Установка шаблона (темы) в opencart 2.3! Opencart свой шаблон
Разные шаблоны страниц в Opencart
категория: , Дорабатываем
✎ Опубликовано: 02.11.2015 ☕ Просмотров: 9656 ✉ Комментарии: 4

Как же бывает часто при разработке интернет-магазина на базе opencart надо для некой категории или для определенного товара делать вывод по другому шаблону или же для определенных позиций выводить специфические данные.
Как же бывает часто при разработке интернет-магазина на базе opencart надо для некой категории или для определенного товара делать вывод по другому шаблону или же для определенных позиций выводить специфические данные.
Как правило, многие программисты делают условия для вывода другого дизайна, зная id категории или товара, например:
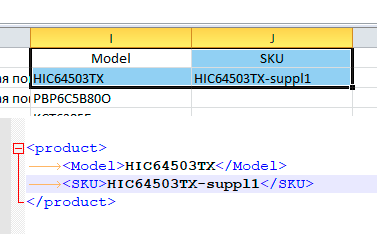
<?php if($product_id == 563){ ?> Расположение: <?php echo $location; ?><br> Код производителя: <?php echo $sku; ?> <?php } ?>Однако, учитывая особенность структуры opencart создать для каждого товара свой шаблон не составит труда. Для этого нам надо изменить в контроллере вывод шаблона и присвоить в админке какой то переменной имя этого шаблона.
Для начала сделаем поле для ввода имени используемого шаблона страницы в админке. Для этого я рекомендую использовать любую ненужную вам переменную, например mpn, эта переменная появилась в версии 1.5.5.1 и на практике лишь единицы её используют. Если вы в ней не сохраняете никаких данных то смело можно использовать под наши цели. mpn в opencart имеет ограничение в 64 символa на уровне базы данных, но для названия шаблона страницы хватит. Для того, что бы её задействовать в магазине достаточно просто изменить языковый файл и переименовать «mpn» в «Имя шаблона» в файле /admin/language/russian/catalog/product.php
Далее в админке пишем название, например template_for_notebook, в директории /catalog/view/theme/default/template/product копируем файл product.tpl и назначаем ему имя которое соответствует введенному только уже с расширение .tpl в нашем случае это template_for_notebook.tpl.
Для того что бы все это заработало нам необходимо просто заменить пару строчек в файле /catalog/controller/product/product.php. Находим:
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/product.tpl')) { $this->template = $this->config->get('config_template') . '/template/product/product.tpl'; } else { $this->template = 'default/template/product/product.tpl'; }Заменяем на код
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/'.$product_info['mpn'].'.tpl')) { $this->template = $this->config->get('config_template') . '/template/product/'.$product_info['mpn'].'.tpl'; } else { if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/product.tpl')) { $this->template = $this->config->get('config_template') . '/template/product/product.tpl'; } else { $this->template = 'default/template/product/product.tpl'; } }for-opencart.com
Как установить шаблон opencart, рекомендации
Opencart – самый популярный бесплатный движок для интернет-магазина. В данной статье речь пойдет о том, как установить шаблон opencart.
С помощью шаблонов для CMS Opencart можно создавать красивые многофункциональные интернет-магазины. Для этого нужно уметь подбирать соответствующие подходящие шаблоны opencart. К сожалению движок опенкарт имеет сложную схему обновлений и установок каких-либо файлов. В отличие от wordpress, где все намного проще. По этой причине многие вынуждены держать свои сайты на старой версии движка. Соответственно все рабочие плагины или шаблоны лучше всего оптимизированы под старые версии опенкарт. Поэтому прежде, чем устанавливать какой-либо шаблон нужно обязательно убедиться в том, что он подходит именно под вашу версию движка opencart. Это поможет избежать многих проблем. Например, если вы захотите перенести свой сайт о здоровом отдыхе на новую версию движка. То некоторые статьи такие как: лечение на свежем воздухе, поездка в подмосковный санаторий, как проходить реабилитацию в санатории, и т. п., могут некорректно показываться в новой версии сайта.
Если кто не знает, то в Рунете существует русская версия опенкарт, под название ocStore, которую можно тоже бесплатно скачать. Но, даже, если вы поставите оригинал опенкарт на английском языке, вы можете скачать русскоязычный пакет, и русифицировать свой движок opencart.
 Как правило, шаблоны для opencart, в основном англоязычные, но это не является серьезной проблемой, если у вас русскоязычный opencart. Потому что основные функции движка, такие как добавить в корзину, оформить заказ, сортировать товар и т. п., переведены на русский. Но у вас могут серьезные проблемы при самом процессе установке зарубежного шаблона. К примеру, могут возникнуть такие распространенные ошибки как: «PHP Notice: Error: Could not load language universe_custom/universe! in /home/***/public_html/****/system/library/language.php on line 26». Для исправления данной ошибки, нужно скачать рабочий language.php, и заменить старый. Вообще, если у вас выскакивают различные надписи ошибок, вы можете скопировать их и поискать в гугле, который выведет вас на форум, где данная проблема обсуждалась.
Как правило, шаблоны для opencart, в основном англоязычные, но это не является серьезной проблемой, если у вас русскоязычный opencart. Потому что основные функции движка, такие как добавить в корзину, оформить заказ, сортировать товар и т. п., переведены на русский. Но у вас могут серьезные проблемы при самом процессе установке зарубежного шаблона. К примеру, могут возникнуть такие распространенные ошибки как: «PHP Notice: Error: Could not load language universe_custom/universe! in /home/***/public_html/****/system/library/language.php on line 26». Для исправления данной ошибки, нужно скачать рабочий language.php, и заменить старый. Вообще, если у вас выскакивают различные надписи ошибок, вы можете скопировать их и поискать в гугле, который выведет вас на форум, где данная проблема обсуждалась.
Перед установкой шаблона рекомендуется сделать бэкап (резервную копию) вашего сайта. Если вы ставите шаблон премиум класса, то, как правило, в нем есть инструкция в папке documentation. Где буквально в картинках описан сам процесс установки и последующих настроек шаблона. Такие премиум шаблоны продаются на сайте themeforest, при этом в цену входит техническая поддержка. То есть у автора можно всегда спросить, если что-то пойдет не так. Естественно на английском. Если же денег нет, то можно скачать где-нибудь в интернете данный шаблон. Но, как правило, это будет не самая свежая версия.
Как установить шаблон от Themeforest на опенкарт видео
После установки шаблона рекомендуется пройтись по всем ссылкам в админке opencart и убедиться, что все они работают. Потому что бывает, так что какая-то ссылка в админке не открывается, а вы этого можете не заметить. Дальше нужно все настроить, так как сказано в инструкции конкретного премиум шаблона. Обычно там указывается, где и как править код какой-то функции магазина, как что-то добавить или убрать и т. п. Также после установки некоторые не видят русского шрифта в названиях, заголовках. Связано это с отсутствием куфон шрифта, который нужно установить.
Таким образом, чтобы было меньше проблем с шаблоном, стоит выбрать, тот у которого больше функций, больше шрифтов и других фишек. Автор, которого старается отвечать на все технические вопросы на themeforest. Тогда будет намного проще установить шаблон opencart.
Пару советов: (изменения от 11.02.2013)
- Не все зарубежные шаблоны дружат с русской версией движка opencart. Ошибки возникают из-за отсутствия некоторых файлов шаблона на русском языке. Поэтому нужно убедиться, в том что все файлы шаблона папки english скопированы в папку russian у нас на хостинге. Иногда могут возникать ошибки такого рода, что отсутствует какой-либо файл. Например, корзина не работает на новом зарубежном шаблоне. В этом случае можно поставить корзину из defalt шаблона, то есть скопировать файлы корзины оттуда и перенести в папку нового шаблона.
- Если, что-то криво отображается на сайте, или нужно поменять цвета или еще что-то, тогда нужно поправить CSS код шаблона. Для этого очень пригодиться полезная функция в хроме — «просмотр кода элемента» . Так вы будете знать, что нужно править.
- Убедитесь, что скаченный вами шаблон, соответствует версии вашего движка opencart.
Похожие записи:
www.kursidvd.ru
Установка шаблона (темы) в opencart 2.3! Блог IT- специалиста


Всем привет!
В данной статье речь пойдет о том, как установить шаблон на cms OpenCart 2.3.
Установка шаблона в данной системе осуществляется в четыре этапа:
- Выбор шаблона
- Копирование файлов шаблона в корневую папку OpenCart
- Выбор шаблона в административной части сайта
- Настройка шаблона
По факту для установки шаблона достаточно второго и третьего пункта, но понимание того где его выбирать и как он настраивается, поможет более информативно оценить данный процесс.
Далее мы познакомимся с каждым пунктом в отдельности.
Выбор шаблона
Как и у всех остальных CMS для OpenCart можно найти платные и бесплатные шаблоны.
Бесплатные шаблоны
Если выбирать из бесплатных шаблонов, то для OpenCart их выбор достаточно скудный, внешний вид (дизайн) достаточно примитивный.
Я бы не рекомендовал вам создавать магазин на OpenCart с использованием бесплатных шаблонов, но если вы боевой человек, который все может самостоятельно, то вы можете посмотреть бесплатные шаблоны в каталоге российского сообщества OpenCart или на форуме.
Платные шаблоны
Посмотреть список платных шаблонов вы можете в каталоге шаблонов на форуме OpenCart или в магазине.
Если на этих сайтах не нашлось нужного для вас шаблона, то попробуйте воспользоваться поиском в интернете.
Чтобы более наглядно продемонстрировать установку шаблона opencart, будем считать, что выбор был остановлен на премиум шаблоне fastor.
Рекомендую покупать шаблоны от российских разработчиков. т.к. при возникновении ошибок в работе шаблона или если у вас появится вопрос по настройке и доработке темы, решение вашей проблемы через службу поддержки на родном языке будет наиболее эффективной.
3 премиум шаблона от российского разработчика
TechStore (новинка) — адаптивный универсальный шаблон отлично подходящий для продажи техники. Стоимость: 3499 руб.
Shop-store 2 (бестселлер) — адаптивный универсальный шаблон подходящий для любого ассортимента. Стоимость: 2999 руб.
Luxury (хит продаж) — адаптивный универсальны шаблон для любого ассортимента. Стоимость: 3499 руб.
В каждом из этих шаблонов присутствует отличная поддержка разработчика на родном языке, а так же есть все необходимое для запуска интернет-магазина в кротчайшие сроки.
Копирование файлов шаблона
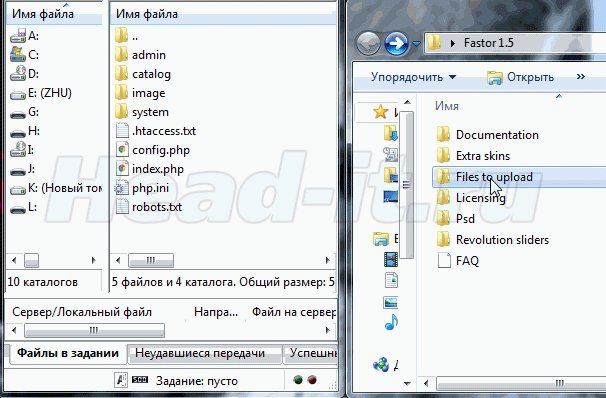
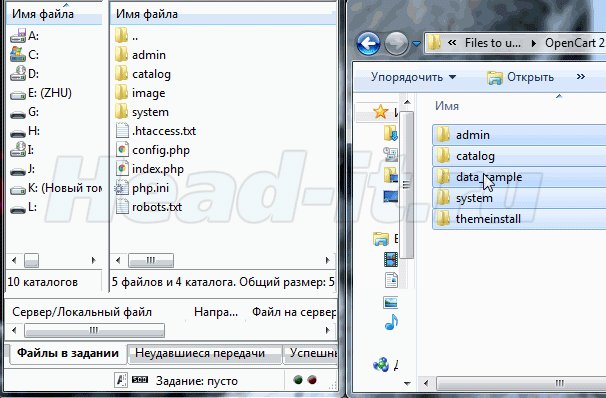
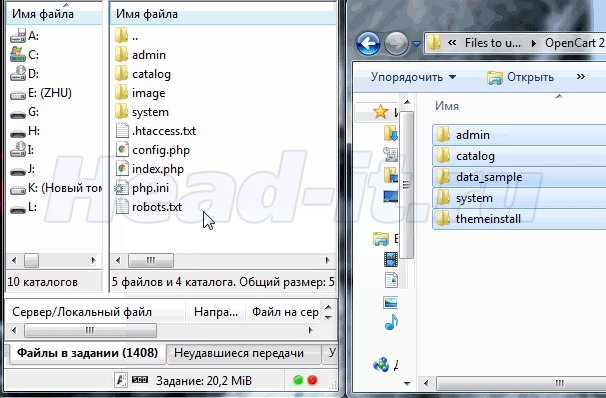
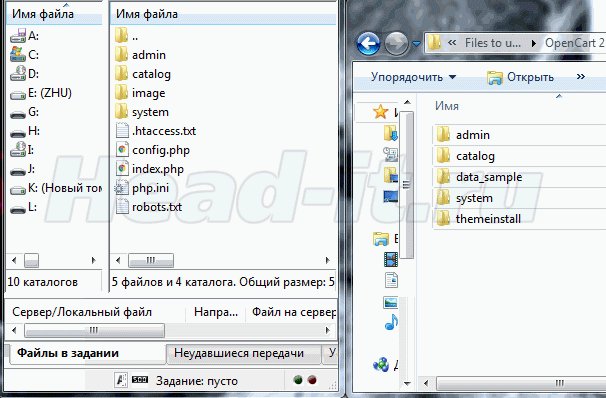
Когда мы наконец определились с выбором шаблона, для последующей его установки, нам необходимо скопировать файлы шаблона в корневую директорию сайта, со слиянием папок.
Так как ранее в качестве образца я выбрал шаблон fastor 1.5, то именно на его примере мы и выполним копирование.

Как видно из анимации выше, я просто скопировал с перезаписью файлы шаблона для версии opencart 2.3 в корень сайта, через FTP клиент.
Обратите внимание, что в шаблоне много других папок. В них содержаться файлы для настройки шаблона (баннеры, картинки, исходники).
Выбор шаблона в админ панели сайта
После завершения копирования нужно перейти в административную часть сайта и выбрать нужный шаблон.
При первом входе на сайт после выбора шаблона вы увидите сообщение «TEMPLATE HAS BEEN INSTALLED ON YOUR SYSTEM!», которое сообщает нам об успешной установке шаблона, как только вы его увидите можно смело удалять папку themeinstall из корня вашего сайта.
При повторном входе на сайт перед нами откроется сайт в новом дизайне.
Разницу между стандартным шаблоном и fastor мы можем наблюдать на скринах представленных ниже.
Основная часть установки шаблона на этом в принципе заканчивается, остается выполнить настройку шаблона.
Настройка шаблона
На мой взгляд настройка шаблона уже не относится к его установке, для общего понимания вам необходимо знать, что каждый шаблон настраиваться индивидуально и чтобы объяснить настройку одного шаблона, понадобится целая серия статей.
Что касается настройки шаблона fastor, то на youtube есть серия видеороликов по его установке и детальной настройке, правда на английском языке, но это не сильно мешает понимать куда нужно нажать.
Заключение
Сама по себе установка шаблона достаточно простой процесс, а вот качественная настройка его под специфику своего магазина — это уже задачка значительно сложнее. Чаще всего, даже выбор шаблона занимает больше времени, чем его установка.
Статьи о детальной настройке шаблонов размещать на блоге я пока не планирую, а вот о настройке cms opencart на блоге есть целая рубрика, в которой есть полезная информация о данной системе.
Читайте мой блог, подписывайтесь на обновления.
head-it.ru