Сам себе веб-девелопер. Оптимизация blogger
Оптимизация Blogger – свежий взгляд
Доброго времени суток, уважаемые читатели моего seo-блога. Сегодня я расскажу вам, как оптимизировать свой блог на Blogger для поисковых систем. Если быть точнее, то мы произведем с вами самую первую настройку блога. То, что нужно будет сделать один раз и больше к этому не возвращаться.
Не смотря на то, что статья была впервые опубликована 24 июня 2010 года, информация в ней актуальна на май 2015 года!
Но сначала для самых начинающих я вкратце расскажу, что такое оптимизация под поисковики и зачем это нужно. Итак, вы создали блог, пишите в него, пишите, а кроме друзей его никто и не читает. Что такое, почему нет читателей? Потому что о вашем блоге пока еще никто не знает, и найти его среди огромного количества других блогов очень сложно. Чтобы исправить ситуацию, можно пойти несколькими путями одновременно. И один из этих путей – поисковое продвижение блога.
Итак, вы создали блог, пишите в него, пишите, а кроме друзей его никто и не читает. Что такое, почему нет читателей? Потому что о вашем блоге пока еще никто не знает, и найти его среди огромного количества других блогов очень сложно. Чтобы исправить ситуацию, можно пойти несколькими путями одновременно. И один из этих путей – поисковое продвижение блога.
Поисковые системы – особы капризные, любят, чтобы сайт (блог) был оформлен подобающим образом. Для этого выпускают целые руководства, которые можно прочитать у них на сайте.
В руководстве дают ценные советы, как должен быть оформлен сайт, чтобы его легче было сканировать поисковым ботам, чтобы сайт эффектно смотрелся в поисковой выдаче, чтобы посетителям было комфортно на сайте.
Многие настройки, которые рекомендуют поисковики, априори уже есть на блоговых платформах, а некоторые нам необходимо произвести вручную, самостоятельно.
Title – самый важный заголовок страницы
Начнем с самого важного в блоге, с заголовка (не путайте с названием блога, его мы трогать не будем).Не смотря на то, что платформа Blogger за последние несколько лет претерпела значительные изменения в лучшую сторону с точки зрения внутренней оптимизации, кое-что остается неизменным – кривой вывод заголовка страницы в теге <title>.
О title я писала неоднократно. Настоятельно рекомендую к прочтению статью HTML тег Title – эффективно используем заголовок страницы.Вот небольшая выдержка из той статьи:
Для поисковых систем тег Title также имеет огромное значение. Это первая информация, которую получает поисковая система о содержимом страницы. Ведь мы помним, что title находится практически в самом начале документа, а все поисковые роботы индексируют страницы сверху вниз.Т.к. это самая первая информация, которую получает поисковый робот о нашей странице, мы должны постараться указать в теге title самое важное, самое точное определение дальнейшему содержанию.
Получается, очень важно, чтобы заголовок страницы максимально точно передавал содержание страницы. Тут ключевой момент – не всего блога, а именно конкретной страницы. Ведь блог может быть о рукоделии, и это общее понятие, а конкретные статьи могут быть посвящены вязанию спицами, вязанию крючком и т.п. Вот тут то и кроется кривизна платформы Blogger.
В настройках по умолчанию, какую страницу не открой, всегда в Title будет сначала указано название блога, а затем уже название статьи.Не самый удачный вариант, но всё же:Так быть не должно. Сначала должно быть название статьи, и только потом, по желанию, название блога:Так правильно.Чтобы настроить вывод title правильно, открываем раздел Шаблон, жмем – Изменить HTML.
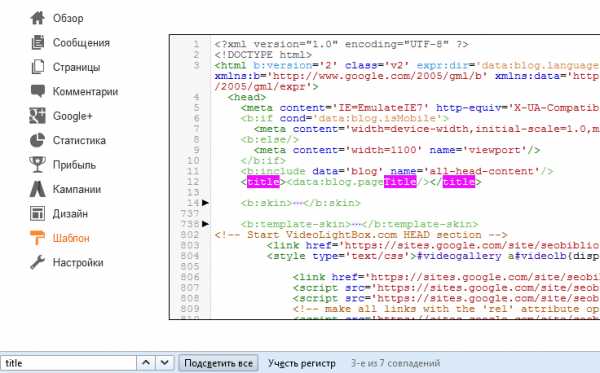
Чтобы быстро найти тег title, нажмите Ctrl+F, и в появившемся окошке поиска наберите слово title и нажмите Enter. Искомое слово выделится цветом.
У меня оно нашлось сразу на 12 строчке: Итак, меняем стандартное
Итак, меняем стандартное
<title><data:blog.pageTitle/></title>
На собственное:
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><b:if cond='data:blog.pageType == "archive"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><b:if cond='data:blog.searchLabel'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if> </b:if> </b:if> </b:if>
В различных блогах вы можете встретить разные варианты данного кода. Чаще всего встречается урезанный код, когда title настраивается только для сообщений блога, и не затрагивает статических страниц, страниц архива и ярлыков. Я же привела максимально возможный вариант, когда все страницы без исключений имеют в title сначала свое название, а затем название блога.
По желанию, вы можете вообще удалить из кода выше название блога, т.е. такой код:
| <data:blog.title/>
Тогда везде у вас останется только название страницы.
Мы сделали очень большое дело. Но это только первый шаг в оптимизации блога на Blogger.
Метатег Description - описание блога
Далее будем делать очень важные настройки, но прежде небольшое лирическое, но очень важное, отступление.
Я застала времена, когда в Blogger не было штатной функции настроек под поисковики. Почти все, что мы сейчас будем делать в админ панели, я (и многие другие блогеры) либо делали это непосредственно в шаблоне, либо мирились с неизбежным. Только у меня в блоге было две статьи об этом. Но, т.к. информация стала неактуальной, я решила удалить ее, чтобы не путать новичков. А вы теперь должны быть внимательными!
Если после прочтения этой статьи, вы увидите в другом блоге предложение, внести подобные изменения непосредственно в шаблон, ни в коем случае не делайте этого! Подобные статьи неактуальны! Все изменилось, кроме title, о котором шла речь выше!
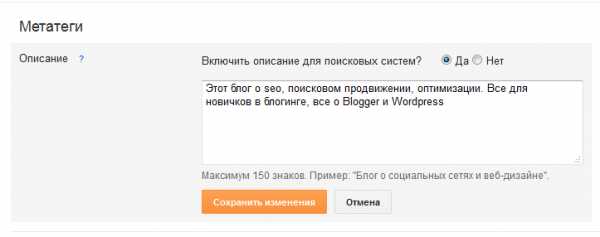
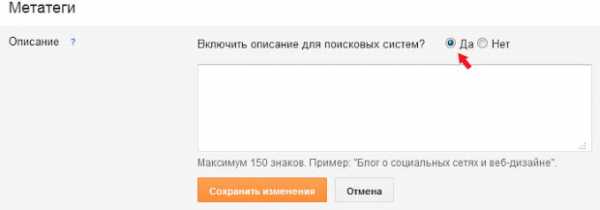
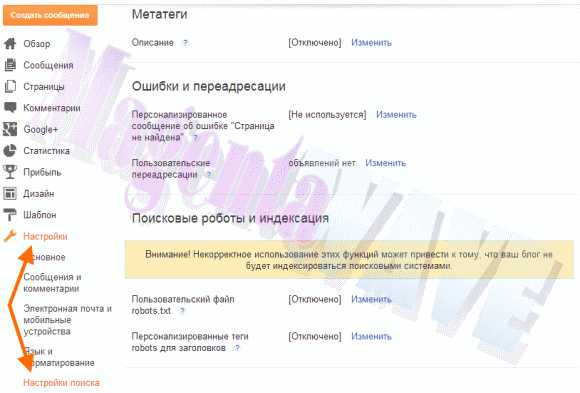
Открываем: Настройки – Настройки поискаПункт первый: МетатегиЗдесь нам предлагается указать description.В коде это будет выглядеть так:
<meta name="description" content="описание блога, о чем он в нескольких словах. Например: Этот блог о seo, поисковом продвижении, оптимизации. Все для новичков в блоггинге, все о Blogger и WordPress " />
Помните, если вы где-то прочитаете, что данный метатег нужно установить в шаблон блога, этого категорически не нужно делать. Такая информация неактуальна!Жмем смело «Изменить» и указываем о чем блог. Но, вы должны знать! Не смотря на то, что у нас в блогах есть такая настройка, это совсем не значит, что именно ваши слова будут показываться в описании к сайту. Поисковик может показать только часть слов, может выхватить слова из текста, из комментариев к статье. В общем, не удивляйтесь.
Но, вы должны знать! Не смотря на то, что у нас в блогах есть такая настройка, это совсем не значит, что именно ваши слова будут показываться в описании к сайту. Поисковик может показать только часть слов, может выхватить слова из текста, из комментариев к статье. В общем, не удивляйтесь.
Давайте посмотрим, что дает нам метатег description:Для сравнения, вот какой description используется в описании страницы
<meta name="description" content="Доброго времени суток, уважаемые читатели. Сегодня 13 июля и с вами «Азбука блоггера» Практика показывает, сколько не пиши про раскрутку блога, все равно мало. Многие начинающие блоггеры, заводят блог и не понимают, что делать дальше. Поэтому я реши..." />
Не удивляйтесь, в моем случае он формируется автоматически из первых слов статьи.
Теперь перескочим один пункт (конечно, этот пункт также важен, поэтому заслуживает отдельных статей), опустимся ниже и остановимся на следующем.
Поисковые роботы и индексация
Тут хорошо было бы подробней остановиться на том, что такое файл robots.txt и что такое теги robots, но у меня есть просто замечательная статья на эту тему. Очень подробная, в которой дана не только общая информация, но и сравнение между файлом и тегами robots - Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта. Если вам важно докопаться до сути, или у вас какая-то нестандартная ситуация, обязательно прочитайте.
Если же вы не хотите вдаваться в такие дебри, то продолжаем читать здесь.
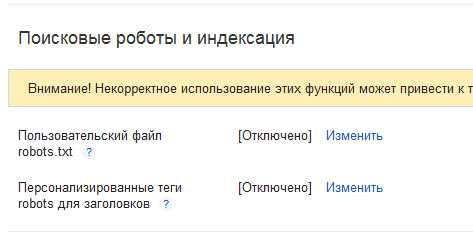
Если вы ещё ничего не меняли, у вас точно так же, как на изображении: То сначала откройте в браузере адрес такого вида:
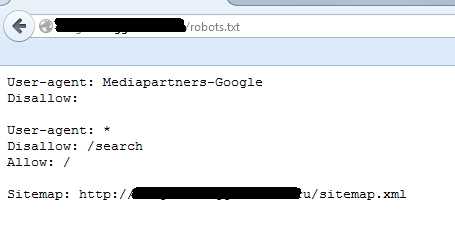
То сначала откройте в браузере адрес такого вида:
http://адрес_вашего_блога/robots.txt
Вы увидите такую страницу Это и есть ваш файл robots.txt. Представьте, что были времена, когда у владельца блога на Blogger не было возможности внести изменения в этот файл. Уж как мы мучились. Переживали. Хотели к нему доступ. Ведь было время, когда Яндекс не умел определять главное зеркало сайта (адрес с www или без). Так вот в этом файле можно было для Яндекса указать, какое зеркало является главным. А доступа не было…
Это и есть ваш файл robots.txt. Представьте, что были времена, когда у владельца блога на Blogger не было возможности внести изменения в этот файл. Уж как мы мучились. Переживали. Хотели к нему доступ. Ведь было время, когда Яндекс не умел определять главное зеркало сайта (адрес с www или без). Так вот в этом файле можно было для Яндекса указать, какое зеркало является главным. А доступа не было…
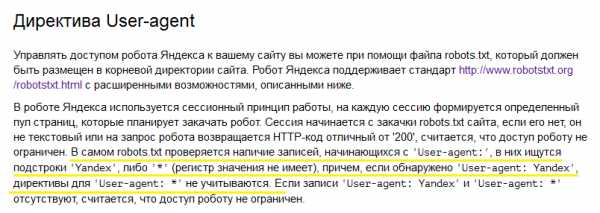
Но все так быстро меняется. И Яндекс давно дал такую возможность в Яндекс.Вебмастер указать главное зеркало сайта.А теперь, пожалуйста, меняй, не хочу. И вы знаете, я не вижу большой необходимости его менять. Файл корректный, рабочий. Для большинства стандартных задач справляется. Все нужное и важное есть. Много лет им пользовались блоггеры и ничего.
Вторая причина, почему не обязательно менять файл robots.txt под Яндекс
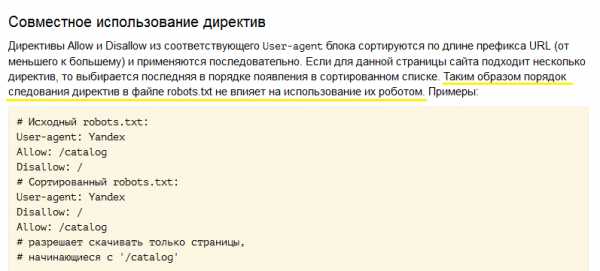
 Раньше, для Яндекса имело значение, какая команда идет первой, а какая второй.
Раньше, для Яндекса имело значение, какая команда идет первой, а какая второй.Давайте посмотрим, что значит стандартный файл robots.txt в Blogger.
User-agent: - это обращение к определенному сканирующему боту. У каждого поисковика есть свой набор пауков. Отдельно, для картинок, отдельно для мобильных шаблонов, отдельно для блогов и т.д. Очень много.
Mediapartners-Google – сканирующий бот Google AdSense
Disallow: - запрещающая сканировать команда, но только в том случае, если указан каталог (директива сайта), который запрещено индексировать. В данном случае означает: «Разрешено все, что не запрещено».User-agent: * - обращение ко всем остальным ботам абсолютно всех поисковых систем, и к ботам Яндекса также.
Disallow: /search – запрещено сканировать все страницы, которые начинаются со слова search, т.е. такого вида:
http://адрес_блога/search
В платформе Blogger это все страницы с ярлыками, страницы архива, все страницы, которые являются продолжением главной по ссылкам «предыдущие/следующие сообщения». И это правильно. Такие страницы создают дублирование контента и на любом сайте должны быть закрыты от индексации.
Allow: / - разрешено сканировать все остальное
Sitemap: http://адрес_блога/sitemap.xml список всех страниц блога для улучшения сканирования в специальном формате .xml.
Итак, опять повторюсь, переделывать robots.txt для какого-то конкретного поисковика нет необходимости.
Но если все же очень хочется иметь оптимизированный файл robots.txt для такого крупного российского поисковика, как Яндекс, то можно стандартный файл заменить своим. Надо вам это или нет, решайте сами. Я свое мнение высказала.Итак, смотрим, что у нас любит Яндекс и делаем так же, но не забываем оставить и все остальное. К примеру, ваш новый вариант файла robots.txt может быть таким:
User-agent: Yandex Disallow: /search Allow: / Host: moy-domen.blogspot.comUser-agent: Mediapartners-GoogleDisallow:
User-agent: *Disallow: /searchAllow: /
Sitemap: http://blog01.bloggerforum.ru/sitemap.xml
Это стандартный файл для стандартных ситуаций, когда мы хотим, чтобы у нас индексировались страницы с нашими статьями, и не индексировалось все, что создает дубликаты.
Я считаю, что менять (или точнее вносить изменения) стандартный файл robots.txt нужно только в том случае, если вы хотите закрыть от индексации все статьи какого-то года, месяца.
Тогда к
Disallow: /search
Добавим ещё команду
Disallow: /2014
Что будет означать – не индексировать все статьи за 2014 год. Если же вам нужно, чтобы закрыта к индексации была только одна или несколько страниц, то ради этого не стоит вносить изменения в файл robots.txt, а лучше воспользоваться метатегом robots.
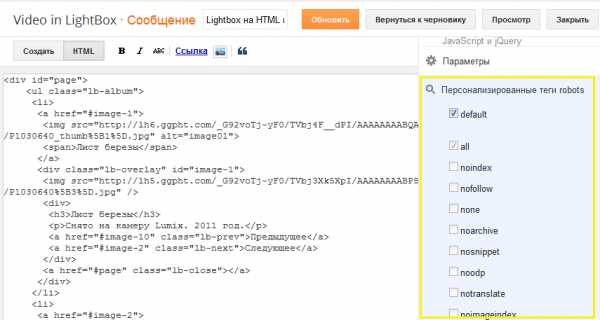
И это следующая настройка - Персонализированные теги robots для заголовковНо в данном случае эта настройка относится ко всему блогу в целом. Нам же надо закрыть только конкретные страницы. Их мы закрываем непосредственно на странице с текстовым редактором при создании сообщения или позже, открыв его для изменения. Чтобы понять, что именно нужно выбрать, обратитесь к статье Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта по ссылке выше.
Чтобы понять, что именно нужно выбрать, обратитесь к статье Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта по ссылке выше.
Ну и самое важное, что осталось просто проверить.
Чтобы наш блог присутствовал в поиске, т.е. был находим другими пользователями интернета, он должен быть открыт для индексации. Проверяем, открыт ли наш блог для поисковых систем:Настройки – Основное – Конфиденциальность – Отображается в Blogger. Сканируется поисковыми системами.
Если вы еще не являетесь постоянным читателем этого блога, то вам сюда.
Удачного продвижения. Ваша SEO-Дилетант’ка
amateurblogger.ru
Внутренняя оптимизация Blogger (BlogSpot) ~ Полезные записи
Зачем нужна внутренняя оптимизация Blogger? Ответ простой. Каждому владельцу блога (блоггеру) нужно иметь большую посещаемость (трафик) с поисковых систем, таких как Google, Яндекс и поиск Mail (Их, конечно много, я привел лишь самые главные). От трафика на блоге зависит популярность блога и самое главное заработок, чем больше посетителей, тем больше блоггер сможет заработать денег на своем блоге с контекстной рекламы (Если вы, конечно, используете его).Если вы хотите оптимизировать Blogger и увеличить трафик на свой блог, я вам в этом постараюсь помочь, но хочу сразу сказать, если вы не кормите свой блог свежими и уникальными статьями, оптимизация блога на Blogger вам не поможет.
Запомните! Самое главное на блоге и в его оптимизации, это интересная, уникальная, несущая полезную информацию, статья (контент), если она у вас на блоге есть, значит, мы можем приступать к оптимизации вашего блога.
Что мы будем оптимизировать на BlogSpot:
- Title
- Description
- Keywords
- Robots.txt
- Заголовки h3 и h4
Внутренняя оптимизация Blogger
Title – Вообще, title это заголовок, название нашего блога и его страниц. Заголовок должен быть не большими и не должен превышать значение 65 символов, так как большой title поисковики просто обрезают (нам это зачем?). Каждый заголовок странице блога, должен быть уникальным, не похожим на остальные заголовки вашего блога. Чуть ниже, после описания description и keywords я дам код, который поможет вам оптимизировать все эти 3 тега (title, description и keywords).
Description – Описание страницы блога. В этом теге вы должны описать, суть блога не превышая 160 знаков (включая пробелы), некоторые блоггеры на BlogSpot не используют его в описаниях всех страниц, но мне кажется это ошибкой, так как для кликабельности статьи пользователем он очень важен.
Keywords – Этот тег отвечает за ключевые слова в блоге. Говорят, что он давным-давно устарел и не чем не помогает в оптимизации. Ну, все же вписав, этот тег в шаблон блога, вы ему не навредите!
Итак, я дал вам представления об этих 3 тегах, теперь давайте, их оптимизируем. Первое что нужно сделать, это резервную копию Blogger, после чего зайти в шаблон, далее нажать «Изменить html» и поставить галочку сверху «расширить шаблоны виджета», потом нужно нажать Ctrl+ F и найти такой код:
<title><data:blog.pageTitle/></title>
После того как вы его найдете, его надо заменить на вот этот код:
<!-- seo title Blogger-->
<b:if cond='data:blog.pageType == «index»'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
<b:if cond='data:blog.pageType == «index»'>
<meta content='сюда мы, вписываем описание блога' name='description'/>
</b:if>
<b:if cond='data:blog.pageType == «index»'>
<meta content='сюда, через запетую, пишем ключевые слова' name='Keywords'/>
</b:if>
<b:if cond='data:blog.pageType == «index»'>
<link expr:href='data:blog.homepageUrl' rel='canonical'/>
</b:if>
<!-- /seo title Blogger-->
В этом коде нужно вписать ключевые слова в мета-тег keywords, и описание в тег description. Также в этот код я добавил тег canonical, он тоже играет свою роль в оптимизации Blogger.
Заголовки h3 и h4 – Здесь вам нужно найти в шаблоне вашего блоггера теги h4 и заменить их все на теги h3, так как заголовки h4 не столь весомые для поисковых систем по сравнению с тегами h3.
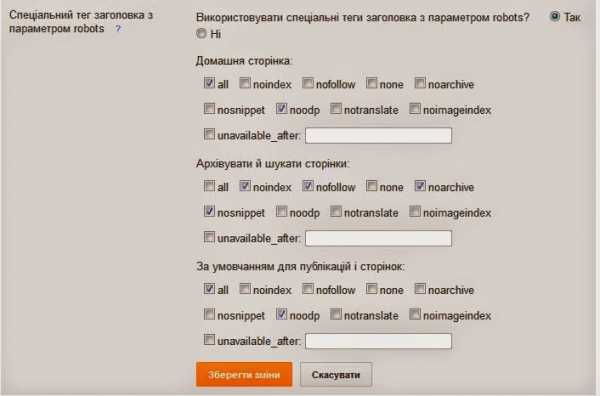
Robots.txt – Правильный robots.txt, тоже очень важен во внутренней оптимизации Blogger. С ее помощью вы можете указать поисковым роботом, какие страницы блога нужно индексировать, а какие нет. Переходим в настройки, далее в настройки поиска, жмем кнопку изменить рядом с «пользовательский файл robots.txt» (спеціальний файл robots.txt) и ставим галочку «Да».
После чего, нужно как на картинке ниже, поставить галочки: Для главной страницы блога это all и noodp, для архива и станице поиска noindex, noarchive и noodp, и для отдельных страниц блога мы поставим галочки перед all, noodp, все! noodp - параметр запрещает брать описание сайта из dmoz для сниппета. Сниппет - это описание к ссылке которая выдана в результатах поиска. Из практики можно сказать, описание и без этого параметра хорошо берется из самой статьи.
noodp - параметр запрещает брать описание сайта из dmoz для сниппета. Сниппет - это описание к ссылке которая выдана в результатах поиска. Из практики можно сказать, описание и без этого параметра хорошо берется из самой статьи. Блок "Архивировать и искать страницы" предназначен именно для блока архив. Зачем вам дубликаты страниц, это плохо скажется на поисковой оптимизации. Как на скрине запрещаем индексирование такой информации по максимуму.
Архивы:

________
Также необходимо добавить сюда пару строк об оптимизации текста. В наше время уникальность текста не должна быть меньше 95 процентов. Каждый раз после того как вы напишете статью, не забудьте проверить его на уникальность и орфографические ошибки.Для проверки уникальности можно использовать программы Etxt Антиплагиат и Advego Plagiatus.
razzap.blogspot.com
Оптимизация шаблона блога на Blogger под поисковые системы
Краткое руководство для начинающих веб-мастеров по технической оптимизации блогов на блогхостинге Blogger (blogspot) под поисковые системы. Оптимизация тега title, метатега description и keywords.

Шаблоны на блогхостинге Blogger часто уже содержат разметку данных в микроформатах hAtom, BlogPosting и т. a;д., что облегчает нашу задачу. Но поработать над тегом TITLE, мета-тегом description и keywords придётся самостоятельно. В данной статье я предлагаю вам пошаговую инструкцию по оптимизации шаблона блога на Blogger (blogspot) для начинающих веб-мастеров. Надеюсь, она будет вам полезна.
Ссылка на веб-страницу в выдаче поисковой системы
Каждый результат в поисковой выдаче (SERP) состоит из набора данных. Как минимум это: URL-адрес, ссылка и краткое описание. Например:
ссылка сайта в поисковой выдаче Google
Эти данные поисковая система получает с проиндексированной веб-страницы. Если посмотреть её исходный код, мы увидим, что текст ссылки взят из тега TITLE, а краткое описание – из мета-тега description.
Тег title и мета-тег description в исходном коде веб-страницы
В случае их отсутствуют и/или необходимости составления более релевантного ответа, поисковая система может использоваться и другие данные. Но чаще используются именно приведённые.
Таким образом, возникает необходимость уделить этим данным больше внимания. Используйте привлекательный и соответствующий содержанию TITLE и description.
TITLE и description в блогах на Blogger
TITLE в блогах на Blogger
В большинстве шаблонов блогов на блогплатформе Blogger (по умолчанию) имеется следующий код создания тега TITLE:
<title><data:blog.pageTitle/></title>
Для этого используется шаблонная переменная data:blog.pageTitle. Её значение состоит из названия блога и название страницы, разделенных знаком двоеточия (:). Именно в такой последовательности!
Если учесть, что длинна заголовкв в выдаче поисковых систем ограничена, мы можем получить не слишком информативный результат, например:
Урезанный заголовок в выдачи поисковой системы Google
Это не смертельно, но оказывает своё негативное влияние на кликкабельность ссылки в поисковой выдаче.
Description в блогах на Blogger
Краткого описания содержания веб-страницы, т. е. мета-тега description, в блогах на Blogger генерируется и вставляется автоматически в месте использования следующей строки кода шаблона:
<b:include data='blog' name='all-head-content'/>
Примечание: для этого понадобится произвести соответствующие настройки блога на Blogger.Для вашего удобства, приведу краткую инструкцию нужных действий:
- Перейдите в раздел «Настройки» вашего блога в админке Blogger.
Кликните пункт «Настройки поиска».
- На открывшееся странице, в разделе «Метатеги», кликните ссылку &lquo;Изменить» для параметра «Описание».
На вопрос «Включить описание для поисковых систем?» выберите вариант «Да».

- В появившееся поле для краткого описания блога в целом, рекомендую ничего не прописывать.
- Нажмите кнопку «Сохранить изменения».
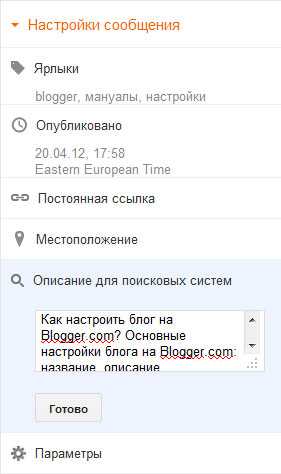
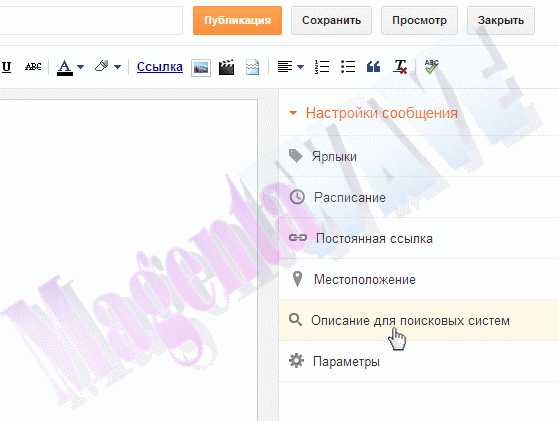
Таким образом, на странице редактирования сообщения (поста блога), в секции «Настройки сообщения» у вас появится опция «Описание для поисковых систем».
 Редактирование описания (description) отдельно взятого поста на blogger (blogspot)
Редактирование описания (description) отдельно взятого поста на blogger (blogspot)
Как оптимизировать шаблон блога на Blogger?
Ну а теперь перейдём к редактированию шаблона блога на Blogger (blogspot).
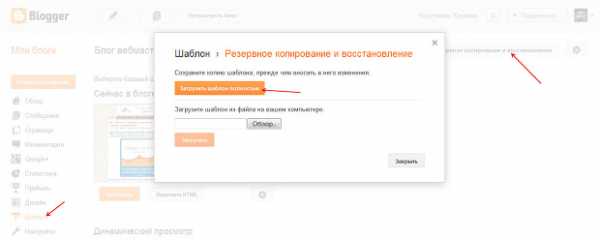
Шаг 1. Перейдите в раздел «Шаблон» и (на всякий случай) сделайте его резервную копию.
Для этого кликните кнопку «Резервное копирование и восстановление» (находится в правом верхнем углу страницы), а потом (в открывшемся окне) кнопку «Загрузить шаблон полностью».
 резервное копирование шаблона блога в Blogger
резервное копирование шаблона блога в Blogger
В случае возникновения проблемы, здесь же, вы сможете загрузить резервную копию шаблона и восстановить первоначальный его вариант.
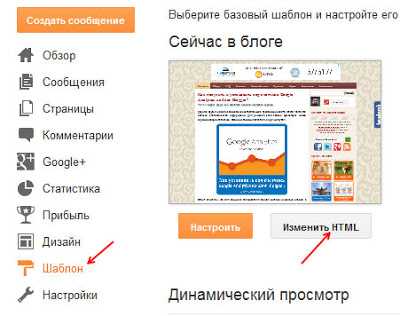
Шаг 2. Кликаем кнопку «Изменить HTML» на странице «Шаблон».
 Изменить (редактировать) шаблон в Blogger
Изменить (редактировать) шаблон в Blogger
Шаг 3. В открывшемся окне найдите строку:
<title><data:blog.pageTitle/></title>
и замените её следующими строками:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title><b:elseif cond='data:blog.pageType == "item"'/> <title><data:blog.pageName/></title><b:else/> <title><data:blog.pageName/> | <data:blog.title/></title></b:if>
Разберём этот код подробнее.
В приведенных условиях, используется шаблонная переменная data:blog.pageType. Её значением является тип страницы:
- index – главная страница (в том числе и страницы пагинации),
- item – страница сообщения (поста блога),
- static_page – статическая страница,
- archive – страницы архива
- и т.д.
Таким образом, на главной странице блога (index), в теге TITLE выводится значение шаблонной переменной data:blog.title – название блога, указанное в настройках блога.
На странице сообщения блога (item), в тега TITLE выводится значение шаблонной переменной data:blog.pageName – название страницы (заголовок поста, указанный вами при его редактировании), без названия блога.
В остальных случаях выводятся значения шаблонных переменных data:blog.pageName (название страницы) и data:blog.title (название блога), разделенных символом вертикальной черты (|). Это более информативная последовательностью данных для текста ссылок в поисковой выдаче.
Примечание: при желании вы можете создать и более сложную конструкцию, комбинируя последовательностью шаблонных переменных. Однако, приведённого варианта будет достаточно для нормальной оптимизации блога на Blogger под поисковые системы.Шаг 4. Нажмите кнопку «Сохранить шаблон».
Дополнительная оптимизация блога на Blogger
Код верификации только на главной странице
При регистрации сайта в сервисах для веб-мастеров поисковых систем вам потребуется подтвердить права на владение сайтом. Для этого проще установить мета-тег верификации. Его присутствие необходимо лишь на главной странице вашего блога. Для этого я рекомендую ставить такие мета-теги для типа страниц index (главная), например:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <meta content='541f98001edfb85e' name='yandex-verification'/>…
Примечание: это доработка ранее приведенного примера кода генерации тега TITLE (см. тут).Описание для главной страницы в блоге на Blogger
Я не даром рекомендовал вам не указывать описание блога вцелом в его настройках, т. к. в этом случае мы получаем ряд страниц с дублирующими описаниями. Хоть это и не очень важно, но для главной страницы (index) лучше всего самостоятельно прописать мета-тег description, например:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <meta content='Создание и оптимизация сайтов. Продвижение сайтов в поисковых системах и социальных медиа. Инфобизнес и Forex. Мотивация и путь к успеху.' name='description'/>…
Примечание: это доработка ранее приведенного примера кода генерации тега title (см. тут). Напомню и то, что описание для статических страниц и записей в блогах на Blogger указывается в настройках сообщения.Описание для страниц архива блога на Blogger
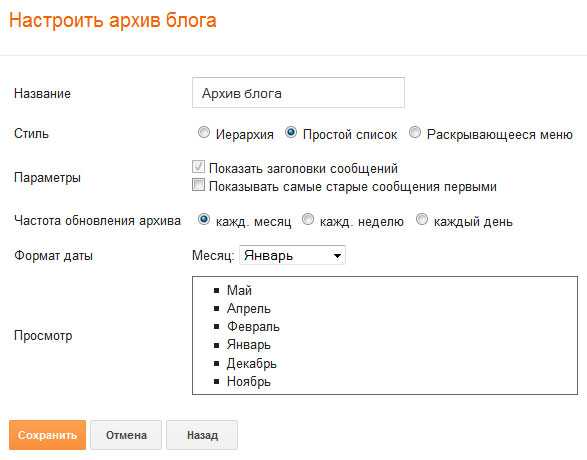
Среди устанавливаемых на блог гаджетов я рекомендую установить и гаджет «Архив блога».
Гаджет архива для блога на blogger
Примечание: лучше всего выбрать стиль «Простой список», а частоту обновления архива «кажд.месяц». Таким образом, мы обеспечим наличие ссылок на все опубликованные в блоге записи, что будет способствовать их лучшей индексации. Пример настройки гаджета архив блога для блога на Blogger
Пример настройки гаджета архив блога для блога на Blogger
Для страниц архивов (по умолчанию) используется описание, указное в настройках блога, что и создаёт дубли. Если же вы сделали всё, как я рекомендовал, то мета-тега description, на странице архивов блога, не будет. Его надо создать самостоятельно, например:
<b:elseif cond='data:blog.pageType == "archive"'/> <meta expr:content='"Архив постов блога " + data:blog.title + " за " + data:blog.pageName' name='description'/>...
Такое описание подойдёт для любого блога, и может быть вставлено после условия для главной страницы (index).Мета-тег keywords для блогов на Blogger
Я не вижу смысла в использовании мета-теге keywords, но если у вас есть такое желание, то и оно может быть реализовано на Blogger. Так, в качестве ключевых слов, можно использовать названия тегов, выбранных для той или иной статьи в блоге. Конечно, сам мета-тег keywords не сможет присутствовать в секции HEAD, но зато он будет в коде веб-страницы.
Для этого в кода шаблона найти следующую строку:
<b:includable var='post'>
Именно в приделах данного инклуда, нужно вставить следующий код:
<b:if cond='data:blog.pageType == "item"'><meta name="news_keywords" content="<b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>, </b:if></b:loop>"/></b:if>
Примечание: обратите внимание, здесь я создаю мета-тег news_keywords, он хоть в какой-то степени актуален, но по аналогии можно создать и мета-тег keywords.На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/OWDlx4
www.wmascat.ru
Поисковая оптимизация блога на Blogspot (Blogger)
 В понятие "поисковая оптимизация" обычно вкладывают очень много всего и разного. Обычно это сводится к "жеванию соплей" на тему - "вот, не все так просто...", "тут надо смотреть на это, а тут на то..." и т.п. Но по сути, все можно сформулировать в одной простой фразе - качественно предоставить поисковикам качественную информацию о своем интернет ресурсе, в нашем случаи о блоге на Blogger. В этой статье хочу поделиться некоторыми наработками на тему как улучшить индексацию вашего блога поисковыми роботами. Здесь представлены собственные наблюдения и некоторые общественные наработки по поисковой оптимизации для Blogger-блогов. Итак, начнем. Самое первое что рекомендуют сделать, и я всячески поддерживаю эту рекомендацию - улучшить отображение заголовков сообщений. Все дело в том, что по умолчанию в Blogger, заголовок страницы выглядит как: Название блога - Заголовок страницы и также отображается в поисковой выдаче. Это со всех сторон как-то не хорошо. Чтобы изменить данную ситуацию необходимо проделать следующие: в админке, переходим в Шаблон -> Изменить HTML находим в коде вот такую строку:
В понятие "поисковая оптимизация" обычно вкладывают очень много всего и разного. Обычно это сводится к "жеванию соплей" на тему - "вот, не все так просто...", "тут надо смотреть на это, а тут на то..." и т.п. Но по сути, все можно сформулировать в одной простой фразе - качественно предоставить поисковикам качественную информацию о своем интернет ресурсе, в нашем случаи о блоге на Blogger. В этой статье хочу поделиться некоторыми наработками на тему как улучшить индексацию вашего блога поисковыми роботами. Здесь представлены собственные наблюдения и некоторые общественные наработки по поисковой оптимизации для Blogger-блогов. Итак, начнем. Самое первое что рекомендуют сделать, и я всячески поддерживаю эту рекомендацию - улучшить отображение заголовков сообщений. Все дело в том, что по умолчанию в Blogger, заголовок страницы выглядит как: Название блога - Заголовок страницы и также отображается в поисковой выдаче. Это со всех сторон как-то не хорошо. Чтобы изменить данную ситуацию необходимо проделать следующие: в админке, переходим в Шаблон -> Изменить HTML находим в коде вот такую строку:<title><data:blog.pageTitle/></title>
И заменяем её на:<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/>:<data:blog.title/></title></b:if>
В следствии применения этого кода, в поисковой выдаче для страниц сообщений, заголовок будет отображаться как положено: Название статьи - Название блога. Это поможет поисковым роботам более точно определять необходимую информацию, что может поднять ваш блог в выдаче по определенным запросам.При написании заголовка статьи, его нужно хорошо продумывать:- он должен максимально точно отображать содержание статьи;- не должен быть слишком длинными;- желательно не включать в него посторонних символов (спецсимволов).
Тут же, не закрывая шаблон блога, при желании, можно добавить некоторые мета-теги, например ключевых слов:<meta name="keywords" content="ключевые для сайта слова через запятую или пробел, не более 10-ти"/>
Ныне считается, что данный мета-тег, в большинстве случаев, игнорируется поисковыми ботами, так как был дискредитирован хитроумными сеошниками, которые для поднятия позиций сайта, добавляли в него слова не соответствующие тематике и не присутствующие в контенте. Однако, от его применения многие все еще не спешат отказываться и добавляют в код шаблона.При добавления ключевых слов в мета-тег следует помнить следующие:- количество слов не должно превышать 10-ти;- они должны быть разделены запятой или пробелом;- все слова должны точно относится к тематике сайта и содержаться на его страницах;
После внесения этих изменений, можно смело закрыть шаблон и перейти в раздел админ-панели Настройки -> Настройки поиска, где также следует внести некоторые изменения. Первым делом надо добавить свое описание в разделе "Метатеги", кликаем на "Изменить" и записываем одно короткое предложение, которое максимально точно описывает суть и тему блога. После этого, при создании поста, появится возможность добавлять короткое описание - сниппет, отдельно для каждой статьи, внося информацию во вкладку "Описание для поисковых систем" - одно-два коротких предложения о содержании поста.
Первым делом надо добавить свое описание в разделе "Метатеги", кликаем на "Изменить" и записываем одно короткое предложение, которое максимально точно описывает суть и тему блога. После этого, при создании поста, появится возможность добавлять короткое описание - сниппет, отдельно для каждой статьи, внося информацию во вкладку "Описание для поисковых систем" - одно-два коротких предложения о содержании поста.
Добавляемый сниппет будет показываться в поисковой выдаче, а также добавляться в описание к ссылке на пост когда посетители делятся ей в социальных сетях.
Далее, тут же в "Настройках поиска", пропуская пользовательские переадресации и страницу 404, внесем изменения в разделе "Поисковые роботы и индексация". Здесь можно добавить собственный файл robots.txt, в котором обозначить правила для индексации блога различными поисковыми системами, а также указать теги robots для заголовков, подробнее о них расскажет справка Blogger. С этим, вроде, разобрались. Еще один не мало важный аспект - это качественные ссылки на страницы блога. При создании сообщения, сбоку есть вкладка "Постоянная ссылка", которая дает возможность создать собственный URL для страницы поста.Например: для статьи с названием "Самый лучший блог" вместо автоматически созданной ссылки, типа:http://yourblog.blogspot.com/0000/00/post_2002.html
можно записать в виде транслитерации заголовка:http://yourblog.blogspot.com/0000/00/pro-samiy-luchshiu-blog.html
или же вариант на английском:http://yourblog.blogspot.com/0000/00/about-most-best-blog.html
Какой вариант из двух лучше сказать трудно, некоторые утверждают что транслит понимается поисковиками и при совпадении выдаст вашу ссылку первой, другие что англо-ссылки быстрее индексируются и считаются качественнее... В общем тут я не знаю, но в любом случаи это лучше чем авто-url.И вот, когда вы оптимизировались, не поленитесь зарегистрироваться в Яndex.Вебмастер, Mail.Ru. Кабинет вебмастера и Bing Webmaster Tools и самостоятельно добавить свой блог в индекс этих поисковиков. Это ускорит процесс добавления вашего блога в поисковую выдачу, ну а дальнейшая скорость индексации зависит только от вас.
В панель вебмастера Google ваш блог будет добавлен автоматически, войти в неё можно прямо из админки Blogger. Находясь на вкладке "Обзор" прокрутите страницу вниз, в блоке сбоку будет ссылка "Открыть Инструменты для веб-мастеров" Узнать какие страницы блога уже проиндексированы можно так: Яndex - в поисковую строку Яndex вставьте: host:URL главной страницы Google - в поисковую строку Google вставьте: site:URL главной страницы
Узнать какие страницы блога уже проиндексированы можно так: Яndex - в поисковую строку Яndex вставьте: host:URL главной страницы Google - в поисковую строку Google вставьте: site:URL главной страницыНе забывайте, что не смотря на все хитрости и примудрости поисковой оптимизации главное - качественный, интересный, уникальный и полезный для посетителя контент.- не стоит перепечатывать то чего в сети и так навалом;- не бойтесь ставить открытые ссылки на достойные внимания ресурсы;- уважайте других издателей;- делитесь интересными новостями;и всегда найдете своего читателя.
На этом пожалуй все. Удачи вам и топовых позиций.www.magentawave.com
Blogger не для чайников: Оптимизация шаблона Blogger
 Blogger/Blogspot - хорошая и мощная платформа для блога. Но в плане seo, особенно в российских условиях, шаблоны блоггера очень слабенькие. Почти все (99%) свёрстаны или портированы с вордпресса зарубежными вебмастерами (из Америки, Мексики, Индии и т.п.), многие из которых к поисковой оптимизации имеют очень отстранённое отношение.
Blogger/Blogspot - хорошая и мощная платформа для блога. Но в плане seo, особенно в российских условиях, шаблоны блоггера очень слабенькие. Почти все (99%) свёрстаны или портированы с вордпресса зарубежными вебмастерами (из Америки, Мексики, Индии и т.п.), многие из которых к поисковой оптимизации имеют очень отстранённое отношение.Этот пост - как размышление о том, как дать поисковому роботу наименее замусоренные страницы, так и fix этой статьи.Ведя этот блог, я сделал вывод, что Гугл более избирательно относится к содержимому страницы блогспотовского блога, чем Яндекс. По крайней мере, последние полгода.
На что следует обратить внимание после того, как в блоге написана сотня статей, более-менее настроены виджеты и мелкие плюшки, появились читатели и т.д.?1) Заголовки.В принципе, о них сказано в этих комментариях, там я дал ссылку на одну единственную нормальную статью, в которой есть всё.
Самый простой способ решить для себя, какие заголовки актуальны для поисковых систем в данный момент - это сходить на любой мощный сайт и посмотреть через браузер исходники этих самых заголовков. В одном мнении блогеры всегда сходятся: тег <h4></h4> не предназначен для заголовков статей. Максимум -это для служебных частей страницы: например, для виджета.Тег <h3></h3> - хороший выбор, чем озаглавливать посты.Конечно его руками никто не ставит, а меняется он с h4 на h3 в шаблоне методом научного тыка.Да, и не забудьте про "браузерные" заголовки.
2) Хлебные крошки.Один блогер высказал правильную мысль, что они могут вредить, если повторяют ключевое слово, которое уже тысячу раз упомянулось в статье. Вообще, следует ознакомиться со статьёй "Основные ошибки поисковой оптимизации" (автор Devaka), чтобы не наляпать сабж.
3) Перелинковка.Тоже следует пробежаться по статье "Что такое грамотная перелинковка". В блоггере она верным способом достигается ручной простановкой ссылок. Насколько целесообразны различные виджеты с гаджетами: с картинками и без (в виде списка ссылок) я не знаю. Там, где ссылки в блоке типа "Похожие статьи" ставит javascript, перелинковка вполне может не состояться, поскольку робот поисковика может не обработать такой клиентский запрос. Узнать это можно из гугловского центра вебмастеров и посмотреть на исходник страницы глазами гугло робота. Если там этих автоссылок нет, значит он о них не знает.
4) Метатеги.
5) Закрытые счётчики и кнопки соц.сетей.Всё нужно закрывать, хотя бы от Яндекса. Весь массив помещать в <noindex></noindex>, а ссылки в rel="nofollow". Ибо нефиг. Тоже самое касается всякой фигни типа: виджеты посетителей с флагами страны, крутящийся земной шарик, кто в онлайн. Вообще, от подобной ерунды лучше избавиться. Мой виджет online нужен в блоге лишь для того, чтобы производить какие-то работы на сайте, пока никого нет.
6) Css. Эта часть шаблона Blogger, которая находится между тегами <b:skin>]]></b:template-skin> или <b:skin>]]></b:skin> ↓
 |
| Стили, встроенные в шаблон Blogger |
- Положительный фактор: разгружен шаблон (минимальное расстояние от head до body), стрница стала меньше весить
- Отрицательный фактор: если упадёт хостинг, блог окажется без стилей, т.е. практически парализован.
7) Css в виджетах, объединяем все стили.Все блоки style, которые могут встретиться в виджетах (например, меню, scroll to top, виджет перевода с флагами) я перенёс в тот же самый файл, что и остальные стили моего шаблона.Раз уж наводить порядок, то везде!В Joomla есть похожие своим действием плагины для "повышения производительности", которые просто-напросто объединяют все стили сайта в один файл.
8) Закрыть от индексации архивы.Это те архивы, которые у меня в "блогонавигаторе". Поисковикам нафиг не нужны дубли, поэтому закрываем, заменив в head метатег:
<meta content='all' name='robots'/><meta content='index, follow' name='robots'/> На:<b:if cond='data:blog.pageType == "item"'><meta content='index,follow' name='robots'/><b:else/><b:if cond='data:blog.pageType == "index"'><meta content='index,follow' name='robots'/><b:else/><b:if cond='data:blog.pageType == "static_page"'><meta content='index,follow' name='robots'/><b:else/><meta content='noindex,follow' name='robots'/></b:if></b:if></b:if>Где мы разрешаем роботу индескировать внутренние и статические страницы, а остальное, включая архивы, запрещаем.После установки метатегов обязательно проверяйте в исходном коде правильность их отображения.Т.е. на архивных страницах они должны содержать noindex,follow (не индексировать, но следовать), а на нужных страница index, follow (индексировать, следовать).
Кстати, я видел мощные блоггеровские блоги с высокой посещаемостью без каких-либо признаков оптимизаций. Ключ их успеха: 700 больших постов, удачный подбор тематики, возраст блога и т.д..
Продолжение статьи: Оптимизация должна продолжаться или заголовки title в шаблоне Blogger.
Что ещё интересного?Виджеты на определённой странице блога.Как отобразить надпись только на главной странице в BloggerКак сделать форму обратной связи в Blogger
archive.tehpodderzka.ru
8 шагов оптимизации Blogger для поиска Google|Всё гениальное просто
Здравствуйте, дорогие читатели! В начале апреля Google обратил благосклонное внимание на армию своих русскоязычных поклонников и опубликовал официальное "Руководство по поисковой оптимизации для начинающих" на понятном для нас языке. Предлагаю вашему вниманию несколько действий по оптимизации блогов на платформе Blogger (blogspot) для поиска Google. Это позволит на практике реализовать полезные тезисы официальной инструкции.1. Заголовок страницыВ "Руководстве" особое внимание уделяется заголовкам, как одному из важнейших факторов поисковой оптимизации. Цитата:
"Название каждой страницы должно быть уникальным" Давайте рассмотрим, как можно осуществить это правило для Blogger. Заходим в панель инструментов --- Дизайн --- Изменить HTML. С помощью комбинации "Ctrl + F" находим строчку<title><data:blog.pageTitle/></title>и заменяем её на код:<b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/>|<data:blog.title/></title> <b:else/> <title><data:blog.pageTitle/></title> </b:if> Теперь название блога будет показываться только на главной, а на остальных - уникальное название конкретных страниц.2. Описание страницЭта рекомендация на данный момент уже не актуальнаGoogle рекомендует:
"Создайте уникальные описания для каждой страницы" Однако, платформа Blogger позволяет создать метатег "description" (описание) только для всего блога. Попытаемся исправить ситуацию, следуя подсказкам автора "iZhurnal"Описание блога делаем видимым только для главной страницы. Для этого в верхней части шаблона, между тегами <head> и </head> вставляем такой код:
<b:if cond='data:blog.pageType == "index"'><meta content='описание блога в целом и (или) его главной страницы' name='description'/></b:if>
А для описания страниц будем использовать название блога и заголовок страницы. Ниже предыдущего кода вставляем такой:
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName+ " / название вашего блога "' name='Description'/></b:if>
Выделенное синим заменить соответствующим содержанием.Это будет работать, если названия страниц действительно будут всегда уникальными и информативными.
3. Понятные URL страницGoogle рекомендует создавть простые и понятные адреса (URL) страниц
"Используйте слова в URL" Для реализации этого совета в Blogger используем встроенный редактор. При подготовке к публикации поста, в разделе редактора "Название" вписываем русское название, набранное латинскими буквами.Например, для создания понятного URL этой статьи я наберу "optimizaziya-blogger-dla-poiska-google", разделяя слова дефисами.
После того, как вы опубликовали сообщение, вернитесь в редактор с помощью ссылки "Изменить сообщение" и замените название, написанное латиницей, нормальным русскоязычным заголовком. Опять опубликуйте.Теперь ваша статья будет иметь адрес понятный для поисковиков и привлекательный для читателей.
4. Канонический URLGoogle рекомендует не распылять "вес" статьи по нескольким URL:
"Предоставляйте только одну ссылку, указывающую на документ" В блогах Blogger это можно попытаться сделать, используя атрибут "canonical". До закрывающего тега вставляем в шаблон такой код:<b:if cond='data:blog.pageType == "index"'><link expr:href='data:blog.homepageUrl' rel='canonical'/></b:if>
Правда, этот метод срабатывает не всегда.5. Навигация по блогуGoogle советует:
"Используйте преимущественно текстовую навигацию"
"Разместите на сайте html-карту сайта"
У меня в блоге эта рекомендация осуществлена с помощью оглавления (кнопка "Все статьи" под шапкой блога). Как сделать такую навигацию - подробно описано в посте "Все статьи - новое оглавление для блога".6. Качество контентаGoogle рекомендует:
"Пишите лёгкий для чтения текст"
"Создавайте контент для пользователей, а не для поисковых машин"
Несколько практических советов по воплощению в жизнь данных рекомендаций можно найти в статьях "Написать статью, о которой будут говорить" и "Факторы, влияющие на качество контента".7. Анкорный текстGoogle советует:
"Пишите информативные анкоры"
"Не забывайте про анкорный текст для внутренних ссылок"
При этом, настоятельно НЕ рекомендуется использовать для анкоров общие слова, вроде "нажмите здесь", или "ссылка для просмотра".О том, как заменить уникальным анкором ссылки "Читать дальше" в каждом посте можно узнать из подробного мануала "Заголовки статей вместо ссылки читать дальше"
8. Социальные сетиGoogle советует использовать социальные сети для поиска целевой аудитории.
Для выполнения данной рекомендации прошу своих читателей активно нажимать на кнопки добавления данной статьи в Twitter, Facebook и др.!Это даст возможность большему количеству пользователей Интернета воспользоваться нашими с Google полезными рекомендациями по оптимизации блогов Blogger для поисковых систем!Ваш Retliff
Сергей Мазураш aka Retliff Блоггер со стажем. Стиль публикаций отличается простотой изложения и весёлым, ироничным подходом к самым серьёзным проблемам. Cпециализируется на создании и продвижении бесплатных блогов на платформе Blogger. Твитнутьwww.in-blog.com
Редактируем шаблон блога на Blogger + оптимизация
Редактируем шаблон блога на Blogger + оптимизация
4 июля 2013 | Автор: seogrot | Категория: SEO ПродвижениеВ рамках проведения марафона «Заработок в интернете без вложений» было создано два блога на платформе Blogger с стандартными шаблонами.
Шаблоны я немного уникализировал, сделать это можно без вмешательства в код, с помощью дизайнера шаблонов, который находится в разделе Дизайн.
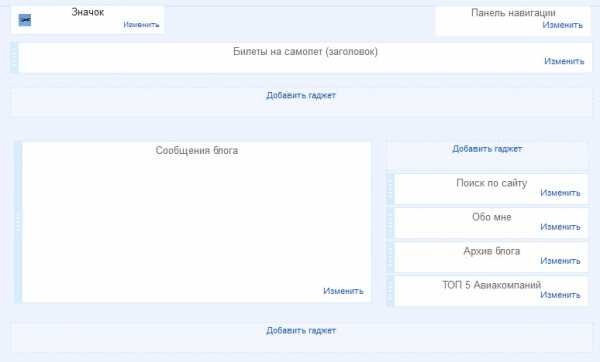
В редакторе есть возможность изменить цвет темы блога и отдельных элементов, ширину блоков, шрифты, а также создать персонализированную таблицу CSS стилей. Я ограничился стандартными возможностями.Кроме того в разделе Дизайн можно добавить на блог всевозможные гаджеты: вывести популярные сообщения, архив блога, создать опрос, список и т.п., а также изменить расположение элементов дизайна перетащив их в нужное место.

При помощи сервиса creatr.cc создал логотип. Подгрузить его можно в том же разделе Дизайн нажав Изменить возле элемента заголовок. Аналогично изменил значок (Favicon), картинка которая будет отображаться во вкладке рядом с заголовком страницы. Выключил панель навигации.
На одном блоге убрал из футера название шаблона и надпись «Технологии Blogger», на втором оставил. Если Вы тоже захотите убрать, сделать это можно перейдя в раздел Шаблон->Изменить HTML и закомментировав следующий код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- <b:section showaddelement='no'> <b:widget locked='true' title='' type='Attribution'> <b:includable> <b:if cond='data:feedbackSurveyLink'> <div> <data:feedbackSurveyLink/> </div> </b:if> <div> <b:if cond='data:attribution != ""'> <data:attribution/> </b:if> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> --> |
<!-- <b:section showaddelement='no'> <b:widget locked='true' title='' type='Attribution'> <b:includable> <b:if cond='data:feedbackSurveyLink'> <div> <data:feedbackSurveyLink/> </div> </b:if> <div> <b:if cond='data:attribution != ""'> <data:attribution/> </b:if> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> -->
Изменил условие формирования title для страниц постов таким образом, чтобы в тайтл подставлялось только название сообщения без названия блога. Для этого в разделе Шаблон->Изменить HTML заменил код:
| 1 | <title><data:blog.pageTitle/></title> |
<title><data:blog.pageTitle/></title>
на
| 1 2 3 4 | <b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/></title> <b:else/><title><data:blog.pageTitle/></title> </b:if> |
<b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/></title> <b:else/><title><data:blog.pageTitle/></title> </b:if>
Включил возможность добавления уникальных описаний (метатег Description) при оформлении поста. Сделать это можно в разделе Настройки->Настройки поиска->Метатеги (Описание). На странице создания/редактирования сообщения в правом сайдбаре появится поле «Описание для поисковых систем».
Добавил пользовательский файл robots.txt:
| 1 2 3 4 5 6 7 8 9 10 | User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /*archive.html Disallow: /*?showComment* Allow: / Sitemap: http://blogname.blogspot.com/feeds/posts/default?orderby=UPDATED |
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /*archive.html Disallow: /*?showComment* Allow: / Sitemap: http://blogname.blogspot.com/feeds/posts/default?orderby=UPDATED
Код adsense буду размещать в начале поста, сразу после заголовка и в конце поста. Для того чтобы рекламный блок выводился только на станице поста, нужно указать условие вывода:
| 1 2 3 | <b:if cond='data:blog.pageType == "item"'> Код Adsense </b:if> |
<b:if cond='data:blog.pageType == "item"'> Код Adsense </b:if>
В режиме редактирования шаблона найдите строки:
| 1 2 3 | <div> <div/> </div> |
<div> <div/> </div>
После них нужно вставить рекламный блок, который будет отображаться после заголовка.
Чуть ниже будет такая строчка:
После неё нужно вставить рекламный блок, который будет отображаться в конце поста.
Код adsense примет вот такой вид:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <div> <script type="text/javascript"><!-- google_ad_client = "ca-pub-2904559123023498"; /* 468x60, avia */ google_ad_slot = "2904559123"; google_ad_width = 468; google_ad_height = 60; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> |
<div> <script type="text/javascript"><!-- google_ad_client = "ca-pub-2904559123023498"; /* 468x60, avia */ google_ad_slot = "2904559123"; google_ad_width = 468; google_ad_height = 60; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div>
В примере я добавил выравнивание по центру, а также заменил двойные кавычки и угловые скобки на спецсимволы. Иначе рекламные объявления показываться не будут.
Основные моменты вроде бы описал, теперь нужно готовить статьи, заниматься наполнением и продвижением блогов.
seogrot.com