Модуль оплаты - Яндекс Деньги для OpenCart и сборок. Модуль яндекса для опенкарт
15 + Редакции: Малый бизнес, Бизнес | Интеграция с Яндекс.Доставкой | Платный модуль Автор: Ипол | |
1.5.x + | Яндекс.Доставка | Платный модуль Автор: Acute OpenCart | |
Любая | Яндекс.Доставка | Платный модуль Автор: Pimentos | |
7.2.9 + | Яндекс.Доставка | Бесплатный модуль Автор: Webasyst Инструкция по настройке | |
5.0 + | Компонент системы | Инструкция по настройке | |
| 4.4.1 + | Компонент «Яндекс.Доставка» | Инструкция по настройке | |
Любая | Компонент системы | Инструкция по настройке | |
1.7.0.2–1.9.x | Яндекс.Доставка | Бесплатный модуль Автор: Mygento | |
1.7.0.2–1.9.4.0 | Яндекс.Доставка | Платный модуль Автор: Rugento |
yandex.ru
Модуль оплаты - Яндекс Деньги для OpenCart и сборок
| Совместимость | OpenCart 2.0, OpenCart 2.1, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, Opencart.pro 2.0.3.х, Opencart.pro 2.1, Opencart.pro 2.3, MaxyStore 2.1.0.2, MaxyStore 2.3.0.2 |
Модуль достаточно прост в установке и настройке. Не нужно заключать договоров с Яндексом, а также не нужно ожидать ни каких одобрений и разрешений, чтобы принимать Яндекс Деньги, достаточно только загрузить файлы модуля на свой сервер, в админке модуля выполнить несложные настройки и уже можно принимать оплату за товары на Яндекс кошелек, указанный в настройках модуля.
Модуль полностью автономен и не требует ни каких действий со стороны администратора. Он сам создаст заказ, как только покупатель после завершения оформления заказа перейдет на сайт Яндекса для оплаты, уведомит об этом и покупателя и администратора по e-mail, затем после оплаты покупателем суммы заказа модуль автоматически переведет статус заказа в статус, указанный в настройках модуля и заново уведомит и покупателя и администратора об успешной оплате заказа.
Модуль оплаты Яндекс Деньги можно применять в магазинах торгующих физическими товарами, а также идеально для применения в магазинах по продаже цифровых, виртуальных товаров.
Внимание! После покупки я предоставляю два лицензионных ключа, один из которых для реального домена, а другой для локального.
История изменений:
- 07.08.2016 добавлена версия модуля для OpenCart и сборок 2.3.0.2
- 05.12.2017 добавлена версия модуля для OpenCart и сборок 3.0.2.0
- OpenCart 2.0.1.1 - 2.1.0.2, 2.3.0.2, 3.0.2.0
- MaxyStore 2.1.0.2.1 - 2.3.0.2
- ocStore 2.1.0.1 - 2.1.0.2, 2.3.0.2
- OpenCart.PRO 2.0.1.1 - 2.1.0.2, 2.3.0.2
- и др. сборки на основе версий 2.0.1.1 - 2.1.0.2, 2.3.0.2, 3.0.2.0
Системные требования:
- Версия PHP вашего сервера 5.4, 5.5, 5.6, 7.1
- Установленный IonCube Loader на вашем сервере версии не ниже 4.4
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 2.0, OpenCart 2.1, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, Opencart.pro 2.0.3.х, Opencart.pro 2.1, Opencart.pro 2.3, MaxyStore 2.1.0.2, MaxyStore 2.3.0.2 |
| VQmod | Нет |
| Ocmod | Нет |
| Статистика | |
| В первый раз файл добавлен | 21.05.2016 |
| Последнее изменение | 20.12.2017 |
| Просмотров | 1856 |
Файлы будут доступны после покупки
liveopencart.ru
Модуль оплаты - Яндекс Деньги для CMS DigiStore OpenCart (ОпенКарт) и ocStore
| Совместимость | DigiStore 1.0.0.1 |
- DigiStore 1.0.0.1
- Версия PHP вашего сервера 5.4, 5.5, 5.6, 7.1;
- Установленный IonCube Loader на вашем сервере версии не ниже 4.4
| Основное | |
| Способ распространения | Платно |
| Совместимость | DigiStore 1.0.0.1 |
| VQmod | Нет |
| Ocmod | Нет |
| Статистика | |
| В первый раз файл добавлен | 20.12.2017 |
| Последнее изменение | 20.12.2017 |
| Просмотров | 690 |
| Покупок | 1 |
Файлы будут доступны после покупки
liveopencart.ru
Модуль Y.CMS OpenCart2 для сервисов Яндекса
Транскрипт
1 Модуль Y.CMS OpenCart2 для сервисов Яндекса Касса, Деньги, Маркет и Метрика Что такое Y.CMS Установка модуля Яндекс.Касса Как настроить прием платежей Как настроить возвраты Как делать возвраты Как настроить выставление счетов Как выставлять счета Яндекс.Деньги Как настроить прием платежей в кошелек на Яндексе Яндекс.Метрика Как получить параметры для настройки Метрики Как настроить модуль для работы с Метрикой Яндекс.Маркет Как выгрузить товары на Маркет Как получить параметры для настройки «Заказа на Маркете» Как настроить модуль для программы «Заказ на Маркете»
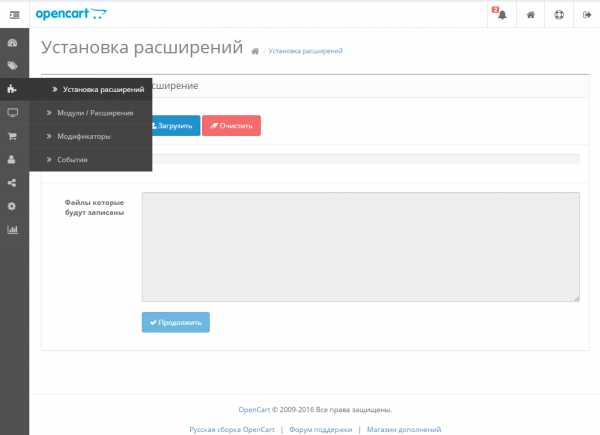
2 Что такое Y.CMS Y.CMS это универсальный модуль для интеграции интернет магазина с сервисами Яндекса. Установите Y.CMS на вашем сайте и получите сразу четыре модуля. С их помощью можно: принимать платежи и делать возвраты через Яндекс.Кассу (по договору для юрлиц и ИП), принимать платежи на кошелек в Яндекс.Деньгах (без заключения договора), настраивать сбор данных через Яндекс.Метрику, размещать товары в Яндекс.Маркете и участвовать в программе «Заказ на Маркете». За техническую поддержку и обновление модуля отвечает компания «Яндекс.Деньги». Установка модуля 1. Скачайте архив с модулем (.zip, 65,5 КБ). 2. В панели управления выберите пункт меню «Модули», затем «Установка расширений».

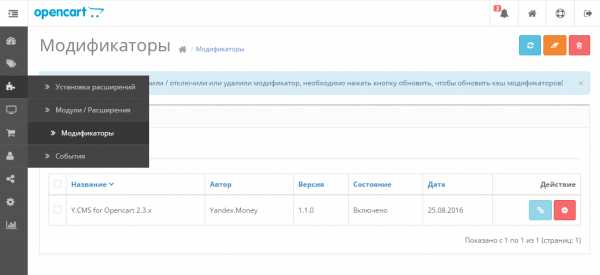
3 3. Нажмите «Загрузить» и выберите скачанный архив. Когда архив загрузится, нажмите «Продолжить». 4. В панели управления выберите «Модули», затем «Модификаторы». 5. Нажмите «Обновить» (голубой квадрат в правом верхнем углу).

4 6. Когда появится надпись «Действие успешно выполнено!», в левом меню выберите «Модули», затем «Каналы продвижения». 7. В списке каналов найдите «Y.CMS от Яндекс.Кассы» и нажмите «Активировать» (зеленый квадрат). Готово модуль активирован и готов к настройке.
5 Яндекс.Касса Как настроить прием платежей Чтобы принимать платежи через этот модуль, нужно подать заявку на подключение Яндекс.Кассы, а после заключить договор с компанией «Яндекс.Деньги». 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля.
6 2. Откройте вкладку «Яндекс.Касса». Поставьте галочку «Включить прием платежей через Яндекс.Кассу» и выберите «Рабочий режим». Обратите внимание: принимать платежи можно либо через Яндекс.Кассу, либо через Яндекс.Деньги. Когда вы включите модуль Кассы, прием платежей через Яндекс.Деньги выключится автоматически (и наоборот).
7 3. Из личного кабинета Яндекс.Кассы скопируйте Shop ID, scid, ShopPassword, которые вы получили после подключения. 4. Выберите удобный сценарий оплаты: Выбор способа оплаты на стороне Яндекс.Кассы Выбор способа оплаты на стороне магазина Подробнее о сценариях оплаты 5. Если вы выбрали первый сценарий, кнопку оплаты можно назвать «Заплатить через Яндекс»: для этого просто поставьте галочку. Будет как на скриншоте:
8 6. Если вы выбрали сценарий оплаты «на стороне магазина», поставьте галочки напротив тех способов оплаты, которые указаны в вашем договоре с Яндекс.Деньгами. 7. По желанию поменяйте «Дополнительные настройки администратора» (кроме «Записи отладочной информации»).
9 8. По желанию включите «Выставление счетов по электронной почте» и настройте шаблон письма. После этого сможете одной кнопкой отправлять счета на оплату заказов, которые сделаны на вашем сайте. Подробности и пример счета в разделах «Как настроить выставление счетов» и «Как выставлять счета». 9. Нажмите «Сохранить» внизу страницы. 10. Сверху появится надпись «Настройки сохранены» и кнопка «Проверить работу модуля». Кликните ее, чтобы автоматически проверить правильность настроек.
10 11. Если в настройках все верно, можно делать тестовый платеж по инструкции менеджера Яндекс.Кассы, а после принимать платежи от клиентов. Если есть ошибки, модуль подскажет, как их исправить.
11 Как настроить возвраты Чтобы возвращать деньги клиентам, сначала настройте модуль для приема платежей через Яндекс.Кассу. Затем: 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля.
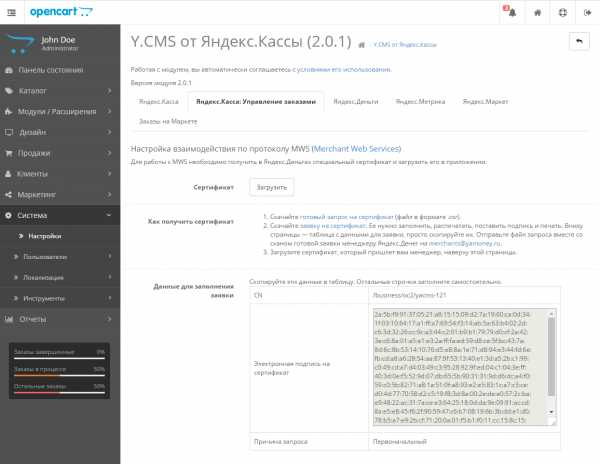
12 2. Откройте вкладку «Яндекс.Касса: Управление заказами» и скачайте там готовый запрос на сертификат (файл в формате.csr).

13 3. Скачайте и заполните заявку на сертификат (данные для заполнения вы найдете в таблице на этой же странице), распечатайте, поставьте подпись и печать. 4. Отправьте файл запроса вместе со сканом готовой заявки менеджеру Яндекс.Кассы на Когда менеджер пришлет сертификат, загрузите его на этой же странице (кнопка «Загрузить») и сможете делать возвраты платежей по инструкции из следующего раздела. Как делать возвраты Когда модуль «Яндекс.Касса: управление заказами» настроен, можно делать возвраты через панель управления сайтом. Для этого:
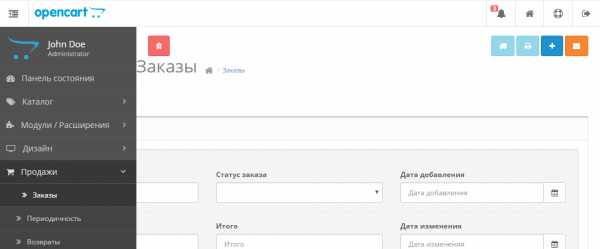
14 1. В левом меню выберите «Продажи», затем «Заказы». В списке заказов найдите нужный (если список большой, используйте фильтр сверху). 2. В поле «Действия» (Action) в строчке с заказом кликните по зеленому значку «Управление заказом».
15 3. Укажите сумму возврата. Напишите причину, по которой возвращаете деньги это ваше сообщение для клиента. 4. Нажмите «Сделать возврат». Если всё в порядке, вы увидите сообщение «Платеж успешно возвращен». Если возврат не прошел сообщение об ошибке. Как настроить выставление счетов С помощью модуля Яндекс.Кассы можно автоматически выставлять счета на оплату заказов, оставленных на вашем сайте. Заказчикам будут приходить электронные письма с суммой, кнопкой «Заплатить» и всеми способами оплаты, которые вы подключали. 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля.
16 2. Откройте вкладку «Яндекс.Касса» и прокрутите страницу вниз. Найдите графу «Выставление счетов по электронной почте» и выберите «Включить». 3. Настройте шаблон письма: Тема По умолчанию в теме стоит «Оплата заказа %order_id%», где номер заказа (значение %order_id% ) подставляется автоматически. Этот текст можно менять. Если хотите добавить в тему название магазина, напишите вместо него %shop_name% (как на скриншоте ниже) значение будет ставиться автоматически. Дополнительный текст Это текст, который будет в письме под суммой и кнопкой «Заплатить». Напишите там важную для покупателей информацию: например, номер службы поддержки. Поле можно оставить пустым тогда в письме будет только счет.

17 4. Поставьте галочку «Добавить к письму логотип магазина» с ним покупатель быстрее поймет, откуда письмо. 5. Нажмите «Сохранить» внизу страницы. Готово можно выставлять счета по инструкции из следующего раздела. Как выставлять счета 1. В левом меню панели управления выберите раздел «Продажи», затем «Заказы». 2. В правом верхнем углу нажмите оранжевую кнопку со значком конверта.

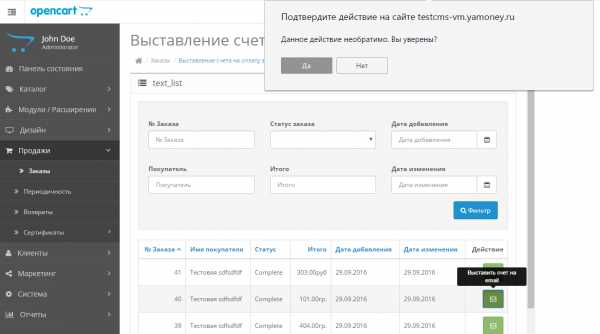
18 3. Найдите нужный заказ (можно использовать фильтр сверху) и нажмите зеленую кнопку напротив его номера. В окне подтверждения нажмите «ОК». 4. Готово счет отправлен на почту, которую покупатель указал при оформлении заказа. Пример счета:
19 5. Когда покупатель оплатит счет, статус этого заказа в списке изменится. Яндекс.Деньги
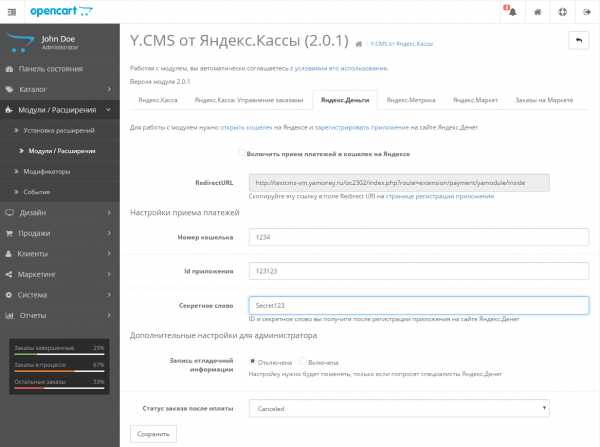
20 Яндекс.Деньги Как настроить прием платежей в кошелек на Яндексе С помощью этого модуля можно принимать платежи без договора, в кошелек на Яндексе. 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля. 2. Откройте вкладку «Яндекс.Деньги». Поставьте галочку «Включить прием платежей в кошелек на Яндексе». Важно: если вы включите прием платежей в кошелек на Яндексе, то прием платежей через Яндекс.Кассу автоматически выключится. 3. В поле «Номер кошелька» укажите номер кошелька на Яндексе, в который будут поступать деньги.

21 4. Значения «ID приложения» и «Секретное слово» нужно получить на сайте Яндекс.Денег. Для этого пройдите по ссылке и заполните поля: «Название» это название вашего магазина. Его увидит пользователь. «Адрес сайта» это сайт, на котором вы будете принимать платежи. « для связи» ваша электронная почта. «Redirect URI» это RedirectURL в настройках модуля (просто скопируйте эту ссылку). «Логотип» загружать необязательно, но с ним пользователи быстрее узнают ваш сервис. «Использовать проверку подлинности приложения» обязательно поставьте галочку. 5. Когда заполните все поля на странице регистрации, нажмите «Подтвердить». Сайт сгенерирует ID и «Секретное слово»: скопируйте их в настройки модуля.
22 6. Нажмите «Сохранить» внизу страницы настроек. Готово можно проверять прием платежей в кошелек на Яндексе. Яндекс.Метрика Как получить параметры для настройки Метрики Чтобы настроить модуль для сбора статистики, нужно создать приложение для доступа к Метрике и получить его ID и пароль. Новое приложение нужно создать, даже если вы уже делали это для работы с любым другим сервисом Яндекса. 1. Зайдите на страницу создания приложения.
23 2. Заполните форму: «Название» это название увидит пользователь. «Описание» этот текст отображается в списке приложений, которым пользователь разрешил доступ к своему аккаунту. «Ссылка на иконку» ссылка на логотип вашего сайта. Добавляйте по желанию. «Ссылка на сайт приложения» ссылка на ваш сайт. «Права» выберите «Яндекс.Метрика» и отметьте пункты: «Получение статистики, чтение параметров своих и доверенных счётчиков», «Создание счётчиков, изменение параметров своих и доверенных счётчиков».
24 Callback URL скопируйте URL из поля «Ссылка для приложения» во вкладке «Яндекс.Метрика» (настройки Y.CMS). Не нажимайте «Подставить URL для разработки» с ним модуль работать не будет.
25 3. Нажмите «Сохранить». Яндекс выдаст ID и пароль приложения: с ними можно настраивать модуль для работы Яндекс.Метрикой. Как настроить модуль для работы с Метрикой 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля.
26 2. Откройте вкладку «Яндекс.Метрика». В графе «Активность» поставьте «Включено». 3. Укажите данные магазина: «Номер счетчика» вы получили при создании счетчика на сайте Яндекс.Метрики. «ID приложения» и «Пароль приложения» нужно получить на странице создания приложения (раздел инструкции «Как получить параметры для настройки Метрики»). «Токен QAuth» заполняется щелчком по ссылке «Получить токен для доступа к Яндекс.Метрика». 4. Отметьте галочками данные Метрики (графа «Настройки»), которые вам потребуются, и цели, для которых будет собираться статистика («Собирать статистику по следующим целям»).
27 5. Нажмите «Сохранить». Готово модуль будет собирать статистику для вашего сайта. Яндекс.Маркет Как выгрузить товары на Маркет Важно: перед тем, как настраивать модуль, нужно зарегистрировать магазин на Яндекс.Маркете.
28 Когда магазин зарегистрирован: 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля. 2. Откройте вкладку «Яндекс.Маркет» и в верхнем поле напишите название своего магазина.
29 3. В графе «Упрощенный YML» поставьте «Выключено» (настройку нужно будет поменять, если попросят специалисты Яндекс.Маркета). 4. В разделе «Условия выгрузки» отметьте галочками нужные опции. Выгружать только товары в наличии Будут выгружаться только те товары, которые есть в наличии (наличие проверяется по статусам на вашем сайте). Выгружать все комбинации товара (цвета, размеры и т. д.) Товар будет выгружаться во всех цветах и размерах, которые есть в вашем магазине. Например, если вы продаете красные и зеленые ботинки одной модели, в Маркете будут созданы позиции и для красной, и для зеленой пары.
30 Выгружать все характеристики товара В карточке вашего товара на Маркете будут те же самые параметры, что и в карточке товара на вашем сайте. Показывать размеры товара в упаковке (dimensions) В карточке товара на Маркете будут указаны ширина, длина и высота товара в упаковке (если они указаны у вас на сайте). Выгружать все валюты (если нет, выгрузится только валюта по умолчанию) Поставьте галочку, если хотите, чтобы цены на Маркете конвертировались в другую валюту по курсу, который задан в OpenCart. Проверить и отредактировать курс можно в настройках CMS: «Система» «Локализация» «Валюта». Не ставьте галочку, если хотите, чтобы конвертация проходила по курсу Центрального банка страны, которая указана в настройках магазина. Подробнее о валюте и конвертации на странице currencies (помощь Маркета). Товар можно купить в розничном магазине Поставьте галочку, если у вас есть офлайн-магазины с таким же ассортиментом. Возможность доставки товара Поставьте галочку, если есть доставка по вашему региону. Возможен самовывоз Поставьте галочку, если у вас есть пункт самовывоза. 5. Укажите «Срок доставки в пункт самовывоза». Если на доставку требуется больше двух дней, поставьте «Определяется индивидуально». 6. Для товаров, которые есть в наличии, укажите срок и стоимость доставки. Если доставки нет, оставьте поля как есть. Пишите в графе только цифры ваша «валюта по умолчанию» добавится на Маркете. Например, «руб.» или «грн».
31 Стоимость Если стоимость зависит от района, пишите максимально возможную стоимость доставки. Если доставка бесплатная, поставьте 0. Бесплатно, до 4 дней Самовывоз Показать телефон Срок Поставьте число от 0 до 31 (где 0 это доставка в день заказа). На Маркете автоматически добавится «день», «дня» или «дней». Если срок заранее неизвестен, поставьте 32 и больше: тогда на Маркете вместо количества дней будет стоять «на заказ». 300 руб., на заказ Самовывоз Показать телефон Подробнее о настройке доставки на странице delivery options (помощь Маркета). 7. Для товаров, которых нет в наличии, укажите срок и стоимость доставки на склад. Правила заполнения такие же, как для товаров в наличии (предыдущий пункт инструкции).
32 8. Отметьте галочками параметры, которые на вашем сайте отвечают за цвет и размер товара так Маркет сможет правильно синхронизировать карточки товаров. 9. Отметьте, по какому принципу выгружать товары на Маркет: либо все сразу, либо выбранные категории.
33 Если вы указали «Все товары», нажмите «Отметить всё» в графе «Категории и товары для выгрузки». Если вы указали «Выбранные категории», отметьте товары или категории товаров, которые должны быть выгружены.
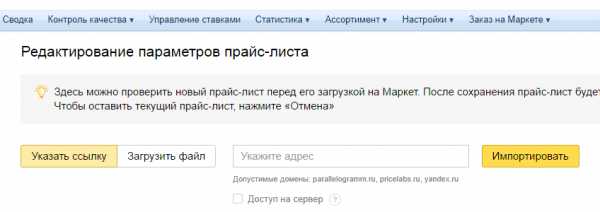
34 9. Нажмите «Сохранить». Когда сверху появится надпись «Настройки сохранены», прокрутите страницу вниз и скопируйте «Ссылку для выгрузки товаров на Маркет». 10. В настройках своего магазина на partner.market.yandex.ru нажмите «Ассортимент», затем «Прайслист» и «Указать ссылку». Появится поле: вставьте в него скопированную «Ссылку для выгрузки товаров на Маркет» и нажмите «Импортировать».

35 Если настройки Y.CMS заполнены верно, прайс лист отправится на проверку к специалистам Яндекс.Маркета. Если есть ошибки, Маркет подскажет, как их исправить. Как получить параметры для настройки «Заказа на Маркете» Чтобы настроить модуль для «Заказа на Маркете», нужно создать приложение для доступа к Маркету и получить его ID и пароль. Новое приложение нужно создать, даже если вы уже делали это для работы с Метрикой или любым другим сервисом Яндекса. 1. Зайдите на страницу создания приложения.
36 2. Заполните поля: «Название» это название увидит пользователь. «Описание» этот текст отображается в списке приложений, которым пользователь разрешил доступ к своему аккаунту. «Ссылка на иконку» ссылка на логотип вашего сайта. Добавляйте по желанию. «Ссылка на сайт приложения» ссылка на ваш сайт. «Права» отметьте пункт «Яндекс.Маркет», затем «API Яндекс.Маркета для партнеров».
37 Callback URL скопируйте URL из поля «Callback URL» во вкладке «Яндекс.Маркет» (настройки Y.CMS). Не нажимайте «Подставить URL для разработки» с ним модуль работать не будет.
38 3. Нажмите «Сохранить». Яндекс выдаст ID и пароль приложения. Эти данные нужны, чтобы настроить модуль для работы с программой «Заказ на Маркете». Как настроить модуль для программы «Заказ на Маркете» Перед тем, как настраивать модуль, проверьте «Настройки API заказа» на Маркете: чтобы всё заработало, в графе «Тип авторизации» должно быть отмечено «URL», в графе «Формат данных» «JSON».
39 Затем: 1. Откройте панель управления сайтом и в списке каналов продвижения найдите «Y.CMS от Яндекс.Кассы». Нажмите «Редактировать» синий квадрат справа от названия модуля. 2. Откройте вкладку «Заказы на Маркете». «Авторизационный токен Яндекс.Маркет» и «Номер кампании» скопируйте в настройках вашего магазина в Яндекс.Маркете («Заказ на Маркете», затем «Настройки API заказа»). Номер кампании нужно скопировать без «11» в начале.
40 3. «ID приложения QAuth» и «Пароль приложенияqauth» нужно получить на странице создания приложения. Подробности в разделе инструкции «Как получить параметры для настройки «Заказа на Маркете».
41 4. «Идентификатор пункта самовывоза» это номер пункта самовывоза в списке ваших точек продаж на Маркете. Если пункта самовывоза нет, оставьте поле пустым. 5. Скопируйте «URL API». Перейдите на partner.market.yandex.ru, нажмите «Заказ на Маркете», затем «Настройки API заказа». Скопированную ссылку вставьте в поле URL API и справа нажмите «Сохранить».
42 6. Вернитесь к настройкам модуля (вкладка «Заказы на Маркете»). Отметьте галочками способы, которыми можно расплатиться в вашем магазине. 7. Отметьте статусы заказа, которые будут передаваться вашим сайтом в Яндекс.Маркет на каждом этапе обработки заказа. На скриншоте примеры статусов. Укажите те статусы, которые используются в вашем списке заказов (левое меню «Продажи» «Заказы»). Статусы не должны повторяться. Когда вы будете менять статус заказа в настройках CMS, новый статус будет передаваться в Маркет так ваш клиент сможет следить за своей покупкой там же, где ее и оформлял. Пример:
43 8. Напротив ваших способов доставки поставьте соответствующие способы из списка Яндекс.Маркета: в нем всего три позиции доставка курьером, доставка почтой и самовывоз. Они могут повторяться.
44 9. Нажмите «Сохранить». Когда сверху появится надпись «Настройки сохранены», найдите графу «Авторизационный токен» и щелкните по ссылке «Получить токен». Графа заполнится автоматически после этого нажмите «Сохранить» еще раз. 10. Готово можно проверять работу «Заказа на Маркете».
docplayer.ru
Модуль для Opencart - NeoSeo Оплата через Яндекс деньги
| Название файла | Имя файла | Дата | Действие |
| NeoSeo Оплата через Яндекс деньги для oc1.5_php5.3 | opencart_file_7593.zip | 2017-07-28 13:07:08 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc1.5_php7.0 | opencart_file_14840.zip | 2017-07-28 13:07:15 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.0_php5.3 | opencart_file_1707.zip | 2017-07-28 13:07:31 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.0_php7.0 | opencart_file_9720.zip | 2017-07-28 13:07:39 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.1_php5.3 | opencart_file_4824.zip | 2017-07-28 13:07:46 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.1_php7.0 | opencart_file_2448.zip | 2017-07-28 13:07:57 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.2_php5.3 | opencart_file_1614.zip | 2017-07-28 13:07:04 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.2_php7.0 | opencart_file_12773.zip | 2017-07-28 13:07:13 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.3_php5.3 | opencart_file_5118.zip | 2017-07-28 13:07:19 | Платный файл |
| NeoSeo Оплата через Яндекс деньги для oc2.3_php7.0 | opencart_file_4107.zip | 2017-07-28 13:07:25 | Платный файл |
* Возможность скачивания появится после покупки
Модуль «NeoSeo Оплата через Яндекс деньги» позволяет сделать оплату с помощью системы Яндекс.Деньги. Это платежная система, которая позволяет совершать безопасные платежи в интернете и надежно хранить всю информацию о ваших зачислениях и платежах.
Пробуйте бесплатно
- напишите на почту: [email protected], и мы выдадим вам тестовую лицензию на 14 дней, чтобы вы все прощупали своими руками.
ВСЕ ОБНОВЛЕНИЯ, КОТОРЫЕ МЫ ВЫПУСТИМ ДЛЯ ЭТОЙ ВЕРСИИ МОДУЛЯ БУДУТ ДОСТУПНЫ
БЕСПЛАТНО И ПОЖИЗНЕННО.
Требования:
-
PHP 5.3 и выше
-
Opencart 1.5, 2.0, 2.1, 2.2, 2.3
-
VQMOD 2.4.1 и выше ( только для oc 1.5.* )
-
IonCube Loader ( лицензия на домен )
Лицензионные условия.
- Обращаем внимание на то, что вы покупаете модуль "как есть". Если у Вас возникнет необходимость улучшить функционал купленного модуля под ваши индивидуальные потребности - напишите на почту [email protected], чтобы мы предоставили ориентировочную оценку доработки согласно вашим требованиям.
- Каждый покупатель модулей от нашей веб-студии имеет возможность получать новый функционал (все обновления версий) на протяжении всего периода "жизни" программного обеспечения для определенной версии OpenCart БЕСПЛАТНО.
- Даже если мы изменим сборку модуля, по запросу, Покупатель всегда получит свою лицензию безоговорочно.
- Обратим ваше внимание, что мы вправе изменять условия использования лицензии без согласования с конечным пользователем.
- Наши модули не ломают сайты это делают люди. Мы не несем никакой ответственности за то, что делает Покупатель модуля (разработчик или непосредственно собственник сайта), как он это делает и где. Это личные вопросы Покупателя. Мы не несем какой-либо ответственности за материальный и нематериальный ущерб, причиненный модулем, Вы используете модуль на свой страх и риск.
- Мы разрабатываем и продаем модули с 2012 г, поверьте, это внушительный срок, наши модули работают и подтверждение тому сотни благодарных отзывов.
Пожалуйста, если у вас что-нибудь не получается, не нужно сразу раскидываться "комплиментами" направо и налево, постарайтесь разобраться в вопросе, а если вам не хватает времени или квалификации - обращайтесь за платной технической поддержкой, мы всегда рады помочь самым оперативным образом.
-
Покупайте модуль с уверенностью в том, что с его помощью ваш бизнес будет работать, а в случае необходимости, мы всегда сможем доработать его под ваши индивидуальные потребности, но опять же, на платной основе.
-
Лицензия выдается на ОДИН домен. Не на сайт, не на человека, не на студию. У вас несколько доменов подключены к одному сайту - значит вам нужно несколько лицензий.
Пожалуйста, внимательно читайте то, что написано на странице каждого модуля в инструкции по установке и обновлениям:
1. Запросите ключ лицензии и файлы модуля по email [email protected], при этом укажите:
- название сайта, на котором вы купили модуль. Например, opencartforum.com
- ваше имя на этом сайте (ник-нейм),
- номер заказа на этом сайте, например, 355446
- основной домен сайта для активации лицензии, например, https://neoseo.com.ua
- версию OpenCart
- версию php
2. Распакуйте и загрузите ключ в корень сайта, рядом с robots.txt
3. Распакуйте архив с модулем и загрузите содержимое папки upload на сайт
4. Установите модуль посредством меню Дополнения / Модули
5. Установите права на просмотр модуля нужным пользователям
6. Зайдите в настройки модуля, укажите нужные параметры и сохраните настройки.
ВАЖНО! Если вы видите сообщение о том, что файл лицензии не найден, не переходите к этапу #7.
В таком случае ознакомьтесь со статьей https://support.neoseo.com.ua/knowledge_base/item/106789?sid=23542
или напишите нам на [email protected], мы поможем выявить причину не активации лицензии. Если вы убедились в том, что модуль видит лицензию, вы можете переходить к следующему пункту.
7. Обновите модификаторы (Дополнения / Модификаторы
Советы:
1. Для корректной работы основной версии магазина, создавайте тестовое окружение, где вы сможете тестировать работу любого функционала. Поверьте, даже самое самое, оттестированное 100 раз ПО, именно на вашем сайте может "заглючить" и привести сайт в нерабочее состояние. Создать тестовое окружение не сложно, а выгода очевидна. В случае, если перестанет работать тестовое окружение, вы ничего не потеряете, а вот когда ошибки вредят прямым продажам на рабочем сайте, вы теряете доходы и прибыль.
2. Если вы не сильны в установке модулей, лучше доверить эту задачу профессионалам, мы с удовольствием поможем вам за скромную оплату труда.
ВНИМАНИЕ: 1. Нельзя скачивать обновления и устанавливать их на рабочий сайт не имея ключа лицензии.
Пробуйте бесплатно!
Напишите на почту: [email protected] и мы выдадим вам тестовую лицензию на 14 дней!
Важно. Условия бесплатной и платной
информационной и технической поддержки.
Поскольку мы уверены в том, что любая Качественная работа должна оплачиваться, все консультации, требующие предварительной подготовки ответа у нас платные, в т.ч. и разборы по ситуациям а-ля: «посмотрите, а почему тут ВАШ модуль не работает?, "я установил модуль, а почему тут посыпались ошибки? ВАШ модуль поломал мне сайт, срочно всё исправьте! и т.д."
Очень важный момент! - если ответ на Ваш вопрос уже у нас готов, Вы его получите бесплатно, но если для того, чтобы ответить нужно потратить время на то, чтобы разобраться в вопросе, изучить файлы, найти ошибку и подумать, прежде, чем что-то ответить, попросим оплатить.
После того, как мы ввели беспрецедентно выгодную для Клиентов систему с поминутной тарификацией оплаты труда наших специалистов, мы вынуждены были сделать все консультации, где требуется глубокое погружение программистов платными, поскольку:
а) на качественные ответы тратится очень много времени, того времени, которое наши программисты могли бы потратить на непосредственное выполнение уже оплаченных и ожидающих в очереди задач.
б) мы не закладываем в стоимость работ время на ответы, консультации и т.д. Кому-то они нужны, а кому-то нет. У нас все платят поминутно и ровно за то время, которое потрачено на их благо.
Цитата
И не стоит опасаться платной консультации, ведь 15 мин. помощи эксперта могут сэкономить много денег, а стоит это, всего навсего 5$!
Если у Вас есть вопросы, пожалуйста, напишите в ЛС или на [email protected] или позвоните нам:
|
Россия, все звонки бесплатно 8 800 551 94 15 |
Украина: +380 67 67 07 647 +380 63 71 70 763 +380 50 34 58 565 |
|
МЫ РАБОТАЕМ: Понедельник-пятница с 9-00 до 19-00 по Киевскому времени GMT+2 |
Суббота и Воскресенье - выходные дни! |
Более детальную информацию о том, как мы работаем, Вы можете прочитать на нашем сайте.
Преимущества модулей от NeoSeo:
1-ое преимущество
- только практика, только проверенные и продуманные решения для рынка СНГ. Каждый наш продукт, будь-то Интернет-магазин в целом или отдельное решение (любой из написанных нами модулей) - это произведение многолетнего опыта разработки, которое постоянно дорабатывается по отзывам с рынка.
2-ое преимущество
- мы разрабатываем и внедряем наши продукты комплексно: дизайн, верстка, программирование, интернет-маркетинг. Полный цикл работ для получения результата: генерирование магазином продаж и создание вашей прибыли. Работая с нами вы не окажетесь в ситуации, где программисты не понимают, что от них требуют эти "надоедливые сеошники" и наоборот.
3-ье преимущество
- мы делаем и у вас всё работает. Если нужно что-то доработать, изменить или ещё кое-что улучшить - без проблем. Мы готовы сделать по вашему желанию всё, всё, что угодно. Сотрудничая с нашей студией, вы вправе рассчитывать на то, что благодаря нашему огромному опыту, вы получите в результате не только грамотную консультацию, но и лучшее программное решение на рынке.
4-ое преимущество
- уважаемые покупатели, нам очень приятно помогать вам и во многих случаях мы делаем это бесплатно. Просим взять во внимание, что бесплатная поддержка и консультации осуществляются на основе нашей доброй воли, а в случаях, когда на разбор ошибок требуется от 1 часа времени (не по вине работы модуля) мы оставляем за собой право выполнять техническую поддержку/консультации на оплачиваемой основе. Спасибо за понимание.
Часто задаваемые вопросы:
1.Действует ли лицензия на поддомены?
Да, вы можете использовать на любом поддомене - test., new., demo., super.new.demo.shop.
2.Требуется ли менять лицензию или доплачивать за переход на https?
Нет, лицензия по
shop.opencart-russia.ru






