Usability сайта: оптимизируем отдельные категории интерфейса. Оптимизация интерфейса сайта
Советы по оптимизации интерфейса WordPress
Линейные элементы устаревших шаблонов WordPress уже стали привычными. Дизайнеры продолжают разработку новых шаблонов, дизайн которых позволяет сделать использование сайта более эффективным. Но в любом случае необходимо придерживаться нескольких правил оптимизации пользовательского интерфейса, чтобы использовать возможности блога по максимуму.
Советы по оптимизации интерфейса блога
Не перемещайте навигационные элементы с привычных мест
Классические шаблоны и их структура искушают попробовать что-то новое – переместить поисковую строку, навигационные стрелки или другие элементы в новое место. Не следует менять расположение наиболее используемых элементов шаблона. Блог должен быть удобным.
Подойдите к дизайну творчески
Персонифицировать блог можно и без перемещения элементов. Изменив цвета и иконки, можно придать шаблону свежий вид.

Сделайте дизайн простым
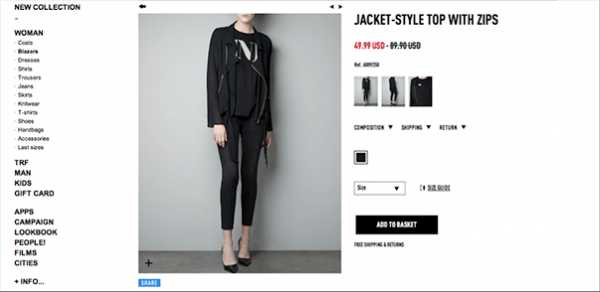
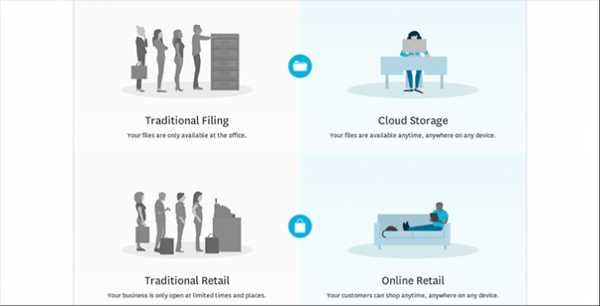
Если вы владелец интернет-магазина, то для вас будет важно сделать сайт понятным для покупателя. Коммерческому сайту больше подойдет иерархическая структура и ясность представления элементов. Примером удачного расположения элементов в интернет-магазине является сайт Zara. Дизайнеры выбрали монохромную цветовую схему. Дизайн минималистический, но в то же время простой и чистый.

Разные части текста должны быть выделены
Заголовки, подчеркивания, цитаты и т.д. должны визуально разделять текст на абзацы. Удачным решением будет использование простой цветовой схемы и 2-3 шрифтов.

В тексте должны быть визуальные элементы
Добавьте в ваш блог графику и изображения. Удобно и приятно читать статью, в которой использованы иллюстрации, инфографика, фотографии и иконки. Но не стоит перегружать страницу графическими элементами – все хорошо в меру.
Использование инфографики, иконок и иллюстраций
Рассмотрим подробнее часть предыдущего пункта. Используя инфографику, можно более доходчиво донести до читателя информацию. Инфографика может отображать различную информацию, к примеру – данные опроса.

Важно представлять контент визуально
Если расположение элементов сайта кажется вам скучным – разбавьте его визуальным представлением контента. При правильном подходе сделать сайт узнаваемым и привлекательным поможет нелинейный вывод материалов. Но не стоит забывать, что навигация по сайту должна оставаться понятной для пользователей.
Не стоит забывать о самом важном – функциональности сайта. Пользователь должен получить от сайта то, что ему нужно, выполняя при этом привычные действия.
clubwp.ru
Интерфейс и оптимизация веб-сайта. Часть 1

Здравствуйте! Пост получается очень большим, поэтому я разобью его на несколько частей.
Веб-сайты сделаны в первую очередь для посетителей, которые заходят на ресурс в поиске нужной им информации. Но смогут ли они найти и получить ее, зависит от оформления и расположения сайта в поисковых позициях.
Дизайн — это не только внешнее оформление web-сайта, но и привлекательность и удобство для пользователей. Для крупных фирм и солидных компаний это еще и имидж, запоминаемость. Итак:
Каким должен быть интерфейс сайта?
1. Уникальный дизайн. Дизайн, который должен быть сделан единым стилем для всех страниц, а так же отвечать тематике сайта. Цветовая гамма сайта должна вызывать положительные эмоции у посетителей. Графика и дизайн должны быть запоминающимися и незамысловатыми, все должно быть просто и доступно.
2. Удобная навигация. Все элементы, меню и прочая информация на сайте должна быть удобной и быть расположенной так, чтобы посетитель сразу ориентировался на странице и смог найти необходимую информацию.
3. Цветовое оформление. Это важный пункт, который требует особого подхода. Все цветовые предпочтения у каждого человека индивидуальны и тот или иной цвет воспринимается каждым человеком по своему. Кого-то может раздражать оранжевый цвет, а кому-то он может очень нравится. Но лучше всего делать макет сайта в нейтральных, расслабляющих тонах.
4. Быстрая загружаемость страниц. Размер страниц должен весть как можно меньше, что бы они загружались быстрее даже у тех пользователей, кто сидит на модемном подключении. Это касается баннеров, анимационных элементов на сайте, небольших, многократно повторяющихся, рекламных роликов и прочее.
5. Фиксированный или резиновый дизайн. Продуманный дизайн должен хорошо смотреться, и корректно отображаться, на разных разрешениях экрана одинаково.

Интерфейс web-сайта должен быть доступным. Это очень важный пункт в дизайне. Если пользователь не понял как перейти в навигации или меню к нужной ему информации, то он разочаруется и покинет ваш сайт. При разработке сайта учитывайте это. Ваш сайт должен быть понятен не только вам, но и вашим посетителям.
Меньше графики. Сильная загруженность сайта графикой — это плохо. Конечно можно понять, что сайт развивается, добавляются какие-то элементы, но нужно делать так, что бы простому пользователю было понятно что, где и для чего. Так как на сайтах, полностью загромажденных различными графическими элементами, бывает очень сложно найти необходимую информацию.
Оптимизация сайта
1. Регистрация домена
Каждый сайт начинается с регистрации доменного имени и выборе хостинга. Регистрируя домен необходимо выбирать созвучное и близкое с названием вашей фирмы. Если это касается блога или личного сайта, то выбирать по тематике. Во-первых это красиво, во-вторых такие имена хорошо запоминаются пользователями, зашедших на ваш ресурс.
Так же можно придумать доменное имя которое говорится по-русски , а пишется латинскими буквами, например, «Пластиковые окна» — plastikovieokna, но следует учитывать, что произнося такое название сайта, например, по телефону будет сложновато и нерационально. Поэтому лучше будет если у вашей компании есть свое имя, например, окна Veka и доменное имя Veka.ru — это удачное решение.
Можно использовать не только буквы, но и цифры . Возможно, это креативные и интересные названия, но они не особо удачны для поисковой оптимизации сайта. Запомнив только одно название, пользователь по ошибке может ввести не правильный адрес и вместо цифр впишет буквы.
Следует избегать длинных названий в доменном имени. Такие как vseoseoiprodvizhenii.ru, тут, честно говоря, даже лениво писать такое длинное название в адресную строку.
Нужно помнить, что красивые имена для сайта, это не всегда удобно для пользователей. В наше время зарегистрировать красивое доменное имя уже сложно, потому что большинство уже заняты или продаются по высокой цене.
Для подбора доменного имени можно использовать как свои придуманные варианты (написать несколько названий и выбрать более подходящее ), так и воспользоваться сервисом, где введя всего 2-3 слова автоматически вам выдадут варианты незанятых доменных имен. Но на таких сервисах как правило не следует ждать супер-пупер названий, так как все они будут предложены исходя из этих ваших 2-3 слов . Например, впишем — пластиковые окна, генератор имен выдаст нам вот такие названия: plastikovieokna.ru, oknaplastikovie.ru, plastikovie-okna.ru и так далее.
Если совсем не работает фантазия и сложно самому придумать, то многие обращаются к услугам фрилансеров , устраивают конкурсы на лучшее доменное имя для сайта. Конечно на такой конкурс придется раскошелится от 3000 до 15000 в среднем.
2. Ключевые слова
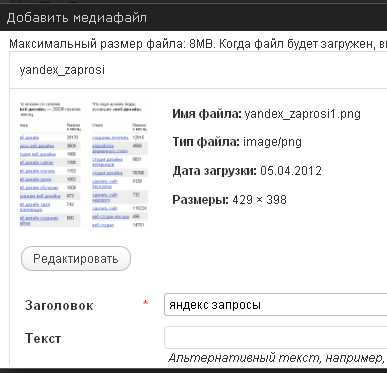
Они должны соответствовать теме вашего ресурса. Чтобы подобрать ключевые слова, можно воспользоваться статистикой запросов Яндекса wordstat.yandex.ru. Оптимизаторы часто пользуются этой статистикой, для определения частоты и конкурентности запросов, по которым в дальнейшем будет продвигаться сайт.
1. Частота показов в выдаче поиска:
— Низкочастотные запросы (НЧ) менее 1000 показов в месяц— Среднечастотные запросы (СЧ) от 1000 до 5000 показов в месяц— Высокочастотные запросы (ВЧ) более 5000 показов в месяц
2. Конкурентность запросов:
— Низкоконкурентные — менее 1 млн. найденных ответов— Высококонкурентные — более 1 млн. найденных ответов
Допустим мы вписали в строку поиска фразу веб-дизайн . Этот запрос является высокочастотным, так как имеет почти 30000 показов в месяц , и высококонкурентным — 119 млн. ответов . Такой запрос будет очень сложно выводить в ТОП . Следует учитывать, что статистику по регионам тоже необходимо анализировать.

Популярные запросы важны не только оптимизатору, но и владельцу сайта или блога, поскольку он может сам решать и делать выводы по развитию своего ресурса. Статистика запросов — это очень полезный инструмент в раскрутке сайта, на нем можно сконцентрировать внимание на востребованные запросы.
В следующем посте расскажу о метатегах, ключевых словах в тексте, об изображениях на сайте, HTML кодах и многом другом, так что подписывайтесь на RSS или оповещениях на e-mail внизу поста чтобы ничего не пропустить :)
Еще статьи по теме:
www.mistli.ru
Интерфейс и оптимизация веб-сайта. Часть 2

Приветствую вас, уважаемые читатели и посетители моего блога! В сегодняшней статье я продолжу тему о интерфейсе и оптимизации web-сайта.
В предыдущем посте я писала о том, каким должен быть интерфейс сайта и о регистрации доменного имени и подборе ключевых слов. Сегодня поговорим о мета-тегах, что они из себя представляют, о том, как использование ключевых слов может помочь вывести ваш сайт или блог в ТОПовые позиции поисковых систем, а так же расскажу про изображения и видео на сайте. Итак, поехали!
В том посте мы остановились на третьем пункте, значит продолжаем.
3. Мета-теги и <title>
Тег <title>
Этому тегу поисковики придают большое значение, он показывается в поиске в первой строке выдачи вашего сайта или блога. В Title надо вкратце сформулировать тематику сайта. Обычно в выдачу поисковиками попадает длина символов 50-80 символов . Поэтому необходимо размер заголовка ограничить этой длинной.
Так же следует учитывать, что при написании титульной фразы, надо помнить, что эта фраза является именем файла, например, при сохранении страницы в закладки. Длинна такой фразы составляет обычно 20-30 символов. К примеру есть два варианта:
— Разработка и создание сайтов — веб студия «Creative design»— Веб студия «Creative design» — Разработка и создание сайтов
Первый вариант будет более удачным, так как он сразу указывает тему сайта. Мета теги служат для того, что бы поисковики находили более релевантные запросы.
- Тег title — это заголовок страниц (50-80 знаков)
- Тег description — описание, содержание страницы (не более 200 знаков)
- Тег keywords — содержит ключевые слова (до 250 знаков)

Мета-тег Description
Это описание сайта, обычно состоит не более 200 символов. Он выводится сразу после заголовка страницы сайта и его можно увидеть даже не заходя на сам сайт.
В описании титула не рекомендуется использовать прилогательные, наподобие «у нас вы можете…» или «предлагаем вам…». Такой текст обычно выглядит не очень привлекательно. Описание и титул на каждой странице должны быть разными ,но обязательно соответствовать содержанию, это сможет повысить круг поисковых запросов, по которым в дальнейшем сайт будет выводится в ТОП .
В случае как с тегом Title , так и мета тегу Description нужно уделить особое значение. Так как большое количество ключевых слов повышает релевантность страницы в поиске. Описание страницы следует делать кратким, но как можно более информативным.
Мета-тег Keywords
Ключи, то есть ключевые слова . Они менее значимы, чем тег Description , но все же их следует прописывать в коде. В данном мета-теге указываются самые значимые и употребляемые ключевые слова . Вписываются они точно так же как и в Description, то есть те слова, которые реально присутствуют на странице.
Если вписать просто набор слов , которые пришли на ум, и которые совершенно не относятся к информации на странице, то это не даст увеличения веса и не прибавит никакой популярности страницы. А может быть и такое, что поисковые роботы расценят это как спам .
4. Ключевые слова на странице
Самое главное тут сохранить читаемость и естественность текста, то есть не перестараться с использованием ключевых слов. Ключевые слова — это слова, которые помогают поисковикам определить тематику статьи.
Сколько должно быть ключевых слов в тексте?
Чем больше размер самого контента, тем больше должно быть ключевых слов. Их принято рассчитывать в процентах, поэтому при написании поста, текст должен иметь плотность примерно 5-7 процентов.
Допустим у нас есть пост, который содержит 1000 слов (не путать с символами), ключевых слов в этом посте около 70 , отсюда следует, что плотность употребления ключевиков в контексте составляет 7 процентов.

Я сама в некоторых постах, не то чтобы злоупотребляю ключевыми словами, но пишу их слишком много, и это происходит не с каким-то умыслом, а так получается :) Вам советую так много не писать, иначе поисковые роботы сочтут это за спам. Вот так.
Как эффективно использовать ключевые слова?
- Заголовок Title — следует убедиться, что помимо названия сайта, присутствует несколько ключевых слов, характеризующие вашу деятельность.
- Title на других страницах — как я уже говорила выше, каждая страница должна иметь уникальный заголовок, в котором содержаться ключевые слова из содержания этой страницы.
- Выделение жирным — ключевые слова можно и нужно выделять жирным текстом, что бы на них обратили внимание не только пользователи, но и роботы.
- Внутренние ссылки — если в посте вы указываете ссылку на другую страницу, старайтесь прописывать для них правильные заголовки, например вместо «читайте тут» напишите «советую прочитать о том, как заработать в интернете?»
- Начало поста — поисковики, как и люди, начинают просматривать информацию с верху вниз, поэтому вписать ключевые слова в вверху поста очень важно. Но это не значит, что все нужно вписывать в первый абзац, а дальше ниразу не упоминать нужных ключевых слов :)
5. Изображения на сайте
Следует не перегружать пост картинками. Необходимо обязательно указывать размеры картинки и прописывать атрибут alt с ключевыми словами. Если нет возможности использовать свои картинки, то можно воспользоваться поиском и повзаимствовать изображения из интернета.

Тематика картинок должна хоть немного быть связана с информацией на странице. Это не так принципиально конечно, но было бы неплохо.
Еще скажу пару слов о видео, которые многие блоггеры добавляют в конец поста. Видео вставляется на блог в режиме HTML форматирования. Желательно выбирать не слишком большие по времени видеоролики, чтобы посетители вашего сайта или блога не тратили много времени пока загрузится ролик, потом на просмотр, это касается тех, у кого медленный интернет . Да и вообще, не каждому человеку и не всегда хочется тратить время на просмотр.
Пожалуй, на сегодня все :) Не пропустите следующую статью об оптимизации HTML кода, использования названия и логотипа на сайте, индексации и обновления блога. Подписывайтесь на RSS канал или e-mail . До встречи!
Еще статьи по теме:
www.mistli.ru
Статья об оптимизации сайта. Веб-студия "Телепроектор".
Оптимизация сайта позволяет:- Сделать сайт более удобным для посетителей
- Ускорить работу сайта как на сервере, так и в браузере
- Сделать сайт понятным для поисковых систем
Оптимизация текстов под поисковые системы
Многие ошибочно считают оптимизацией проплачивание "первых" мест в результатах поиска по запрашиваемым словам. На самом деле, оптимизация текста - это написание статей понятных для поисковых роботов. Алгоритмы поисковых машин обрабатывают считанный с сайта текст и предоставляют результаты обработки у себя на сайте в зависимости от запрашиваемых слов при поиске.
Нередко статьи бывают трудночитаемыми для человека, но очень хорошо релевантными для результатов поиска. Основная задача специалиста оптимизирующего статью - сделать её удобочитаемой для как для людей так и для поисковых систем. Эта задача требует не только детального изучения алгоритмов поведения поисковых систем, но и знания основ программирования. Оптимизация текстов позволит поисковым системам лучше понимать сайт.
Оптимизация программных кодов сайта
Бывает что сайт по мере своей жизни обрастает множеством дополнительных модулей и сайт начинает медленнее работать. А бывает сайт создан некомпетентными людьми. Например, что под несложные сайты разработчики применяют сложные программные системы управления с огромным количеством ненужных функциональных дополнений. И получается, что вроде бы несложный сайт начинает тормозить. Конечно , рекомендуется задумываться о программных решениях на начальной стадии проекта создания сайта. Но если сайт уже функционирует, то его программный код следует оптимизировать.
Оптимизация html-вёрстки
Правильно свёрстанные страницы сайта быстрее грузятся из интернета и уменьшают интернет-трафик хостинга, быстрее обрабатываются браузерами, и хорошо понимаются поисковыми системами.
Оптимизация кодов программного обеспечения сайта
Программный код оптимизируется для уменьшения нагрузки на сервер. Оптимизация повышает скорость загрузки сайта на компьютер посетителя, т.е. программа быстрее генерит страницу. Соответственно программа-движок позволяет серверу хостинга обрабатывать большее количество посетителей.
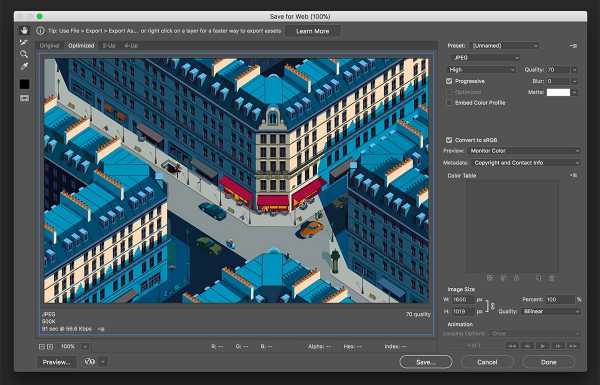
Оптимизация графики
Оптимизация изображений направлена в первую очередь на уменьшение трафика сайта. Снижение загруженности сайта позволяет тратить меньше ресурсов на его отображение, сокращается время на загрузку изображений.
-
Есть три основных формата растровой графики в Интернете:
- JPEG - оптимальный формат для сжатия больших многоцветных изображений (фотографий картин)
- GIF - формат для сжатия маленьких изображений (иконок, значков, логотипов) и для изображений чья палитра позволяет использовать 256 и меньше цветов. Так же формат поддерживает стопроцентную прозрачность пикселей.
- PNG - формат оптимальный для выкладывания изображений в интернет без изменения качества, а так-же для для изображений с прозрачностью пикселей от 0 до 100 процентов.
Оптимизация интерфейса
Интерфейс сайта зачастую важнее любого дизайна. Непонятный и нелогичный интерфейс заставляет пользователей Сети уходить с вашего ресурса. При создании сайта, его программировании для вас пользование интерфейсом становиться очевидным, логичным и понятным. Но это не так для других пользователей. Желательно перед его оптимизацией провести тестирование сайта на юзабилити.
Оптимизация логики
Сайт, его наполнение, все должно быть на нем логично и понятно. Люди посещают сайт в поисках информации (познавательной, развлекательной, тематической и т.д.), если человек не видит простоты пользования сайтом, его логической составляющей, то он уходит. Сайт должен быть логичен и для машин, т.к. поисковые роботы тоже отрицательно относятся к отсутствию логики.
Оптимизм сайта
В конечном счёте, сайт должен радовать посетителей: быстрее грузиться, быть навигационно и информационно понятным.
www.teleprojector.pro
Usability сайта: оптимизируем отдельные категории интерфейса
Как известно, высокая посещаемость любого веб-ресурса зависит не только от уровня его индексации в поисковых системах, но и от удобства различных категорий интерфейса для пользователей. Удобство – основа определения «usability сайта». Самым первым и основным правилом создания благоприятных условий для посетителей является использование стандартных приемов.
Страницы сайта должны содержать общие черты с другими, схожими по направлению деятельности ресурсами. Тогда его интерфейс будет интуитивно понятен любому, даже самому неопытному пользователю. Что касается отдельных категорий, то кратко их удобство можно определить так.
Навигация. Система переходов между разными разделами ресурса должна не только хорошо индексироваться поисковыми роботами, но быть максимально понятной любому новому посетителю. Всем разделам нужно иметь одинаковую навигацию с указанием выхода на главную страницу и выделением текущего местонахождения пользователя в меню.Карта сайта. Удобство этого элемента позволяет поисковикам лучше индексировать сайт, а новичкам - быстро находить необходимую информацию. Поэтому кропотливо группируем страницы по темам и специально для поисковых роботов размещаем на карте прямую текстовую ссылку, указывающую на домашнюю страницу.
Уровни и директории. Лучший вариант – когда до нужной информации можно добраться максимум в два клика. Никаких промежуточных страниц! Обычно посетители покидают сайт уже на третьем бесполезном нажатии кнопки. Кроме того, это неудобно и для роботов – глубоко спрятанная информация не позволяет поисковикам хорошо индексировать страницы сайта.
Текстовые ссылки. Текст должен хорошо читаться. Это способствует и SEO-оптимизации, и повышению usability. Дополнительные текстовые ссылки не только облегчат работу пользователей, но и помогут поисковым системам.
Ссылочный текст. Это текст, используемый в гиперссылках. Для SEO-оптимизации здесь удобно поставить ключевое слово, а для usability есть возможность сразу сообщить тему следующей страницы.
Заголовки. Краткие, конкретные, максимально соответствующие содержанию текста. Пользователь должен сразу понимать суть материала. При этом релевантность сайта для поисковых систем так же повышается, так как роботы сканируют контекст и определяют его соответствие заголовкам. Лучше всего разбивать страницы на разделы с применением тегов в HTML-формате. Цветов шрифта желательно применять не более четырех, при этом шрифт и общий фон должны быть контрастными.
Поиск по сайту. Часто используется нетерпеливыми посетителями, не смотря на удобную систему навигации. Поэтому поисковая форма должна находиться на каждой странице в удобном месте и осуществлять поиск только внутри сайта. Желательно проверять орфографию введенного запроса и при ошибке уточнять фразу.
Главная страница. К ней предъявляются особые требования, потому что она является своеобразным «лицом» сайта. Здесь должны находиться краткие и понятные разъяснения о специфике ресурса, а так же обзор коммерческих предложений, последних статей и предлагаемых сервисов. Желательно так же наличие слогана и приветствия.
Текст. Короткий, емкий, содержащий только информацию по теме. Лучше всего строить его по правилу «пирамиды»: делать основные выводы, подводить под них обоснование, разворачивать более подробное описание. Самая важная и полезная информация должна быть доступной для чтения без прокрутки.
Шрифты. Мелкий шрифт требует напряжения при прочтении материала. Более того, он неудобен как для людей, так и для поисковиков. Фон так же должен гармонично сочетаться с цветом шрифта. Выскакивающие, мигающие и прокручивающиеся элементы совершенно бесполезны и не привлекают внимания поисковых машин, а на читателей действуют отталкивающе. Они мешают сосредоточиться на смысле текста, а потому действуют абсолютно противоположно тем целям, для которых их размещали.
Дизайн. Оптимальный дизайн должен быть четко структурированным и максимально простым. Это верно как для людей, так и для поисковых машин, потому что в таком случае информация находится быстро и легко.
Статистика сайта. Требуется для анализа действий пользователей, помогает выработать меры по доработке сайта. Здесь учитываются такие параметры, как посещаемость страниц, наличие неудобных разделов, а так же определяются самые популярные и самые непосещаемые страницы сайта. В последнем случае проблемный раздел требуется доработать, изменить или удалить.
Создать сайт за час, удовлетворяющий не только поисковые машины, но и посетителей вполне реально. Для этого необходимо лишь понять, что между usability и эффективной SEO-оптимизацией существует тесная взаимосвязь, которая не только делает веб-ресурс понятным для поисковиков, но и позволяет удержать на нем привлеченных пользователей.
guildwm.ru
С чего начать работу по оптимизации UX / Блог компании 1cloud.ru / Хабр
Проектирование продукта или сервиса — очень ответственный процесс. В области дизайна это направление вылилось в целую индустрию UI/UX-специалистов и студий, которые разрабатывают специальные методологии и задают структуру творческому процессу поиска нужного дизайна.Этот подход позволяет обосновывать принятие тех или иных дизайн-решений на основе данных — количество переходов для выполнения задачи, отзывы с полевого тестирования и так далее. Аналогичного мнения придерживаемся и мы при разработке нашего IaaS-провайдера.
 / фото Yandle CC
/ фото Yandle CC
С чего начать
Как только мы начали работу, мы столкнулись с очевидными сложностями, которые возникали у неспециалистов в области ИТ. Наша служба поддержки была завалена обращениями и вопросами.Эта проблема подтолкнула нас к активной работе над созданием практических материалов и руководств. Блог на Хабре аналогичным образом помогает нам делиться опытом модернизации сервиса, что делает нашу работу понятной и прозрачной для клиентов.
Здесь нужно понимать, что заранее невозможно создать универсальные решения, которые устроят все группы пользователей. Процесс оптимизации начинается уже после запуска и идет постоянно.
На старте проекта руководители любят превозносить его сложность и хвастаться количеством строк кода, либо наоборот — подчеркивать минимализм. Здесь необходимо найти баланс, ибо клиенту безразличны эти детали — ему нужно решать свои задачи.
Для этого у большей части клиентов уже есть привычные инструменты. Не многие захотят переходит на что-то новое, если не будут уверены в том, что это действительно работает, а не просто выглядит как что-то модное и технологически сложное.
Очень важно предоставить пользователю вашего продукта или сервиса знакомую среду. Этим приемом пользуются разработчики многих приложений, в том числе и для работы с документами, ориентируясь на интерфейс популярных пакетов от Microsoft. Этот подход помогает сократить время на изучение нового сервиса и снизить уровень стресса клиентов.
Внимание к деталям
Один из наших основных принципов работы заключается в том, что мы работаем над предоставлением простых и понятных инструментов, разобраться в которых может даже тот, кто ранее не сталкивался с темой ИТ-инфраструктуры.Для этого мы разработали служебные сервисы, которые ускоряют процесс установки и настройки. Например, развернуть новый сервер можно всего за пару минут и для этого не нужно будет писать огромное число команд и что-то настраивать.
В ряд наших продуктов мы внедрили предустановленные пакеты, которые позволяют сразу настроить содержимое вашего сайта, если все что вам нужно — это создать сайт-визитку.
Помимо этого мы реализовали специальный калькулятор прямо на главной странице. Он позволяет быстро определиться с тем, какой объем ресурсов вам необходим, и понять уровень затрат на аренду данных мощностей.
Интерфейс продукта или сервиса — это то, с чем люди работают вновь и вновь. Его нельзя заменить исключительно маркетингом. Так или иначе, мало кому помешает открытость и регулярный обмен опытом с сообществом. Это помогает понять, что действительно нужно реализовать, а от какой части интерфейса можно просто отказаться.
P.S. Немного о работе провайдера виртуальной инфраструктуры 1cloud:
habr.com
Оптимизация сайта, улучшение юзабилити
Задача оптимизации сайта — сделать его лучше и удобнее для поисковиков и для людей. В понятие «оптимизация» входит и улучшение юзабилити сайта, и написание правильных текстов, и управление движением посетителей по сайту, и многое другое.
Оптимизация технических факторов
В это входит:
- Ускорение работы сайта
- Устранение ошибок в коде сайта
- Оптимизация индексации сайта
- И многое другое…
Именно технические факторы оказывают больше всего влияния на продвижение сайта в первое время, именно они же наиболее легко устраняются и их оптимизация дает хороший и стабильный эффект. Нет смысла продвигать сайт с ошибками, которые мешают посетителю им пользоваться.
Оптимизация мета-данных сайта
По одному лишь взгляду на заголовок страницы должно быть понятно, о чем она. То же касается и остальных мета-данных, участвующих в формировании сниппета в поисковой выдаче. Именно они в большей степени влияют на то, что видит в результатах поиска ваш потенциальный клиент.
При этом максимально важно не только завлечь посетителя красивым или информативным заголовком в выдаче, но и не дать ему закрыть сразу же страницу из-за того, что он не нашел там то, что искал.
Оптимизация текстов сайта
Каждый текст, каждая страница на сайте должны быть функциональны и уникальны. Информация не должна дублироваться и на сайте не должно быть бесполезной информации. При этом все тексты в первую очередь должны быть написаны для людей и только во вторую очередь — оптимизированы для поисковых систем.
Тексты должны быть удобны для чтения, там, где это необходимо и возможно, должны присутствовать:
- Заголовки и подзаголовки
- Контекстные ссылки
- Иллюстрации
- Таблицы
- Списки
Это облегчает чтение текста, упрощает подачу информации и делает ее восприятие простым и удобным.
Оптимизация навигации по сайту
Не стоит вываливать всю информацию о вашей компании и о ваших товарах/услугах на посетителя в надежде, что он сам с этим богатством разберется и найдет то, что нужно. Достаточно лишь немного помочь ему, направить по нужному пути и облегчить поиск нужной информации.
В первую очередь посетитель должен увидеть то, ради чего сделан сайт — предложение. Если предложений несколько — то выбор между ними должен быть простым и очевидным.
Во вторую — вспомогательную информацию (контакты, реквизиты, условия работы и т.д.), которая помогает определиться с выбором после принятия основного предложения.
И только в третью очередь — различные информационные разделы сайта (статьи, новости и т.д.), не влияющие на восприятие основного предложения
В любом случае, даже если посетителю не подошло предложение или он не готов им сейчас воспользоваться, необходимо извлечь выгоду из его посещения сайта и не дать ему просто закрыть страницу. Для этого достаточно просто:
- Перенаправить его на страницу компании в соцсети, где он сможет узнать о ваших новых предложениях;
- Предложить бонус за подписку по email, это может быть и просто получение актуальной информации о скидках и спецпредложениях;
- Предложить задать вопрос через форму на сайте или иным другим способом связаться с компанией, чтобы найти желаемое.
При всем этом навигация должна быть достаточно простой, на каждой странице должны быть ссылки на предложения. Посетитель должен всегда видеть, где он в настоящий момент находится и видеть возможность перейти в другой раздел.
Оптимизация интерфейса сайта
Все элементы интерфейса сайта, с помощью которого сайт взаимодействует с посетителем (ссылки, кнопки, формы и т.д.) должны быть унифицированы друг с другом и явно выделены. Не нужно сваливать их в кучу, в надежде, что посетители сайта сами разберутся с ними — к сожалению, чаще всего люди не хотят разбираться и просто уходят с сайта.
Все формы на сайте должны быть максимально упрощены и содержать только самые необходимые поля.
И вся самая важная информация на каждой странице должна быть вынесена на первый экран, далеко не все готовы прокручивать страницу вниз, особенно если она выглядит как однообразная текстовая портянка.
Напишите мне, если хотите правильную оптимизацию вашего сайта!
holin.biz