Как оптимизировать юзабилити иконок интерфейса? Иконка оптимизация
Как оптизировать изображения на сайте для улучшения скорости?
От автора: приветствую вас на сайте webformyself. Сегодня я расскажу вам, как оптимизировать изображения на сайте и почему это важно делать, а также какая польза от того, что ваши картинки меньше весят.
Оптимизация изображений как одно из самых главных правил при улучшении скорости сайта
Если сесть и подумать над тем, как улучшить скорость загрузки страниц сайта, то можно предпринять много действий. Например, перейти на более мощный сервер, настроить сжатие, сжать код, объединить несколько файлов в один, но наиболее результативным будет решение сжать картинки. Почему? Потому что они занимают намного больше места, чем текст.
Можно сжать код в файлах вашего сайта. Даже если сделать это для абсолютно всех файлов, это может уменьшить объем загружаемой информации от нескольких до сотни килобайт. А вот оптимизация одного фото может уменьшить объем на столько же. Вы можете выполнить весь перечень рекомендаций по оптимизации, но если не сжимать графику, то все это принесет лишь немного пользы.
Способы сжатия
Итак, я думаю вы осознали важность работы с изображениями. Таким образом, мы можем уменьшить скорость загрузки. А это один из факторов при формировании поисковой выдачи. Раньше это было не так актуально, но сегодня, в эпоху бешеной конкуренции, либо делаешь хорошо, либо не делаешь. Я не знаю, насколько важна скорость для поисковой оптимизации, но это абсолютно точно не самый последний фактор.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееЭто важно и для пользователей. Нужно понимать, что сегодня все еще далеко не все имеют доступ к высокоскоростному соединению, а если страница будет загружаться более 3-5 секунд, это начнет раздражать человека. Мы – существа нетерпеливые, нам надо вот сейчас уже, поэтому скорость – это не только требование поисковых роботов.
Все, заканчиваю с теорией, переходим к тому, как ваши фото уменьшить в размерах.
Уменьшите размеры под оптимальные для дизайна вашего сайта. Ни в коем случае не загружайте изображение 1024х800, если у вас ширина блока для вывода текста – 600 пикселей. Изображению придется уменьшиться автоматически, но при этом все равно будет загружаться в своем полном размере.
Используйте онлайн-сервисы. Сегодня в сети есть несколько очень хороших сервисов для сжатия картинок. Самым лучшим я считаю optimizilla, потому что в нем вы можете выставлять качество вручную. Таким образом, можно добиться уменьшения на 10-90%, в зависимости от ваших потребностей.

Сервис также позволяет сжимать png-формат, просто уменьшая количество цветов, которые используются в картинке. Это позволяет уменьшить размер в 3-5 раз, при этом существенных отличий от оригинала практически не будет!
Используйте фотошоп. В программе Adobe PhotoShop есть замечательная функция – Сохранить для Web, которая создана специально для того, чтобы генерировать легкие качественные картинки с минимальным размером и вставлять их в последствии на веб-страницу.
Раньше я не пользовался фотошопом для этих целей, но в последнее время осознал все преимущества от этого. Во-первых, вам не нужно заходить ни на какой сайт. Во-вторых, тут тоже имеется регулятор качества, который позволяет сжать очень сильно, либо совсем чуть-чуть.
Не переусердствуйте
Хотя оптимизация размера файлов важна, не нужно заходить слишком далеко. Дело в том, что можно уменьшить размер и в 10-20 раз, но какого качества будет изображение? Вы увидите, что оно просто ужасно. Придерживайтесь золотой середины и если вы видите, что изображение значительно ухудшило свой внешний вид, лучше сжать его меньше, зато люди смогут его рассмотреть как следует.
Ах да, я забыл упомянуть, что при использовании онлайн-сервиса все-таки есть одно неоспоримое преимущество – можно загрузить сразу с десяток файлов и сжать их, это получится намного быстрее, чем в фотошопе. Потом все их можно скачать одним архивом.
Как оптимизировать картинки для сайта в wordpress с помощью плагинов
Также, если вы используете именно этот движок, могу посоветовать вам супер полезный плагин для этой цели. Называется он EWWW Image Optimizer. Дело в том, что вы можете узнать об оптимизации изображений не сразу, и, возможно, на вашем сайте уже скопились сотни картинок. Вручную сжимать их будет очень грустно, но плагин позволяет в разы ускорить этот процесс – он находит и уменьшает все изображения, с которыми это можно сделать.
То же самое можно сделать и с дополнительными файлами вашего шаблона – иконками и т.д. Кстати, я об этом не упомянул, но это тоже важно. Оптимизация файлов шаблона (картинок) тоже важна. Например, у вас в шапке графический логотип-картинка. Конечно, он должен выглядеть красиво, но постарайтесь хотя бы немного уменьшить его размер.
Собственно, я уверен, что и для других движков тоже есть какие-то плагины для этой цели. Самым надежным вариантом будет сжатие в онлайн-сервисе или фотошопе, и только после этого загрузка на сервер.
Объединение мелких иконок в спрайты
Что вы еще можете сделать в плане оптимизации, так это соединить мелкие иконки в спрайты. Дело в том, что любая, даже самая маленькая картиночка – это дополнительный запрос на сервер. И чем больше таких запросов, тем медленнее загрузка. В таком случае лучше объединить 10-15 маленьких изображений в одно, сжать его и получать на 70-80% более быструю загрузку, а также всего 1 запрос на сервер, вместо десятка.
Это лишь один прием, намного больше вы можете узнать из нашего курса по оптимизации сайта в целом. Благодаря этой информации вы сможете ускорить свой веб-ресурс в несколько раз! Итак, на этом я заканчиваю сегодняшнюю статью, а вам желаю успешно выполнить сжатие картинок.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получитьwebformyself.com
Как оптимизировать юзабилити иконок интерфейса?
Помимо формирования индивидуальности бренда посредством стиля и цветового оформления, иконки интерфейса должны в первую очередь передавать суть своих функций. Однако внедренные в UI-дизайн модные новинки графического оформления нередко становятся источниками путаницы: например, иконки, которые должны делать интерфейс интуитивным, значительно ухудшают его юзабилити.
Но все же использование интерфейсных иконок имеет ряд весомых преимуществ:
- Они хорошо подходят как для стандартной, так и для мобильной версии сайта — большие кнопки удобны для курсора и пальца.
- При помощи компактных кнопок можно эргономично структурировать панели инструментов и навигационные меню с большим количеством элементов.
- Значки упрощают цифровую интеракцию — человеческий мозг обрабатывает изображения быстрее, чем текст.
- Иконки, как правило, интуитивно понятны жителям всех стран.
- Кнопки с изображениями (при условии правильного оформления) приятны для глаза.
- Единый комплект значков, используемый на разных лендингах одной компании, создает образ бренда.
Также стоит заметить, что ответственность за негативный эффект от внедрения иконок ложиться на плечи маркетологов и веб-дизайнеров, которые, стремясь создать привлекательное оформление сайта, забывают о первостепенной важности юзабилити.
В нашей сегодняшней статье вы узнаете о том, как иконки влияют на пользовательский опыт, а также получите несколько ценных рекомендаций, представленных специалистами исследовательской группы Нильсена-Нормана (Nielsen Norman Group, NNG), по их оптимизации.
Иконок, понятных каждому, очень мало
Многие online-пользователи не знают точного значение большинства графических символов, поскольку одна и та же кнопка на различных ресурсах может выполнять разные функции.
Иконка-«гамбургер» (3 горизонтальные линии), например, часто используется для оформления меню навигации, но на некоторых ресурсах этот значок обозначает список.
Выше упомянутое изображение вызывает когнитивный диссонанс у пользователей приложения Buy Me a Pie не только потому, что используется в дизайне кнопки списка, но и по причине нестандартного расположения — справа от панели поиска обычно размещается кнопка отправки поискового запроса.
К значкам, функции которых непонятны пользователям, также можно отнести изображения сердечка и звездочки, которыми обозначают как элементы для добавления страницы/контента в избранное, так и альтернативы знаменитому «лайку».
На туристическом сайте Combadi кнопка с сердечком используется посетителями для отметки понравившегося им тура, а на eCommerce-ресурсе Fab идентичный элемент добавляет товар в избранное.
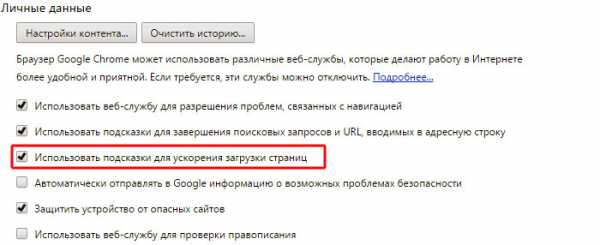
Специалисты NNG недавно провели анализ портала Бакнеллского университета (Backnell University), в навигационном меню которого был размещен значок с часами.
Ни один из респондентов, участвующих в исследовании Nielsen Norman Group, не кликнул на иконку циферблата — никто не догадался, что эта кнопка открывает историю посещений.
Маркетологи группы Нильсена-Нормана заявляют, что большинству людей хорошо знакомы только значки дома, принтера и лупы — назначение кнопок с другими изображениями неизвестно многим пользователям.
К иконкам нужно добавлять текстовые пометки
Чтобы устранить проблему, описанную в предыдущем пункте, специалисты рекомендуют добавлять к значкам текстовые маркеры с описанием их функций.
Более того, наименования кнопок должны отображаться постоянно — маркеры, появляющиеся после наведения на иконку курсора мыши, не только вредят юзабилити, но и не работают в мобильных версиях сайта.
В мобильной версии ресурса Usability.gov к иконкам добавлены текстовые метки, а в стандартном варианте они показываются только после того, как пользователь наводит на значок курсор мыши — человеку, пришедшему на данный сайт впервые, будет непросто догадаться, что обозначают кнопки в левой части экрана.
Решение этой проблемы предельно простое: добавляйте к иконкам текстовые метки.
Значки ухудшают дизайн стандартных версий сайтов
Существует распространенное, но ошибочное мнение, что если иконки хорошо видны в интерфейсе мобильного ресурса, то они будут так же отображаться на стандартном сайте.
Но дело в том, что в мобильном UI-дизайне относительно немного элементов, поэтому пользователям не составляет труда увидеть небольшой значок. Однако в интерфейсе стандартного сайта, наполненного контентом, панелями инструментов и множеством других элементов, небольшая кнопка становится малозаметной.
Сравните, например, как выглядит элемент меню на различных версиях портала Upworthy.
В мобильном интерфейсе значок «гамбургера» занимает примерно 20% ширины навигационного меню, а в стандартном — всего 3.5%.
Для решения этой проблемы представители группы Нильсена-Нормана предлагают использовать единую кнопку навигации только в оформлении ресурсов для мобильных гаджетов.
Специалисты также уверяют, что полноценное меню навигации в версиях сайта для ПК улучшает юзабилити и упрощает цифровое взаимодействие.
Советы по оформлению иконок
Перед внедрением иконок, проанализируйте кнопки на ресурсах ваших конкурентов и графические элементы на площадках, выбранных вами для размещения рекламы — такой анализ поможет вам определить, с какими графическими элементами знакомы потенциальные клиенты.
Разрабатывая дизайн значков, придерживайтесь следующих рекомендаций:
- Используйте схематические иконки — простые графические элементы обрабатываются человеческим мозгом быстрее, чем детальные изображения.
- Пользуйтесь правилом 5 секунд: не оформляйте иконками элементы, к которым вы не смогли придумать релевантное изображение за 5 секунд.
- Проведите тестирование кнопок с таргет-группой: определите, понимают ли пользователи значение внедренных вами символов и вспомнят ли они функции элементов спустя 2 недели после тестирования.
- Всегда добавляйте к иконкам и кнопкам текстовые маркеры.
Высоких вам конверсий!
По материалам nngroup.com, image source Jackie Tran
02-10-2014
lpgenerator.ru
Как оптимизировать юзабилити иконок интерфейса?
Помимо формирования индивидуальности бренда посредством стиля и цветового оформления, иконки интерфейса должны в первую очередь передавать суть своих функций. Однако внедренные в UI-дизайн модные новинки графического оформления нередко становятся источниками путаницы: например, иконки, которые должны делать интерфейс интуитивным, значительно ухудшают его юзабилити.
Но все же использование интерфейсных иконок имеет ряд весомых преимуществ:
- Они хорошо подходят как для стандартной, так и для мобильной версии сайта — большие кнопки удобны для курсора и пальца.
- При помощи компактных кнопок можно эргономично структурировать панели инструментов и навигационные меню с большим количеством элементов.
- Значки упрощают цифровую интеракцию — человеческий мозг обрабатывает изображения быстрее, чем текст.
- Иконки, как правило, интуитивно понятны жителям всех стран.
- Кнопки с изображениями (при условии правильного оформления) приятны для глаза.
- Единый комплект значков, используемый на разных лендингах одной компании, создает образ бренда.
Также стоит заметить, что ответственность за негативный эффект от внедрения иконок ложиться на плечи маркетологов и веб-дизайнеров, которые, стремясь создать привлекательное оформление сайта, забывают о первостепенной важности юзабилити.
В нашей сегодняшней статье вы узнаете о том, как иконки влияют на пользовательский опыт, а также получите несколько ценных рекомендаций, представленных специалистами исследовательской группы Нильсена-Нормана (Nielsen Norman Group, NNG), по их оптимизации.
Иконок, понятных каждому, очень мало
Многие online-пользователи не знают точного значение большинства графических символов, поскольку одна и та же кнопка на различных ресурсах может выполнять разные функции.
Иконка-«гамбургер» (3 горизонтальные линии), например, часто используется для оформления меню навигации, но на некоторых ресурсах этот значок обозначает список.
Выше упомянутое изображение вызывает когнитивный диссонанс у пользователей приложения Buy Me a Pie не только потому, что используется в дизайне кнопки списка, но и по причине нестандартного расположения — справа от панели поиска обычно размещается кнопка отправки поискового запроса.
К значкам, функции которых непонятны пользователям, также можно отнести изображения сердечка и звездочки, которыми обозначают как элементы для добавления страницы/контента в избранное, так и альтернативы знаменитому «лайку».
На туристическом сайте Combadi кнопка с сердечком используется посетителями для отметки понравившегося им тура, а на eCommerce-ресурсе Fab идентичный элемент добавляет товар в избранное.
Специалисты NNG недавно провели анализ портала Бакнеллского университета (Backnell University), в навигационном меню которого был размещен значок с часами.
Ни один из респондентов, участвующих в исследовании Nielsen Norman Group, не кликнул на иконку циферблата — никто не догадался, что эта кнопка открывает историю посещений.
Маркетологи группы Нильсена-Нормана заявляют, что большинству людей хорошо знакомы только значки дома, принтера и лупы — назначение кнопок с другими изображениями неизвестно многим пользователям.
К иконкам нужно добавлять текстовые пометки
Чтобы устранить проблему, описанную в предыдущем пункте, специалисты рекомендуют добавлять к значкам текстовые маркеры с описанием их функций.
Более того, наименования кнопок должны отображаться постоянно — маркеры, появляющиеся после наведения на иконку курсора мыши, не только вредят юзабилити, но и не работают в мобильных версиях сайта.
В мобильной версии ресурса Usability.gov к иконкам добавлены текстовые метки, а в стандартном варианте они показываются только после того, как пользователь наводит на значок курсор мыши — человеку, пришедшему на данный сайт впервые, будет непросто догадаться, что обозначают кнопки в левой части экрана.
Решение этой проблемы предельно простое: добавляйте к иконкам текстовые метки.
Значки ухудшают дизайн стандартных версий сайтов
Существует распространенное, но ошибочное мнение, что если иконки хорошо видны в интерфейсе мобильного ресурса, то они будут так же отображаться на стандартном сайте.
Но дело в том, что в мобильном UI-дизайне относительно немного элементов, поэтому пользователям не составляет труда увидеть небольшой значок. Однако в интерфейсе стандартного сайта, наполненного контентом, панелями инструментов и множеством других элементов, небольшая кнопка становится малозаметной.
Сравните, например, как выглядит элемент меню на различных версиях портала Upworthy.
В мобильном интерфейсе значок «гамбургера» занимает примерно 20% ширины навигационного меню, а в стандартном — всего 3.5%.
Для решения этой проблемы представители группы Нильсена-Нормана предлагают использовать единую кнопку навигации только в оформлении ресурсов для мобильных гаджетов.
Специалисты также уверяют, что полноценное меню навигации в версиях сайта для ПК улучшает юзабилити и упрощает цифровое взаимодействие.
Советы по оформлению иконок
Перед внедрением иконок, проанализируйте кнопки на ресурсах ваших конкурентов и графические элементы на площадках, выбранных вами для размещения рекламы — такой анализ поможет вам определить, с какими графическими элементами знакомы потенциальные клиенты.
Разрабатывая дизайн значков, придерживайтесь следующих рекомендаций:
- Используйте схематические иконки — простые графические элементы обрабатываются человеческим мозгом быстрее, чем детальные изображения.
- Пользуйтесь правилом 5 секунд: не оформляйте иконками элементы, к которым вы не смогли придумать релевантное изображение за 5 секунд.
- Проведите тестирование кнопок с таргет-группой: определите, понимают ли пользователи значение внедренных вами символов и вспомнят ли они функции элементов спустя 2 недели после тестирования.
- Всегда добавляйте к иконкам и кнопкам текстовые маркеры.
По материалам nngroup.com, image source Jackie Tran
csslike.me
советы по использованию и способы оптимизации
Несмотря на постоянное изменение тенденций в веб-дизайне, некоторые решения остаются в этой динамичной среде на долгие годы: например, иконка увеличительного стекла используется вместо классической кнопки поиска и поисковой строки на протяжении многих лет.
Казалось бы, можно смело предположить, что за долгое время существования этого элемента веб-дизайнеры оптимизировали его юзабилити по максимуму. Однако кнопка с иконкой лупы, заменяющая поисковое окно, до сих пор остается источником конверсионного трения.
В ходе одного из последних исследований специалисты исследовательской группы Нильсена-Нормана (Nielsen Norman Group, NNG) проанализировали влияние выше упомянутой альтернативы поискового поля на пользовательский опыт, а также вывели несколько гипотез ее оптимизации.
Предлагаем вам ознакомиться с ключевыми заключениями и рекомендациями маркетологов NNG.
Посетителям сайта трудно найти маленькую иконку
Пользователям труднее найти небольшой значок, чем поле для ввода текста, посему заменять поисковое окно одной кнопкой рекомендуется только в мобильных версиях сайта, требующих экономии пространства для эргономичности интерфейса.
К значку поиска не нужно добавлять текстовое название
Иконка увеличительного стекла знакома практически всем пользователям Всемирной сети, что избавляет от потребности добавлять к ней маркер с описанием функции.
Но использовать кнопку со значком лупы исключительно в качестве графического элемента не стоит — посетители веб-ресурсов привыкли к тому, что кнопка поиска предназначена для отправки поискового запроса, поэтому элемент с иконкой увеличительного стекла также должен выполнять данную функцию.
Специалисты NNG также советуют дизайнерам интернациональных сайтов использовать слово «поиск» (или его перевод) в описательном теге ALT поисковой иконки.
Нестандартное расположение поисковой строки усложняет цифровую интеракцию
Интерфейс некоторых известных сайтов кардинально изменился — веб-дизайнеры и маркетологи именитых ресурсов переместили меню навигации и поисковое окно в левую часть страницы.
Нестандартный пользовательский интерфейс заставляет посетителей тратить несколько секунд на нахождение поисковой строки, поэтому специалисты рекомендуют размещать панель поиска в привычном для пользователей верхнем правом углу веб-страницы.
Единый элемент поиска ухудшает пользовательский опыт
Кликнув на кнопку поиска, человеку приходиться ждать, пока появится поисковая строка, искать ее на странице, а затем кликать на текстовое поле, чтобы начать вводить запрос.
По сравнению с классическим полем поиска, интеракция с которым проходит в 1-2 действия, процесс взаимодействия с единой кнопкой поиска значительно длиннее, что становится причиной возникновения конверсионного трения.
Большинству людей не знакомы нововведенные графические элементы
Говоря о современных трендах в веб-дизайне, стоит упомянуть значки меню и маркера-карты.
Несмотря на частое использование таких иконок в оформлении многих современных ресурсов и приложений, некоторые пользователи с ними не знакомы — в связи с этим специалисты советуют добавлять к показанным выше значкам маркеры с описанием их функций.
Рекомендации по дизайну иконки увеличительного стекла
1. Придерживайтесь использования стандартного окна поиска — как было сказано ранее, замена поисковой строки одним элементом является оптимальным решением только для мобильной версии сайта.
2. Используйте схематическую иконку увеличительного стекла — люди воспринимают простые графические элементы быстрее, чем детальные изображения.
3. Крупный значок с большим внутренним отступом (padding) делает кнопку более заметной и кликабельной.
4. Кнопку поиска стоит оформлять в ярких, контрастных цветах.
5. Размещайте элемент для ввода поискового запроса в верхнем правом углу веб-страницы.
6. Кнопка поиска должна выполнять 2 функции: вызывать текстовое поле и отправлять поисковой запрос.
7. Используйте небольшое текстовое поле, которое расширяется после клика.
Такое окно не занимает много пространства и делает процесс ввода информации более удобным.
8. Не размещайте иконку поиска наряду с другими кнопками.
9. Пользователям также сложно найти кнопку ввода поискового запроса, если она расположена слишком далеко от других элементов сайта.
10. Текстовое поле должно появляться рядом с иконкой поиска — человек не должен тратить время на нахождение поля для ввода запроса.
11. Курсор пользователя должен автоматически перемещаться в текстовое поле после клика на значок поиска.
Вместо заключения
Руководящие принципы дизайна окон поиска, опубликованные специалистами Nielsen Norman Group в 2011 году, актуальны и по сей день:
Правильно выполненная строка поиска — это комбинация заметного текстового поля и яркой кнопки, размещенная в верхней части веб-страницы.
Придерживаясь приведенных в данной статье рекомендаций, вы сможете внедрить на веб-ресурс кнопку с иконкой лупы, не навредив юзабилити пользовательского интерфейса.
Высоких вам конверсий!
По материалам nngroup.com, image source Andre
30-09-2014
lpgenerator.ru