Помощь Редактирование главной страницы. Opencart редактировать главную страницу
редактировать главную страницу opencart видео Лайн видеоролики

...
3 лет назад
Как поменять внешний вид и расположение блоков в Opencart версии 2.
...
2 лет назад
Это 3-й урок из серии "Как создать интернет-магазин на OpenCart" и в этом уроке разбираем настройку внешнего вида....

...
5 лет назад
http://dmitriysleptsov.com/dengi-i-biznes/kak-sdelat-sayt-na-joomla.html Дмитрий Слепцов Курс "Как сделать сайт на Joomla!" Настройка главной...
...
4 лет назад
Добавление произвольного HTML кода на отдельную страницу в Opencart.

...
2 лет назад
Шаблон интернет магазина для WordPress: http://bit.ly/mshop777 В этом видеоуроке вы узнаете как настроить главную страниц...

...
2 лет назад
В этом видео я расскажу вам как можно самостоятельно изменить цветовое оформление вашего шаблона на Opencart....

...
6 меc назад
Как настроить шаблон в OpenCart 3? В этом уроке разбираем как настраивать цвета и изменить внешний вид в стандар...

...
5 лет назад
Рассмотрим как изменить внешний вид нашего интернет-магазина OpenCart. Изменим логотип, фавикон. Научимся изме...

...
2 лет назад
В этом видео я расскажу вам как с помощью модуля Simple упростить форму регистрации, для клиента вашего интерн...

...
2 лет назад
В этом видео я расскажу вам как вывести ссылки на статьи в главное меню вашего магазина. Ссылки из видео:...

...
6 меc назад
В этом видео я расскажу Вам о 3-х стандартных модулях сборки ocStore 2.3.0.2.3 для вывода товаров на витрине магазин...

...
4 лет назад
Добавление формы подписки на главную страницу в Opencart.

...
3 лет назад
Как удалить меню с главной страницы Opencart 2. Один из вариантов удаления главного меню правкой кода, что назыв...

...
7 лет назад
Где в OpenCart хранится html код и как его менять.

...
4 лет назад
Как изменить шапку Opencart, добавляем в шапку Opencart иконки социальных сетей.

...
5 лет назад
СХЕМА АВТОМАТИЧЕСКОЙ ВОРОНКИ ПРОДАЖ ДЛЯ ИНФОБИЗНЕСА Скачать: http://vk.cc/4w550F Какие 4 основные проблемы вы может...

...
3 лет назад
Как изменять, редактировать, добавлять и удалять модули Prestashop. В действительности, почти все настройки...
videoline63.ru
OpenCart 2.0 Настройка домашней страницы (1 часть)
В этой статье я покажу вам как настроить домашнюю страницу в новой версии OpenCart 2.0. Мы выведем в левую колонку блоки категорий и информационных страниц, и выведем приветственный текст в центральную колонку нашей витрины.

Статья написана по просьбе Александра.
Свежую версию OpenCart’а я беру с официального сайта — http://www.opencart.com/index.php?route=download/download, перевод не устанавливаю – по скриншотам вы и так всё поймёте.
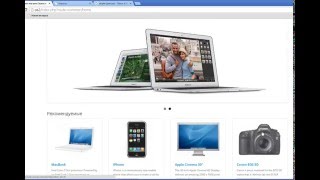
После установки OpenCart’a домашняя страница нашего магазина выглядит так:

Кому то такой внешний вид нравится, а мне не очень, поэтому буду настраивать внешний вид магазина под себя.
1. Выведем категории в левую колонку:
Админка - Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
Category / Column Left / 1
Нажимаем кнопку Save.

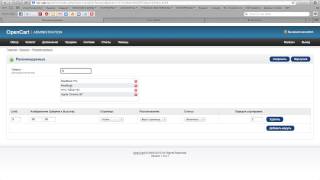
2. Выведем модуль Информация в левую колонку, под категории:
Админка - Extensions – Modules – Information – Install – Edit – Enabled – Save


2.1. Выведем блок информации в левую колонку:
Админка - Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
Information / Column Left / 2
Нажимаем кнопку Save.

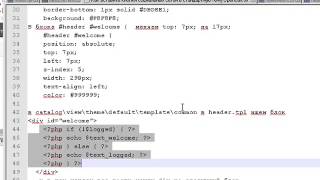
3. Выведем приветствие на главной странице витрины:
Админка - Extensions – Modules – HTML Content – Install – Edit
Заполняем:
Module Name: Приветствие
Heading Title: Интернет магазин Test
Description: Добро пожаловать в наш интернет магазин (и т.д. и т.п.)
Status: Enabled
Нажимаем кнопку Save.


3.1. Выведем Приветствие на домашнюю страницу:
Админка - Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
HTML Content > Приветствие / Content Top / 4
Нажимаем кнопку Save.

3.2. Наше Приветствие расположилось под каруселью, но это смотрится не очень, давайте поменяем модули местами:
Админка - Settings – Design – Layouts – Home – Edit
Настраиваем:
HTML Content > Приветствие / Content Top / 3
Carousel / Content Top / 4
Нажимаем кнопку Save.

В результате наша домашняя страница преобразилась:

Пожалуй на сегодня хватит, продолжим настраивать домашнюю страницу нашей витрины в следующей статье. Вступайте в нашу группу В контакте и узнавайте о выходе новых материалов нашего блога первыми.
moushe.ru
Помощь - Редактирование главной страницы
djvavik сказал(а): ↑ Это не проще, а извините калхоз. Тогда зачем вообще интернет магазин? Допустим, есть же модуль оплата по счету. Удобно же? Не нужно никому ничего звонить и писать...и в этом же случае так же. Человек знает, что у него в ЛК появятся документы такого то числа, зашел и распечатал. Интернет магазин отличается от обычного магазина тем, что клиенту не нужно ни с кем общаться. Да и тем более если по электронке, где вероятность того, что документы стоимостью 100 000 не попадут в спам?Нажмите, чтобы раскрыть...
Могу посоветовать схему:1) После нажатия на кнопку купить - туриста должно перекидывать на страницу с указанием мыла, Ф.И.О, и телефона туриста - далее перекидывает на страницу с полным описанием тура. (Нужно обязательно реализовывать вывод описания (информация по туру) + размещение + количество человек + питание) + галочка страховки (которая должна формироваться из базы данных и этот пункт нужно реализовывать отдельно в виде модуля, что бы в админке можно было контролировать стоимость страховки для каждой отдельной страны) + пункт "я согласен с условиями" Что бы галочку поставил. "Далее"2) Его перекидывает на страницу оплаты тура - он делает оплату онлайн.3) после подтверждения оплаты нужно сделать что бы появлялось окно - для ввода загран паспортных данных туриста (окна должны появляться на всех туристов в зависимости от количества человек - с разделение на взрослых и детей)4) после подтверждения свои данных нажатием кнопкой продолжить - должен формироваться pdf файл (договор оферты с печатью) и автоматически подставлялись данные туриста (инфа по туру и его паспортные данные) + страховка. "Далее"5) Появляется ссылка для скачивания договора оферты + отправка письма с доступом в ЛК на почту туриста и копия ссылки на файл должна появляться в ЛК.Совет: в Open Cart можно реализовать всё что угодно (если вы разработчик). Но советую для такого дела писать сайт с чистого листа и не опираться на CMS так как очень много нюансов в туризме. Если вы хотите работать по всем направлениям (странам). То нужно будет интегрировать поисковик туров у которого будет связь с базой типа Sletat.ru. Думаю ковырять Opencart в таком случае нет смысла. Ещё не реализованы в OC модули для такого бизнеса.