Адаптация сайта для мобильных устройств. Битрикс оптимизация для мобильных
Bitrix
«Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем отмечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов».
Пессимизация... Если Google не отметит ваш сайт ярлыком «Для мобильных»? По сути сайт исчезнет из поля зрения пользователей, зашедших в Интернет с мобильных устройств. Потому что при поиске на мобильных устройствах Google учитывает наличие соответствующей оптимизации при ранжировании результатов. Мобильный трафик "отрезается", падают продажи, бизнес несет убытки.
Как соответствовать новым требованиям?
Что нужно сделать? - Пройти проверку и получить отчет
- Изучить все рекомендации
- Устранить проблемы и недостатки
- Получить отметку Google «Для мобильных»
Технические рекомендации и ресурсы Google для мобильных сайтов / Блог компании 1С-Битрикс / Хабр

Предлагаем вашему вниманию материалы доклада Андрея Липатцева, Google, с последней конференции Bitrix Summer Fest. В своём выступлении Андрей рассказал о текущей ситуации с ранжированием и оценкой Google сайтов для мобильных устройств. Вы наверняка в курсе всех последних изменений в поисковой выдаче Google, которые произошли за последние пару месяцев. Мои коллеги проделали большую работу, чтобы упростить процесс перехода на адаптированные сайты. Давайте рассмотрим, зачем были осуществлены все эти перемены, на что теперь обращает внимание Google в первую очередь.
Мировая статистика свидетельствуют о том, что свыше 50% всех поисковых запросов в Google приходят с мобильных устройств. Все крупнейшие сайты также отмечают огромный рост количества мобильных пользователей. В России эта тенденция выражена не столь явно, но направление абсолютно такое же. Уже сейчас значительная доля россиян чаще заходит в интернет со смартфона, чем с компьютера, в том числе и для поиска информации в интернете. Активнее всего используют смартфоны люди в возрасте до 35 лет, и фактически нам осталось один—два шага до того, чтобы наш рынок в этом смысле стал очень похожим на западный. Где компании, не учитывающие интересы пользователей мобильных устройств, фактически сами себе перекрывают кислород, закрываясь от клиентов.
В рамках данного поста мы обсудим инструменты от Google для анализа ресурсов, поговорим о технической стороне вопроса, о критериях анализа и ряде других вопросов.
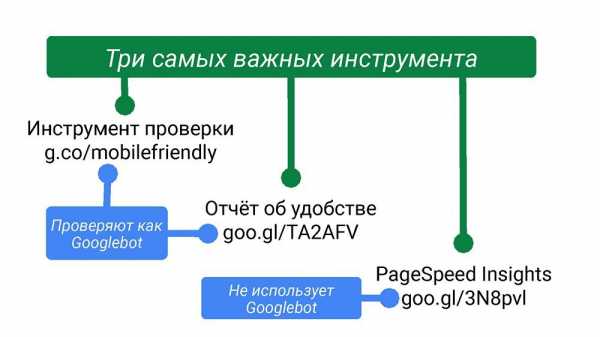
Инструмент проверки

Сегодня Google предлагает три очень важных инструмента для владельцев и администраторов. Точнее, два из них являются инструментами, а один представляет собой отчет, позволяющий правильно использовать те два инструмента. Первый и самый главный — это инструмент проверки удобства использования сайта при заходе с мобильных устройств. Он находится по адресу g.co/mobilefriendly. Там же вы найдете всю необходимую локализованную документацию и рекомендации по этой теме, поэтому достаточно лишь запомнить этот адрес как отправную точку. Вряд ли вы испытаете какие-то затруднения с использованием этого инструмента, там всё очень просто.
Если вы пользуетесь какой-либо хорошей CMS, то вам, как владельцу ресурса, практически ничего не нужно делать, надо удостовериться, что у вас всё работает правильно и не пускать это на самотек. Данный инструмент проанализирует одну страницу вашего сайта и выдаст итоговую оценку.
Исходя из нее будет сразу понятно, адаптирована ли страница или нет. Все обнаруженные проблемы будут перечислены, всего их может быть четыре. Также будет показано, как Google-бот видит вашу страницу, и будут предложены ссылки на дополнительные ресурсы, которые могут оказаться вам полезны. В том числе с рекомендациями для пользователей различных CMS.
Необходимо помнить, что инструмент анализирует лишь одну страницу сайта — главную. На основании этой проверки он максимально доходчиво показывает, какие обнаружены недостатки и что нужно сделать для их исправления. Возможно, все остальные страницы вашего сайта будут хорошо адаптированы для мобильных устройств, но данный инструмент об этом не узнает. Впрочем, возможна и обратная ситуация.
Отчёт об удобстве пользования
Здесь также визуализируется то, как «видит» страницы вашего сайта Google-бот. Также нужно помнить о том, что проверка осуществляется как при сканировании ботом, так и при индексировании. Так что поисковый движок тоже может не сразу узнавать о том, что вы провели какую-то оптимизацию своего сайта для мобильных устройств.
PageSpeed Insights
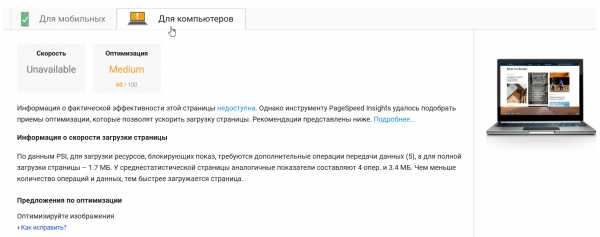
Наконец, наш самый старый инструмент — Google Page Speed Insights, который мы будем постепенно интегрировать с первыми двумя решениями, но пока он существует отдельно.Во-первых, он позволяет вам увидеть страницу так, как её видит мобильный пользователь, с учетом соответствующей ограниченности ресурсов. То есть это своеобразный инструмент для тестирования проведенной вами оптимизации, причем можно вообще не иметь на руках какого-либо мобильного устройства. Page Speed Insights также предложит способы решения каких-либо обнаруженных проблем с Usability вашего сайта. Рекомендации даются конкретные, сразу с примерами кода. Это помогает понять, в чём причины сложившейся ситуации и насколько трудоемким будет её исправление.
Я уже неоднократно упоминал о том, что все три вышеописанных инструмента дают всевозможные рекомендации. Естественно, не нужно слепо им следовать, всегда взвешивайте предлагаемые способы. Стόит ли овчинка выделки, какой результат вы получите, потратив время и ресурсы на внесение каких-либо изменений. И уже исходя из этого можно решать, следовать ли предлагаемым рекомендациям.
Что же нам предлагают эти инструменты
Давайте рассмотрим некоторые из тех технических рекомендаций, что могут быть даны вышеперечисленными инструментами.Область просмотра — это та часть страницы, в которой находится контент. Именно эта область определяет, как страница будет отображаться на устройствах, с экранами различных размеров и соотношений сторон. И зачастую, если она не настроена, то на мобильном устройстве отображается только часть контента. То есть просто не помещается по ширине или высоте.
С помощью одного простого тега можно объяснить браузерам и поисковым системам, какую область просмотра, для каких устройств и каким образом нужно масштабировать.
Если вы используете CMS, то это решение должно быть уже внедрено. Всё, что вам необходимо сделать — это удостовериться, что тег есть и обрабатывается правильно: сайт корректно отображается на мобильных устройствах, а поисковая система считает его адаптированным. В этом помогут вышеописанные инструменты.
Итак, вы оптимизировали отображение вашего контента, но это не значит, что с ним можно взаимодействовать. Это часто встречающаяся проблема при рендеринге страницы. Для её решения нужно точнее настроить ширину отображаемого контента. Ведь у нас могут использоваться элементы, чья величина задана в пикселях. Поэтому на мобильных устройствах страница может отображаться некорректно даже при использовании вышеприведённого тега.
Лучше отказаться от использования в дизайне страниц элементов с заданной в пикселях шириной. Вместо этого используйте пропорциональные размеры, в % от ширины экрана.
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style> Другой способ решения — использование в коде так называемых медиа-запросов. Благодаря им будет динамически подстраиваться отображение тех или иных элементов на странице в зависимости от параметров экрана. Скажем, если на сервер приходит запрос от браузера, запущенного на десктопе, то сервер отдаёт страниц с изначально заданной шириной элементов. Если же запрос приходит от мобильного браузера, то сервер перенастраивает отображение контента на странице.
Несмотря на то, что теперь у нас настроена область просмотра и весь контент находится внутри неё, страница ещё не полностью оптимизирована для мобильных устройств. Всё ещё возможно некорректное отображение сайта. Однако вам будет уже гораздо проще управлять контентом, поскольку все пользователи видят его целиком на своих экранах. Опять же, во многих CMS данная проблема решается без вашего участия. Вам нужно лишь убедиться, что используемые вами шаблоны адаптированы под мобильные устройства.
Однако есть ошибка, возникновение которой не зависит от того, используете вы CMS или нет. Она может свести на «нет» все ваши усилия по оптимизации. Речь идёт об использовании плагинов для отображения Flash-элементов. От их поддержки уже отказались во многих современных мобильных браузерах. И если вы создали страницу целиком или по большей части на Flash, то немало пользователей не увидят её, она у них не загрузится. Потому лучше откажитесь от использования плагинов, которые не поддерживаются наиболее популярными мобильными браузерами. Целесообразно перейти с Flash на HTML 5, особенно в интерактивных мультимедиа-решениях. И для тестирования проведённой оптимизации используйте не только инструменты Google, но и свой собственный смартфон.
Обязательно адаптируйте размер шрифтов. Когда текст, предназначенный для просмотра на больших мониторах, масштабируется на смартфоне, его невозможно читать, с ним практически нереально взаимодействовать.
Размер активных элементов — кнопок, ссылок, пунктов меню — должен быть таким, чтобы на них можно было достаточно комфортно нажимать пальцем, не попадая на соседние элементы. То есть нужно адаптировать не только размер шрифтов, но и расстояние между элементами, межстрочные интервалы.
В качестве базовой рекомендации предлагается использовать шрифты с высотой букв около 16 пикселей, в зависимости от размера экрана и разрешения. Главное, чтобы текст было достаточно хорошо читаем.
Бывает, что поисковик вообще не может отобразить мобильную версию сайта из-за того, что на нём присутствует заблокированное для поисковых ботов содержимое. Например, заблокированными могут быть скрипты или таблицы стилей, которые и отвечают за адаптированность сайта для мобильных устройств. Поэтому обязательно обращайте на это внимание. Убедитесь в том, что ваш robots.txt не блокирует доступ для ботов. Лучше относитесь к ботам как к обычным пользователям.
Советы по настройке двух версий сайта
Сегодня многие используют две версии сайта — обычную и мобильную. Если это полноценное решение, то Google не делает никаких различий, не считает это недостатком или преимуществом. Но использование двух версий требует от вас ещё больше внимательности.Во-первых, чтобы поисковая система хорошо понимала взаимосвязи между двумя сайтами, необходимо добавить двусторонние аннотации мобильной и десктопной версии.
Во-вторых, если используется динамический показ, то есть сервер определяет по запросу браузера какое у пользователя устройство, то пропишите в заголовке Vary: User-Agent. Это нужно для того, чтобы отдавать пользователю правильный контент.
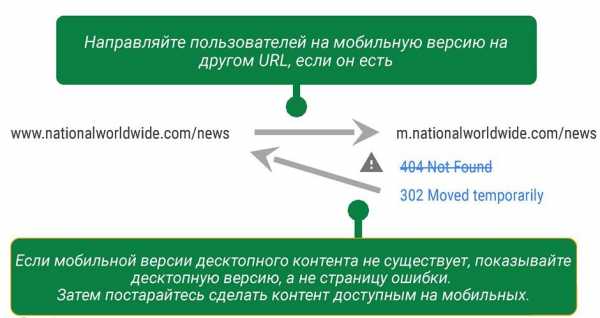
В-третьих, убедитесь, правильно ли настроены редиректы с мобильной на десктопную версию, и обратно. Многие вебмастеры допускают две ключевые ошибки при обращении мобильных пользователям к страницам, которые есть только в обычной версии сайта, а не в мобильной:
- Показывают ошибку 404,
- либо перенаправляют на главную страницу.

Поэтому, если у вас существует две разных версии сайта, помните: страницы должны дублировать друг друга, то есть нужно направлять с десктопных страниц на соответствующие мобильные аналоги, а не на главную. И там, где аналога не существует, нужно оставлять пользователей на десктопной версии.
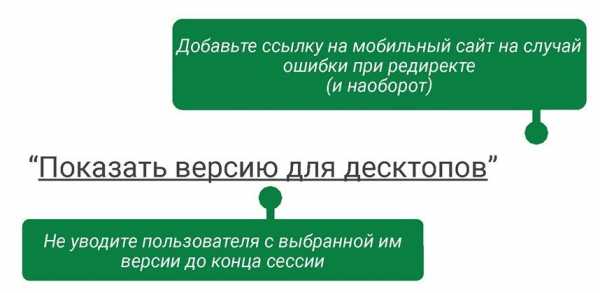
Также имеет смысл оставлять пользователям возможность выбирать версию сайта для просмотра. Это нужно на случай ошибочного редиректа или каких-то индивидуальных предпочтений. И до конца сессии пользователей не перенаправлять принудительно.

Рекомендую в консоли поиска проверить, не нашёл ли Google каких-то ошибок в ваших настройках редиректа. Кроме того, не пугайтесь, если в выдаче на мобильных устройствах увидите главную страницу десктопной версии сайта. Если у вас правильно настроены аннотации и редиректы, то Google может в выдаче показывать десктопную главную страницу, но редирект будет осуществляться сразу на мобильную версию.

Заключение
Итак, подытожу всё вышесказанное.- Не забудьте пройти тест, чтобы проверить, что у вас всё работает правильно.
- Ознакомьтесь с нашим руководством и с рекомендациями вашей CMS.
- Получите и внедрите необходимые рекомендации.
habr.com
Возможности CMS 1С-Битрикс для SEО оптимизации - Статьи - АВТ Центр
Search Engines Optimization (SEO) – комплекс мер по оптимизации внутренних (HTML-код, структура, содержание) и внешних (количество и «качество» ссылающихся ресурсов) параметров, направленный на улучшение позиций сайта в выдаче по конкретным поисковым запросам.
SEО функционал Битрикс, позволяет решать многие задачи по внутренней оптимизации, не только профессионалам, но и пользователям сайта. Чтобы менеджер CMS 1С-Битрикс мог самостоятельно, на базовом уровне, настроить на своем сайте поисковую оптимизацию, Битрикс встроил в CMS ряд простых в применении решений, позволяющих создавать сайты дружественные к поисковикам.
Модуль "Поисковой оптимизации" (SEO-модуль): (ред. Старт и выше)
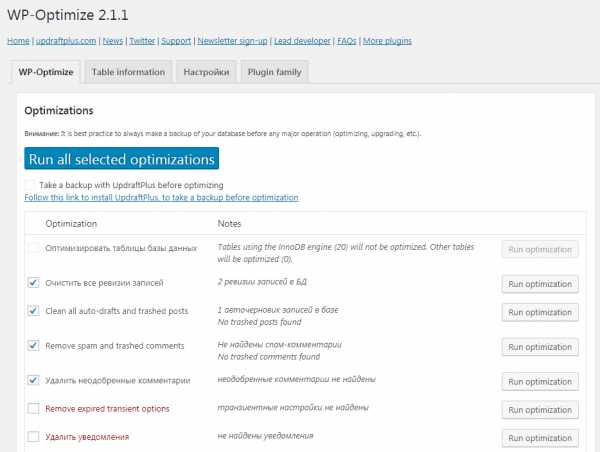
Работа SEO-модуля упрощает трудоемкую правку кода сайта в оптимизационных целях. Убирается ручная рутинная работа по настройке SEO параметров, она заменяется автоматическими операциями. Уникальные мета-описания товаров создаются по шаблонам. Изображения получают осмысленные наименования. Автоматически формируются списки страниц сайта для поисковых роботов.
Функции начального уровня.
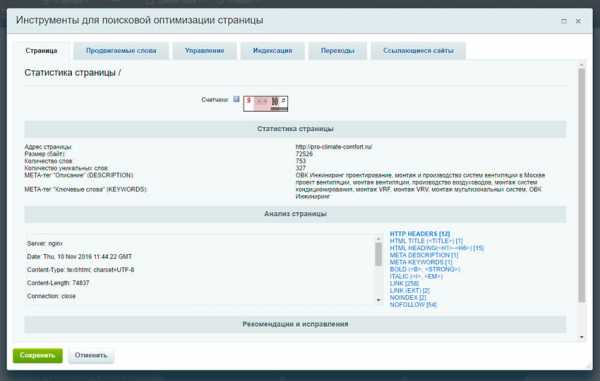
1. Анализ страницы (seo теги, h2-h6, и др). Автоматический сео-анализ страницы, определяет и показывает наиболее важные для продвижения в поисковиках элементы: HTTP HEADERS [хх], HTML TITLE (<TITLE>) [хх], HTML HEADING(<h2>-<H6>) [хх], META DESCRIPTION [хх], META KEYWORDS [хх], BOLD (<B>, <STRONG>) [хх], ITALIC (<I>, <EM>) [хх], LINK [хх], LINK (EXT) [хх], NOINDEX [хх], NOFOLLOW [хх] — создает визуальное представление: вложенность заголовков, ссылочной массы (внутренние и внешние ссылки) и т.д. – позволяющие на профессиональном уровне контролировать оптимизацию страницы и значительно сокращает время работы специалиста(!).
2. Список рекомендации и исправлений. Выявляет ошибки сео-оформления, в соответствии с последними требованиями профессиональной оптимизации. Пример ошибок: изображения без описания в «alt», слишком много/мало ссылок, отсутствие заголовка h2. Что позволяет простому контент-менеджеру вести грамотное SEO продвижение, а руководству — осознанно контролировать работу.

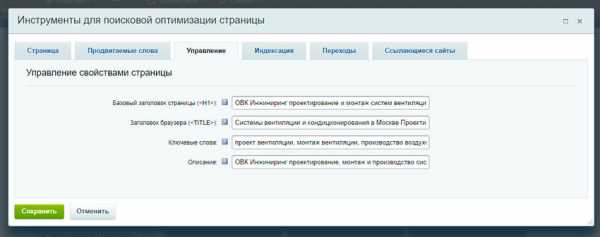
3. Управление заголовками и мета-описанием. Для каждой страницы можно настроить Title заголовок окна браузера, проверить заполняемые по встроенному шаблону мета-описания страницы – description и keywords, и, при необходимости, скорректировать данные.

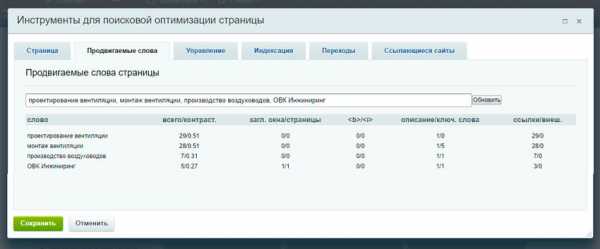
4. Наличие на странице продвигаемых слов. Дает возможность проанализировать продвигаемые слова, и соответствие насколько продвигаемые слова/ словосочетания представлены в содержимом страницы. Указаны рекомендованные значения - что позволяет легко скорректировать текст.

5. Индексация, Переходы и ссылающиеся сайты. (Информация на данных закладках доступна на уровнях редакции Эксперт и Бизнес). Дает возможность проанализировать:
- специальную информация о странице: частота индексации поисковиками, запросы, которые приводят на эту страницу, дополнительная статистическая информация, дается наглядная оценка результативности работы страницы;
- общую динамику индексации всего сайта в разных поисковых системах, статистику посещаемости, общее ссылочное ранжирование, цитирование, количество ссылок, поисковые слова.
Ряд функций для профессиональной оптимизации :
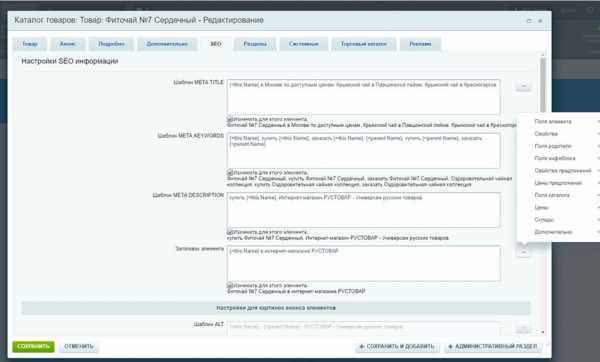
- Автоматическое заполнение SEO полей по шаблонам. В карточках товара, разделах и любых других динамических страницах легко можно настроить шаблоны по которым эта информация будет генерироваться. Больше не нужно специально заполнять вручную эти поля для каждой страницы, они могут генерироваться из имеющихся у товара характеристик.
- Автоматическое генерирование «alt» описания для изображения. Гибко настраиваемые шаблоны для генерации «alt», по SEO рекомендациям.
- Автоматическое переименование На той же специальной вкладке «Мета-информация» можно задать «маску»-шаблон для осмысленного переименования файлов изображений товара. Картинки будут автоматически получать именно те названия, которые рекомендуют для вашего интернет-магазина SEO специалисты.

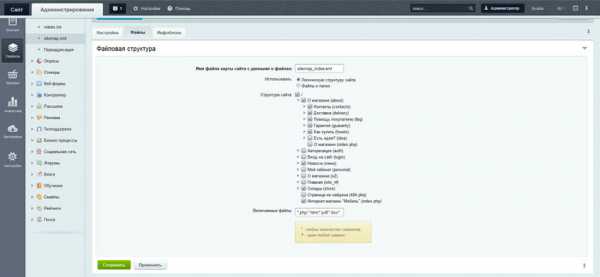
- Форма генерации sitemap.xml. SEO-модуль в 1С-Битрикс дает возможность создания карты сайта sitemap.xml и ее автоматического обновления при появлении нового контента. Форма позволяет:
- Для создания карты сайта необходимо выбрать эти разделы (категории) и карта будет автоматически сгенерирована по этим разделам. Если каталоги большие, можно настроить выгрузку каждого каталога в разные xml-файлы.
- Настроить автоматическую генерацию Sitemap.xml
- Настроить выгрузку файлов в инфоблоки.

- Генератор robots.txt. Позволяет без особых дополнительных знаний создать и правильно настроить файл robots.txt. При этом автоматически генерируется стартовый набор правил с учетом структуры движка 1С-Битрикс (закрываются от индексирования системные разделы, списки сравнения, поиск и т.п.), добавляется директива Host, добавляется указание расположения карты сайта sitemap.xml.
- Подключение к поисковикам. Битрикс позволяет подключить сайт к сервисам Яндекс.Вебмастер и Google Инструменты для веб-мастеров, после этого пользователь может получать информацию из этих сервисов непосредственно в административной части сайта.
- Информация из Яндекс.Вебмастера выводится в системе управления сайтом 1С-Битрикс.
- Информация из «Инструментов Google для Вебмастеров, выводится в админке сайта.
- Выгрузка оригинальных текстов в Яндекс. Яндекс рекомендует выгружать оригинальные тексты сайта в Яндекс.Вебмастер, тем самым сообщая поисковику о скором появлении на вашем сайте нового оригинального материала, чтобы Яндексу было проще закрепить первоисточник за вами.
- Битрикс умеет выгружать тексты в Яндекс.Вебмастер в момент публикации. Для этого, когда материал будет готов, достаточно нажать соответствующую кнопку в визуальном редакторе.
- Микроформаты в стандартном решении магазина. Для лучшей внутренней оптимизации сайта в коробочных решениях интернет-магазина 1С-Битрикс реализована поддержка микроформатов Schema.org.
- Это помогает поисковику лучше определить тип контента (товар, рецепт, и т.п.) и улучшает внешний вид сниппета в поисковой выдаче.
- Поддержка Яндекс островов. Острова генерируется на сайте в автоматическом режиме. Подробнее об этом в видео-ролике:
- ЧПУ (Человеку Понятный Урл). Важный пункт для внутренней оптимизации — это понятные адреса, отражающие структуру сайта. С этим в Битриксе тоже нет проблем. Все довольно просто настраивается и удобно использовать. При добавлении материала название сайта автоматически транслитерируется. При желании можно подключить переводчик Яндекса, тогда, название будет не транслитерировано, а полноценно переведено.
- настройка адреса страниц в битриксе
- Скорость загрузки. Кроме перечисленных выше возможностей, к внутренней оптимизации можно отнести работу над скоростью загрузки страниц. Здесь Битрикс тоже дает ряд интересных инструментов.
- — Кэширование. Технология управляемого кеширования Сache Dependencies автоматически обновляет кеш компонентов при изменении данных. Например, при изменении товаров, они сразу станут видны посетителям, но если изменения в товар не вносились, страница будет отдаваться из кэша, что значительно ускоряет ее загрузку. Разумеется, при этом на странице можно определить области, которые не будут кэшироваться.
- Включение управляемого кэширования в 1С-Битрикс
- — Объединение CSS и JS.
- — Технология «Композитный сайт». Суть технологии достаточно простая, но в реальности действительно здорово ускоряет загрузку страниц.
- Вот как объясняет работу «композитного сайта» сам Битрикс:
- В шаблонах компонентов, из которых формируется динамичная страница, определяются блоки с динамическим контентом. При обращении пользователя к странице система создаёт кеш статической части страницы, в которые вставлен специальный JS, обращающийся к серверу за актуальными данными. При повторном обращении того же или другого пользователя система отдаёт созданный файл кеша, а затем довыдаёт динамичный контент.
- Мобильная версия магазина. Гугл уже объявил что наличие мобильной версии сайта будет одним из критериев ранжирования (как минимум для выдачи поисковика для мобильных устройств.).
- Перенос качеств бренда на сайт. Некоторые оптимизаторы высказывают мнение, что одним из внутренних факторов ранжирования сайта является бренд движка. Т.е., платная CMS с именем крупного бренда – добавляет сайту траста (доверия) в алгоритме поисковика.
www.avt-center.com
Техподдержка битрикс - bitrix
Оптимизация сайта
Я осуществляю продвижение интернет-ресурсов в поисковых системах и оптимизирую их. Исправляю ошибки ресурса, дорабатываю исходный код.
С учетом конкретных запросов усовершенствую код, структуру, контент и внутренние ссылки ресурса. Оптимизация осуществляется исключительно «белыми» способами. Во внимание принимаются тонкости поисковиков, а также их правила и требования. Улучшу ресурс для индексации поисковиками.
Подготовлю сайт для оперативной индексации поисковыми роботами. Очистка текстового составляющего ресурса от тегов, которые мешают индексации, размещение верных метатегов и названий, правильный robots.txt, формирование карты ресурса.
Внимание: Я занимаюсь раскруткой сайтов, которые не были разработаны мной. Но чтобы от такой работы Вы получили максимум выгоды, мне потребуется полная информация, касаемая кода, стиля, структуры сайта. Имея доступ к сайту, я смогу сделать все на высшем уровне — ваша компания будет представлена в сети Интернет достойно! За анализ Вашего интернет-ресурса оплата взиматься не будет. Как только я детально ознакомлюсь с ним, то предоставлю Вам подробный рабочий план и цену каждой услуги.
Комплекс услуг, благодаря которым удается повысить посещаемость ресурса целевыми пользователями из поисковиков — это продвижение сайта и его поисковая оптимизация. Данный инструмент признан более эффективным, нежели реклама на радио, ТВ, а также печатная реклама. Это связано с тем, что раскрутка ресурса и его поисковая оптимизация выступают гарантом предельно точного попадания в целевых посетителей. При этом непосредственный контакт с посетителями обходится в небольшую сумму.
Добиться положительного итога удается благодаря выводу ресурса на первые строки поисковиков по наиболее релевантным запросам. Когда пользоваться задает запрос в строке поиска, то он желает получить конкретную информацию или какой-то определенный товар, услугу.
Итоги выдачи поисковой системы он воспринимает в качестве совета, а не в качестве рекламы. Из поисковика пользователь переходит на сайт и уже там он полностью готов к тому, чтобы совершить действие — набрать номер телефона компании, написать на электронный адрес, оформить заказ.
Чтобы интернет-ресурс попал на самые первые строчки поисковых систем нужно адаптировать его к требованиям алгоритмов этих систем. Благодаря этому удастся в несколько раз увеличить число клиентов.
Обратившись за оптимизацией ко мне, Вы сможете воспользоваться массой значимых преимуществ:
·
-
Уверенность целевых посетителей в итогах выдачи поисковиков.
-
· Высококачественный и обширный охват целевых посетителей.
-
· Продолжительность полученных показателей потока посетителей сайта и превращение посетителей сайта в клиентов.
-
· Работа по росту числа целевых запросов и привлечению внимания возможных клиентов ведется 24 часа в сутки, 7 дней в неделю.
-
· Наблюдение за результатами раскрутки в онлайн режиме.
Назад
bitrix-pro.ru
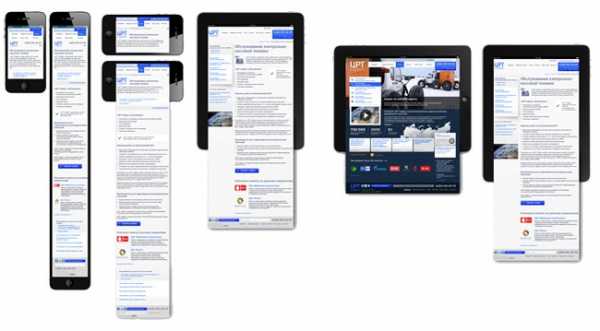
Создание адаптивного сайта на 1С Битрикс
Поисковая система Гугл весной 2014-го года разослала многим веб-мастерам письма, в которых сообщалось, что их интернет-ресурсы не оптимизированы под мобильные устройства.
Поисковик предупредил, что на таких устройствах подобные сайты будут располагаться в поисковой выдаче и отображаться соответствующим образом.

Получается, что качественный сайт с хорошим содержимым не оптимизированный под смартфоны, планшеты и пр., будет располагаться на более низких строчках поискового списка. А неудачный, но оптимизированный сайт его обойдет. Все остальные поисковики поддержали Гугл.
На моем сайте Вы можете узнать, насколько Ваш интернет-ресурс удобен для мобильных устройств. Это можно сделать при помощи специального инструмента, разработанного Гугл. Учтите, что из года в год количество людей, которые пользуются мобильными устройствами, становится все больше и больше. Объем мобильного трафика на нашей планете неизменно увеличивается. Люди ищут актуальную информацию, читают новости, общаются в соц. сетях, посещают виртуальные магазины. Причиной этому является, в том числе рост популярности мобильных устройств.
Если по SEO Ваш интернет-ресурс начал падать, то значит пришло время создавать его мобильный вариант. Я помогу Вам в этом.
· От 22 500 рублей — создание адаптивного варианта интернет-ресурса с изменением шаблона.
· От 15 000 рублей — создание адаптивного варианта шаблона на базе существующего.
· От 37 500 рублей — разработка мобильного варианта шаблона с изменением главного шаблона.
· От 22 500 рублей — разработка мобильного варианта шаблона на базе имеющегося.
Это ориентировочные цены. Узнать конкретные цифры, а также сроки исполнения Вы можете, заполнив опросник и выслав его на адрес [email protected].
Итоговая цена зависит от сложности Вашего сайта, от Ваших требований и пожеланий.
В цену разработки входит технология «Композитный сайт». Если Вы заказываете у меня полный комплект по созданию интернет-ресурса, то дополнительно платить за эту технологию не придется.
bitrix-pro.ru