9 инструментов для оптимизации анимированных гифок. Gif оптимизация
9 инструментов для оптимизации анимированных гифок / Полезное / FREELANCE.TODAY

Популярный формат графических изображений GIF был разработан в 1987 году компанией CompuServe. Формат предназначался для передачи растровых изображений по сетям независимо от аппаратного обеспечения. GIF способен хранить сжатые данные используя всего 256 цветов, однако качество изображения остается достаточно высоким. Через два года после своего появления GIF был модифицирован, он стал поддерживать прозрачность и анимацию. GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Всем хорош GIF, кроме одного – анимированные гифки весят слишком много. И если на веб-странице отображается слишком много гифок, то загрузка такой страницы может занять несколько секунд. В наши дни, когда пользователи не готовы ждать открытия страницы более трех секунд, долгая загрузка анимации на сайте неизбежно приведет к снижению посещаемости, поэтому нужно либо отказаться от анимированных гифок, либо каким-то образом снизить их вес. Можно ли это сделать? К счастью, да. Сегодня существует множество программ, с помощью которых можно оптимизировать GIF-файлы, сведя их размер к приемлемому минимуму. В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
SHRINK O’MATIC

Инструмент Shrink O’Matic очень прост в использовании: нужно лишь поместить в рабочую область нужную гифку, перетащив ее мышкой прямо в браузере или загрузив из папки с изображениями. Вес изображения можно уменьшить, двигая ползунок Ratio. Также можно сделать гифку полегче, просто изменив ширину и высоту картинки. С помощью Shrink O’Matic пользователь может развернуть изображение на 90 или 180 градусов, переименовать файл, добавить водяной знак и внести другие изменения. Инструмент очень эффективен, так как позволяет обрабатывать сразу несколько GIF-файлов в пакетном режиме.
Другие поддерживаемые форматы: JPG, PNG.
Платформа: Windows.
IMAGEOPTIM

Приложение ImageOptim позволяет сжать любое изображение в формате GIF без потери исходного качества. Вес файла можно снизить до 60% от первоначального размера. Уменьшение размера файла происходит благодаря передовым методам сжатия, в результате чего страница с гиф-анимацией будет загружаться намного быстрее. ImageOptim удаляет из файла невидимый «мусор»: метаданные EXIF, которые записывает цифровая камера, различные комментарии, ненужные цветовые профили – все то, что никак не влияет на качество картинки. По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
Другие поддерживаемые форматы: JPEG, PNG.
Платформа: OS X.
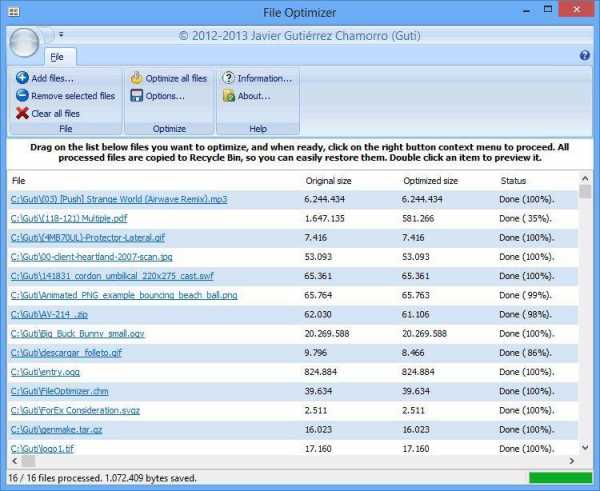
FILEOPTIMIZER

Инструмент FileOptimizer помимо GIF поддерживает огромное количество форматов, причем не только графических, с его помощью можно оптимизировать видео и аудио-файлы. Уменьшение размера файла достигается с помощью специальных методов рекомпрессии и оптимизации. Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Другие поддерживаемые форматы: JPG, PNG, SWF, TIFF, BMP, ICO
Платформы: Windows, Mac OS, Linux.
FILEMINIMIZER PICTURES

Инструмент FILEminimizer Pictures использует технологию оптимизации, позволяющую снизить размер исходного файла на 98%, причем качество изображения снизится совсем незначительно даже при столь высоком проценте сжатия. Всего пользователям доступно 4 уровня сжатия, также можно обрабатывать сразу несколько анимированных гифок. К достоинствам этого программного обеспечения относится функция размещения сжатого изображения на Facebook, оптимизированный файл также можно отправить по электронной почте не выходя из приложения.
Другие поддерживаемые форматы: JPG, BMP, TIFF, PNG, EMF.
Платформа: Windows.
RIOT

Простой в использовании инструмент RIOT позволяет радикально уменьшить размер анимированной гифки. Интерфейс программы лаконичен, в нем нет ничего личного. Основным достоинством PIOT является наличие второго экрана, позволяющего пользователю сразу же видеть, как изменяется изображение при изменении параметров сжатия. RIOT поддерживает пакетную обработку файлов, работает с прозрачностью, удаляет ненужные метаданные, комментарии, профили EXIF и ICC. С помощью этого инструмента можно сжимать файлы популярных форматах, также приложение позволяет открывать файлы формат которых сегодня практически не используется. Пользователь может изменить основные настройки изображения, отрегулировав яркость и контрастность. Также доступны масштабирование, панорамирование, поворот картинки и ее зеркальное изображение. Приложение бесплатное, однако по качеству обработки не уступает наиболее популярным коммерческим аналогам.
Другие поддерживаемые форматы: JPEG, PNG.
Платформа: Windows.
GIFFING TOOL

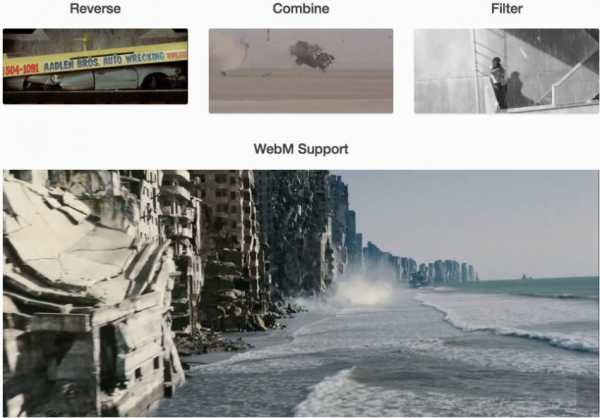
Giffing Tool – один из самых лучших инструментов для работы с анимированными гифками. Приложение разрабатывалось с нуля, целью разработчиков было максимальное упрощение работы с гиф-анимацией. Пользователь может не только оптимизировать размер файла, программа позволяет отредактировать изображение, добавив подпись, закольцевав анимацию или изменив скорость воспроизведения. Также можно запустить анимацию в обратном порядке, наложить фильтр или скомбинировать несколько анимированных гифок. Вся оптимизация выполняется автоматически, снижение веса файла происходит за счет маскировки повторяющихся пикселей и исключения повторяющихся цветов без снижения качества картинки.
Другие поддерживаемые форматы: AVI, MP4, WebM, MKV.
Платформа: Windows.
GIFMICRO

Инструмент GIFMicro располагает двумя режимами оптимизации: «Режим сжатия без потерь» и «Сжатие с потерями». В первом случае из файла удаляется вся несущественная информация, в результате чего анимированная гифка существенно теряет в весе. Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Другие поддерживаемые форматы: нет
Платформа: Windows.
GIF OPTIMIZER

Инструмент GIF Otimizer позволяет оптимизировать анимированные гифки одним кликом мышки. С помощью этой программы можно уменьшить вес файла на 90% и тем самым увеличить скорость загрузки веб-страницы. Очень полезный инструмент, который по достоинству оценятт пользователи, которые часто загружают анимированные гифы в социальные сети. Основное достоинство GIF Optimizer – это панель предварительного просмотра, позволяющая сравнить исходный и сжатый GIF-файл.
Другие поддерживаемые форматы: нет
Платформа: Windows.
FAST IMAGE OPTIMIZER

Очень простая программа Fast Image Optimizerне не требует установки. Пользователю достаточно перетащить изображение в формате GIF в окно FastIO.cmd. Программа сразу же начинает оптимизацию изображения и позволяет пользователю выбрать процент сжатия. Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Другие поддерживаемые форматы: JPG, PNG.
Платформа: Windows.
freelance.today
Оптимизация анимации файлов GIF
В этом уроке мы внимательно рассмотрим все доступные варианты для преобразования видео в GIF-анимацию, и как оптимизировать размер файла.
Формат GIF (Graphics Interchange Format) - формат сохранения изображений, поддерживающий до 256 цветов и в настоящее время применяется, в основном, для показа изображений на страничках сайтов интернета.
Это довольно-таки старый формат, практически вытесненный более современными, например, PNG, но, тем не менее, он используется до сих пор из-за одной свой особенности - он поддерживает анимацию.
Если линейный размер картинки большой, а кадров в анимации много, то значительно разрастается объём файла (1Мб и выше), что недопустимо для показа на страницах сайтов, т.к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
Соответственно, при сохранении GIF-анимации, пользователь Photoshop должен оптимизировать анимацию так, чтобы объём готового файла минимальным при максимальном качестве.
В этом материале я дам несколько советов по уменьшению веса выходного GIF-файла с минимальными потерями качества.
1. Обрезка исходного видеоролика
Если Вы создаёте анимацию из видеоролика, то для начала его необходимо открыть в Photoshop и посмотреть его длину на панели Окно --> Шкала времени (Window --> TimeLine). Как правило, большая часть кадров ролика для анимации не нужна, поэтому нужно выбрать необходимый участок, обрезав ролик сначала и с конца:

2. Уменьшение линейного размера изображения
Уменьшение ширины и высоты кадра анимации существенно уменьшает объём выходного файла. Это можно сделать в последнюю очередь, в окне "Сохранить для Web" (Save for Web), но я рекомендую уменьшать размер кадра с помощью команды Изображение --> Размер изображения (Image --> Image Size), особенно, если Вы работfте с версией выше CS6, у обновлённого инструмента появилось несколько дополнительных опций, в т.ч. окно предварительного просмотра. Подробнее о новшествах команды "Размер изображения" здесь.
Подробнее о сохранении для Web здесь, подробнее об уменьшении линейного размера изображения для публикации в Web здесь.
rugraphics.ru
Оптимизация изображений GIF
Оптимизация изображений GIF
Поскольку такой тип файла как GIF, в отличие от PNG и JPG, является файлом, поддерживающим анимацию, то изображения содержащие анимацию или полностью анимационные (все составляющие элементы движутся), встречаются в Интернете чаще обычных изображений, то есть без анимации.
Всё зависит от того, какие цели мы преследуем и что хотим получить в результате, сжимая (оптимизируя) изображение, изменяя тип файла PSD (Фотошоп) на GIF, а не с помощью PNG или JPG.
В определённых случаях на выбор типа файла GIF влияет наше знание того, что с помощью GIF мы можем сократить количество цветовых оттенков, присутствующих на изображении, так как данный тип файл позволяет уменьшить количество цветов минимум до 2-х . Алгоритм работы GIF таков, что при оптимизации картинки происходит разбитие изображения на строки, которые затем подвергаются сканированию (процесс внутри файла), выявляя повторяющиеся пиксели, которые удаляются.
Сокращением количества цветов и достигается уменьшение размера изображения как графического файла.
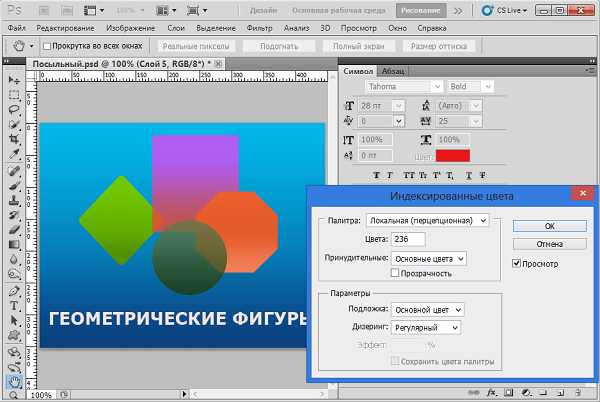
Оптимизация GIF хороша в случаях, когда изображение (графические данные) большей частью состоит, говоря «компьютерным языком», из плоской информации. Одним из вариантов начать оптимизацию GIF, также как и при оптимизации JPG и PNG, является использование опции «Сохранить как…».
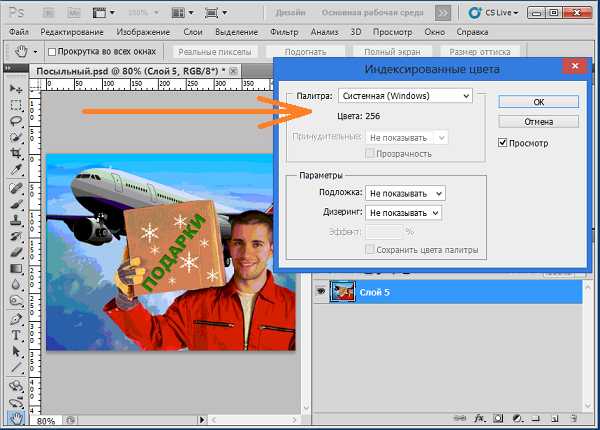
Выбрав в перечне типов файлов тип GIF, у нас появляется возможность влиять на степень сжатия (оптимизации) изображения, делая собственные настройки в появившемся специальном окошке поименованном «Индексированные цвета»:

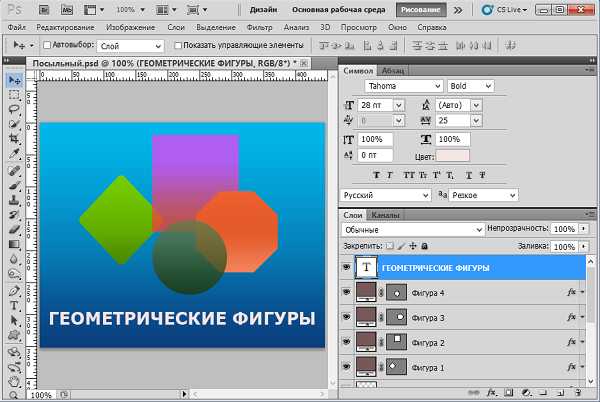
К изображению посыльного с коробкой новогодних подарков я добавил дополнительный слой с облаками, к которому применил маску слоя. В режиме маски слоя добавил облакам прозрачности в верхней части изображения и в нижней части для плавного слияния с общим фоном холста, который залит сине-голубым градиентом. В общем, решил таким способом насытить изображение вроде как эффектами, усложнив задачу по оптимизации для GIF.
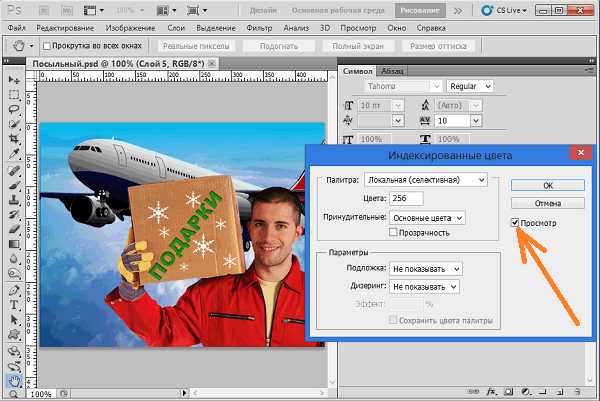
Для того чтобы видеть как меняется изображение, в зависимости от настроек которые мы делаем в окошке «Индексированные цвета», необходимо обычным щелчком мыши поставить галочку в пустом квадратике «Просмотр»:

Данное изображение, служащее примером, в какой-то степени можно назвать сложным. Оно состоит, если можно так сказать, из фотографических (посыльный, облака), графических (самолёт, снежинки) элементов, а также текста. К некоторым элементам (объектам) применена градиентная заливка цветом. Изображение содержит и несколько уровней прозрачности.
Только глядя на окошко управления степенью сжатия, и ничего не предпринимая, нам становится ясно, что мы затратим больше времени, делая настройки оптимизации в отличие от оптимизации PNG или JPG. И вполне возможно, что все те варианты, в которых изображение будет перед нами появляться, нас не устроят, а может для зрительного восприятия некоторые как раз то, что нужно:

Эта картинка демонстрирует лишь один из большого количества тех конечных вариантов, каким может стать изображение для зрительного восприятия в результате и, конечно же, с уменьшенным размером как файла.
Опять повторюсь, что всё зависит от того, каков наш ответ на вопрос: Для чего мы выбрали оптимизацию именно GIF?
Делая настройки, изменяя различные параметры, не нужно делать больших скачков. Например, какой-то эффект с 70% уменьшать сразу до 12%. Возможно установка 58% как раз то, что нужно. Так же и с количеством цветов.
Ну и в завершении давайте посмотрим на графический файл с плоской информацией (формат файла PSD), которая была упомянута в самом начале сегодняшнего разговора:

А так будет выглядеть изображение после небольшого сжатия GIF:

Оставить комментарий
pmweb.ru
Оптимизация анимации
В этом уроке мы подробно разберем все возможности оптимизации анимированного изображения. Рассмотрим варианты, когда "тяжелую" анимацию можно уменьшить в весе, а когда нет; какие способы уменьшения веса пика существуют, как правильно пользоваться настройками оптимизации.
С чем мы познакомимся в этом уроке: панель "Optimized"
Потребуется знание уроков: только Блик (Базовый урок)
1. Когда нужна оптимизация?
2. Просмотр оптимизированного результата в Image Ready.
3. Настройки оптимизации.
3.1. Создание дроплета для оптимизации.
4. Секреты оптимизации.
Многих занимает вопрос - как в маленькую аватару, размером 100 на 100, поместить красочную и длинную анимацию, не испортив ее качества? Есть несколько секретов (которые, по-настоящему не секреты, а ньюансы ;) ), знание которых поможет вам в создании красивого анимированного аватара без потерь качества.
Но сначала, пожалуй, мы разберем с вами самые простые основы - как происходит сжатие в gif'е, как увидеть вес своего пика в программе и как использовать настройки оптимизации программы.
1. Когда нужна оптимизация?
Она нужна всегда! Если вы делаете свои пики в фотошопе и имедж риди и даже не задумываетесь об оптимизации, для вас может стать неприятным сюрпризом то, что оптимизация пика проходит ВСЕ РАВНО, но без вашего ведома, с использованием настроек "по умолчанию", которые могут недостаточно ужать вашу аватару, или, наоборот, перевыполнить программу и испортить качество пика, который мог бы быть качественнее.
Поэтому обязательно интересуйтесь весом своего пика и настройками оптимизации ДО сохранения своей анимированной работы!
И еще, помните: ЛЮБАЯ программа-аниматор, которая создает анимацию автоматом (Gif Movie Gear , дождь, снег, вода в Sqirlz Water Reflections, морфинг в FantaMorph и Sqirlz Morph и т.д.) испортит качество вашего пика! Обязательно заканчивайте работу с такими аватарами, вновь открыв их в Имедж Риди и оптимизировав.
2. Просмотр оптимизированного результата в Image Ready.
Допустим, работа над вашей аватарой готова. Как увидеть вес вашего пика ДО сохранения результата на жестком диске? Очень просто:
- Перейдите из фотошопа в Image Ready.
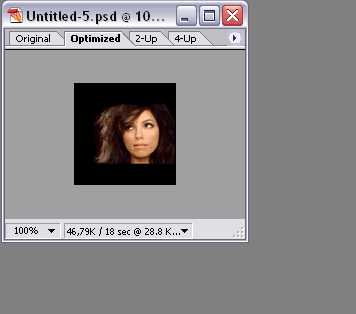
- В границах окна с вашей работой вы найдете несколько вкладок: Original, Optimized, 2-up, 4-up. Первая открыта по умолчанию и показывает вам пик в оригинальном виде, так, как выглядит он в программе. Чтобы увидеть оптимизированную версию пика (именно ту, которая будет сохранена на жестком диске) и вес аватара - выберите вторую вкладку - Optimized (оптимизированный). Качество картинки на глазах изменится на то, которое будет при сохранении с настройками оптимизации по умолчанию. Если картинка свое качество на первый взгляд не изменила - уже хорошо :) Значит следующий шаг - увидеть в какой вес укладывается наш пик. Хорошо конечно, когда пик красивый, но если он при этом весит 100 кб? Какой в нем толк, если его не поставить ни на один форум или сайт?

Примечание: Откройте вкладку 2-Up (2 варианта) в верхней части окна изображения, чтобы одновременно видеть исходное и оптимизированное изображение в области предварительного просмотра.
- Чтобы увидеть вес пика - расширьте окошко с аватарой примерно в два раза - в нашем случае (так как аватары маленькие) только тогда покажется строчка с нужными данными:

Обратите внимание - до знака \ мы видим вес до оптимизации, после него - с оптимизацией.
Напоминаю еще раз, что вес пика можно увидеть только после переключения на вкладку "optimized".
Теперь вы знаете какой вес у вашего пика. Изменяя настройки оптимизации в реальном времени будете видеть изменения в весе пика! Давайте же разберем теперь настройки оптимизации, грамотно применяя которые мы сможем уменьшить вес пика (или улучшить его качество, в зависимости от задачи) без особых усилий.
3. Настройки оптимизации.
Оптимизацию настроить можно в окне "Optimized" (оптимизация), которое вызывается командой "Window - Optimized". Вот оно:

Давайте разберем все его параметры.
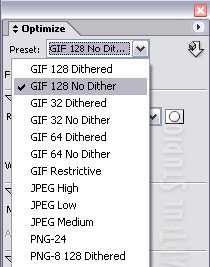
1) Первой на наши глаза попадается вкладка "Preset" (назовем ее "программа").

Довольно полезное окно, оно необходимо для быстрого вытавления параметров оптимизации - выбрал нужный вариант, и галочки сами проставились там, где нужно. может понадобится вам уже после того, как поймете зачем нужны некоторые параметры оптимизации, название которых фигурирует в названиях этих preset'ов.
2) Далее идет "Format" (формат сохраненного результата)
Здесь мы видим нужный нам для анимации формат GIF, а также несколько форматов статичного изображения - Jpeg, PNG, BMP.
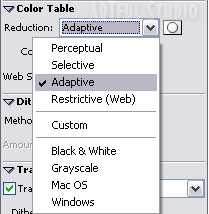
3) Следующий пункт - Color Table (Таблица цветов).

Здесь вы видим параметр "Reduction" (способ сокращения) и варианты:
- Perceptual (основанный на восприятии изображения) - использует максимально близкие цвета к тем, которые использованы на пике, главная задача этого способа - сохранить видимую целостность цветов на пике.
- Selective (Селективный) - работает по тому же принципу, что и первый, но, в отличие от него, нацелен, пржде всего, на работу с однотонными частями пика.
- Adaptive (Адаптивный) - использует не только "чистые" цвета с вашей аватары, но и пытается ухватить как можно больше оттенков для сохранения максимально похожего на оригинал изображения. Именно из-за этого Adaptive и плох и хорош для пиков одновременно - его качество пика превосходит остальные способы, но вес пика увеличивается на 2-5 кб, вы должны это знать.
- Web - создает таблицу цветов, подгоняя цвета изображения к тем, которые имеются в стандартной палитре Web. Данная опция формирует наименьшее количество цветов и, соответственно, наименьший по размеру файл, но качество изображения может быть хуже, чем при выборе других опций.
- Опция Custom (По выбору пользователя) оптимизирует цвета пика на основе тех настроек, чтобыли ранее выставлены и использованы пользователем в Photoshop или ImageReady.
От себя добавлю, что в анимации аватар я стараюсь придерживаться варианта Adaptive,
предпочитая экономить на других параметрах и пользуюсь секретами оптимизации. Чего и вам желаю ;)
4) Далее "Colors" (количество цветов).
С помощью этой панели мы можем уменьшить количество цветов на нашей аватаре. Как известно, в формате GIF - от 2 до 256 цветов. Если в вашем пике ммного однотонных участков, не присутствуют градиенты, или, более того, пик черно-белый - используйте 64 или 128 цветов. При прочих равных, снижение количества цветов сильно облегчит вес вашей аватары.
Но, конечно, не увлекайтесь. Уменьшение количества цветов может привести к тому, что оставшиеся цвета не будут соответствовать изначальным. Поэтому, включайте голову и не забывайте проверять все наглядно, активировав вкладку "optimized" у вашего изображения.
Примечание: вы - хозяева программы, помните об этом и не давайте ей все делать за вас :) Используя таблицу цветов, вы можете сами контролировать какие цвета на пике останутся, а какие можно удалить. Для этого щелкните по окошку "show the color table palette" (показать палитру таблицы цветов) рядом с параметров "Colors" (количество цветов), программа откроет вам окно "Color table":

В этой панели вы можете удалять по одному ненужные цвета (прослеживая изменения в оптимизации в реальном времени), а также можете заблокировать (с помощью кнопки с замком) те цвета, которые, по вашему мнению, удалять нельзя ни в коем случае.
5) Параметр "WEb Snap" (приведение к цветам WEB).
Есть основная таблица цветов для WEB. С помощью данного бегунка можно привести некоторые цвета с пика к web цветам. Использование этих цветов на пике - значительно облегчит анимацию. Но, к сожалению, сильно испортит ее качество. Поэтому приведением цветов к web используется в анимации редко и аккуратно. Особенную ценность может принести эита настройка, если ваша цель - облегчить анимацию всего на пару кб. (т.е. "впихнуть" самую малость ;) ).
6) Dither (Дизеринг).
Очень полезная и интересная функция, целесозразность использования которой стоит определять в каждом конкретном случае. Дело в том, что дизеринг очень неплохо улучшает качество, сглаживая цвета, но, при этом, сильно увеличивает вес. (порядка 10 лишних кб). Как же работает дизеринг...
Ну, во-первых, дизеринг добавляет цвета-оттенки. Например, в вашей палитре сплошные желтые и синие цвета. Как вы можете получить зеленый цвет без введения его в палитру? С помощью дизеринга! Эта функция составляет зеленый цвет, с помощью чередования желтых и синих пикселей.
Во-вторых, дизеринг может смешивать рядом стоящие пиксели (таким же спсобом - чередуя соседние пиксели), создава при этом более плавный переход цветов.
Дизеринг смешивает пиксели тремя разными способами - "Noise" (шум), "Pattern" (узор), "Diffusion" (Диффузия). Каждый мешает пиксели в разном порядке.
Итак, делая вывод: если ваша задача облегчить анимацию - выбирайте параметр "No Dither". Тем более, что в нашем случае, когда работа идет с анимированной аватарой, столь тонкие изменения, как дополнительные оттенки, большой роли не сыграют (если кончено вы не пытаетесь "впихнуть" в gif градиент).
7) Transparency (прозрачность).
Если ваша анимация по сути - изменение одного и того же предмета на одном и том же фоне - то неподвижные части пика (весь статичный фон) можно на кадрах вырезать, оставив только те небольшие участки, которые изменяются. Это самый сильный способ облегчить анимацию.
Он не поможет вам лишь в одном случае - если вы делаете анимацию перехода между двумя разными картинками, т.е. в той анимации, где нет единого неизменного фона.
Примечание: поле Matte (Кайма) около параметра прозрачности необходимо для указания цвета каймы вокруг картинки на прозрачном фоне. Например, вы хотите сохранить картинку не в привычном квадрате, а любой необычной формы. Так как картинка все равно остается по сути квадратной - незанятые изображением участки будут помечены как "прозрачные". Но формат гиф не может просто перейти от цвета к прозрачности, ему необходима кайма (по сути обводка картинки вашей странной формы). Цвет каймы задается исходя из того, на каком фоне потом будет использоваться ваша картинка. Если цвет фона неизвестен, выберите пункт None (Нет) в списке Matte, результатом будут жесткие, зазубренные границы.
Прозрачность - настройка, которую я советую вам использовать по умолчанию, так как вреда она вам непринесет точно, а пользу - от минимальной до вполне ощутимой :)
8) Поставив галочку около "Interlaced" (черезстрочно) вы разрешите детализировать (при загрузке страницы) ваше изображение в интернете постепенно, через строку. Этот параметр полезен для оптимизации сайта - пользователю не нужно ждать полной загрузки сайта, чтобы увидеть, что изображено на вашем гифе. Но, со стороны "облегчения" анимации все плохо - с включенной настройкой "Interlaced"аватара будет весить больше. Поэтому однозначное "нет" этому параметру применительно к анимации аватар.
9) Последняя, важная, настройка оптимизации - "Lossy" (потери).
Если вы применили уже все способы облегчения своей аватары, но вам так и не хватило для счастья несколько киллобайт - радуйтесь - вы можете заполучить их, воспользовавшись этой настройкой. Естественно, использование параметра lossy ведет к потерям в качестве, но незначительное снижение качества простить можно. Испотльзуйте не больше 10-15 % этой настройки.
---------------------------------------
Вот и все настройки оптимизации. Итак, вы можете уменьшить вес своей аватары с помощью настроек оптимизации следующим образом:
- уменьшить количество цветов в пике
- привести некоторые цвета к web
- изменить способ сокращения
- убрать дизеринг оттенков
- использовать параметр прозрачности
- воспользоваться параметром "потери".
3.1. Создание "дроплета" для оптимизации.
Теперь, когда вы знакомы со всеми настройками оптимизации, я хочу рассказать вам о такой полезной вещи как "Droplet" (дроплет).
Возможно вы заметили вот этот значок на панели "Optimized":
Он называется "Create a droplet" (создать дроплет).
Допустим, вы настроили оптимизацию ровно так, как вам нужно - поставили галку рядом с прозрачностью, указали сколько цветов будет в пике, какие будут потери у изображения и т.д. А теперь, представьте себе, что у вас подобных пиков штук 100 - и все нужно поочередно открыть в программе, выставить настройки оптимизации и заново сохранить. Муторно? Не то слово!
Дроплет - это некое подобие "action", но еще лучше. Выставив все нужные настройки оптимизации нажмите вышеуказанную кнопку создания дроплета.
Программа спросит вас куда сохранить дроплет. Укажите любое удобное вам место на компьютере.
А теперь самое интересное. Для использования дроплера не обязательно наличие фотошопа или имедж риди на компьютере! Дроплер по сути своей - независмый исполняемый файл (мини-программа), которая выполняет только одну заложенную в нее функцию - в нашем случае сохраняет аватару в ином качестве. Вы можете передать готовый дроплер своим друзьям. на компьютер, где вообще нет фотошопа и он будет работать.
Как он работает? Очень просто. Все подлежащие изменению файлы просто ПЕРЕТАЩИТЕ на иконку дроплера. Тут же автоматически дроплет начнет работу - в той же папке, где находится дроплер будут появляться новые обработанные изображения.
Очень удобная функция для пакетных обработок. (массово изменить формат файлов тоже можно, например анимированные аватары превратить в статичные, сохранив первые кадры в формате png или jpeg отличного качества ;) )
4. Секреты оптимизации.
А теперь давайте рассмотрим самые действенные способы создания красивой и "легкой" аватары. Зная некоторые нюансы оптимизации gif файлов, мы можем предусмотрительно подготовить аватару к грамотной оптимизации.
Самый важный ньюанс облегчения аватары - понять как происходит оптимизация. Гиф оптимизирует каждый кадр по отдельности. Отсюда первым делом следует, что...
1. Удаление лишних кадров значительно облегчит анимацию.
Обязательно удаляйте те кадры анимации, которые не несут сильной смысловой нагрузки. Особенно, если дело касается анимации, созданной в программах-автоматах, создающих различные эффекты. Как правило, они создают в два раза больше кадров, чем необходимо для качественной анимации. Смело выделяйте в панели "Animation" кадры "через один" и удаляйте. По опыту вы довольно скоро выясните, что для анимации дождя достаточно двух-трех кадров, для воды - 7-10, для снега - 6-12 и т.д. Удаляйте кадры через один до тех пор, пока не увидите, что очередное удаление привело к скачку в анимации, резкому некрасивому движению. Верните последний удаленный кадр на место. Так вы достигли придела в количестве нужных кадров :)
Также это относится к случаю, когда вы делаете мини-мувик, т.е. аватару, вырезанную из видео. Старайтесь оставить в вашем движении самые ключевые кадры. Также удаляйте кадры через один (в видео, кстати, кадры нередко идут по два одинаковых подряд).
2. Удаление неподвижных частей на слоях.
В любой анимации, где движение происходит на одной и той же картинке, на одном и том же фоне - сильно облегчит анимацию удаление неподвижных частей на каждом кадре.
Для этого выбираем как фон самый нижний слой нашей анимации (тот слой, что стоит ниже всех в панели "layers"). Его мы трогать вообще не будем. А вот на остальных мы поочередно выделяем с помощью инструмента выделения lasso tool (лассо) ту часть картинки, где движения не происходит. Эту выделенную часть удаляете с каждого слоя, кроме последнего, выбранного нами фоном.
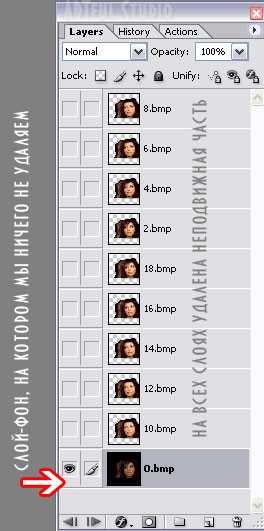
Вот так выглядит панель "layers" с "почищенными" слоями:

Такая анимация будет весить на 10-15 кб меньше, нежели если бы оставили все слои как есть.
Не поможет такой способ облегчения анимации только в случаях с морфингом и иными переходами между двумя РАЗНЫМИ картинками.
3. Искажение размеров изображения.
Естественно, что чем меньше область анимации на вашей аватаре - тем пик меньше весит. Поэтому, если первые два пункта не помогли вам исправить положение - примените кардинальный метод - уменьшите ту область, в которой происходит движение. Как примитивный пример - вы анимируете бабочку на цветке. Вы можете уменьшить эту бабочку (а остальное пространство удалить на слоях).
Если дело касается мини-мувика, все еще проще - уменьшите всю аватару целиком - скажем со 100 на 100 до 90 на 90, или еще меньше. Потом измените размер документа (canvas size) и на образовавшиеся пустое пространство вокруг вашей анимации наложите какую-нибудь текстуру (если идеально - черно-белую, или однотонную).
3) Уменьшение количества цветов, с помощью закрашивания неважных областей однотонным.
Еще один кардинальный метод уместить красивую большую анимацию в маленький аватар. Лучше оптимизируется та аватара, в которой используются большие однотонные куски, а не пестрые части изображения. Представим, что вы анимируете кошку, сидящую в
корзинке (момент из мультфильма "Коты-Аристократы"), а позади кошки и корзинке - пестрые обои в цветочек :) Так вот обои в цветочек - это куча лишней информации для оптимизации. Их можно закрасить каким-нибудь однотонным фрагментом (используя размытую кисть и слой-маски) или затемнить/засветлить практически до черного/белого с помощью иснтрумента "burn tool"/"dodge tool".
Этот способ, естественно, применяется как альтернатива удалению неподвижных частей на каждом кадре. Использовать и тот и другой способ одновременно - совершенно никакого результата :)
5. Грамотное использование плавного перехода.
Используйте плавный переход между кадрами (tween) в крайнем случае. А если используете - делайте немного промежуточных кадров. Чем их больше - тем тяжелее анимация.
Прежде чем сделать плавный переход - выделите и скопируйте на отдельный слой ту часть пика, которая будет изменяться. Сейчас приведу пример:
Допустим, вы анимируете ту же бабочку на цветке. У вас два слоя - на одном цветок и бабочка с закрытыми крыльями, на втором - цветок и бабочка, которой вы дорисовали открытые крылья. И теперь вы хотите сделать плавный переход между двумя этими бабочками. Сделайте вывод - двигаться будет только бабочка, цветок с фоном останутся неподвижными, значит они в плавном переходе участвовать не должны! Оставьте как есть один из слоев, а на втором удалите неподвижную часть изображения - цветок с фоном. Выставите видимость кадров - на первом только первый слой (на котором ничего не удалено), на втором кадре - и этот слой (который теперь служит фоном) и слой с удаленной частью. Между этими кадрами можно смело делать плавный переход. Можете быть уверенными - такой плавный переход будет весить в два раза меньше, чем плавный переход между двумя "цельными" слоями.
6. Аккуратное использование градиентов.
Постарайтесь исключить из анимационных работ градиенты. С количеством цветов в 256 сложно воспроизвести тонкие переходы цветов. Максимум - переход от белого к одному цвету.
7. Перевод изображение в черно-белое.
Если подобное позволяет ваша идея пика, конечно. Зато такая аватара не требует палитры в 256 цветов. Сделав ваш пик черно-белым, укажите в параметрах оптимизации ИМедж Риди, что вам необходимо всего 8-16 цветов и наслаждайтесь полученным весом :)
Кстати, вы можете переводить в черно-белое не обязательно всю картинку целиком. Довольно сильно помогает перевод в черно-белое тех частей пика, где много пестрых ненужных оттенков, градиентов и т.д. Убрав часть лишних цветов - вы облегчите свою анимацию.
Вот такие ньюансы работы с анимацией. Желаю вам успехов с оптимизацией ваших работ! Выкладывайте результаты своих трудов и задавайте любые интересующие вас вопросы!
P.S. Если у вас возникли какие-то вопросы по уроку – опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее.
Лучшее "спасибо" за урок - ваш комментарий! :)
artfulstudio.ru
Сжатие GIF и анимированный GIF онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
-
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
www.iloveimg.com
Как повысить производительность сайта при использовании GIF
Автор: Чапман Ливер (Chapman Lever), директор по маркетингу в Rigor, США. Отвечает за продвижение идеи важности веб-производительности. Юзабилити-евангелист. Работает с интернет-организациями по всему миру.
Формат GIF (англ. Graphics Interchange Format) был разработан в 1987 году. За 30 лет он практически не изменился. Благодаря своей простоте, а также поддержке во многих сервисах, он по-прежнему широко используется – несмотря на рост JPEG и PNG.
Однако это не самый продуктивный формат изображений. При использовании гифок на сайте их нужно оптимизировать, чтобы они не ухудшали производительность ресурса.
В данной статье мы коснёмся основных способов оптимизации GIF-изображений – как статических, так и анимированных. Мы также рассмотрим отличную альтернативу этому формату, которая позволяет избежать раздувания размера страницы.
Зачем нужно оптимизировать GIF
Когда речь заходит о дизайне веб-страниц, важная роль отводится их производительности. Хотя GIF отлично справляются с привлечением внимания пользователей, они не предназначены для анимации (несмотря на их широкое использование в этом формате). Анимированные GIF увеличивают размер страницы и скорость её загрузки, что приводит к ухудшению UX.
Как улучшить производительность сайта при использовании GIF
В этом разделе мы рассмотрим несколько способов, которые позволяют повысить производительность сайта с GIF-изображениями.
Два метода сжатия изображений
Одним из основных методов оптимизации GIF-изображений является их сжатие. Чаще всего для выполнения этой задачи используется два способа:
- Сжатие с потерей качества. При использовании этого метода из файла удаляется часть данных, что приводит к уменьшению его размера. При этом качество графики со временем ухудшается.
- Сжатие без потери качества. Этот метод сжатия изображений позволяет сохранить все данные исходного файла. Это означает, что данные можно будет полностью восстановить из сжатого состояния. Хотя размер полученного файла в данном случае будет больше, чем при сжатии с потерей качества, качество изображения со временем не ухудшится.
Оптимизация статичных GIF путём конвертации в PNG
Самый простой способ улучшить производительность сайта – это использовать PNG вместо GIF. Хотя эти форматы очень похожи, размер PNG-файла после сжатия будет на 5-25% меньше, чем у аналогичного GIF-файла.
Для сжатия GIF без потери качества используется алгоритм LZW, созданный в 70-х годах прошлого века. Современные технологии сжатия являются более производительными, чем LZW. При оптимизации PNG как раз используются новые алгоритмы.
Для преобразования GIF в PNG можно использовать любой онлайн-конвертер с поддержкой этой функции.
Оптимизация анимированных GIF
Анимированные GIF могут представлять собой огромные файлы, требующие длительной загрузки. К примеру, анимация, которая длится лишь несколько секунд, может весить несколько мегабайт. Чтобы улучшить производительность сайта, используйте следующие техники:
- Оптимизация с потерей качества
- Конвертация анимированных GIF в HTML5-видео
Оптимизация с потерей качества
Поскольку GIF-анимация по большей части состоит из графических данных, а сжатие без потери качества их не изменяет, есть только один вариант максимально уменьшить размер файла – использовать техники сжатия с потерей качества.
Этот тип оптимизации работает за счёт того, что человеческий глаз не способен хорошо различать едва заметные изменения в цвете. К примеру, изображение может содержать тысячи оттенков одного цвета, при этом некоторые пиксели немного отличаются от других. Поскольку глаз не способен различить эти оттенки, при оптимизации изображения один цвет заменяется на другой, что приводит к уменьшению размера файла.
Так как анимированные GIF представляют собой серию отдельных GIF, техники сжатия с потерей качества можно использовать, чтобы сократить размер общего файла за счёт уменьшения каждого из входящих в него файлов. Справиться с этой задачей поможет сервис Gifsicle.
Конвертация анимированных GIF в HTML5-видео
Хотя размер GIF можно уменьшить с помощью сжатия, полученный файл может быть по-прежнему слишком большим. Формат GIF никогда не предназначался для хранения видео. То, что мы сейчас рассматриваем как анимацию, это результат попытки уменьшить издержки на хранение и передачу нескольких изображений с одними и теми же метаданными. На сегодняшний день есть ещё один вариант, который позволяет значительно уменьшить размер GIF-файла (до 95%) – конвертация его в HTML5.
HTML5-видео – это термин, которым обозначается способность браузера проигрывать видеоконтент, используя тег <video>. При этом отпадает необходимость в использовании внешних плагинов.
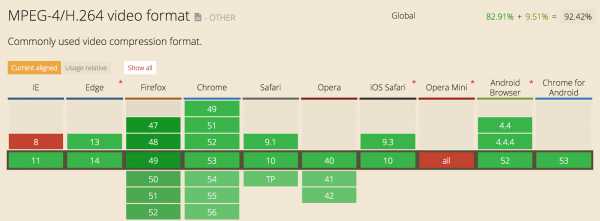
После появления HTML5 в 2009 году в отрасли велись активные дебаты по поводу того, как такие видео будут храниться и кодироваться. Сегодня же общепринятым стандартом является H.264-кодированное видео, которое хранится в MP4-контейнере. В свою очередь MP4-файлы имеют значительно меньший размер:

Есть множество способов конвертировать анимированные GIF в MP4. В их числе – инструменты ffmpeg и Cloud Convert. Используя последний, вы сможете видеть, насколько уменьшится размер файла после конвертации.
Рассмотрим конвертацию на примере. Ниже показано исходное анимированное GIF-изображение:
MP4-видео, созданное из GIF:
00:00
00:00
Размер оригинала составлял 100 KB. В результате конвертации был получен файл, размером 23 KB (на 75% меньше исходного):
Заключение
GIF – старейший формат изображений, который по-прежнему популярен, благодаря его простоте, широкой поддержке и возможности использования в качестве анимации. Несмотря на положительные стороны, гифки обычно представляют собой файлы большого размера. Их использование приводит к увеличению размера веб-страницы и скорости её загрузки. В итоге ухудшается опыт взаимодействия пользователей с сайтом. Чтобы улучшить производительность ресурса, статические GIF нужно оптимизировать, а вместо анимированных GIF – использовать более современные форматы, такие как HTML5/MP4-видео.
источник
coding.dp.ua
Оптимизируем GIF онлайн 5 инструментов качественного сжатия
На просторах интернета формат GIF считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Содержание: [показать]
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF. Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg, таких бы вопросов не возникало. Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Как отредактировать ГИФ
Как известно, большинство графических редакторов работает исключительно с неподвижными изображениями. Специально для вас мы создали подборку самых эффективных программ для сжатия таких файлов, их обрезки и последующей обработки анимации. Теперь у вас больше не возникнет вопросов, как осуществляется сжатие гиф онлайн. Выбирайте программу из перечня – желаем приятного пользования!
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.
- Готово – размеры анимированного контента стали такими, как ожидалось.
 Интерфейс GIF Resizer
Интерфейс GIF ResizerКроме того, посредством GIF Resizer можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF в JPG, разложить на отдельные кадры.
- Перевести в PNG.
Останавливаться на этом функционале мы не будем, ведь нас с вами интересует исключительно сжатие анимаций в формате ГИФ. Просто знайте, что столкнувшись с разнообразными задачами по редактуре animation, есть смысл воспользоваться Resizer.
А вот и ссылка https://ru.toolson.net/GifResizer на волшебную утилиту.
Compressor.io
По сути, это один из первых online-инструментов для качественной оптимизации картинок и анимаций в таких форматах, как gif, png, jpeg и svg. Перейдя на сайт, достаточно просто перетащить изображение в область загрузки. Обработка начнётся немедленно.
По завершении вы увидите результат – насколько сильно удалось сжать файл. Остаётся только загрузить с сайта оптимизированный вариант, нажав Download. Установлен лимит – gif-файл не должен весить более 10 Мб.
 Сайт Compressor.io
Сайт Compressor.ioПользоваться инструментом просто, эффективность высокая, так что рекомендуем: https://compressor.io/compress
Ezgif
Премиальный сервис, позволяющий сжимать файлы в формате GIF и PNG. Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
Как пользоваться Ezgif? Откройте главную страницу сервиса, нажмите «Обзор». Когда файл выбран, остаётся только нажать Upload. Различные варианты сжатия станут доступны после загрузки. Самый оптимальный вариант в соотношении размер/качество – Medium.
Далее нажимаем Optimize it, загружаем, нажав Save. Установлен лимит на размер 20 Мб.

GIF Compressor
По-своему интересна программа GIF Compressor. Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.
http://gifcompressor.com/ru/

Какое из приложений вам понравилось больше всего?
arkhivator.ru