Ключевые особенности модуля Управление категориями +. Opencart категории модуль
OpenCart – модуль развернуть/свернуть для описания категорий

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы установим модуль для сворачивания и разворачивания описания категорий. Модуль будет особенно полезен, если описания категорий вашего магазина достаточно длинные.
Когда мы обращаемся к какой-то из категорий интернет-магазина, то перед товарами увидим описание категории, если оно, конечно же, задано менеджером магазина. С точки зрения SEO описания категорий – это безусловный плюс, поскольку именно контент и важен для поисковиков в первую очередь. Так выглядит страница категории с описанием:

Текста не так и много – всего-то пять абзацев, однако на мобильных устройствах длинный текст описания может мешать пользователям выбирать товары, поскольку придется пролистывать этот текст, чтобы добраться до списка товаров под ним.
Конечно же, можно залезть в код темы и сделав несложные изменения добиться того, чтобы описание выводилось под товарами. Но возможен и другой вариант – модуль. Для решения задачи воспользуемся модулем сворачивания и разворачивания описаний категорий, который можно скачать по ссылке.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПолучаем архив модуля и распаковываем из него файл category_description_expand_collapse.ocmod.xml. Сразу же откроем файл в редакторе и внесем небольшие правки в строки № 9 и 20, заменив в путях к языковым файлам папки english и russian на en-gb и ru-ru, соответственно.
<file path="catalog/language/en-gb/product/category.php"> <operation error="skip"> <search><![CDATA[// Text]]></search> <add position="before"> <![CDATA[ $_['ecexp'] = 'Expand'; $_['eccoll'] = 'Collapse'; ]]></add> </operation> </file> <file path="catalog/language/ru-ru/product/category.php"> <operation error="skip"> <search><![CDATA[// Text]]></search> <add position="before"> <![CDATA[ $_['ecexp'] = 'Развернуть'; $_['eccoll'] = 'Свернуть'; ]]></add> </operation> </file>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <file path="catalog/language/en-gb/product/category.php"> <operation error="skip"> <search><![CDATA[// Text]]></search> <add position="before"> <![CDATA[ $_['ecexp'] = 'Expand'; $_['eccoll'] = 'Collapse'; ]]></add> </operation> </file>
<file path="catalog/language/ru-ru/product/category.php"> <operation error="skip"> <search><![CDATA[// Text]]></search> <add position="before"> <![CDATA[ $_['ecexp'] = 'Развернуть'; $_['eccoll'] = 'Свернуть'; ]]></add> </operation> </file> |
После этого сохраняем файл и устанавливаем из меню Дополнения – Установка дополнений.

После установки не забываем обновить кэш дополнений в меню Дополнения – Менеджер дополнений. После чего остается лишь проверить результат. Если дополнение установилось без ошибок, тогда описание категории будет свернуто, показана будет лишь некоторая его часть.

Клик по слову «Развернуть», соответственно, покажет полное описание, заменив слово антонимом – «Свернуть».

Просто и удобно. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Модуль вывода категорий и под категорий товаров на главной в Opencart 2x

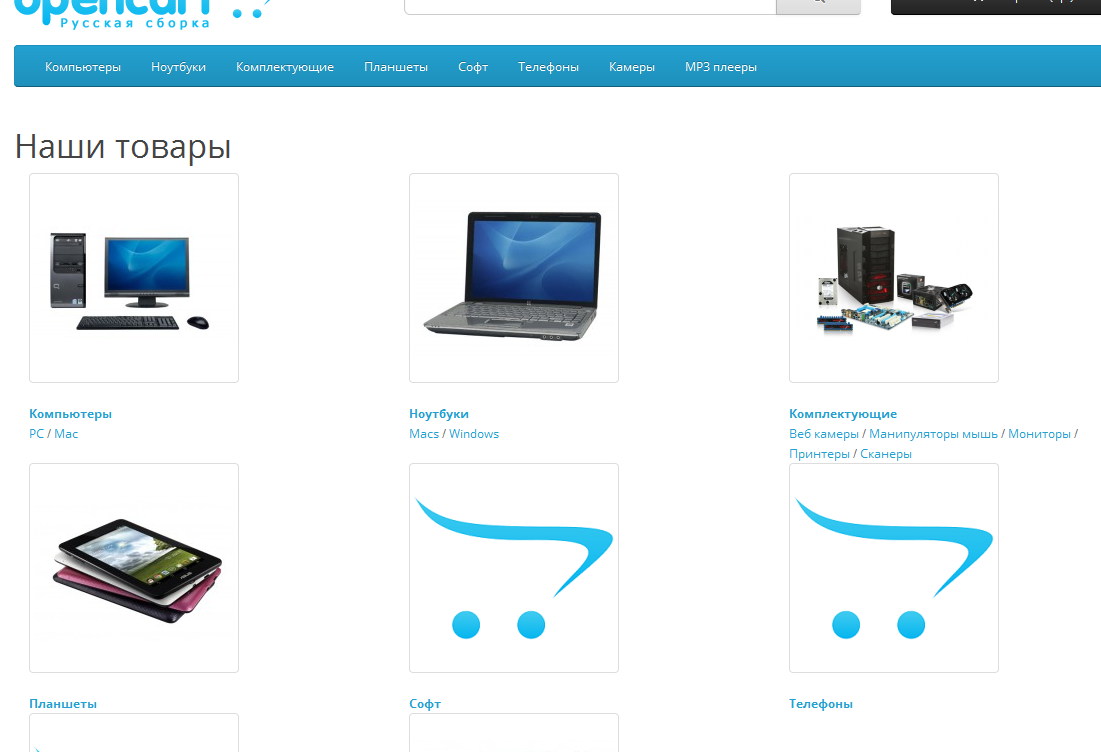
Этот модуль отображает список основных категорий и подкатегорий товаров с картинкой в нужном Вам месте макета.Из админ панели, в настройках модуля Вы можете изменять размер выводимых изображений.Данный модуль в основном предназначен для вывода категорий и подкатегорий на главной странице сайта.
Установка
Установка модуля происходит стандартным способом с помощью установщика расширений или копированием содержимого папки из архива upload в корень сайта.
Через установщик расширений
- Переходим в меню Модули -> Установка расширений -> Загрузить файл
- Выбираем файл модуля после чего происходит его установка.
- Переходим в меню Модули, находим модуль «Список категорий на главной» и активируем его.
- Далее редактируем настройки модуля, включаем модуль и выставляем ширину и высоту выводимой картинки (по умолчанию размер равен 200х200).
- Теперь следует включить отображение модуля в макете сайта, переходим в меню Дизайн -> Макеты, находим макет «Home» (который отвечает за содержимое главной страницы).
- Редактируем его и добавляем в него еще один пункт и выбираем наш модуль «Список категорий на главной».
Копированием
- Копируем содержимое модуля из папки upload в корень сайта и продолжаем с пункта 3.
CHANGELOG
30.05.2016
- Добавил файл стилей специально для данного модуля, он находится по адресу catalog/view/theme/default/stylesheet/maincategory/maincategory.css
- Исправил баг с поиском шаблона фронтенда.
По всем вопросам, предложениям, правкам и т.д. добро пожаловать в комментарии или на почту [email protected] !
17.03.2017
- Адаптировал под версию 2.3.* (проверял только на ocStore 2.3.0.2, но должно завестись на всех 2.3.* в том числе и на Opencart)
Скачать модуль можете тут http://shop.opencart-russia.ru/mainpage-category-list , стоимость 0 рублей 🙂
codemarks.ru
Дополнительное описание в категории для Opencart 2 и Опенкарт 3
Модуль добавляет дополнительное описание категории снизу на странице Категории в Opencart
Это мультиязычный модуль который позволит создать расширенное описание категории под SEO или, например, вставить баннер в одно из полей описания и выводить его в категории. В дополнительном поле подключен HTML-редактор, а значит вы сможете добавлять заголовки и другие теги для SEO-продвижения категории Opencart.
В версиях модуля начиная с Opencart 2.3 есть дополнительная возможность добавлять кнопки Показать/Скрыть для обоих описаний категории, которая позволит отображать только часть текста, а остальное будет развертываться по клику на эту кнопку.
Установка модуля:
- Установить через админку ocmod.zip архив и обновить модификации
- Перейти в Каталог -> Категории, открыть категорию для добавления текста в Дополнительное описание. Если сайт на нескольких языках - вам нужно заполнить это поле и на вкладках других языков.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | да |
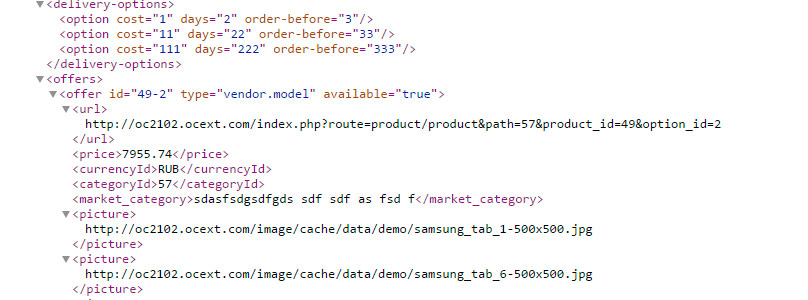
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
андрей, 18.07.2018
после установки модуль сразу не заработал, обратился в службу поддержки помогли настроили, все очень оперативно. работает!
Максим, 06.06.2018
После приобретения модуля дополнительное описание в категории, у меня возникли проблемы после установки на Opencart 3.0.2.0 c использованием шаблона Journal 2.16. Все таблицы в базе и поля в админке сформировались, но на странице категории ничего нового не отображалось. Обратился в техподдержку за помощью. Ответили очень быстро. Вежливо и внимательно отнеслись к проблеме. Исправили за один день, дали рекомендации по использованию модуля. Проблема заключалась в необходимости ручной очистки кеша шаблона Journal в папке storageJornal/storageJornal/cache Может кому понадобится. Спасибо за помощь, отличный и полезный модуль.
Max, 04.06.2018
Установил модуль, в админке все появилось, но доп описание снизу не выводится. В чем может быть проблема?
Ответ Администратора:
Возможно несовместимость с шаблоном. Напишите, пожалуйста, в техподдержку, адаптируем.
Написать отзыв или задать вопрос
ocmod.net
OpenCart – модуль дополнительного описания категорий

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить дополнительное описание категории в OpenCart.
По умолчанию описание категории и ее изображение выводится перед товарами. Если мы указываем описание категории, тогда выведется это описание, наименование категории и ее изображение.

В некоторых случаях вам может потребоваться дополнительное описание для категории и его вывод на страницу. Данная возможность может пригодиться, скорее, для больших интернет-магазинов, либо в том случае, если вы хотите провести SEO-оптимизацию страницы категории и вывести описание вверху страницы и дополнительное описание внизу, после списка товаров.
Как бы то ни было, если вам нужен этот модуль, тогда скачиваем его отсюда и устанавливаем согласно инструкции. Распакуем полученный архив и скопируем содержимое папки upload в корень вашего сайта.
Следующий шаг – идем в меню Дополнения – Дополнения и находим в списке доступных модулей модуль CategoryDescriptPlus_v.2.3.2. Устанавливаем его и включаем в настройках.

На следующем шаге нам необходимо установить модификатор cat_descript_plus.ocmod.xml, который также находится в архиве модуля. Идем в меню Дополнения – Установка дополнений и загружаем искомый файл.

После загрузки, как обычно, не забываем обновить кэш дополнений. Для этого переходим в меню Дополнения – Менеджер дополнений и жмем кнопку Обновить в правом верхнем углу.
Собственно, по сути все – модуль установлен. Остается перейти в схемы (меню Дизайн – Схемы) и в схеме страницы категорий в нужном месте добавить новый модуль, после чего сохранить схему.

Теперь добавим описание для категории, там должно появиться новое поле с незамысловатым названием Описание-1.

Внизу страницы указанной категории на сайте должно появиться дополнительное описание.

Вместо выбранного места вы также можете добавить это описание, к примеру, в сайдбар или другое доступное место схемы.
На этом, пожалуй, остановимся. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru
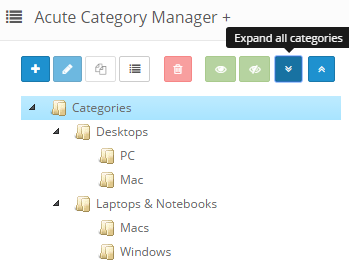
Управление категориями +
Внимание: официальная страница модуля "Управление категориями +" для OpenCart !
Расширение для OpenCart Управление категориями + объединяет функциональность двух страниц Панели управления интернет-магазина: Категории и Товары. Более того, он добавляет много полезной и нужной функциональности: дерево категорий, использование Drag&Drop для удобного переноса, быстрое редактирование и многое другое.
Модуль Управление категориями + делает процесс просмотра и редактирования товаров наиболее наглядным, простым и приятным.
Такой модуль расширенного управления Категориями и Товарами просто необходим интернет-магазину на платформе OpenCart!

Поддержка ocStore и OpenCart 1.5.x , 2.X и 3.0.X

Наглядное отображение существующих категорий магазина и их зависимостей в виде дерева.
Быстрое сворачивание/разворачивание всех ветвей дерева категорий.

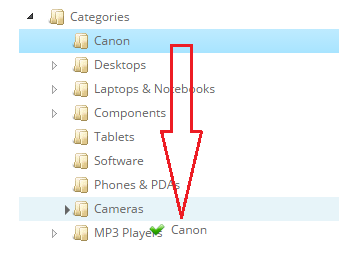
Переподчинение и упорядочивание категорий (задание порядка сортировки) категорий простым переносом категорий мышью в дереве.
· Клонирование структуры категорий одним кликом.
· Быстрое редактирование полей товара.
· Создание подкатегорий из простого текстового списка. · Массовое удаление категорий · Массовое назначение статуса для категорий (включена/отключена) · Постраничное отображение товаров, принадлежащих выбранной категории дерева. · Сортировка, фильтрация и быстрый поиск товаров · Массовая операция переноса товаров между категориями простым перетягиванием мышью товаров в нужную категорию. · Массовая операция копирования товаров в другие категории простым перетягиванием мышью с зажатой клавишей СTRL. · Массовое клонирование товаров · Массовое исключение товаров из отдельных категорий · Работа с категориями и товарами в модальном окне, не покидая страницу модуля.
Также модуль позволяет быстро · Добавить новую категорию · Переименовать категорию прямо в дереве категорий · Отредактировать категорию · Удалить категории(ю) · Добавить новый товар и автоматически назначить ему иерархию категорий. · Отредактировать товар · Удалить товар(ы) · Изменить статус товара(ов)
· Изменить признак отображения категории в главном меню
· Включенный JavaScript в браузере. · VQMod не обязателен, однако при его отсутствии, быстрый доступ к модулю из меню админки будет невозможен (запуск либо через меню Модули, либо вручную внести изменения в паре файлов админки).
При покупке модуля Управление категориями +, Вы получаете персональную ссылку для скачивания модуля.
Процесс установки модуля описан в файле readme.txt в архиве с модулем.
Лицензия
Приобретая одну копию модуля, Вы получаете право на использование ее на одном публичном домене. Выдача второй лицензии на тестовые окружения или локальный сервер только после покупки модуля!
После приобретения модуля, запустите настройки, следуйте инструкции и отправьте автору модуля персональный идентификатор лицензии. В ответном сообщении вы получите лицензию, которую необходимо указать и сохранить в настройках модуля.
Модуль предоставляется “как есть” («as is») без предоставления гарантий производительности, сохранности данных, а также иных явно выраженных или предполагаемых гарантий. Автор модуля не несет какой-либо ответственности за причинение или возможность причинения вреда Вам, Вашей информации или Вашему бизнесу вследствие использования или невозможности использования данного модуля.
Совместимость
ocStore 1.5.x / Opencart 1.5.x / Opencart 2.x / ocStore 2.x / Opencart 3.0.x
Языки
Русский, Английский
Демо
ocStore 1.5.5.1.2 RUS http://forkus.tmweb.ru/oc1551/admin/index.php?route=catalog/category_mgr OpenCart 2.0.1 ENG http://forkus.tmweb.ru/oc201/admin/index.php?route=catalog/category_mgr
demo/123456
acuteopencart.ru