Как сохранять изображения для сайтов. Оптимизация фото сайта
Оптимизация картинок для сайта - лучшие способы
Не одна статья не обходится без добавления в ее содержание картинок, и это вполне понятно, потому как, так, она выглядит более привлекательнее, да и некоторые моменты намного легче объяснить при помощи скриншотов. Все это конечно хорошо, но перед тем как загружать изображения на сайт, нужно их оптимизировать, о чем большинство попросту забывает, а ведь это очень важно.
Это далеко не единичный случай, многие загружают картинки на сайт оригинальных размеров. Т.е. найдя картинку где-то в интернете или создав ее в каком-либо редакторе, берут ее (не глядя даже на разрешение и вес) и сразу загружают на сайт. А если вдруг разрешение велико, то подгоняют его посредством возможностей движка CMS под главный контейнер сайта. Да что там греха таить, я сам так поначалу делал. Но теперь знаю, что так делать не стоит, и сейчас вам объясню почему.
Для чего делать оптимизацию картинок?
На самом деле, причин, для которых нужно выполнять оптимизацию картинок на сайте очень много, но я выделю 2 самые важные из них:
- Повышение скорости загрузки страниц;
- Экономия дискового пространства на хостинге.
1. Давайте представим, что у вас имеется статья, в которой имеется порядка 10-ти изображений, общим весом 6 Мб или более. Назревает вопрос, как быстро будет загружаться такая страница? На самом деле долговато, особенно у тех, кто будет загружать ее при помощи мобильного интернета.
Ко всему прочему, от того, насколько быстро будут грузиться страницы, зависит и их продвижение. Потому как, многие посетители при большом весе страницы могут не дождаться ее загрузки и уйти с сайта, а поисковый алгоритм подумает, что посетителю не понравилось содержимое, поэтому он так быстро ее покинул (а на самом то деле, причина в другом), вследствие чего будут понижаться позиции в поисковой выдаче. Этого нам уж точно не нужно, верно?
2. Хостинг тоже не резиновый — это всем известно. Конечно, можно увеличить объем памяти на нем, но это повлечет за собой большую арендную плату, что нельзя назвать выгодным решением. Да и зачем платить больше, если можно поступить более конструктивно.
Какие данные больше всего места занимают на хостинге? Все верно — это картинки. Именно поэтому, их стоит оптимизировать, и тогда никаких неудобств с нехваткой места на сервере вы не будите испытывать.
Как узнать, нуждается ли сайт в оптимизации изображений?
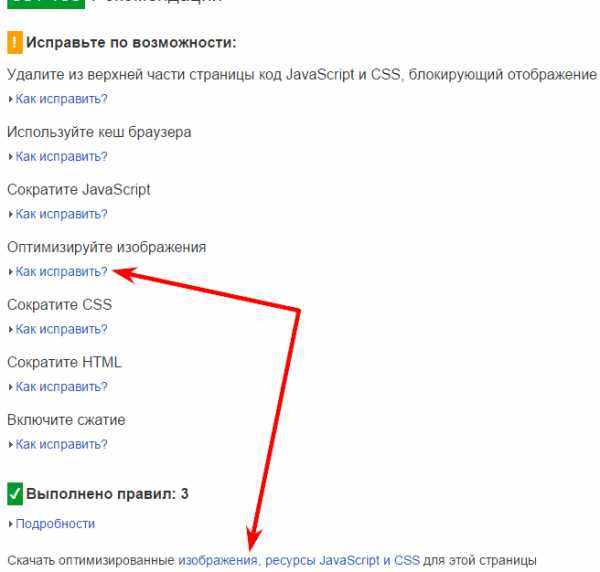
С этой задачей сможет справиться каждый, без чьей-либо помощи, достаточно зайти на Google PageSpeed, вбить туда адрес своего сайта и нажать кнопку — «АНАЛИЗИРОВАТЬ«. По результатам анализа вы узнаете, какие СЕО-ошибки допущены на вашем ресурсе. Зачастую это именно оптимизация изображений, но могут быть и другие, но сейчас будем разбираться именно с ней.

На представленном выше скрине видно, что имеются проблемы, в том числе и с оптимизацией изображений. Так же предложен вариант, как эту проблему можно исправить, а чуть ниже тестовой страницы, будут размещены оптимизированные файлы, которые можно скачать и загрузить с заменой на хостинг.
Такую замену следует делать, если вы только что создали сайт, и он состоит из нескольких страниц. Если же, у вас их будет больше сотни, то процесс будет долгим и нудным, т.к. нужно будет каждую страницу проверять на оптимизацию изображений. Поэтому для этого подойдут другие альтернативные способы, о которых я расскажу дальше.
Ну что ж, теперь, когда понятно, что это очень нужное дело, давайте разбираться, как оптимизировать картинки для сайта.
Как оптимизировать картинки для сайта?
Прежде чем оптимизировать картинки, стоит отметить, что нужно всегда заботиться о правильном их разрешении. Т.к. оно не должно превышать 1200px, и то это при учете, что картинка будет всплывающей, т.е. будет открываться по клику, а если же будет закрепленной, то ее размер не должен превышать ширину главного контейнера сайта (для каждого сайта она индивидуальна, так что нужно будет ее узнать).
Существует несколько способов, при помощи которых может быть выполнена оптимизация картинок для сайта, а именно:
- При помощи программ;
- Онлайн сервисов;
- Специальных плагинов.
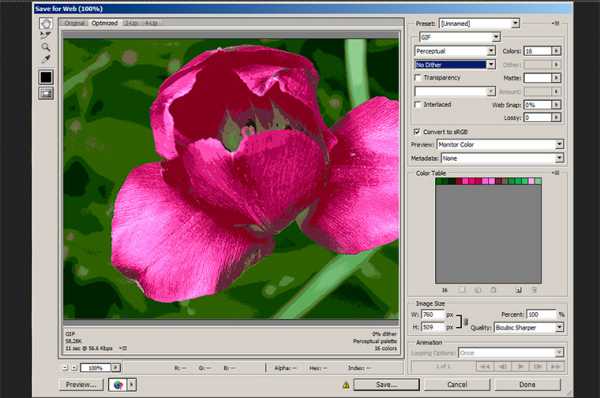
1. Итак, первый способ у нас программный. Программ для этого дела очень много, и каждый применяют ту которая ему удобна. Одним проще все делать в PhotoShop, другим через другие проги. Я же попробовал реализовать оптимизацию через PhotoShop, посредством сохранения их для Web, уменьшая там количество цветов и выставляя другие настройки. Результат меня не порадовал, потому как, качество оставляло желать лучшего, да и вес картинки не особо менялся. Быть может я, что-то не так делал, но мне кажется, что попросту PhotoShop для этого дела не годится.
Поэтому я начал искать альтернативную прогу, которую нашел довольно таки быстро, называется она — XnConvert. Кстати, данная программа имеет много плюсов:
- Имеется возможность оптимизировать все картинки за раз, что очень удобно, когда их много;
- Она полностью бесплатная и к тому же на русском языке;
- Быстро справляется с поставленной задачей.
Скачать ее сможете на официальном сайте — тут. После, установите и запустите.
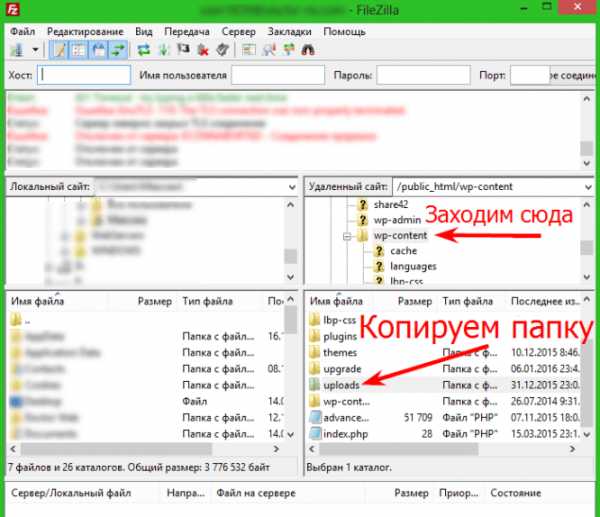
Далее, нужно будет скачать все картинки с хостинга на свой компьютер. Для этих целей я использую программу — FileZilla, которая не только облегчает копирование, но и ускоряет. (Копирование будет выполняться через FTP, данные для подключения к нему, узнавайте у хостинг-провайдера).
Когда узнаете данные, запускайте FileZilla и подключайтесь. Дальше нужно будет найти папку с картинками. На WordPress она находится в папке «uploads«, до которой можно добраться через «wp-content» (если же ваш сайт работает под другой CMS или же вообще без нее, то путь к папке с картинками будет другой):
Когда скопируете папку с картинками, на всякий случай сделайте ее копию, мало ли что.
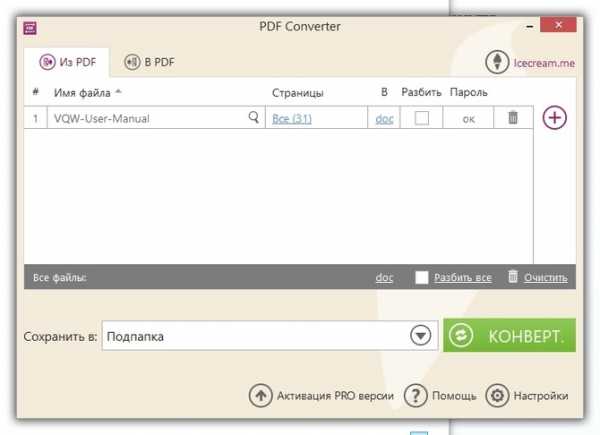
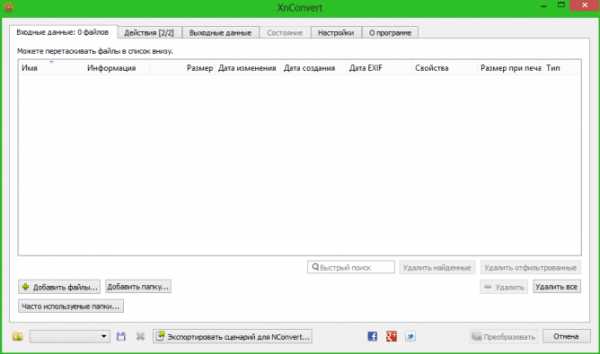
Теперь, когда все готово, можно перейти к оптимизации всех картинок. Для этого запускаем нашу программу XnConvert, рабочее окно которой будет выглядеть вот так:

Далее выполняем следующее:
1. В нижней панели программы, выбираем «Добавить папку«, после чего добавляем нашу папку картинок скачанную с хостинга. (Стоит отметить, что на WordPress есть небольшая загвоздка, связанная с папкой uploads. Она разделена на несколько папок, нумерующихся по дате добавления картинок на сайт. Именно поэтому, придется все папки оптимизировать по отдельности).
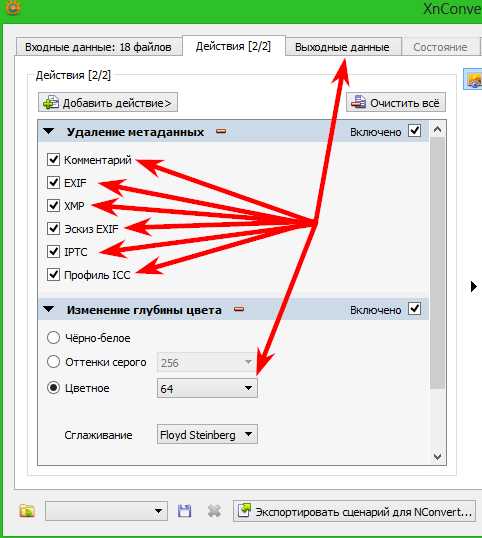
2. Следующим шагом, выполняем переход во вкладку «Действия«, в которой нужно будет выбрать 2 действия и настроить их (удаление метаданных и изменение глубины цвета), как показано на скрине:
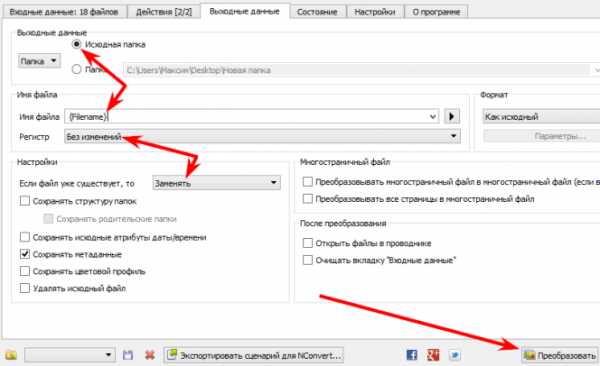
3. Далее переходим во вкладку «Выходные данные«, в которой можно настроить, куда будут сохранены оптимизированные картинки.
Можно выбрать 2 варианта сохранения, а именно:
- В исходную папку;
- В любую папку на компьютере.
Лучше всего выбирать вариант сохранения в исходную папку, но для того чтобы все четко сохранилось и заменило оригинальные картинки, нужно выполнить настройку данной вкладке в соответствии с скриншотом:

4. После осуществления всех настроек, остается только нажать кнопку «Преобразовать» и все, картинки за считанные секунды оптимизируются.
Прошу внимательно отнестись к графе «Имя файла«, т.к. по умолчанию к имени файла будет присваиваться приставка «_result«, и если эту приставку не удалить, то замена файлов не будет работать. Т.е. все оптимизированные картинки сохранятся в ту же папку дублями с этой приставкой. Так что будьте внимательны.
После оптимизации, можете сравнить вес папок. В моем случае папка весила 284 Кб, после оптимизации ее вес стал 229 Кб.
Программа хорошая, к тому же умеет оптимизировать любое количество картинок за раз, но есть и минус у нее. Если у Вас на сайте имеются картинки с прозрачным фоном, то через данную прогу оптимизировать их не стоит, т.к. она будет налаживать тень к ним, и картинки потеряют свой прежний вид. Проще говоря, прога их только испортит.
Но на этот случай у меня имеется выход, который заключается в оптимизации картинок через онлайн сервис — TinyPNG. (Я именно им все картинки и оптимизирую, потому что меня результат более чем устраивает).
2. Совершенно случайно наткнулся на онлайн сервис — TinyPNG, который позволяет сжимать изображения, уменьшая их вес, без потери качества. Как это делает данный сервис, я не знаю, да и важно ли это знать? Главное, что он делает свое дело, и картинка получается оптимизированной.
Сервис позволяет за раз оптимизировать 20 картинок, при этом максимальный вес каждой не должен превышать — 5 Мб.
Процесс очень прост, заходим на сайт TinyPNG и нажимаем на иконку загрузки:
Далее выбираем картинки на компьютере для оптимизации и открываем их, после чего автоматически начнется процесс сжатия.
Я, для примера, выбрал картинку весом 171.3 Кб, на выходе ее вес составил 50.3 Кб, что в чуть более 3 раза отличается от оригинала (на скрине все видно):
Для того чтобы скачать картинку, просто нажмите «download» и она скачается с тем же названием, что и оригинал, так что останется только, переместить ее в нужную папку на хостинге с заменой.
Самая главная фишка этого онлайн сервиса в том, что качество при сжатии не меняется, и это радует.
3. Оптимизация картинок на WordPress может быть выполнена при помощи множества плагинов, но самый простой в использовании — это WP Smush. Кстати у данного плагина более 300 тыс. установок, это значит, что он действительно помогает решить проблему оптимизации изображений. Установить его можно прямо с админки.
После того, как вы его активируете, в библиотеке медиафайлов напротив каждого изображения появится кнопка — «Smush Now!«:
Нажав эту кнопку, плагин автоматом уменьшит вес картинки. Как показывает моя практика, уменьшает он вес не более чем на 10%.
Из представленных способов оптимизации, мне пришелся по душе именно 2-й. Потому как он не портит картинку, и уменьшает ее размер в более чем 3 раза, а это в процентном соотношении 60 — 70 процентов, в тот момент как через прогу или плагин этот процент колеблется в пределах 10-ти. Вы же, решайте сами, какой способ вам будет удобнее использовать.
Рекомендую посетить следующие страницы:
lite-zarabotok.ru
Оптимизация картинок для сайта - зачем нужна оптимизация изображений, главные ошибки, добавление фотографий на сайт фотографа
Иллюстрации позволяют разнообразить сайт, сделать его интересным, приятным для просмотра. Доказано, что люди лучше воспринимают графическую информацию, чем текстовую, и особенно это касается статей в интернете. Посетители сайтов чаще просматривают страницы, а не вчитываются в них, поэтому многие вебмастера стараются донести свои мысли в удобном формате – в виде картинок.
Однако иллюстрация может быть только вспомогательным элементом, она не способна заменить основной текст. С графическими файлами могут возникнуть разные проблемы, и оптимизация картинок для сайта позволит решить их.
Все иллюстрации грузятся отдельным потоком. Сначала загружается html-страница, а только потом – графические файлы.
Зачем нужна оптимизация изображений для сайта?
Для быстрой загрузки страницы. Картинки необходимо уменьшать до такого размера, в котором они будет представлены на сайте. Если иллюстрации будут увеличиваться по нажатию, то лучше добавить два файла: с минимальным и максимальным размером. Делать это можно вручную или доработав функционал загрузки изображений, который позволит уменьшать картинки и создавать эскизы «на лету» при закачке файлов на сервер.
Для экономии места на сервере. Не сказать, что это первоочередная цель оптимизации фотографий для сайта, но минимальный вес картинок экономит деньги на оплату хостинга.
Для добавления картинки в сервисы Яндекс и Гугл картинок. Нет никаких гарантий, что в поиске по картинкам иллюстрация появится, но, если это случится, она может принести дополнительной трафик, хотя и небольшой.
Для считывания поисковиком тематики иллюстрации. Пока еще не создано алгоритмов, позволяющих поисковым системам определять, что на картинке изображено, поэтому название файла и теги title и alt позволяют это понять. Называть файлы лучше всего латиницей и публиковать с расширениями jpeg (статичные картинки), png (картинки с прозрачным фоном), gif (динамичные картинки, с несколькими кадрами).
Оптимизация фото для сайта: главные ошибки
- Игнорирование тегов title и alt.
- Уменьшение размеров картинки стилями на сайте, а не самого файла.
- Использование «более тяжелых» форматов (например, png вместо jpg).
- Добавление нетематической фотографии в текст.
В шаблоне дизайна можно использовать спрайты. Это объединение в один файл всех иллюстраций, которые есть на сайте. В стилях указывается ссылка на файл, размеры видимой области и координаты расположения картинки. В результате в тему подгружается не множество разных файлов, а один. Это позволяет ускорить работу ресурса.
Что подразумевает оптимизация фотографий для сайта?
Допустим, есть картинка, которую нужно добавить на страницу интернет-ресурса. Это – фотография товара, сделанная на современный фотоаппарат. Первое, что нужно сделать с таким файлом, – это уменьшить его. Современная техника позволяет создавать снимки с длиной одной стороны 5 Mpix и более, это очень много: такую фотографию можно напечатать в хорошем качестве в формате 1:1 и повесить на стену вместо картины.
Ширина фотографии на сайте должна быть не более ширины блока с контентом. До этих размеров снимок нужно уменьшить в любом редакторе, например, Adobe Photoshop.
Второй важный параметр изображения – это вес. Легче всех оказывается jpg и gif, однако статичные иллюстрации в формате gif не всегда получаются хорошего качества, поэтому лучше использовать jpg. Сжать картинку можно без потери качества. Png необходим, если есть полупрозрачные элементы. Остальные форматы графики в вебе используются редко.
Для каждой иллюстрации необходимо прописать заголовок и альтернативный текст и разместить в подходящем месте статьи.
Добавление фотографий на сайт фотографа
Сайт фотографа – это в том числе и его портфолио. Необходимо не допустить ухудшение качества снимков, поэтому нужно добавлять большие форматы изображений. Чтобы не нагружать сервер, можно использовать онлайн-сервисы, например, Яндекс.Фото. Фотографии загружаются туда, а на сайт вставляются ссылки. Плюсы такого решения: быстрая загрузка тяжелых фотокарточек. Минусы: зависимость от стороннего сервиса.
Оптимизация картинок для сайта нужна, если вы собираетесь использовать картинки на самом ресурсе или в контекстной рекламе. У рекламных площадок есть свои требования для фотоснимков и иллюстраций. Они также касаются его размеров и веса, но также важен и фокус изображения.
prodvizhenie-saitov.top
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
(Last Updated On: 19.05.2018)Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
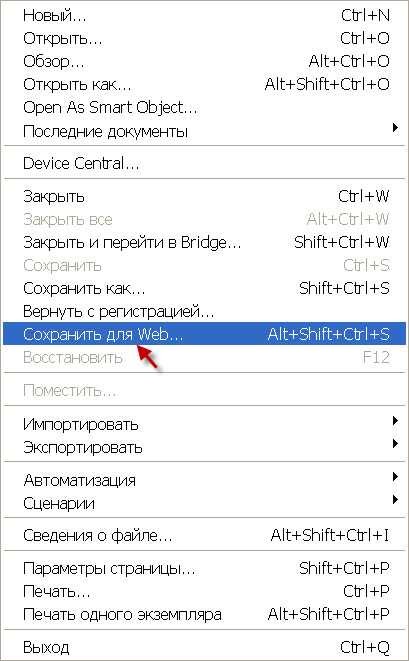
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже. Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
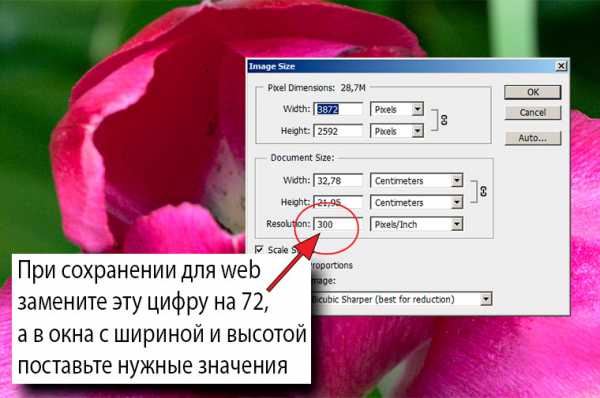
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати. Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!@aromaesthetica
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
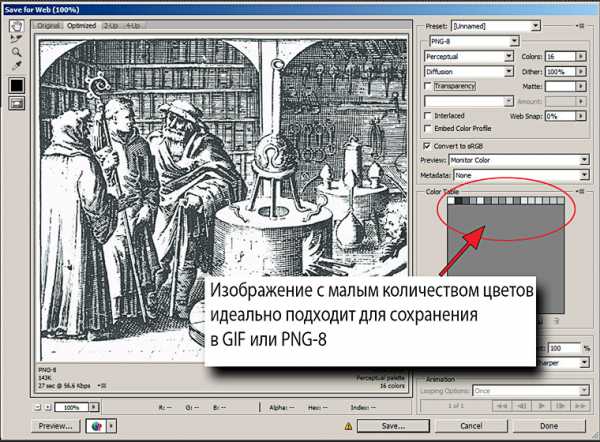
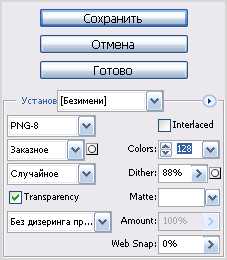
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов. Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность.
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG.
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP: его до сих пор читают далеко не все браузеры. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме
Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
aromaesthetica.ru
Как оптимизировать изображения для сайта?
Приветствую всех читателей моего блога!
В процессе написания статей для сайта/блога зачастую для наглядности приходится использовать изображения. Правильно оптимизированные изображения, размещенные в статьях ресурса, не только украсят его внешний вид и облегчат восприятие информации, но и позволят привлечь на ваш сайт/блог дополнительных посетителей с поисковых систем. Именно поэтому данную статью я хочу посветить вопросу оптимизации изображений.
Важность данной темы недооценивать не стоит. Совсем недавно я писал статью про битые ссылки, в которой рассказывал о том, что из-за неверного подхода к именованию файлов изображений на начальном этапе ведения моего блога, впоследствии мне пришлось проделать огромный объем работы по повторной загрузке в WordPress переименованных изображений, прописыванию к каждому из них мета-тегов и ссылок на них из статей. Чтобы вы не наступили на те же грабли, что и я, предлагаю ознакомиться с требованиями, выполнение которых позволит избежать подобных ошибок, а в последствии и вовсе начнет приносить на ресурс дополнительный трафик.
Таким образом, подводя итоги касаемо важности использования оптимизированных картинок для сайта или блога, скажу следующее:
- оптимизированные изображения позволяют ускорить загрузку сайта/блога;
- наличие правильно оптимизированных изображений положительно сказывается на поисковой оптимизации всей статьи в целом;
- оптимизированные изображения могут привлекать дополнительных посетителей из поисковых систем (поиск по картинкам).
Плюсов много, поэтому не будем терять время и приступаем к рассмотрению технической составляющей вопроса оптимизации изображений.
Оптимизация изображений для сайта
Первый вопрос обычно звучит следующим образом: «А откуда вообще брать изображения для своего интернет-ресурса?». Лично я в своем блоге стараюсь использовать уникальные изображения, полученные следующими способами:
- использование фотографий, сделанных собственноручно. Например вот:

- скриншоты экрана монитора с последующим добавлением вспомогательных элементов и поясняющего текста. Вот пример:
- создание уникальных изображений в графическом редакторе (я использую Photoshop). Например:
- редактирование (изменение либо добавление определенных деталей) с помощью графического редактора (опять же Photoshop) скаченных из интернета картинок. Для примера:
Но создать изображение это лишь полдела, далее его нужно грамотно использовать, чтобы оно начало приносить пользу вашему ресурсу. То есть полученные данными способами изображения нужно правильно оптимизировать.
Созданное изображение должно представлять из себя компромисс между качеством и размером (объемом занимаемой памяти). Наиболее востребованными форматами изображений для использования в WEB являются следующие:
- JPG — целесообразно применять для фотографий и картинок с плавными переходами яркости и цвета. Сжатие изображения осуществляется с потерей качества;
- GIF — часто применяется для анимированных изображений, но может использоваться и для статичных. Поддерживает прозрачность. В формате не более 256 цветов сжатие осуществляется без потери качества;
- PNG — более совершенный формат, чем GIF, но без поддержки анимации. Также поддерживает прозрачность. Используется для изображений без оттенков и тонов. Сжатие осуществляется без потери качества.
Какой формат в каком случае использовать решать вам. Главное чтобы изображение получилось четким и занимало максимально малый объем памяти.
Для уменьшения размера файла изображения я использую графический редактор Photoshop, с помощью которого открываю созданное одним из перечисленных выше методов изображение, иду в меню Файл → Сохранить для Web:

И в появившемся окне определяю нужные параметры (можно изменить формат, качество, размер изображения):

Добиваемся результата, при котором изображение и выглядит приемлемо, и размер у него минимален. Сохраняем.
Также одним из способов уменьшения размера файла изображения является использование online сервиса под названием PunyPNG:

Чтобы с помощью данного сервиса уменьшить размер файла изображения, нажимаем кнопку UPLOAD IMAGES, загружаем файл, после чего происходит его сжатие и предоставляется возможность скачать полученный файл.
Далее необходимо присвоить полученному изображению правильное название. И тут есть одна тонкость — обязательно присваивайте название только латинскими буквами! Я в самом начале ведения блога совершил существенную ошибку и называл файлы именами на кириллице. При вставке такого изображения в статью автоматически возникала битая ссылка. Но тогда я не знал что это такое и как эти битые ссылки выявлять. Из-за этого, как я уже неоднократно говорил в своем блоге, в последствии пришлось потратить уйму времени на исправление данной ошибки. Ни в коем случае не повторяйте ее!
Название файла изображения на латинском языке должно содержать в себе ключевые фразы, по которым продвигается статья, для которой данное изображение будет использоваться. К примеру, изображение, используемое в качестве миниатюры для данной статьи называется вот так:
Также ключевые слова нужно прописывать в мета-тегах и в теге Alt, содержимое которого будет отображаться при невозможности отобразить изображение.
В случае использования WordPress в качестве системы управления контентом для вашего интернет-ресурса, для прописывания мета-тегов изображения необходимо воспользоваться возможностями плагина All In One Seo Pack, обзор функционала которого производился в статье. Прописываем информацию следующим образом:

Готово! После этого можно вставлять полученное оптимизированное изображение в статью вашего сайта/блога.
Соблюдая перечисленные в данной статье действия по оптимизации изображений, вы не только ускорите загрузку вашего интернет-ресурса, но и будете получать дополнительный поисковый трафик из поиска по картинкам поисковых систем.
На этом я заканчиваю данную статью, не забывайте подписываться на обновления моего блога, чтобы не пропустить появление в нем новых статей!
До скорых встреч. С уважением, Владимир Денисов!
expromtom.ru