Понимание макетов в OpenCart. Opencart макеты
шаблоны для страниц, как добавить и настроить новый

От автора: в этом уроке мы рассмотрим концепцию того, что такое макет OpenCart. Мы начнем с изучения основных макетов, доступных в OpenCart, и по мере продвижения узнаем, как можно создавать новые макеты. Далее мы увидим связь макетов с продуктами, категориями и модулями.
Я предполагаю, что вы используете последнюю версию OpenCart 2.0. Конечно, макеты также доступны и в предыдущих версиях OpenCart, но мы будем придерживаться последней версии, поскольку интерфейс несколько иной, чем у версий OpenCart 1.x.
Концептуальное понимание макетов OpenCart
«Макеты» в OpenCart- это концепция организации и предоставления шаблонов для разных страниц вo front-end. Что это означает «другой «вид» страницы»? Если посмотреть на разные страницы в OpenCart, можно заметить, что структура «макета» не везде одинакова. Например, макет страницы «Список продуктов» не совпадает с макетом страницы «Сведения о продукте».
Кроме того, структура варьируется на разных страницах, таких как «Страницы учетных записей», «Контактная страница», страница «Оформить заказ» и т. д. Таким образом, на картинке появляется макет. Иными словами, макеты — это шаблоны — декораторы, которые готовят полную страницу, заполняя слоты и модули, доступные для этого конкретного макета.
С другой стороны, макеты также полезны в OpenCart для назначения на странице разных модулей. Например, если нужно отобразить модуль «Баннер» на странице сведений о продукте, можно сделать это из back-end, поскольку макет страницы деталей продукта уже доступен в ядре. OpenCart также позволяет создавать новые макеты из back-end, чтобы вы могли переопределять макеты по умолчанию, назначенные различным страницам front-end.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюИсследование основных макетов
Давайте посмотрим на встроенные макеты, доступные в OpenCart. Перейдите к серверу OpenCart. В навигации перейдите в раздел System > Design > Layouts в котором будут перечислены основные макеты.

Как вы видите, есть список уже существующих макетов. Нажмите на значок «Edit» макета Home, как показано на скриншоте выше, чтобы настроить параметры, связанные с компоновкой.

Стоит понимать, что именно означает каждый раздел конфигурации.
Layout Name (Название макета)
Это просто название макета. Он должен быть настроен на нечто разумное, так как это поможет нам позже во время назначения модуля.
Route Assignment (Назначение маршрута)
Здесь важна ценность столбца «Route», который предлагает OpenCart, что всякий раз, когда на странице front-end есть URL-адрес, содержащий «common/home», он должен активировать эту настройку, связанную с компоновкой. Это означает, что он активирует все модули, назначенные этому макету во время запроса домашней страницы во front-end.
Module Assignment (Назначение модуля)
В этом разделе вы увидите, что модули уже настроены для отображения на главной странице. Для позиции «Content Top» назначены три модуля, хотя по желанию можно добавить и больше, чтобы отображать их в разных позициях на главной странице. Например, вы можете добавить модуль «Banner» в положение «Content Bottom».
Точно так же можно настроить параметры для других макетов. OpenCart предоставляет действительно удобный интерфейс для назначения модулей различным позициям макета.
В следующих разделах мы увидим, как создать новый макет и использовать этот макет, чтобы переопределить основные макеты OpenCart.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюДобавление нового макета из исходного кода
Перейдите на страницу System > Design > Layouts. Нажмите знак +, чтобы добавить новый макет. Заполните необходимую информацию, как показано на следующем снимке экрана, и сохраните ее.

Мы ввели «Custom Product Layout» в качестве названия макета и назначили модуль «Banner > Category»» в положение «Column Right». Это означает, что всякий раз, когда наш макет активируется для любого запроса в интерфейсе, он отображает модуль «Banner» на правой боковой панели.
Существует два способа активировать макет для любого front-end запроса. Мы уже обсуждали первое- назначение «Route» в настройках конфигурации макета. Другая опция «override» доступна для определенных страниц front-end. Мы рассмотрим это отдельно.
Макеты, связанные с продуктами и категориями
Теперь, когда мы создали пользовательский макет, давайте рассмотрим, как можно использовать функцию переопределения макета в OpenCart. Чтобы упростить работу, я буду использовать пример продуктов, по умолчанию доступных в OpenCart.Перейдите в Catalog > Products, где будут перечислены все продукты, доступные в магазине. Давайте отредактируем продукт «iMac» в категории «Desktops > Mac».

В интерфейсе редактирования продукта перейдите на вкладку «Design», где вы увидите параметр Layout Override для хранилища по умолчанию. Выберите Custom Layout в раскрывающемся списке и сохраните продукт.

Вы только что переопределили макет продукта по умолчанию продукта «iMac» с помощью нашего макета «CustomLayout»! Это означает, что всякий раз, когда кто-то посещает страницу сведений о продукте «iMac» в front-end, для этой страницы будет активирован «CustomLayout». И, как мы обсуждали в предыдущем разделе, он отобразит модуль «Banner» в позиции «Column Right». Давайте проверим!

Точно так же вы можете переопределять макеты для категорий!
Вывод
Я считаю, что вы должны иметь базовое представление о том, как работают макеты в OpenCart. Макеты действительно полезны для переопределения макетов по умолчанию и назначения модулей на разные позиции в OpenCart.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
Opencart 2.x - Понимание Макетов | Модули, Шаблоны, Движки
В этом уроке мы рассмотрим концепцию того, что такое макет OpenCart. Мы начнем с изучения основных макетов, доступных в OpenCart, и по мере продвижения узнаем, как можно создавать новые макеты. Далее мы увидим связь макетов с продуктами, категориями и модулями.Я предполагаю, что вы используете последнюю версию OpenCart 2.x. Конечно, макеты также доступны и в предыдущих версиях OpenCart, но мы будем придерживаться последней версии, поскольку интерфейс несколько иной, чем у версий OpenCart 1.x.
Концептуальное понимание макетов OpenCart«Макеты» в OpenCart- это концепция организации и предоставления шаблонов для разных страниц вo front-end. Что это означает «другой «вид» страницы»? Если посмотреть на разные страницы в OpenCart, можно заметить, что структура «макета» не везде одинакова. Например, макет страницы «Список продуктов» не совпадает с макетом страницы «Сведения о продукте».
Кроме того, структура варьируется на разных страницах, таких как «Страницы учетных записей», «Контактная страница», страница «Оформить заказ» и т. д. Таким образом, на картинке появляется макет. Иными словами, макеты — это шаблоны — декораторы, которые готовят полную страницу, заполняя слоты и модули, доступные для этого конкретного макета.
С другой стороны, макеты также полезны в OpenCart для назначения на странице разных модулей. Например, если нужно отобразить модуль «Баннер» на странице сведений о продукте, можно сделать это из back-end, поскольку макет страницы деталей продукта уже доступен в ядре. OpenCart также позволяет создавать новые макеты из back-end, чтобы вы могли переопределять макеты по умолчанию, назначенные различным страницам front-end.
Исследование основных макетовДавайте посмотрим на встроенные макеты, доступные в OpenCart. Перейдите к серверу OpenCart. В навигации перейдите в раздел System > Design > Layouts в котором будут перечислены основные макеты.
Как вы видите, есть список уже существующих макетов. Нажмите на значок «Edit» макета Home, как показано на скриншоте выше, чтобы настроить параметры, связанные с компоновкой.
Стоит понимать, что именно означает каждый раздел конфигурации.
Layout Name (Название макета)Это просто название макета. Он должен быть настроен на нечто разумное, так как это поможет нам позже во время назначения модуля.
Route Assignment (Назначение маршрута)Здесь важна ценность столбца «Route», который предлагает OpenCart, что всякий раз, когда на странице front-end есть URL-адрес, содержащий «common/home», он должен активировать эту настройку, связанную с компоновкой. Это означает, что он активирует все модули, назначенные этому макету во время запроса домашней страницы во front-end.
Module Assignment (Назначение модуля)В этом разделе вы увидите, что модули уже настроены для отображения на главной странице. Для позиции «Content Top» назначены три модуля, хотя по желанию можно добавить и больше, чтобы отображать их в разных позициях на главной странице. Например, вы можете добавить модуль «Banner» в положение «Content Bottom».
Точно так же можно настроить параметры для других макетов. OpenCart предоставляет действительно удобный интерфейс для назначения модулей различным позициям макета.
В следующих разделах мы увидим, как создать новый макет и использовать этот макет, чтобы переопределить основные макеты OpenCart.
Добавление нового макета из исходного кодаПерейдите на страницу System > Design > Layouts. Нажмите знак +, чтобы добавить новый макет. Заполните необходимую информацию, как показано на следующем снимке экрана, и сохраните ее.
Мы ввели «Custom Product Layout» в качестве названия макета и назначили модуль «Banner > Category»» в положение «Column Right». Это означает, что всякий раз, когда наш макет активируется для любого запроса в интерфейсе, он отображает модуль «Banner» на правой боковой панели.
Существует два способа активировать макет для любого front-end запроса. Мы уже обсуждали первое- назначение «Route» в настройках конфигурации макета. Другая опция «override» доступна для определенных страниц front-end. Мы рассмотрим это отдельно.
Макеты, связанные с продуктами и категориямиТеперь, когда мы создали пользовательский макет, давайте рассмотрим, как можно использовать функцию переопределения макета в OpenCart. Чтобы упростить работу, я буду использовать пример продуктов, по умолчанию доступных в OpenCart.Перейдите в Catalog > Products, где будут перечислены все продукты, доступные в магазине. Давайте отредактируем продукт «iMac» в категории «Desktops > Mac».
В интерфейсе редактирования продукта перейдите на вкладку «Design», где вы увидите параметр Layout Override для хранилища по умолчанию. Выберите Custom Layout в раскрывающемся списке и сохраните продукт.
Вы только что переопределили макет продукта по умолчанию продукта «iMac» с помощью нашего макета «CustomLayout»! Это означает, что всякий раз, когда кто-то посещает страницу сведений о продукте «iMac» в front-end, для этой страницы будет активирован «CustomLayout». И, как мы обсуждали в предыдущем разделе, он отобразит модуль «Banner» в позиции «Column Right». Давайте проверим!
Точно так же вы можете переопределять макеты для категорий!
ВыводЯ считаю, что вы должны иметь базовое представление о том, как работают макеты в OpenCart. Макеты действительно полезны для переопределения макетов по умолчанию и назначения модулей на разные позиции в OpenCart.
lowenet.biz
Шаг 5. Макеты opencart — ocroshka
Как известно - сила opencart в модулях/модульности. Давайте представим, что у нас есть модуль, который мы хотим разместить не на каждой странице, а только в категориях. Для этого нужны макеты. Ниже разберем какие макеты в opencart есть из коробки, как их добавлять и работать с ними.
Что такое макет opencart?
Макет - это набор модулей, которые мы хотим отобразить на какой-либо странице.
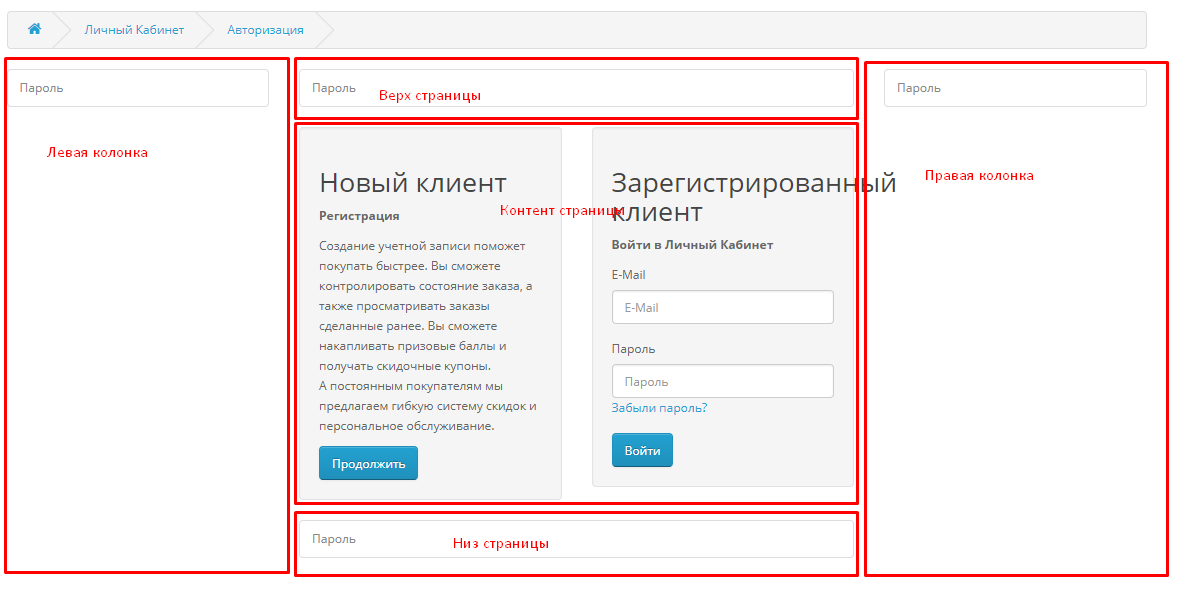
Из коробки модули можно размещать в четырех различных частях макета:
- Левая колонка
- Верх страницы
- Правая колонка
- Низ страницы.
Схематично расположение частей можно изобразить так:

Расположение модулей opencart
Выбор макета не влияет на контент страницы! Только на состав модулей
Макеты в opencart находятся в меню "Дизайн-Макеты".
Вот список макетов и их назначений, которые идут из коробки:
- AccountНа страницах личного кабинета
- AffiliateНа страницах входа/регистрации партнеров
- CategoryВ категориях
- CheckoutНа странице оформления заказа
- CompareНа странице сравнения товаров
- ContactНа странице с контактной информацией
- DefaultТам, где не подошел ни один из макетов
- HomeНа главной
- InformationНа страницах, которые были созданы с помощью встроенных статей
- ManufacturerВ списке товаров производителя
- ProductВ карточке товара
- SearchВ результатах поиска
- SitemapНа странице карты сайта
Как opencart определяет какой макет использовать?
Если мы зайдем в редактирование любого макета - увидим поля: магазин и путь
По этим параметрам opencart и определяет использование макета.
Например, в макете категорий (Category) указан путь "product/category"
Значит, когда мы обращаемся к контроллеру категорий "catalog/product/category.php" - opencart использует этот макет.
Обращение к контроллеру хорошо видно в переменной "route" при запросе, если отключен ЧПУ
Если opencart не находит среди макетов путь к контроллеру - использует макет "Default"
Точнее так: если у категории/товара/статьи не указан макет - идет поиск по сопоставлению пути и контроллера. Если нет сопоставления - используется "Default"
Как назначить определенной категории/товару/статье свой макет?
В статье о категориях мы оставили не заполненным поле "Макет". Но можем создать свой макет и назначить его какой-нибудь категории. Для этого сделаем так:
- Открыть меню "Дизайн - Макеты"
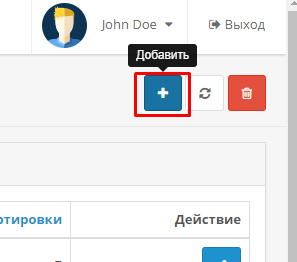
- Нажать кнопку добавления нового макета

Кнопка добавления
- Указать наименование макета и выбрать используемые в макете модули
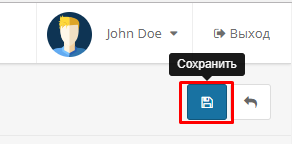
- Сохранить макет

Кнопка "Сохранить"
- Открыть категорию для редактирования.
- На вкладке "Дизайн" выбрать созданный макет
- Сохранить категорию
Теперь эта категория будет использовать новый набор модулей (тот, который мы указали).
ocroshka.ru
Opencart Дизайн (схема)
категория: , Поля в админке
✎ Опубликовано: 30.05.2015 ☕ Просмотров: 9111 ✉ Комментарии: 2

Дизайн (схема) в Opencart предназначена для связки модулей и страниц, как информационных, так и страниц категорий, продуктов и системных (контакты, карта сайта и тому подобные).
Дизайн (схема) в Opencart предназначена для связки модулей и страниц, как информационных, так и страниц категорий, продуктов и системных (контакты, карта сайта и тому подобные).
С помощью Дизайн-схем можно распределить отображение модулей, как на разных страницах, так и на типовых (категория, товар, информация). Рассмотрим этих два примера.
Первый вариант. Нам нужно сделать вывод модуля приветствия, в котором мы напишем любой текст и только для группы Apple.
В этом случае для создания связки «страница – отображение модуля» для разных категорий необходимо для начала создать дизайн схему. Переходим Система – Дизайн – Схемы – Добавить. В поле ввода название макета пишем любое, которое нам надо, в нашем примере это будет Apple_category и нажимаем Сохранить. Все, теперь у нас есть схема для связки категории и модуля приветствия.
Далее переходим в Каталог – Категории – Изменить – вкладка Дизайн и выбираем ранее созданную схему Apple_category и Сохраняем. У нас категория уже связана с этой Дизайн-схемой.
Для соединения последнего элемента, а именно модуля приветствия, для отображения в категории Apple переходим в Дополнения – Модули – Приветствие, где нажимаем Установить, а после Изменить. Перед нами откроется окно настройки модуля, где в поле выбора Схема выбираем ранее созданную и присвоенную категории Apple схему Apple_category. Ниже будет поле выбора Расположение, где выбираем блок для отображения модуля (верх, низ или колонки) и Сохраняем.
После таких несложных настроек мы сделали вывод модуля на странице определенной категории в примере Apple.
Второй вариант это вывод модулей комплексно на типовых страницах. Отличается от первого он тем, что в этом случае нам надо при создании Схемы вводить как Название макета, так и Путь, который добавляется ниже в форме редактирования. По сути, путь – это get запрос на страницу, который без включенного ЧПУ прекрасно видно в строке адреса.
Что бы присвоить Дизайн-схеме путь нам надо вписать только значение переменной route. Для какой-то категории путь будет index.php?route= product/category &path=313 а route будет product/category это значение и надо вписать в поле ввода Путь.
Например, задача, в которой нужно сделать вывод модуля Приветствие на странице Карты сайта. Для начала, создаем Дизайн-схему, называем её Карта сайта (можно на любом языке) и в поле Путь пишем information/sitemap и сохраняем.
Далее переходим в настройки модуля и назначаем ему схему Карта сайта, и модуль будет отображаться на странице карты сайта.
Как вы заметили, что странице Карта сайта невозможно задать Схему, так как она предназначена для вывода категорий и информационных страниц. Для присвоения ей модуля был вписан путь к странице. Так можно делать со всеми страницами. В Opencart уже с «коробки» созданы Дизайн-схемы для разделов Категории (product/category), Товары (product /product), Оформление заказа(checkout/cart), Информация(information / information), и тому подобные типовые страницы.
for-opencart.com