Оптимизация сайта под мобильные устройства: 11 «фишек» от Google. Google оптимизация под мобильные устройства
Оптимизация сайта под мобильные устройства Google
Специалистами агентства интернет-аналитики «КИТ» осуществляется профессиональная мобильная оптимизация сайта в Google. Мы подберём комплекс мер для вашего ресурса, в результате применения которых он станет доступным и максимально удобным для использования на мобильных устройствах. Это позволит вам эффективно взаимодействовать с теми представителями потенциальной аудитории, которые ищут необходимые им продукты, используя смартфон или планшет.
Google оптимизация сайта: проверка
В современном мире мобильные устройства постепенно вытесняют ПК. Они позволяют искать и использовать информацию в любом месте и в любой обстановке. Поэтому для успешного продвижения сайта так важно, чтобы он был приспособлен для открытия и удобного использования на смартфонах и планшетах.
Проверить, соответствует ли ваше интернет-представительство мобильным требованиям, довольно легко. Для этого можно воспользоваться специальным сервисом проверки от Google.
Анализ сайта на мобильность
Использовать проверку Google очень просто:
- В специальной строке вводится адрес ресурса и нажимается кнопка «Проверить»;
- Страница загружается и обрабатывается, а затем сервис выдаёт результат.
Если вы никогда не задумывались над тем, как ваш ресурс отображается на современных устройствах, и не занимались его оптимизацией, то, вероятнее всего результат проверки вас разочарует. Сервис сообщит вам, что сайт не оптимизирован под мобильные устройства, а также предложит список проблем, которые привели к такому результату. Анализ мобильной версии сайта также может указать на имеющиеся недостатки.
Google-анализ мобильного сайта и оптимизация ресурса
После того, как проведена проверка и анализ мобильной версии сайта Google, необходимо устранить выявленные недостатки. С этой задачей вы всегда можете обратиться к специалистам агентства «КИТ». Они оперативно и профессионально приведут ваш сайт в соответствие с требованиями смартфонов и планшетом. Такая оптимизация повысит охват потенциальных клиентов и конверсию на вашем ресурсе. Обращайтесь: 8 800 700 34 35.
internet-clients.com
FAQ по новому фактору ранжирования — Netpeak Blog
С 21 апреля Google официально учитывает совместимость с мобильными девайсами в качестве одного из факторов ранжирования сайта в мобильном поиске. Что это значит для владельцев сайтов и вебмастеров? Мы подготовили небольшой FAQ по теме для рубрики «SEO-среда».
О каких устройствах речь?
В одних сообщениях Google относит планшеты к мобильным устройствам, в других — нет. В объявлении о расширении значения фактора совместимости с мобильными не указано, затронет ли он поиск на планшетах. Скорее всего, речь только о смартфонах. Даже проверка удобства просмотра сайта на мобильных устройствах от Google «заточена» под смартфоны.
Фактор совместимости с мобильными повлияет на мой сайт?
Скорее всего, да. Доля мобильного поиска в Рунете растет. В декабре 2014 года доля мобильного поиска в русскоязычном сегменте составляла 36,9% (рост на 7,6% за полгода). Кстати, по данным Liveinternet за февраль, уже 47,6% русскоязычных пользователей выходят в сеть с мобильных устройств. 
Проверить трафик с мобильных устройств на своем сайте можно с помощью Инструментов для вебмастеров (трафик — поисковые запросы — фильтр «поиск: мобильный»).
В чем особенности мобильного поиска?
- «Локализация» прежде всего. Важно все, что связано с географической привязкой.
- Стоит учесть, что на смартфоне пользователь без скроллинга увидит только первые 2—3 позиции выдачи.
- Опять-таки из-за размера окна смартфона важно количество символов в title, описании сайта. Вся структура контента должна быть рассчитана для удобства чтения на устройствах с диагональю 4,7—5,5 дюймов.
- Важна оптимизация под голосовые запросы. Последние обычно длиннее, чем письменные, и сформулированы в виде стандартных вопросов.
- У тех, кто заходит в мобильный поиск, крайне мало времени на онлайн-сёрфинг. Поэтому очень важно настроить качественный поиск по сайту и обеспечить высокую скорость загрузки страниц.
Сайт не оптимизирован под мобильные устройства. Есть поводы для паники?
Слово — SEO-эксперту Даниелю Баркеру. Если небольшие сайты сейчас кинутся устанавливать плагины адаптации к мобильным, они рискуют оказаться в большем проигрыше, чем те, кто вообще ничего не делает. Шесть недель — довольно короткий срок, чтобы все изменить. Что действительно стоит сделать — так это присмотреться к различным реализациям mobile-first стратегий и начать планирование изменений.
Mobile-first (сначала мобильные) — подход к созданию веб-сайта, в рамках которого вначале создается дизайн и контент, оптимизированные для простых мобильных устройств. Затем все расширяется для девайсов с небольшими экранами и поддержкой Media query. В конце концов, шаблон и контент улучшаются для десктопов. Отличная книга по теме — «Сначала мобильные!» Люка Вроблевски.
Что можно сказать наверняка:- Никто не расскажет о реальном весе нового фактора ранжирования до 21 апреля.
- В своем объявлении Google сообщил, что увеличивает (expanding) значение совместимости с мобильными в качестве фактора ранжирования. То есть это не какой-то новый критерий.
- Главная страница (она же морда) сайта пользуется гораздо большей популярностью у пользователей мобильного поиска. После 21 апреля вряд ли просядут позиции главных страниц, даже не оптимизированных под мобильные устройства. Их также хорошо будут находить по брендовым запросам.
- Эффект от фактора оптимизации под мобильные устройства скорее повлияет на новых посетителей сайта, чем на тех, кто хоть однажды посещал ресурс. Пример — система поисковых подсказок в Android.
Как подготовиться к внедрению фактора оптимизации под мобильные?
Отвечает SEO-эксперт Netpeak Алексей Данилин. Прежде всего, нужно выбрать, как ресурс будет адаптирован под мобильные устройства. Есть несколько вариантов с одним или разными кодами страницы.
Адаптивный дизайн. Позволяет подстраивать существующий контент и оформление под размер экрана, например, скрывая ненужные блоки или меняя их размеры. HTML-код остается тот же, а это значит, что не меняется объем передаваемых данных для разных устройств. Это нужно учитывать при разработке.
Динамические ответы сервера. Dynamic Serving позволяет предоставлять пользователю разный HTML и CSS в зависимости от User Agent (параметр, который определяет, для какого устройства загружается страница) для одного и того же URL. Это разрешает менять объемы передаваемых данных, но здесь есть нюанс: нужно поддерживать актуальный список User Agent.
Мобильная версия (поддомен m.). Отдельная мобильная версия сайта полностью реализуется на другом URL и может быть в значительной мере оптимизирована под мобильные устройства и навигацию на них. В этом случае важно правильно настроить обработку отдельных URL. Если этого не сделать, то у каждой страницы основной версии сайта будет существовать дубль на мобильной версии сайта.
После того, как выбор сделан, стоит вспомнить все рекомендации поисковых систем для данного случая и реализовать их на сайте. Например, у Google есть отличное руководство на этот счет. Дополнительно данные об ошибках показываются в Панели веб-мастеров.
Полезно посмотреть и на то, какую стратегию относительно мобильных устройств выбрали конкуренты. Найти конкурентов по ключевым запросам поможет функция «Конкуренты в поисковой выдаче» от Serpstat (ex. Prodvigator), а mobile-friendly тест Google — выяснит уровень их оптимизации под мобильные устройства. Если у вас на это нет времени, можно проверить совместимость с мобильными с помощью Инструментов веб-мастеров в Chrome. Для этого используйте комбинацию Ctrl+Shift+i и в открывшемся окне нажмите на маленький значок смартфона.

Все эти инструменты помогут корректно настроить мобильную версию сайта без каких-либо потерь поискового трафика. Не стоит забывать и про мобильные приложения. В некоторых случаях гораздо выгоднее иметь свое приложение, чем мобильную версию сайта. Google уже интегрировал в поиск возможность показа контента из приложений и составил подробное руководство, как это сделать.
Что в итоге?
Помните, три года назад мы опубликовали пост «5 фактов про мобильную коммерцию»? С того времени многое изменилось. Долю поиска с мобильных устройств в русскоязычном сегменте сети уже смело можно сравнить с показателями развитых стран (36,9% в Рунете vs. 47% в США). Прежним осталось одно: игроки Ecommerce стабильно воспринимают оптимизацию под мобильные как что-то очень второстепенное.
netpeak.net
как теперь оптимизировать сайты для индексирования под мобильные устройства
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Система индексации сайтов в Google раньше использовала для ранжирования десктопные версии сайтов. Проблема в том, что полная версия некоторых ресурсов может очень сильно отличаться от мобильной. Индексирование mobile-first значит, что индексироваться будет мобильная версия страниц портала. Идея: помочь пользователям мобильных устройств быстрее найти то, что они ищут.
По-прежнему сохраняется один индекс, по которому строится поисковая выдача. Отдельного мобильного, отделенного от основного индекса, нет. Теперь Google все чаще будет индексировать вначале мобильные версии.
Если сайт переносится на мобильное индексирование, вебмастер получит уведомление в консоли Google. Из очевидных преимуществ — ускорение индексации гуглботом Smartphone. В выдаче будет показана также мобильная версия сайта.
Подробнее, как будет работать индексирование для мобильных устройств, описано на сайте Google. В руководстве рассказывается, как это выглядит для порталов, использующих адаптивную верстку. Также отмечается, что если есть страницы с технологией AMP и без нее, приоритет индексации будет отдан страницам без AMP.
Первая волна перевода ресурсов на такое индексирования уже запущена. Если ваш сайт в нее не попал — причин для беспокойства нет. Пока для Google важно собрать контент в рамках индексирования для мобильных устройств, а не оценить его качество. Материалы, собранные таким методом, не получают никаких преимуществ перед остальным контентом. Если ваш ресурс еще не переведен на мобильное индексирование — портал все равно останется в индексе поисковой системы.
Google продолжает рекомендовать вебмастерам адаптировать сайт и контент на нем под мобильные устройства. Но система оценивает все материалы сайта — и в десктопной версии, и в мобильной — как они будут отображаться на смартфонах и планшетах:
Мнения экспертов

Анна Серебрякова
руководитель отдела продвижения сайтов, SEMANTICA
Да, доля мобильного трафика на сайты увеличивается. И ввод дополнительных критериев для улучшения мобильной выдачи оправдан. Интересно будет снимать позиции сайта для мобильной и десктопной выдачи и смотреть на разницу. И вообще, будут ли различия или нет. Время покажет, повлияет ли это на работу оптимизаторов. Сейчас мы пока только начинаем получать данные для анализа.

Игорь Рудник
руководитель сервиса крауд-маркетинга referr.ruруководитель агентства семантического проектирования seoenergy.org
Mobile First Index — не новость для большинства SEO-специалистов. Это вектор, в котором двигались поисковые системы последние несколько лет.
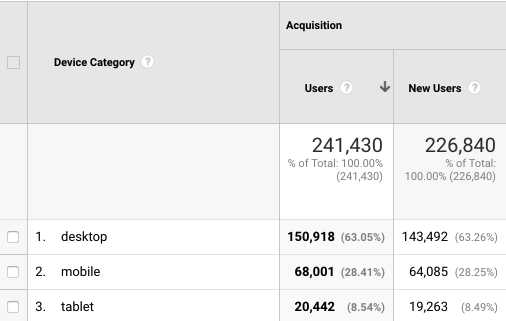
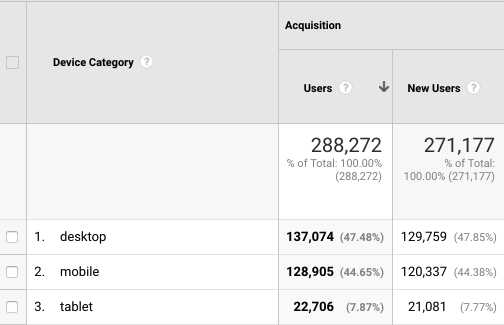
- 2016:

- 2017. Десктоп потерял 7.5%:

- 2018. Десктоп потерял 15% и сравнялся с мобайлом:

Если взять западный сегмент, сопоставимую нишу, то достаточно посмотреть срез за
- 2016 год:

Тренд очевиден в большинстве ниш. Остались некоторые тематики, где десктоп преобладает и вряд ли будет уменьшаться, но это уже исключения.
Что делать оптимизатору?
- Принять mobile first как факт.
- Убедиться, что юзабилити сайта для мобайла, как минимум не мешает им пользоваться. Базовую проверку можно сделать через — https://search.google.com/test/mobile-friendly, но лучше с разных устройств протестировать самостоятельно, чтобы убедить в кроссплатформенной адаптации.
- На коммерческих сайтах должна быть удобная возможность коммуникации: активный номер телефона, чат через привычные мессенджеры, иначе будет потеря лидов.
- Разобраться с использованием AMP-страниц от Google и Турбо-страниц от Яндекса.

Антон Шабан
частный консультат по SEO, автор блога https://weareweb.ru/
Мобильная аудитория растет, а где-то уже преобладает. Хотя в России мобильный трафик в целом пока еще не перегнал десктопный и по данным https://radar.metrika.yandex/ у мобильного трафика почти 40%, у десктопов - 55%. По Беларуси у нас примерно 43% на 53%. Но к концу 2018 года это может поменяться. Распределение трафика по типу устройств очень сильно зависит от тематики. Много где процент трафика с мобильных уже давно больше и этот процент может достигать и 90%, вот пример сайта: процент поискового трафика по устройствам (это коммерческий трафик)
Это скорее еще один шаг по смещению фокуса на мобильные устройства, что само по себе давно не новость.
Для Google все логично. Для владельцев сайтов и бизнеса пока ничего особо полезного. Разве что это поможет дополнительно стимулировать тех, кто еще не сделал для своего сайта мобильную версию.
Например, по запросу “разработка сайтов” по Москве в Яндекс в ТОП10 есть сайты, до сих пор не адаптированные под мобильные.
Возможно,подход к оптимизации сайтов изменится у тех, кто до сих пор не обращает внимания на мобильную версию и дорабатывает десктопную при преобладании мобильного трафика на его сайте. Самое сложное - это перестать анализировать десктопную версию сайта для проекта, на котором преобладает мобильный трафик, а начать:
- анализировать мобильную версию сайта;
- улучшать ее;
- при разработке сайта делать дизайн и прототипы для мобильной версии, а не только для PC;
- снимать позиции в мобильной выдаче, анализировать мобильную выдачу;
- работать над сниппетами в мобильной выдаче;
- тестировать AMP.
Если сайт адаптивный, то на мой взгляд ничего заметно не изменится. Если отдельная мобильная версия - нужно убедиться, что там есть все, что нужно. С отдельными мобильными версиями вообще достаточно много проблем.
Если кратко, то mobile-first индексация это про то, как Гугл получает контент, а не ранжирует. Мобильный контент не имеет преимущества перед десктопным. Так что ничего глобально измениться не должно, но кто ж его знает. Ждем, что контент на вкладках и табах будет учитываться наравне с видимым. Гари Илш обещал, что он будет учитываться полностью. Если нет, тогда теоретически это может повлиять в минус, если у вас контент в табах.
Говоря о том, какие факторы будут использоваться при ранжировании, вряд ли можно сказать что-то новое.
- Скорость загрузки. В июле 2018 года скорость загрузки станет фактором ранжирования для мобильного поиска, так как грядет “Speed Update” Многие сейчас активно переходят на SPA, чтобы заметно ускорить сайт, но пока очень мало кейсов успешного перехода.
- Какие-то дополнительные сигналы того, что мобильная версия помогает посетителю сайта выполнить нужное действие или найти ответ. Раз фокус сместился в сторону Mobile, значит будут появляться и новые сигналы для поиска.
- Адаптация под голосовой поиск. Пока, правда, сложно сказать, что это значит в полной мере, но какие-то первые рекомендации от ПС уже появляются. Скорее, это более емкое изложение нужной информации, ее расположение ближе к первому экрану.
Для тех, кто думает, что стоит сделать прямо сейчас, рекомендую:
- Проверить как сайт выглядит на мобильных. Для этого есть удобный эмулятор в Google Chrome (или в Яндекс.Браузер) - проверяйте как сайт выглядит на тех устройствах, которые использует большинство посетителей. Попросите сотрудников походить по сайту с мобильных устройств.
- Проверить, есть ли на мобильной версии микроразметка.
- Если у вас отдельная мобильная версия, проверьте, есть ли на ней весь нужный контент, тайтлы и мета-описания.
- Если у вас отдельная мобильная версия, то проверьте, не закрыта ли она для индексации и не закрыты ли для поискового робота стили, изображения, JS-файлы (последнее справедливо для любых сайтов). Используйте "Посмотреть как Googlebot" в Google Search Console.
- Проверить показатель отказов для ваших мобильных. Возможно, отдельные страницы выглядят неудачно на мобильных.
- Посмотрите через Вебвизор, как ведут себя посетители с мобильных устройств (в первую очередь те, которые не выполнили целевое действие. Например, положили товар в корзину, но не оформили заказ). Если вам доступна версия Вебвизора 2.0 - установите ее, будут более точные записи.
- Проверьте в Google Search Console, нет ли у вас проблем с Mobile Friendly и устраните проблемы, если они есть.

- Проверьте, какого размера у вас изображения на мобильной версии. Если того же, что на десктопной, просто масштабированы в браузере, то вам стоит доработать сайт, чтобы для мобильных пользователей генерировались отдельные, уменьшенные изображения, которые быстрее загружаются.

Александр Денисов
SEO-специалист, студия F1
Уже сейчас данные по десктопу и мобильной выдаче сильно разнятся в том же Яндексе. Так что оптимизаторы в рунете одними из первых в мире заранее подготовились к мобайл ферст индексу! 🙂 Отличие лишь в том, что у Яндекса на мобильных ранжирует Матрикснет, а у Google будет отдельный индекс. На оптимизацию в рунете это не сильно повлияет, в конце-концов, Google у нас продвигается чаще всего по остаточному принципу, особенно в коммерческих тематиках.
Станет сложнее проводить эксперименты, но при этом придётся больше времени уделять вниманию на мобильную версию, на вёрстку, расположение элементов и скрытие блоков, участвующих в оптимизации. В целом, считаю нововведение полезным, но при этом думаю, что его пользу в полной мере мы сможем оценить где-то только к концу года.
Виктор Есипов
SEO-специалист, автор телеграм-канала TRUE SEO и сайта Prowebagents
Мобильность - это тренд XXI века. С каждым днем все больше людей для серфинга в сети используют телефон. Для большинства людей, мобильный телефон стал основным инструментом работы - для Инстаграм-блогеров, путешественников и всем тем, кому не нужен настольный компьютер или ноутбук.
Мобильность - это удобство и быстрота.
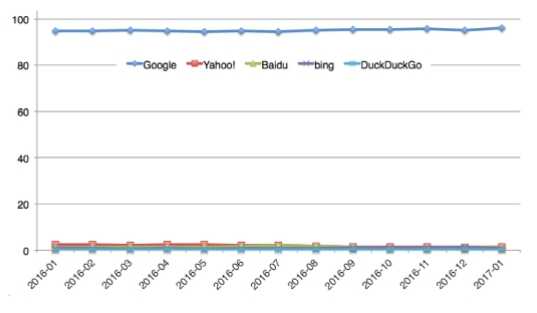
Сегодня 95 % всех запросов в Гугл выполняются с мобильных устройств. И Гугл нужно сохранить это первенство.

Я считаю, что mobile-first положительно повлияет как на оптимизацию, так и продвижение сайтов. Тех, кто будет к нему готов.
Гугл начал тестировать показ результатов мобильного поиска примерно с октября 2017 года. Об этом заявил сотрудник Google Джон Мюллер в ходе одной из видеовстреч с веб-мастерами.
Целью является не только оптимизация под мобильные устройства, но и под все возможные - десктоп, смартфон или обычный кнопочный телефон, планшет. При этом планшеты Гугл не относит к мобильным устройствам.

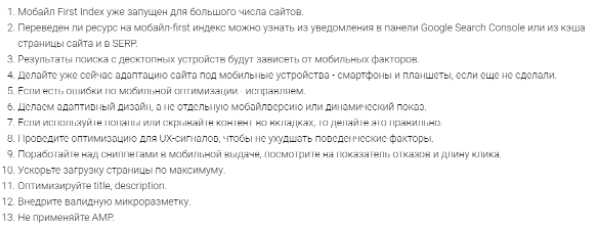
Если говорить об особенностям оптимизации сайта, то они очень подробно описаны в переведенном и дополненном руководстве зарубежного SEO-гуру Брайан Дина в моем блоге. Вот какие выводы по мобильному индексу и оптимизации я сделал в этом руководстве.

semantica.in
Google mobile friendly - адаптация сайта под требования поискового гиганта » Мистерия онлайна
Так как я являюсь зарегистрированным пользователем сервиса Google Инструменты для веб-мастеров, то иногда (не часто) заглядываю туда. Сервис, конечно, нужный и полезный.
Многие, правда, про него почему-то вспоминают, когда сайт попадает под Панду или Пингвин, и сразу затем бегут в Google Инструменты для веб-мастеров на вкладку «Меры, принятые вручную». Но в целом, конечно, информация, которая там публикуется, очень полезная, снабженная письменными пояснениями и видео.

Так вот. Недавно на ящик свалилось письмо от гугла следующего содержания:
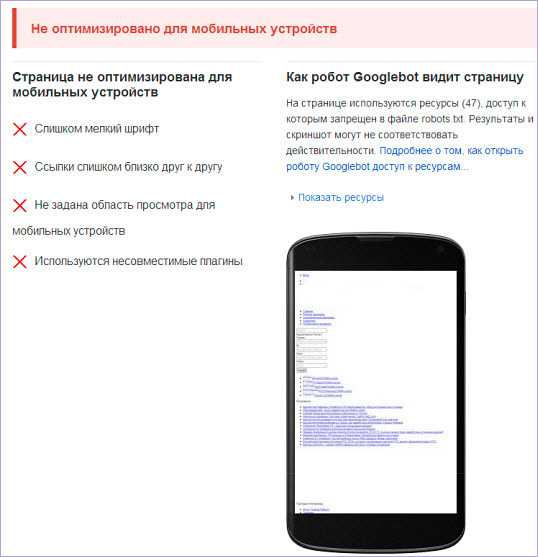
Сайт http://mysite.ru/ не оптимизирован для мобильных устройств
Веб-мастеру сайта http://mysite.ru/
Мы проверили 672 стр. Вашего сайта и обнаружили, что 100% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 672 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
Вот что мы рекомендуем сделать:
Выясните, какие страницы содержат ошибки (просмотрите отчет об ошибках на страницах, не оптимизированных для мобильных устройств)
Узнайте, как адаптировать сайт для мобильных устройств (есть много способов сделать сайт удобным для мобильных пользователей. Для начала ознакомьтесь с информацией об ошибках, предоставленной в Инструментах для веб-мастеров)
Устраните ошибки на своем сайте (исправьте ошибки, из-за которых сайт некорректно отображается на мобильных устройствах).
Конечно, спорить с Google в данном случае бессмысленно, поэтому есть смысл разобраться, в чем дело. Сначала пошел сюда — https://www.google.com/webmasters/tools/mobile-friendly/ и убедился, что это действительно так и мой сайт не оптимизирован для мобильных устройств с точки зрения Google

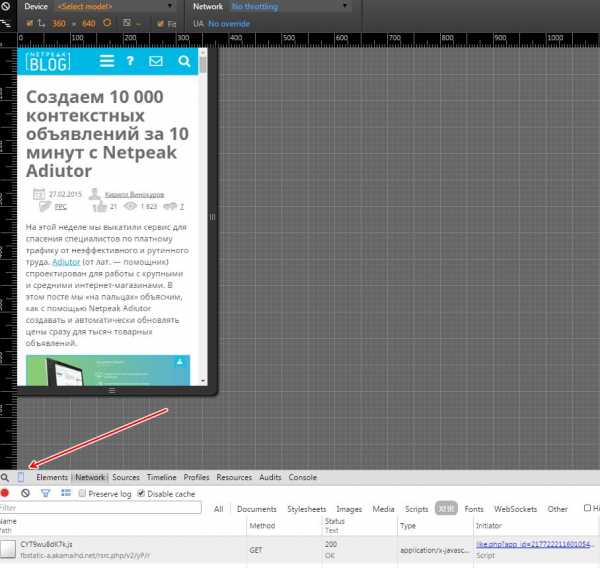
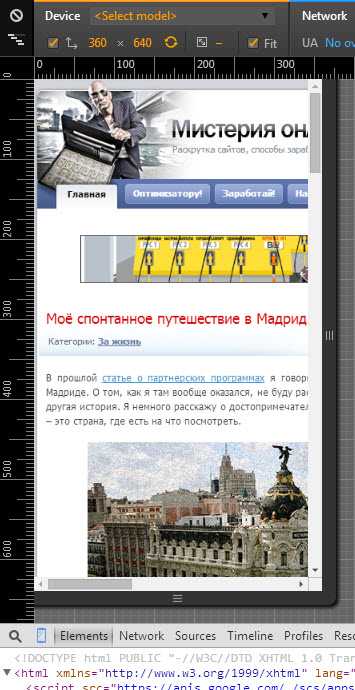
Кстати, если вы пользуетесь Google Chrome, то есть вариант быстро посмотреть, как отображается сайт на мобильном устройстве. Для этого кликаете на клавишу F12, затем во всплывающем окне кликаете на значок мобилы в левом верхнем углу, а затем смотрите, как сайт отображается на мобильном

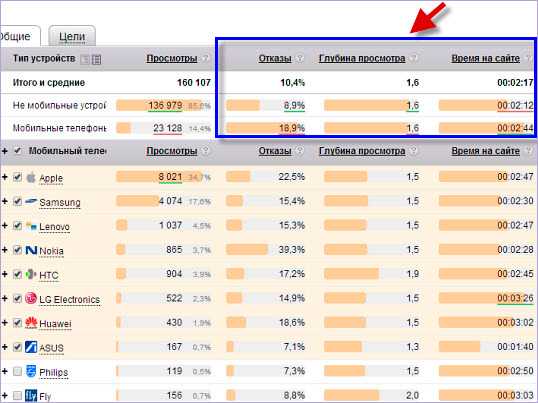
Потом я, значит, заглянул в Метрику

Оказалось, что разница достаточно очевидна. Хотя по глубине просмотров для Немобильных устройств и для мобильных устройств цифра одинаковая, а по длительности пребывания на сайте так и вовсе мобильные устройства лидируют. Однако показатель отказов все ставит на свое место, разница в два раза, и очевидно, что с этим нужно что-то делать.
В принципе, вопрос для себя решил достаточно быстро. Так как сайт на Joomla, я пошел в каталог мобильных расширений и подобрал подходящий http://extensions.joomla.org/category/mobile.
Установил Responsivizer. Разумеется, перед тем, как это делать, нужно прикинуть, нужно ли это вообще делать. Суть то в чем. Адаптивный дизайн – это, конечно, лучший вариант. Потому что для каждой версии мобильного сайта создавать поддомены – это не вариант: для мобил – m.site.ru, для планшетов – p.site.ru и т.д.
Но на примере выше, там я показал, как отображается сайт в Google Chrome, вы видите, как неудобно, когда на сайте горизонтальная прокрутка. Я сам как пользователь мобильного устройства могу сказать, что нет ничего хуже, чем туда-сюда по горизонтали прокручивать при чтении страницу сайта. Должна быть только прокрутка вверх-вниз. И все. Поэтому уже даже в Хроме можно сразу видеть, какие сайты оптимизированы под мобильные устройства, а какие нет.
Лучший, пожалуй, вариант, это сделать как на Хабре, отдельный поддомен http://m.habrahabr.ru/ и на него повесить дизайн конкретно под мобильных пользователей. Правда, если уже сильно углубляться в это дело, то сразу будет видно, что у них на Хабре есть приложения в Google Play, App Store и Windows Phone Store, так что все «пробелы» по мобильным устройствам у них закрыты. Для простых мобил есть m.habrahabr.ru, для планшетов есть приложения.

Кстати, о том, как на Хабре развивалась вся эта история с дизайном для мобильных устройств, можно почитать здесь http://habrahabr.ru/company/tm/blog/225709/.
Так вот, что касается моей работы. В общем работа плагина устраивает, хотя не по всем параметрам. Поэтому идеальный вариант – взять плагин для мобильной версии, потом пойти на биржу фриланса и заказать там, чтобы допилили плагин, да и все.
Что в заключение сказать? Ждем 21 апреля, когда Google станет учитывать фактор mobile friendly, тогда и видно будет, что изменится. Но, наверное, самое главное, что можно сказать, положа руку на сердце – это то, что адаптивный дизайн – это как ни крути вынужденное ухудшение сайта для нормальных декстопных экранов, которых все-таки пока большинство.
Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
Читайте похожие статьи
max1net.com
Оптимизация сайта под мобильные устройства
Здравствуйте дорогие читатели и подписчики блога Vip-Reseller.ru! Google удивляет снова, или о важности оптимизации мобильной версии сайта. На этой неделе у нас снова взрывные новости от Google. Не так давно поисковый гигант обновил «Пингвина» до версии 4.0 (кстати, на данный момент апдейт полностью завершен), и вот несколько дней назад становится известно, что нас ожидает еще одно потрясение – Google создает отдельный, мобильный индекс под мобильные устройства. Напоминаем, что все эти годы индекс был всего один.
 Оптимизация под мобильные устройства google
Оптимизация под мобильные устройства google
Ну, а теперь самое интересное:
- Мобильный индекс будет основным, а десктопный – вторичным;
- Мобильный индекс будет обновляться гораздо чаще, чем десктопный. Гораздо.
Новость огласил Гэри Илш, специалист отдела качества поиска Google, на Pubcon – одной из крупнейших конференций по digital-маркетингу.
К сожалению, вопросов пока больше, чем ответов. Если мобильный индекс будет основным, то затронет ли он выдачу на десктопах? Будут ли в нем только страницы, оптимизированные под мобильные устройства? Как часто будет обновляться вторичный, десктопный индекс?
Никто не знает.
Будем ждать подробностей с нетерпением – количество мобильных поисковых запросов уже превысило количество десктопных, но речь ведь идет о процентном соотношении. Это не значит, что десктопы теперь не имеют значения. В реальности большинство из нас пользуется PC и «маками» ежедневно. Что уж там, даже информацию для этого выпуска я искал на рабочем ноутбуке.
Оптимизация мобильной версии сайта
Главный вывод, который можно сделать из этой новости, – Google теперь будет индексировать контент мобильных версий страниц отдельно, вместо того, чтобы брать содержание обычных страниц и решать, оптимизированы они под мобильные гаджеты или нет.
Второе: это уже не очередной намек от Google, а строгое указание – оптимизируйте сайты под мобильные устройства.
Третье: серьезно задумайтесь над тем, чтобы начать использовать AMP. Подробнее об этом вы можете прочитать в рекомендациях от Google.
На сегодня все! Надеюсь, эта новость заставит задуматься тех, кто еще не позаботился об адаптации своих ресурсов под мобильный трафик. Жду ваших комментариев!
Если вы захотите оптимизировать свой сайт под мобильные устройства, обращайтесь к нам в агентство. Это очень сложный и трудозатратный процесс, так что лучше отдать его в руки тем, кто точно знает, что и как нужно делать.
Данная статья написана по материалам интернет-агентства Texterra
♦ Рубрика: Маркетинг. ♥ Метки: как оптимизировать сайт под телефон > оптимизация мобильной версии сайта > оптимизация под мобильные устройства google > оптимизация сайта для мобильных устройств google > оптимизация сайта под мобильные устройстваvip-reseller.ru
«Фишки» мобильного сайта: 11 советов от Google
Эксперты отмечают: главный тренд в области онлайн-маркетинга — создание и оптимизация мобильной версии сайта фирмы.
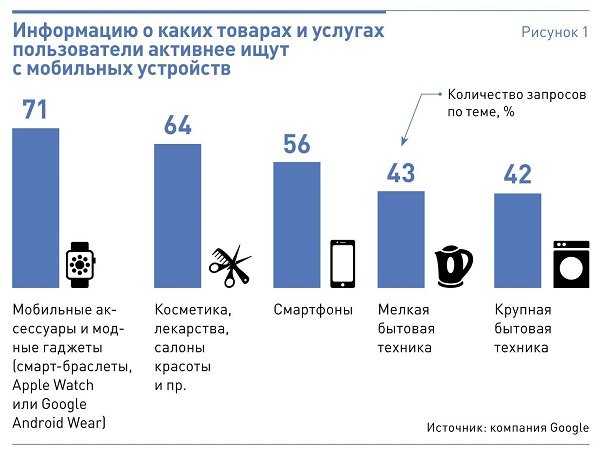
Почему это важно? По данным компании Criteo1, 22% заказов россияне оплачивают с мобильных устройств. Еще два года назад этот показатель был в два раза ниже. Кроме того, 59% потребителей используют мобильный интернет, чтобы найти информацию о товаре или перейти на сайт компании. Если вы не хотите потерять потенциальных клиентов, обратите внимание на мобильную версию сайта фирмы или интернет-магазина. В статье собраны 11 универсальных советов для оптимизации сайта под мобильное устройства.
1 Отчет «State of Mobile Commerce Report» за четвертый квартал 2015 года. — Ред.
ТОП-5 самых нужных статей для коммерсанта:
Пять главных вопросов и ответов об оптимизации сайта под мобильные устройства
Каким компаниям и когда работать с мобильной версией сайта. С учетом роста мобильного трафика через пять лет пользователи будут покупать восемь из десяти товаров через мобильные сайты. Если доля поисковых запросов или трафика с гаджетов в вашей компании уже сегодня превышает 15%, выделите средства на оптимизацию мобильного сайта, чтобы сделать его удобнее для посетителей.
Обратите внимание: 44% компаний полагают, что адаптировать ресурс для мобильных устройств — значит просто уменьшить размер сайта. Но это ошибочное мнение. На самом деле мобильный сайт строится по другим принципам и требует тщательной проработки всех деталей. Поэтому, чтобы не потерять потенциальных покупателей, увеличить продажи и опередить конкурентов, ускорьте работу в этом направлении. В первую очередь это касается компаний, товары и услуги которых востребованы среди пользователей мобильных устройств (рисунок 1).

Что лучше — мобильный сайт или приложение. В 2015 году мы спросили у мобильных пользователей, как они применяют смартфоны. Результаты удивили: 40% респондентов ответили, что постоянно общаются в мессенджерах (Hangouts, WhatsApp, Viber и пр.), 40% — обращаются к мобильным приложениям, 20% — заходят на различные сайты, ищут информацию в Сети. При этом для 60% опрошенных приложения брендов уже непривлекательны: люди скорее воспользуются строкой поиска либо откроют сайт компании, если захотят узнать о товаре или купить его.
Обратите внимание: если у вас не игровой и не развлекательный бизнес, сосредоточьтесь на создании или оптимизации мобильного сайта, а не на разработке приложения. Кроме того, поддержка приложения обходится дороже, чем обслуживание сайта.
Когда ищут информацию или покупают со смартфона. Сегодня пользователи мобильных устройств выходят в Сеть в среднем 150 раз в день. Мы изучили, в какое время дня потребители ищут информацию о товарах или брендах через мобильный интернет (рисунок 2). Используя эти данные, можно настроить рекламную кампанию так, чтобы в наиболее подходящее время суток показывать потенциальным покупателям выгодные предложения или товары, которые вы продвигаете. Это привлечет внимание клиентов и повысит конверсию.

В каких регионах чаще используют мобильный интернет. По нашим данным, потребители активнее выходят в Сеть с помощью гаджетов в Приморье, особенно во Владивостоке. Так, сегодня в сегменте электроники 66% запросов во Владивостоке идут с мобильных устройств. Причина: телеком-операторы пока не проложили в этом регионе оптоволокно и не наладили скоростной интернет, а компании сотовой связи уже запустили высокоскоростной 3G- и 4G-интернет. Поэтому потребителям проще купить смартфон и использовать мобильную Сеть.
Второе место по мобильному интернет-трафику занимает Краснодарский край: 60% запросов идут с мобильных устройств. Причина: в этом регионе много отдыхающих, которые могут найти нужную информацию только с помощью гаджетов.
В Москве и Санкт-Петербурге доля запросов со смартфонов и планшетов достигает 50%. Жители столичных городов в равной степени ищут сведения о брендах и товарах с компьютеров и с мобильных устройств. Но со временем объем мобильных запросов увеличится и здесь.
Менее активно мобильным интернетом пользуются жители Тюменской области, Республики Алтай и Сибирского региона. Это обусловлено высокими тарифами на сотовую связь и особенностями потребительских предпочтений в этих регионах.
Запомните: чтобы повысить эффективность рекламных кампаний, правильно настраивайте фильтры. Например, в тех регионах, где жители чаще используют мобильный интернет, сделайте упор на рекламу на смартфонах, а там, где предпочитают стационарный, сосредоточьтесь на рекламе на десктопах.
Зачем оптимизировать мобильный сайт. С апреля 2016 года Google работает с сайтами по новому алгоритму Mobile Friendly. Теперь ресурсы с мобильными версиями или адаптивным дизайном размещаются в поисковой выдаче на более высоких позициях. Если сайт не оптимизирован для гаджетов, мобильный трафик из поиска Google снизится.
Как только вы настроите мобильную версию ресурса, поисковая система автоматически проиндексирует страницы и поднимет сайт выше. За последний год Google увеличил долю в поисковом трафике в России с 26,9 до 32,1% и продолжает наращивать эти показатели.
Как узнать, насколько качественно работает ваш ресурс на мобильных устройствах? Проверьте отдельные страницы или сайт полностью с помощью теста mobile-friendly2 — в отчете о мобильном юзабилити в настройках Google Webmaster Tools. Обратите внимание: Google не воспринимает как mobile-friendly даже сайты с качественным дизайном и юзабилити, если там нет адаптивной верстки или мобильной версии. По результатам анализа поисковика 63,5% сайтов не привлекательны для пользователей мобильных устройств из‑за распространенных ошибок (рисунок 3).

2 Страница текста в интернете: www.google.com/webmasters/tools/mobile-friendly/
Разрабатывая мобильный сайт, учитывайте удобство для владельцев смартфонов и планшетов. Специально для этого мы провели исследование. Пользователи работали с различными мобильными сайтами (пытались приобрести товар, изучить ассортимент, узнать условия покупки и пр.) и потом озвучили собственные впечатления. На основе этих оценок мы сформулировали советы для компаний по разработке и оптимизации мобильных сайтов.
Как оптимизировать домашнюю страницу сайта под мобильные устройства
Задача домашней страницы — определить цель пользователя и направить его по нужному адресу. Поэтому обратите внимание на три момента.
Первый: разместите кнопку призыва к действию на видном месте. Пользователь, заходя на сайт, должен понимать, куда кликнуть, чтобы перейти в нужный раздел. Поэтому не толкайте покупателей на лишние действия: не создавайте кнопки «Узнать больше» и пр. Чтобы пользователь быстрее ориентировался и получал нужную информацию, поступите следующим образом. Главные кнопки СТА3 («Купить», «Оформить заказ», «Узнать цену» и др.) расположите в той части страницы, которая видна пользователю без прокрутки. Второстепенные кнопки (например, «Связаться со специалистом») разместите в меню или внизу страницы. В этом случае вероятность покупки будет выше.
3 СТА (от англ. call to action, призыв к действию) — кнопка, которая мотивирует пользователей совершать действия на сайте. — Ред.
Второй: сократите меню. Подробным меню сайта удобно пользоваться на компьютере, но прокручивать длинный список пунктов на мобильном устройстве некомфортно для покупателей. Поэтому сократите число элементов меню до минимума — пяти-семи пунктов. Если не получается, перегруппируйте вкладки. Например, если продаете одежду и обувь, в главном меню оставьте две вкладки — товары для мужчин и женщин. Потом в каждой вкладке разделите товары по сегментам: одежда, обувь, аксессуары и пр. Чем короче меню, тем удобнее пользователю работать с сайтом.
Третий: поместите логотип в левом верхнем углу. Именно сюда в первую очередь смотрит пользователь на экране смартфона, потом переводит взгляд слева направо, по диагонали и справа налево. Поэтому не стоит размещать логотип внизу или сбоку справа: он не привлечет внимания покупателей. Почему это важно?
Посетители сайта часто кликают на логотип, чтобы вернуться на главную страницу сайта. Если этого не происходит, пользователи раздражаются и закрывают вкладку. Поэтому обратите внимание: логотип должен работать как кнопка возврата на домашнюю страницу мобильного ресурса.
Как оптимизировать поиск по сайту
Функция поиска — одна из главных на сайте. Поэтому сделайте поисковую строку заметной и полезной. Обратите внимание на два момента.
Первый: разместите строку поиска на видном месте. Для поиска по сайту сделайте текстовое поле в верхней части главной страницы. По мнению пользователей, это наиболее удобный формат поисковой строки. Поэтому не прячьте поиск в меню.
Второй: создайте грамотные фильтры. Используйте фильтры, которые ограничивают результаты поиска. Если не применять эту функцию, посетители уйдут с сайта. Однако помните: узкие фильтры отпугивают пользователей. Например, покупательница выбирает платье и задает параметры: «платье 48‑го размера зеленое сезона 2016 с разрезом». Поиск показывает: ноль результатов. В итоге женщина покинет интернет-магазин. Чтобы этого избежать, при фильтрации поиска сообщайте клиентам, сколько результатов соответствуют указанным параметрам. Так, если покупательница увидит, что зеленых платьев 48‑го размера всего два, она вовремя изменит запрос и подберет товар по душе.
Как повысить конверсию мобильного сайта
Чтобы увеличить конверсию мобильного сайта, максимально упростите форму и процесс заказа. Обратите внимание на два нюанса.
Не давите на покупателей. Многие компании требуют, чтобы клиенты сразу зарегистрировались или оставили контактные данные. Если человек зашел на сайт в первый раз, не изучил ассортимент, цены и пр., подобные вопросы его рассердят и оттолкнут. Поэтому сначала позвольте потенциальному покупателю ознакомиться с информацией, освоиться и только после первого заказа запрашивайте регистрационные сведения. Это повысит лояльность клиента к компании, и в дальнейшем он вернется на сайт, чтобы купить снова.
Предложите клиенту поделиться информацией. Потребители, выбирая товар, любят посоветоваться с родными и друзьями. Когда клиенты копируют ссылки на страницы сайта, чтобы послать через мессенджеры или по SMS, их раздражают лишние действия. Добавьте кнопку «Отправь ссылку другу» и позвольте поделиться информацией через соцсети или по электронной почте. Так ссылки не потеряют и откроют правильно.
Кроме того, позаботьтесь, чтобы пользователи могли завершить покупку на другом устройстве. Некоторые владельцы гаджетов собирают информацию о товарах в мобильных устройствах, а покупку совершают с компьютера. Предложите клиентам альтернативу: например, разместить информацию в соцсетях, отправить по e-mail или положить товар в корзину, чтобы позже оформить заказ и не потерять данные.
Как оптимизировать заполнение форм
Чтобы минимизировать для клиентов финальные действия перед покупкой, упростите заполнение форм. В противном случае покупатель, столкнувшись со сложностями, покинет сайт. Обратите внимание на два момента.
Упростите ввод информации. Покупателям неудобно, когда сайт предлагает оставить номер телефона, а на клавиатуре — одни буквы. Это раздражает пользователей. Поэтому показывайте цифровую клавиатуру, только когда требуется ввести числовые данные. Кроме этого, добавьте функцию автоматического перехода между полями. Предусмотрите календарь, который появится при вводе даты рождения. Так клиенты заполнят форму быстрее.
Сократите число полей в форме до минимума. Если сайт предлагает заполнить много полей, которые выстраиваются в длинный список, это отпугивает покупателей. Разделите форму на логичные участки. Если у вас девять полей, сгруппируйте на первом шаге три поля для информации об адресе, еще три — для контактных данных, последние три — для указания предпочтений по способу и времени доставки. Это мотивирует пользователей завершить покупку.
Как сделать в целом удобный сайт для мобильных пользователей
Владельцы мобильных устройств ценят удобные мелочи на сайте, которые упрощают работу с ресурсом. Обратите внимание на два момента.
Используйте оптимальную ориентацию экрана. Картинки при горизонтальной ориентации выглядят непривлекательно, а верстка при изменении положения экрана может «поехать». Разработайте горизонтальный и вертикальный дизайн мобильного сайта и предлагайте переключаться в подходящий для просмотра режим. Призывы к этому шагу должны быть хорошо заметны.
Не применяйте фразу «полная версия». Компании часто располагают внизу страницы кнопку «Перейти к полной версии». Пользователи нажимают на нее и переходят на вариант сайта, предназначенный для десктопа. Чтобы избежать подобной ситуации, используйте кнопку «PC-сайт» или «Перейти на версию для ПК».
www.kom-dir.ru
гугл оптимизация под мобильные устройства
Самой известной поисковой системой был и остаётся Гугл. Это случается вследствие того, собственно что фирма всякий раз приспосабливается под требования юзера. Её ключевая задача – устроить внедрение системы как возможно больше комфортным, гугл оптимизация под мобильные устройства обычным и понятным. В апреле минувшего года изменился принцип ранжирования, коим оценивается оптимизация под мобильные прибора всякого вебсайта. Именуется он Mobile-Friendly.
Ныне фаворитные позиции итогов выдачи станут брать в долг веб-сайты, которые приспособлены под мобильную версию. Но это касается лишь только розыска с телефонных аппаратов.
В следствие этого надо понимать, собственно что же создавать, в случае если вебсайт не нравится Mobile-Friendly. Всё ли утеряно для хозяев аналогичных вебсайтов и собственно что возможно устроитьсделать, дабы это исправить? На тему это и побеседуем в предоставленном посте.Как принципиальна и на чем скажется оптимизация под мобильные прибора
На выдаче запросов поисковика лишь только на мобильных девайсахНа итогах розыска на всех вселенских языкахЛишь только на определенных страничках, а не всецело на веб-сайтахС какой целью Гугл принял эти меры?
Сколько людей, столько и воззрений. Кое-какие считают, собственно что фирма, этим образом, приняла решение усложнить жизнь Специалистам в области seo, а некто не сомневается, собственно что подобный коварный ход обязан устроить почвой бизнеса контекстную рекламу.
Впрочем, всё гораздо легче. Google еще один принял решение пойти навстречу собственным юзерам. Главы компании убеждают, собственно что ключевое правило – релевантность поисковых запросов и передача более абсолютной инфы.
Данному поспособствовала статистика. Она зарекомендовала, собственно что в 10 государствах мира для такого, дабы пользоваться онлайном, люд прибегают к мобильным приборам, а не к компам. А означает, им надо еще более облегчить жизнь, устроить внедрение еще комфортнее.
верная мобильная оптимизация
Какие веб-сайты станут брать в долг фаворитные позиции в поиске?
Ответ довольно несложен. Те, которыми комфортно воспользоваться с телефонного аппарата, не напрягая зрения и не делая бесполезных перемещений. А ныне по пунктам:
Известными станут веб-сайты, на коих применяется большой шрифт. Экраны мобильных важно меньше компьютерных, а выглядывать подходящую колонку вебсайта, каждый день увеличивая и понижая размах, охота не всем.
webres.net.ru