Зачем нужна оптимизация изображений на сайте? Изображение на сайтах оптимизация
Оптимизация картинок на сайте с помощью полезных сервисов и программ |
Опубликовал: admin в Для вас 29.03.2018 70 Просмотров
Всем привет друзья! В этой статье я расскажу про важность оптимизации изображений и картинок на вашем сайте, без разницы используете ли вы CMS WordPress, Joomla или же у вас просто статический сайт. Оптимизация каждой картинки служит важным звеном в цепочке внутренней seo оптимизации и ранжирования сайта в поиске по картинкам (при условии, что все ваши изображения уникальные и нигде не встречаются, например скриншоты, если вы создаете обучающую статью).
Мало кто занимается этой процедурой, а ведь из мельчайших деталей складывается общая картина продвижения.
Безусловным плюсом грамотной оптимизации картинок служит быстрая их загрузка, это ведет к повышению скорости и улучшению поведенческих факторов на сайте. Об этом мы поговорим чуть дальше. А теперь немного углубимся в материальную часть нашей заметки. Взглянем на процесс изнутри. Итак, у вас есть статья и вы хотите в нее разместить медиафайлы. Чуть ниже приведу важные советы, которыми пользуюсь сам.
Называйте ваши картинки до загрузки на сайт
Под этим пунктом я имею ввиду, что ваши файлы должны называться не
DCIM111223.jpeg, или
1231231dsrgib.png. В общем суть вы уловили. Если вы размещаете на своем сайте картинку с автомобилем красного Форда Мустанга, то название картинки лучше прописать следующее:
2012-Ford-Mustang-LX-Red.jpeg

Также, возьмите за правило: «НЕ НАЗЫВАЙТЕ все ваши картинки русскими буквами». Во-первых, они плохо обрабатываются CMS и создают ошибки при проверке битых ссылок Broken Link Checker. Кстати, настоятельно рекомендую установить этот плагин у себя и просматривать общее состояние всех ваших ссылок на сайте. Так сказать, поддерживать сайт в ссылочной чистоте. Кстати, есть специальный плагин для изменения названия картинок из админки в Вордпресс. Читайте.
Оптимизация мета тегов
Да, друзья мои не только у страницы есть мета теги, такие как title, description, keywords. Изображения тоже имеют свои теги – это alt и title. Когда вставляете картинку очень важно их прописывать. Для нашего примера выше это будет выглядеть вот так:
На данном скриншоте мы показываем поиску описание нашего изображения заключенного в тег alt. Если пользователь будет путешествовать по сайту с отключенными изображениями (что в наше время звучит дико при бешенном интернете), то вместо них будет показано именно это описание.
Не забываем также, что у картинок есть еще и названия, которые заключаются в тег title и при наведении на нее, будет подсвечиваться именно ее название.
Не зацикливайтесь на seo по картинкам
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
Уменьшайте вес изображений
На самом деле это очень важный пункт, хоть он и на четвертой позиции. Все свои картинки вы изначално должны уменьшать. Не нужно «с дуру» загружать изображения с камеры Айфона, которые весят по 2 мегабайта. Представляете сколько усилий нужно, чтобы открыть все ваши картинки на одной странице, а если их десятки…Выводы напрашиваются сами собой. Так как же все-таки оптимизировать картинки, уменьшив их вес? Ответ просто. Используйте Фотошоп. Он для меня является настольной программой, которая всегда должна быть под рукой у каждого блоггера. Если вам не нужен весь функционал программы, дистрибутив которой весит порядка 700 мегабайт, можете воспользоваться «укороченной версией», именуемой portable.

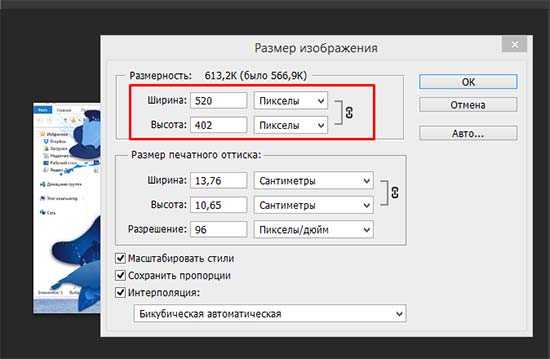
Открываем наше изображение в этой программе. Я советую придерживаться одного формата размера всех ваших картинок. Например, я использую фиксированный размер по длине в 520 пикселей, кто –то меньше, кто-то больше. Для себя я определил именно эти измерения.

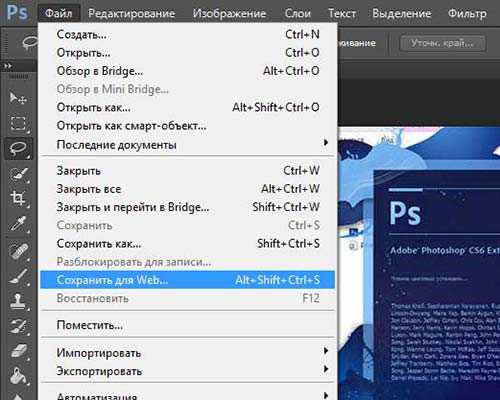
Нажимаем Ок. Следующим шагом нам необходимо будет сохранить картинку для Web. Идем в файл и выбираем соответствующий пункт.

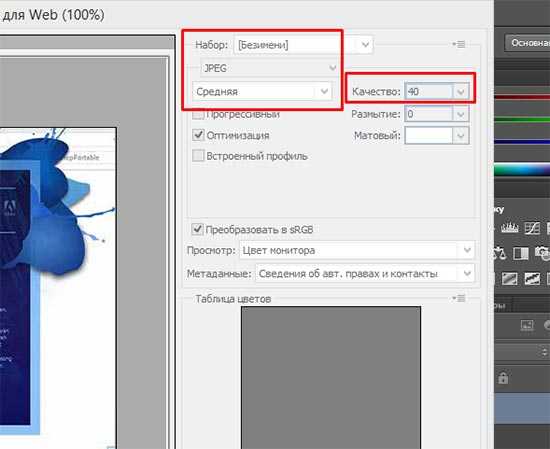
Далее мы должны выбрать формат для сохранения нашего изображения. Я рекомендую пользоваться либо png, либо jpeg. Если вы делаете скриншоты своих действий, то лучше будет сохранять в последнем варианте, так как картинка будет весить минимально при заданных значениях. Качество делайте около 40. В итоге у вас получится что-то наподобие вот этого:

При этом вес картинки будет очень маленьким, то что нам и нужно.
С этим моментом разобрались. Двигаемся дальше.
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Что конкретно делал я
Сейчас я расскажу, какие действия проделывал я, чтобы оптимизировать картинки на своем сайте smarticle.ru
Первым шагом я зашел по фтп доступу у вручную (!) удалял все дубликаты. Ниже пример 1 картинки, которая растиражировала себя в 4-х форматах.
Изначально изображение 01_post.jpg я загрузил один раз, а места он мне занял в итоге чуть больше 72 кб. А теперь включите голову и представьте, что у вас на блоге сотни картинок…Печально, но я делал все вручную.
Путь где хранятся все ваши картинки в записях находится вот по такому адресу:
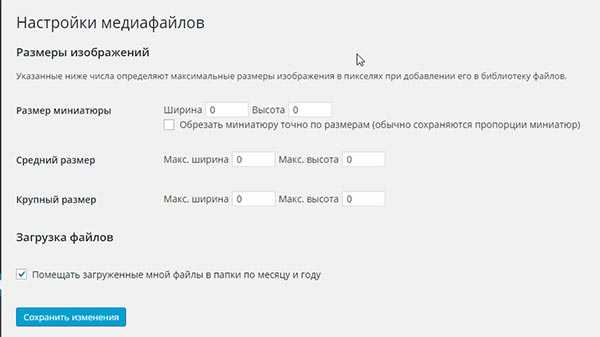
Public_html/wp-content/uploads/папки по годам/папка по месяцамПосле того, как все это сделаете, переходите ко второму шагу. В нем мы будем задавать правило для добавления медиафайлов на блог. Идете в «Настройки Медиафайлы» и ставите для миниатюр значение по нулям вот так:

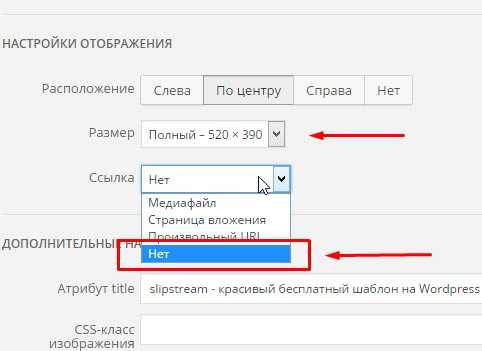
Сохраняете изменения и можете тихо радоваться. Времени у вас уйдет у каждого по разному в зависимости от количества картинок. Еще раз напоминаю – НЕ СТАВИТЕ картинку как Медиафайл, т. е при загрузки должны делать вот так:

Программы для оптимизации изображений
Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
Riot
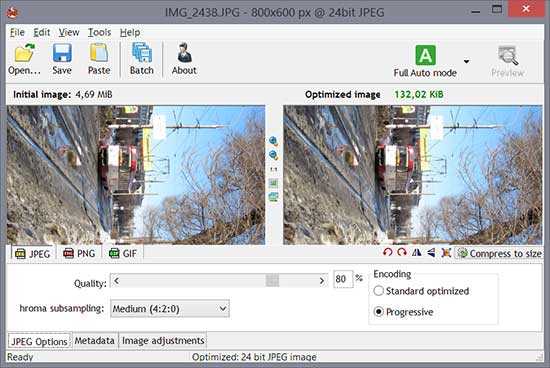
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

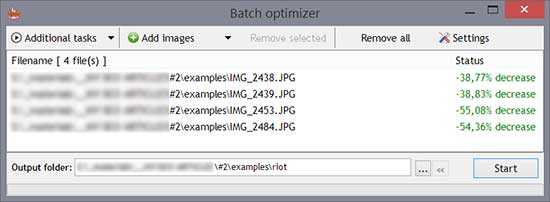
Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

Online Image Optimizer
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.
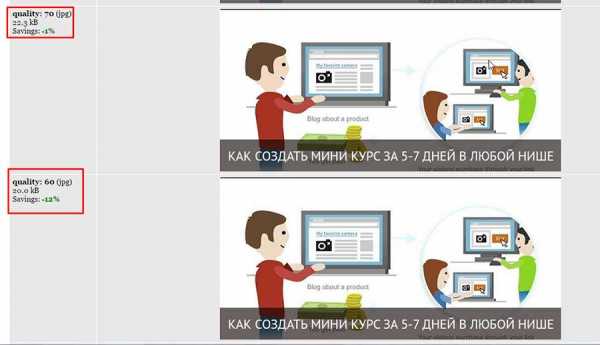
Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):

Irfan View
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.
В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
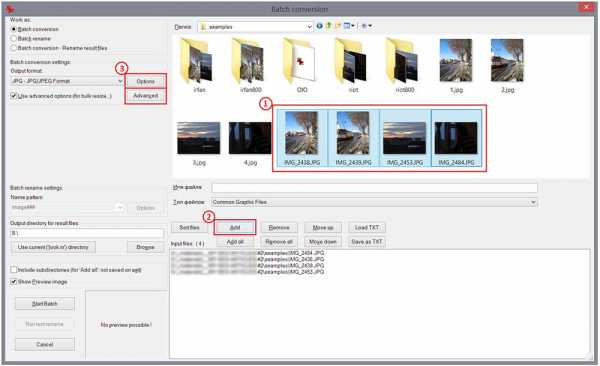
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
- Выделить все ваши медиафайлы.
- Добавить их в очередь файлов на работу.
- Указать дополнительные настройки в обоих меню.
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).

Полезные сервисы по сжатию и оптимизации картинок
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.
PunyPNG

Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
Официальный сайт здесь http://www.punypng.com
TinyPng
Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу https://tinypng.com
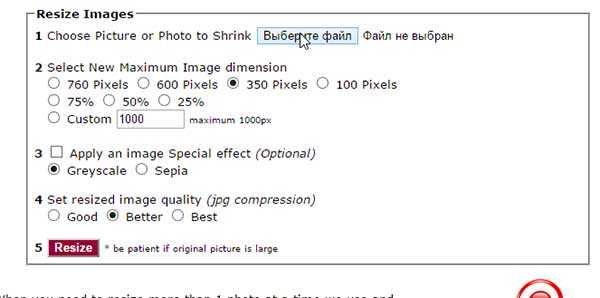
Shrink Pictures

Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
Переходите по ссылке тут http://www.shrinkpictures.com
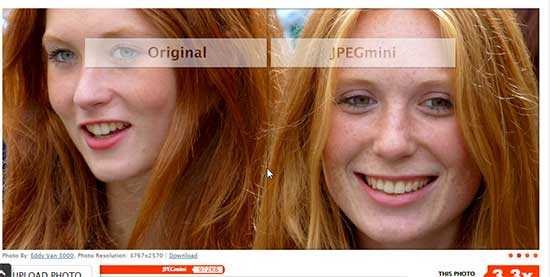
JPEGMini
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник http://www.jpegmini.com
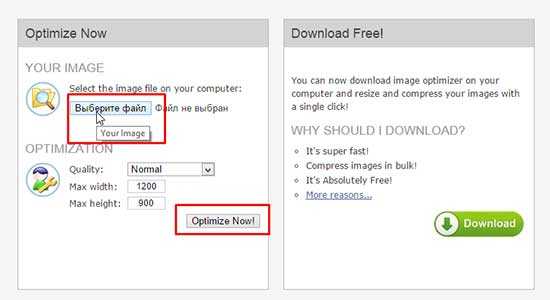
Image Optimizer

Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес http://www.imageoptimizer.net/Pages/Home.aspx
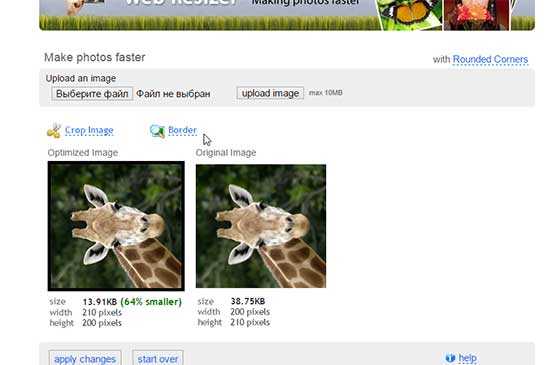
Web Resizer

Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
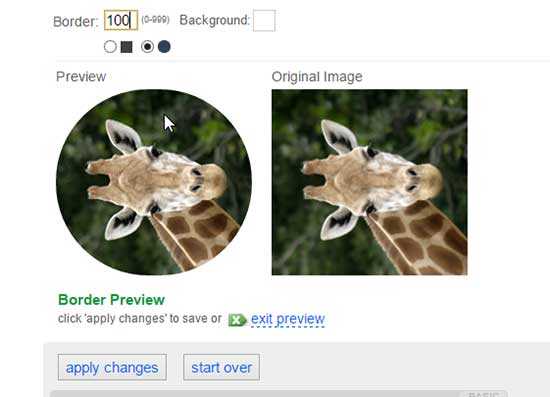
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт http://webresizer.com/resizer/
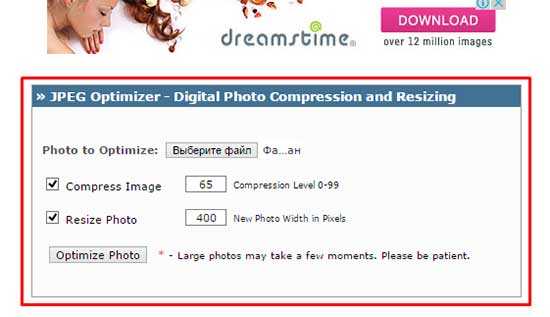
Jpeg Optimizer

Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда http://jpeg-optimizer.com
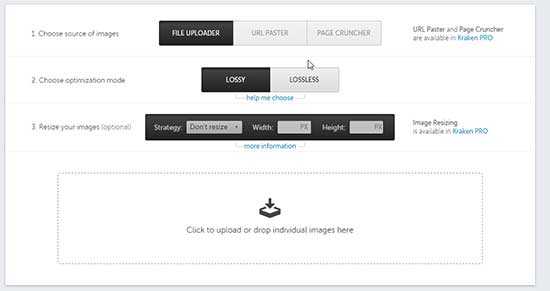
Kraken

Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
ymp3.ru
Эффективная оптимизация изображений на сайте
Оглавление:• Лучшие методы оптимизации изображении/картинок под поисковые системы• Выбор или поиск изображения• Бесплатные ресурсы и инструменты для изображения• Оптимизация картинок для поисковых системах• Атрибут title в названии файла картинок• Альтернативный текст(alt) и описание картинки• Как сделать авторские права на свои оригинальные фотографии
Лучшие методы оптимизации изображении/картинок под поисковые системы
В прошлой статье мы рассказывали о семантическом ядре сайта. Как его формировать, основные правила для построении запросов на сайт. Сегодня поговорим о методах оптимизации картинок, фотографий, изображения на сайте.
Существуют множество разных способов сделать статью легкой, удобной для чтения: разбиение на абзацы, маркированный список и т.д. Но для лучшего восприятия и привлекательного контента– нужны содержательные картинки. Кроме того, это дополнительный целевой трафик на ваш продвигаемый ресурс, чтобы посетители больше переходили к вам на сайт.
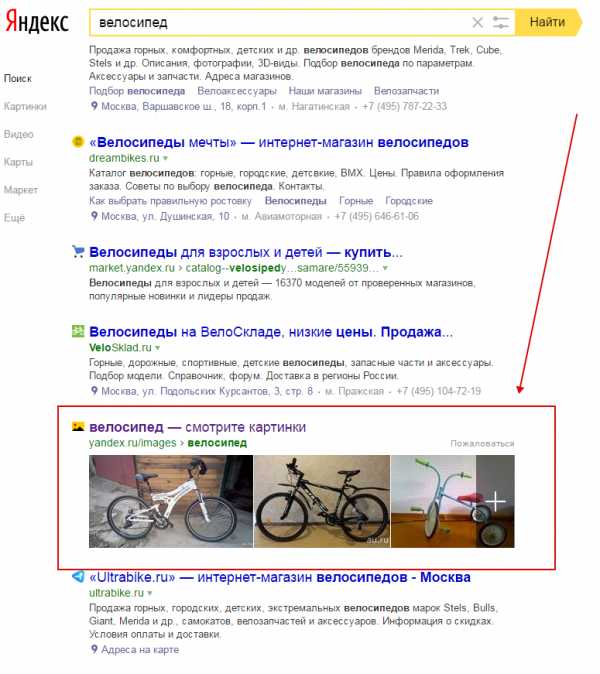
Например, посмотрим в выдаче Yandex:
 Как видно на скриншоте, на первой странице поиска появились картинки, по которым можно перейти. И вот как можно оптимизировать изображения на сайте.
Как видно на скриншоте, на первой странице поиска появились картинки, по которым можно перейти. И вот как можно оптимизировать изображения на сайте.
Выбор или поиск изображения
Важно применять относящиеся к тексту картинку, объясняющие и дополняющие идеи, которые там приводятся. Высочайшее качество, верное соотношение ракурса и сторон, достаточные размеры – это все необходимо, чтоб рисунки отлично отображались на различных устройствах. А так же для улучшения поведенческих факторов ранжирования Вашего сайта.
Так же принципиальный вопрос касается источников графического контента. Никак не нужно выплачивать за стоковые фотографии, потому что они никак не несут большую ценность для бизнеса и пользователей в целом, так как никак не считаются уникальными. Бывает, что одна и та же картинка покупается много раз другими людьми. По этой причине, стоковые использованные материалы приобретать там не имеет бессмысленно: лучше истратьте средства на работу хорошего фотографа, который творчески подойдёт к созданию уникального контента, адаптированного специально под ваш бизнес: товары или услуги.Однако, что делать если вы работаете, или нет времени и ресурсов для данного? Вы сможете создавать фотоматериалы сами, подбирать нужную полезную инфографику с помощью сервисов. Думаете очень трудно? Есть инструменты и ресурсы, где можно заполучить безвозмездные бесплатные фото.
Бесплатные ресурсы и инструменты для изображения
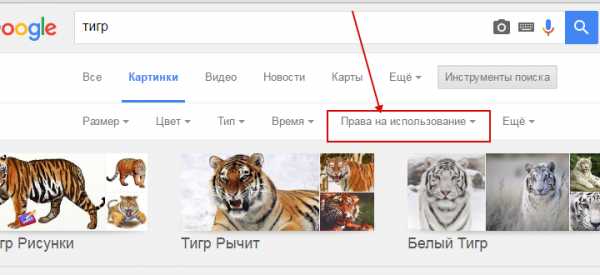
• Самый легкий и бесплатный способ найти картинки в поиске – это Google и Yandex. Вы сможете найти изображения которые не имеют копирайт, и находятся непосредственно в источнике. Как это сделать? В Google.Картинках можно выбрать фильтр «Инструменты поиска – Права на использование».
• Flickr.com – это огромный сервис по хранению изображений и фотографий. Каждую минуту проходит обновление контента, там можно найти картинки на совершенно любую тематику. Но здесь нужно ссылаться на профиль изображения автора. В сервисе присутствуют различные вариации подбора фото: по качеству, размерам и тематики.• Unsplash.com – это мега-большая площадка всех изображений без какого-либо копирайтера, нужно только указать автора изображения и сослаться на его профиль. Огромной выбор фотографий, идеально подходящей для фона, хорошо отображаются на смартфонах, планшете на высоком разрешении.Так же существуют много других ресурсов и инструментов по созданию инфографики и поиску качественных изображений. Все новые и уникальные картинки положительно влияют на seo продвижение вашего сайта.
Оптимизация картинок для поисковых систем:
Размер изображения
Чем больше размер изображения занимает в статье, тем лучше. Есть вероятность того, что она окажется в поисковой выдаче. Но это не значит, что нужно загружать только огромные фотографии. Изображения так же не следует делать слишком маленькими, меньше 100-150 пикселей, поисковая система может подсчитать их как элементом дизайна и не пустить в поисковую выдачу. Огромные размеры файлов увеличивают скорость загрузки сайта, что негативно отображается на ранжировании сайта. Поэтому следует снижать размеры, с этим Вам помогут различные ресурсы, например, Photoshop.
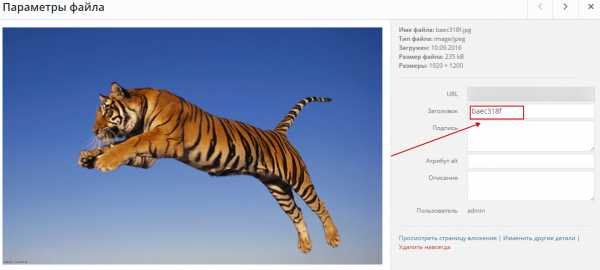
Атрибут title в названии файла картинок
После загрузки изображения на сайт, нужно задать ему название или title-картинки. Оно должно быть лаконичным, передавать содержание файла – это позволит вывести картинку в поисковых системах. Например, если у вас установлена CMS WordPress, в нем имеется плагин, который автоматически задает название изображения. Совет как задавать название файлу:<Неправильно: Правильно:
Правильно: 
Альтернативный текст(alt) и описание картинки
Атрибут alt – это альтернативное описание изображения или фото, которое вкладывает большее значение в оптимизации файла. Сам текст должен быть кратким, уникальным, понятным и не должно быть переспама ключевыми словами.
Небольшой совет как правильно описать тег alt: пишите обычным разговорным языком, самое главное простота. Оптимальное описание тега 50-60 символов, именно это количество любят поисковые системы. Учтите, что данный атрибут используется не столько в целях SEO-оптимизации, сколько ради эстетики.
Программное описание тега alt:
img src=»адрес изображения» alt=»Описание изображения»
Как сделать авторские права на свои оригинальные фотографии
Конечно, каждому хотелось бы, после загрузки своих фотографии, картинок, изображений на сайт– не использовались на других площадках или ресурсах. За исключением, если не будет ссылки на Ваше авторство и уникальность. Чтобы узнать о появлении на другом сайте Вашего изображения и обезопасить файл, можно использовать различными инструменты. Например, imageraider.com – просто нужно будет загрузить картинку в каталог, и он будет предупреждать Вас, если он появится на другом сайте или кто-то украдет. Если такое случиться, то вы сможете обратиться к автору и попросить его удалить картинку, либо поставить ссылку на вас.
В Оптимизации изображения, картинки, фотографии нет ничего сложного. Нужно совсем немного приложить усилия, и поисковая система заметит её. А это дополнительный трафик, новые посетители на ваш ресурс. Таким образом, занимаясь продвижением сайта, необходимо помнить и о SEO-оптимизации изображений.
enjoyseo.ru
Зачем нужна оптимизация изображений на сайте?
29 мая 2018 • 6 смотр.
Чтобы умело создать веб – сайт, в обязательном порядке потребуется выполнить каждый этап грамотно и комплексно. Ускорение ресурса однозначно сможет существенно улучшить поведенческие факторы, тем самым поднимая и конверсию проекта, о чем следует знать заранее.
Оптимизация изображений. Особенности
Вам должно быть известно, что в действительности грамотная оптимизация OptiPic изображений, позволит существенно ускорить сайт, а ведь к этому и должны стремиться все те, кто желает создать собственный ресурс. Нужно уметь размышлять логически, чем больше времени станет загружаться страница, тем соответственно и меньше клиентов станут совершать целевые действия на ресурсе, это и есть важнейшее условие, которое должно строго соблюдаться.
Все это ведет к тому, что именно ускорение сайта и позволит существенно улучшить конверсию, тем самым получая больше потенциальных клиентов, соответственно это приведет и к серьезной прибыли, которую теперь вы сможете получать, что приятно радует.
Теперь вам должно быть известно, что однозначно оптимизация изображений сможет значительно ускорить загрузку вашего сайта. Сжатие изображений позволит уменьшить объем изображений, примерно на 70-98%, но при этом не стоит переживать, это произойдет без визуальной потери качества изображений, поэтому стоит взять на заметку.
В целом, оптимизация изображений – представляет собой тщательную обработку файла, основная цель в том, чтобы уменьшить «вес», и сделать это нужно без потери качества. Для этих целей существует великое множество алгоритмов, цель которых является одинаковой, а именно – из файла станут удаляться служебные данные, к примеру, название программы, и объединяются, сглаживаются похожие цвета. На выходе можно получить такое же изображение, поэтому не будет видно вовсе, что оно изменилось.
blogmann.ru