Как уменьшить размер файла jpg онлайн — сервисы для сжатия фото. Онлайн оптимизация jpg
Сжатие картинок для ускорения загрузки сайта
Сжатие картинок для ускорения загрузки сайта

Пользователям нравится, когда сайты загружаются быстро. И Гуглу тоже. Скорость загрузки имеет значение для поисковых систем и влияет на ранжирование сайта.
Если ваш сайт имеет высокую скорость загрузки, то вероятность занять лучшие позиции в выдаче, увеличивается. Быстро загружаемые сайты имеют больше пользователей.
Статья о всех способах увеличить скорость загрузки сайтов: Как ускорить скорость загрузки сайта для лучшего ранжирования раскроет все секреты увеличения скорости загрузки страниц сайта.
Проверка скорости загрузки сайта не занимает много времени, но помогает устранить элементарные ошибки и как следствие оптимизировать страницы сайта для просмотра на мобильных устройствах.
Если у вашего сайта проблемы с быстротой загрузки, есть большая вероятность, что всему виной картинки. Самая большая ошибка, которая совершается при загрузке изображений на сайт: Слишком большой вес файлов.
Нередко в игнорируя рекомендации специалистов, на сайтах размещаются качественные изображения с высоким разрешением, привлекая посетителей своим эффектным видом. Но проблема в том, что такие фотографии имеют не только большое разрешение, но и большой вес. Их загрузка занимает приличное количество времени. Ситуация усугубляется, если таких изображений на веб-странице зачастую бывает несколько.
В Сети встречаются сайты, на которых размещены изображения "весом" от 2 до 5 Мбайт — такое часто попадается на блогах и страницах с контентом. Подобный вес картинок является чересчур большим для веб. Загрузка «тяжелых» графических файлов на сайт (без очень уважительной причины) считается ошибкой, которая приводит к падению скорости загрузки страницы.
Если изображение весит больше чем 500 Кбайт, его обязательно необходимо сжать. Прежде чем приступать к загрузке картинок на сайт, последуйте этим советам:
✔ Перед тем как загрузить любое изображение, дважды проверьте вес файла (кликните правой кнопкой мыши на изображение и выберите «Свойства»). ✔ Следите за тем, чтобы вес файла был не более 500 Кбайт (и, в идеале, ниже 100 Кбайт, если это возможно).
Начинающему будет полезен данный список сервисов с помощью которых можно быстро уменьшить вес изображения с минимальными потерями качества.
Лучшие онлайн сервисы по сжатию картинок
----------------------------------------------------------------------------------------
Compressor.io
• Compressor.io является мощным интернет - инструментом для уменьшения размера ваших изображений и фотографий, сохраняя высокое качество с почти никакой разницой до и после сжатия. - Сжатие и оптимизирование изображения
- До 90% сокращения размера файла
Посетить: Compressor.io
Адрес: https://compressor.io/
----------------------------------------------------------------------------------------
CompressJPG
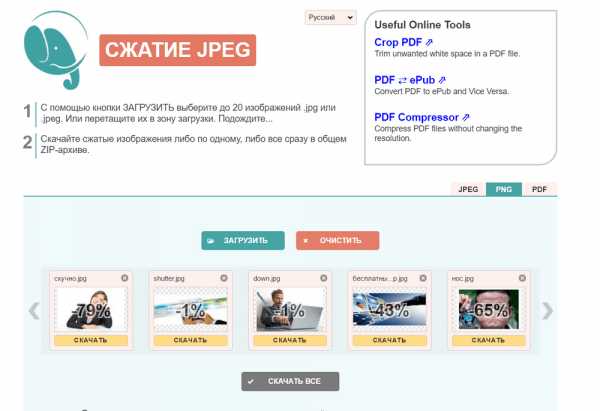
• Этот бесплатный онлайн-сервис конвертирует ваши PNG-документы в JPEG формат с автоматическим сжатием результата конвертации. В отличие от других этот сервис не спрашивает адрес электронной почты, предлагает пакетное преобразование и позволяет сжимать файлы до 50 МБ. - С помощью кнопки ЗАГРУЗИТЬ выберите до 20 изображений .jpg или .jpeg. Или перетащите их в зону загрузки. Подождите...- Скачайте сжатые изображения либо по одному, либо все сразу в общем ZIP-архиве.- Все загруженные данные хранятся не более 1 часа.
Посетить: CompressJPG
Адрес: http://compressjpeg.com/
----------------------------------------------------------------------------------------
TinyPNG 
• TinyPNG использует умные методы сжатия без потерь, чтобы уменьшить размер файла ваших файлов PNG. - Теперь умеет сжимать Ваши анимированные PNG. Сжимание изображения на сайте бесплатное для всех и без размещения наружной рекламы.
Посетить: TinyPNG
Адрес: https://tinypng.com/
----------------------------------------------------------------------------------------
JPEGmini  • Уменьшить размер изображения до 80%, без ущерба для качества - После регистрации, можно сжимать картинки.
• Уменьшить размер изображения до 80%, без ущерба для качества - После регистрации, можно сжимать картинки.
Посетить: JPEGmini
Адрес: http://www.jpegmini.com
----------------------------------------------------------------------------------------
Менее распространенные способы уменьшения "веса" картинок
Если вы пользуетесь Adobe Photoshop для подготовки изображений, следите за разрешением и убедитесь, что значение DPI установлено на 72 точки на дюйм (Изображение > Размер изображения). При сохранении не забудьте выбрать пункт «Сохранить для Web и устройств», чтобы проконтролировать конечный размер выводимого файла.
Конвертируйте изображения в правильный формат. В большинстве случаев используется формат JPG. Однако, если в вашей картинке предусмотрена прозрачность, (например, изображение с прозрачным фоном), вам понадобится формат PNG. Иногда хорошо использовать GIF, но если у вас есть сомнения по поводу выбора формата, используйте JPG.
Конкретный пример: На фирменном сайте одного из эксклюзивных обувных брендов используется много больших по весу баннеров и фотографий изделий. Как следствие, это привело к снижению оценки скорости загрузки до 20 баллов из 100 согласно сервису Google PageSpeed. После того, как были приняты меры по уменьшению веса картинок, показатель PageSpeed повысился до 58 баллов.
2. Автоматическое масштабирование картинок
Еще одной распространенной ошибкой при работе с изображениями является автоматическое масштабирование больших картинок. Таким образом они выглядят меньше, чем есть на самом деле.
Возможно, это экономит время веб-разработчикам и контент-менеджерам, но скорость загрузки и работы сайта при этом страдает.
Например, большой баннер-картинка, размещенный на одной из страниц, также может быть использован в качестве миниатюры в другом месте на сайте. Разработчик, вместо того чтобы сделать несколько версий изображения (например, 1000×425 пикселей для баннера и 64×64 для сайдбара), использует код для автоматического масштабирования того же полно размерного баннера для отображения в виде небольшого эскиза.
Из-за этого большое изображение загружается в сайдбаре без необходимости. Это сокращает время разработки, но негативно влияет на скорость загрузки сайта (особенно если учесть, что таких масштабированных миниатюр в сайдбаре намного больше, чем одна).
Не говоря уже о том, что при масштабировании картинки могут искажаться. Так, если картинка масштабируется с 1000×425 до 64×64 пикселей, она, конечно же, будет выглядеть сплюснуто.
Обращайте внимание, когда одно и то же изображение используется на сайте несколько раз. Если вам нужно 12 вариантов размеров одной картинки для различных разделов на сайте (что-то вроде 25×25, 45×45, 250×250, 670×670, 50×50, 64×64, 90×90, 150×160, 110×110, 175×175 и 185×185), то вы, вероятно, можете захотеть сэкономить время на масштабировании, ограничившись всего несколькими размерами. Этого лучше не делать. Для оптимизации загрузки страниц гораздо лучше создать отдельные изображения под каждый необходимый размер. Поверьте, ваш труд окупится.

Сравнение веса картинки при разных размерах
ex-hort.ru
Как сжать фотографию без потери качества. 3 Онлайн-сервиса сжатия изображений.

Для всех не секрет, что скорость загрузки страниц один ключевых факторов успеха сайта. Это важно не так для поднятия поисковых рейтингов, как для удобства пользователей, особенно тех, кто использует мобильные девайсы. Поэтому, независимо кто создает графику для вашего сайта, вы должны быть уверенны, что она без потерь качества оптимизирована для веб-ресурсов для уменьшения времени загрузки сайта.
В самом деле, если вы больше рассчитываете на мобильный трафик, вам нужно правильно подойти к графической составляющей – не так много фотографий, и как можно лучше сжимать то что необходимо. Чем медленнее загрузка контент на мобильных устройствах, тем меньше шансов добиться желаемого результата.
Существует много платных программ, как, например, Jpeg Compressor. Но мы готовы вам представить 3 бесплатных сервиса для сжатия изображений.

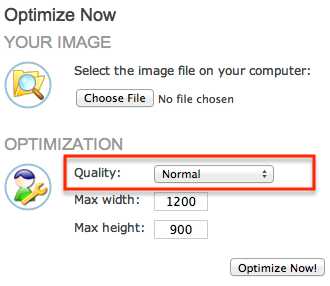
Это многофункциональный сервис! Он не только позволит вам с легкостью сжать изображение, но также дополнительные функции: обрезка изображения, добавления границ, настройка уровней яркости, контрастности и насыщения, монохромные эффект, и многое другое. Ничего не нужно устанавливать — просто загрузите изображение, сожмите его и отредактируйте по своему вкусу.

Это бесплатный оптимизатор с простым интуитивным интерфейсом. Ка и в предыдущем случае необходимо просто загрузить изображение и выбрать нужный уровень сжатия без потери качества в выпадающем меню. Параметры сжатия варьируются от агрессивного к незначительному сжатию.
Puny PNG:

Эта программа также является бесплатной и, как предыдущая, имеет простой в использовании интерфейс. Pung PNG работает с форматами PNG, JPEG, и GIF, и сжимает их без потери качества (так они заявляют). Наши тесты подтверждают тот факт, что этот сервис предоставляет удивительные результаты. Попробуйте сами.
Если эта статья была полезна вам, поделитесь ней в социальных сетях, чтобы помочь другим увеличить скорость загрузки страниц на их сайтах.
Алексей Повловский
web-profy.com
18 протестированных инструментов для сжатия картинок
Уверены ли вы, что вся используемая на ваших страницах графика оптимизирована под веб? Перед тем, как сжать фотографию, наверняка вы уже выбрали подходящий формат для каждого изображения, а также постарались максимально уменьшить их размер.
Главная проблема заключается в том, что абсолютно не важно, насколько тщательно вы оптимизировали свое изображение, так как графические редакторы чаще всего сохраняют в самом подходящем варианте для публикации в интернете. И если не пропускать эти картинки через специальные инструменты для сжатия, их размер может существенно сказаться на скорости загрузки страниц.
Тестирование
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.
Программы
01. AdvanceCOMP 1.20
Платформа: Windows
Древний инструмент с командной строкой, в котором не приведено никаких инструкций. AdvanceCOMP вряд ли понравится среднестатистическому пользователю ПК. Если вы не боитесь batch-файлов, то вам будет проще совладать с этим инструментом.
Простая строка типа: for %a in («C:PNG FileFolder*.png») do advpng -z -4 «%a» позволит применить алгоритм сжатия без потери качества к каждому файлу, расположенному в указанной директории. После того, как сжатие размера фотографии произойдет, готовые файлы будут заменять исходные.
Но финальный результат сжатия PNG-изображения разочаровал нас, так как размер уменьшился всего на 14,2% (только этот инструмент дал столь низкий результат).
Конечно же, это лучше чем ничего. И если вы планируете комбинировать несколько инструментов вместе, то AdvanceCOMP точно сыграет свою роль в оптимизации PNG-изображений.
02. Caesium 1.7.0
Платформа: Windows
Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность сжатия без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
03. FILEminimizer Pictures
Платформа: Windows
В FILEminimizer Pictures в отличие от большинства представленных в этой статье инструментов используется более радикальный подход к сжатию изображений. По умолчанию, он может изменять форматы, масштабировать изображения, перекодировать JPEG-данные с учетом необходимости снизить вес файла, а также удалять метаданные, что также сказывается на весе изображений.
Перед тем, как сжать фотографию для интернета, пользователи могут менять все эти настройки. Программа построена в привычном формате. После того как вы выбрали исходный файл, указали папку назначения, изменили значения опций, останется лишь один клик, после которого начнется оптимизация. Этот процесс происходит очень быстро.
Насколько хорошим получается результат? Все зависит от формата изображений. При сжатии PNG нам удалось получить до 26,8%. GIF-сжатие дало не больше 16,5%, но что касается формата JPG, то тут мы сжали вес файлов практически до 40%.
04. FileOptimizer
Платформа: Windows
Эта программа позволяет не только сжимать JPG, GIF и PNG, но также и работать с исполняемыми файлами, архивами, документами Microsoft Office, PDF и многими другими.
Удивляет то, что от расширенного функционала вовсе не страдает удобство использования. У этой программы один из самых понятных интерфейсов: просто перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши и выберите «Optimize» (Оптимизировать).
Но учтите, что программа заменяет исходные файлы новыми. Исходники перемещаются в корзину, и могут быть восстановлены при необходимости.
Как сжать сразу много фотографий? Используйте этот инструмент, ведь по уровню сжатия FileOptimizer показал очень хороший результат. PNG-изображение удалось сжать на 42,2%, а это лучший показатель. JPEG и GIF удалось уменьшить на 17,7% и 15,9% соответственно. Кроме этого FileOptimizer может похвастаться и другими преимуществами, среди которых возможность оптимизировать и другие файлы на вашем сайте.
05. ImageOptim 1.6.1
Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.
06. JPEGmini Lite
Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.
07. jStrip 3.3
Платформа: Windows
Инструмент для сжатия JPEG-файлов без потери качества, который позволяет удалить всю ненужную информацию: миниатюру, комментарии, цветовой профиль, дополнительные байты в начале и в конце файла и т.д.
Сжатие будет незначительным, так как не происходит перекодирования. Мы поняли это, когда попробовали сжать несколько JPG-изображений в высоком разрешении, и в результате получили файл всего на 1% «легче» оригинала.
Если сжимать маленькие файлы, то результат будет более ощутимым. К примеру, попытавшись уменьшить подготовленный к использованию на веб-странице JPEG-файл мы получили сжатие на уровне 16,1%.
Саму программу сложно назвать идеальной. По умолчанию она заменяет оригинальные файлы сжатыми версиями, так что вам придется работать с копиями.
08. OptiPNG 0.7.5
Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.
09. PNGGauntlet 3.1.2
Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.
10. PNGOptimizer 2.4.2
Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!
11. PNGOUTWin 1.5.0
Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.
12. PUNYpng
Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.
13. RIOT 0.5.2
Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.
14. ScriptJPG
Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.
15. ScriptPNG
Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты для уменьшения размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.
16. Smush.It 0.5
Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush.It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.
17. TinyPNG
Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
У этого инструмента для сжатия фотографии онлайн есть ограничения: размер файла не должен превышать 2 Мб, а при получении результата придется по очереди скачивать каждый готовый файл.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG.
18. Trout’s GIF Optimizer
Платформа: Windows
Миниатюрный инструмент для сжатия изображений. Его не нужно устанавливать, просто распакуйте архив, и он готов к работе. Программа предназначена исключительно для компрессии GIF-графики, и здесь не представлено каких-либо настроек.
Все это как минимум значительно ускоряет работу Trout’s GIF Optimizer. Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Этот инструмент не может похвастаться хорошими результатами сжатия: нам удалось сжать веб-графику в формате GIF всего на 16,7%.
Результаты
Примечание: некоторые тесты проводилось на предыдущих версиях программного обеспечения.
В завершение
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучший результат сжатия JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Перевод статьи “18 image file compression tools tested” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как уменьшить размер файла jpg онлайн
Здравствуйте. Обещал и публикую инструкцию, как уменьшить размер файла jpg онлайн без потери качества фото и бесплатно. Рассмотрим несколько сервисов, выделяющихся среди массы аналогов простым интерфейсом и возможностью тонкой настройки параметров оптимизации.
СОДЕРЖАНИЕ СТАТЬИ:
Зачем это нужно?
Сжимать картинки приходится в следующих случаях:
- для вставки на сайт, чтобы страница имела небольшой «вес» и загружалась быстрее. На своем примере хочу подтвердить тот факт, что ресурсы с не оптимизированными файлами могут очень долго запускаться в браузере. А это вызывает недовольство посетителей. Поэтому, лучше уменьшить размер jpg онлайн;
- для отправки по электронной почте. Некоторые фотографии могут занимать более 15 мегабайт. Некоторые почтовые сервисы не смогут передать столь увесистые сообщения;
- для освобождения дискового пространства. Если на компьютере хранится слишком много тяжеловесных снимков, то это негативно сказывается на количестве свободного места.
В одной из прошлых статей я рассказывал о методе уменьшения размера изображений с использованием редактора Photoshop. Увы, не у всех установленная данная программа, поэтому есть смысл попробовать следующие ресурсы.
Сжатие фото в CompressJpeg
Данный ресурс имеет несколько онлайн аналогов — optimizilla.com, fotomini.ru. Интерфейс идентичный, но compressjpeg.com имеет ряд преимуществ. Сейчас узнаете, как сжать фото в формате jpg с помощью данного источника.

Справа можете видеть три вкладки с разными форматами. По умолчанию активен «jpeg». Но вы можете в любой момент переключиться на «png» или «pdf». Для последнего варианта есть и другие крутые сервисы, о которых я уже рассказывал. Они также помогают конвертировать в Word («doc/docx»).
- Чтобы добавить изображения просто выделяем их все в папке, нажав комбинацию клавиш Ctrl + A , или используем захват мышкой.
- Затем перетаскиваем в указанную область. Можно пойти иным путем — нажать на зеленую кнопку «Загрузить».
Сразу же отмечу, что такой способ позволяет сжать несколько фото онлайн.
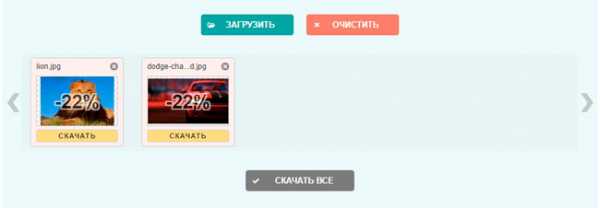
- После добавления элементы будут автоматически оптимизированы. Вы увидите процент уменьшения размера:

- Если степень сжатия Вас устраивает, то просто нажмите на «Скачать» под каждым файлом. Когда объектов много, то лучше «Скачать все». При этом, будет создан архив со всеми картинками. Можно сразу же отправить его по email.
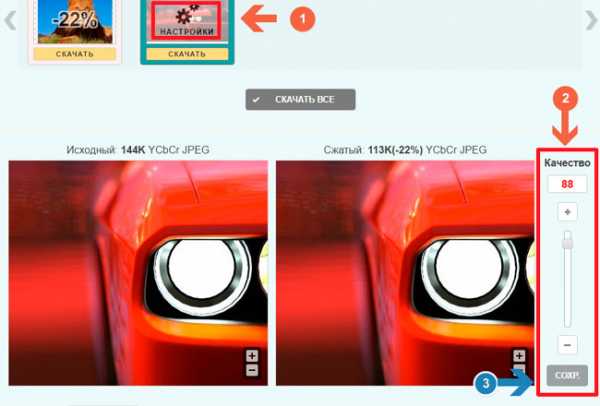
- Хотите вручную изменить качество, чтобы уменьшить фото еще больше? Тогда наведите курсор мышки на %, и увидите значок шестерёнки. Кликните по нему для открытия детальных настроек:

РЕКЛАМА
- Отобразится исходник и сжатый файл. Меняя значение, Вы будете видеть разницу. Когда добьетесь желаемого результата, нажмите на «Сохр.». Теперь просто скачиваете, как было описано выше.
Автор рекомендует:
Как сжать файл JPG онлайн в ImgOnline
Переходим к рассмотрению второго сервиса, позволяющего сжать размер фото онлайн без потери качества.
- Идем по ссылке;
- Меню содержит несколько инструментов. Выбираем нужный:
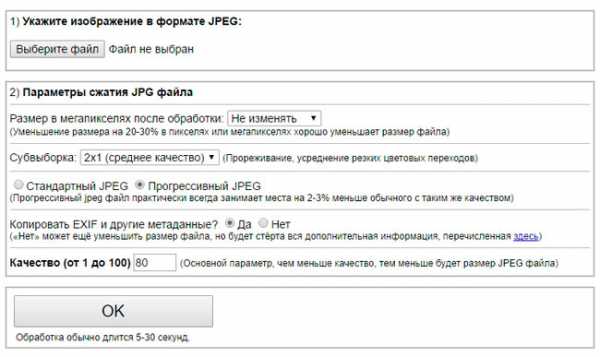
- Теперь чуть пролистываем страницу и видим:

- Первый блок позволяет открыть Ваши файлы, которые хотите уменьшить в размере. Далее идет список для выбора нового разрешения картинки. Можете оставить значение «не изменять», если хотите оставить ширину и высоту без изменений. Но для элементов с большим количеством мегапикселей есть смысл изменить данную опцию.
- Субвыборку не трогаем, прогрессивный Jpeg оставляем. Опускаемся к вопросу о копировании EXIF и прочих метаданных. О чем идет речь? Если у Вашего снимка есть описание (когда и где сделано фото, кем и т.д.), это придает ему дополнительный вес. Выбирая «Нет», Вы удаляете все записи, и тогда получиться более сильно сжать фото для сайта.
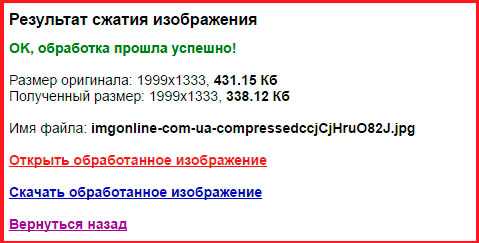
- Ну и последняя опция — самая главная. Указываем качество от 1 до 100. Рекомендую оставить как есть и нажать «ОК», после чего отобразятся итоги работы сервиса:

Как видите, картинка уменьшилась почти на 100 Кб. Но это не предел. Реально в настройках выставить процент пониже, да и мегапиксели возможно минимизировать (вместо оригинального размера 1999х1333 указать 1024х768, к примеру).
На этом всё! Чтобы лучше понять суть происходящего, рекомендую просмотреть моё видео:
С уважением, Виктор!
it-tehnik.ru