Автоматическое заполнение в Opencart тегов h2, Title, Keywords и SEO URL. Opencart теги
Генерация тегов товара на основе атрибутов в Opencart
В данной статье я покажу пример того, как можно использовать атрибуты продуктов для генерации меток (тегов, ярлыков) при помощи IMGeneratorSeo. Но, вначале небольшое пояснение проблематики.
В интернете можно найти немало статей, посвященных правилам генерации заголовков, шаблонов описаний продуктов и мета тегов. Как пример, в свою пору я здесь уже писал как применить IMGeneratorSeo для составления мета дескрипшена, а так же общие советы при наполнении товаров.
Тем не менее, стоит понимать, что нет универсальных стратегий генерации. Какие-то из них лучше подойдут вашему интернет-магазину, какие-то не очень. Однако, у всех у них есть одно важное свойство. Даже если вы совсем новичок в сео, вы всегда можете найти подробную пошаговую инструкцию в интернете, которая хоть чуть-чуть (а может и не чуть-чуть), но продвинет ваш сайт выше в поисковике. При условии, конечно, что вы все корректно сделали.
Но, практически всегда в таких инструкциях метки (теги, ярлыки) остаются за бортом. И это не удивительно. Метки представляют собой альтернативные иерархии категорий, которые очень сложно подобрать в автоматическом режиме (практически всегда это чисто ручная корректировка, так как нужно же, чтобы эти ярлыки были не только у одного товара). Прелесть меток в том, что с помощью них вы можете динамически группировать товары из совершенно разных областей, за счет простого присвоения товарам определенных ярлыков.
Например, если у вас сайт мебели и потенциальному покупателю хочется все обставить в зеленых тонах и в классическом стиле, то наличие ярлыка «зеленый классический» существенно поможет ему, так как не придется колесить по категориям вашего сайта. Достаточно щелкнуть по этому ярлыку и он сможет найти и купить все необходимое у вас в интернет-магазине в удобной форме.
А теперь, возвращаюсь к заголовку статьи. Я не предлагаю сверх универсальный метод. Он подойдет только тем, у кого в магазине часто используются атрибуты. Однако, если товары вашего магазина не пустуют, то вы вполне можете сгенерировать ярлыки из атрибутов в автоматическом режиме с помощью IMGeneratorSeo.
Вероятно, вы уже начали догадываться, о чем именно идет речь, но я все же представлю простой пример.
Итак, возьмем ту же ситуацию с интернет-магазином мебели. Представьте, что у вас есть следующие атрибуты, в довесок к техническим характеристикам.
1. Тип. Значения: «Классика», «Экзотика» и «Элитная»
2. Материал. Значения: «Цельное дерево», «Пластик» и «ДСП»
3. Вес. Значения: «Легкая», «Средняя» и «Тяжелая»
Можно придумать еще атрибутов, но для примера автоматического составления ярлыков, думаю, вполне достаточно.
Итак, составим шаблон для генерации ярлыков в IMGeneratorSeo.
Получился вот такой шаблон:
[attr_Тип], [attr_Тип] — [attr_Материал], [attr_Тип] — [attr_Материал] — [attr_Вес]
И вот какой набор меток можно получить с помощью него:
Классика
…
Элитная — Пластик
…
Классика — ДСП — Легкая
Элитная — Цельное дерево — Средняя
…
Получилась вполне неплохая структура альтернативной иерархии, позволяющая покупателям переходить от типа к более уточняющим параметрам и видеть всю необходимую мебель в одном месте. При этом большой плюс еще в том, что сами метки будут появляться только в случаях, если они есть в товарах. Другими словами, вы избавляетесь от ручной рутинной правки.
Так же, если обратили внимание, то в общем-то это практически готовые поисковые запросы. К примеру, если вам нужна дешевая легкая мебель в классическом стиле (простая, которую легко переставлять и которую не страшно будет поцарапать), что-то вроде стульев, стола и полок, то, скорее всего, вы как раз и напишите в строке поиска «Мебель классика ДСП легкая».
Как видите, с помощью IMGeneratorSeo и атрибутов товаров можно с пользой заполнить эти вечно пустующие метки продуктов.
liveopencart.ru
Мета — теги и Заголовки в OpenCart
Мета — теги — это атрибуты, в заголовке страницы, которые содержат описание и ключевые слова для поисковых роботов не предназначенную для посетителей.
Поля для заполнения в OpenCart выглядят следующим образом:Как вы наверно уже смогли заметить речь пойдет не только про мета — теги но и про HTML — тег h2 и Title.Название товара: тут и так все понятно но давайте нашим подопытным товаром станет Apple iPhone 5s это и будет его названием.
HTML — тег h2: Является если так можно выразиться важнейшим тегом для поисковых систем, на нашей странице и если мы с вами говорим про страницу товара Apple iPhone 5s то название и должно быть нашим тегом h2 но если говорить про данный конкретный товар я бы еще добавил Оригинал и наш тег будет следующего вида Apple iPhone 5s Оригинал.
HTML — тег Title: (80 — 120 знаков) По своей важности занимает второе место для поисковых систем и не мение важное для потенциальных посетителей так как является ссылкой на наш сайт в поисковой выдаче. Для нашего товара я бы сделал следующего вида title: Купить iPhone 5s оригинал по лучшей цене с бесплатной доставкой в Киеве.
Мета — тег Keywords: (до 250 знаков) Последние годы не учитывается поисковыми системами но оставлять его пустым тоже не стоит поэтому я его заполняю идентично HTML — тегу Title.
Мета — тег Описание (description): (до 200 знаков) Практически не оказывает влияния на позицию в поисковой выдаче НО влияет на CTR (показатель кликабельности) поэтому нам необходимо написать небольшой продающий текст. Для нашего товара я бы написал следующим образом: iPhone 5s по лучшей цене заходите у нас отличный выбор техники Apple только оригинал бесплатная доставка по Киеву и Украине.
Важно знать:1. Поисковые системы читают как и мы с лева на право это значит что наиболее важные слова нужно размещать в начале.2. Для каждого Товара \ Категории \ Производителя \ Статьи мета — теги и заголовки должны быть разными.3. В Google в 90% description будет использован как snippet в Yandex 50\50.
Будет хорошо если Вы сделаете шаблоны по которым будете заполнять мета — теги, для нашего примера они бы выглядели примерно так:HTML — тег Title: Купить название по лучшей цене с бесплатной доставкой в Киеве.Мета — тег Keywords: Купить название по лучшей цене с бесплатной доставкой в Киеве.Мета — тег Описание (description): название по лучшей цене заходите у нас отличный выбор техники производитель только преимущества бесплатная доставка по Киеву и Украине.После чего подставляли бы на каждой странице товара свое название, производителя и преимущества.
Собственно и все задавайте свои вопросы в комментариях.
Хуйнаныр (30)Очко
(30)Очко (4)
(4) ocshop.info
Заполнение мета-тег Title автоматически из названия для Opencart
Автоматическое заполнение Meta Tag Title для Opencart- модуль который позволяет добавлять товары и категории быстрее, чем обычно - автоматически заполняя мета-тега Title, в то время пока вы вводите название товара или категории, поэтому вам не придется вводить его вручную.
Когда вы добавляете или редактируете название товара, категории или статьи, расширение автоматически заполняет Title во время записи - вы можете видеть изменения в реальном времени без перегрузки страницы. Расширение никак не влияет на функциональность MetaTag Title - если вы хотите, чтобы он отличался от основного заголовка, вы можете редактировать его, как обычно.
- Файлы OpenCart не перезаписываются.
- Нет страницы настроек - просто загрузите ocmod и он начнет работать автоматически.
- Поддерживаются многоязычные сайты.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net
Opencart - Правильное Заполнение Мета Тегов | Модули, Шаблоны, Движки
Мета — теги и Заголовки в OpenCartМета — теги — это атрибуты, в заголовке страницы, которые содержат описание и ключевые слова для поисковых роботов не предназначенную для посетителей.
Поля для заполнения в OpenCart выглядят следующим образом: Как вы наверно уже смогли заметить речь пойдет не только про мета — теги но и про HTML — тег h2 и Title.
Название товара: тут и так все понятно но давайте нашим подопытным товаром станет Apple iPhone 5sэто и будет его названием.
HTML — тег h2: Является если так можно выразиться важнейшим тегом для поисковых систем, на нашей странице и если мы с вами говорим про страницу товара Apple iPhone 5s то название и должно быть нашим тегом h2 но если говорить про данный конкретный товар я бы еще добавил Оригинал и наш тег будет следующего вида Apple iPhone 5s Оригинал.
HTML — тег Title: (80 — 120 знаков) По своей важности занимает второе место для поисковых систем и не менее важное для потенциальных посетителей так как является ссылкой на наш сайт в поисковой выдаче. Для нашего товара я бы сделал следующего вида title: Купить iPhone 5s оригинал по лучшей цене с бесплатной доставкой в Москве или Киеве.
Мета — тег Keywords: (до 250 знаков) Последние годы не учитывается поисковыми системами но оставлять его пустым тоже не стоит поэтому я его заполняю идентично HTML — тегу Title.
Мета — тег Описание (description): (до 200 знаков) Практически не оказывает влияния на позицию в поисковой выдаче НО влияет на CTR (показатель кликабельности) поэтому нам необходимо написать небольшой продающий текст. Для нашего товара я бы написал следующим образом: iPhone 5s по лучшей цене заходите у нас отличный выбор техники Apple только оригинал бесплатная доставка по Москве и России или Киеву и Украине.
Важно знать:1. Поисковые системы читают как и мы с лева на право это значит что наиболее важные слова нужно размещать в начале.2. Для каждого Товара \ Категории \ Производителя \ Статьи мета — теги и заголовки должны быть разными.3. В Google в 90% description будет использован как snippet в Yandex 50\50.
Будет хорошо если Вы сделаете шаблоны по которым будете заполнять мета — теги, для нашего примера они бы выглядели примерно так:HTML — тег Title: Купить название по лучшей цене с бесплатной доставкой в Москве или Киеве.Мета — тег Keywords: Купить название по лучшей цене с бесплатной доставкой в Москве или Киеве.Мета — тег Описание (description): название по лучшей цене заходите у нас отличный выбор техники производитель только преимущества бесплатная доставка по Москве и России или Киеву и Украине.После чего подставляли бы на каждой странице товара свое название, производителя и преимущества.
lowenet.biz
В Opencart произвольный метатег Title + заголовок h2
09 апреля 2015
Просмотров: 11184
По умолчанию в Opencart нет отдельно настраиваемого метатега Title и заголовка уровня h2. То есть туда автоматически включается название товара или рубрики. Для SEO это неприемлемо и существует плагин, который успешно решает эту задачу.
Естественно, что при правильной SEO-оптимизации текста страницы метатеги Title и h2 почти всегда отличаются от названия рубрики или отдельного товара. Например, рубрика называется "3G-антенны", а title при этом используется такой: "Купить 3G антенну в Минске".
В OcStore (специальная модификация Opencart CMS) возможность добавления произвольных метатегов h2 и Title включена на уровне сборки. А вот что делать, если вы сделали магазин на "чистом" Opencart и теперь вам нужно прописать свои метатеги для любого товара или раздела?
На помощь приходит специальный плагин, после установки которого появляются соответствующие поля в админке.
Установка плагина h2 и Title.
Чтобы установить плагин вам его нужно для начала скачать. Насколько я понял, в вашем магазине перед установкой плагина должен быть установлен Vqmod (впрочем, по моему наблюдению, он установлен в 99% магазинов под Opencart).
У меня есть версия для Opencart 1.5.4.x-1.5.6.x. Вполне возможно, что он будет работать и на других версиях магазинов Опенкарт. Для этого вам только требуется получить доступ в мой архив.
Бонус!
Прямо сейчас вы можете получить доступ - это просто и бесплатно. Достаточно кликнуть на любой значок соцсети, в которой вы, разумеется, имеете аккаунт, порекомендовать страницу и вам откроется прямая ссылка на скачивание.
1После скачивания устанавливайте как обычный плагин Opencart - то есть просто закачивайте по FTP в корень сайта все, что находится в папке Uploads (читать "Как зайти на сайт по FTP").
2Кроме папки Uploads есть еще файл импорта в базу данных. Его нужно обязательно импортировать в вашу базу!Для этого заходите в админке магазина в раздел "Система - Бекап/Восстановление" и выбирайте этот файл через "Обзор" в качестве объекта импорта. Жмите "Восстановить" и теперь отдельные поля h2 и Title появятся внутри товаров и категорий Opencart.
Если вдруг импорт по каким-то причинам не получится через админку, импортируйте через PhpMyAdmin.
Еще нюанс. У меня изначально в скачанном плагине в файле был такой текст:
SELECT * FROM `oc_category_description` ;ALTER TABLE `oc_category_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;SELECT * FROM `oc_product_description` ;ALTER TABLE `oc_product_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
У меня он не заработал, так как в моем магазине не было таблиц с префиксом "oc_". Я его удалил и вот такой файл вставился уже без проблем.
SELECT * FROM `category_description` ;ALTER TABLE `category_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;SELECT * FROM `product_description` ;ALTER TABLE `product_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
Может и вам такой нужно будет использовать.Поэтому как скачаете архив, там будет 2 варианта файла SQL (оригинальный и мой). Используйте тот, который подойдет.
Хотите поблагодарить - оцените статью звездочками 
moytop.com
Автоматическое заполнение в Opencart h2, Title, Keywords и SEO URL
08 января 2016
Просмотров: 3231
Простой модуль для Opencart 1.5, который позволяет автоматически генерировать SEO URL, а также основные теги h2, Title и Keywords в описании товаров за счет чего процесс добавления товаров значительно упрощается, а эффективность в плане SEO увеличивается в разы!
Для чего вообще нужен этот модуль?
Дело в том, что при добавлении нового товара у него пустые такие важнейшие параметры как:
- h2 - заголовок товара в карточке товара
- Title - заголовок для поисковых систем (вверху браузера и в сниппете)
- Keywords - ключевые слова (почти не используются в современном SEO, но все же почему бы автоматически не заполнять это поле?)
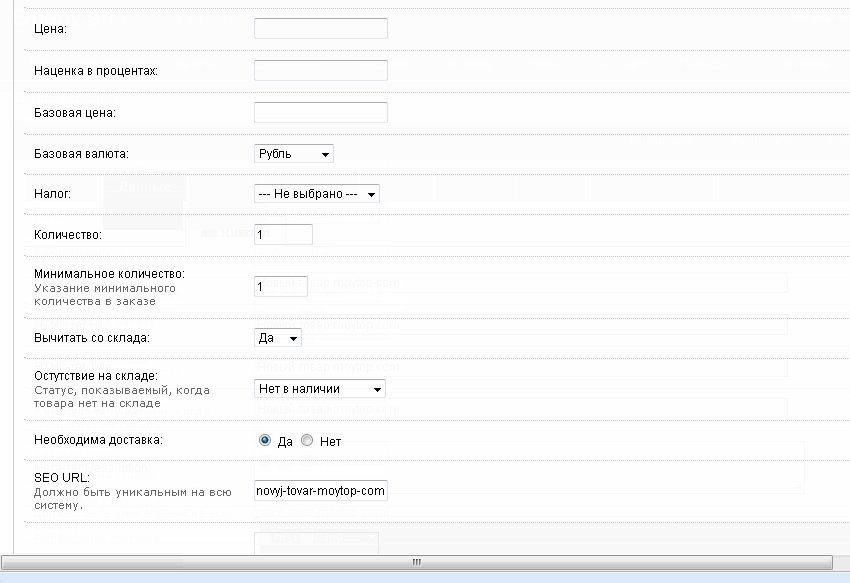
- SEO URL - описание товара латиницей в адресной строке (например, moytop.com/karcher-sc-3001)
Если у вас нету каких-то тегов в вашем шаблоне, возможно вам пригодится статья как добавить произвольные теги Title и h2
Без этого модуля все поля приходится заполнять вручную и тратить на эту нудную работу кучу времени!
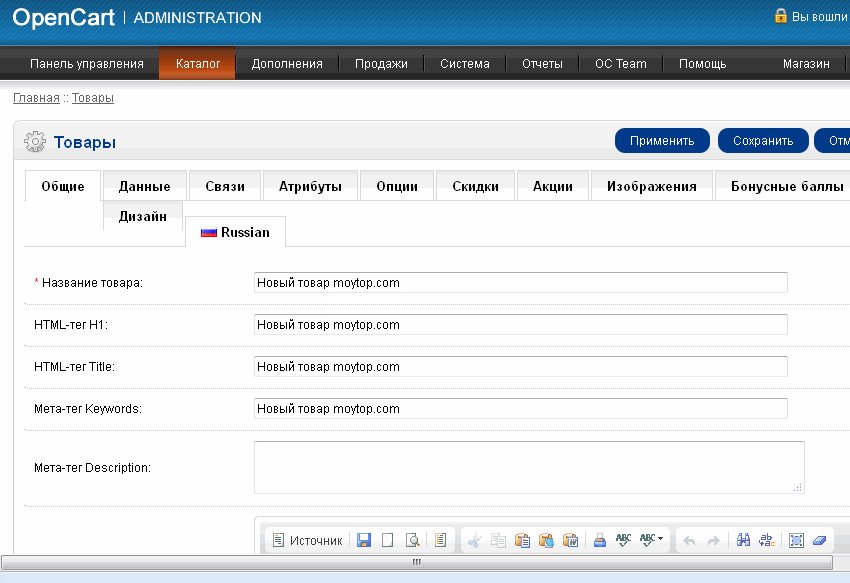
А вот как магазин работает с этим модулем:

Установка плагина для автоматической генерации SEO URL и метатегов h2, Title, Keywords
1Плагин требует работающего VQMOD (это такой специальный скрипт под Opencart, который облегчает установку расширений), если он у вас есть в шаблоне - отлично, если нет, то нужно сначала установить Vqmod, а потом уже этот плагин.
2Далее просто копируем по FTP (как зайти на сайт под FTP) папки /admin и /vqmod из архива с модулем в корень магазина, где есть такие же папки. У вас никакие файлы не заменятся, то есть ничего не поломается, можете смело копировать.
Все! Открывайте товар и проверяйте работу.
Бонус!
Прямо сейчас вы можете скачать нужный файл с моего сервера - это просто и бесплатно. Достаточно кликнуть на любой значок соцсети, в которой вы, разумеется, имеете аккаунт, порекомендовать мой блог - для этого нужно оставив сообщение в выбранной соцсети, и порекомендовать данную страницу, после чего вам откроется скрытое содержимое.
Важно!
Я не программист, поэтому не смогу ответить на вопросы, вроде: "А у меня не заработало, в чем причина?".
Сам использую данный модуль «как есть», протестировал на OcStore 1.5.5.1.2 - все в порядке.
Поэтому если у вас по каким-то причинам не заработало данное расширение, то вам остается попытаться разобраться самостоятельно или найти программиста, который установит его именно на ваш шаблон.
Также можно попробовать поискать другую версию подобного модуля или же заказать готовый магазин Opencart - здесь уже все установлено и гарантированно работает.
moytop.com
OpenCart тег h2 на главной странице

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как вывести на главной странице OpenCart заголовок h2.
В этой и нескольких следующих статьях мы с вами будем работать с оформлением главной страницы Опенкарт. В данном статье мы попробуем вывести на главной странице заголовок первого уровня – h2, тем более что сделать это очень просто на самом деле.
С точки зрения SEO на каждой странице, которую вы хотите видеть в ТОПе поисковых систем, желательно выводить какой-то текст вместе с заголовками, при этом заголовок первого уровня желательно использовать в единственном экземпляре. Текст даст понять поисковым роботам, о чем данная страница и каким поисковым запросам она может соответствовать. Да и посетители сайта смогут прочесть что-то полезное.
К слову, не забывайте основной принцип продвижения: сайт для людей, а не для поисковиков. Т.е. не нужно злоупотреблять ключевыми словами, текст должен быть максимально читабельным и понятным, а не бессмысленным набором ключевиков. Ну что же, давайте выведем на главную страницу сайта заголовок h2 и, заодно, некоторый описательный текст страницы. В качестве текста я вставлю «рыбу», обозначив место вывода описания страницы.
Для реализации задачи мы воспользуемся модулем HTML Содержимое. Идем в админку, раздел Дополнения – Дополнения и устанавливаем модуль, если он еще не установлен.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
После этого переходим к редактированию модуля и наполняем его нужными данными, после чего не забываем включить и сохранить изменения.

Модуль настроен, остается лишь добавить его на главную страницу сайта. Идем в меню Дизайн – Схемы и редактируем схему главной страницы. В нужное место контента добавляем из списка созданный модуль и сохраняем макет.

Возвращаемся на главную сайта и смотрим результат:

Отлично, все получилось! Ничего сложного. На этом, пожалуй, остановимся. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com






