Вебмастеру: 10 бесплатных способов протестировать сайт на ошибки. Как проверить сайт на ошибки оптимизации
Как проверить сайт на ошибки в коде и нужно ли их удалять
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

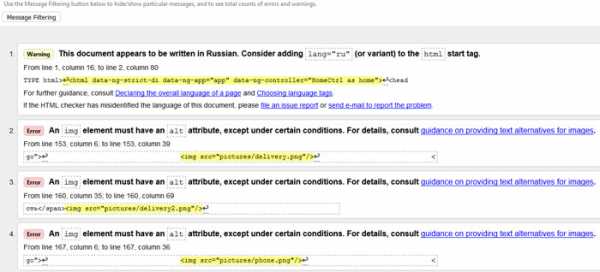
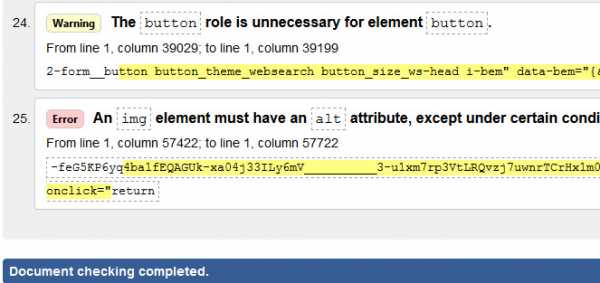
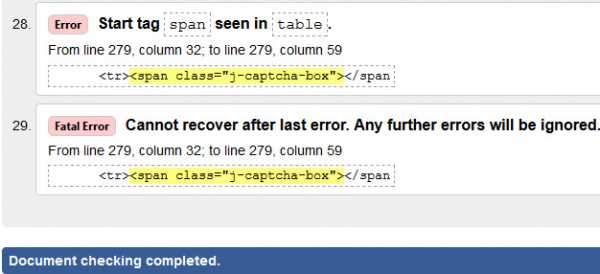
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
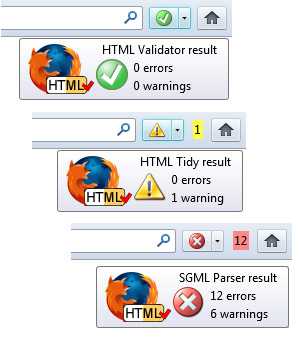
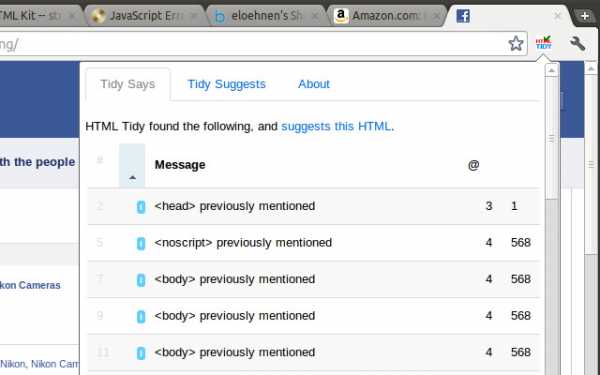
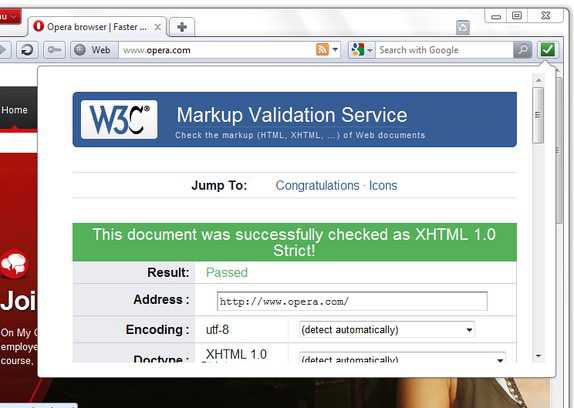
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


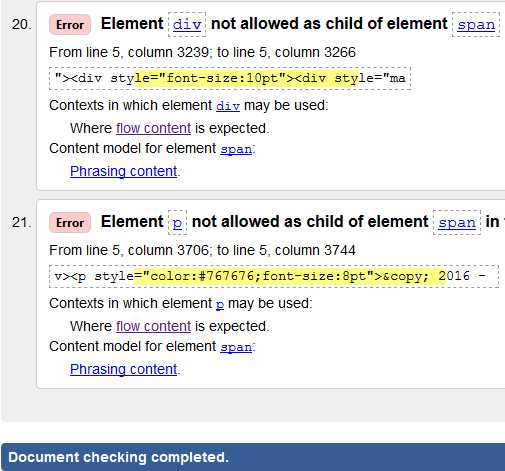
Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
38 13
Сожалеем, что не оправдали ваши ожидания ((Возможно, вам понравятся другие статьи блога.
Понравилось? Поделись!vise.imпротестировать сайт на ошибки
Создатели сайта зачастую не замечают незначительных ошибок и технических неполадок — меж тем они могут снизить трафик и продажи. H&F выяснил, как проверить свой сайт на наличие багов.
Юзабилити
Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность
В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия
Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность
Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3
Безопасность
Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах
Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость
Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки
Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография
Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация
Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы. Также полезно прочесть как работают поисковые системы интернета во всех трёх частях.
Источник
vise.im
Проверить сайт на наличие ошибок — задача решена
Приветствую на блоге. Тема на сегодня — как проверить сайт на наличие ошибок в коде и орфографии? Для этого пригодятся онлайн валидаторы, специальные сервисы, а также плагины для системы управления контентом (CMS).
В целях самообразования за минувшие годы проверил огромное количество проектов. Хоть бы один идеально прошел все тесты. Не было таких. А ваш ресурс пройдет их безупречно?
На самом деле для нормального поискового продвижения эталонные показатели не обязательны. Главное, чтобы не было серьезных ошибок. Ведь есть обычные рекомендации и критические замечания. Разница между ними огромна.
Проверка страниц сайта на ошибки в орфографии и наличие дубликатов контента
Я был сильно удивлен, когда впервые досконально проанализировал несколько статей. Просто море недочетов. Некоторые из них исправил, другие счет незначительными.
Для проверки орфографических, грамматических и других видов ошибок в текстах на страницах сайта подойдут следующие сервисы:
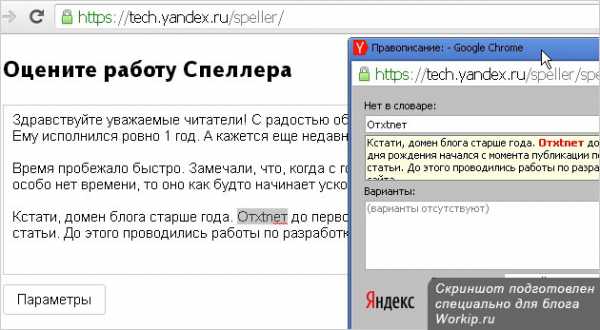
- https://tech.yandex.ru/speller/
- https://old.webmaster.yandex.ru/spellcheck.xml
- http://orfogrammka.ru/
Например, первый из них с легкостью вычисляет ошибочное правописание.

Для проверки полных или частичных дубликатов контента можно использовать возможности следующих проектов:
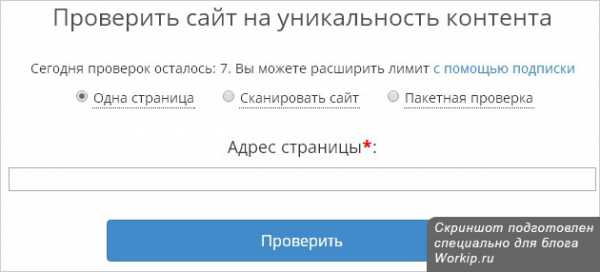
- https://content-watch.ru/
- http://www.copyscape.com/
- http://advego.ru/
Для примера, покажу, как выглядят возможности первого из вышеупомянутых.

Этих двух списков более, чем достаточно для детального анализа статей. Идем дальше.
Список критических технических ошибок на сайте
Он получился в ходе практического изучения различных тонкостей продвижения информационных ресурсов в поисковых системах. Интересные подробности также всплывали в ходе изучения html, css, php, javascript и некоторых других языков программирования полезных для разработчика.
Сейчас покажу ряд технических ошибок на сайте, которые я считаю критическими, так как каждая из них не дает проекту нормально развиваться. Соглашаться со мной или нет, дополнять или уточнять ли список в комментариях — решение индивидуальное.
- Выбран домен с плохой историей.
- На одном ip-адресе с проверяем ресурсом работают сайты с плохой репутацией.
- Постоянные сбои и медленная работа хостинга.
- Многочисленные дубли страниц.
- Множество неправильных ссылок.
- Не корректные htaccess и robots.
- Не эффективное семантическое ядро.
- В корне не верная оптимизация текстов.
- Не качественный ссылочный профиль.
Эти технические ошибки на сайте в целом и отдельных его страницах ничего хорошего за собой не тянут. При том список на этом не ограничивается. Многие недочеты не очевидны, поэтому нужно знать, как их вычислить.
Хотите изначально избежать многих ошибок или исправить существующие? Тогда желательно внимательно и подробно ознакомиться с материалами на странице о нюансах продвижения и диагностики сайта.
Как вам информация? Дополнительно рассмотрим еще ряд нюансов.
Проверка сайта на технические ошибки в коде
Ситуация — вроде красивый и очень полезный сайт, а трафика с поиска толком нет. Знакомо? Вот к таким последствиям могут привести технические пробелы в коде страниц.
Сразу обращаю внимание на мощную информацию, которая содержится в моем тайнике для вебмастера и публикации об улучшении семантического ядра. Сразу рекомендую сделать закладки в браузере, так как сведений полезных на практике достаточно много.
Валидаторы для диагностики ошибок в коде html и css
Проверку можно сделать в режиме онлайн. Приличную пользу для меня представляют следующие валидаторы:
- http://validator.w3.org/
- http://jigsaw.w3.org/css-validator/
В первом я ищу упущения в html коде, во втором в файлах стилей на языке css.
Вычисление помех для быстрой загрузки страниц
Медленная загрузка визуальной части проекта обычно свидетельствует о нарушении рекомендаций или серьезных ошибках в кодах. Проверить, что вызывает такую ситуацию на электронных страницах и получить советы по устранению ее причин можно при помощи специального функционала. Покажу, где его можно найти.
- https://developers.google.com/speed/pagespeed/insights/
Там отдельно просчитываются показатели для обычных и мобильных компьютеров.
Вычисление ошибок и недочетов в мобильном отображении контента
Важный момент, учитывая, что наблюдается динамика роста мобильных переходов. Вы ведь не хотите упустить этот трафик? Тогда следует уделять внимание оптимизации. Чтобы убедиться, что она сделана правильно или наоборот допущены недочеты, следует провести проверку.
- https://www.google.ru/webmasters/tools/mobile-friendly/
Ну как, ваш ресурс нормально адаптирован под мобильные устройства?
Диагностика проблем через интерфейс для вебмастеров от Яндекс
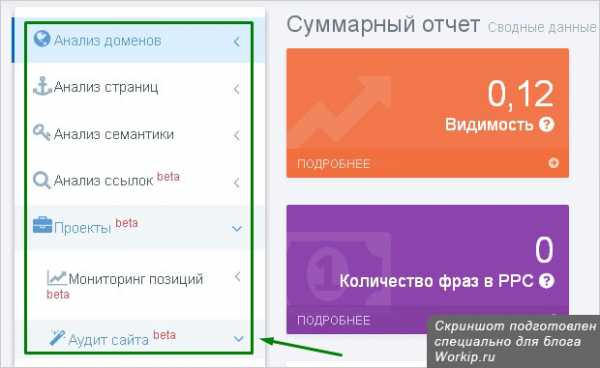
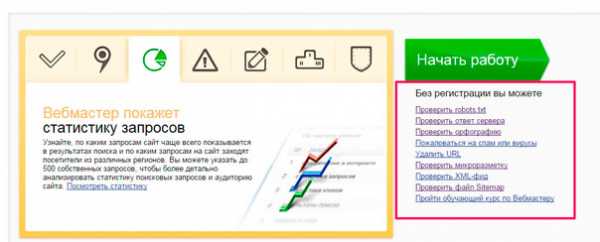
Как говорится, не всегда стоит «далеко бегать». В новой версии интерфейса есть очень полезный раздел «диагностика».
Здесь в автоматическом режиме проверяется множество параметров. Пользователю выводятся лишь готовые сведения — список ошибок с описаниями и рекомендациями.
Помимо автоматической диагностики, в онлайн режиме можно воспользоваться рядом инструментов. Как видите на скриншоте выше, они позволяют отыскать проблемы в файлах robots, sitemap и проделать некоторые другие манипуляции.
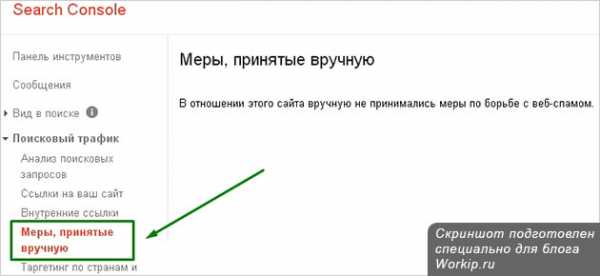
Проверка проблем на сайте через Google Search Console
Есть подозрения, что ошибки привели к наложению фильтра? Тогда, в первую очередь, обращаем внимание, на «меры, принятые вручную».

Далее просмотрите остальную диагностическую информацию. Она бывает очень полезна для поиска и устранения недочетов в коде и визуальном представлении сайтов.
Профессиональное вычисление ошибок на сайте, мешающих поисковому продвижению
Знаете, сколько стоит провести профессиональную техническую проверку сайта? 5 — 10 тысяч рублей. Бывает и дороже, смотря где и на каких условиях заказать.
Представляете какое количество программ, различных плагинов, инструментов и платных сервисов нужно будет использовать? В общем история длинная.
Я нашел для себя способ не только сократить расходы, но и тратить гораздо меньше времени на весь процесс. Это стало возможным благодаря существованию очень мощного сервиса.
У него есть инструменты для следующих целей:
- проведения аудита сайта и анализа ссылочного профиля;
- анализа целых доменов, отдельных страниц, семантики сайта.
На основании полученной информации можно будет выявить технические промахи в коде и ощутимо улучшить семантику проекта. Представляете, насколько большой потенциал в этом заключен?

С сервисом познакомился недавно. Пока изучаю, строю планы по оптимизации и рассчитываю потенциальные результаты.
Перейти на сервис.
На этом материал о подробной проверке сайта на наличие разных видов ошибок в статьях и кодах близится к завершению. Вы понимаете насколько мощная информация в практическом плане сейчас попала к вам в руки?
Честно сказать, я был бы счастлив, если бы мне кто-нибудь предоставил такую информацию лет 5 назад, да еще и бесплатно. Ну да ладно, стремление к самообразованию, платные и бесплатные обучающие программы сделали свое дело. Искренне, надеюсь, что у моих читателей на достижение аналогичных целей будет уходить гораздо меньше времени и сил.
Блог периодически пополняю новыми статьями. Их анонсы добавляю в социальные сети. Смотреть можно там. Как альтернатива — есть подписка на электронную почту. До связи.
workip.ru
Как проверить сайт на ошибки?

В любом сайте, который существует достаточно долгое время и имеет большое количество страниц, могут появиться ошибки, препятствующие его нормальной работе. Иногда «слабые места» встречаются на молодых и еще только развивающихся ресурсах. Ведь от ошибок не застрахован ни один веб-мастер. Поэтому перед размещением сайта в интернете нужно тщательно проверять его на наличие разного рода проблем.
На очень больших сайтах ручная проверка кода займет слишком много времени и будет малоэффективной. Чтобы решить эту проблему были созданы специальные программы и сервисы, которые анализируют код веб-страниц и сверяют его с имеющимися стандартами. Сервисы, проверяющие сайт на ошибки, называют валидаторами.
Зачем проверять сайт на ошибки?
Раньше все производители браузеров старались интегрировать в свои продукты какие-нибудь уникальные возможности. Но это остается в прошлом. Теперь все новые версии браузеров поддерживают определенные спецификации. Они почти идентично отображают веб-документы, которые практически не содержат ошибок и соответствуют общепринятым стандартам. Но страницы, содержащие ошибки, не соответствуют имеющимся стандартам. Каждый браузер по-разному реагирует на ошибки. А это приводит к тому, что одна и та же страница в разных браузерах будет отображаться по-разному.
Кроме того, проверять сайт на ошибки нужно еще и для поисковой оптимизации. Если при сканировании сайта робот поисковой системы найдет ошибки в его коде, то он может проиндексировать его с ограничениями или даже вообще не проиндексировать. Что крайне нежелательно для любого ресурса.
Наиболее распространенные ошибки
Некоторые начинающие веб-мастера при разработке сайта используют только один, в лучшем случае два браузера. Это большая ошибка. Нужно обязательно проверять, как отображаются страницы сайта на всех популярных браузерах. Если в верстке сайта были допущены ошибки, то разные браузеры отреагируют на них по-разному. В одном браузере ошибка вообще не повлияет на внешний вид страниц, и вся информация отобразится именно так, как было задумано. Но в другом браузере может «поплыть» дизайн или часть текста станет невидимой.
Другой распространенной ошибкой является наличие на сайте «битых» ссылок. Такие ссылки ведут на несуществующие страницы, и им соответствует код ошибки 404. Эта ошибка часто возникает потому, что ресурс, на который ведет ссылка, по какой-то причине перестал существовать. Другая распространенная ошибка – это повторение одинаковых веб-страниц в пределах одного домена. Из-за этого может значительно сократиться поисковый трафик сайта.
Популярные валидаторы
- Консорциум W3C, основанный в 1994 году, является родоначальником всех имеющихся на сегодняшний день стандартов. Это он стандартизировал все теги HTML. Если нужно проверить все страницы сайта на наличие ошибок, можно воспользоваться инструментом, который представлен на официальном сайте W3C. Он расположен по адресу «http://validator.w3.org».
- Очень популярным инструментом для проверки кода на ошибки является Markup Validation Service. Это очень удобный инструмент, который позволяет проверять HTML, XHTML, SVG и SMIL коды.
- Для проверки CSS w3.org предлагает воспользоваться своим инструментом CSS Validation Service.
- Для проверки синтаксиса Atom и RSS-каналов можно воспользоваться сервисом Feed Validation Service.
- Инструмент Link Checker позволяет проверять ссылки и анкоры.
- Чтобы проверить корректность отображения страниц сайта на мобильных устройствах, нужно воспользоваться сервисом W3C mobileOK Checker.
- Инструмент Web Page Analyzer позволяет проводить анализ скорости загрузки страницы или отдельных файлов, например рисунков или скриптов. По завершению анализа Web Page Analyzer дает свои рекомендации по оптимизации кода.
- Сервис Access Color имеет достаточно специфическую направленность – он анализирует яркость и контрастность фона и текста, чтобы определить, как сайт будет восприниматься людьми с нарушением зрения.
- Сервис Browsershots может делать снимки того, как выглядит сайт в разных браузерах. Он имеет очень гибкие настройки. В нем можно выбрать версию браузера, разрешение экрана и глубину цвета. Также можно задать наличие или отсутствие поддержки Flash и Javascript.
Xenu Link
Отдельного внимания заслуживает программа Xenu Link. Эта программа является бесплатной, а ссылку на ее скачивание легко можно найти в Интернете. Программа идеально подходит для того, чтобы обнаружить на сайте потерянные изображения, файлы и ссылки, ведущие на несуществующие страницы (ошибка 404). Еще можно очень легко проверить сайт на внешние ссылки. Эта программа очень проста в использовании. Нужно только выбрать пункт меню «Check URL» и ввести адрес своего сайта.
searchtimes.ru
Проверка сайта на ошибки онлайн: 10 способов

Здравствуйте, друзья! Очень часто люди, создав свой блог самостоятельно думают, что все готово к полноценной работе и можно больше с ним не напрягаться. Посетители будут заходить на его страницы и наслаждаться контентом, а вы соответственно будете без особого труда получать пассивный доход на его ведении, например, на рекламе и т.д.
Ох, как же они ошибаются. Любой вебмастер вам скажет, что это так! На вашем ресурсе периодически могут возникать недоработки и ошибки, которые необходимо выявлять и исправлять! Да-да, поэтому, в сегодняшней теме мы поговорим о такой теме, как проверка сайта на ошибки онлайн.
Содержание статьи:
Какие ошибки могут возникнуть и как их найти
Новички считают, что если проект создан, особенно, если его делали профессионалы, например, фрилансеры, а не любители, то и работать он будет бесперебойно, как швейцарские часы. А как же иначе? Ведь он старался, кропотал над ним и все учел. Поверьте, это не так. Вы можете не обнаружить ошибок при сдаче вам проекта, можете не найти их при запуске и работе в первое время, но впоследствии они могут появиться. И наша задача их вовремя «найти и обезвредить», пока они не нанесли ущерб нашему ресурсу.
Поэтому для начала, давайте разберем, какие ошибки могут возникнуть на блоге и как их обнаружить?
Низкая скорость
Это, пожалуй одна из самых серьезных проблем, которая может помешать нормальному функционированию вашего проекта и вашему заработку. Так как большинство пользователей не готовы ждать загрузки страницы очень долго.
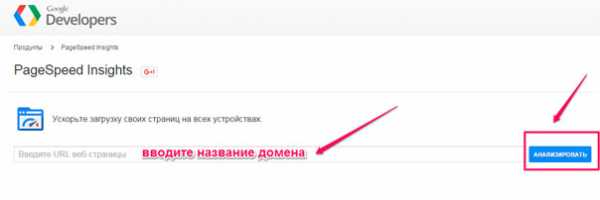
Проверить скорость своего сайта вы можете на сервисе Page Speed Insights. Заходим, вводим название домена и нажимаем «Анализировать».

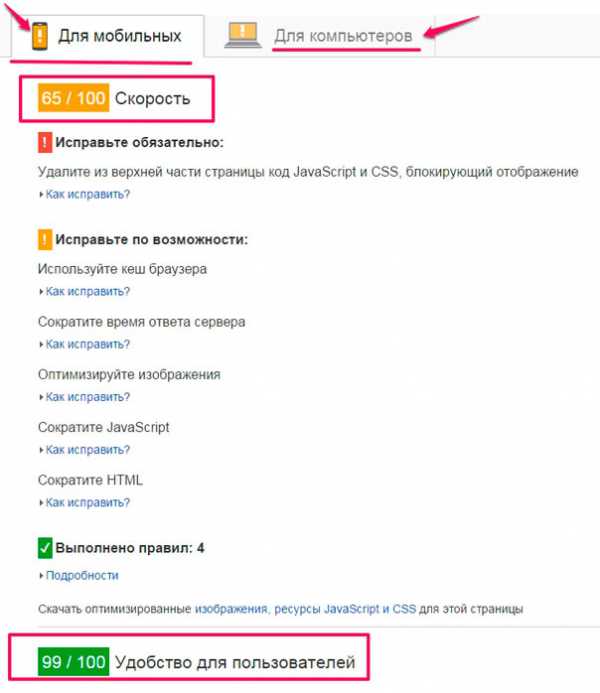
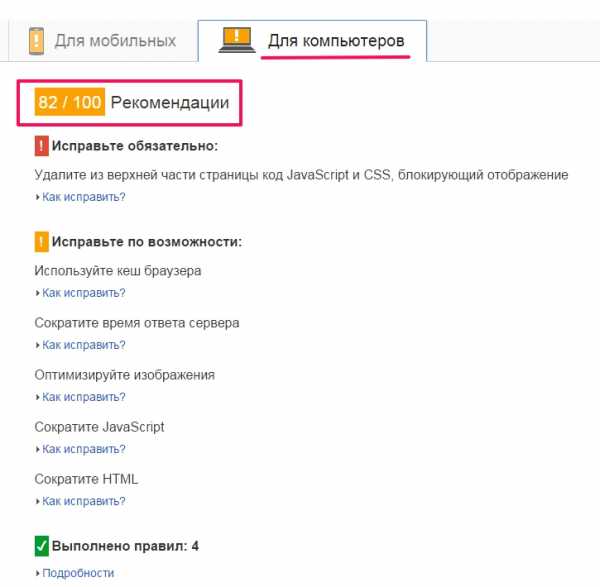
После проведенного анализа откроются результаты как для мобильных устройств, так и для компьютеров. Помимо результата сервис дает рекомендации по улучшению таких показателей, как скорость и удобство для пользователей.

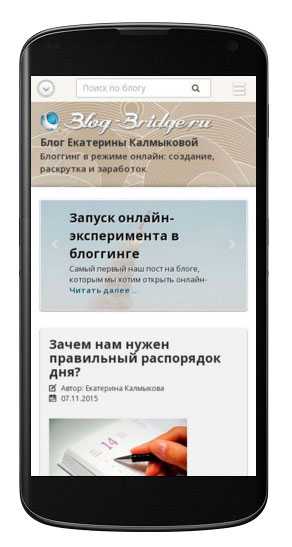
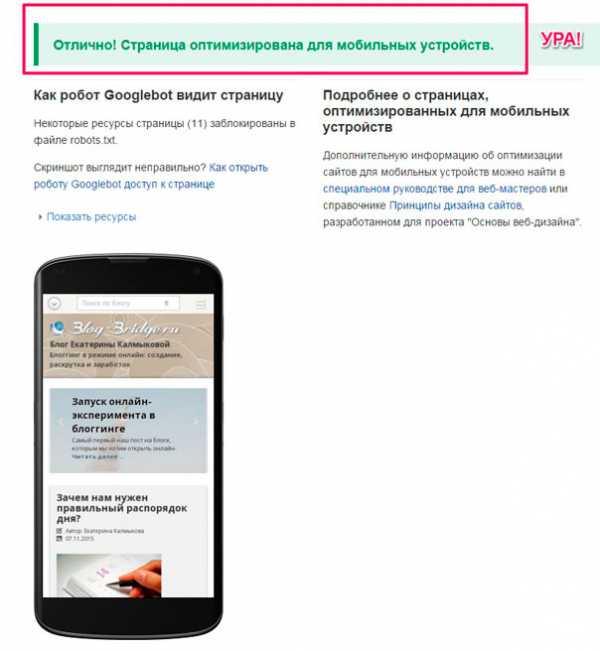
В правой части страницы вы можете посмотреть как ваш блог выглядит на мобильном.
Чтобы ознакомиться с результатами для компьютеров, необходимо перещелкнуть закладку на панельке и вы увидите свое цифровое значение и рекомендации по его улучшению.
А в правой части также можно увидеть как ваш сайт смотрится на компьютерах.
Неуникальность контента
Контент на вашем ресурсе должен быт уникальным! И точка!
Проверить уникальность можно в программе Advego Plagiatus. Заходим на сайт и нажимаем скачать. В установке нет ничего сложного, с этим справится даже новичок-"самовар".

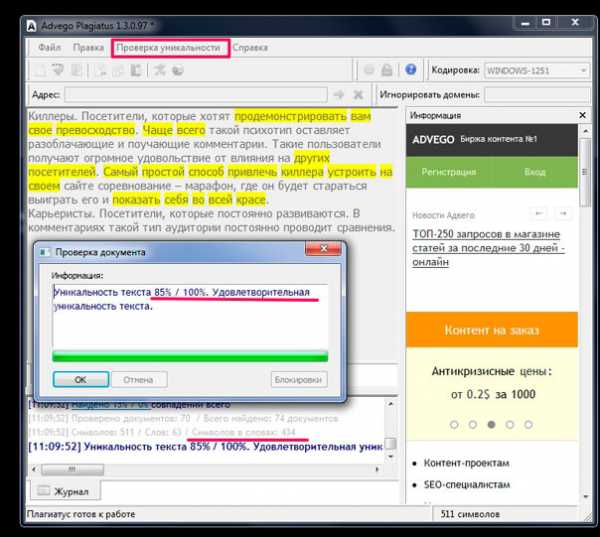
После установки запускаете программу, копируете в окно текст, который необходимо проверить, заходите во вкладку «Проверка уникальности» и нажимаете"Быстрая проверка". В результате Адвего покажет вам процент уникальности текста и количество символов в статье. Соответственно чем выше процент, тем лучше.

Фото, используемые на сайте, тоже должны быть уникальными. Как проверить картинки и фотографии читайте здесь.
Наличие орфографических и пунктуационных ошибок
Эту тему я подробно разбирала в этой статье. Прочитайте и используйте сервисы для проверки и исправления ошибок. Будьте грамотными и не допускайте опечаток и ошибок. К грамотному автору больше доверия и уважения.
Плохая индексация и ее отсутствие
Для того, чтобы проверить индексацию блога, необходимо его добавить в поисковые системы Яндекса или Гугла. Как это сделать я показывала в этой статье. После добавления заходим на сайт webmaster.yandex.ru, кликаем по «Мои сайты» и выбираем свой.
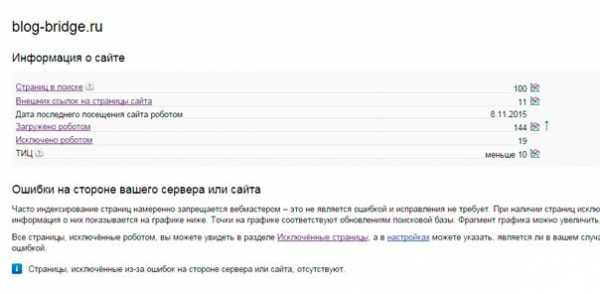
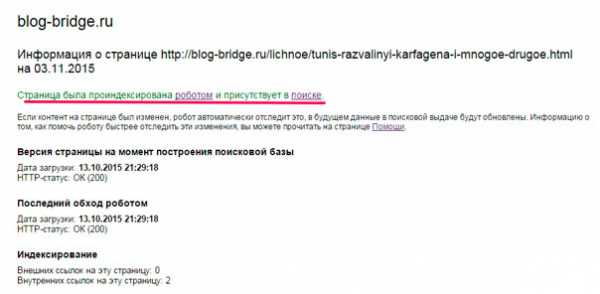
В разделе «Общая информация» можно ознакомиться с основными показателями индексирования сайта. Такими как количество страниц в поиске, то есть проиндексированными, количество исключенных страниц, количество внешних ссылок. Также вы можете посмотреть дату последнего посещения робота и показатель ТИЦ. Рядом с цифрами есть цветной значок - это возможность отображения информации в виде диаграммы, а стрелочка рядом со значком показывает динамику данного показателя.

Сервис также представляет возможность проверки конкретной страницы. Для этого выбираем закладку «Проверить URL» и вводим необходимый адрес страницы в строку «URL». После чего нажимаем «Проверить URL». Внизу появится ваш запрос, через некоторое время статус обновится на «Готово» и можно будет путем нажатия на это слово открыть окно с подробной информацией касаемо данного запроса.
Здесь будет отображена информация об индексировании страницы.

В Яндекс Вебмастере есть целый раздел, посвященный индексированию сайта. В нем вы можете более детально ознакомиться, что происходит с вашим блогом.
Спам
В борьбе со спамом очень хорошо помогают нам специальные плагины. А вот какие именно мы поговорим в следующей статье. Поэтому рекомендую подписаться, чтобы не пропустить очень полезную статью о том, как мы боремся со спамом у себя на блоге.
Функционирование не должным образом на разных устройствах и в разных браузерах
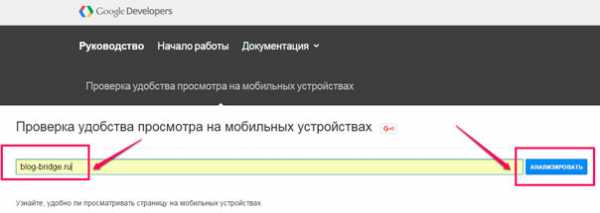
Это можно проверить на ресурсе Google Mobile Friendly Test . Заходим на сервис, набираем свой домен и жмем «Анализировать».

Смотрим результат. Ура! У нас все отлично!

Наличие битых ссылок
Их можно найти путем проверки в онлайн-сервисах таких как, creatingonline.com, anybrowser.com. На этих сервисах проверки осуществляются похожим образом. Просто в строку вводите название своего сайта и нажимаете «Проверить». Ждете результат и, в случае обнаружения, проводите работу по их удалению.
Есть еще один хороший способ поиска битых ссылок. Да, это не онлайн, но тем не менее я про него скажу. Это плагин Broken Link Cheker. Установить его можно в административной панеле WordPress по аналогии с другими плагинами. Только обратите внимание на его вес. Я советую его не держать активным все время, а включать, например, раз в неделю и осуществлять проверку.
Некорректный robots.txt
Как составить правильный файл читаем здесь. А проверить правильно ли все сделали можно опять же через сервис Яндекс.Вебмастер. Причем даннную проверку можно осуществить без регистрации.

Кликаем по строчке «Проверить robots.txt», вводим название своего проекта и нажимаем «Загрузить robots.txt с сайта». Когда документ загрузится, жмем на «Проверить» и ждем результат.

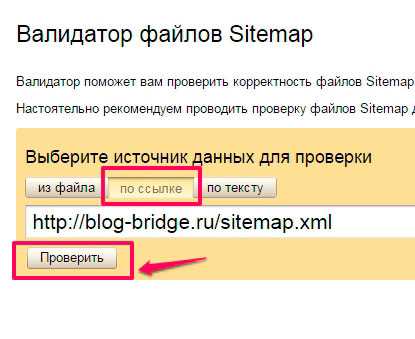
Некорректная карта сайта (Sitemap)
Там же где мы проверяли robots.txt, есть возможность проверки карты сайта. В открывшемся окне выбираем «по ссылке», добавляем ее и на «Проверить». Все, оцениваем результат.

Ошибки верстки
В результате таких ошибок могут возникнуть проблемы с корректным отображением веб-страниц, может неправильно отображаться, например, сайдбар или текст будет выходить за границы дозволенного и т.д.
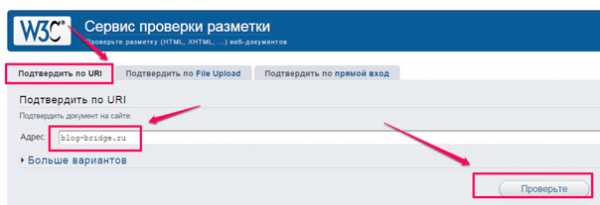
Для осуществления проверки кода страниц можно воспользоваться сервисом validator.w3.org. Заходим на сайт, вводим в адресную строку имя домена и нажимаем «Проверьте». Результат не заставит себя ждать.

Зачем исправлять ошибки
«Ну есть у меня такого рода проблема и что?» — спросите вы. А то, что такие вот неприятные моменты могут привести к тому, что ваш мегаполезный контент может оказаться внизу поиска. А соответственно все старания и надежды на безбедное будущее канут в бездну 🙂
Корректное функционирование влияет не только на хорошую индексацию поисковыми системами, но и на отношение роботов к вам.
Если вы хорошо отладили свой блог для компьютера, не факт, что он также будет работать на планшете, а уже тем более на мобильном устройстве.
На все эти моменты необходимо обратить свое пристальное внимание.
Вот такими достаточно простыми способами можно проанализировать свой контент и отладить корректную работу. Конечно, я в статье не перечислила все виды встречающихся ошибок, но это самые распространенные. Проверяйте свои ресурсы и тогда всегда будете в ТОПе!
Безошибочной вам работы!
А какие сервисы используете вы для проверки своего блога?
Посмотрите прикольный клип на песню Антона Лирника про детство. Ведь правда все это было.
Варежки на резинке, вкладыши, перемотка кассеты на карандаше... Было супер!!!
Пока-пока!
Екатерина Калмыкова
blog-bridge.ru
10 бесплатных способов протестировать сайт — The Village
Юзабилити
Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность
В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия
Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность
Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3.org.
Безопасность
Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах
Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость
Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки
Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография
Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация
Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы.
www.the-village.ru
Проверка сайта на ошибки » Блог о продвижении
Из-за присутствия ошибок сайт зачастую не попадает в высокую поисковую позицию, теряя при этом посетителей и доход. Когда-нибудь любой вебмастер осознаёт, что у его сервера есть «слабые места». Для сайтов с множеством страниц вручную оценивать html-коды малоэффективно. Для этого открыли валидаторы — проекты для анализирования кодов веб-страниц, сопоставляя их с имеющимся образцом. Именно с их помощью и проверяют сайт на ошибки. Также рекомендуем проверить позиции сайта в поисковой выдаче.
Для чего исследуют проект на наличие ошибок?
Любым новым вариантом каждого известного браузера поддерживается множество спецификаций, отображающих документы с минимумом неточностей или же совсем без них. В неисправных веб-страницах документы с недочётами в коде каждый браузер отображает неодинаково.
Проверяют страницы сервера на опечатки и для поисковой видимости. Поисковые роботы, видя недочёт на веб-странице, иногда их не индексируют, либо же проиндексируют, но с ограничениями.
Самые совершаемые недочёты:
- Ошибка верстки. Осуществляются при разработке проекта, когда применяют несколько браузеров, а остальные — игнорируют.
- Дублированные веб-страницы в одинаковом домене.
- Несоответствующий код ответа с сервера.
Известные валидаторы
- Консорциум W3C — родоначальник всех современных стандартов. Год образования — 1994. Представлен на специальном сайте W3C.
- CSS Validation Service — проверяет CSS.
- Markup Validation Service. Самый известный проект, осуществляющий обработку кода, с удобным податливым интерфейсом. Проверяет: XHTML, HTML5, SMIL, MathML и SVG коды.
- Link Checker — анализирует ссылки и анкоры.
- Feed Validation Service — онлайн-валидатор для анализа синтаксиса Atom либо каналов RSS.
- Web Page Analyzer. Анализирует размер страницы, её частичные файлы, изображения и скрипты, а также быстроту её автозагрузки. Предоставляет предложения для оптимизации и обработки кода.
- W3C mobileOK Checker. Проверяет отображение сайта на мобильном гаджете.
- Browsershots. Предоставляет скриншоты с внешним образом сайта во всех браузерах. Имеет гибкие параметры, предоставляющих возможность выбора разрешения экрана и глубины цвета.
- Access Color. Валидатор, проверяющий контраст и яркость фона и текста. Используя его, можно посмотреть, как будут воспринимать веб-страничку люди с нарушенным зрением.
- Xenu Link — это абсолютно бесплатная платформа. Проверяет ресурс на наличие битых ссылок, отсутствующих страниц (с ошибкой 404), потерянных изображений и файлов.
Хорошие результаты в технической оптимизации сайта достигаются лишь при комплексном исправлении ошибок.
optimization-seo.ru