Как оптимизировать изображения для сайта? Оптимизация изображений сайта
6 правил по оптимизации изображений на сайте

На днях, обнаружил один неприятный «косяк», который я все время допускал в своей работе. И связан он со скоростью загрузки страниц. Основные проблемы: JavaScript, CSS и изображения.
Основная задача оптимизатора – это не только сделать удобный ресурс для пользователя, но и для поисковых систем, которые выдвигают нам свои элементарные правила.
Все приходит с опытом и сегодня поработаем над картинками. Я старался выполнять основные требования поисковых систем, но основная ошибка, которую я не замечал – это размер картинок.
У всех разный доступ в интернет, и при хорошей скорости, мы можем не замечать на сколько быстро загружается страница веб-сайта. Но если с уважением относиться к каждому пользователю, у которого «слабая» скорость - нужно максимально ускорить процесс загрузки.
После оптимизации изображений на своих сайтах, удалось сжать все картинки в 3-4 раза без видимой потери качества, тем самым ускорив загрузку страниц. А долгая загрузка, как известно, может увеличить процент отказов.
Расскажу, как я это делаю, а также быстро пробегусь по остальным правилам оптимизации картинок, которые я использую.
Размер качества оптимизированного изображения
Сразу перейдем к практике, для примера возьму свежую фотографию со своего фотоаппарата.
Сейчас рассмотрим пример оптимизации изображения на сайте. Неважно, как я его использую: как иллюстрацию к своей статье или элемент макета шаблона.

После выбора необходимого изображения, я «кадрирую» нужную часть и задаю размеры по ширине и высоте. После чего, сохраняю.
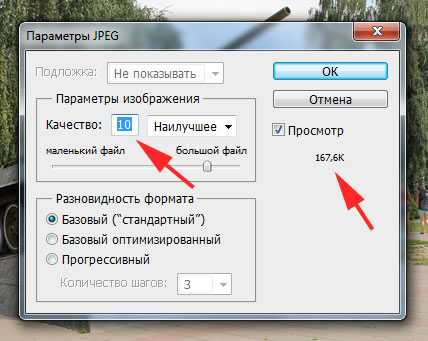
Чаще всего, с растровыми изображениями, работаю через Photoshop. Раньше, сохраняя картинку в формате .jpg использовал максимальное качество. Эта картинка весила бы сейчас 321 килобайта.
После, я стал немного убавлять качество, с целью уменьшить размер изображения. Сохранял на «десятке» - получая 167 килобайта. И это почти 50% от того, как я делал в самом начале своей работы над сайтами, при этом на изображении особой разницы, в худшую сторону, вы не увидите.

По такому принципу всегда и работал. А совсем недавно, просматривая одно из своих любимых сообществ в Google+ «Всё о SEO», владельцем, которого является Константин Кирилюк, автор блога - www.chuvyr.ru , я понял, что мои картинки по прежнему много весят. Поясню.
В своём сообществе Константин провел бесплатную серию мини-аудитов, в одном из которых, затронул скорость загрузки страницы с помощью инструмента PageSpeed Insights от Google.
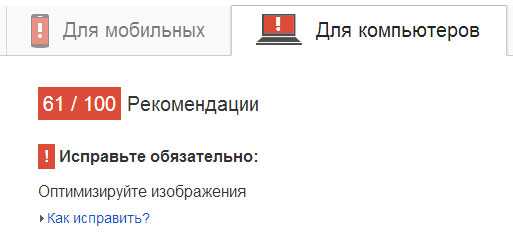
Как-то я уже был на этой страничке, но особого внимания своим ошибкам, я не уделял. Начал проверять все свои сайты, ошибки везде идентичные.
Что касается картинок, то PageSpeed Insights указывает, что бы я обязательно оптимизировал изображения. Если случай не критический – вы получите сообщение вида: «Исправьте по возможности»

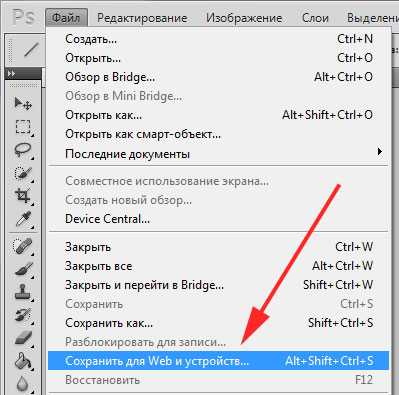
После чего, я зашел в Photoshop и вспомнил, что для решения этой проблемы и сделали возможность - «Сохранить для Web и устройств»

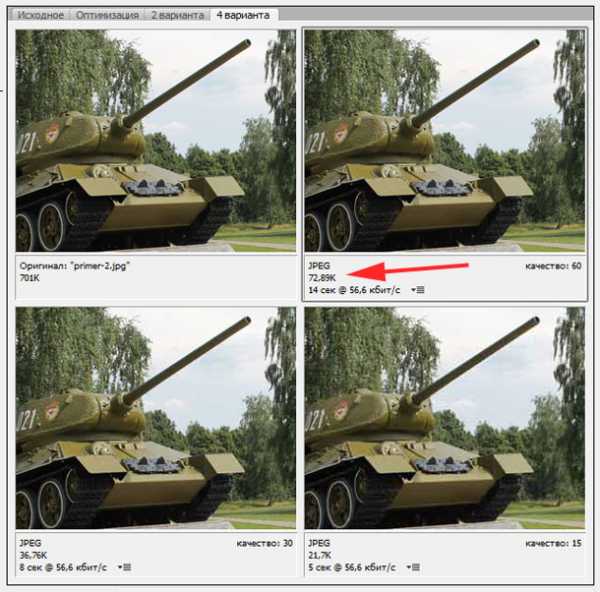
Здесь нам будет предложено 4 варианта, 3 из которых оптимизированы. Визуально меня устраивает качество, выставленное на «60» и другие стандартные настройки. Если еще что-то менять, то качество заметно ухудшается.

Теперь наше изображение весит 72 килобайта. Я не Web-дизайнер, поэтому для меня это более чем достаточно. Возможно более опытные люди, дадут свои рекомендации, пишите в комментариях.
После данного мероприятия PageSpeed Insights перестает ругаться, и общая оценка загрузки страницы – увеличивается.
И раз уж сегодня мы говорим о использовании изображений на различных сайтах, перечислю какие правила я так же использую при работе с картинками.
Уникальность картинок
Это конечно не совсем по теме, то есть чужое изображение можно так же оптимизировать. Но наши поисковые системы любят именно уникальные картинки. Вопрос актуальный, так что ищите способы находить уникальные изображения. Идём дальше.
Название файла изображения
Как называть картинки, которые мы сохраняем? Для себя я выделяю, два основных варианта.
Первый вариант, когда мы пишем оптимизированную статью, в которой используем ключевые слова. Как и в URL с ЧПУ, я использую такое название:
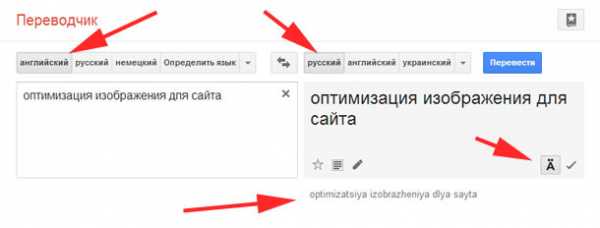
optimizatsiya-izobrazheniya-dlya-sayta
Что бы не ломать голову, как это правильно написать, использую Google переводчик.

Во втором варианте использую перевод с русского на английский:
image-optimization-for-the-site
Так же бывают случаи, когда картинка не несет никакой смысловой нагрузки, в этом случае используйте любое название, что бы не переспамить ключевыми словами.
Используйте атрибут alt
Прописывать атрибут alt необходимо для каждого изображения. Пользователь его не увидит, но поисковому роботу он нужен, чтобы иметь представление, что изображено на картинке.
Если не использовать данный тег, то W3C Валидатор будет указывать на ошибку, то есть Ваш код не соответствует общепринятому стандарту HTML.
Атрибут title картинки
Этот атрибут вы можете заметить при наведении на картинку, это как подсказка для пользователя. На ваше усмотрение, можете сделать пояснение с вхождением ключевых слов. Обязательным title для элемента img - не считается.

Прозрачные изображения в формате PNG
Если вы используете изображение с фоном, который полностью соответствует цвету области куда будете вставлять картинку. Используйте прозрачный фон и сохраняйте изображения в формате PNG, они будут легче JPG.
Это мои основные требования и на этом я заканчиваю, придется потихоньку приводить изображения на всех сайтах в порядок. Буду рад выслушать ваше мнение по работе с оптимизированными картинками на сайте.
seo-it-in.ru
Оптимизация изображений для сайта - программа Фотошоп и онлайн-сервисы
Интернет становится все быстрее, но это не значит, что можно не задумываться о скорости загрузки страниц. Медленная загрузка серьезно влияет на позиции сайта в поисковых системах. Это поведенческие факторы (отказы), да и сами поисковики не слишком лояльно относятся к страницам, которые долго загружаются. Изображения могут существенно снижать скорость загрузки, особенно если на странице их много.
В этой статье я поговорю об оптимизации изображений для сайта. Это все достаточно просто, но вопросов по теме возникает много. Сперва разберем важные моменты, которые стоит отнести к часто задаваемым вопросам.
Заполняем атрибуты alt и title
При вставке картинок обязательно заполнять alt, заполнение title не обязательное. Alt — это текстовое описание изображения, которое говорит поисковой системе о том, что есть на фотографии. Не стоит добавлять в alt больше 60 символов. Title — название изображение, которое будет видно, если пользователь наведет на него мышкой. Его заполнение не обязательно в тех случаях, когда в окружающем тексте идет речь о том, что на картинке.
Alt и title не должны быть одинаковыми. Вот фотография федеральной трассы Р-21 «Кола»:

В данном случае в alt можно написать ключевые слова «дорога», «небо», «федеральная трасса Р-21 «Кола», «ремонт дороги», а в title — «трасса Р-21 «Кола».
Заполнение этих атрибутов также можно отнести и к поисковой оптимизации. Ключевые запросы встречающиеся в этих атрибутах могут улучшить релевантность документа по определенным словам, по ним также можно получить трафик из поиска по картинкам.
Формат изображения
Для картинок имеет смысл использовать JPG, другие форматы менее удобны, больше весят и используются в определенных случаях. Например, GIF нужен для анимированных картинок, поэтому для статичных изображений его применение не имеет никакого смысла. PNG используется тогда, когда есть прозрачный фон. Например, для изображений товаров. Это позволяет легко встраивать картинки в любой дизайн и в любой фон.
Соответственно, если картинка заполнена изображением на 100% своей площади, то формат PNG лучше не использовать. Кроме того, изображения в формате PNG слишком много весят (по сравнению с JPG) и, что самое важное, при сжатии они очень сильно теряют в качестве.
Оптимизируем размер изображения с программой Adobe Photoshop
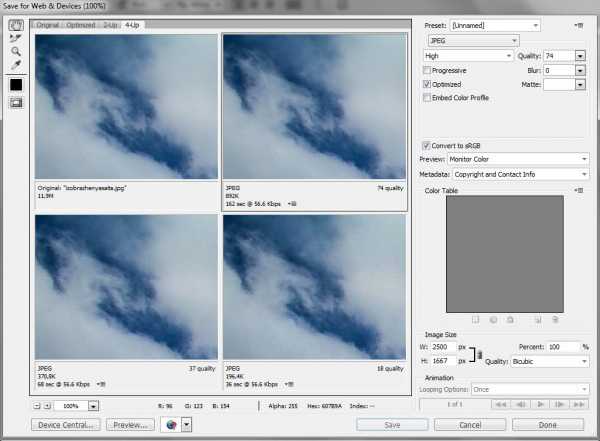
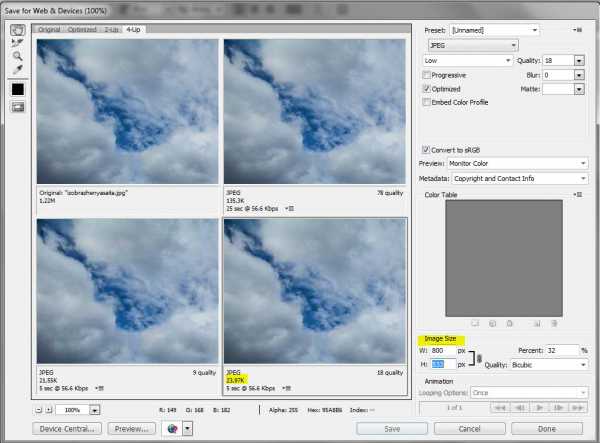
Adobe Photoshop — программа, которая позволит вам легко оптимизировать любое изображение. Сделать это очень просто, не нужно возиться с настройками, достаточно лишь выбрать пункт в меню File — Save for Web&Devices.

Вам сразу предлагают четыре варианта изображения различного размера. Видно, что оригинал весит почти 12 мегабайт, что совершенно недопустимо для сайтов. Наименьший из предложенных вариантов весит 200 килобайт. На миниатюрах видно, что потери качества нет. На самом деле, качество ухудшается, но для обычного пользователя это будет совсем незаметно.
Также у вас есть возможность самостоятельно задать качество, использовав в правом верхнем углу настройку Quality. Остальные настройки не так важны, трогать их совсем не обязательно. 200 килобайт — уже значительно лучше, однако не стоит забывать о размере фотографии. В данном случае он равен 2500x1667 px. Очевидно, что для сайта такой размер не нужен. Сожмем его до 800 px по ширине.

Теперь фотография весит всего 24 килобайта, и это уже гораздо лучше, чем 200. Да, может показаться, что и 200 килобайт — это не много. Но это только тогда, когда вы используете в статье 1–2 изображения. А если их десятки? Это уже серьезно повлияет на скорость загрузки страниц. А если на вашем сайте планируется размещение большого количества фотографий, то в этом случае оптимизировать их размер стоит хотя бы из соображений экономии места на хостинге.
Adobe Photoshop — лучшая программа для оптимизации изображений. Главный ее минус в том, что она не слишком хорошо подходит для обработки очень большого количества изображений. В этом случае можно воспользоваться другой программой Adobe — Lightroom, которая является облегченной версией Photoshop и как раз создана для обработки большого количества изображений.
Другие способы оптимизации изображений
Если у вас нет Adobe Photoshop или Lightroom, то можно работать с другими приложениями и сервисами, которые бесплатны. Они уступают по своим возможностям, однако с помощью них вполне можно оптимизировать изображения для сайта.
- RIOT — бесплатное приложение, которое умеет сжимать форматы PNG, JPG и GIF. Оптимизирует изображения без потери качества, есть дополнительные функции, которые позволяют масштабировать или поворачивать фотографию.
- FileOptimizer — универсальная программа, которая может работать с очень большим количеством различных файлов (документы, архивы и т.д.). Изображения оптимизируются без потери качества, результат зависит от формата. В случае с JPG это до 17–18% уменьшения веса, PNG могут сжиматься до 50%.
- TinyPNG — веб-сервис, который в режиме онлайн оптимизирует изображения. Без потери качества сжимает до 35–40%, но есть определенные ограничения. Нельзя загружать сразу больше 20 файлов, а максимальный размер фотографии — 2 мегабайта.
Это самые интересные и функциональные сервисы и приложения для оптимизации изображений. На самом деле их очень много (в том числе и бесплатные), но все они в любом случае проигрывают по своим возможностям мощным графическим редакторам вроде Adobe Photoshop.
www.seostop.ru
Оптимизация изображений для сайта - как сделать?
Быстрая навигация по этой странице:
Оптимизация изображений для сайта входит в список «must have» для любого серьезного сайта, однако, как показывает практика, в действительности многие вебмастера не всегда к ней прибегают. Признаюсь, и я далеко не всегда этим занимаюсь. В размышлениях об этом и появилась эта статья.

Что это и зачем требуется?
Понимание этого вопроса важно для того, чтобы не делать оптимизацию ради самой оптимизации (по принципу «пусть будет»).
Это действие по существу преследует две цели:- удовлетворение поисковых систем;- удовлетворение пользователей.
При этом для вебмастера, продвигающего свой сайт, конечно, более значимым является первый пункт. А именно, в настоящее время поисковые системы учитывают скорость загрузки сайта как один из факторов его ранжирования в поисковой выдаче. Конечно, это не самый главный фактор, но если ваш ресурс ничем не лучше остальных, но при этом очень медленно грузится, то, как вы понимаете, у поисковика не будет оснований ставить его выше, напротив, вполне логично, что он будет ранжироваться ниже.
Но и второй пункт имеет непосредственное значение — даже если бы этот фактор напрямую не учитывался бы поисковыми машинами, он все равно имел бы косвенное значение. Сайт, который быстрее грузится, больше понравится посетителю, следовательно, среднестатистический посетитель больше предпочтет походить по разным страницам этого сайта, увеличив поведенческие факторы. Если же сайт чрезмерно долго грузится, то пользователю проще закрыть его и перейти к другой сайту, тем самым ухудшив поведенческие факторы.
Таким образом, главная задача оптимизации — уменьшить размер изображений — как входящих в состав дизайна сайта, так и картинок в статьях, с тем, чтобы ускорить его загрузку и тем самым получить небольшой плюс в ранжировании и в поведенческих факторах.
Как сделать?
1. Используем правильный формат
Как известно, основными форматами изображений в Интернете являются jpg, png (png-8 и png-24) и gif. У каждого из них есть свое предназначение, и крайне желательно ему следовать.
Например, для графики самым оптимальным в настоящее время считается формат png (png-8 — для простых изображений с небольшим количеством цветов, png-24 — для изображений с большим количеством цветов и полупрозрачностью).
Формат gif к настоящему моменту морально устарел и используется в основном ради анимации. Обычные же кнопки и иконки лучше делать в png, так как они и весить будут меньше (чего мы и добиваемся), и выглядеть в сложных деталях будут лучше.
Формат jpg используется для фотографий и больших сложных изображений.
Исходя из этих правил, вам нужно взять дизайн своего сайта и проверить, в каком формате выполнены все изображения — нет ли излишних элементов дизайна в jpg или gif, а также не используются ли в постах картинки в формате png (или, что намного хуже, в bmp и прочих редких форматах), которые должны были бы быть в jpg.
2. Ширина и высота картинок
Каждая картинка должна загружаться только в том размере, в котором она реально показывается на странице. Это, кстати говоря, одна из распространенных ошибок, поскольку вебмастеры часто загружают картинки через админку, не уменьшая их размер. В результате, на странице картинка показывается в размере 300×200, а в реальности загружается файл размером 900×600 или даже больше, чем ширина страницы сайта.
Для уменьшения размера лично я использую бесплатный редактор Paint.net — это очень простой и хороший редактор со всеми необходимыми для оптимизации функциями. Есть, конечно, и фотошоп, но для этих целей я считаю его использование излишним.
В Paint.net Вам достаточно открыть фотографию, нажать CTRL+R, и в появившемся окне поставить нужную ширину, а высота будет изменена автоматически. Если же потом нужно обрезать и высоту, тогда нужно выделить нужную область (внизу программы будут показываться ее размеры) и нажать CTRL+SHIFT+X.
3. Размер файлов
Помимо изменения ширины и высоты, важнейшим показателем является размер файла. Если у Вас не фотопортал, то, поверьте, для пользователей вовсе не нужны фотографии со 100-процентным качеством jpeg, они не увидят никакой разницы между 90% и 100% качеством, а размер файла уже на одном только этом изменении существенно сократится. Можно понижать и до 60-80% — просто смотрите, чтобы не было ущерба качеству.
Я эту операцию, опять-таки делаю все в том же самом Paint.net — нажмите «Сохранить как» для открытого jpeg файла (CTRL+SHIFT+S) и далее при сохранении Вам будет предложено выбрать качество. Операция занимает где-то 2 секунды ))
4. Делать ли водяной знак?
На многих сайтах можно увидеть внизу картинки подпись с URL-адресом соответствующего проекта и/или его логотипом. Делается такой водяной знак множеством способов — можно в фотошопе (в том числе автоматизированно с помощью action), можно в Paint.net, можно средствами PHP или плагином для WordPress.
Вопрос в другом — стоит ли его наносить?
Здесь мое сугубо личное ИМХО состоит в том, что наносить его имеет смысл на те фотографии и картинки, которые сфотографированы, сделаны, нарисованы, созданы Вами. Это позволит защитить ваши авторские права, так как иначе ваш труд скорее всего будет скопирован десятками ресурсов, и вы с этим ничего сделать не сможете.
Если же речь идет о том, что вы размещаете на своей странице какую-то картинку, найденную вами на просторах Интернета (с помощью тех же Google или Яндекс картинок), то на нее водяной знак, на мой взгляд, проставлять некорректно и неэтично.
www.runcms.org
Оптимизация изображений (картинок) для сайта инструкция.
Продвижение сайтов самостоятельно | Внутренняя оптимизация сайта
Поисковые системы «любят», когда на сайте присутствует контент разного типа. Один из самых популярных его видов после текста это изображения. Об оптимизации изображений для web сайта и поговорим.
Что нам даст оптимизация картинок на сайте? А вот что:
- быструю загрузку картинок на сайт, что оценят и пользователи и поисковики;
- повышение релевантности страницы;
- дополнительный трафик по картинкам из поисковиков.
Технические параметры изображений
Первое, на что стоит обратить внимание, это на технические характеристики изображения. Это размер изображения и его вес. Чем меньше вес файла, тем быстрее он будет загружаться в браузере. В современных реалиях, когда у большинства людей есть быстрый интернет, этот параметр немного стал подзабываться вебмастерами. А зря. Еще до сих пор есть много небольших городков и сел, где по-прежнему скорости работы Интернет оставляют желать лучшего. Поэтому правило одно: чем меньше вес - тем лучше.
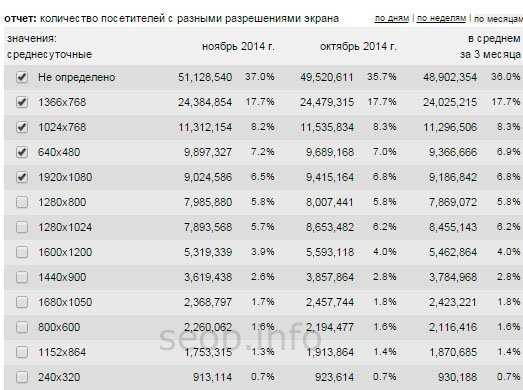
Далее - размер изображения. Допустим, вы сфотографировали что-то на своем крутом цифровом фотике и хотите выложить на сайте. У фотоаппарата высокое разрешение 5184 x 3456, а на мониторе, у большинства людей 1366x768 или 1024x768. Соответственно разница 3-4 раза и вес у изображений тоже сильно будет отличаться, в разы. Поэтому оптимально сделать изображение такое или ниже чем разрешение у мониторов пользователей. Смотрите на скрин статистики по Рунету.
А вообще зачастую можно делать и более мелкие изображения, в зависимости от ситуации. Я стараюсь делать так, что бы изображение «влезало по габаритам» в размеры страницы без превью. Например, на данном, блоге большинство изображений находится в пределах до 550х400 пикселов. Вы можете посмотреть в статистике своего сайта, какое разрешение мониторов у аудитории вашего.
SEO оптимизация картинок
Первое, что надо сделать, это правильно назвать сам файл картинки. Напишите в нем ключ. Неправильно называть файлы цифрами или бессмысленными наборами букв.
Правильная оптимизация названия картинки:
bmw_x5_disel.jpgfoto_notebook_asus_dr432.jpgи т.д.
Неправильное название изображения:
13134.jpgddhfh2.jpgfoto.jpg
Думаю, принцип понятен. Идем дальше. Теперь надо обязательно прописать ключевые слова в атрибутах title и alt.
Атрибут ALT для картинок
Атрибут ALT - альтернативный текст, т.е. текст, который будет виден на месте изображения, если у пользователя в браузере отключена загрузка картинок. Это один из важнейших моментов при оптимизации изображений на сайте. Старайтесь придумать короткое, лаконичное описания для этого атрибута. Не злоупотребляйте набором ключей.
ALT несомненно участвует в ранжировании как самой страницы в целом, так и изображения в поиске по картинкам.
Атрибут Title для картинок
Атрибут Title - всплывающая подсказка. Это текст, который показывается, когда пользователь наводит курсором на картинку.
Он так же очень важен как и Alt, и все сказанное относится к нему в полной мере.
Как прописать атрибуты alt и title. Смотрите, все очень просто.
<img alt="наш ключ" title="измененный ключ" src="папка/картинка.jpg" ⁄>
Защита изображений от воровства
Желательно, что бы изображения на сайте были уникальными. В этом случае у них гораздо больше шансов появиться в поиске по картинкам и принести некоторый трафик на сайт. Но мало простого размещения уникальной картинки, ее еще надо защитить от воровства. Иначе она очень быстро может стать не уникальной и не факт, что ее авторство закрепится за вами в поисковиках.
Увы, нет 100% защиты от воровства картинок, впрочем, как и другого контента на сайте. Можно лишь снизить эту вероятность - поставить знак копирайта на картинку. Так, по крайней мере, можно будет доказать, что картинка ваша. Мне приходилось это делать в переписке со службой поддержки Яндекса.
В следующей статье мы рассмотрим вопрос Делаем внутреннюю перелинковку сайта
Оглавление
seob.info