Оптимизация изображений для блога! Как уменьшить вес картинки? Фото оптимизация
Оптимизация изображений для блога! Как уменьшить вес картинки?

Приветствую вас дорогие читатели isif-life.ru. Сегодня, в данной статье я хотел бы рассказать вам о том, как я уменьшаю вес картинок, которые вставляю в статьи блога, а так же о том, как можно оптимизировать графику для дизайна блога.
Думаю эта статья будет полезна многим ребятам. Недавно написала мне одна женщина и говорит, — «Александр помогите, у меня на хостинге заканчивается место, что делать. Я вроде блог то веду всего пол года, а уже места не хватает на хостинге, а изначально у меня там 10Гб». =)
Мне самому стало интересно и я решил посмотреть, как это же так получилось, что место закончилось. Оказывается... Женщина вставляла в посты изображения огромных размеров. Она ведет блог на кулинарную тематику и на фотоаппарат фоткала свои блюда и сам процесс приготовления.
Иногда в одном посте было по 10-15 картинок каждая весом по 4-5 мб. =) Естественно так ни какого места не хватит это раз и два — поисковые системы однозначно понизят этот блог в поиске за то, что он долго грузится.
В общем рассказал я ей как правильно оптимизировать картинки для блога, теперь и вам расскажу. Я покажу вам три фишки по оптимизации графики.
1) При помощи программы Snagit.2) При помощи Adobe Photoshop.3) При помощи сервисов оптимизации графики.
Думаю, что многие ребята все это уже и так знают и для них я ни чего нового не скажу (еще и меня научат чему-то), но думаю, кому-то инфа будет как раз кстати. Вот для них и пишу. Итак способ первый. Программа snagit. Вот фотка, которую я сделал на фотик Canon 600D:

Размер: 5,75 МБ!
Чтобы уменьшить вес картинки я открываю это самое изображение в любой программе просмотра изображений, далее запускаю Snagit и делаю обычный скриншот этого изображения. Более подробно об этом я писал тут. Итого вес картинки сразу уменьшается в несколько раз.

Размер: 77,4 Кб.
Но это еще не все. Мы уменьшили вес картинки. Можно уменьшить еще и размер. Обычно мы любители вес уменьшить, а на размер забиваем, мол в редакторе wordpress будем картину вставлять в пост и уменьшим... Лучше все же сразу это сделать.
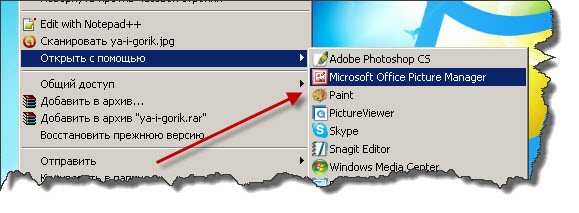
У нас картинка эта лежит на рабочем столе. Правой кнопкой нажимаем на нее — > Открыть с помощью — > Microsoft Office Picture Manager.

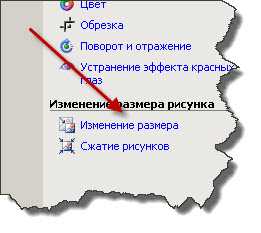
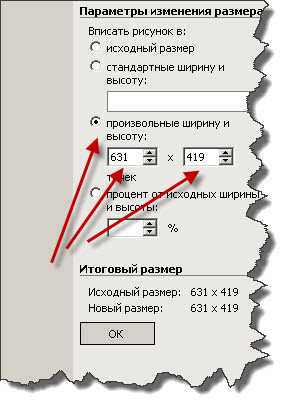
Далее жмем — > Изменить рисунки — > Изменение размера. Выбираем «Произвольные ширину и высоту» и ставим тот размер который нам нужен.

Вот у меня в пост влезают картинки размером 631×419. Вот такой размер я и ставлю.

Жмем «ОК». Далее как обычно — > Файл — > Сохранить как -> Выбираете куда сохранить картинку. Вот что у меня получилось:

Размер: 51,8 Кб. Еще меньше.
Это тоже еще не все. Далее идем в сервис kraken.io, жмем «Выберите файлы с диска», загружаем нашу картинку и автоматически начнется ее оптимизация. Снизу можно через какое-то время нажать «Скачать этот файл».
Изображение уменьшилось еще на чуть-чуть без потери качества:

Размер: 49,3 Кб.
Итого мы уменьшили вес изображения в 100 раз. Кстати если каждая картинка для вашего поста меньше 50 Кб, то это как раз самое то. Больше уже плохо! Я раньше всегда забивал на эти действия и зря, сейчас жалею. У меня есть посты где картинки и 200 и 300 Кб весят и даже 500+.
Если все ваши изображения для блога будут оптимизированы, то это однозначно скажется на продвижении блога. Поисковики любят когда блоги и сайты быстро грузятся.
Как вам такой способ? Может кто-то подскажет что-то более лучшее и простое? Буду только рад услышать советы и предложения в комментариях.
Теперь давайте поговорим об оптимизации графики для дизайна блога. Вот все знают, что я недавно поставил новый дизайн на блог. Получилось так, что Хедер (шапка блога) весила 1,23 Мб, а футер (подвал) — 988 Кб. Однозначно нужно было что-то делать, чтобы уменьшить вес картинок без потери качества, а если и с потерей, то самой минимальной.
Если бы все оставить как есть, то представьте как бы долго загружался блог. Вместе вся графика блога весила более 3 Мб. Это очень много! Сейчас 1,7 Мб. Это нормально! Я не имею в виду только шапку и футер. Я говорю про всю графику в целом.
Шапка, футер, сайдбар, кнопки, формы подписок, фон и т.д. Чтобы узнать сколько весит вся графика вашего блога, зайдите на свой сервер в папку wp-content/themes/название темы/. Всю папку images скопируйте на рабочий стол и посмотрите сколько все вместе весит. Сколько? Напишите в комментах у кого какой вес? Мне просто интересно!
В общем сейчас я расскажу вам как я уменьшал вес своего дизайна при помощи Adobe Photoshop. Уменьшал я только файлы формата jpg. Остальные не знаю как уменьшать, например png файлы. Если кто подскажет буду только благодарен.
Короче открываем фотошоп. У меня Adobe Photoshop CS6 Portable. И открываем в нем нашу не оптимизированную картинку. Вот она:

Вес: 1,23 Мб.
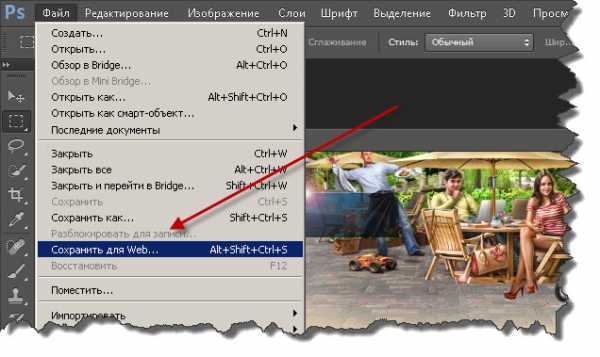
Далее просто жмем -> Файл — > Сохранить для web:

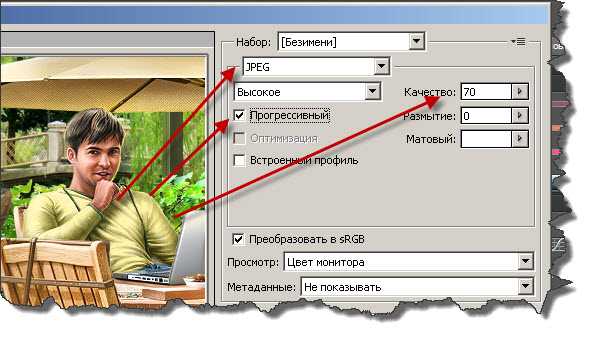
В открывшемся окне сверху справа поставьте все вот так:

Набор — выбираем: Высокое качество JPEG. Далее ставим галочку — прогрессивный, а качество выставляем 70%. Все. Ниже жмем сохранить. Размеры не меняем естественно!
Вообще можно качество в % и уменьшить. Я ставил 60% и оно практически не менялось. Ну если только вообще уж присматриваться конкретно! Мог бы оставить и 60 или 65%, но оставил 70%. Так вообще качество не теряется и все вы наблюдаете красивую картинку. Просто у меня цветов на блоге много, дизайн яркий и рисованный, поэтому тут оптимизировать сложно! Стандартные же темы можно оптимизировать жестко и никто ни чего не заметит.
В общем в итоге из 1,23 Мб, я получил 477 кб при оптимизации шапки и из 988 Кб получил 324 кб при оптимизации футера. Ну естественно оптимизировал и другие картинки формата jpg. Тоже конкретно уменьшил размер. Вот вам такая информация в общем по оптимизации графики для сайта. Пользуйтесь.
А вы оптимизируете графику для блога? Как вы это делаете? Может подскажите какие-то более классные способы? Спасибо! А турнир продолжается.
Кроссворд №3.

P.S. Начал работу над созданием нового видеокурса "Как стать блоггером тысячником 2.0". Все подробности скоро напишу в новой статьей на блоге. Не попустите и подпишитесь на обновления.

P.P.S. Ребята хочу попросить прощения за свою рассылку. Я думаю многие поняли о чем я. На днях сделал скриптом рекламную рассылку нового курса по всем своим клиентам, кто покупал мои продукты. Кому-то пришло аж по 5 писем. Все дело в том, что скрипт отправляет письмо каждому клиенту каждого продукта.
То есть если вы покупали у меня 5 курсов, то и писем вам придет 5. =) Ну вот такой он тупезень. =) Простите его и меня. Надеюсь на понимание! Спасибо!
С уважением, Александр Борисов

isif-life.ru
Как оптимизировать фото и привлекать трафик из поиска по картинкам
Визуальный контент привлекает внимание пользователей к публикациям, позволяет быстрее передавать информацию и увеличивает читабельность материалов. Кроме этого, он служит дополнительным источником органического поискового трафика.
Чтобы привлекать посетителей из поиска по картинкам, маркетолог должен оптимизировать фотографии и элементы страницы. Эти действия не только генерируют трафик, но и повышают скорость загрузки сайта и улучшают юзабилити. Из данной статьи вы узнаете, как правильно оптимизировать фотографии.

Размер имеет значение
Программисты стараются создавать максимально функциональные приложения, используя минимально необходимый объем кода. Дизайнеры добиваются визуальной привлекательности сайта, не перегружая его лишними графическими элементами. Используя фотографии для визуализации публикаций и привлечения трафика, маркетолог должен использовать минимально возможный размер картинок без ущерба для качества восприятия.
Размер фотографии прямо не влияет на позицию ресурса в выдаче поиска по картинкам. Однако слишком большие картинки уменьшают скорость загрузки страницы. А поисковые системы учитывают этот показатель при ранжировании сайтов в общей выдаче. Скорость загрузки даже относится к критически важным факторам ранжирования, когда речь идет о мобильном поиске.
Однако ни в коем случае не стоит сводить суть оптимизации фото к уменьшению их размера до минимума. Публикуя фотографии, решите, насколько маленькой может быть фотография без потери визуальной привлекательности страницы. «Яндекс», Google и другие поисковые системы ценят эстетичные публикации. При этом они заботятся, чтобы в погоне за эстетичностью сайты не становились сильно «тяжелыми».

Не ищите универсального рецепта, который поможет вам раз и навсегда определить подходящий размер фотографии. Скорость загрузки страниц зависит от целого ряда факторов, включая особенности CMS, скорость работы и текущую нагрузку на сервер и т.п. Поэтому маркетолог должен выбирать оптимальный размер картинок для каждого сайта.
Следующие сервисы понадобятся вам для проверки скорости загрузки страницы и автоматического изменения размера фото:
- Google PageSpeed Insights. Крупнейшая поисковая система мира разработала этот сервис, чтобы помочь вебмастерам управлять скоростью загрузки страниц.
- Website Testing Tools. Здесь вы найдете набор инструментов, позволяющий изменять размеры фото и увеличивать скорость загрузки страницы.
После определения оптимального размера фото для вашего сайта, приступайте непосредственно к поисковой оптимизации картинок.
Сколько стоит оптимизированное фото
Если верить пословице, одна картинка стоит тысячи слов. Однако это правило работает только в том случае, если пользователи видят эту картинку на странице выдачи. Кроме того, цена фото повышается, если оно помогает продвигать бизнес в целом.
Представьте себе сайт юридической компании. Как вы считаете, сумеет ли организация данного профиля получить выгоду от продвижения с помощью картинок? Или она просто потратит время и деньги, чтобы поставить галочку в маркетинговом плане и отчитаться перед инвестором об использовании модного способа раскрутки?
А теперь представьте ресурс, который зарабатывает на трафике, например, продает баннерную рекламу с оплатой за показы. Этот сайт заинтересован в привлечении трафика практически любыми средствами. Привлекая пользователей с помощью поиска по картинкам, владелец сайта фактически обменивает возможность просмотреть и скопировать уникальные качественные фото на просмотры рекламы.
Если вы решили, что продвижение с помощью фотографий принесет выгоду вашему бизнесу, приступайте к поисковой оптимизации картинок. Обратите внимание на перечисленные ниже компоненты оптимизации.
Уникальность фотографий
Вы вряд ли попадете в топ выдачи поиска по картинкам, если используете для продвижения растиражированные фотографии из фотобанков. Поисковые системы обычно не ставят на высокие позиции в выдаче сайты, которые копируют чужой контент и не предлагают пользователям добавленной стоимости. Это справедливо в отношении всех типов контента, включая изображения.
Использование неуникальных фотографий может особенно помешать продвижению интернет-магазинов. Опубликовав изображение товара, позаимствованное на сайте производителя, они вряд ли могут рассчитывать на место в топе выдачи. Дело в том, что сотни других магазинов наверняка уже опубликовали эти же фото. Если вы хотите привлекать посетителей из поиска по изображениям, используйте уникальные фотографии.
Обратите внимание, заслуженный инженер Google Мэтт Каттс утверждает, что использование изображений из фотобанков не оказывает негативного влияния на позиции ресурса в естественной выдаче. Крупнейшая поисковая система обращает внимание на качество и ценность контента в целом.
Название фотографий
Публикуя фотографии, корректно называйте файлы. Например, если вы делитесь с пользователями изображением смартфона Samsung Galaxy Nexus, логично, если файл с его изображением называется samsung-galaxy-nexus.jpg, а не abracadabra2244.jpg.
Поисковые системы используют названия файлов, чтобы определять, что изображено на картинках. Вам выгодно, чтобы «Яндекс» и Google поняли, что на фото изображен именно Samsung Galaxy Nexus, а не какая-то abracadabra2244.
Атрибут alt
Многие маркетологи знают о важности атрибута alt, однако большинство специалистов используют его неверно. Они стремятся вписать в данный атрибут как можно больше ключевых слов.
Обратите внимание, атрибут alt формирует описание изображения, которое отображается на странице, если фотография по каким-то причинам не загружается. Поэтому постарайтесь с помощью 4-6 слов (125 символов) максимально точно указать, что изображено на фотографии. Впишите в атрибут alt ключевое слово, если это можно сделать естественно.
Например, если вы публикуете фото вышеупомянутого смартфона, в атрибут alt можно вписать следующее: смартфон Samsung Galaxy Nexus (черный). Представьте, как будет выглядеть ваша страница, если пользователь вместо фотографии увидит что-то вроде «купить смартфон недорого в Москве».
Атрибут title
Этот атрибут отвечает за текст, который видит пользователь при наведении курсора мыши на изображение. Поисковые системы не учитывают его при ранжировании ресурсов, поэтому некоторые маркетологи не обращают на него внимания. Однако этот атрибут все-таки следует использовать. Во-первых, отображение текста с описанием при наведении курсора на картинку улучшает юзабилити ресурса. Во-вторых, если сегодня поисковые системы не учитывают атрибут title при ранжировании, это не значит, что они не изменят своей позиции в будущем.

Контент страницы
Ранжируя ресурсы в поиске по изображениям, поисковые системы учитывают не только факторы, связанные непосредственно с фото. Поисковики оценивают страницу с фотографией в целом, включая текстовые описания, подпись к картинке и т.п. Они стремятся определить релевантность картинки запросу пользователя, а это сложно сделать только с помощью названия файла и атрибута alt.
Например, страница, на которой опубликована только фотография упомянутого выше смартфона, вряд ли будет ранжироваться выше страницы с этим же фото и полезным для аудитории описанием гаджета.
Поисковые системы нуждаются в контексте, который позволяет ранжировать фото в поиске по изображениям. Этим контекстом является текстовый контент. Поэтому иллюстрируйте тексты фотографиями и окружайте фотографии хорошими текстами.
Семантическая разметка
Крупнейшие поисковые системы мира, включая «Яндекс» и Google, используют стандарт Schema.org для структурирования веб-страниц и улучшения результатов поиска. Используйте разметку Schema.org для изображений, чтобы улучшить результаты ранжирования ресурса в поиске по картинкам. Для этого заполните на сайте поля «URL изображения», «Миниатюра», «Название», «Подпись», «Описание», «Высота» и «Ширина». Более подробно об этом можно почитать в Вебмастере Яндекс.
Как быстро оптимизировать все фото на сайте
Уделяйте повышенное внимание оптимизации фото, если продвижение в поиске по изображениям выгодно для вашего бизнеса. Начните с определения оптимального размера публикуемых картинок для вашего сайта. После этого приступайте собственно к поисковой оптимизации.
Публикуйте только уникальные фото. Корректно заполняйте атрибуты alt и title. Окружайте фотографии качественным и полезным текстом. Не забывайте про семантическую разметку. Оптимизация каждой фотографии отнимет у вас несколько минут. Представьте, сколько времени вы потратите, чтобы оптимизировать 1000 изображений. Если хотите решить эту задачу быстро, уделяйте время каждой фотографии во время публикации.
Адаптация материала Image Optimization: How to Rank on Image Search by Dave Davies.
Читайте также:
kak-optimizirovat-foto-i-privlekat-trafik-iz-poiska-po-kartinkamtexterra.ru
Оптимизация картинок на сайте | Блог seolib.ru
Чем больше сжато изображение, тем быстрее загружается страница сайта на мобильном устройстве. Дальше мы разберем шаги, которые позволят сделать картинки оптимальными под любые устройства.
Сбалансированная оптимизация изображения
Проблема оптимизации изображений заключается в том, что нет никаких 100% правил. Оптимизация изображения — это всегда тонкий баланс между пользовательским опытом, привлекательностью и производительностью страницы.
Raluca Budiu, директор исследования Nielsen Norman Group, объясняет:
«Поскольку у мобильных устройств небольшой экран, слишком маленькие изображения дают слишком мало информации, а слишком большие изображения могут очень сильно замедлять страницу. Мы рекомендуем начать с картинки минимального размера и позволить пользователям увеличивать (или загружать увеличенную картинку).
В большинстве случаев у огромных изображений информационная плотность низкая, и людям приходится ждать загрузки страницы, и/или прокрутить страницу вниз для поиска контента».
Нет точных правил насколько маленькое должно быть изображение для мобильного устройства — это компромисс между качеством и размером страницы. Согласно httpArchive, средний JPG составляет 29 КБ, а средний PNG — 16 КБ.

Уменьшение веса изображения частично связано с сохранением его в соответствующем размере и разрешении (количество пикселей), и частично сжатием изображения. Некоторые инструменты, такие как Photoshop, позволяют некоторое сжатие, но часто их недостаточно, особенно с более крупными типами изображений, такими как PNG.
Ряд инструментов позволяют эффективно сжимать изображения по отдельности или по партиям изображений. Например, изображение домашней страницы, приведенное выше, было сжато с использованием TinyPNG, что привело к снижению веса на 79%.
Нужно ли использовать изображения разных размеров для мобильных устройств, планшета и рабочего стола?
При разработке сайтов для мобильных устройств, планшетов и настольных компьютеров, будь то через выделенные URL-адреса (site.com и m.site.com) или на разных сайтах через один URL-адрес (адаптивный веб-дизайн), подразумевается, что размер изображений должен соответствовать самому большому устройству в этой категории.Такая позиция, не совсем подходит для адаптивного веб-дизайна (RWD). У RWD принцип состоит в том, чтобы обслуживать один и тот же сайт на разных устройствах, используя CSS для форматирования содержимого в соответствии с возможностями устройства и размером экрана.
Однако, это не означает, что веб-сайты должны обязательно применять однообразный подход к изображениям, говорит Alex Painter, консультант по веб-эффективности в NCC Group:
«Страницы часто медленны на мобильных устройствах из-за невозможности загрузки изображений, соответствующих размерам для окна просмотра. Может быть, отчасти виновата популярность RWD — идея о том, что один и тот же контент может быть изменен, чтобы макет работал в любом видовом экране, и может замаскировать тот факт, что изображения не были оптимизированы для мобильных устройств.
Множество сайтов загружают одни и те же изображения как на рабочий стол, так как и на мобильные устройства, — при этом мобильные версии просто уменьшаются в размерах. Пользователь высокопроизводительных устройств в быстрых и надежных сетях может это сразу и не заметить. Но это может сделать веб-сайты совершенно непригодными для людей с более слабыми мобильными устройствами, или с плохой связью..У этой большой проблемы есть две причины. Первая: для доставки излишне большого изображения по сети требуется больше времени. Вторая причина часто упускается из виду: мобильному устройству приходится серьезно потрудиться, чтобы: а) декодировать и б) масштабировать изображение. Это дорого стоит с точки зрения мощности обработки и памяти».
Но так не должно быть. Поддерживая Responsive Images Community Group, спецификация HTML упрощает разработчикам создание нескольких альтернативных изображений для разных типов устройств — для разных размеров экрана (просмотр), разрешений (количество пикселей) или возможности устройства.
HTML интернет-страницы сообщает браузеру, какое из этих изображений выбрать для экранов с максимальной шириной, и если изображение должно занимать всю или только часть ширины экрана.Раньше некоторые разработчики использовали JavaScript для указания использования разных изображений, но использование элемента HTML <picture> должно быть более эффективным, уменьшая дополнительный код и запросы, замедляющие время загрузки страницы.
Alex Painter:«Выбор правильного изображения для окна просмотра теперь достаточно прост. У нас были мультимедийные запросы CSS для фоновых изображений в течение некоторого времени, но до недавнего времени изображения, упоминаемые в HTML, были скорее проблемой.
Теперь у нас есть характеристика чувствительных изображений: элемент <picture>, с атрибутом thesrcset[set of alternative image sources], который позволяет определить, какое изображение должно быть выбрано, для какой ширины видового экрана (или разрешить браузеру сделать наиболее подходящий выбор из набора изображений).Эта функция теперь очень хорошо поддерживается браузерами, и разработчики должны в идеале использовать ее, а не использовать JavaScript для достижения той же цели».

Кто использует изображения с откликом?
Быстрый взгляд на исходный код основных веб-сайтов, таких как Amazon, Facebook и BBC, подтверждает, что ни один из них еще не использует элемент <picture> для обслуживания откликов.
Получат ли они пользу, если станут его использовать? Обслуживание различных изображений на каждой платформе потенциально имеет ряд преимуществ:
- Позволяет веб-сайту показывать изображение большего размера с более высоким разрешением на рабочем столе.
- Уменьшает размеры изображения и общий вес страницы и тем самым ускоряет время загрузки.
- Позволяет мобильному сайту показывать увеличенное изображение на мобильном устройстве (обратите внимание на обрезанное изображение собаки выше).
- Розничные продавцы могут отображать Mobile-Friendly Hero Images на мобильных устройствах, придерживаясь традиционных снимков на больших дисплеях.
Поиск лучшего формата изображений
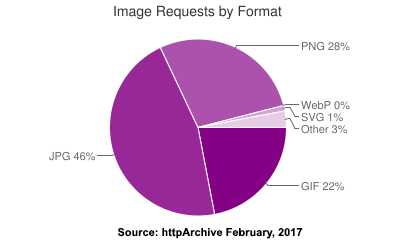
Как мы уже знаем, наиболее распространенный формат изображений, используемых на мобильных и дружественных им сайтах: JPEG 46%, PNG 28%, GIF 23% и SVG 1% по данным httpArchive.
Существует два типа веб-изображения: растр и вектор. Первое состоит из точек (например цифровая фотография), а второе состоит из линий и фигур. JPEG, PNG и GIF являются растровыми. SVG — вектор. SVG — это более новый формат, который не так широко используется (пока), но рекомендуется для адаптивного веб-дизайна (RWD).Есть «за и против» для каждого типа изображений, и у каждого веб-дизайнера есть свое мнение и любимые форматы. В целом:
- JPEG чаще всего используется для веб-фотографий
- GIF характерен для анимаций, а также простых графиков, значков и логотипов
- PNG характерен для графиков более высокого качества, логотипов, значков и других иллюстраций и фотографий с графическими эффектами
- SVG хорош для графов и логотипов, заголовков страниц – то, что разработано иллюстратором.
Дополнительную информацию о форматах и размерах смотрите в руководстве Google по оптимизации изображений.
Альтернативы традиционным изображениям
Веб-страницы состоят из множества небольших изображений, таких как значки и кнопки. Если они сделаны с использованием отдельных изображений GIF / PNG / JPEG, все это добавляет размер странице, и для каждого из них требуется индивидуальный запрос браузера, что может замедлить время загрузки страницы.
Существует три метода, которые могут помочь сохранить размер страницы и запросы изображения:
- CSS sprites – объединяют коллекцию меньшей графики в один файл CSS. Примечание: перегрузка спрайтов со слишком многими графиками или со слишком крупными — будет неоптимальна.
- Icon fonts — это библиотека значков, отправленных как один файл.
- Формы CSS– это формы, построенные с использованием CSS, а не как традиционное изображение.
Mike D’Agruma Lead Front-End Web Developer, E-volve Creative Group:
«Чтобы сохранить размер файла, я, как правило, не загружаю более крупные, более популярные библиотеки значков и использую Fontastic для создания собственных пользовательских шрифтов значков. Этот метод очень хорошо работает на разных уровнях: 1) Поскольку я использую только небольшое количество пользовательских значков, размер файла шрифта значительно меньше; 2) Иконки создаются с помощью SVG, что гарантирует, что они будут чрезвычайно четкими на устройствах; 3) Вы не можете превзойти этот вариант по гибкости, так как значки шрифтов очень легко настраиваются с помощью CSS.
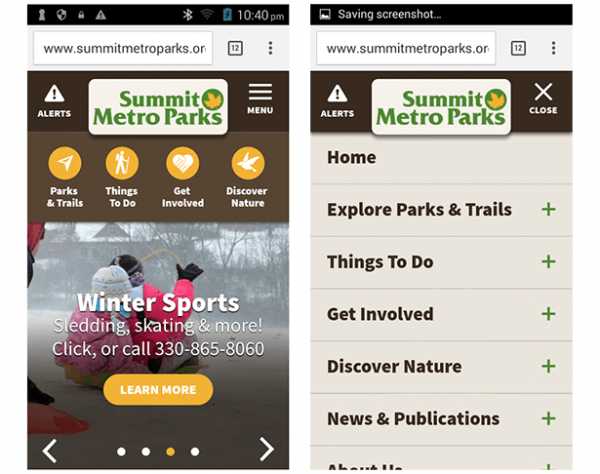
Еще один отличный способ экономии времени, размера файла и запросов сервера — использовать CSS для создания фигур. Вы можете создавать большинство фигур и добавлять столько эффектов и переходов, сколько хотите с помощью CSS.Возьмите мобильный сайт Summit County Metro Parks в качестве примера, в одном только разделе заголовка я смог использовать комбинацию символов CSS и значков шрифтов, чтобы создать то, что могло быть шестью разными изображениями. Активация меню для мобильных устройств показывает пример анимации в форме CSS (меню в стиле гамбургера, закрывается с помощью «X»), а использование дополнительного значка с правой стороны показывает открытое и закрытое состояния меню».

Методы веб-дизайна для улучшения времени загрузки
Что делать, когда вы уменьшили вес, удалили ненужные изображения и оптимизировали оставшуюся часть, но страница по-прежнему не загружается достаточно быстро?
Удостоверьтесь, что самый важный материал загружается первым, говорит Raluca Budiu:
«Когда страница загружается, убедитесь, что сначала загружается текст, чтобы люди могли начать сканирование содержимого. По мере загрузки изображений не перемещайте уже загруженный контент вокруг них — это заставит читателей потерять место на странице, где они были, а иногда они даже нажимают на неправильную ссылку, потому что их цель неожиданно сдвинулась».
Существует разница между предполагаемым временем загрузки и фактическим временем загрузки. Все, что имеет значение для пользователя, — это то, что контент, на который они смотрят или ищут, доступен. Они не хотят смотреть на пустой экран, в то время как браузер извлекает изображения, которые им не нужны.
Существует три распространенных метода для этого. Robert Gaines, разработчик веб-приложений в Канзасе, США, объясняет:
- Отсроченная или отложенная загрузка использует JavaScript для остановки загрузки изображений и других активов до тех пор, пока основное содержимое веб-страницы не закончит загрузку. Отложенная загрузка уменьшает время, затрачиваемое на первичный контент веб-страницы, но уменьшает необходимость сокращения изображений, которые в противном случае замедляли бы веб-страницу.
- Неспешная загрузка загружает активы, по мере их необходимости. Таким образом, содержимое сначала загружается над сгибом, а затем под сгибом, когда пользователь прокручивает. С галереями изображений, такими как поиск товаров на торговых сайтах, используются миниатюрные изображения, большие изображения загружаются только при нажатии соответствующего значка.
- Активная загрузка изображений сначала загружает картинки низкого качества во время визуализации веб-страницы, а затем заменяет их высококачественными изображениями после того, как загрузилось основное содержание. Активная загрузка картинок уравновешивает производительность с визуальной привлекательностью. В отличие от отложенной загрузки, она не заставляет пользователей ждать загрузки вторичных изображений после основного содержимого.
Такие инструменты, как Photoshop, позволяют сохранять изображения в виде прогрессивных JPEG или чередующихся PNG, которые будут загружаться описанным способом.
Оригинал статьи почитать здесь.
blog.seolib.ru
Ashampoo Photo Optimizer 7 — оптимизация фотографий
Ashampoo Photo Optimizer 7 — простая программа для оптимизации фотографий одним кликом или несколькими кликами мыши, улучшения качества снимка: изменения четкости, яркости, резкости и т. д. Программа автоматически применит необходимые настройки для исправления неудачной фотографии.
К сожалению, при съемке у большинства пользователей не всегда получаются хорошие, качественные фотографии. На изображении часто появляются какие-нибудь недостатки, которые портят снимок: низкая контрастность, излишняя яркость, не насыщенные цвета и т. п.
Если сделано несколько одинаковых или однотипных фотографий, можно подобрать лучшее фото. Что делать, если других снимков нет, а есть только единственный, который нужно улучшить?
В этом случае, следует воспользоваться графической программой для изменения качества фотографии, устранения недостатков. Большинство подобных программ имею непонятные для большинства пользователей настройки, поэтому неподготовленный человек может испытывать определенные трудности, пока не научится работать в программе.
Программа Ashampoo Photo Optimizer 7 имеет встроенную технологию оптимизации изображений. Продвинутые алгоритмы исправляют тусклые цвета, неверные настройки температуры цветов или экспозиции, другие потенциальные недостатки фотографии. По утверждению компании Ashampoo, инструмент автоматической оптимизации разрабатывался и изменялся с помощью более 5000 человек, по отзывам пользователей на предоставленные варианты по улучшению качества изображений.
Основные возможности программы Ashampoo Photo Optimizer 7:
- простой понятный интерфейс
- автоматическая оптимизация за один клик
- редактирование изображений: коррекция цветов, удаление эффекта красных глаз, изменение резкости, удаление пятен, царапин, размытие и т. д.
- автоматическая настройка баланса белого и растяжения контраста
- поворот, отражение, выравнивание горизонта, изменение размера, наложение изображения, вставка водяного знака и т. д.
- встроенные эффекты и фильтры
- пакетная обработка фотографий
- показ изображения до и после изменений для сравнения
- отправка готового фото на электронную почту, на печать, в облачное хранилище Ashampoo Web
- установка фотографии в качестве фона рабочего стола
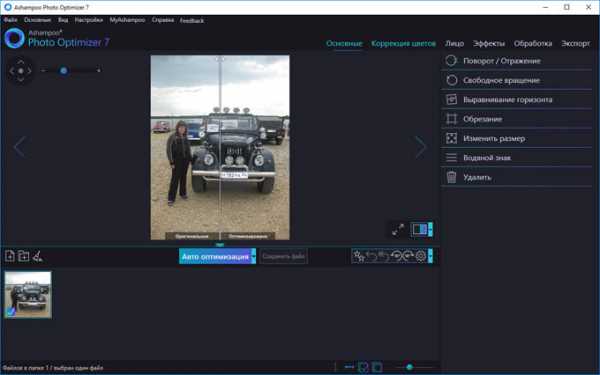
Во время работы над проектом, пользователь видит в окне программы для сравнения оригинал фотографии и обработанный оптимизированный результат, разделенные между собой чертой. Благодаря этому пользователь может быстро понять подходит ли ему предложенный вариант, или следует применить дополнительные настройки для повышения качества обработки изображения.
Программу Ashampoo Photo Optimizer 7 (программа платная) можно скачать с официального сайта немецкой компании Ashampoo. Приложение работает в операционной системе Windows 10, Windows 8.1, Windows 8, Windows 7 на русском языке.
Установите программу на компьютер, а затем запустите приложение.
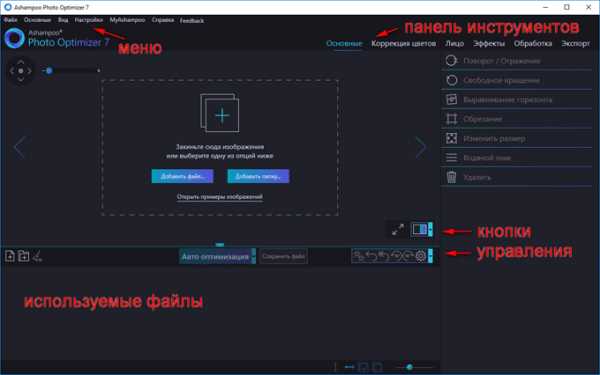
Интерфейс Ashampoo Photo Optimizer 7
После запуска, откроется главное окно программы Ashampoo Photo Optimizer 7.
В верхней левой части окна программы находится меню для управления приложением.
Справа расположена панель инструментов: «Основные», «Коррекция цветов», «Лицо». «Эффекты», «Обработка», «Экспорт». В каждом инструменте находятся опции для применения выбранных настроек к изображению, с которым ведется работа.
В центральную область окна программы добавляется изображение. С помощью кнопок слева верхней части окна можно увеличить или уменьшить масштаб изображения.
Слева ниже, расположены кнопки для добавления файла или папки, удаления изображений из программы, по центру — кнопки для запуска процесса автоматической оптимизации и для сохранения файла, справа — кнопки для выбора показа типа изображения: «оригинальное» или «результат», стиля черты разделения, кнопки для поворота фотографии, входа в настройки.
В нижней области окна находятся миниатюры добавленных в программу файлов. Выбрав файл можно добавить изображение для проведения оптимизации или удалить ненужную фотографию из окна программы.

Автоматическая оптимизация фото в один клик в Ashampoo Photo Optimizer 7
Самый простой способ устранить недостатки на фотографии: провести автоматическую оптимизацию в Ashampoo Photo Optimizer 7.
Закиньте фотографию в центральную область, нажав для этого на изображение левой кнопкой мыши, или нажмите на кнопку «Добавить файл…», или кнопку «Добавить папку…». Есть еще один способ для добавления фото в окно программы: войдите в меню «Файл», выберите пункт контекстного меню «Добавить файл».

После добавления фото в окно приложения, Ashampoo Photo Optimizer покажет на левой части фотографии оригинальное изображение, а на правой части картинки оптимизированный результат обработки.

Перед выполнением оптимизации, предварительно выполните с изображением нужные действия, например, если нужно, добавьте водяной знак, измените размер, поверните картинку и т. д.
Если нажать на стрелку около кнопки «Авто оптимизация», можно выбрать другой тип оптимизации изображения:
- Авто нормализация
- Авто гамма
- Авто уровень
- Авто удаление пятен
- Авто контраст
- Авто резкость
- Автоматическое уменьшение шума
Выберите необходимый вариант. Для запуска автоматической оптимизации нажмите на кнопку «Авто оптимизация».
Откроется окно показывающее уровень оптимизации фотографии, нажмите в нем на кнопку «ОК».
Вам также может быть интересно:
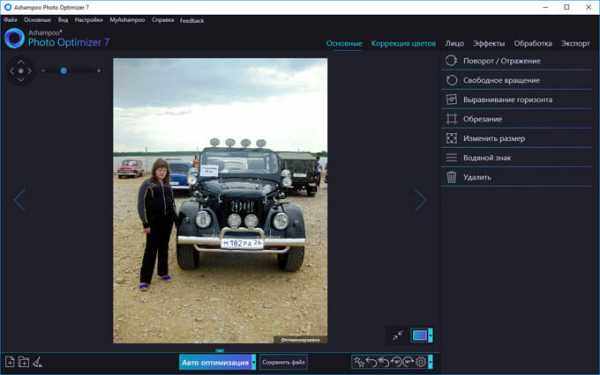
Для увеличения изображения, кликните по значку с расходящимися линиями, а рядом на кнопке со стрелкой выберите «Результат» для просмотра обработанного изображения.

Если вас удовлетворил результат обработки, для сохранения снимка на компьютере нажмите на кнопку «Сохранить файл».
Обратите внимание на то, что отредактированная фотография будут сохранена поверх оригинального фото. Если вы хотите оставить оригинал изображения на ПК, войдите в меню «Файл», выберите «Сохранить файл как…», а затем оптимизированный снимок под другим названием.
Создание эффекта старины в Ashampoo Photo Optimizer 7
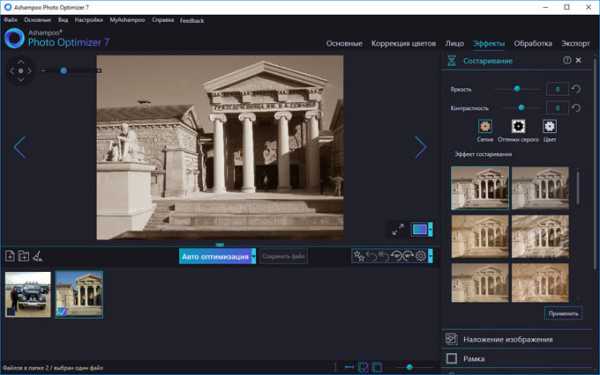
Пользователь может воспользоваться встроенными фильтрами в программе Ashampoo Photo Optimizer 7 для создания эффекта старины на фотографии.
Для этого выполните последовательные шаги:
- Выберите фотографию, которую нужно состарить.

- На панели инструментов откройте инструмент «Эффекты», выберите опцию «Состаривание».

- Если хотите, можете самостоятельно внести изменения в проект, выбрав подходящие настройки: можно изменить яркость, контрастность, выбрать вариант старения: «Сепия», «Оттенки серого», «Цвет», применить другие дополнительные настройки.
- Выберите один из предложенных вариантов эффекта состаривания фото.
- Нажмите на кнопку «Применить».
Если результат вас устраивает, нажмите на кнопку «Сохранить файл» (оригинал фотографии будет заменен оптимизированным изображением), или войдите в меню «Файл», выберите пункт «Сохранить файл как…» для сохранения состаренного изображения с другим именем (оригинал фото будет сохранен на компьютере).
Выводы статьи
Программа Ashampoo Photo Optimizer 7 служит для автоматической оптимизации изображений. С помощью нескольких кликов мыши, вы сможете исправить недостатки на фотографии, убрать шум, выровнять горизонт, применить эффекты, обработать файлы в пакетном режиме с заданными параметрами. Ashampoo Photo Optimizer 7 автоматически улучшает качество фото на основе встроенного алгоритма для обработки изображений.
Похожие публикации:
vellisa.ru
Seо-оптимизация изображений, картинок, фото – мета-теги, улучшение скорости загрузки
10 Авг 2017
Очень часто в процессе внутренней оптимизации сайта картинкам уделяется мало внимания. И напрасно, ведь их оптимизация помогает повысить релевантность и поднять трафик с сервисов Яндекс и Гугл Картинки. Безусловно, речь идет об уникальном контенте, чужие фото вряд ли дадут хороший эффект, а вот наказать за их использование вас могут легко. Если своих у вас нет, можно купить их в фотобанке и обязательно поставить водяной знак – логотип своей компании, он не должен закрывать важные места, но и вырезать или затереть его должно быть сложно – так вы обезопасите себя от воровства.

Cео-оптимизация картинок поэтапно
Очевидно, что картинка не должна искажаться, растягиваться или распадаться на пиксели, качество должно быть высоким. Если вы фотографируете самостоятельно, необходимо выставить правильную резкость и баланс белого. Фото лучше всего делать без вспышки, при естественном дневном свете. Если речь идет о товаре, то фон должен быть светлым. Людей лучше всего фотографировать на однотонном фоне. При работе с мелкими товарами (например, бижутерия) необходимо использовать макросъемку.
Пара слов о формате – используйте jpg или png. Другие – более тяжеловесны и не всегда корректно отображаются. Анимированные картинки часто определяются как баннеры или элементы верстки.
Теперь зададим размер изображения. Оно не должно быть меньше 150 пикселей. Крупные изображения должны отображаться в превью и открываться в отдельном окне. При помощи стилей такие картинки уменьшать не стоит, иначе замедлится скорость загрузки сайта. Маленькая хитрость: загружайте на сайт немного сжатые изображения, и если их у вас украдут, то вы сможете выложить оригинал. Таким образом, для поисковых систем станет ясно, у кого больше прав на картинку.
Далее нужно прописать название картинки. Оно должно быть понятным и отображать суть изображения: например, не «99458754DSCIM», а «optimizacija-izobrazhenij» - обязательно транслитом. Впоследствии из этого названия формируется ссылка на картинку.
На сайте нужно заполнить атрибуты alt и title тэга img (русским текстом). Альтернативный текст (alt) должен быть понятным и содержать вхождение ключевого слова. Он не должен быть слишком длинным – 3-8 слов вполне достаточно. Alt нужно заполнять обязательно, по нему поисковые системы распознают, что изображено на картинке. А в title можно добавить дополнительное описание для картинки, оно не должно совпадать с содержимым alt, но частично включать в себя слова из этого атрибута. Также можно заполнить Description изображения, но если данные тэг уже заполнен для страницы, то можно это не делать.
Все эти данные можно заполнить заранее, до загрузки на сайт – в этом вам помогут различные программы и сервисы. Но обязательно проверьте этот способ на небольшом количестве картинок, поскольку при загрузке на сайт может ничего не сохраниться – не все эти программы работают идеально.
Если времени в обрез – сделайте подпись для людей на 150-200 зн., тогда поисковый робот сможет использовать её. Это, конечно, не то, но лучше чем ничего.
Роботу поможет найти ваши картинки атрибуты «HEIGHT» и «WIDTH» (высота и ширина), поскольку в сервисах картинок пользователи могут искать информацию по этим параметрам.
Маленькая хитрость: расположите картинки рядом с заголовками h2-h6 – поисковые системы придают им больше веса.
В итоге получится так:
<img title="как сделать SEO-оптимизацию картинок пошагово" src="http://site.ru/optimizacia-kartinok.jpg" alt="SEO оптимизация картинок" />
Описанные выше методы подходят как для продвижения в Яндексе, так и в Гугле.
Оптимизация картинок для улучшения скорости загрузки
Теперь поговорим о технической оптимизации изображений, что не менее важно для SЕО.
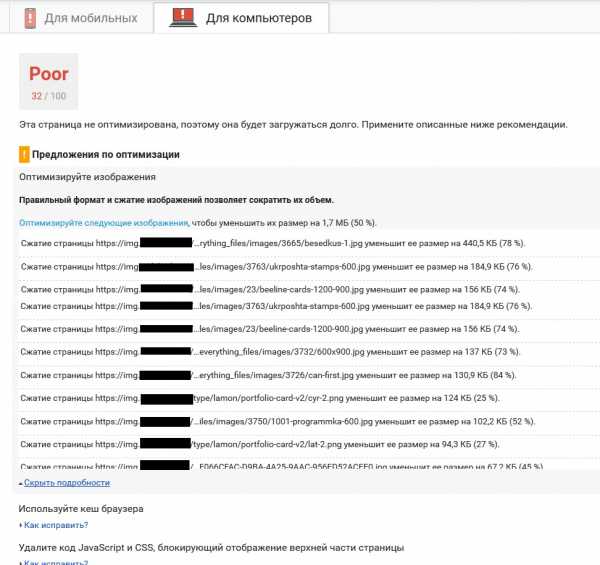
- Очевидно, что большие картинки «утяжеляют» сайт и он будет долго грузиться. Чтобы понять, сколько у вас на странице картинок, требующих сжатия, воспользуйтесь Google Pagespeed Insights:

Там же вы можете скачать оптимизированные медиа-файлы. Но перед загрузкой на сайт обязательно откройте их и посмотрите. Иногда сервис сжимает настолько сильно, что картинки распадаются на пиксели.
- Старайтесь не использовать формат gif и заменять его на png. А png, в свою очередь, можно сжать при помощи различных онлайн-сервисов, которые вы легко сможете найти сами. Большие изображения следует перевести в jpg и тоже сжать с максимальным сохранением качества.
Кроме того, при работе с этим форматом используйте последовательные изображения вместо базовых. Что это значит: первые загружаются постепенно, с увеличением качества, а вторые – по частям. И если у пользователя медленный интернет, то он всё равно разглядит, что изображено на последовательном изображении, а базовое – вряд ли будет ждать.
Также из них нужно вычистить всю лишнюю информацию (теги, дата фото и т.п.). Это добавляет ненужной тяжести.
- Вместо того чтобы использовать масштабирование (когда для большой картинки в административной панели сайта задается намного меньший размер), загружайте сразу небольшие и средние фото.
- При работе в Фотошопе у вас может сохраниться ненужная информация в слоях. И там, где с виду прозрачно, на самом деле может быть занято и объем изображения от этого увеличится. Перед добавлением на сайт проверьте картинку и удалите лишнее.
- Также советуем уменьшить количество изображений. Это не значит, что нужно удалить картинки, просто скомпонуйте несколько картинок в одну. Что это дает, ведь суммарный объем остается таким же? Да, но при загрузке каждого изображения поступает запрос к серверу и на его обработку уходит некоторое время. Когда картинка одна – получается быстрее.
При выполнении всех этих рекомендаций вам помогут различные онлайн-сервисы и программы, в них несложно будет разобраться даже новичку. В общем, ничего сложного, только придется потратить время, но это того стоит – в результате страницы будут грузиться быстро, и вы получите дополнительный трафик с Яндекс и Гугл Картинок.
Подписаться
Вы будете получать подборку полезных статей о продвижении бизнеса
Уже подписалось 33107 человек
www.avada.ru
Как оптимизировать фотографии для поисковых систем
Когда-то в журналистике автору достаточно было заботиться лишь о таких вещах как написание интересной истории и о сдаче материала в установленные сроки. Но так было раньше. Сегодня этот список забот вырос и включает в себя такие элементы, как ключевые слова, мета-теги, заголовки, названия, внутренние ссылки, внешние ссылки и, конечно же, изображения. Этого почти достаточно, чтобы у автора с пишущей машинкой в начале 80-х годов пропала всякая надежда на привлечение любой аудитории.
Seo-оптимизация для фотографий
Интернет издания стремительно набирают популярность, и фотография также требует понимания «поисково-машинной оптимизации» (Search Engine Optimization - SEO). Это в том случае если вы надеетесь на привлечение аудитории, которая должна будет порадовать вас своим вниманием после того, как вы нажмете на кнопку "опубликовать".
Если вы пишете собственный блог или несете ответственность за контент любого веб-сайта, то SEO должно возглавить список ваших приоритетов. Большинство людей уже понимают идею и важность ключевых слов в веб-контенте. Основная функция поисковой системы заключается в сопоставлении вашего сайта с запросами пользователей в порядке релевантности. Эта задача выполняется, в частности, на основе ключевых слов и текста на сайте.
Вы можете уповать на фантастический заголовок для поста, но его не достаточно для привлечения трафика на ваш сайт, если язык не совпадает с типичным для поиска. Сенсационные заголовки могут привлечь читателей печатных изданий, но лишь заголовок с эффективной SEO-оптимизацией привлекает читателей на веб-ресурс. Если бы мы назвали эту статью "Найди иголку в стоге сена", она никогда не нашла бы своей целевой аудитории.
Сейчас мы говорим о фотографах, поэтому убедиться в том, что наш текст SEO-оптимизирован это лишь полдела. Мы хотим, чтобы люди читали наши блоги и находили наши профессиональные веб-сайты, а также нам хочется, чтобы пользователи находили наши фотографии. Подумайте о том, что в сети Интернет миллионы веб-сайтов. Выбор SEO помогает поисковой системе, например, Google понять, что именно есть на сайте. И мы надеемся разместиться в списке результатов поиска выше конкурентов. Поэтому фотографам стоит с вниманием отнестись к названиям своих изображений.
Поисковые системы в первую очередь работают с текстом и ссылками. Делать различия между фотографиями не просто, но возможно. Вспомните, как в последний раз вы искали изображения в Google, а в результатах выскакивало нечто совершенно не связанное с поиском. Скорее всего, это связано с неудачным именем картинки. Так как название может содержать лишь слова, связанные с изображением, очень важно присваивать имя, которое оптимизировано для поисковых систем. К примеру, в IMG_2468.jpg нет абсолютно ничего уникального, и велики шансы на существование множества других изображений с таким же неэффективным названием. Когда вы задумаетесь о том, сколько запросов в интернете задаются каждый день и как много из них для изображений, то постараетесь сделать все возможное, чтобы они находили именно вас, а не кого-то другого.
Это не точная наука, но существуют проверенные шаги, которые можно предпринять, чтобы помочь вашим изображениям получить внимание, которого они заслуживают. А заодно направить трафик на ваш сайт, что, мы надеемся, приведет к росту вашего бизнеса.
Что в имени?
Как уже отметили, с именами типа DSC_0042.jpg мы не дружим. Это, к сожалению, не тот случай, когда лучше меньше да лучше. Что касается оптимизации фотографий для Интернета, чем больше, тем лучше. Вы должны дать каждому изображению на своем сайте уникальное имя, которое специфично для использования по назначению. «DSC_0042.jpg» ничего не говорит поисковой системе о содержании фотографии. Снимок нужно назвать так, чтобы поисковая система знала, кто фотографировал, что изображено и, где его можно найти в Интернете. Внезапно простое фото из поваренной книги перестало быть «DSC_0042.jpg». Теперь оно идентифицируется как "гайер-фотография-атланта-пища-фотограф-полента-рецепт" или нечто вроде того. Даже перестановкой слов можно влиять на результат. Внимательно подбирайте слова и их порядок.

Разделение слов: дефис, дробь, тире, подчеркивания
Разделяя слова, вы помогаете поисковой системе понять, что вы пытаетесь сказать. Очевидно, что мы вводим поисковый запрос словами с пробелами между ними. Но проблема в том, что поисковые системы не знают, что делать с пробелами, поэтому они их закрывают. Именно поэтому такие вещи, как URL-адреса и названия изображений (которые связаны с URL) нужно писать через тире / дефис между словами. Таким образом, "фотографии пищи" так и будут "фотографии пищи", а не фотографиипищи.
До прошлого года продолжались дискуссии по поводу того, что предпочтительнее тире или дефис. В 2012 году Google окончательно ответил на этот вопрос, заявив, что их поисковые системы рассматривают подчеркнутое пространство, превращая "фотографии_пищи", в без пространственное "фотографиипищи". Хотя огромного влияния на результаты поиска оно не имеет. Это, по-видимому, один из немногих дебатов SEO, по поводу того, что правильно, а что нет.
Alt-текст изображений
Сайты на WordPress и другие платформы позволяют вставлять Alt-текст в фото. Вы должны использовать это поле для добавления ключевых слов с помощью визуального редактора. Так вы поможете своим изображениям попасть в топ, когда люди ищут эти слова или фразы.
Обсуждение фотографий на той странице, где они появляются
Поисковые системы извлекают данные не только из URL-адреса изображения, но и от окружающего текста. Поэтому вы можете увеличить шансы на популярность изображений на своём сайте и привести его к более высокому рейтингу в поиске. Если вы ведете блог о своих снимках, комментируйте их, тем самым добавляя больше информации для поиска, чем в обычной галерее изображений, в которой нет никакого сопроводительного текста.
Размер имеет значение
Это одна из тех областей, где, чем больше, тем лучше. Увеличенное изображение имеет более высокий рейтинг в поисковых системах, чем миниатюрное. Вам нужно четко понимать, как отображает изображения ваш сайт. Кроме того, в полной мере используйте возможности вашего сайта для отображения изображений в своих лучших проявлениях, если хотите убедиться, что делаете все от вас зависящее для продвижения своих фото.
Помните о социальных сетях
Ваше присутствие в социальных сетях должно быть естественным продолжением вашего сайта. Кто-то из пользователей сядет за компьютер и начнет искать фотографа, например, через поисковую систему Facebook. Конечно, многие люди начинают свой поиск в социальных платформах с просмотра странички фотографа, а затем уже переходят на его сайт. Вам следует не только обсуждать свои фотографии в социальных сетях, но и указать ссылки к исходным изображениям на своем сайте.
Изменения в Google
В январе этого года Google изменил способ отображения картинки по результатам поиска. Мы вдруг перешли от миниатюр с низким разрешением к четким высококачественным миниатюрам. Прошли те встроенные ссылки, которые автоматически запускали страницы владельцев изображений, предлагая лучшее и для фотографов, и для людей, которые их ищут. В попытке сделать вещи проще для человека, который что-то ищет, при нажатии на результат поиска изображений открывается второе окно, которое дает выбор, следует ли перейти на полный сайт. Хотя это может упростить поиск для людей, которые ищут изображения, но вместе с тем мы имеем еще один аргумент для фотографа, чтобы позаботиться о правильной оптимизации изображения для поисковой системы. Если вы этого не сделаете, то потенциальный клиент может никогда не перейти на основной сайт.
Подведение итогов
Выставлять любимые фотографии из своих архивов это очень трепетный, волнующий и интимный момент. Мы защищаем свои снимки согласно законам об авторском праве (Как защитить свои фотографии), но все же так гордимся своими творениями, что хотим поделиться ими со всем миром. Это великая цель. И вам следует убедиться, что они должным образом оптимизированы, чтобы удовлетворять критерии поиска и достигать намеченной цели. Оптимизируйте фотографии на своем сайте, и вы непременно заметите разницу в рейтинге по результатам поиска.
Вконтакте
Google+
Одноклассники
cameralabs.org
Оптимизация картинок для Google PageSpeed / Блог компании .io / Хабр
Нет предела совершенству, и Google PageSpeed тому доказательство. С его помощью меньше чем за минуту можно получить подробный отчет о производительности Web страницы. В подавляющем большинстве случаев PageSpeed подскажет, что нужно оптимизировать графику. Это наиболее частая проблема и наиболее весомая.
Например, даже на стартовой странице Google Developers графику можно сжать на 71%. Чем меньше весят фотки – тем быстрее грузится сайт. Меньше картинки — меньше трафика — все работает быстрее. Посетители тратят меньше времени – все довольны.
В этом материале подобраны основные инструменты для оптимизации графики.
Серверные инструменты
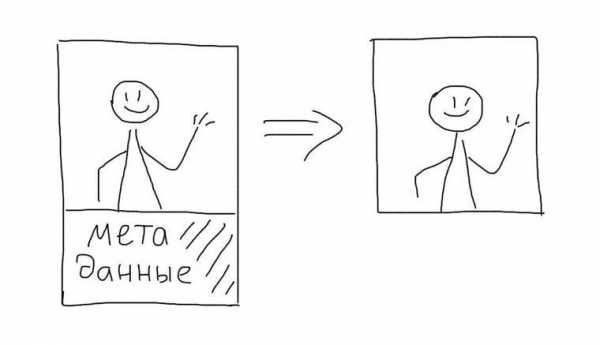
Самые частые — изображения в формате JPG. Основные инструменты:- Jpegtran сжимает картинки без потерь и удаляет метаданные: jpegtran -copy none -optimize -outfile output.jpg input.jpg

- Imagemagick работает практически со всеми форматами. Утилита convert позволяет указывать параметр качества для сжатия, что поможет уменьшить размер картинки:convert input.jpg -quality 75 output.jpg
Формат PNG используется для иконок, логотипов и малоцветных изображений. Инструменты для оптимизации:
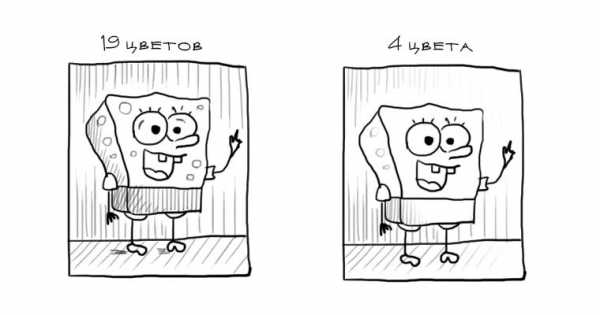
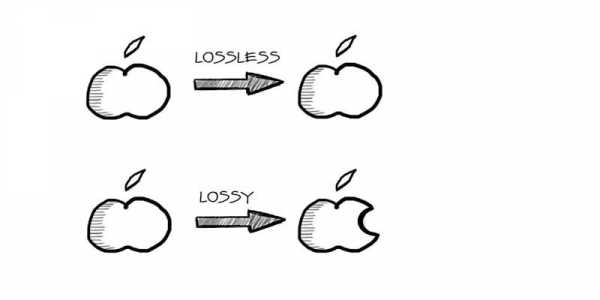
- pngquant – инструмент lossy-сжатия для оптимизации PNG с потерями качества. Основной алгоритм работы — уменьшается количество используемых оттенков цветов. Это снижает размер с небольшими потерями в качестве:pngquant --quality 75 —speed 1 input.png

- pngcrush – еще одно средство оптимизации для PNG. Использует алгоритм сжатия без потерь:pngcrush -reduce -brute in.png out.png

Облачные инструменты
- JPEGmini. Отлично сжимает фотки на 20…30%. Создатели заявляют, что могут сжать некоторые изображения в 5 раз без потерь в качестве. Есть API для автоматизации.
- TinyPNG. Реально крутой инструмент оптимизации для PNG. Очень хорошее сжатие без заметных потерь в качестве. Также есть API и большой бесплатный пакет.
- i.onthe.io/google_speed. Простой сжиматор, работает с любым форматом. Удобен для одноразовой обработки.
Модуль PageSpeed
Google потрудился и выпустил модуль к Ngnix и Apache для повышения производительности сайтов. Он увеличивает скорость загрузки, оптимизируя дофига всяких параметров, в том числе и фотки. Работает автоматически, его нужно только установить и включить:pagespeed on; pagespeed FileCachePath /var/cache/nginx;Модуль делает все сам — и анализирует HTML, и оптимизирует ресурсы. Например, пережимает картинки или минифицирует статику. В исходниках страницы все оптимизированные ресурсы будут иметь другой путь.
Прямая оптимизация ресурсов
После оптимизации PageSpeed сохраняет файл по новому пути. Но как быть с фотками, отображаемыми через JavaScript? Или со ссылками на Ваши фотки на сторонних ресурсах? Тут на помощь приходит IPRO – оптимизация ресурсов не отходя от кассы, а точнее не изменяя URL.Для этого достаточно включить в конфиг такие инструкции (для Nginx):
pagespeed InPlaceResourceOptimization on;Конспект
- Используйте PageSpeed для поиска проблем с графикой на сайте.
- Если графики много, используйте серверные инструменты для оптимизации: jpegtran, jpegoptim, ImageMagick, pngquant, pngcrush.
- Облачные инструменты для одноразовых задач и подключения по API: JPEGmini, tinyPNG, i.onthe.io/google_speed.
- Модуль PageSpeed к Nginx/Apache сделает всю оптимизацию сам, но его нужно собирать.
habr.com