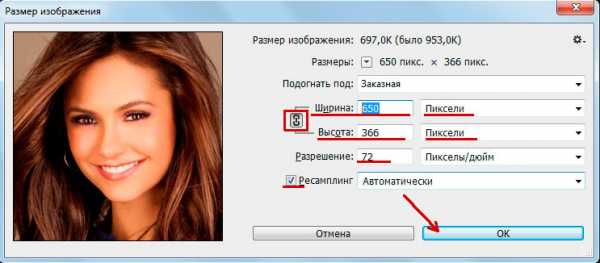
В открывшемся окне устанавливаем ширину 650 px. Смотрим, чтобы кнопка значка была нажата, тогда высота картинки устанавливается пропорционально ширине автоматически. Устанавливаем разрешение 72 пискеля/дюйм и жмем кнопку «ОК».

Теперь нам нужно изменить вес картинки до 50 кБ.
Делаем это в три простых шага.
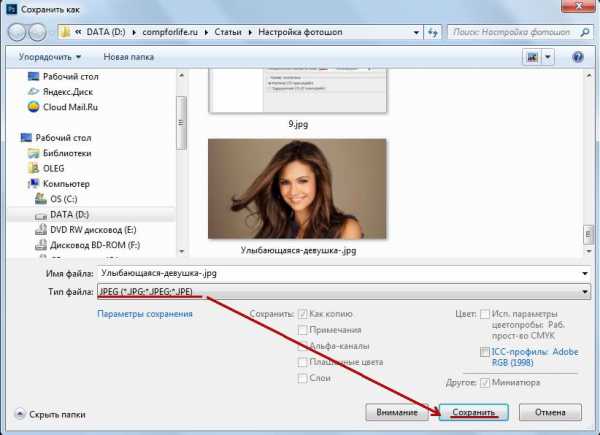
Шаг 1. В верхнем меню фотошоп выбираем: Файл- Сохранить как... или сочетание клавиш Shift+Ctrl+S

Шаг 2. В открывшемся окне выбираем тип файла JPEG и жмем на кнопку «Сохранить».

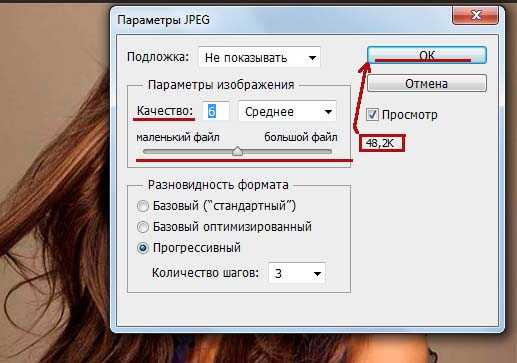
Далее перед нами открывается окно «Параметры JPEG»
Шаг 3. Устанавливаем качество сохраняемой картинки. Для этого перемещаем ползунок и смотрим на изменение качества картинки.
Как только значение объема картинки достигнет 50кБ или близкого значения. При этом изображение не потеряет визуального качества картинку можно сохранить с такими параметрами.
Жмем кнопку «ОК»

Как видите нашем примере объем сохраняемой картинки удалось уменьшить до 48,2 кБ вместо 5 МБ!
Вот так, с помощью простых действий в программе фотошоп мы смогли оптимизировать картинку для Вашего сайта и ускорить загрузку страниц сайта.
Существует и другой способ оптимизации изображений для сайта. Этот способ подойдет для тех, кто не владеет фотошопом.
Обрабатываем изображения с помощью сервиса
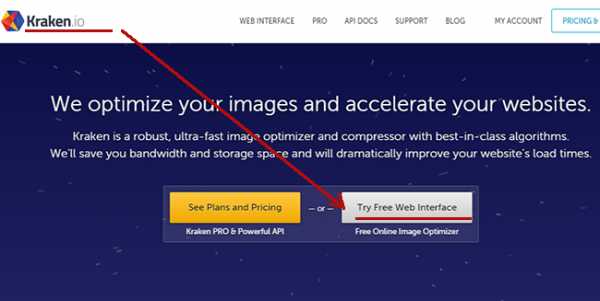
Оптимизировать картинки можно при помощи сервиса https://kraken.io
Заходим на этот сервис и нажимаете на серую кнопку «попробуйте бесплатный веб-интерфейс»

В открывшемся окне жмем на кнопку начать бесплатно.
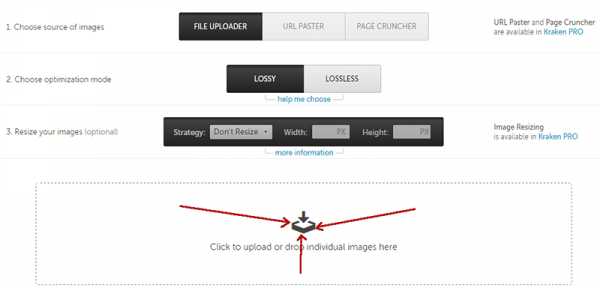
Далее проходим процедуру быстрой регистрации и переходим на главную страницу и и жмем на иконку показанную на скриншоте ниже.

Затем выбираем на своем компьютере картинку для обработки и загружаем ее на сервер сайта kraken.io
В течение 2 секунд картинка обрабатывается и мы можем скачать готовое изображение.
К плюсам этого способа оптимизации изображений можно отнести то, что оптимизация происходит очень быстро.
А недостаток этого способа в том, что он платный и мы не можем вручную, как в фотошопе установить результат оптимизации.
На этом все. Надеюсь эта статья будет Вам полезна. Свои вопросы можете писать в комментарии под статьей. В следующей статье опишу как правильно вставлять картинки в записи своего блога.
compforlife.ru
Как правильно оптимизировать изображения для сайта
 Для успешного продвижения Вашего сайта или блога также необходимо активно заниматься оптимизацией картинок в Ваших постах. Именно в данной статье мы и рассмотрим все нюансы по оптимизации картинок на Вашем сайте (блоге).Если Вы заходите на какой-нибудь Интернет-проект, то на нем видите какие-то графические изображения, в том числе и моем, я в каждую статью (пост) размещаю картинку и сопровождаю ее графическим материалом (если это необходимо). Если не правильно вести оптимизацию картинок, то Ваш сайт (блог) с легкостью может попасть под какой-нибудь фильтр поисковых систем. Это может произойти, если Вы просто скачиваете картинку и с тем же размером, с тем же именем вставляете ее в свой сайт (блог). Давайте же рассмотрим, что необходимо делать, чтобы правильно оптимизировать картинки.
Для успешного продвижения Вашего сайта или блога также необходимо активно заниматься оптимизацией картинок в Ваших постах. Именно в данной статье мы и рассмотрим все нюансы по оптимизации картинок на Вашем сайте (блоге).Если Вы заходите на какой-нибудь Интернет-проект, то на нем видите какие-то графические изображения, в том числе и моем, я в каждую статью (пост) размещаю картинку и сопровождаю ее графическим материалом (если это необходимо). Если не правильно вести оптимизацию картинок, то Ваш сайт (блог) с легкостью может попасть под какой-нибудь фильтр поисковых систем. Это может произойти, если Вы просто скачиваете картинку и с тем же размером, с тем же именем вставляете ее в свой сайт (блог). Давайте же рассмотрим, что необходимо делать, чтобы правильно оптимизировать картинки.
Для чего необходима оптимизация картинок?
В самих названиях и дополнительных параметрах изображения можно указывать ключевые слова, словосочетания, фразы и так далее. Это в основном делается в таких атрибутах изображения, как: title, alt и др. Это позволяет оптимизировать не только изображение, но и всю Вашу статью.Как и статьи (посты), изображения участвуют в поиске. Поэтому по поиску изображений Вы также можете получить на свой сайт (блог) дополнительный трафик:

Если Вы введете поисковый запрос, то в выдаче поисковых систем появляются релевантные результаты по Вашему ключевому запросу, необходимо только выбрать, что поиск производится среди картинок (изображений).
Из этого можно сделать один хороший вывод, что если Ваше некоторое изображение будет оптимизировано под какие-то конкретные ключевые слова, фразы, словосочетания, то она с легкостью может выйти в ТОП-картинок поисковых систем, по заданной ключевой фразе, а вот сама статья по данной ключевой фразе может быть далеко от ТОПа поисковых систем.
Также статья с изображениями выглядит намного привлекательнее. Вот если Вы заходите на какой-то сайт (блог) и попадаете на статью, где она не «разбавлена» вообще никакими изображениями, то, что ощущаете Вы в данный момент? Когда видите один сплошной текст? Очень не приятно порой читать такую статью (пост).
Также, если Вы используете изображения в своих статьях, то если Вы каждое изображение правильно будете оптимизировать, то Вы увеличиваете скорость загрузки Вашей страницы.
Как лучше всего оптимизировать изображения для сайта?
Рассмотрим самые основные пункты по правильной оптимизации картинок в Ваших статьях (постах):
- Вставлять в статью (пост) необходимо только уникальные картинки. Поисковые системы различают копипаст не только текста, но и изображений. Так что, если Вы заимствуете у кого-нибудь изображения, то старайтесь хотя бы изменять его размер, формат, название.
- Необходимо задавать правильные имена для картинок. Название картинки должно быть только английскими буквами, запомните это. Поэтому для транскрипции длинных слов используйте сервис transcriptor.ru, либо же для сайта на WordPress можно попробовать использовать плагин Cyr to Lat enhanced. Поэтому, если картинка относиться к статье – «Как правильно оптимизировать изображения», то название картинки должно быть – «kak—pravilno—optimizirovat—izobrazheniya». Заметьте, что пробелы заменены на символ – «-», лучше всего использовать его, но можно и символ нижнего подчеркивания – «_». Также в название старайтесь включить ключевые слова и словосочетания, при этом увеличьте плотность ключевых слов, фраз, словосочетаний в самом посте (статье).
- Необходимо использовать нужный и правильный формат. Для самих фотографий, изображений лучше всего подходят форматы: jpeg и png, а для кнопок подходит больше всего формат gif.
- Необходимо следить за размером изображения. Это в первую очередь будет влиять на время загрузки Вашей страницы, поэтому старайтесь делать размер изображения как можно меньше, ужимать их с помощью различных сервисов и редакторов.
- Необходимо размещать логотип или URL сайта на самом изображении. Да, используя данный пункт, Вы сможете уберечь от «слепого» копирования Вашего изображения, а также с помощью данного пункта Вы с легкостью можете продвигать Ваш бренд в сети Интернет.
- Необходимо задавать свойства для изображений. В самом WordPress это можно сделать с помощью стандартной загрузки файлов:

- В поле Заголовок (TITLE) указываете ключевые слова, фразы, это название читатели Вашего сайта смогут увидеть, когда наведут мышкой на данную картинку. Также заполните поле Альтернативный текст (ALT), если по каким-то причинам картинка не загрузилась на сайт, то именно данную надпись читатели смогут увидеть, тем более при ранжировании страниц сам атрибут ALT учитывается, так что рекомендую его также заполнять.
- Необходимо улучшить оптимизацию статьи. Старайтесь писать, окружающий картинку, текст уникальный и который содержит ключевые слова. Также старайтесь размещать изображения возле заголовков, которые имеют атрибут h2, h3, h4 и так далее.
На этом все, оптимизируйте правильно изображения и до встречи в новых статьях!
Также советуем почитать на PressDev.RU
pressdev.ru